
[VRChat] 現実空間とVR空間をつなげたホワイトボードを展示しました
こんにちは。いなぷです。
「おおかみこどもの雨と雪」で主人公暮らした家のモデル「おおかみこどもの花の家」のボランティアやイベントスタッフを細々とやっています。
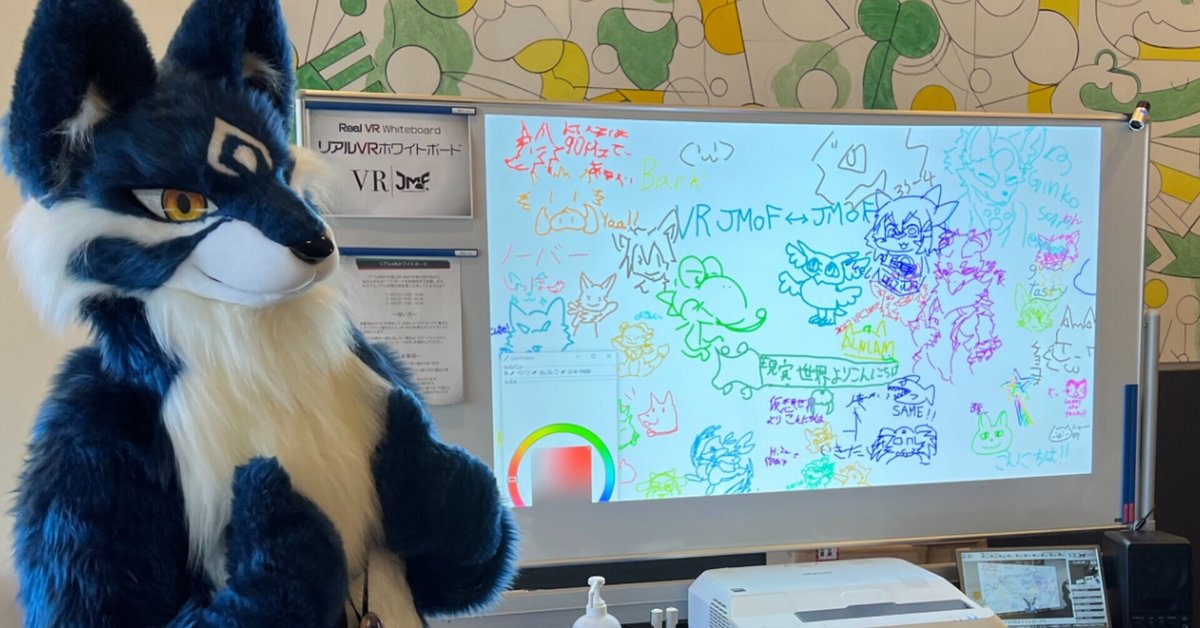
さて今回は、1月8日-9日にかけて豊橋で開催されたケモノをテーマとしたコンベンション「JMoF 2022」とVRChat上で同日開催された「VR JMoF 2022」にて「リアルVRホワイトボード」という企画を行いましたので、その生い立ちと仕組みについてご紹介したいと思います。
どんな企画か
簡単に言うとリアルJMoF会場のホワイトボードとVR JMoFのワールドに設置したホワイトボードを同期し、双方で描き込めるようにしたものです。
豊橋とVRどちらからも書けるホワイトボードしゅごい! pic.twitter.com/GUqOlF4b6n
— Yamaken (@YamakenIC) January 8, 2022
#VR_JMoF 現実世界で書いたものとVRで書いたものがリンクしてる!!! pic.twitter.com/q1IyMAi2bY
— ぐら (@graaaaa_vrc) January 8, 2022
