
無料wixで創作まとめを作ろう④
前回↓
続きです。今回からやっとデザインです!
ド初心者向け解説なのでめっちゃ初心者だよって方はこの通り作ってもいいですが、配置やデザインは各自好きなようにしよう!
せっかく自分で設定できるのでね。
5.キャラ個別ページのデザイン
5-1.ページの背景を消す

個別ページから作るので、左上からコレクション名のページを開いてください。
ページに勝手に背景カラーが設定されていますね。
せっかく③で設定した背景が隠れているので、見えるようにします。

ページ内の何もないところをクリックすると背景を変更があります。

クリックすると設定画面が出ます。
設定をクリックします。

不透明度を0にすると設定した背景が出てきます。
また、この機能を利用してセクション(紫の枠内)ごとに背景を設定することもできるので好きなようにカスタマイズしましょう~~
5-2.アイコン・タイトル部分の編集

アイコン画像が一番デカく表示されちゃってますね。小さくしてTitleの横に持ってきます。
画像をクリックすると周りに小さい丸が出てきます。
これを掴んでいい感じに設定してください。
また、右側の接続一覧で画像の接続先がアイコン(画像)になってることも確認してください。
代替テキスト・ツールチップはTitleでいいかなと思います。
画像が何らかの都合で表示されない時に出るテキストが代替テキスト、アイコンにマウスを合わせると浮かび上がるテキストがツールチップです。
右上のプレビューから確認してみてもいいと思います(代替テキストは多分見れないけど)。
今回はアイコンにリンクを設定しないので未接続のままにしますが、もしどこかに飛ばしたかったらリンクさせてもいいかもしれません。

良い感じに小さくしたらTitleの横に配置するために、Title部分の横幅も調節しましょう。
右側にはメニューを入れる予定なので、タイトルに設定する文字数が改行なしで入って、ある程度余裕あるくらいまで小さくしときましょう。
あと、もしTitleに接続されていなかったら緑のウニョウニョからTitleに接続しましょう。
5-3.キャラ詳細の編集

Titleの下の文字を「キャラ詳細」にします。
テキストを選択したら、緑のウニョウニョをクリックして、接続先を「キャラ詳細(テキスト)」にします。
設定できたら、サイズ調整で右側からドラッグしてTitleと同じくらいになるようにします。

左端はアイコン・「<Back」と同じで良いと思います。
文字の背景に色を付けてちょっと他より目立たせてもいいと思います。

文字の背景色はココ↑です。
デザインセンスは自信ないのでお任せします。
他のテキストも同じようにフォントや文字色を変えられるのでお好みで編集してください。
ここで設定したものは他のキャラページにも同じように反映されます。
もし名前の長い子や説明の長い子がいたら、一番短い子に合わせつつ、プレビューから長い子のページも確認しに行くと良いです。
プレビューから確認する理由は、テキスト量が違う子のページを行き来するとなぜかどんどんデザインが崩れていく(ボックスが広がっていく)ことが起きるからです……。
これにはデザイン中しばら~く悩まされるのでどうか諦めずに戦ってくださいTωT
次にここの下に立ち絵を追加します。
5-4.立ち絵の編集

「画像」ではなく「ギャラリー」を追加します。
立ち絵の画像サイズが全キャラ同じなら画像でも大丈夫です。
もしバラバラならギャラリーのほうが管理が楽です。
プロギャラリーの中であればどれでもいいです。

※後から編集したので
下の項目が追加済みなのは気にせず
画像と代替テキストを接続します。
「画像元の接続先」を立ち絵の項目にします。
代替テキストは名前が出ればいいかなと思ってます。
まあこの辺は好きなように設定してください。
もしギャラリーのまま表示が変わらない場合は右上のプレビューで一度確認してみると変わると思います。

設定からレイアウトなどを変更します。


ハートはお好みでいいですがないほうがキャラページの立ち絵って感じだなって思います。
拡大表示のカスタマイズもします。

今回はこんな感じで設定しましたがお好みで大丈夫です。

デザインはグラデーションだけ付けました。
立ち絵にマウスを被せた際にどうするか…って感じのところです。
詳細設定は弄っていません。
5-5.ページ下部の編集
「previous」と「next」は全てのコンテンツの一番下に来て欲しいので、専用のセクションを作ります。
もしこのボタンが必要なければ消して飛ばしてもOKです!

