
天空の階段を作ろう【PART1 】(Hip File配布)~Re:ゼロから始めるHoudini /Solaris ~
はじめに
YouTubeにて動画を公開しておりますので、併せてご覧ください。
https://youtu.be/Lij_CQqoCyw
動画内と同じシーンのHipファイルを配布いたします。
URLは下記になります。
https://drive.google.com/drive/folders/1uAGxeTXxIeotZ6dTNGn86MqfNdrebo1e?usp=share_link
演習ファイルについての注意:
権利上、当記事ではHDRIやテクスチャに使用した素材を配布することができません。上記ファイルにはそのデータは含まれておりません。お手数ですが、利用する際は個別に下記のDLサイトからデータをダウンロードしていただくようお願いいたします。
https://polyhaven.com/
※今回使用しているHoudiniのバージョンは「Houdini19.5.493」です。
-------------------------------------------------------
概要
このシリーズでは Houdini/Solaris を用いたワークフローを学ぶため、
モデリング〜レンダリング全ての工程を通してシーンを丸々一つ制作していきます。
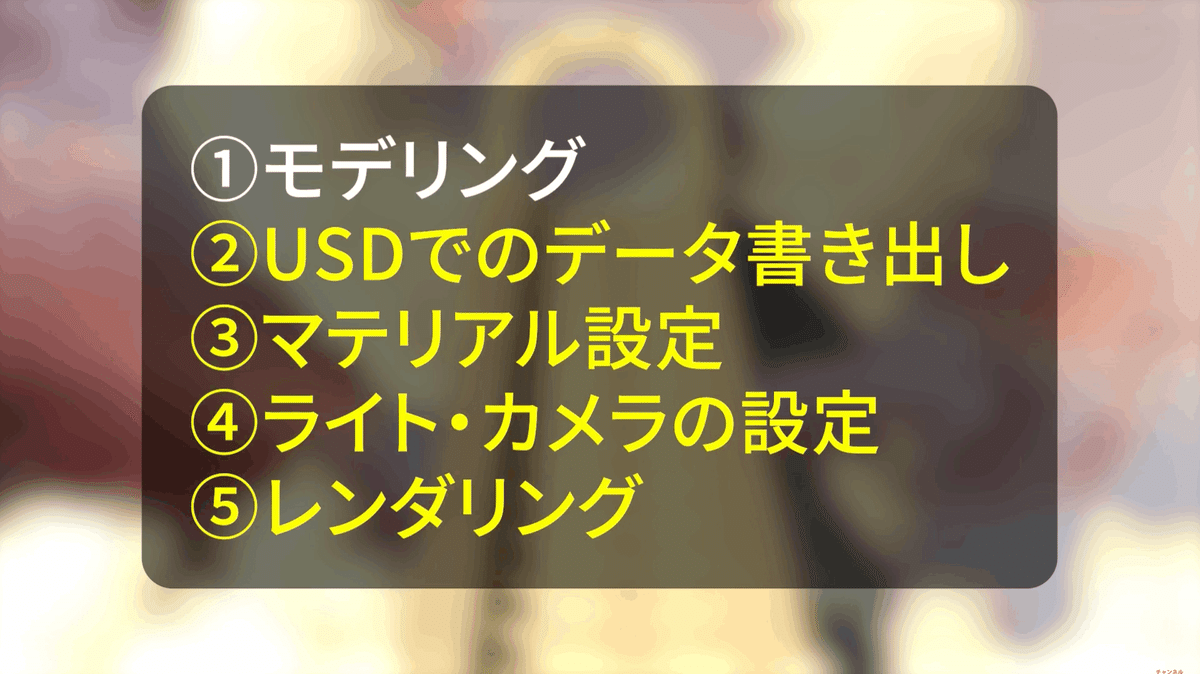
【全体的な流れ】

①モデリング
②USDでのデータ書き出し
③マテリアル設定
④ライト・カメラの設定
⑤レンダリング
以上の5つのステップに分けてシーンを完成させていきます。
こちらの【Part1】では「アーチのモデリング」を行います。Houdini上でアーチの形状を作成していくためにどのようなアプローチが必要になってくるのか、一緒に学んでいきましょう。
それでは、具体的な説明を行います。
アーチのモデリング
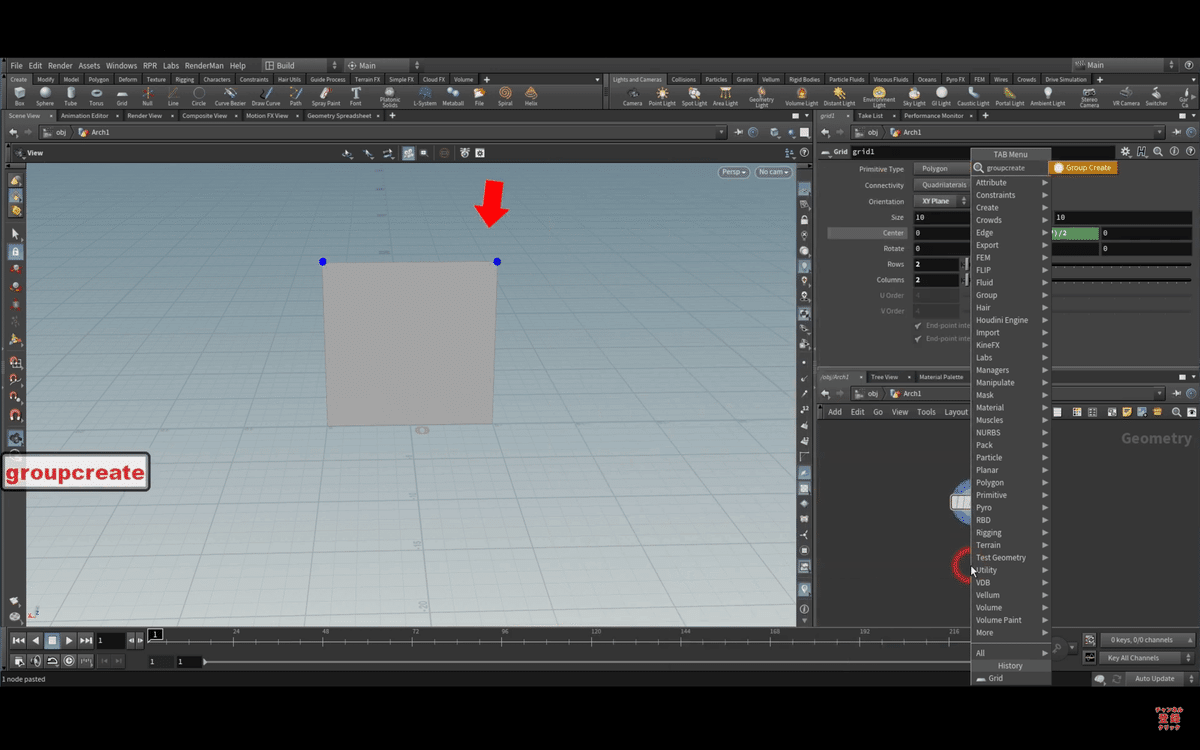
まず「Gridノード」からアーチの形状を作っていきます。