バーチャルからもリアルからもホワイトボートに絵が描かれていく!#JMoF2022 #VR_JMoF pic.twitter.com/tqsKshc9sD
— 狐崎めずもな#km (@mezumona_km) January 8, 2022
リアルとバーチャルの共演 pic.twitter.com/LV8t3uISzE
— やまかみ🐾Jmof (@yamakami_gm) January 8, 2022
企画の生い立ち
昨年度は新型コロナウイルス感染拡大の影響によりJMoF 2021が中止となりましたが、VRなら開催できるじゃん!ということでVR JMoFを開催していました。
今年はJMoFの開催が決まり、VR JMoFも同じ日程に開催することになりました。そこでJMoFとVR JMoFを連携させ、リアルJMoF参加者にはVRへの興味を、VR JMoF参加者にはJMoFへの興味を持ってもらえるような企画を考えることにしました。
例年JMoF会場のホールロビーにはホワイトボードが設置されていて、参加者が思い思いの作品を残しています。このホワイトボードをリアルからもVRからも描き込めるようにしたら、リアルとVRの合作や、新しいコミュニケーションが生まれるのではないか――と思い、このような企画を提案しました。
仕組み
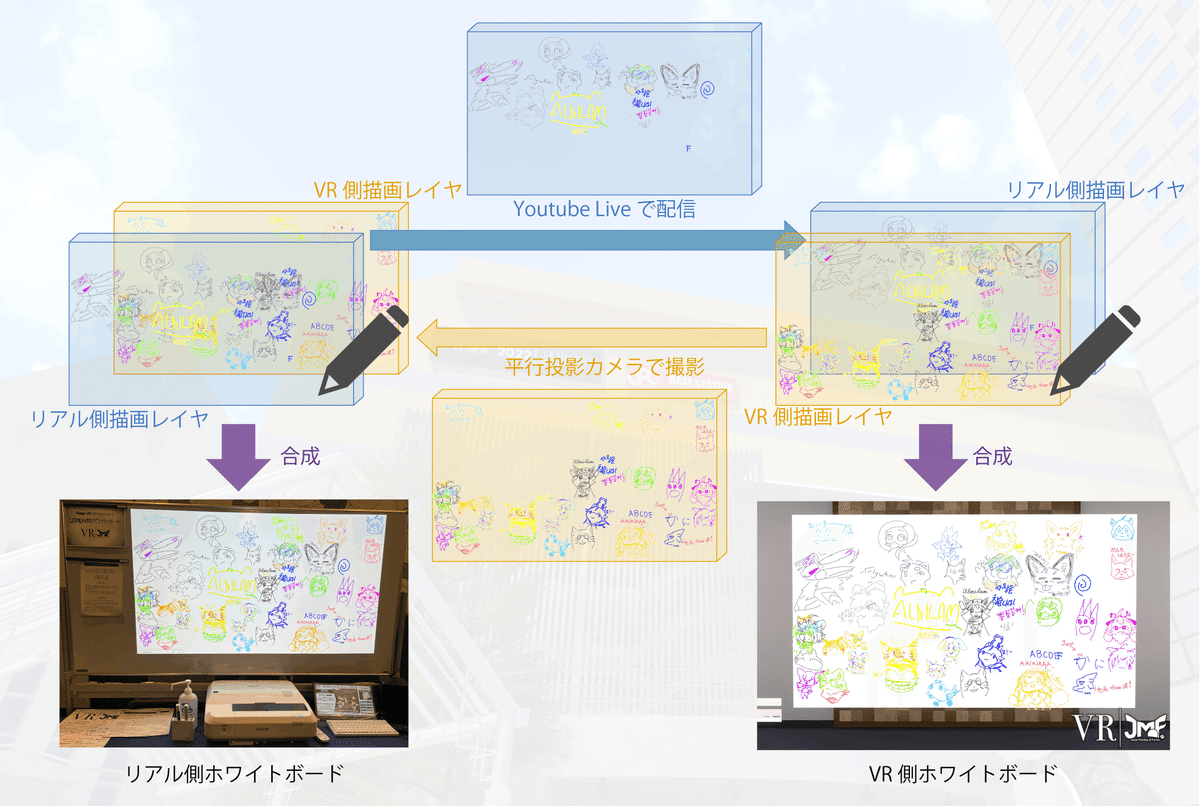
構成としてはシンプルなものになっています。