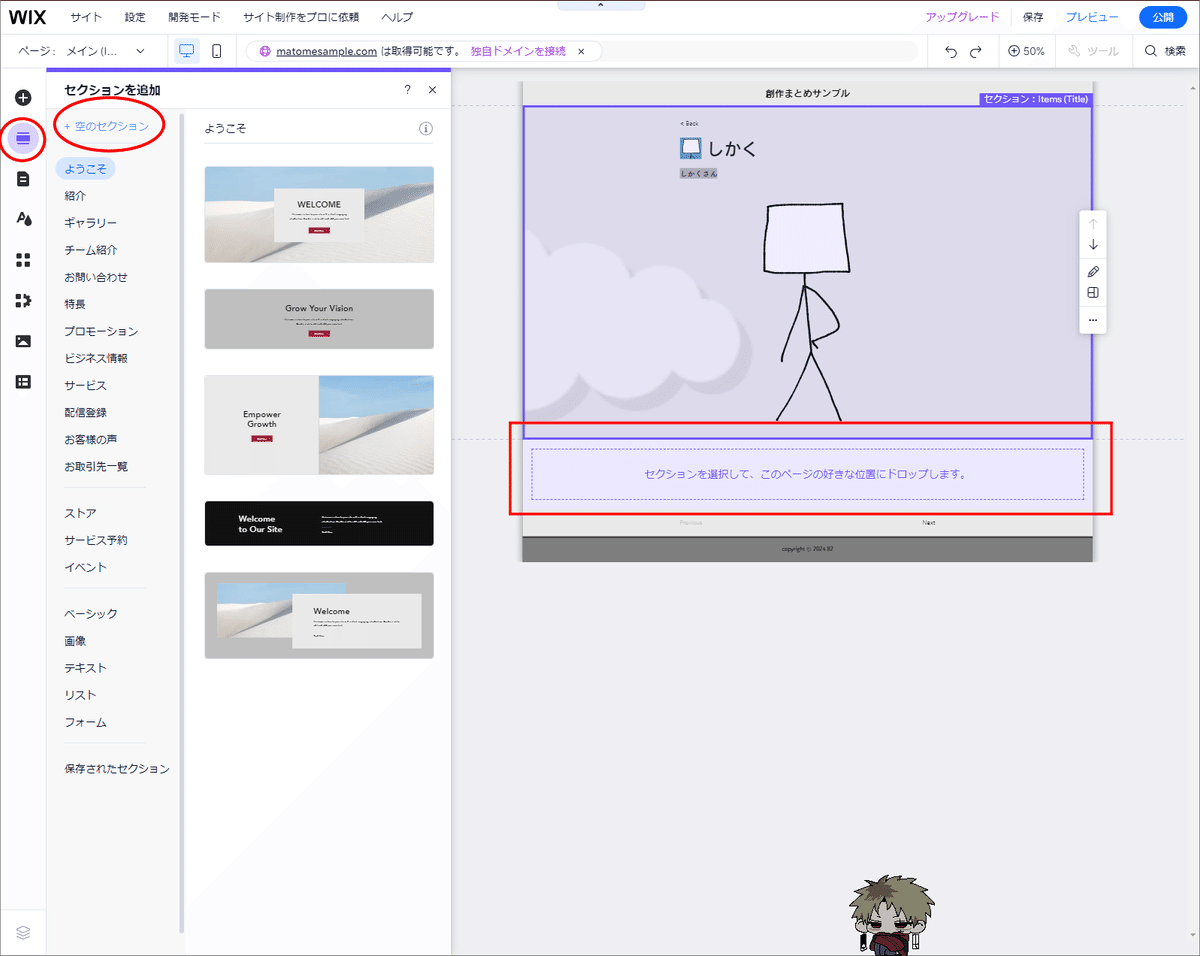
空のセクションを追加します。

セクションは下に来て欲しいので、矢印で順番を入れ替えます。

「previous」と「next」を選択し、追加したセクション内に移動します。
複数選択する場合はshiftを押しながら選択します。
この二つはセットなのでグループを作成しちゃってもいいかもしれないです。グループにすると一つのコンテンツとして固めて移動したりできます。