このXY方向のGridから四隅にあるポイントのうち
上二つのポイントをグループ分けしていきます。
ここでは「Group Createノード」を使用し
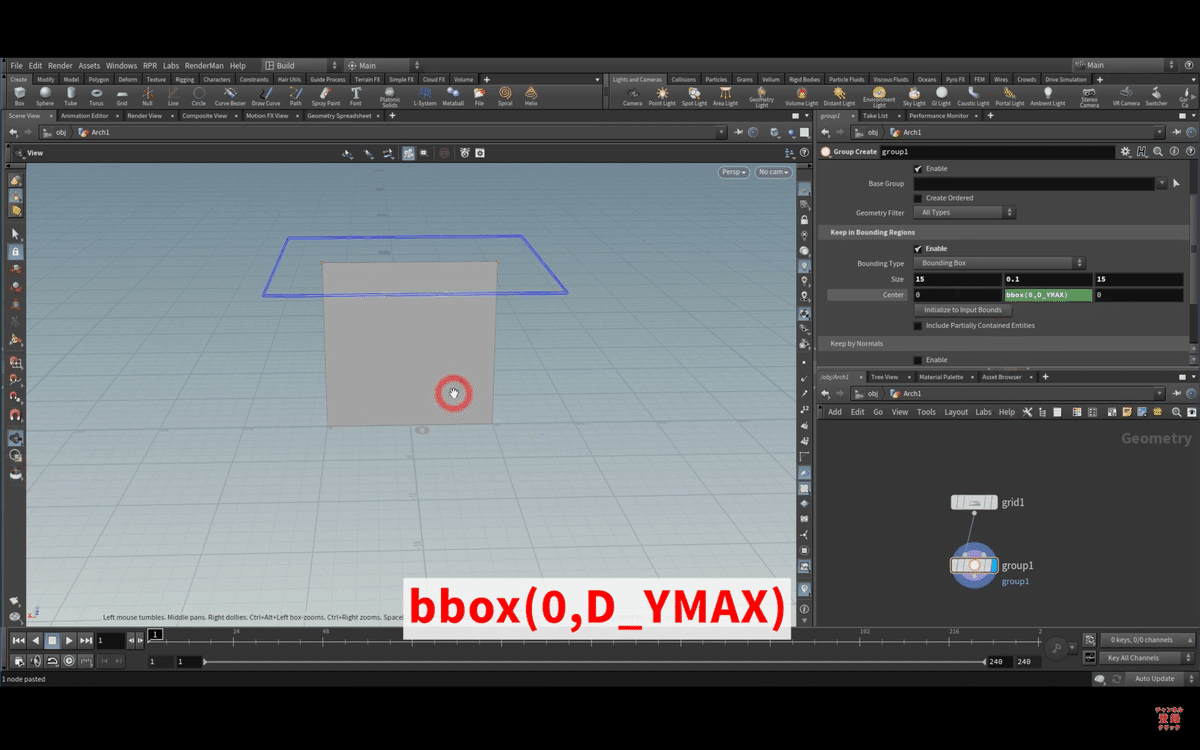
Bounding Boxの機能を用いてポイントを選択しグループを作成します。

GridのYの最大値をとることができます。
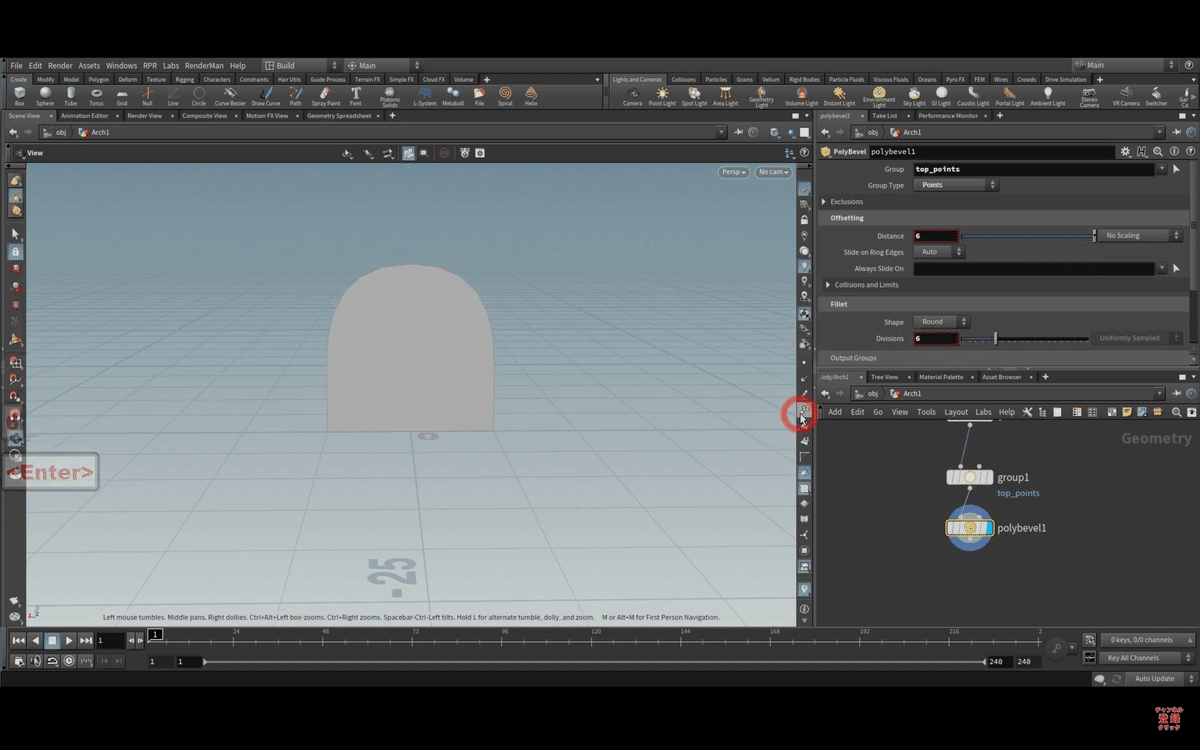
その下に「Poly Bevelノード」を接続し
先ほどグループ化したポイントを使用して角を丸くしていきます。