リアル側、VR側それぞれのホワイトボードは2つのレイヤーが存在しています。
「リアル側描画レイヤ」:リアル会場から描き込んだ描画データです。
「VR側描画レイヤ」:VR側から描き込んだ描画データです。

リアル側ホワイトボード:前面には「リアル側描画レイヤ」を配置し、その背面に「VR側描画レイヤ」を配置し、合成して表示します。また、「VR側描画レイヤ」の上からペンで「リアル側描画レイヤ」だけに描き込み、そのデータをYouTube Liveによって配信します。
VR側ホワイトボード:前面には「VR側描画レイヤ」を配置し、その背面に「リアル側描画レイヤ」を配置し、合成して表示します。 また、「リアル側描画レイヤ」の上からペンで「VR側描画レイヤ」だけに描き込み、そのデータをリアル側に表示します。
この一連の流れにより、リアル・VRの双方であたかも同じホワイトボードに描き込めるようなシステムを実現できます。
リアル側ギミック
リアル側では、VR側から描き込んだ描画データの上からペンで描き込み、かつ描き込んだ「リアル側描画レイヤ」のデータだけを配信によってVR側に送信する必要があります。
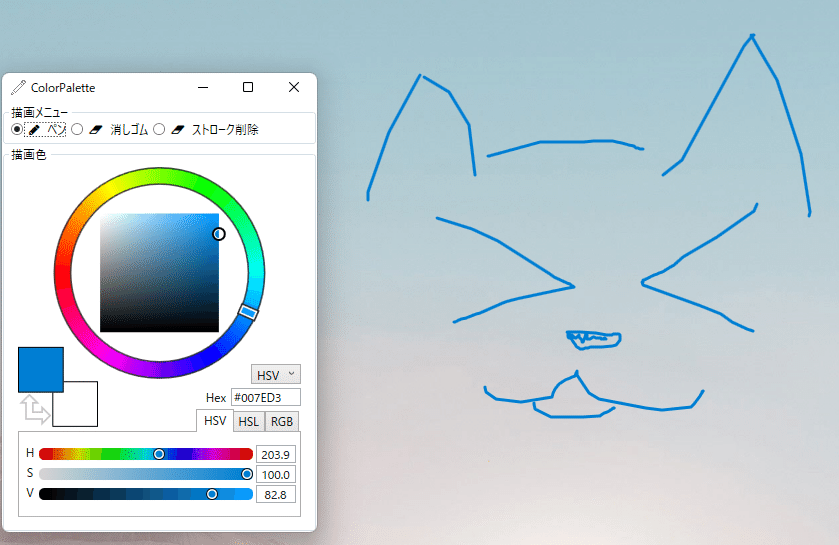
この機能を実現する描画用ソフトをC#(WPF)で作成しました。MITライセンスの「DesktopAnnotator」をベースに、使い勝手を向上するためにカラーパレットを実装しました。

