
Dairy Cocoda!やってみた!プロフィール画面制作
こんにちは!事業会社でデザイナーをしているhukuroです。
Cocoda!の「今日のお題」にトライしてみました。
お題「プロフィール画面」
誰向け:20代前半女性
コンセプト:日常の写真をおしゃれにUPできるSNS
雰囲気:POP・かわいい
参考アプリ:instagram、C CHANNEL、twitter
目安60分ということでしたが、今回はあまり時間を気にせず2時間程度を目標に制作しました。
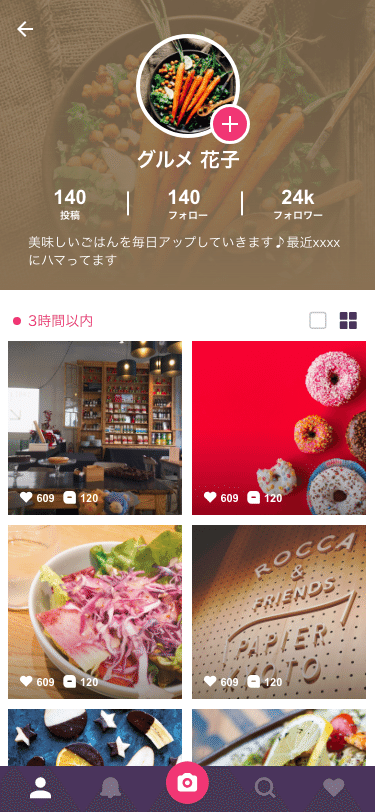
出来上がったものがこちらです。

制作過程を紹介したいと思います。
STEP1:参考資料をみる(30分)
アプリデザインの経験自体が乏しく、パッと良いアイデアが思いつくはずも無いので、まずは参考アプリをみて観察・必要な情報を集めました。
見た参考資料
instagram、C CHANNEL、twitter、feather、MERY、LIPS、minimo、BASE、LINE MUSIC
見たところ
・プロフィール画面を構成している要素、項目
・かわいい/おしゃれ/POPさを表現する要素
・写真をメインに扱うアプリの写真の引き立て方
・写真をメインに扱うアプリ画面にある機能
20代前半女性が日常的に使っていそうなアプリと、取り敢えず自分のスマートフォンに入っていた手頃なSNSアプリのプロフィール的な画面を一通り見ました。
STEP2:ユーザーニーズに想いを馳せる(10分)
次に、プロフィール画面に訪れるユーザーの気持ちを考えてみました。そこにあるユーザーニーズは…?
プロフィール画面を見るユーザーの気持ち
・対象ユーザーがどんな写真をあげてるのかを見たい
・対象ユーザーがどんな人か知りたい
⇒興味を惹かれたらフォローしたい
そこから見える、プロフィール画面にあるべき機能は以下になります。
プロフィール画面にあるべき機能
・アップしている画像がすぐに見れる
・対象ユーザーがどんな人かひと目で分かる
・フォロー導線が分かりやすい
羅列してみると当たり前の事かもしれませんが、外せないポイントが整理されスッキリしました。
STEP3:ワイヤーフレームを引く(30分)
さらに画面上の要素を整理するため、集めた情報を元にUIキットを利用してワイヤーフレームを作りました。
こちらのUIキットをダウンロードしました。

お題は常に目に見える位置に張って制作しました。
ポイント
・写真を引き立てるため、情報が多くなりすぎないように注意した
・投稿写真をメインにするため、プロフィール情報を「地」、投稿写真を「図」という構成にした
・1タップで写真にアクセスしやすいように、写真はタップしやすい範囲に設置
・比較的SNSアプリに慣れのあるターゲット層と想像し、アイコンにコピーを付けるなどの分かりやすさよりも、おしゃれ感を出すためにシンプルさをやや優先し情報を少なめに
・更新されてるかな?とつい覗きたくなるように、情報の鮮度がひと目で分かる機能を付けた
STEP4:デザイン制作(50分)
色味やサイズ感などを調整しながら、ここでは雰囲気・読みやすさ・分かりやすさを重視して制作を進めました。

参考資料を横において、サイズをpx単位で参考にしながらこねこね
色味はこちらのサイトからイメージに近いものを持ってきて、アレンジして制作しました。(私がよく利用するサイトです!とってもおすすめです)

ポイント
・LINE MUSICのアーティストプロフィール画面でのアーティスト写真の扱い方を参考に、「ユーザーアイコンの色味から背景色を生成する」というルールで仕上がるデザインにしました
→ユーザーがアップロードする色がメインカラーとなるので、個性がそのままページの印象になり「プロフィール画面」に適切だと思い採用
・落ち着いた紫 ✗ 濃いめピンクという組み合わせで、洗練されたおしゃれさをイメージ
STEP5:完成!(トータル2時間)

感想
「時間かけすぎずに」という意識で最後まで走りきりましたが、納得いく仕上がりにはなりませんでした…!どうしても修正したくなってしまいます。夢中になって作りましたが、今思えば何故グルメ特化のユーザーでデザインしたんだろう…笑。うーん悔しい!学びがありました!
1画面というライトな制作でしたが、ひと通りやりきることで設計から装飾までをサクッと練習できるのはとても良いと思いました。毎日やったら物凄くスキルが身につきそうです。
