
無料wixで創作まとめを作ろう①
です。
最終的にこれができます。↓

※スクロールしてくっつけてます

※スクロールしてくっつけてます

↓こういうワガママな人向け
・うちのこ、いすぎ……!?
・wiki風に詳細をできるだけ沢山書いてまとめたい
・立ち絵とらくがきもページ内に置きたい
・大量のキャラをタグでフィルター管理したい
・色んな創作まとめサイトがあるけどどれもパッとしない
・後々キャラを増やしたり情報更新したりが簡単
・自分の好きなようにページをデザインしたい
・個人サイトは敷居が高い…HTMLとか難しくてわからない
・無料で使いたい
・キャラと一緒に世界観とかもまとめたい
・うちのこの裏設定ページを隠しページとして組み込みたい(暗黒微笑)
はじめに
まず大前提としてwixとかサイトとかド初心者でわからんという人向けに書いていきます。
そのせいで長くなってしまったのでこまか~く分かれています。
前半のほとんどはガチ初心者向けの"サイトの作り方"なので「創作まとめの作り方だけおせーてくれよォ!」の人は②と④以降のみで大丈夫です。
あと絵描きの創作オタク向けです。
普段文章を書いたり解説を作るような人じゃないので、文体がかなりラフで読み辛かったりイライラしたらスマン。性に合わんかった。
読みながら一緒に作れるように書いています。
僕もこれを書きながら新規で作っています。
自分のサイトも数日前に完成したばっかでまだ調整中です。
また、PCからの閲覧を前提としていて、スマホからの見栄えはちょっと微妙です。
※これも調整中
wixってスマホからできたっけ?できたかもしれんけど編集中結構重くなるのでPCで作ることをオススメします。
僕の作業環境はWindows11です。グラボとかは積んであるけどまあ関係ないかな。
あと自分もそこまでwixの機能を全て使いこなせてないので全然「これどうやるんだ~!?」とか調べながら作ってます。
