
実案件に必須なillustrator(イラレ)のテクニック7選【後編】
こんにちは。インフラニア代表の田中夕凪です。
illustratorやphotoshopを使い始めたら、実用的なスキルが必要になってきますよね。
ということで、本日は実案件で使用したテクニックのうち7つをご紹介します(この記事は後編です)。
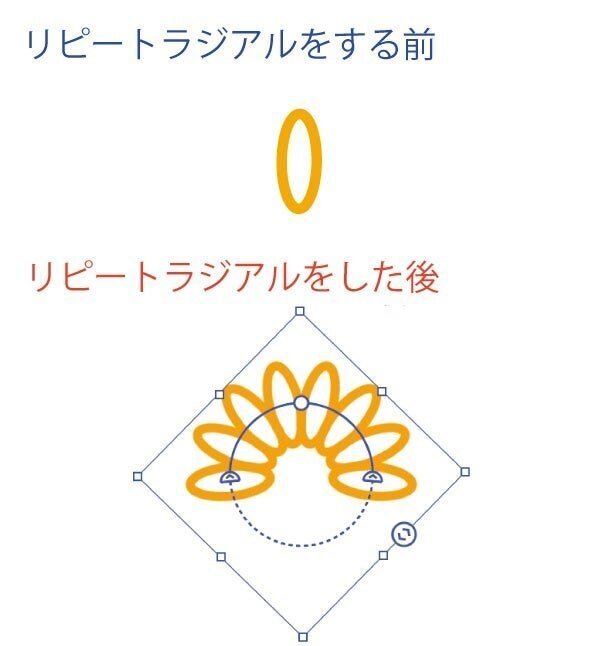
4.リピートラジアル
図形を円形状にリピートするテクニックです。
図のコピペなど操作に慣れてきたらこちらも便利なため、知っておくと役立ちます。
また、以下のカスタマイズも簡単にできます。
外側の「<>」マーク…オブジェクトの数調整
内側の「<>」マーク…円の大きさの調整

■手順
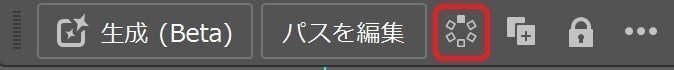
リピートしたいオブジェクトを選択してバーからラジアルボタンをクリック

5.拡大・縮小比率の固定
図形や文字の比率を維持したまま拡大・縮小するテクニックです。
「shift」キーを押しながらオブジェクトを拡大しているのに崩れてしまった!ということがよくあります。
実は、初期設定ではオブジェクトを拡大または縮小しても線幅と効果は拡大または縮小はされないのです。

さらに拡大するとかなり大きな差になってくるので維持したいオブジェクトがある場合は必ず固定しておきましょう。
以下手順で設定をしておくことで綺麗に拡大・縮小ができます。
■手順
1.「ウィンドウ」→「変形」パネルを選択
2.「角を拡大・縮小」、「線幅と効果を拡大・縮小」にチェックをON
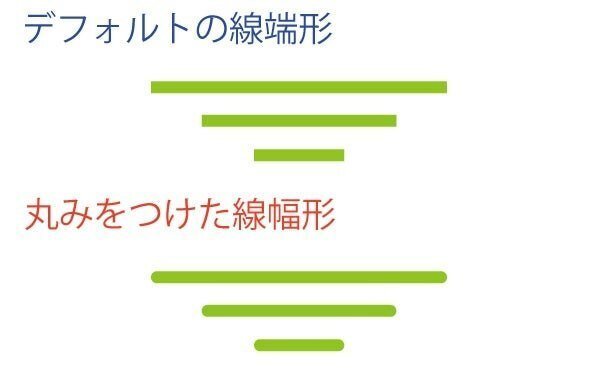
6.線端形の変更
作成した線端の形を変更するテクニックです。
デフォルトだと角が直線です。
先端に丸みをつけたりして柔らかい印象の線を作ることができます。
かなり初歩的な設定ではありますが、こちらも高頻度で使うので便利です。

■手順
「ウィンドウ」→「線」パネルから好きな形を選択
7.パスのオフセット
オブジェクトの角を丸くしたり、太さを変えたりするテクニックです。
以下3種類のオフセット方法があります。
マイター…元のオブジェクトと同じ角形状
ラウンド…角丸
ベベル…面取り

■手順
「効果」→「パス」→「パスのオフセット」
今回はオフセット:0.3mm、角の形状:ラウンド、角の比率:4で設定しました。
最後までお読みいただきありがとうございます。
