
WCAG2.2 & APCA比較|コントラスト比の不足する要因と対処法
コントラスト比、意識してますか? こんにちは、インフォコム UXteamのfurukuboです。
色彩設計をしていくなかで、扱いづらい色の組み合わせが出てくることがあります。特にボタンなどのコンポーネントで白文字に明度と彩度が高めのオレンジ系・緑系の色を組み合わせたいケースなどでWCAG2.2の規定するコントラスト比をクリアできないことがあり、その要因や対処法について調べました。
WCAGのコントラスト比とは
WCAG(Web Content Accessibility Guidelines)は、ウェブコンテンツのアクセシビリティについての基準を定義したガイドラインで、W3Cが策定しています。その基準に準拠することで様々な障害のある人に対してもアクセスしやすいコンテンツを提供することができます。
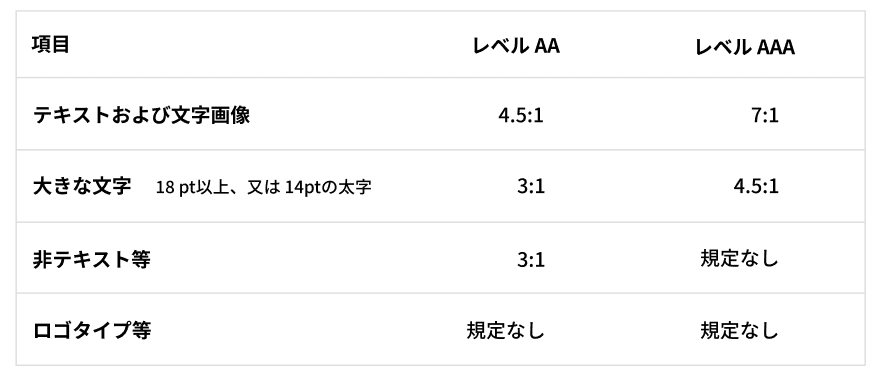
そのうちコントラストについて抜粋したものが下記の図で、達成基準としてレベルAAが最低限、レベルAAAが高度となっています。

コントラスト比のチェックは、Adobe Color、HuetoneなどのWebツールや、Stark(Figmaのプラグイン)でチェックすることができます。レベルAAを目標とする場合に、18pt(24px)以上の大きな文字または14pt(18.66px)以上の太字であれば、3:1、テキストは4.5:1を基準として定めています。
コントラスト比を満たせない例
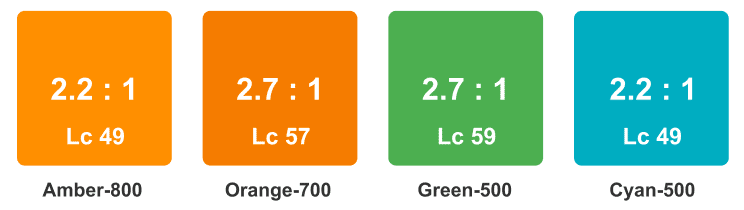
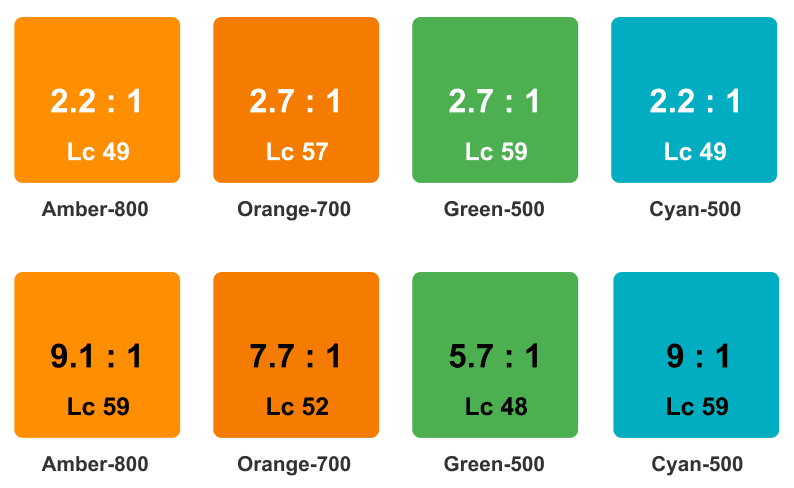
Amber-800、Green-500などMaterial-UIから抜粋した下記のようなサンプルカラーをブランドカラーなどに採用していると仮定して、白文字をボタンなどに配置するケースでは、WCAG2.2のコントラスト比はそれぞれ3:1を下回ってきます。