質問も受け付けますが応えられるかはわかりませぬ。
ついでに僕もHTMLとかCSSはかじる程度で詳しくはわかりませぬ。が、まあこのサイト作成では全く使わないので知識皆無でOK。
メリット
・HTMLとかわからなくてもデザインが好きなように組める
・キャラがいっぱいいてもソート機能があるから探しやすい
・作ってしまえば更新や追加がめっちゃ楽
・wikiっぽい感じでまとめててシンプルに情報が探しやすい
・大公開キャラ登録サイトと違って個人サイト扱いなので下手に色んな人の目につかない
・隠しページが仕込めちゃう
・画像も動画も置けるしリンクもいっぱい貼れる
・wixの方針が変わらなければ一生無料!!レンタルサーバーいらずで公開!
デメリット
・なんだかんだデザインするのだけは大変
・閲覧者側がちょっと重くなるかもしれない
・一応設定できるけどスマホでの見栄えは期待できない
・キャラクター個別のページデザイン/文字デザインとかはできない
以上を踏まえて一緒に作っていこうぜ相棒!
1.前準備・サイト設定など
1-1.用意するもの
特にない…と言いたいところですが、
一応既にあると想定してサイト内に組み込んでいくもの
・立ち絵
・アイコン
・設定画やらくがき/イラスト
・大量の創作設定
・世界観設定資料
あとは根気とやる気とうちのこ愛です。
1-2.サイト設定
wixに会員登録してサイトを作るぞというところから始めます。
※僕は既にサイトを持っているので「新しくサイトを作る」から始めます。色々違うかもしれないのでとりあえず読みながらわかるところまで色々進めてみてください。
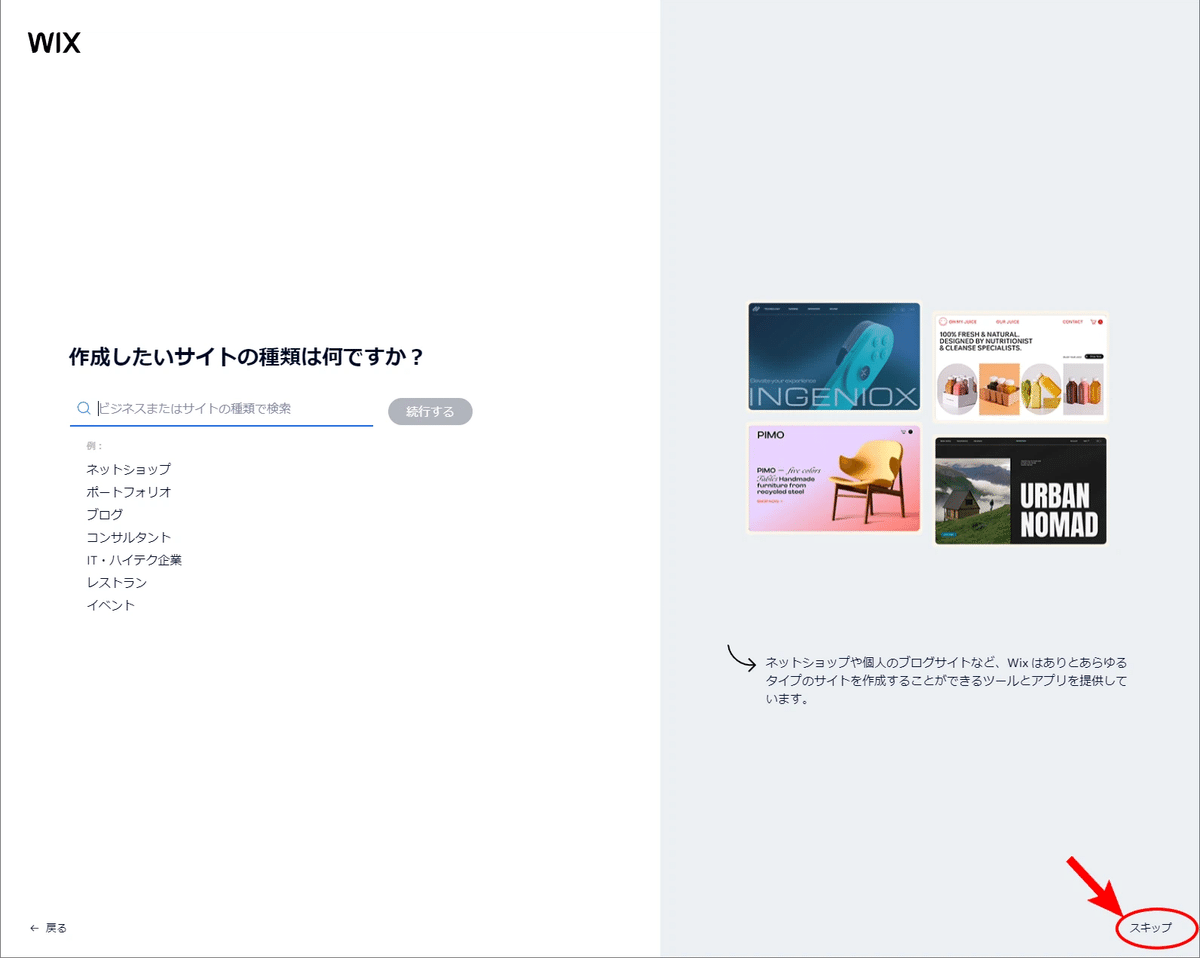
新しくサイトを作ろうとするとなんか最初にこんな感じのページとか色々出てくると思います多分

