
アニメーションを極めるための9日目(ホバーすると文字が大きくなるアニメーション)
こんにちは。
WEBデザイナーのシュウトウです。
今日はボタンホバーのアニメーション3種です。
ちょっと複雑なので、目次を作ってみました。
ボタンホバーのアニメーション3種類
今回はリンクボタンにマウスカーソルを合わせると、線が出てくるアニメーションを3種類作りました。
左2つは構造を理解できると簡単です♪ただ右のアニメーションはデフォルトの設定では難しく、CSSも使ってみました。
やっぱりCSSでの実装も楽しいですね!
サンプル動画
ボタンボックスのレイヤー構造について
まずボタンにマウスカーソルを合わせたときに下線だけや上下線に動きをつけるアニメーションを作りたい場合、テキストボックスの枠線でアニメーションを設定するとかなり硬いアニメーションになってしまいます。
右から左へ動かしたり、真ん中から広がっていくように見せるには、ちょっとした工夫が必要です。
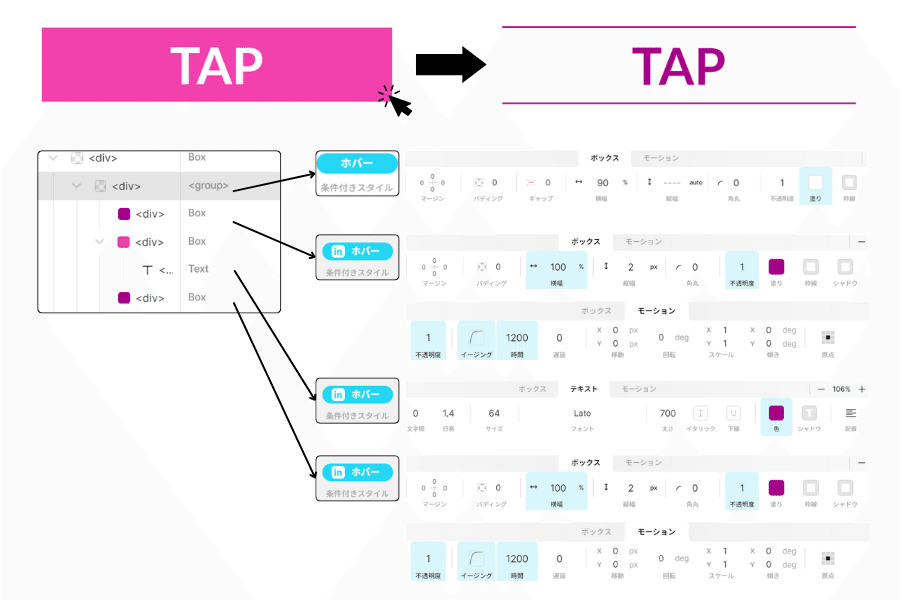
これがボタンのボックスのレイヤーです。

他のボタンも同様のレイヤーで色だけ変えています。
このように3つのボックスを作ってアニメーションの設定をしていきます。
そうすることで滑らかな動きになったり、動きの幅が広がったりします。
青のボタンのアニメーション(上下線がでてくる)
ホバーすると、べた塗のボタンから白塗りの背景に変わり、上下の線がパッとでてくるアニメーションです。
ボックスごとの設定

①と③のボックスはホバーしたときにアニメーションとして出てきてほしいので、不透明度を「0」に設定しておきます。
そしてこの①、②、③のボックスはグループ化します。これでホバーしたときに3つのボックスがマウスの当たり判定エリアになります。
アニメーションの設定

グループ化したボックスにまずホバーアニメーションを設定します。これでホバーされたときにボックス全体が変化するようになります。
そして他のボックスは(in)ホバーで設定していきます。これはモーションを付けていないので、シンプルな動きです。
ピンクのボタンのアニメーション(上下線が真ん中から広がる)
ホバーすると、べた塗のボタンから白塗りの背景に変わり、上下の線が真ん中から広がるアニメーションです。
ボックスごとの設定
こちらも先ほどの青のボタンと同様に3つのボックスを作ります。
今回は青のボタンをコピーして色を変えました。
そして①、③のボックスの横幅の設定を「0%」にしておきます。

アニメーションの設定

グループ化したボックスにホバーアニメーションを設定します。
そして他のボックスは(in)ホバーで設定していきます。
今回は真ん中から広がるようにしたいので、線(ボックス)の横幅を変化させ、広がるアニメーションにします。
一見複雑そうに思えますが、①、③のボックスの横幅を「0%」から「100%」になるように設定し、広がるように見せるだけです。
このサンプルはボックス内の配置が中央寄せの設定ですが、その配置設定やモーションの原点設定(サンプルはデフォルトの中央)を変えると、また別の動きになるので面白いです。
オレンジのボタンのアニメーション(上下線が真ん中から広がる)
ホバーすると、べた塗のボタンから白塗りの背景に変わり、上下の線が逆方向から伸びるアニメーションです。
色々試してみましたが、これはアニメーションの設定だけではできそうにありませんでした…。(できるならすみません💦)
ノーコードといいながら、CSSに頼ってしまいました。でもCSSも使うことで表現の幅は広がりそうです!
ボックスごとの設定
今回はボタンのボックスだけで大丈夫です。
ボックスのIDを「button」に設定しました。(CSSの設定方法は割愛します!)
アニメーションの設定(CSS)
ホバー時に文字色が「#C77C00」に変わり、背景色が白色に変わるように設定してあります。
そして上下線は青とピンクと同じ「2px」で、イージングと時間も同じように設定しています。
<style>
#button {
color: #fff;
display: inline-#C77C00;
position: relative;
background: #F2B441;
&::before{
content:"";
position: absolute;
background-color: #C77C00;
top:0;
left: 0;
width: 0;
height: 2px;
}
&::after{
content:"";
position: absolute;
background-color: #C77C00;
bottom: 0;
right: 0;
width: 0;
height: 2px;
}
>span{
display: inline-block;
position: absolute;
width: 100%;
text-align: center;
top:50%;
transform: translateY(-50%);
}
&:hover{
color: #C77C00;
background: #fff;
&::before,
&::after{
width: 100%;
transition: all 1.2s cubic-bezier(0.19, 1, 0.22, 1)
}
}
}
}
</style>
CSSも使うとよりアニメーションの幅が広がって楽しいですね♪
今日はボタンホバーのアニメーション3種でした。
ではまた明日、よろしくお願いします!