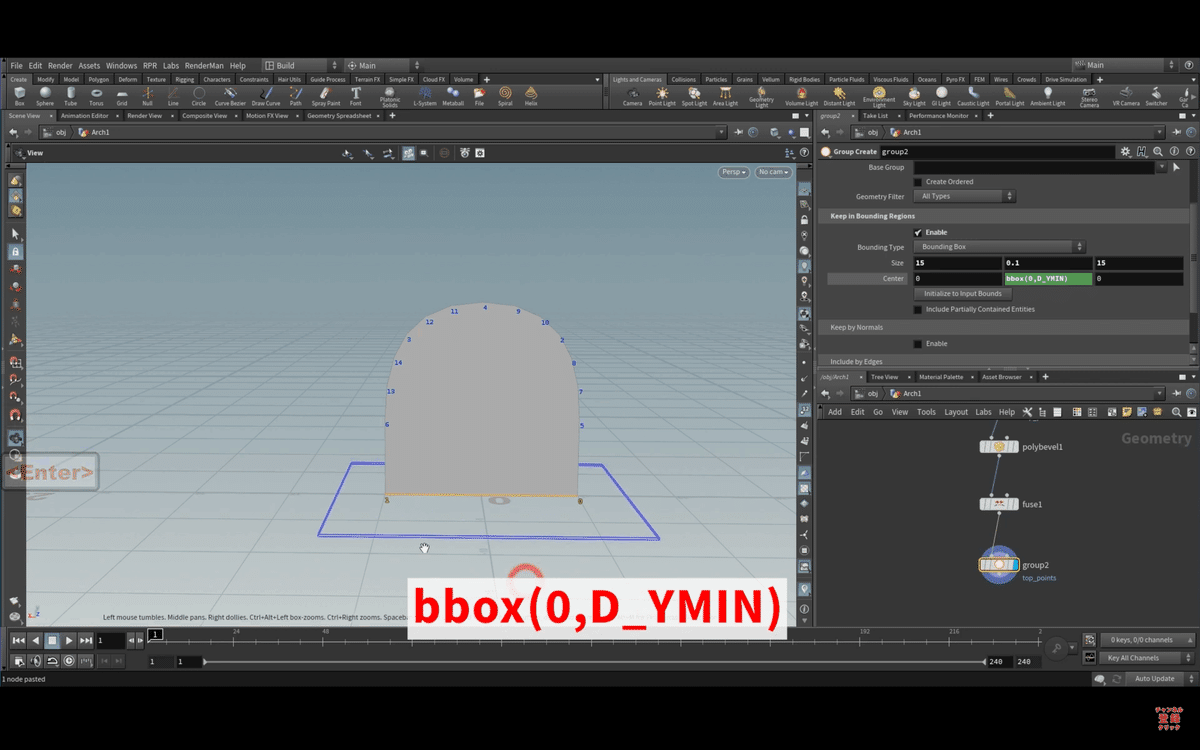
次に、先ほどGroup Createノードを使用してポイントを取り出したように
一番下のエッジを取り出していきます。
再び「Group Createノード」作成し、Bounding Boxの機能を用いて
エッジを選択しグループを作成します。

GridYの最小値をとることができます。
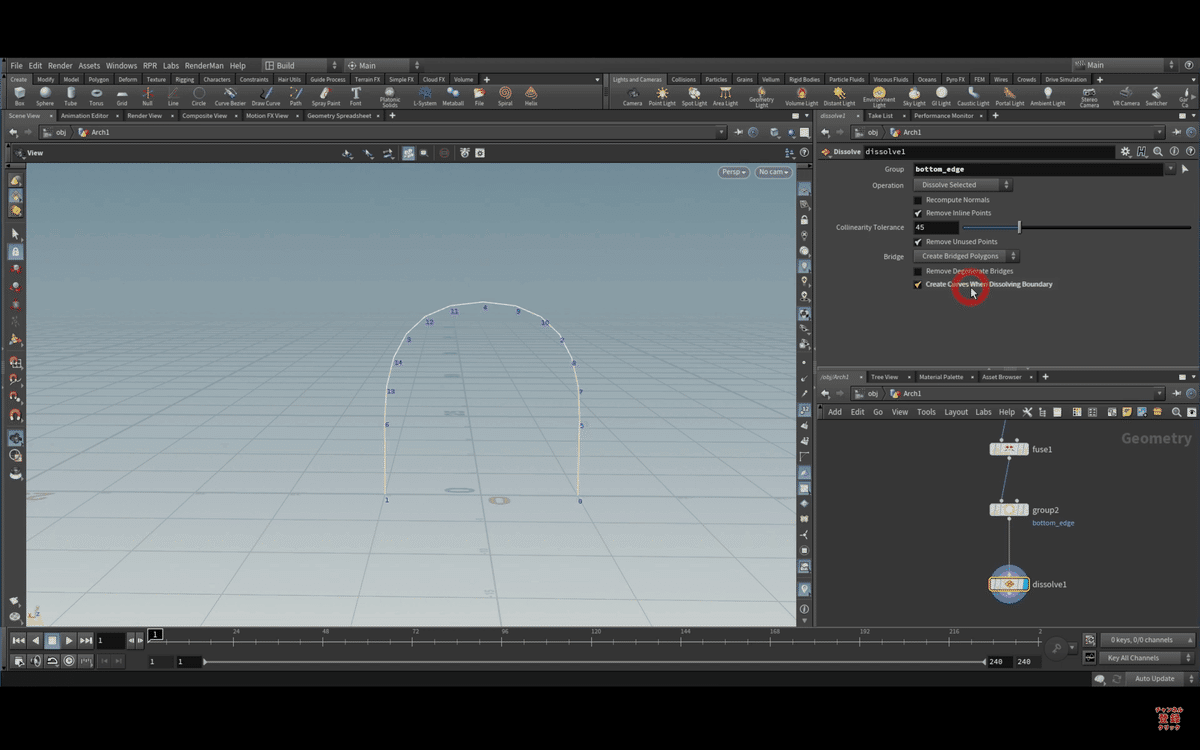
次に「Dissolveノード」を接続し
先ほど選択したエッジを除く部分でカーブを作成します。

