
この世でいちばんわかりやすいiPhoneアプリ開発のおはなし【ジオメトリリーダーの基本】
このページでは、デバイス画面の大きさに合わせて、ビューのサイズを自動的に可変させる方法を説明します。SwiftUIフレームワークの基本的な使い方を知っておくと、このページの理解が深まります。
ビューのサイズ
通常、画面に配置されたビューの幅と高さは、そのデバイス画面いっぱいに伸長します。

上の画面にある緑色のビューは、iPhone12 miniの画面サイズいっぱいに配置されています。コードは以下の通りです。
struct ContentView: View {
var body: some View {
Rectangle().foregroundColor(.green)
}
}では、ビューのサイズ(横幅、高さ)を「デバイス画面の半分」にしたい場合は、どうすれば良いでしょうか?iPhone12 Pro MaxやiPadでも、自動的にサイズが「画面の半分」になるようなビューは、ジオメトリリーダーを使って作成します。
ジオメトリリーダーとは
ジオメトリリーダーは、VStackやScrollViewのようなコンテナの一種です。ジオメトリリーダーのイニシャライザはクロージャ形式になっており、クロージャ式の中では、「親ビューのサイズ」を示すパラメータを利用できます。
以下の画面ショットは、先ほどの緑ビューに小さな青ビューを重ねています。青ビューのサイズが「画面の大きさの半分」になっていることに注目してください。

このビュー全体のコードは、以下の通りです。緑ビューと青ビューを重ねるために、それらをZStackコンテナでラップしています。
struct ContentView: View {
var body: some View {
GeometryReader { geometry in
ZStack {
Rectangle().foregroundColor(.green)
Rectangle().foregroundColor(.blue)
.frame(width: geometry.size.width * 0.5,
height: geometry.size.height * 0.5)
}
}
}
}まず、ZStack全体がGeometryReaderでラップされていることに注目してください。クロージャ式では、geometryパラメータが呼び出せるようになっています。
次に、青ビューの.frameモディファイアのパラメータに注目してください。ここでは、geometryパラメータを介して「親ビューのサイズ」を取得しています。画面サイズの半分にしたいので、横幅および高さ50%にしています。
サブビューとして切り出す
コンテナでラップされていないビューは、ジオメトリリーダー内で位置がリセットされます。
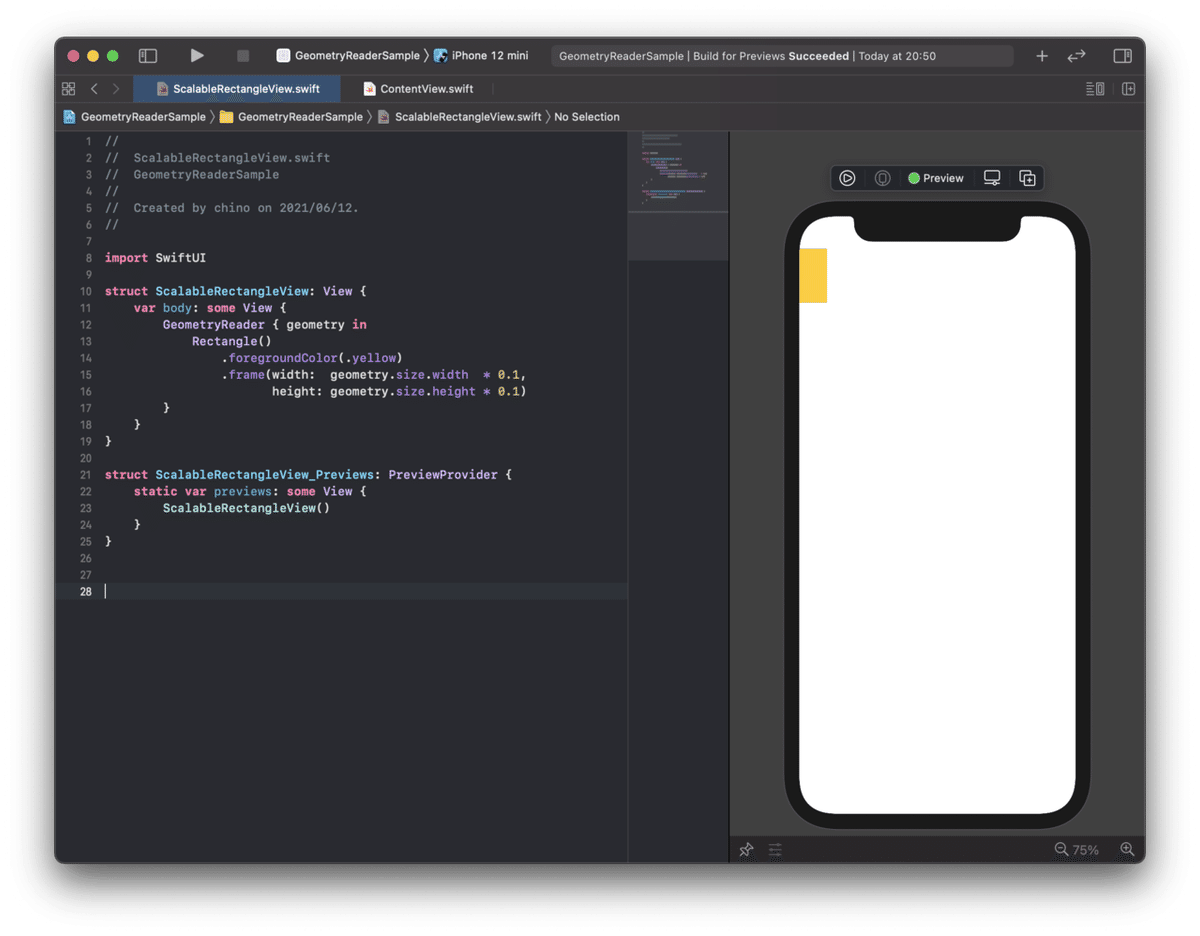
下の画面ショットは、「サイズが画面の10%になるビュー」を示していますが、その表示位置が左上にあることに注目してください。SwiftUIフレームワークにおける画面位置の座標系は、左上が原点になります。

positionモディファイアで位置を指定することで、画面の中心に配置できます。
struct ScalableRectangleView: View {
var body: some View {
GeometryReader { geometry in
Rectangle()
.foregroundColor(.yellow)
.frame(width: geometry.size.width * 0.1,
height: geometry.size.height * 0.1)
.position(x: geometry.size.width / 2,
y: geometry.size.height / 2)
}
}
}このコードが作成するビューを、下の画面ショットに示します。

これらのビューはどんなデバイスで実行されても、その画面の大きさに基づいて伸縮します。