レベルAAを意識してコントラスト比3:1や4.5:1になるように色合いを調整をしていくと、もともと使いたかった色とは違う印象になっていきます。

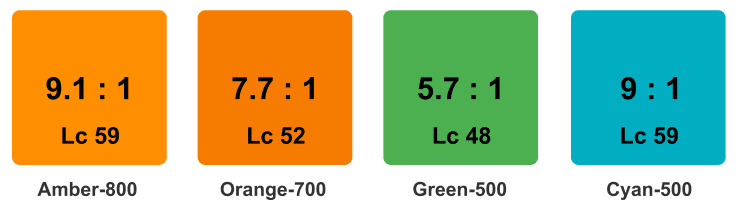
白文字を黒文字に変えて対応するとどうでしょうか。印象は変わってしまいますが、使用したい色はそのままで、コントラスト比4.5:1を大幅に上回ってどれもレベルAAやレベルAAAを満たしており十分に見えます。
しかし、白文字を上回るコントラスト比であっても、こちらのほうが視認性が大幅に高まったとは言い難いように見えます。これはどういうことでしょうか。
WCAG3.0のAPCAについて
デジタル庁のウェブアクセシビリティ導入ガイドブックでは下記の記載があります。
「オレンジ背景に白文字」や「青背景に白文字」は見た目の印象と異なって、コントラスト比が低く出る場合があります。この場合はコントラスト比の数字を優先して配色を調整することで、コントラスト比が基準値以上になるようにしてください。なお、「コントラスト比」を算出する計算アルゴリズムでは、一部の組み合わせでコントラスト比が低く算出されることが認識されていて、WCAGの次のバージョンであるWCAG3.0では計算アルゴリズムが変更される予定です。
WCAG2系のコントラスト比計算アルゴリズムでは正しく計算されないことがあるという記載があります。WCAGのコントラスト比の計算は、下記で求められています。
(明るいほうの色の相対輝度 + 0.05) / (暗いほうの色の相対輝度 + 0.05)
見た目の印象のコントラストとの差が生まれてくるのは、人間の目は相対輝度の差だけでなく色の明るさや彩度にも影響を受けて知覚するためということのようです。
デジタル庁のガイドブックで言及されている、WCAG3.0で検討されている計算アルゴリズムは「APCA(Accessible Perceptual Contrast Algorithm)」を指していると思われます。APCAは、人間の視覚特性を考慮してディスプレイ上での見え方や可読性を重視して設計されたコントラストの基準です。
APCAではコントラストをLcという値で定義しています。WCAG2系では同じコントラスト比であっても異なって知覚することがあることに対して、APCAは色の明るさや暗さに関係なく、Lc 60 のコントラスト値は、使用可能な色の範囲内で同じ可読性のコントラストを表しています。

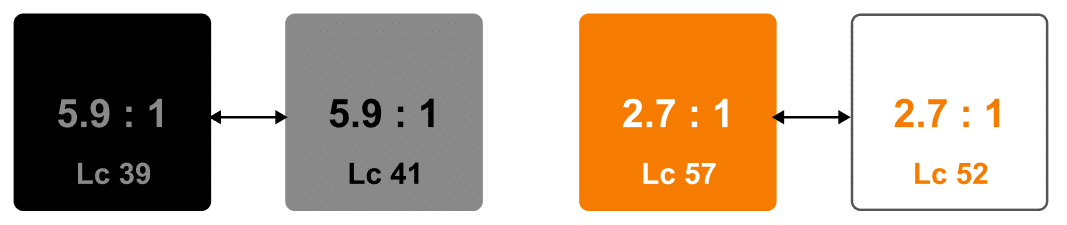
WCAG2系のコントラスト比ではモノトーン系のコントラスト比が実際の知覚に対して高く出ますが、APCAでは明るさや彩度を考慮した数値となります。コントラスト比5.9:1のモノトーンの配色は、APCAではLc39〜41と低い値となっています。また、背景と前面にくる文字の関係性によってもLc値が変化します。現時点でのLc値のレベルは下記の通りです。なお現在は、Helvetica、Arialの欧文書体を基準とした設定で和文に関する規定はありません。
Lc 90 – 本文テキストやカラムテキストの推奨レベル
・フォントサイズは 最低 18px(ウェイト 300) または 14px(ウェイト 400)(通常の太さ)を推奨。
・本文以外のテキストでは 最低 12px(ウェイト 400) を推奨。
・極端に細いフォント(ウェイト 200)は 最低 24px で使用することを推奨。
・非常に大きく太いフォント(36px 以上のボールド) や 広い色面 では Lc 90 を上限とすることを推奨。
・小さなフォントには上限なし。
Lc 75 – 本文テキストの最小レベル
・フォントサイズは 24px/300、18px/400、16px/500、14px/700 以上 を推奨。
・本文以外のテキストでは 最低 15px/400 を推奨。
・より大きなテキスト で読みやすさを重視する場合、Lc 75 を最低レベルとして考慮すること。
Lc 60 – 本文以外のコンテンツテキストの最低推奨レベル
・最低サイズ:48px/200、36px/300、24px(通常ウェイト 400)、21px/500、18px/600、16px/700(ボールド)。
これらのサイズを本文テキストとして使用する場合は、Lc 15 を加えること。
Lc 45 – 大きな見出しや重めのテキストの最小レベル
・例: 36px(ウェイト 400)または 24px(ウェイト 700)
・細かいディテールを含むピクトグラムにも適用
Lc 30 – その他のテキストの絶対的な最小レベル
・プレースホルダーテキストや無効化された要素のテキスト
・意味を持ち、理解可能な非テキスト要素(大きなアイコンなど)にも適用
Lc 15 – 非テキスト要素の最小レベル
・5px以上のサイズがあり、識別可能である必要がある非テキスト要素(例: 無効化された大きなボタンなど)
・Lc 15 未満の要素はデザイナーによって「不可視」と見なされるべき
・重要な情報やインタラクション要素には、Lc 30 以上を推奨
Lc値はAPCA Contrast CalculatorやHuetoneで算出できます。