このセクションにはこれ以外置かないのでなるべく小さく調整します。
5-6.プロフィール表のデザイン
これ↓作ります。

正直これ作るの大変なのでwixさんマジで表周りのアプデお願いします……。

空のセクションを追加します。
上のセクションを選択(紫色に)した状態で追加すると、自動的に選択したセクションの下に追加されます。

ボックスを追加します。
沢山連結させて使うので四角いシンプルなものにします。

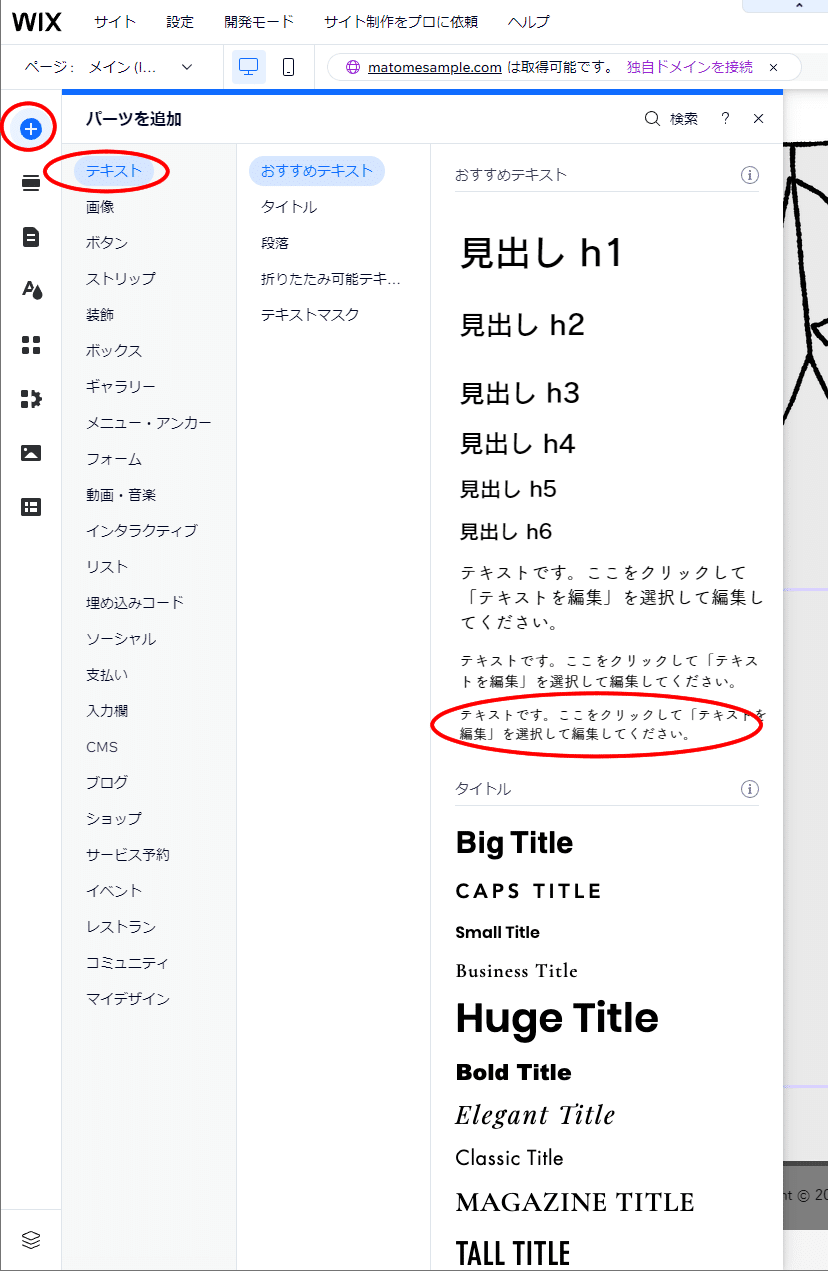
テキストも追加します。
表にするので一番小さいものにしてください。

ボックスのデザインを編集します。
ある程度小さくしたらデザインをカスタマイズしてください。
この箱は項目のタイトル文字(「年齢」「性別」など)を入れる背景になります。好きな色にしてください。

テキスト量を少なくしてからボックスに入れたいので、「テキストを編集」をクリックし、項目タイトルを入力します。
※接続はしません。項目タイトルは全て共通なので直接入力しちゃったほうがデザインがしやすいです。
文字色などはお好きなように!

ボックスに入れるときは↑のように「ボックス内へ移動」と表示される場所で離すと確実に入ります。

もう一組追加します。
こっちは項目の内容(「14歳」「女」など)を入れる箱です。
ボックスは適当に小さくしてデザインを設定、邪魔になるので脇に寄せといていてください。

こっちのテキストはデータの接続をします。
タイトルに入れたものと共通する項目を選択してください。
設定とデザインができたらボックスへ入れてください。