めでたく描画できた描画データをOBSを使ってYouTube Liveで配信するのですが、ここで一つ問題がありました。

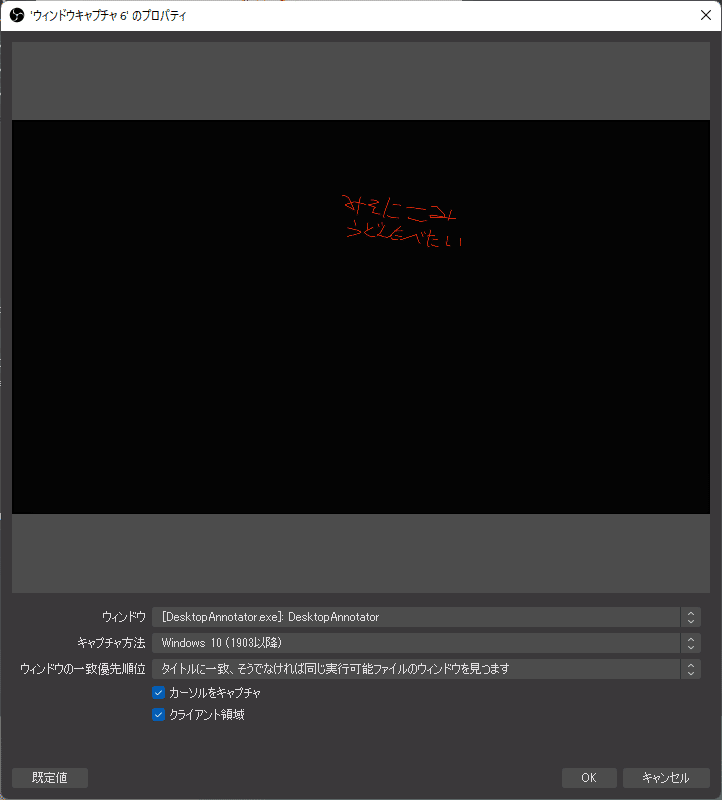
描き込み内容は気にしないでください
OBSのウィンドウキャプチャを使用して描画レイヤを取得すると、背景が黒の描画データしか取れないのです。欲しいのは白または透明背景の描画データです。このデータにクロマキーフィルタで黒をキーにして透過させる手もありますが、境界付近で劣化するのと、黒で描画したものまで透過されてしまう(つまり、黒で描いたものが描画されない)ため対策を考えました。
「ウィンドウキャプチャがうまくいかないなら
Canvasデータを直接OBSから参照すればいいのでは」
OBSのプラグインを作成することも考えましたが、開発言語が違うのでドツボに嵌りそうです。WindowsでGStreamer的なことができるものないかなと探したところ、いいものが見つかりました。
「NDIはいいぞ」
NDIはNewTek社が提唱するIP Networkで映像、音声をやり取りする規格で、基本的にライセンスフリーで使用できるものです。
所謂HDMIやSDIケーブルで伝送していた映像データをIPネットワークで送れる規格です。しかも低遅延で。(重要)
