
見出し画像をAIが自動作成!noteとAdobe Expressが連携しました
エディタで見出し画像が自動生成できるようになりました。テキストを入力するだけで、だれでもイメージに合った画像を複数生成することができます。ゼロからオリジナルなものも作成可能ですし、100種類以上のnote専用テンプレートからカスタマイズすることも可能です。ぜひみなさんも自身のコンテンツにぴったりな見出し画像を作成してみてください!

Adobe Expressとは?
誰でもかんたんに魅力的なSNSコンテンツ、チラシ、動画などを作成できる、無料で使えるデザインツールです。最新バージョンのAdobe Express(デスクトップ版)には生成AIであるAdobe Fireflyの機能が搭載されており、商業利用として安心なコンテンツを生成するよう設計されています。
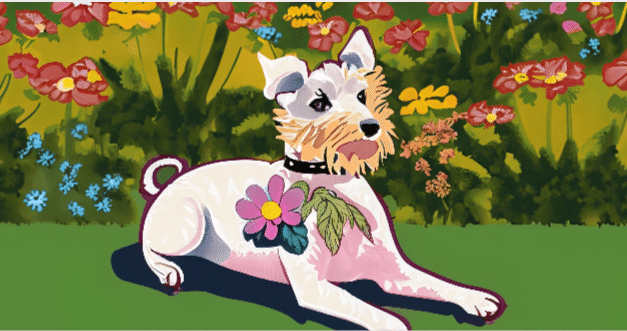
見出し画像の生成例
画像を生成するときに入力する文章が同じでも、画像生成のスタイルやコンテンツタイプを変更することで、画像のテイストを変えることができます。
◾️例:生成ワード「犬 お花畑 遊んでいる」
タイプ:アート

タイプ:写真

タイプ:グラフィック

つかい方
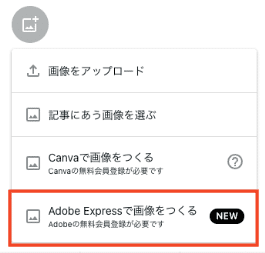
1.エディタ画面で見出し画像のアイコンを押します。下記のメニューが表示されるので、一番下の「Adobe Expressで画像をつくる」を選択してください。
※Adobe Expressのご利用にはアドビアカウントの無料登録が必要です

2.見出し画像の作成画面が表示されます。テンプレートからお好みのものを選び、自由にアレンジすることができます。生成AIを使って見出し画像を作成する場合は、左サイドのメニューバーから「メディア」を選択し、「テキストから画像生成」で作成したい画像のイメージをテキストで入力してください。

※そのほか、くわしい設定方法はヘルプページをご覧ください。
お題企画「#画像生成AIチャレンジ」で募集中
今回の画像生成機能を利用したお題企画を実施いたします。2023年11月16日から12月22日の間に投稿された作品のなかから、抽選で5名のかたに、Amazonギフトカード1万円分を贈呈します。
※当選者の発表は、note運営事務局からの連絡をもってかえさせていただきます。
詳しくは下記リンクを参照してください。
AIによる見出し画像の作成が可能になり、より多様な創作表現が実現しました。自分の作品やイメージに合った見出し画像の生成を迅速におこなうことで、クリエイターのみなさんがさらに創作に集中できるようサポートします。
noteは引き続きみなさんの創作活動を応援するために、カイゼンを続けていきます。
この記事を読んだ方は、ぜひ「スキ」を押して街を盛り上げていただけるとうれしいです!
noteの公式X(Twitter)、公式Instagramでは、創作に役立つヒントやすてきな記事を毎日紹介しています。みなさんのフォローをお待ちしています。
noteのQRコードをかんたんに名刺カードに!🤝
— note (@note_PR) October 11, 2023
自分のnoteのQRコードをかんたんに名刺にできるCanvaフォーマットができました!デザインは6パターン。
▼使い方
・noteで自分のクリエイターページを開き、アイコン右側にある「•••」からQRコードを生成→画像を保存… pic.twitter.com/4iuxwcVEwI
機能に関するカイゼン・ご要望は noteフィードバック から。
その他のお問い合わせは リクエスト送信フォーム からお願いします。