ボックスのサイズを表の1項目になるよういい感じに調整します。
大きさは項目の多さや内容の長さによって変わると思うので、各自好きな大きさにしましょう。
また、タイトルと内容のボックスはグループ化してまとめてもいいと思います。
同じように項目の分増やします。
全て追加できてから全体を見つつサイズを合わせてもいいと思います。

入力していない項目も全て追加します。
ここである程度形を整えたいので、入力内容が多いキャラと少ないキャラで比較しつつボックスのサイズを調整すると良いです。
【補足】
ちなみにページを変えるごとに大きさがデカくなっていく現象が稀にあるんですがこれ多分どうにもならないので、内容の少ないキャラに合わせて、プレビュー表示にし、内容の多いキャラを確認、プレビューのまま内容の少ないキャラページにしエディターに戻り調整……といった流れで確認するといいかもしれない……。
内容の多いキャラをエディターで開くとそれに合わせてどんどんデカくなる気がします……。
誰か解決方法知ってたら共有してください……;;

一番内容の少ないキャラでもこのように飛び出る項目があると思います。
見栄えが悪いので段ごとに背景を付けてボックスの大きさの差が目立たないようにします。

内容のほうと同じ色のボックスを追加します。

内容に合わせて一番小さくなるように調整します。
一番内容の少ない人に合わせます。

一番後ろにしたいので、ボックスを右クリック>「アレンジ」>「最背面へ移動」で一番後ろにします。
はみ出しがなくても、他の段にも同じように背景用のボックスを追加しておきます。

