
【HTML/CSS】背景画像の無限スクロール
課題リンク
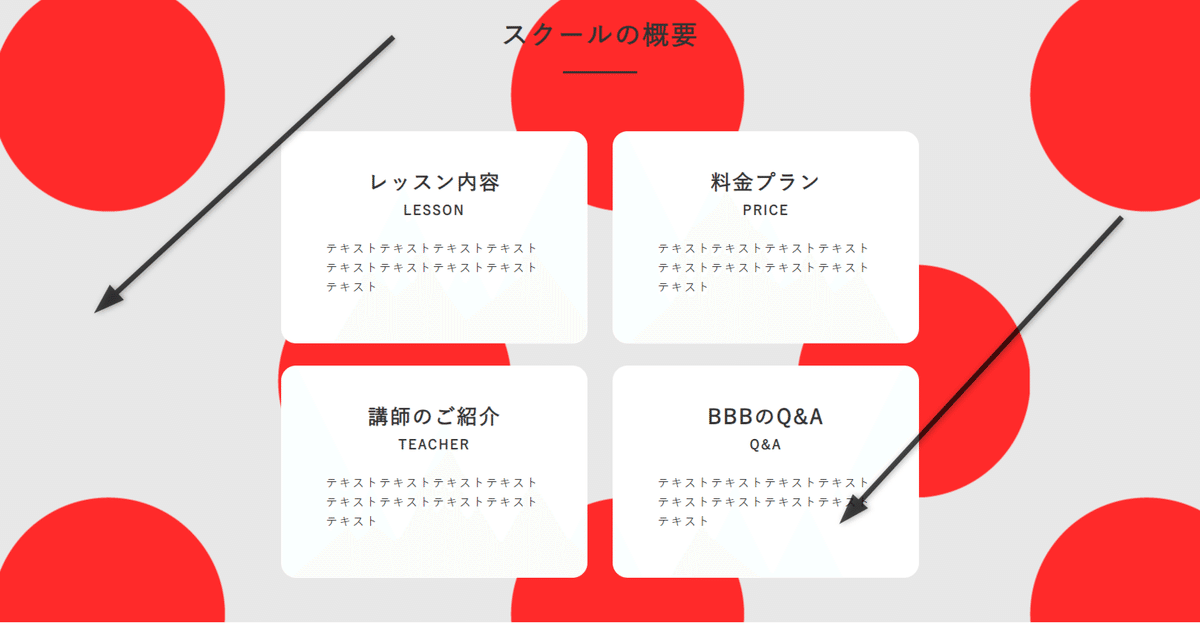
https://code-jump.com/demo/html/lp/
HTML
<section id="summary">
</section><!-- /summary -->CSS
#summary {
background: url("../images/bg.gif") repeat;
animation: fall 10s infinite linear; /* fallアニメーションの設定 */
}
/* fallアニメーションの定義 */
@keyframes fall {
0% { background-position: 0 0; } /* 背景画像の位置を左上に設定 */
100% { background-position: -700px 700px; } /* 背景画像の位置を左上から700px右下に設定 */
}解説
ID要素のsummaryにアニメーションを設定
"fall" アニメーションの「定義はfall」
"10s" アニメーション完了するのに「10秒」
"infinite" 反復回数は「無限」
"liner" 進行方向 ⇨ 一定速度
つまりfallというアニメーションを一定の速度で10秒かけて無限に繰り返します。
この記事が気に入ったらサポートをしてみませんか?