これはwixが用意してくれているテンプレートを使うための質問とかなので、今回は全て無視して空っぽのサイトを用意します。
テンプレを使わない理由としてはいらないものが多いからに限ります。
wixは別に創作オタク向けじゃないので、ショップとか店へのマップとか電話番号とかそういういらない要素が沢山ページに配置された状態で作成されて、それをいちいち消すのが面倒なのです……。
今回はとりあえず自分のデザインセンスは置いといて、シンプルで必要なものだけがある創作まとめサイトを目指します。

スキップを押しちゃおう
「ダッシュボード」っていうなんかサイトを管理するためのトップページみたいなのが作成されます。
基本的にここでサイトの設定をします。

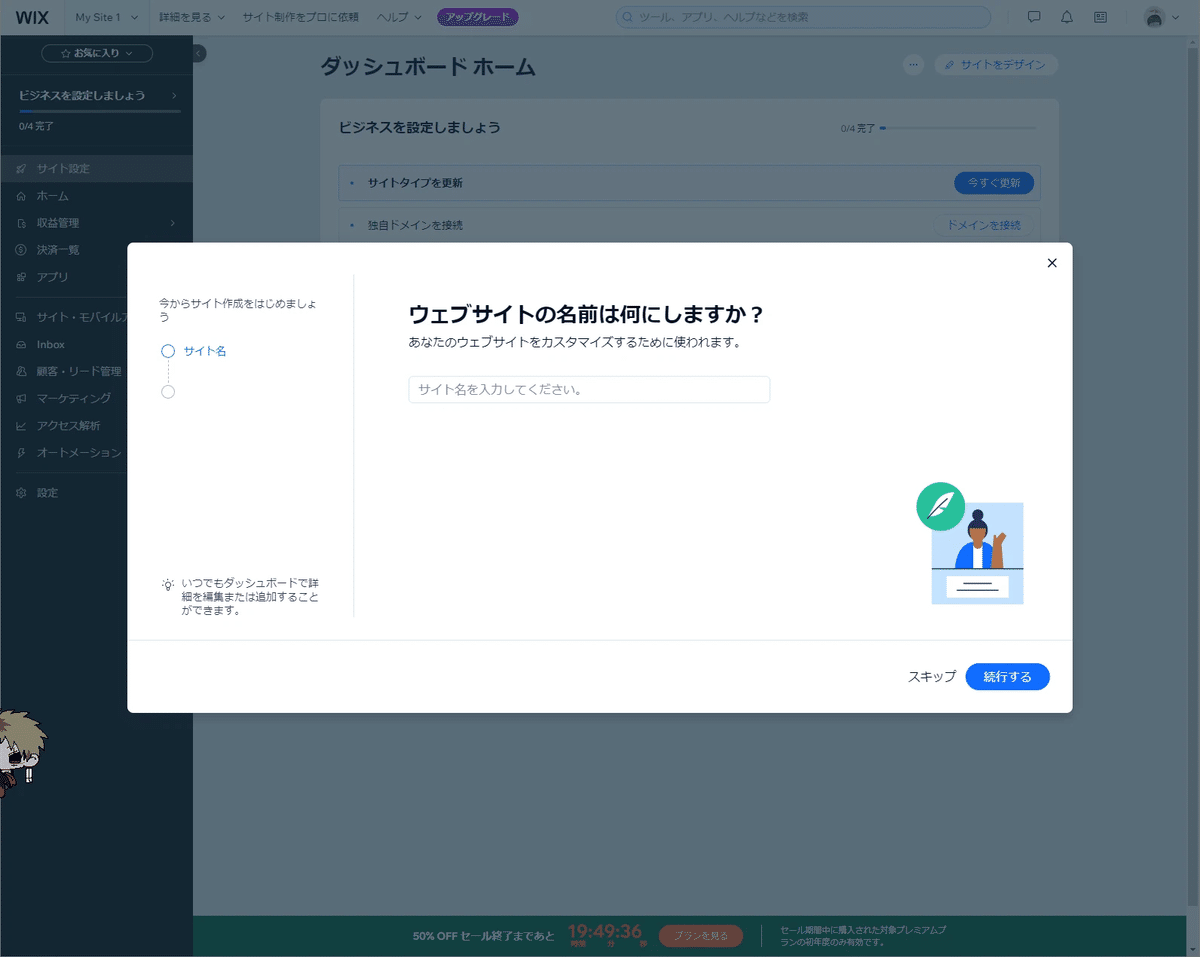
まずサイト名を決めてねと言われるので好きな名前にしましょう。
↓ここに表示される、サイト全体の名前になります。