先ほどのカラーサンプルの例で見ると、Amber-800、Cyan-500は黒文字のほうがLc値が改善していますが、Lcは60を下回っており、WCAG2.2のコントラスト基準と乖離しています。Orange-700、Green-500はLc値が下落しており、WCAG2.2では、高コントラストと判定されてもAPCAでは可読性が下がっていると判定されていることがわかります。
APCA基準でも利用には注意が必要
デジタル庁のガイドラインでも『「オレンジ背景に白文字」や「青背景に白文字」は見た目の印象と異なって、コントラスト比が低く出る場合がある』とあります。
Amber-800の例やGreen-500ではWCAG2.xのコントラスト比レベルAA以下の為、テキストとして使用できませんが、APCA基準ではLc45以上は確保されているので「 36px(ウェイト 400)または 24px(ウェイト 700)」の見出しなどで利用が可能になります。
とはいえLc60を超えていないので、フォントサイズが大きく使い所が限られてくるため使用には注意が必要です。Lc60やLc75基準をクリアするためにはどうしても明度と彩度を低めに調整する必要があります。
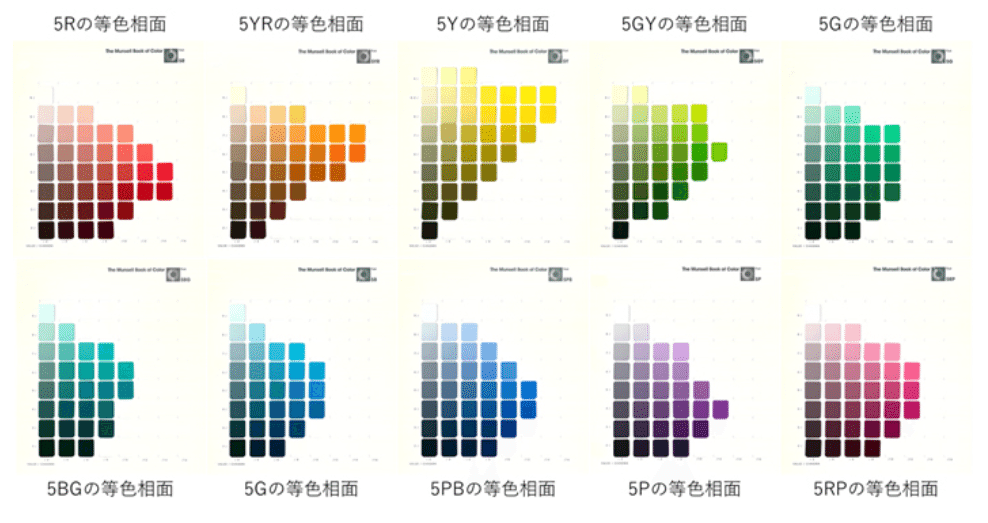
オレンジや緑など、一部の色相はなぜ基準をクリアしにくいのでしょうか。マンセル表色系の等式色面を見てみます。