表ができたら段ごとにグループ化すると動かしやすいです。
「<Back」に揃えて置きます。
5-7.タグ一覧のデザイン
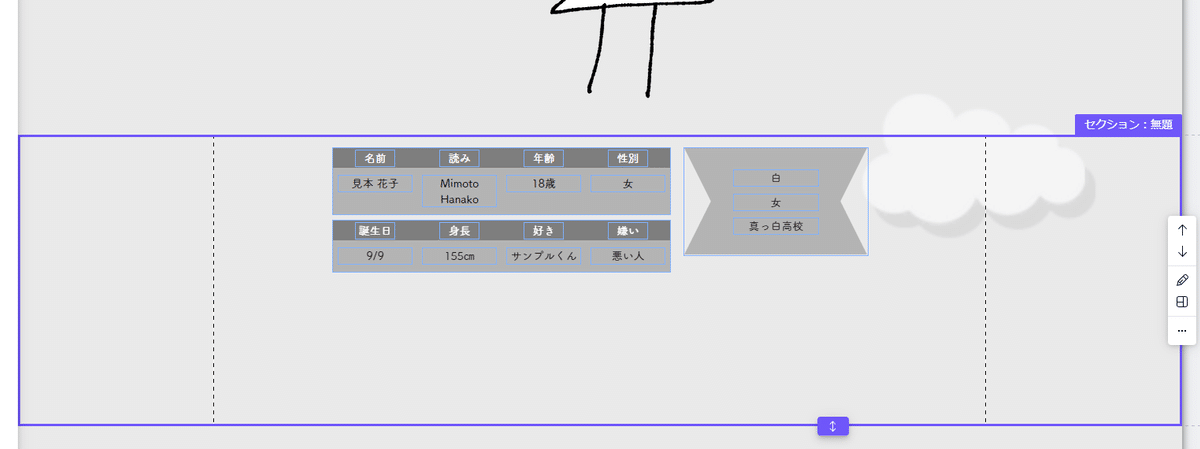
この右側にタグ一覧を置きます。
不要であれば表を真ん中にし、ここは飛ばしてもOKです。

ボックスを追加します。
ここでは一つしか使わないので、好きなデザインのものを選んでOKです!

追加したらデザインやサイズを編集します。
右端は「Next」に合わせるといいでしょう。

テキストを追加し、各タグを接続します。
タグ項目の数だけ追加してください。
接続出来たら、ボックス内に入れていきます。

こんな感じになりました。
できたら、セクションの大きさを合わせて小さくしておきます。
5-8.詳細エリアのデザイン
セクションを追加し、この部分を作っていきます↓


項目タイトルを追加します。
お好みで良いですが見出し3か4くらいが良いかなと思います。
今回は3にします。

接続はせず、項目タイトルを入れます。
デザインもお好きなように変えてOKです。

タイトルがわかりやすいように下線を追加しようと思います。
装飾から横線を追加します。
なくてもいいのでお好みでどうぞ。
デザインもお好きなように変更してください!

テキストを追加し、横幅を合わせます。
そしたらタイトルと合った項目を接続します。

各項目にギャラリーを用意した人はギャラリーも追加します。
デザインは立ち絵と同じようにお好みで編集してください。

残りの項目も同じデザインにしたいので、セクションを複製して作ります。

右側の「・・・」をクリックし、複製を選びます。

同じものが追加されるので、さっきの手順を繰り返しそれぞれ設定していきます。
もし接続がちゃんと表示されずにデザインはめちゃくちゃになった場合は、手を加える前にプレビュー表示にして接続がちゃんと表示された状態にします!
それでもできなければ一度Ctrl+Zで手順を取り消し、セクションを複製しなおすと正常に表示される場合があります。
このへんはwix側の都合なのでどうしてもうまくいかなかったら諦めてちまちま手作業で直します……;;