画像では「田舎屋82番地」の部分
見づらくてすまん
入力したら「続行する」を押しましょう。

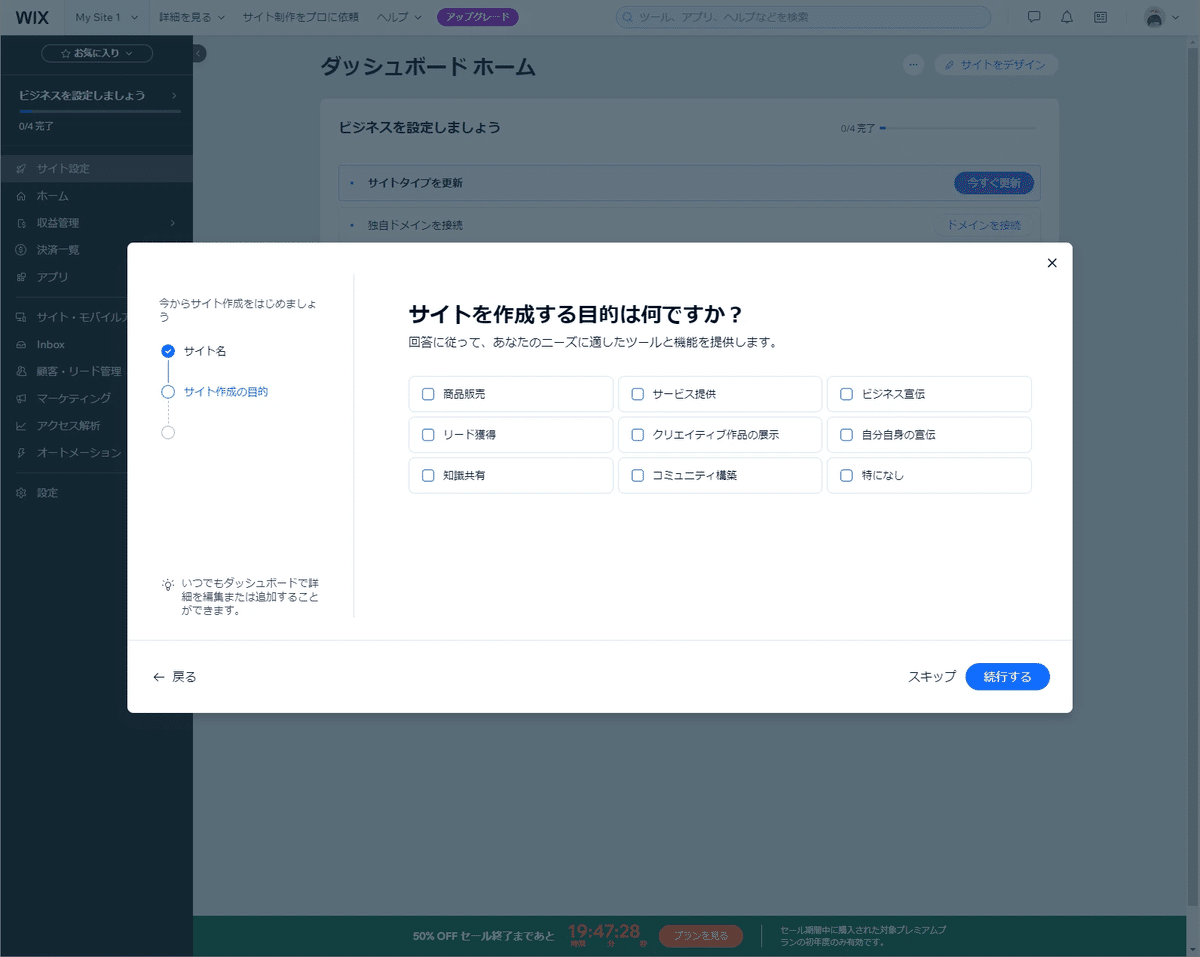
続いてこれが出てきますね。
まあどれでもいいんですけどできれば「イラスト」とか「アート」とか「ギャラリー」あたりに関連するものを選ぶと良いと思います。
これで何が変わるかは他のヤツ触ってないからわからん。
今回は真ん中にある「クリエイティブ作品の展示」を選択しときます。

