
Twitterのトレースをするにあたって意識したこと、参考になったnote
2週間前にデザインを初めて、各方面でトレースをするのがいいよと言っているのでとりあえずやってみました。
色々な方法でトレースを試してみて、意識したことを言葉にする習慣にするためにnoteにします。
そして、意識するにあたって参考にしたnoteも紹介させていただきます。
できたもの
結果として5枚のページ?を作ることになりました。

左から順に
1枚目: 完全なるスクショ
2枚目: ただ真似るだけのトレース
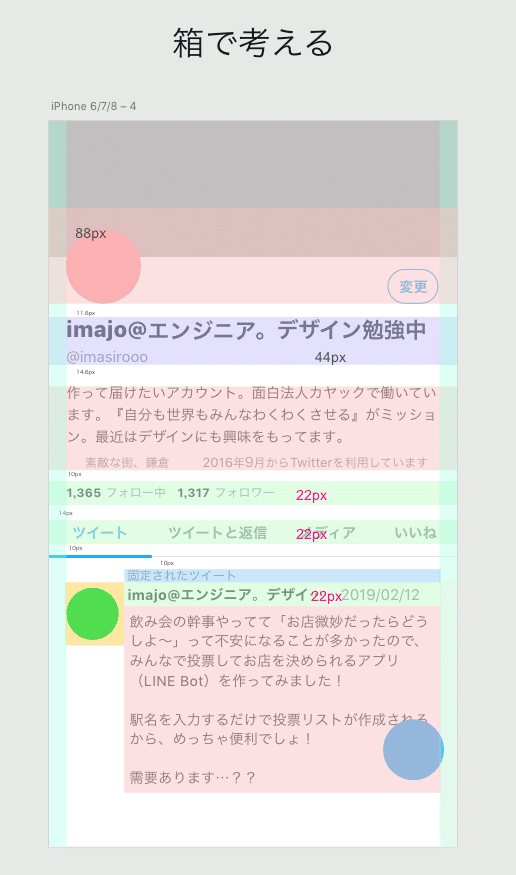
3枚目: 「箱」を意識したトレース
4枚目: 余白を可視化したトレース
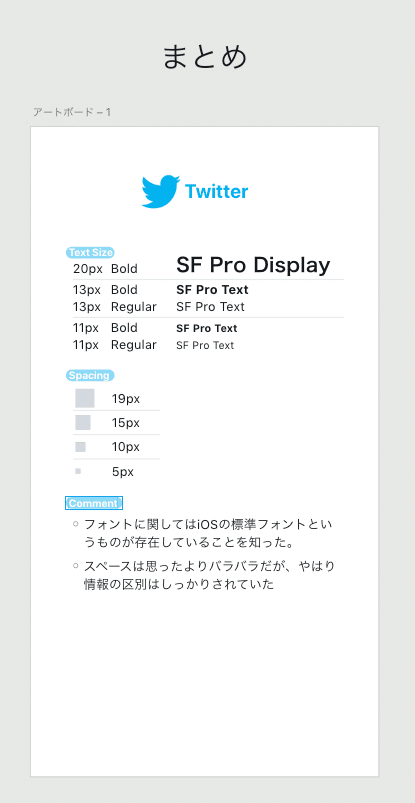
5枚目: トレースをして気づいたことをまとめる
それぞれのトレースでの学んだ点を参考にしたnoteと共に紹介します。(1枚目はスクショなので飛ばします)
・2枚目: ただ真似るだけのトレース
ただただ同じものを真似るだけのトレースです。

トレースをしようと思ったキッカケのnoteと、何を意識してトレースをするかを参考にしたnoteを紹介します。
まずはキッカケの方から。
このnoteを書いたmaiさんという方は、デザインを始めようと思い1番最初にたどり着いたデザイナーさんです。この方も未経験からデザイナーになり、すごいなと思っていた方で、その人がトレースをしていたと言っていたので、間違いない!と思いました。他の記事も、未経験の自分にとっては勉強にもなるし参考になることだらけでした。
次に何を意識するか参考にしたnote。
このnoteでは意識することとして以下をあげています。
・ホーム画面の構成の意図を考える
・一つ一つのパーツの形の意図を考える
・色の意図を考える
・間隔・余白を考える
・フォントを考える
・アイコンなどのグラフィックを考える
・共通ルールを考える
・画面遷移を考える
初めてトレースをするなら必ず読んだ方がいいと言っても過言ではないですし、自分はトレースの最中にも何度も読み返していました。
ただ真似るだけのトレースでも、こんなフォントが使われいているんだ!とか、これくらいの余白は〇〇px使われているのか!などに気づけました。
・3枚目: 「箱」を意識したトレース

このトレースは箱を意識しました。この画像自体は自分のトレースなのでまだまだですが、参考にした記事はこちらです。
つまりは、デザインをオブジェクトではなく箱で考える。箱を基準にレイアウトを作成し、箱の中にオブジェクトを配置するという考え方です。デザインするにあたっては基本なのかもしれませんが、今までコードばかりを書いていた自分にとっては新しい視点でした。
4枚目: 余白を可視化したトレース

3枚目で箱を意識するトレースをしましたが、1つ1つの情報の間にはどれだけの余白があるのか気になり実践してみました。こちらは特にどこかのnoteを参考にしたわけではないのですが、普段意識はしない余白を意識付ける点ではよかったかと思います。
これはこれで、自分のアプリをデザインするときの参考データとして貯蓄していくことができると思います。
5枚目: トレースをして気づいたことをまとめる

5枚目はトレースではないですね。前述した3枚のトレースをまとめようとしたものです。実はコメントの部分は未完成ですが、このページを作成したいととしては後からフォントやスペースを参考にしようと思った時にみやすいからです。
こちらは以下の記事で似たようなことをしていたので真似ました。
終えてみて
言い訳をすると、初のトレースというのもあってツールの使い方にとまどいなんのためにトレースをするのか?という意識づけが全然できていなかった気がします。
ただ、フォントや余白の大きさなど今まで気にもしなかった部分に気づくことや、なぜそこにボタンがあるかなど、デザイン自体が直接ユーザー体験を向上させていくのだなと改めて実感しました。そこが自分のデザインを始めた意図でもあるのでとてもいい経験になりました。
次はまた違うアプリをトレースしようと思います。