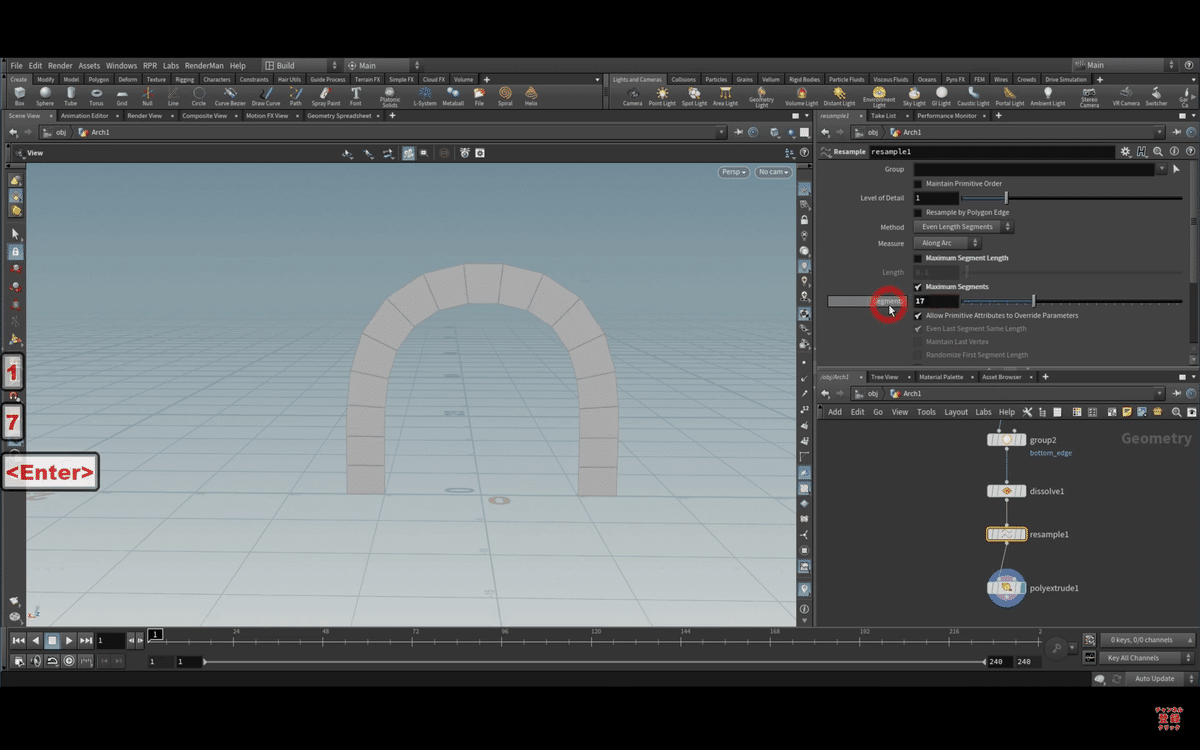
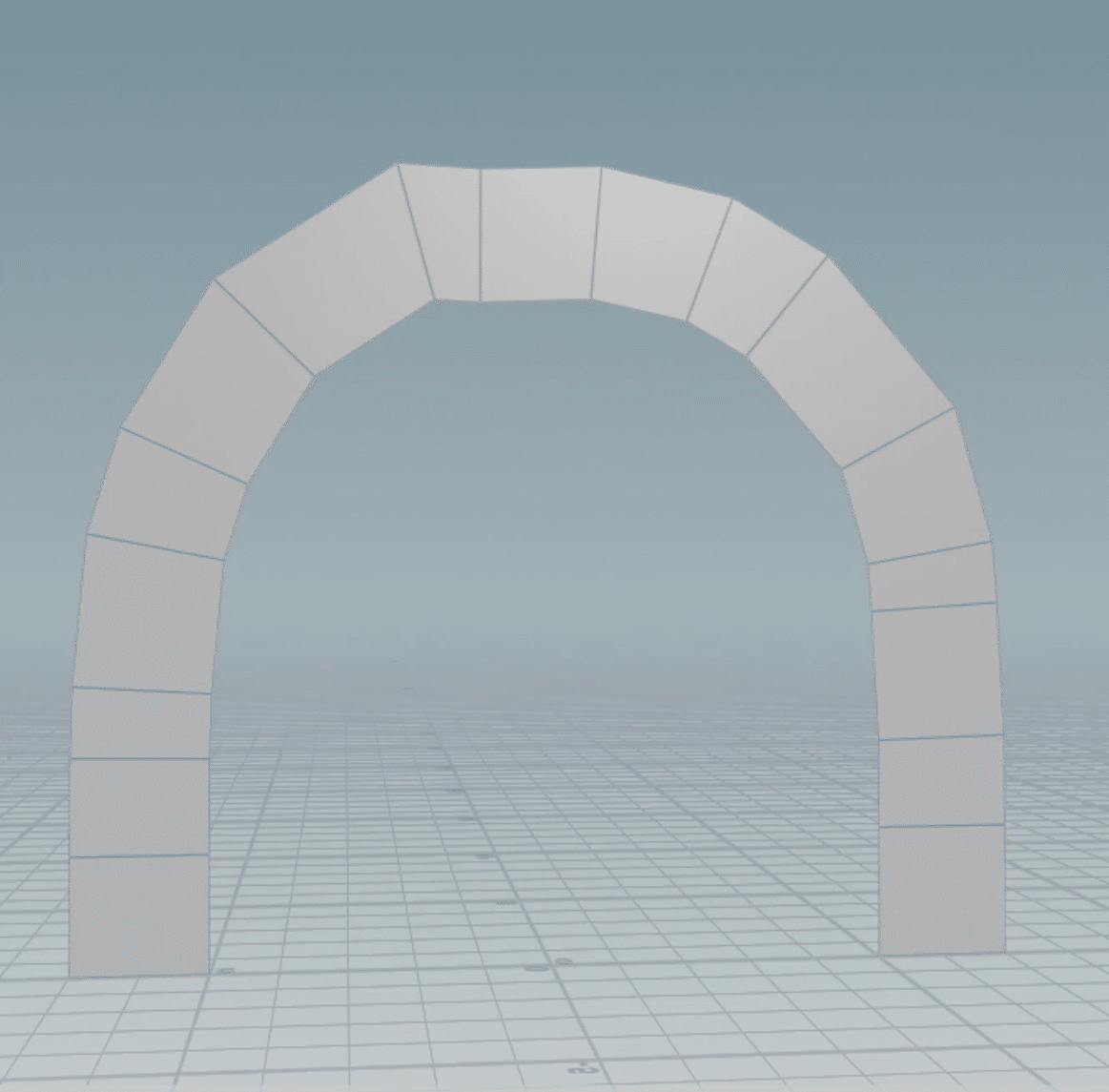
次に「Poly Extrudeノード」を接続し
アーチ型のlineを元に面を作成していきます。

