
Neumorphismで動画プレイヤーを作ってみる
エンジニアのyuiです。
前回記事にしたニューモーフィズムを使用し、弊社デザイナーと連携して動画プレーヤーの制作を進めております。
(前回の記事はこちら↓)
現在静的なデザイン3パターンを作成し、どのパターンでいくのかをR&Dのメンバー全体で話し合った段階です。
今回はなぜ作成するに至ったのか、デザイナーとどう共有し連携をとったかの経緯、パターンを決める上で発生した議論など記載していこうと思います。
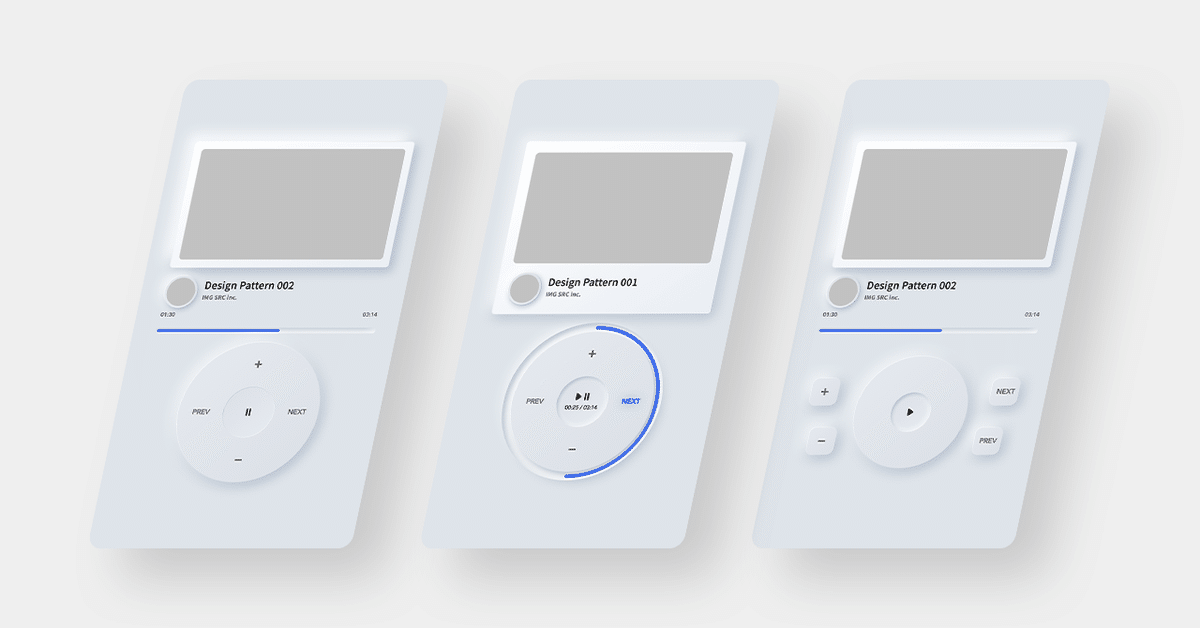
デザインはこちらの3パターンになります。
発端
コーディングでの表現方法が気になったこと、ジェネレータが開発されコーディングが容易になっていたことからニューモーフィズムを使用したいということ、YoutubeAPIを勉強しようと思い使用しがてら何か作成したいとのことで動画プレイヤーを作成するに至りました。
ニューモーフィズムを採用するにあたり、プロダクト感を持たせUIに愛着を沸かせる、と言う部分を意識して進めて行きました。
手段
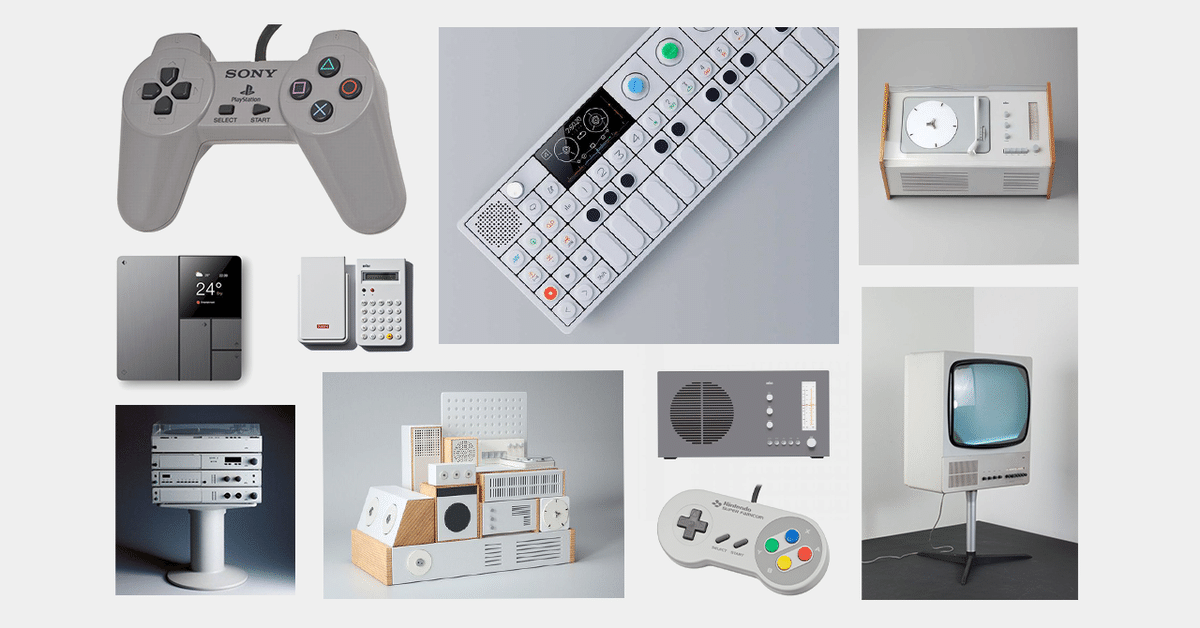
まずは各自リファレンス集めをそれぞれの要素(プロダクト、UI、モーション、サウンド、その他)に分けて行いました。
iPod nanoやゲーム機のUIが参考に上がり、操作部分をiPod nanoのコントローラの様なデザインにすることを採用しました。
UIをリモコンに見立てることで画面自体を実際のプロダクトのように感じさせる演出をする目論見です。

そして動画プレイヤーに必要な機能を洗い出し、必要最低限の機能を取り入れることにしました。前回の記事で書いたようなニューモーフィズムの長所・短所を意識したデザインをお願いしました。
ラフデザイン完成・実装

大まかなデザインが完成しました。
実験的な要素が大きいので、スマートフォンなどの小型タッチデバイスに範囲を絞って作成しました。