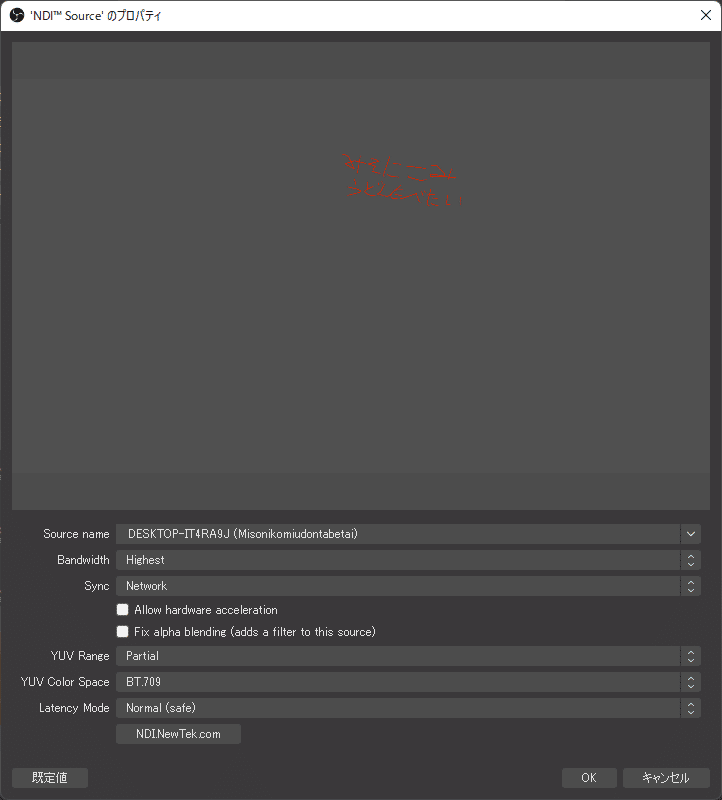
NDI SDKはC#もサポートしていて、DesktopAnnotatorのCanvasデータを直接NDIで出力するような実装をしました。

わかりにくいですがウィンドウキャプチャのときとは違い、背景が透過された描画データを取得できていることがわかります。
この描画データを「リアル側描画レイヤ」としてYouTube Liveに配信することでリアル側で描画した内容をVR側に送信します。
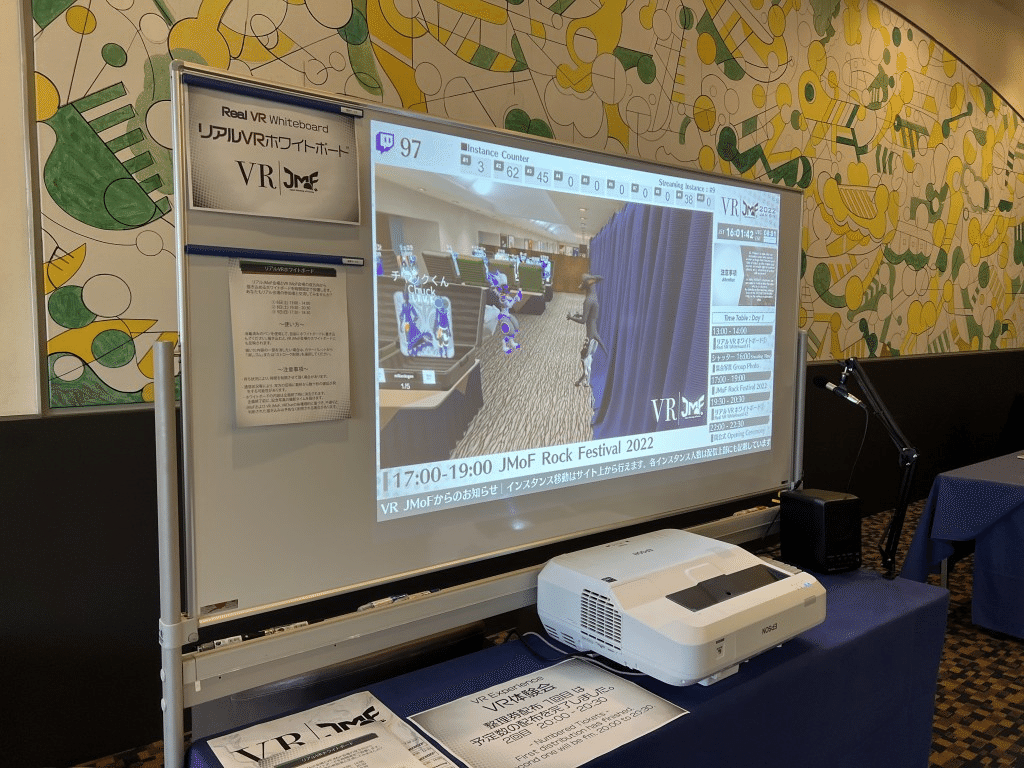
機材はEPSONの超短焦点プロジェクタEB-1470UTを使用しました。
もともと大学などの教育機関でPC画面にペンで描き込んだりして使ったりするもので、普通は天井に吊るしたり、壁掛けにするものです。今回はテーブルに置き、ホテル側のホワイトボードに投影するスタイルにしました。
レーザー光源なのでコントラスト比も高く、明るい会場でも問題なく表示できました。
VR側ギミック
VR側では、「リアル側描画データ」を表示し、その上から「VR側描画レイヤ」にペンで描き込めるような仕組みのほか、下記に挙げるギミックの実現が必要です。
「リアル側描画データ」の表示方法はYouTube Liveにて配信し、配信画面を使って表示します。これに関連して下記のギミックを昨年から引き続きご協力いただいている はい様に実装していただきました。