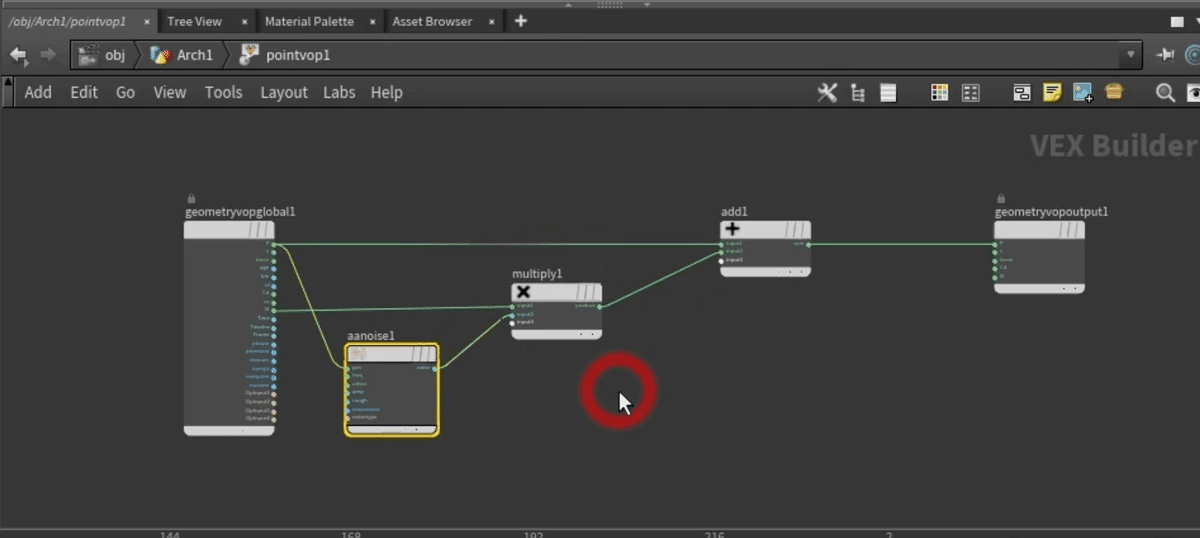
*ここで面の大きさをランダムにしたい場合は
「Point VOPノード」を接続し、ノイズをかけることもできます。


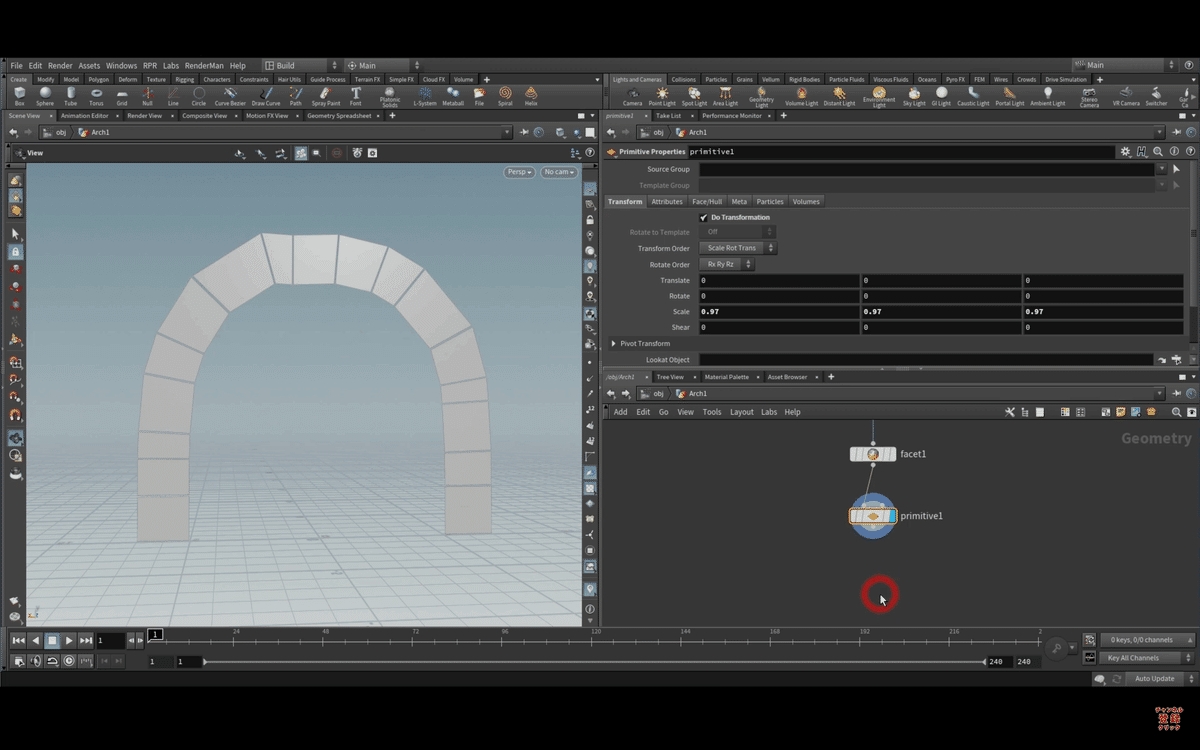
次に「Facetノード(ポイントを固有化する)」と「Primitive Propetiesノード(面を編集する)」を作成し、面と面の間に隙間を作っていきます。