各色の等式色面の横方向が彩度で右に行くほど高彩度、縦方向が明度になり上に行くほど高明度になります。三角形の先端付近が各色の代表的な色である純色(白や黒の要素をまったく含まず、彩度が最も高い色)を表していますが、その明度や彩度の位置を見ると黄色(5Y)やオレンジ色(5YR)が他の色と比較して高彩度・高明度ということがわかります。つまり、代表的な色相の中でも知覚する明度や彩度が異なり、黄色、オレンジなどの明度や彩度が高いため、白と組み合わせたときに他の色相と比べてコントラストが出にくいのではないでしょうか。

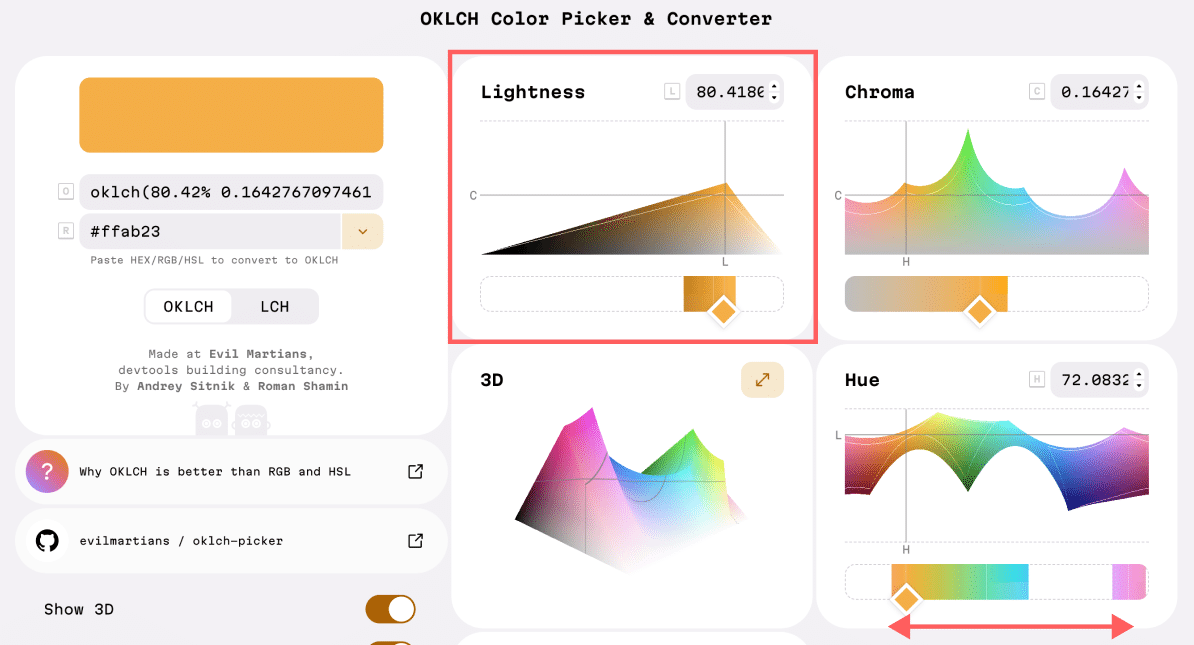
OKLCH色空間の明度も見てみると、各色相の中で明度(Lightness)の山が右側に寄っている=高明度なのが黄色とオレンジ、黄緑あたりになっています。彩度(Chroma)に関しては赤など他の色のほうが高彩度になるものもあり、Hue(色相)のスライダーをぐりぐり動かしながら比較してみると面白いです。
まとめ
WCAG2系のコントラスト比を盲目的に守る必要性はなく、黒背景にグレーの文字などダークトーンの組み合わせや、黒文字に彩度・明度が高めの背景を重ねる場合に注意が必要ということがわかりました。文字色と背景色の組み合わせを含めてAPCAではコントラストを算出するので、その観点でもチェックする必要があります。
WCAG2基準でコントラスト比が不足していてもAPCAでチェックしてみると異なる結果になることがあります。レベルAAやレベルAAAを下回っていても、フォントサイズや色合いを微調整することでAPCAでは基準値をクリアするケースもあるので、参照する基準の変更を含めて調整してみるのも良いのではないかと思います。
APCAについては検討中の基準でありWCAG2系と比較してもルールが複雑になっているので、引き続きキャッチアップしていきたいと思います。