これは特に追加せずに続行でOKです。
多分サイト作成の目的で選択したものによってオススメアプリが変わるのかな?とか思ってるけどどうなんだろ。
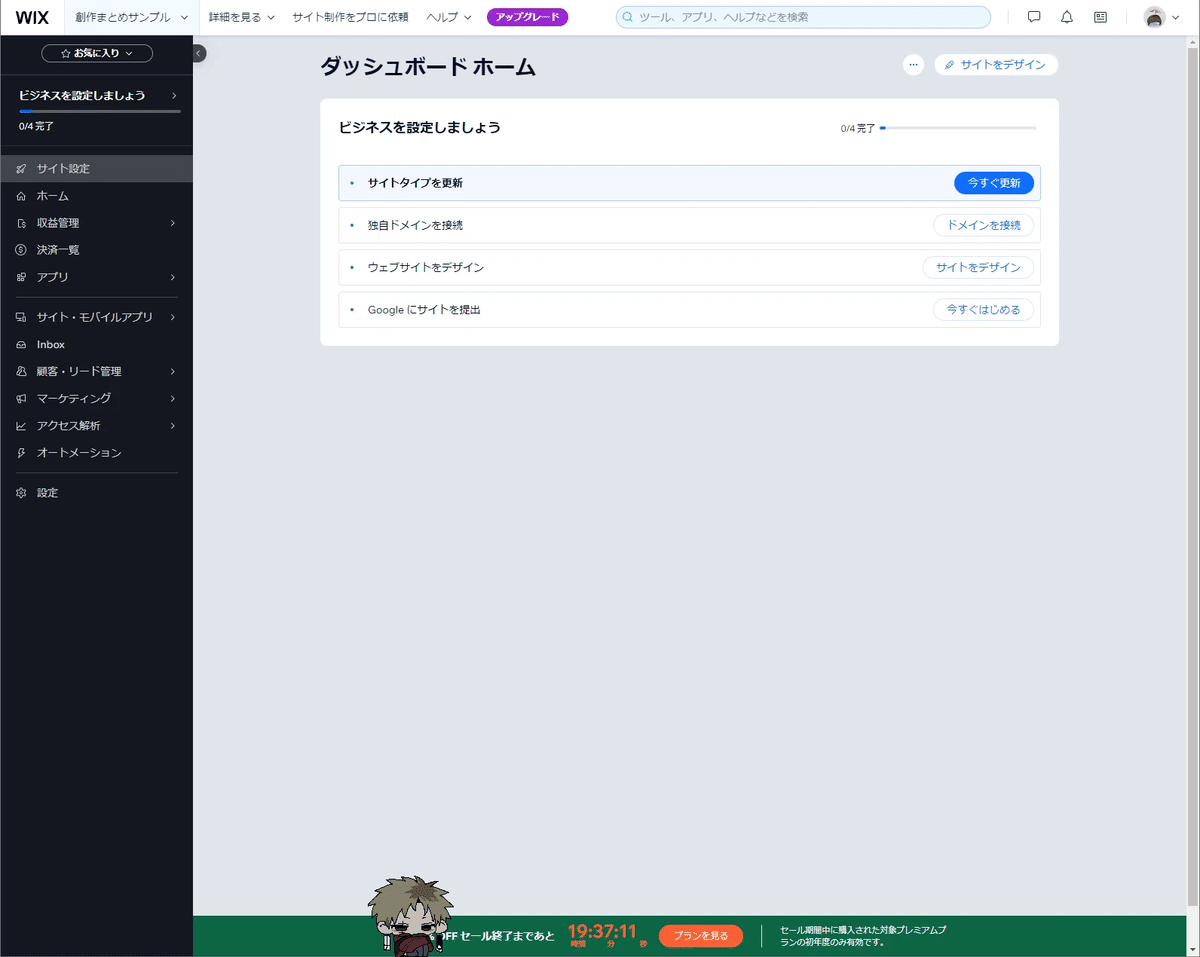
「準備が整いました」みたいなのが出たらそのままダッシュボードを開いてください。

ここまできたらサイトの詳細設定をします。
ちなみに個人サイト扱いになります。
検索避けの設定とかは今はできないのであとでやります。
絶対じゃないけど今回僕が設定したもの
・サイトタイプ
└「ポートフォリオ」にしました。
何が変わるかあんまわかってないです。イラストとかもあったはず。
触らなくていいもの
・独自ドメインを接続
└無料なので使えません。
課金するなら設定すると良いよ。
URLのことです。https~のヤツ。無料はwixsiteドットコムになります。
・Googleにサイトを提出
└個人サイトは拡散より隠したいので使いません。
あとはデザインしてサイトができてから触れるようになるので、ひとまずこれだけ設定できたらOK。
いよいよ中身を作っていきます。※デザイン自体はまだ
1-3.デザインエディターを開く

間違って押しただけなので気にせず
ダッシュボードホームに戻ったら右上「サイトをデザイン」をクリックし、デザインエディターを開きます。

AIに作ってもらうかテンプレを選ぶかを聞かれます。
今回はカラのサイトが欲しいので→の「テンプレートを選択する」を選びます。AIは使ったことないです。

色んなテンプレが出てきますが右上の「白紙テンプレート」を押して、一番左上の真っ白なものを選択します。
マウスを重ねると編集・表示が出てくるので「編集」を押します。

やttttttttっとエディターが開かれました。
既にめんどい人は諦めて創作まとめサービス使ったほうが良いと思うゾ。これデフォルトで背景グレーになってるんか?↑オーバーレイみたいなのが出てるだけで普通に白かった。
(昔は白かった気がするんだけど……)
この画面がトップページとなります。
創作まとめなので、ここにキャラ一覧とソート用のフィルター要素を置いていきます……
が、
まだ作れないのでデザインはまだです。
先に個別ページの要素を作っていきます。
②へ続く
今回はここまで。
②↓
今後執筆が進んでから内容を更新する可能性があるので全編書き終わるまではまだ手順が不確定です。
あらかじめご了承くださいナ……
いいなと思ったら応援しよう!