その後「Poly Extrudeノード」を作成し、面を押し出していきます。
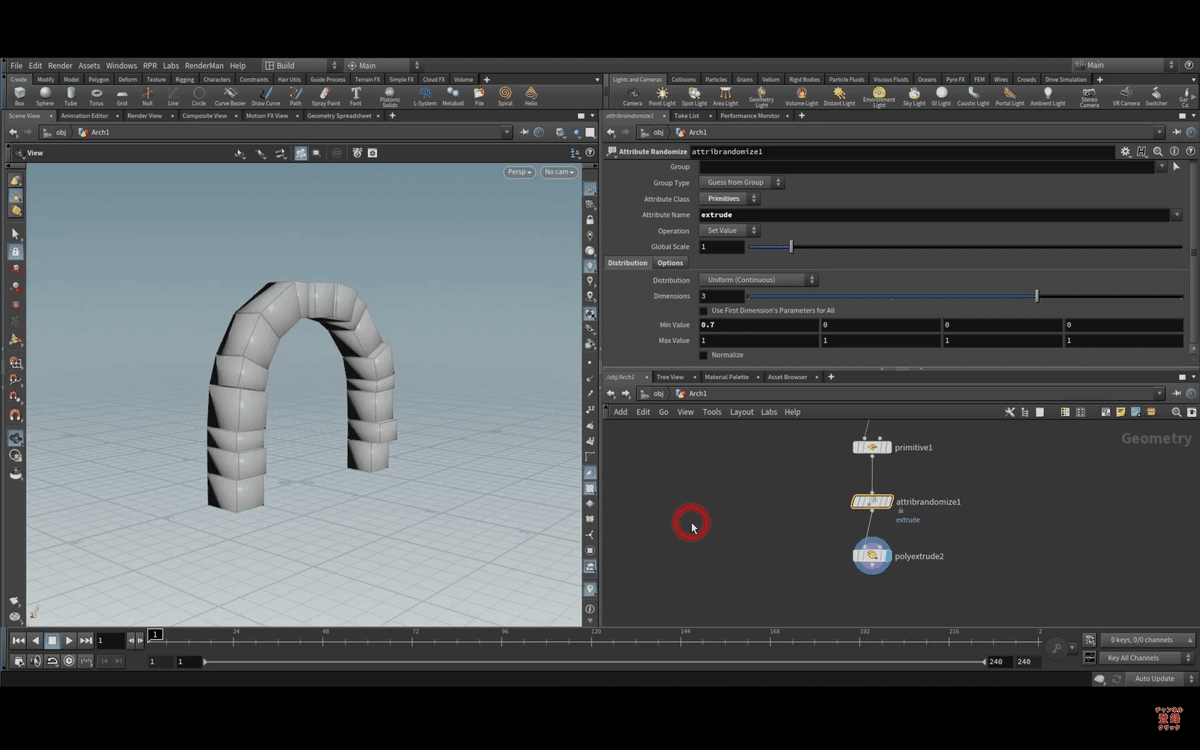
ここで、面の押し出しの値をランダムにしたい場合は
「Attribute Randomize」を接続します。

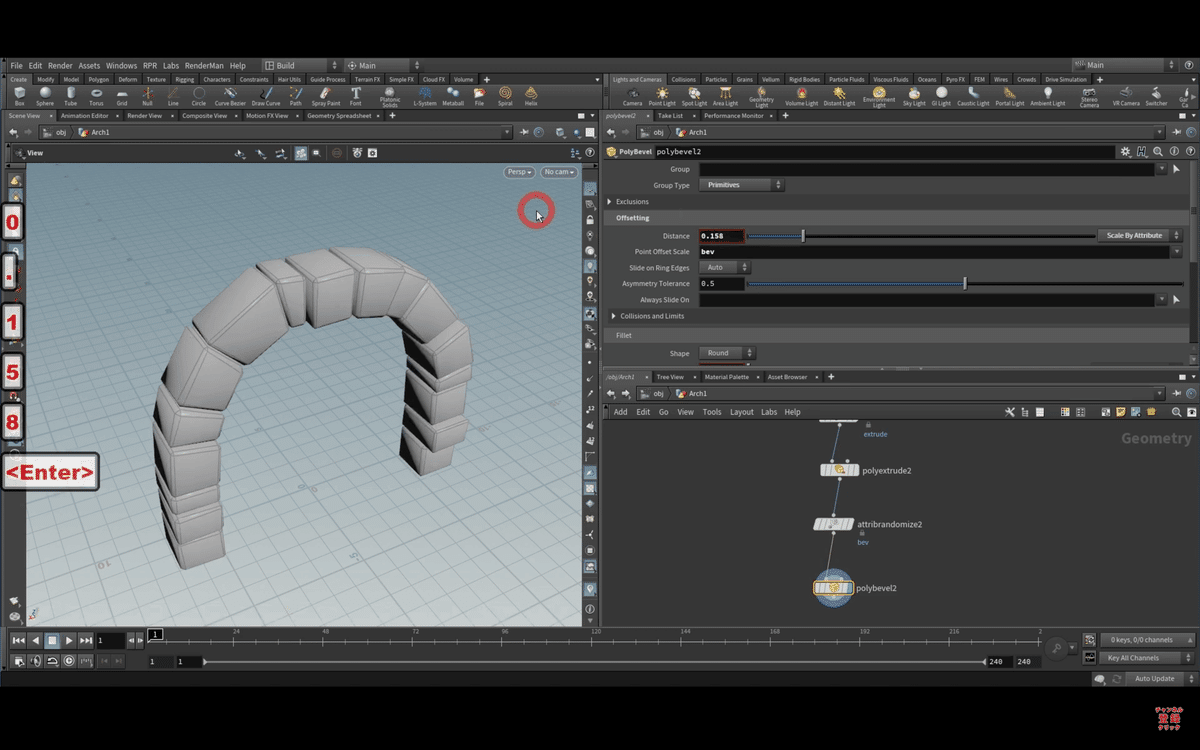
次に「Poly Bevelノード」を接続し、角を丸くしていきます。
ここでも、ベベルの値をランダムにしたい場合は
「Attribute Randomize」を接続します。