スタッフのみがギミックのOn / Offを切り替えられるスイッチ
スタッフのみが配信URLを変更できる配信画面
Qv Penのペンが部屋の外に持ち出されないようにするギミック

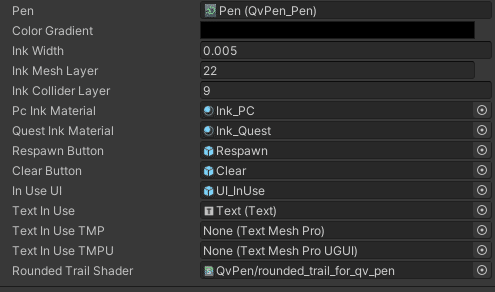
お絵かきのギミックはureishi様のご厚意により「Qv Pen」を使用させていただきました。v3.1からLate Joinにも対応しており、後からJoinした参加者も同期して表示してくれます。
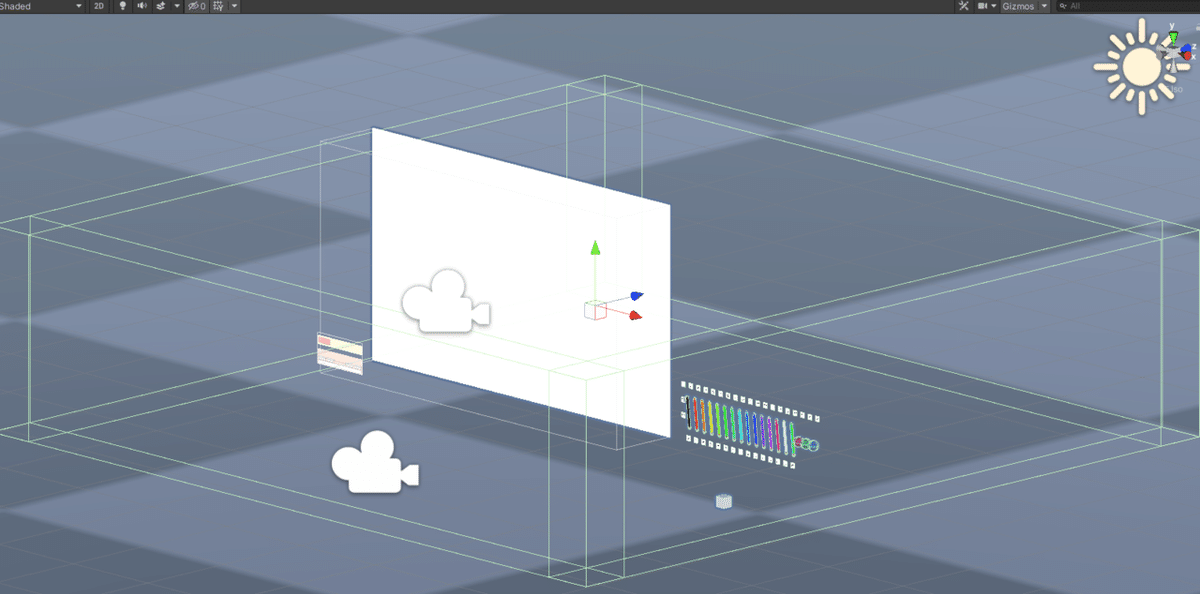
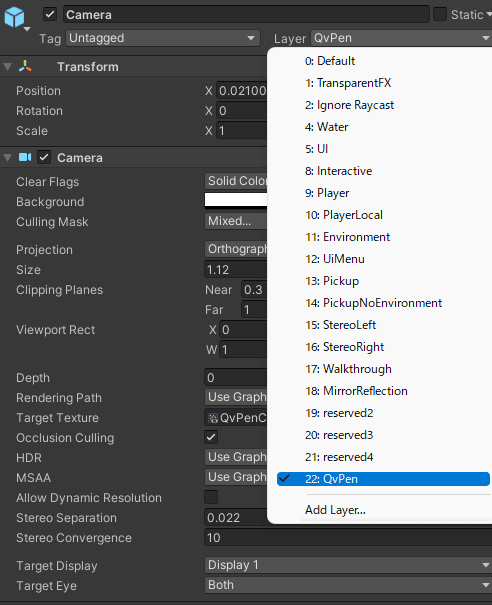
「VR側描画レイヤ」をリアル側に表示する方法は、平行投影カメラを使い、カメラハック(と言うのが正しいのかは不明)を使ってデスクトップモードの画面いっぱいにQv Penで描いた軌跡を表示します。
Qv Penで描いた軌跡をリアル側で表示するために、カメラを平行投影モード(Orthographic)にし、カメラのレイヤをQv Penの軌跡のレイヤ(Ink Mesh Layer)と同じになるように設定します。