可視性の欠如をカバーする為、ボタン操作時は凹凸の変化だけでは無く発光やアイコンの変化を取り入れております。
また少ないコンテンツ量でも成り立つ為、機能を少なめにしてあります。
プロダクト感の演出として、実際のプロダクトをスマートフォンサイトのデザインに落とし込む様な作業をしました。
サイズ感、ホバーやアクション時の動きなど、タッチディスプレイでの表現を考慮しながら作り上げて頂きました。
この部分を上手く生かせばイベント系のサイトや、インスタレーションのUIにも取り込めそうです。
パターンの選定
完成した静的な3パターンについてWEB R&D定例で話合いました。
結果的にType1で行こうとなりました。
1番の理由がシークバーです。
今回コントローラをiPod nanoの様にぐるぐると回し、シークバーを操作する仕様にしようと検討しています。
一般的にシークバーは直線ですが、今回のシークバーを操作と同じ円形に設置することでより直感的な操作が可能なのではという目論見です。
実際に作成し、より直感的に操作できるのか、直線の方がわかりやすいのか、その検証をするという意味でもType1を採用することになりました。
まとめ
今回作成してみて、改めてデザインの魅力を実感することができました。
ニューモーフィズムは見せたい要素を邪魔することなく引き立てる力がありますね。
コーディングした物を見てみても、画像に目が行きやすいのではないでしょうか。
また感覚として新しいので、シンプルながらも目を引く魅力を感じました。
実験的なUIへのトライは案件でなかなか難しいので、このようなプロトタイプを作成できるのはWEB R&Dならではだと思います。
モーションの細かい仕様は決まっていないのですが、物質を意識させるデザインのため凹凸部はパッと切り替わるのではなく連続した動作で切り替わることを意識する様にする予定です。
これから必要なインタラクションやモーションを検討し、プレイヤーの完成を目指します!