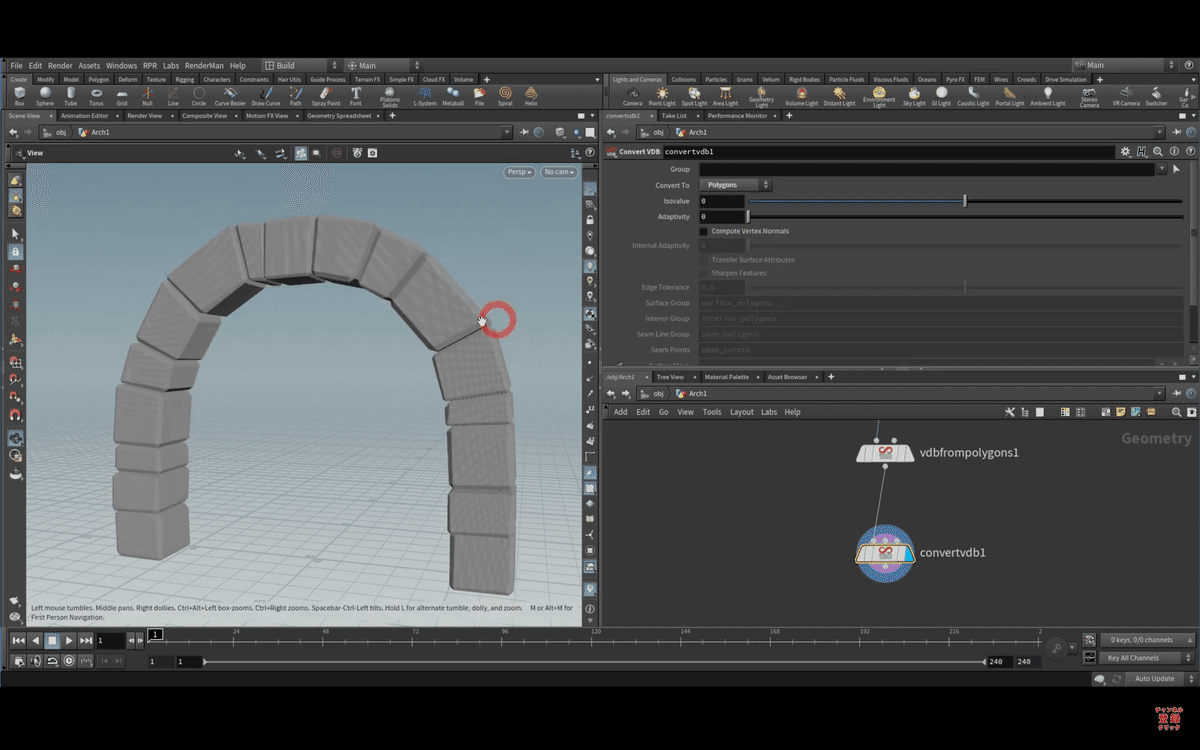
ここでオブジェクトを一旦「VDB from Polygon」でVDBに変換し、
その後「Convert VDB」でまたポリゴンに戻します。

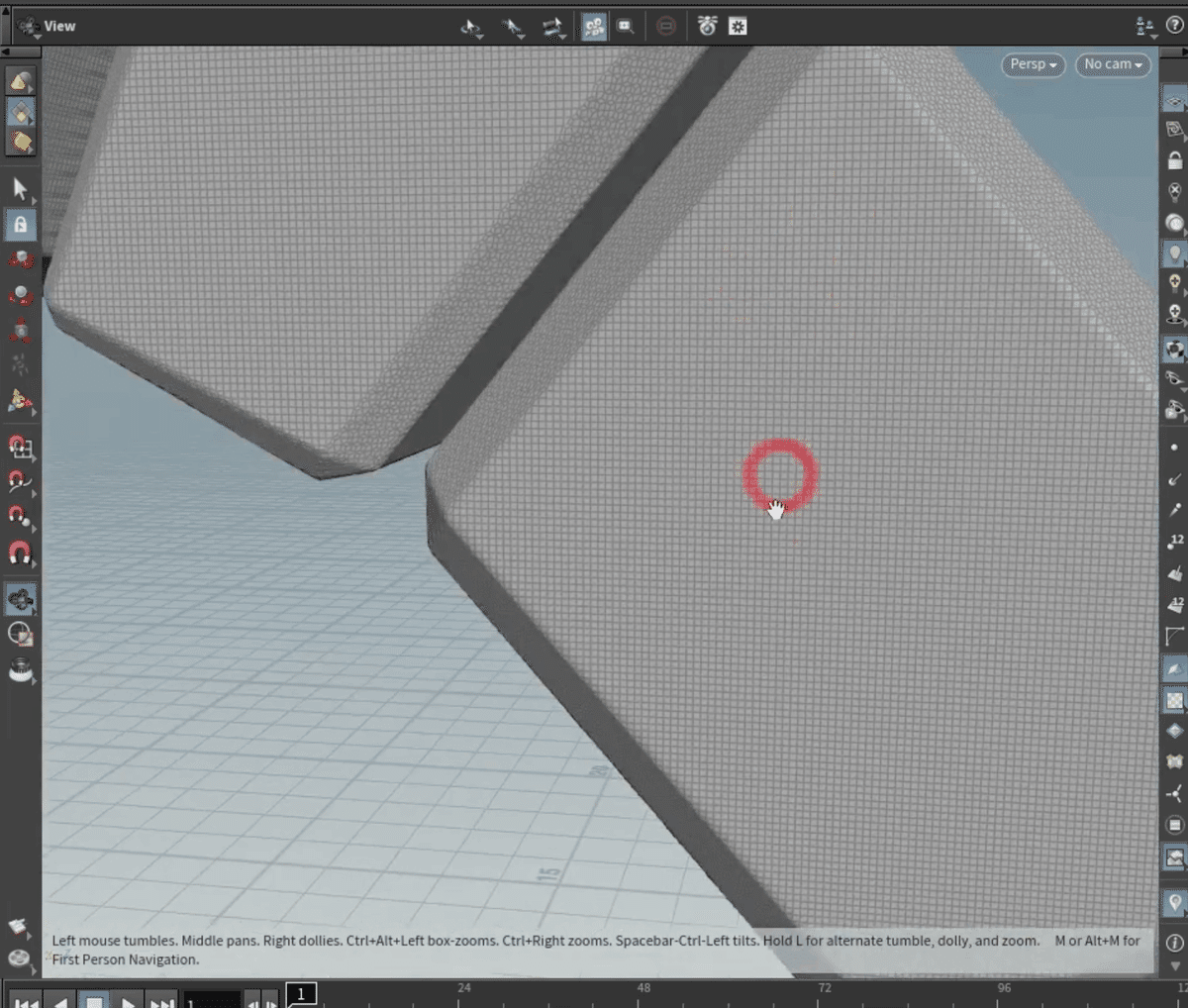
こうすることで、細かいメッシュを作成することができました。
この工程を行う理由は、この後マウンテンノードでノイズをかけるとき細かいメッシュが必要になるからです。

