
VC ClientへRVC学習済みモデルデータを追加する
はじめまして、いみとと申します。
普段はRVC向けの学習済みデータを出展/頒布しています。
本記事では、私が頒布しているRVC学習済みデータをVC Clientへ導入する方法について説明します。
事前準備
前提として最新のVC Clientが導入済みであることとします。
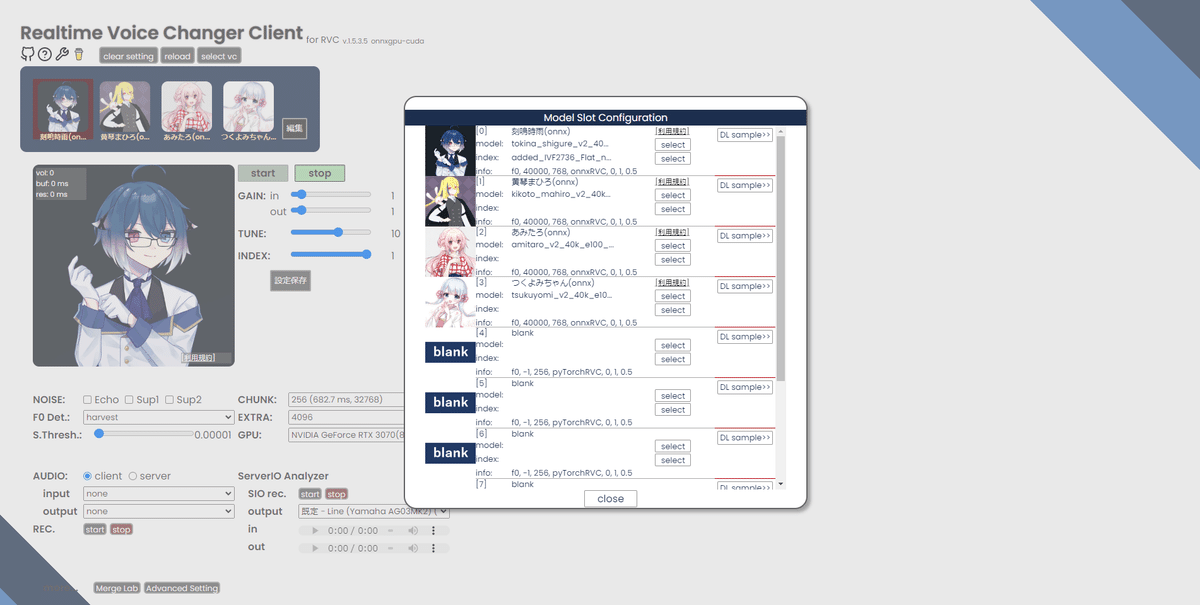
正常に導入できていれば、VC Clientを起動すると ↓下記のような画面が開くと思います。
(画像はv.1.5.3.5のバージョンです)

画面が違ったり、そもそもVC Client自体をまだ導入していない場合は、w-okadaさんのREADME.mdや、下記の記事を参考に最新版のVC Client環境を構築してください。
併せて、今回VC Clientで利用したいRVC学習済みデータを用意しましょう。
本記事では下記の学習済みモデルデータを使用します。
VC Clientへ学習済みモデルデータを追加する
まずは start_https.bat からVC Clientを立ち上げます。
↓下記のような画面が表示されます。

この画面で ↓下図の「編集」(赤枠)をクリックします。

すると ↓下記のような画面になります。

1行分抜き出してみると、 ↓下記のようになっています。

こちらに一つ一つファイルを選択し、 ↓下記のように設定します。

各ファイルを指定したら、右側の「upload」を押しましょう。
その後、サムネイルやタイトルを編集して ↓下記のようになります。


ここまで出来たら下部にある「close」から編集画面を閉じます。
読み込みが走った後、下記のように使いたい学習済みモデルデータを追加することができました。

動作確認する
追加した学習済みモデルを使って、自分の声が変換されているか確認しましょう。
まずは設定したモデルを選択します。

次に ↓下記をそれぞれ設定しましょう。
TUNE
AUDIO > input
AUDIO > output
各種設定したものが ↓下記です。

これができたら、学習済みモデルのサムネイル右にある「start」ボタンを有効にして話してみましょう。
設定したマイクへ話しかけて、自身の声が変換されていれば成功となります。
各GUIについてより詳細を知りたい場合は、w-okadaさんがチュートリアルを作成してくれているためこちらを参照してください。
おわり
以上が「私が頒布しているRVC学習済みデータをVC Clientへ導入する方法」となります。
私の頒布しているデータ類に不具合等ありましたらTwitterまで報告していただけると助かります。
