
VS Codeで作ったファイルを直接リモートサーバーに同期したい
(備忘録)
sakuraのレンタルサーバーを利用した例。
VS Codeの拡張機能「SFTP」で実現します。
wordpressの環境をローカルで作成している場合などに便利です。
①まずはSSHでサーバーにログイン
コマンドラインにて。
//[FTPアカウントのID]@[FTPサーバ]
ssh mofumofu@mofumofu.sakura.ne.jp
//サーバーパスワードを入力します。
mofumofu@mofumofu.sakura.ne.jp's password: mogemoge
//なんやかんや出てくるけど、これが出てきたらログイン成功ちゃんです。
Welcome to FreeBSD!
//これから先、UNIXのコマンドを打てちゃう。
%②SFTP接続するためにSSHの秘密鍵を作る
SSH:ネットワーク経由で別のコンピュータに接続し、遠隔操作するための仕組み。通信内容は全て暗号化される。
FTP:インターネットを使ってファイルを送受信するためのプロトコル。
SFTP:SSH+FTP(みたいな感じ)。安全にファイルを送受信するための仕組み。暗号化されているので安全。
↓大体こんなイメージ。

そのままコマンドラインにて。
//今いる場所を確認
% pwd
/home/mofumofu/
//初期フォルダへ移動
% cd www
//.sshディレクトリに移動
% cd ~/.ssh
.ssh: No such file or directory. //なかったらこうなる
% mkdir .ssh //なかったらつくる
% cd .ssh
//秘密の鍵たちを作っちゃう
% ssh -keygen -t rsa
Generating public/private rsa key pair. //秘密鍵と公開鍵のペアを作るよ
//保存する場所を聞かれる。そのままEnterすると、()内に作られる。
//今回は、さっき作った「.ssh」ディレクトリを指定。
Enter file in which to save the key(/home/mofumofu/.ssh/id_rsa): /home/mofumofu/www/.ssh/id_rsa
//パスワード聞かれる(適当でOK)★後から使うよ
Enter passphrase(empty for no passphrase): mogemoge
Enter same passphrase again: mogemoge //確認のためにもう一回入力
Your identification has been saved in id_rsa. //こっちが秘密鍵
Your public key has been saved in id_rsa.pub. //こっちは公開鍵
The ley fingerprint is:
... //なんかわちゃわちゃ出てくる
//ちゃんとできたかな?の確認
% ls
id_rsa id_rsa.pub //完了!作った秘密鍵はローカルに保存しておく。
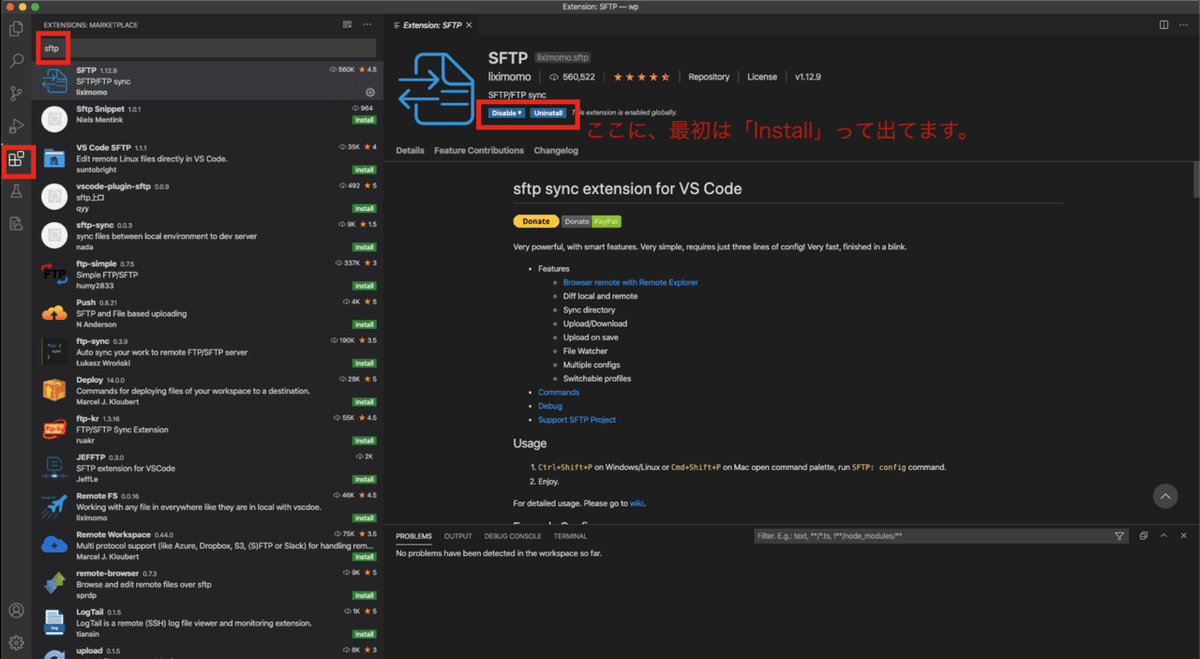
③VS Codeを開いて拡張機能「SFTP」をインストール
VS Codeを起動 → 左サイドバーの「拡張機能」アイコンをクリック
→ 検索窓に「sftp」と入力 → 出てきたやつをインストール

④そのままVS Codeで設定ファイルを作る
・ctrl + shift + P で、コマンドパレットを出す
・SFTP: Config と入力
→ 「.vscode/sftp.json」が開く(これが設定ファイル)
わちゃわちゃ入力して保存する。
※ディレクトリは絶対パスで。
{
"host": "mofumofu.sakura.ne.jp", // サーバーのホスト名
"protocol": "sftp", // 接続形式
"port": 22, // ポート番号(だいたい22)
"username": "mofumofu", // サーバーID
"remotePath": "/home/mofumofu/www/wp/", // ファイルをアップロードするサーバーのディレクトリ
"privateKeyPath": "/Users/mofumofu/.ssh/id_rsa", // さっきローカルに保存した秘密鍵の保存場所
"passphrase": "mogemoge", // ★で入力したパスフレーズ
"password": "mogemoge", // サーバーパスワード
//ファイルを保存したときに、サーバーと同期するかどうか
"uploadOnSave": false,
//起動したときに、サーバーのファイルをDLするかどうか
"downloadOnOpen": false,
//↓ファイル同期から除外したいものがあれば記述
"ignore": [
"**/.vscode/**",
"**/.history/**",
"**/.git/**",
"**/.DS_Store"
]
}設定完了!
⑤同期のやりかた
VS Codeのコマンドパレットにて。
・ローカルからサーバーにアップロード(変更した全ファイル):「SFTP: Sync Local -> Remote」+ Enter
・ローカルからサーバーにアップロード(指定したファイルのみ):アップロードしたいファイルを右クリック → 「Upload」
・サーバーからローカルにダウンロード(変更した全ファイル):「SFTP: Sync Remote -> Local」+ Enter
おわり。