そしてここで「Mountainノード」を接続し、石っぽくなるようにノイズをかけていきます。

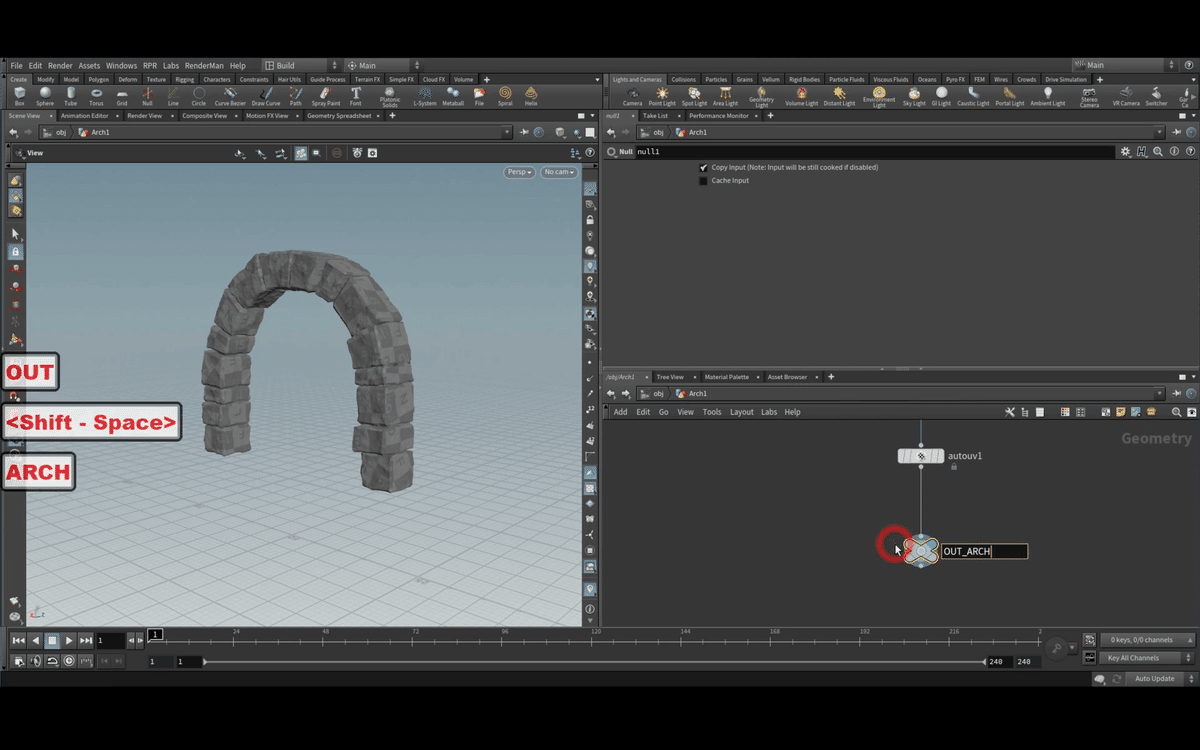
最後に「Normalノード(放線を整える)」と「Labs Auto UV(UVを作成する)」を追加します。
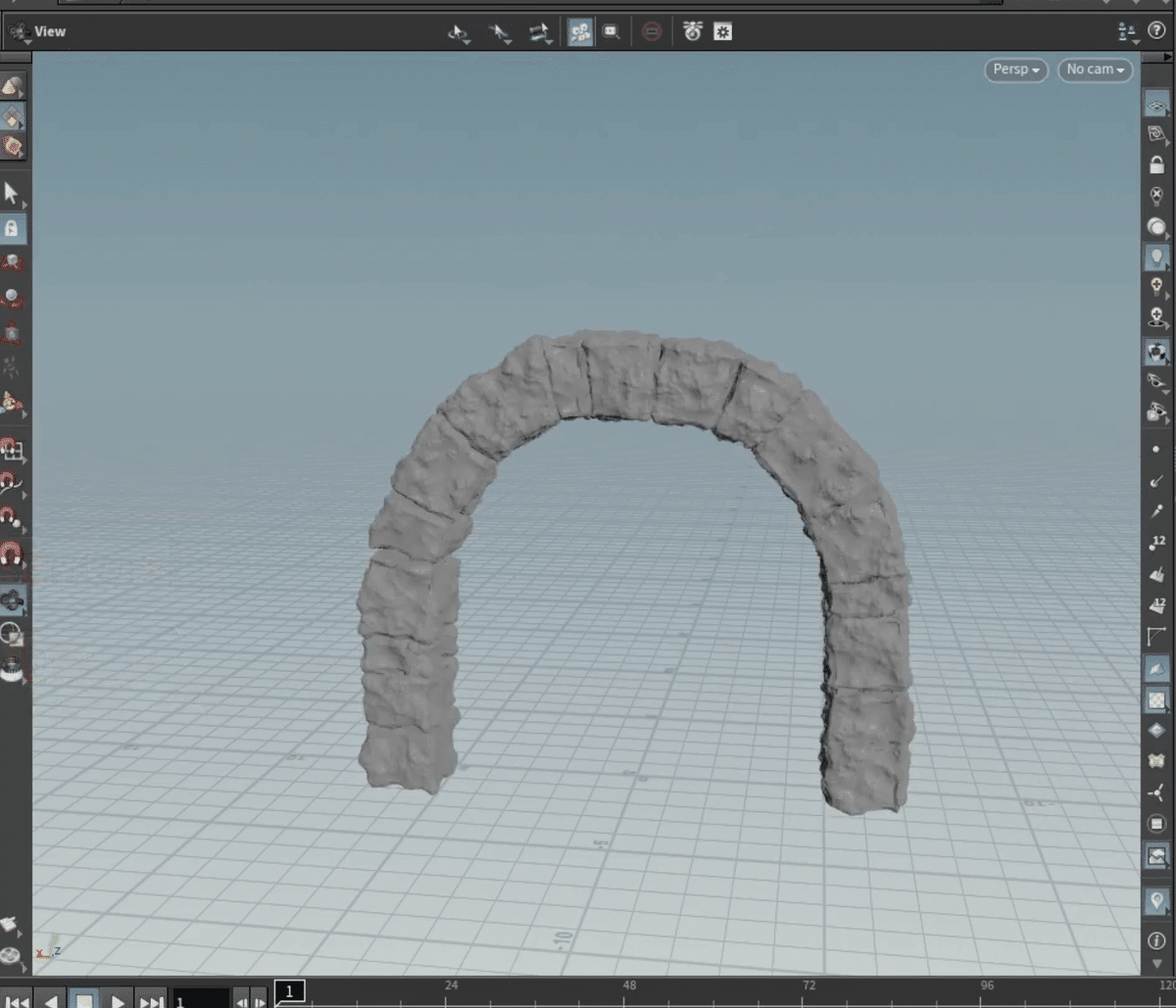
完成図
これでアーチが完成しました!
次回の【Part2】では、階段のモデリングしていきます。

---------------------------------------------------------------------
今回の記事はここまでとなります。
閲覧いただきありがとうございました。