プレビューで確認し、納得のいくまで確認して、保存しときましょう。
5-9.メニューの追加
これ↓追加します

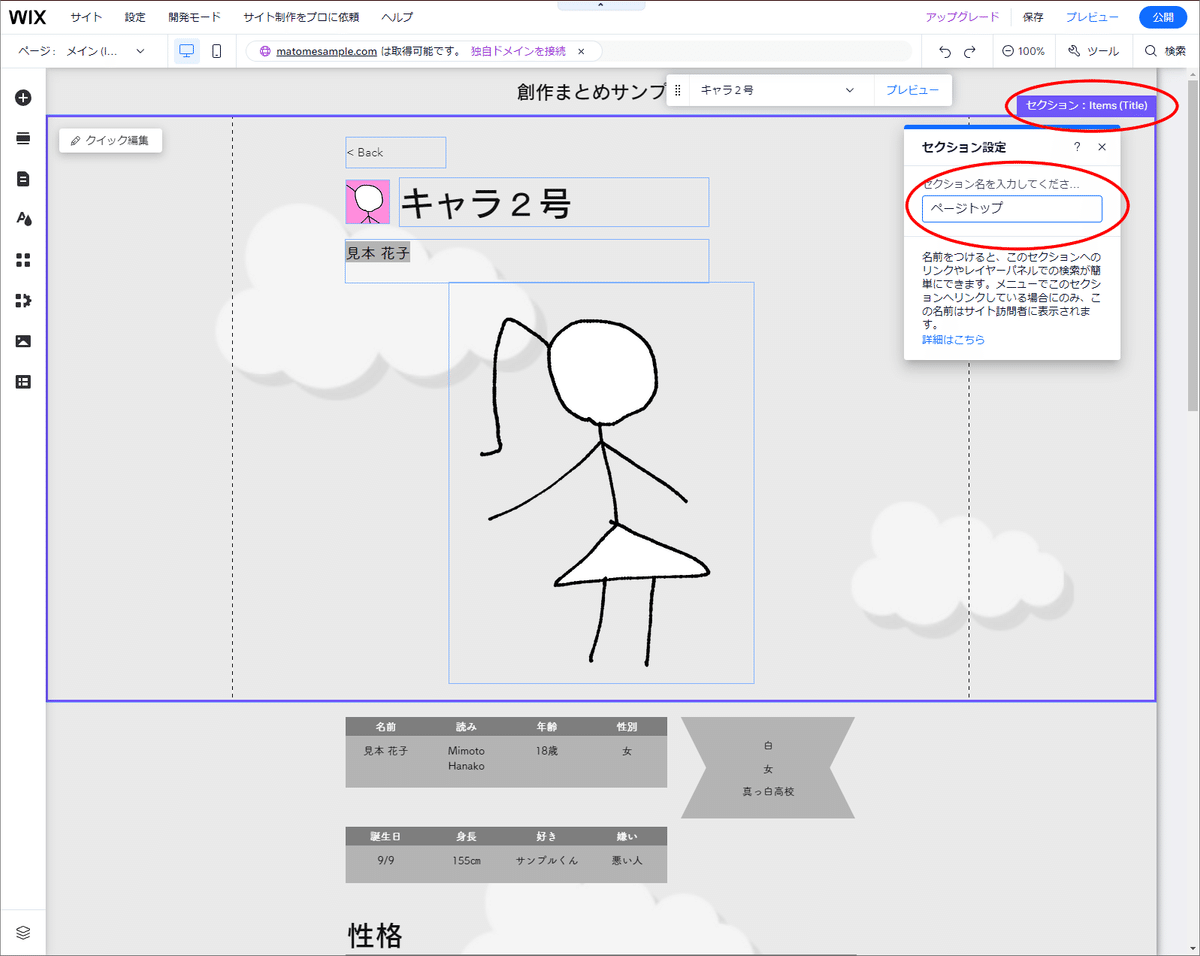
各セクションに名前を付けます。

セクション右上をダブルクリックするとセクション名を変更できます。
一番上はページトップでいいでしょう。
残りのセクションも名前を付けていきます。
この名前がメニューに表示されるので、わかりやすく項目タイトルなどにしておくといいと思います。