最後に「リアル側描画レイヤ」と「VR側描画レイヤ」の座標が一致するように調整します。この調整が結構曲者で、解像度によってカメラハックの位置がズレて大変でした。NDIのTest Patternでクロスハッチを表示しながら調整すると比較的やりやすいです。
振り返って
9月頃から本格始動したプロジェクトでしたが、なんとか形にすることができました。
直接は見えないけれど画面の向こう側にいる相手が描いたものが、白いホワイトボードに徐々に現れてくる様子はなかなか面白いです。
実際に企画に参加してくださった方々にもなかなか好評でした。
一方でテーブル上から投影する都合上、手が影になったりホワイトボードが揺れたりして描きづらい等の意見もありました。今後の課題にしたいと思います。
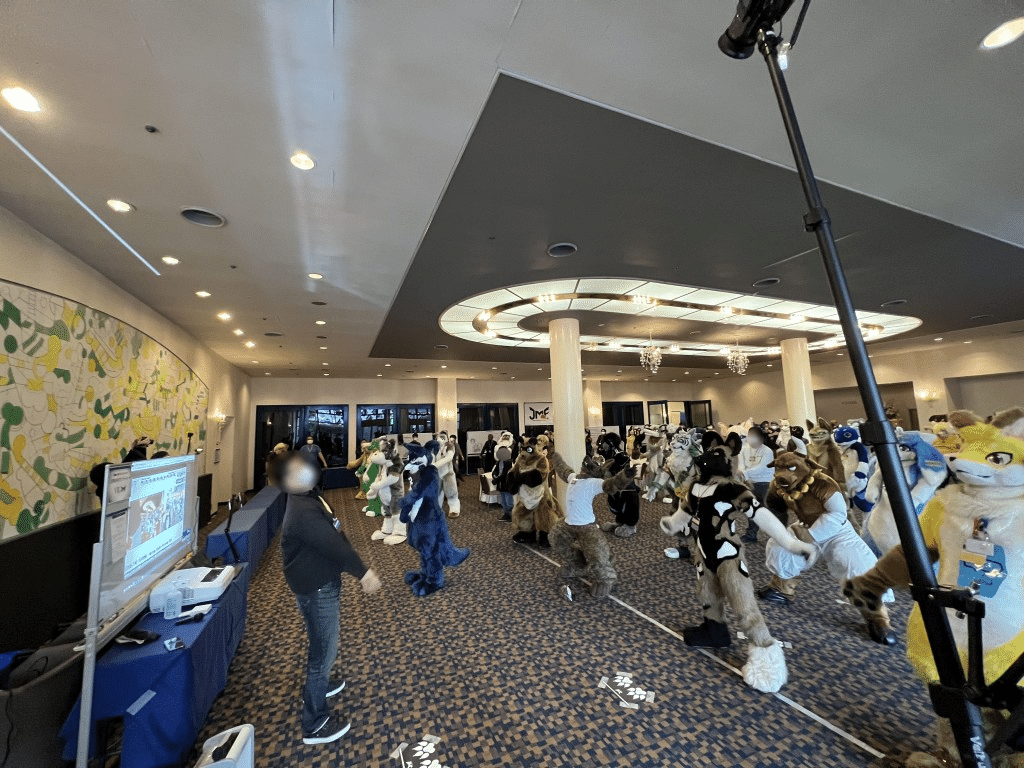
本題から外れますが、「リアル・VRホワイトボード」の企画以外の時間帯はホワイトボードにはVR JMoFの公式配信を表示したり、「ラジオ体操」ではリアル側とVR側を配信で繋いでみんなで気持ち良い一日をスタートしたりしてなかなか活躍していました。


謝辞
この企画はスタッフ内外に関わらず多くの協力者の力添えにより実現しました。この場を借りて厚く御礼申し上げます。
はい様 VR側配信画面およびUdonギミック
ureishi様 Qv Pen (VR側お絵かきギミックとして使用)
当日会場で運営をサポートしていただいたスタッフのみなさん
