
アニメーションを極めるための1日目(フェードイン)
こんにちは。
WEBデザイナーのシュウトウです。
今日からアニメーションを極めるために1日1アニメーションを始めていきます。
期限はとりあえず1か月。極めたいくせに1ヶ月かよって感じですが、とにかくやり続けてみようの1ヶ月です。
最初は基礎的なアニメーションにしてnoteにあげる練習をしていきます。
それに基礎、大事ですしね。
そんな初日はフェードイン。
小学校か中学校の授業でパワーポイントのフェードインを知って
「かっこいい!!!!」
となったのを覚えています。とにかくなんでもフェードイン。
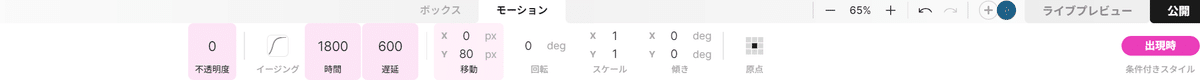
フェードイン(下から)
今回は出現時に下からフェードインするように設定しました。

不透明度を0にしたのがポイントです。
徐々に透明度があがることで「ふわり」という表現がしっくりくるようなアニメーションになりました。
もう少し余裕のあるフェードインにしたい場合は時間を長くしてもいいかもしれません。
あとイージングはデフォルトのままです。もっと動きを「ふんわり」にさせたいときは「ease-out」がおすすめです。
今日はフェードインでした。
始めたばかりなので、温かい目で見守っていただけると嬉しいです。
ではまた明日、よろしくお願いします。