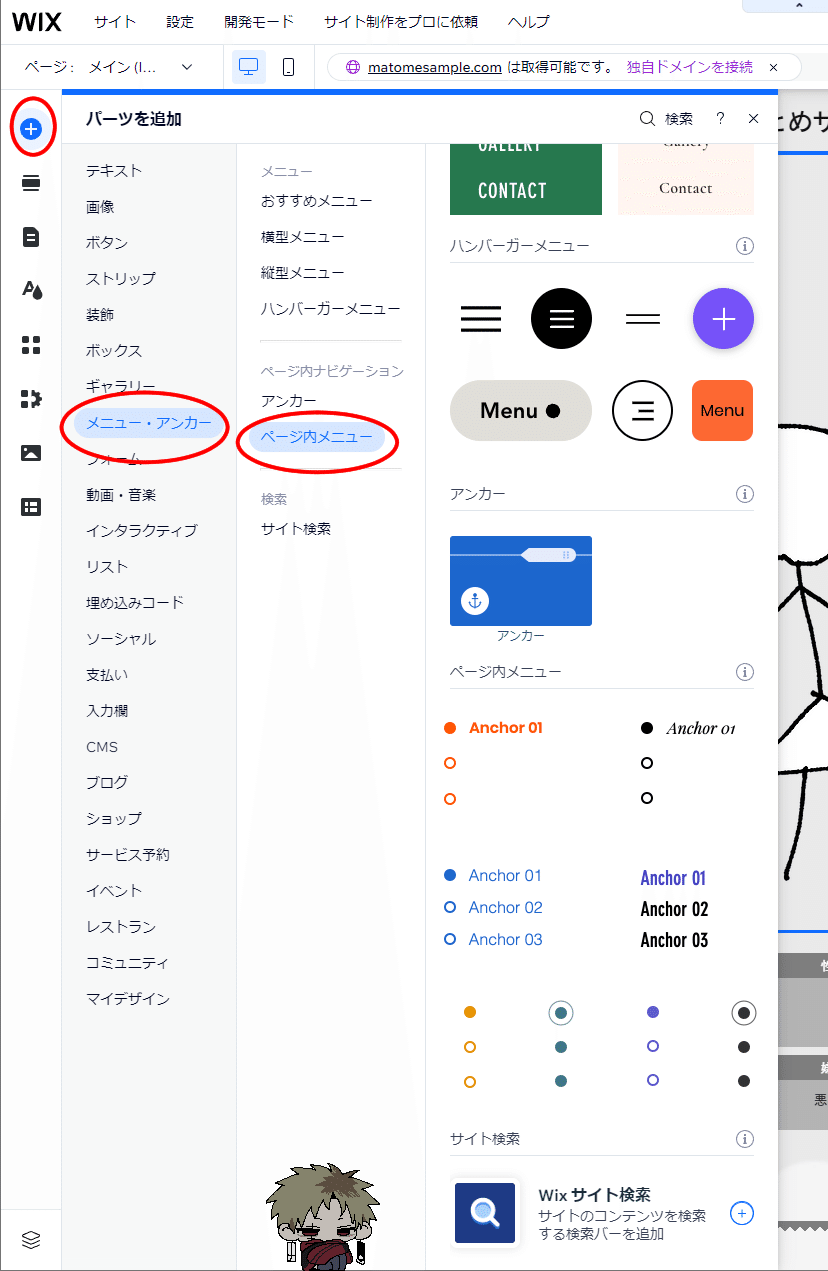
名前を付け終わったらメニューを追加します。
ページ内メニューならどれでもお好みでいいです。

追加すると画面外に出てしまいますね。
ピンマークを押します。

「固定を解除」を押すと好きな場所に動かせるようになるので、ページ内に移動します。

上をタイトルに揃え、右端は他の項目と合わせるといいです。

左はタイトルと詳細にぶつかるあたりで良いと思います。
余裕があれば隙間をあけててもいいです。

レイアウトやデザインをお好みで調整してください。
クリック時の設定も忘れずに~~

「メニューを管理」からメニューに表示させるものを選べます。
チェックボックスで編集しましょう。
ページTOPのどちらかやフッターはいらないですね。
5-10.スマホ表示のデザイン
これで完成なのでスマホ画面を調整します。
見たまま調整していくだけなので各自好きなように設定してください。
特にプロフィール表が大変ですが頑張って・・・・・・

画像はギャラリーの設定を変える必要があるのでここもお好みに納得いくまで弄ってください。
⑤へ続く
今回はここまで。
⑤↓
今後執筆が進んでから内容を更新する可能性があるので全編書き終わるまではまだ手順が不確定です。
あらかじめご了承くださいナ……
いいなと思ったら応援しよう!

