
無料wixで創作まとめを作ろう⑤
前回↓
続きです。
6.トップページを作る
6-1.フィルター用タグを追加
ここ↓を作ります。

フィルターというタイトルはキャラページで作ったタイトルと同じデザインで良いと思います。
お好みでどうぞ!

見出し6と段落3でタイトルと説明を置きました。
説明はなければなくていいと思います。

タグを表示させるボタンを追加します。
ちなみにドロップダウンなどでも作れるのでやりたいソートに合ったものを選択してください。
今回はセレクトタグにします。

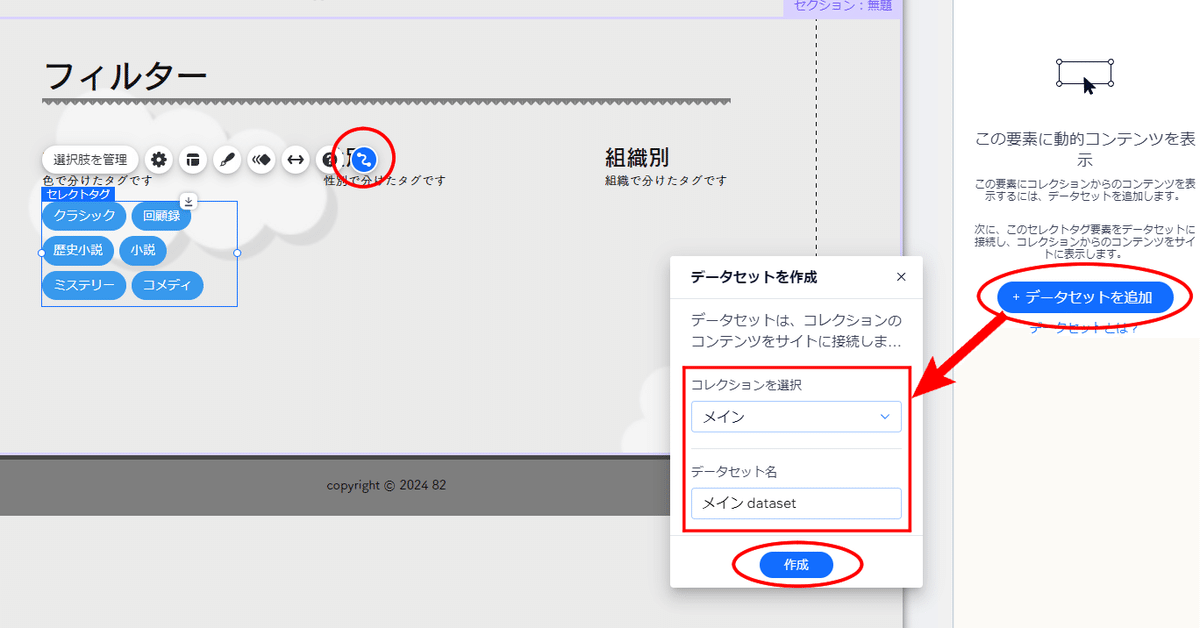
データセットを作成し、追加します。
名前はそのままでもいいと思います。

「コンテンツをフィルター」を追加します。

タイトルと合うものを接続します。
条件は選ぶときに詳細が書いてあると思うのでお好きに。
できたらデザインもお好みで設定します。
他の項目もコピペして接続し直して設定しちゃいましょう~
6-2.タグのリセットボタンを追加

ボタンを追加します。
どれでもいいですが今回はアイコンボタンにします。

サイズを小さくして、良い感じのところに置いときます。
デザインはお好みでカスタマイズします。

アイコンは「テキスト・アイコンの変更」からできます。
代替テキストもわかりやすいものに変えておきます。

データ接続から「クリック時の動作を選択」>「入力した値をリセット」にします。

もしわかりやすくするならこんな感じで書いちゃってもいいかもです。
6-3.キャラ一覧の追加

セクションを追加してキャラ一覧も作ります。

プロギャラリーのグリッドのものを追加し、データを接続します。
「画像元の接続先」>アイコン(画像)
「代替テキストの接続先」>Title(テキスト)
「リンクの接続先」>メイン(Item)
にします。代替テキストはお好みで。

レイアウトの列ごとの画像数を多くすると画像が小さくなり、沢山入るようになります。
キャラの多さにもよりますが3~5がおすすめです。

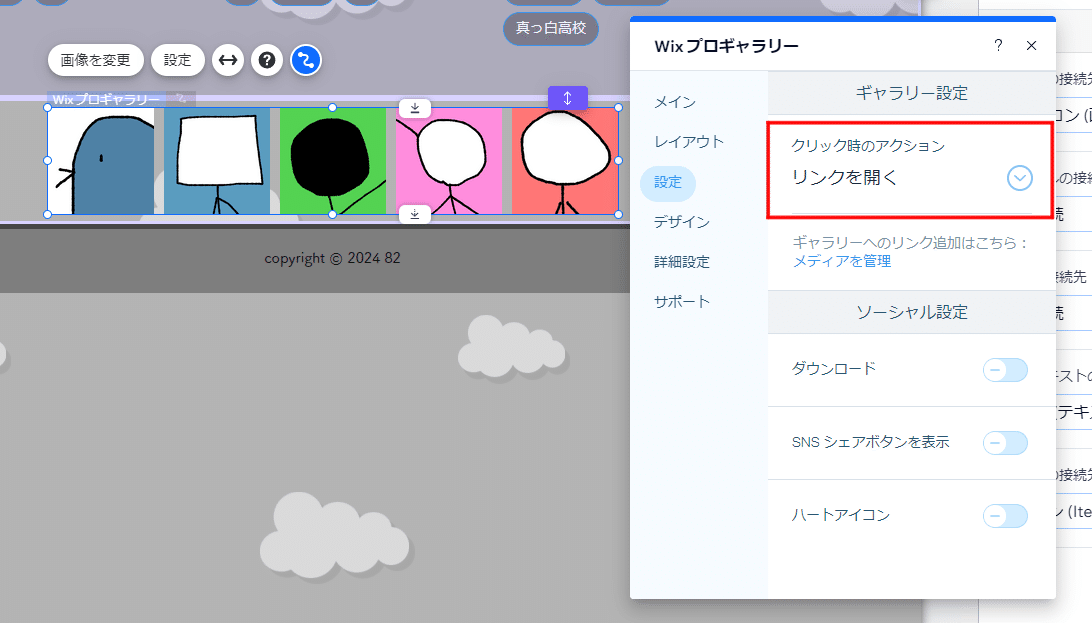
設定の「クリック時のアクション」は「リンクを開く」にしてください。
他、デザインなどはお好みで設定してください!
6-4.スマホ画面のデザイン
以前の解説同様、良い感じに設定すればOKです。

こんな感じにしてみました。
7.サイトを公開
大部分は完成したのでサイトの公開設定をします。
裏ページとか作りたかったら⑥以降に書きます。

プレビューで確認し、ページの移動リンクや画像表示、クリック動作がおかしくないか確認して、念のため保存してから公開を押します。

クリックしたらすぐに公開されます。
サイトを見るで確認してみてください。おかしかったらまた編集しましょう。
スマホからも一応確認し、納得のいくまで編集します。
世界観ページなど追加したい方は追加するなど色々弄ってみてください!
裏ページを作らない人はこれで終了です!
お疲れ様でした!
⑥に続く
裏ページを作る人はもう少し続きます
頑張って!!
⑥→編集中
今後執筆が進んでから内容を更新する可能性があるので全編書き終わるまではまだ手順が不確定です。
あらかじめご了承くださいナ……
いいなと思ったら応援しよう!

