
アニメーションを極めるための4日目(背景色が変わるアニメーション)
こんにちは。
WEBデザイナーのシュウトウです。
やっと記事の見出し画像を設定しました。
Canvaで簡単に作れてそのまま設定できちゃうんですね。
最近のCanvaはすごすぎて、使い慣れておいてよかったな~と思います。
そしてこれも最近知ったのですが、教員や学生であれば有料版が無料になるみたいです!
Canvaはデザイナーじゃなくても、十分使いやすいですし、本当におすすめです。
さて、今日のアニメーションは背景色が変わるアニメーションです。
背景色が変わるアニメーション






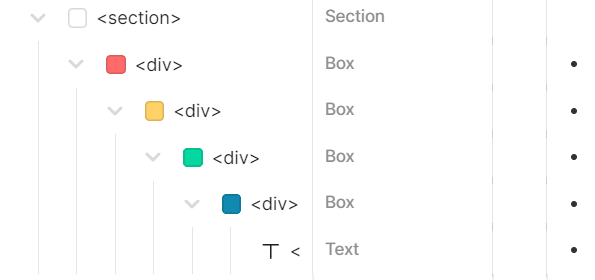
セクションの中に色をつけたブロックを重ねていきます。
今回はそれぞれポップな印象になる4色にしてみました。
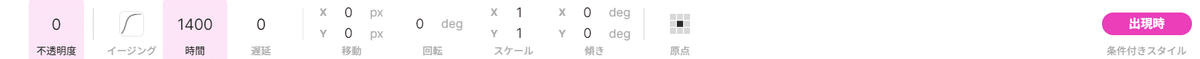
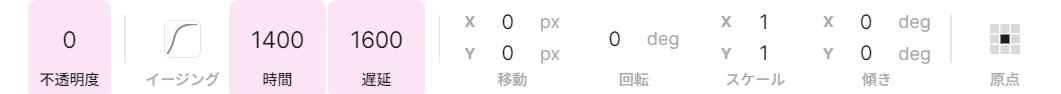
遅延のタイミングをずらしていくことで色が変わるようになっています。
色が変わることがしっかりわかるように時間をゆっくりにしましたが、早くすると切れのあるアニメーションになるので印象強くなると思います。
今日は背景色が変わるアニメーションでした。
ではまた明日、よろしくお願いします。
