
【無料配布&DL】noteヘッダー画像配置テンプレート作ったよ|月間30万PV現役保育士web屋さん
こんばんは!
現役保育士ウェブ屋さん&30万PVブロガーのあつみです♪
保育園・幼稚園・デイサービスやフリースクールなど福祉施設を中心に…
ホームページ制作やWordPress構築代行してます!
|このnoteでは…
「noteクリエイターページのヘッダー配置テンプレート作ったよ」
って事をお伝えしていきます!
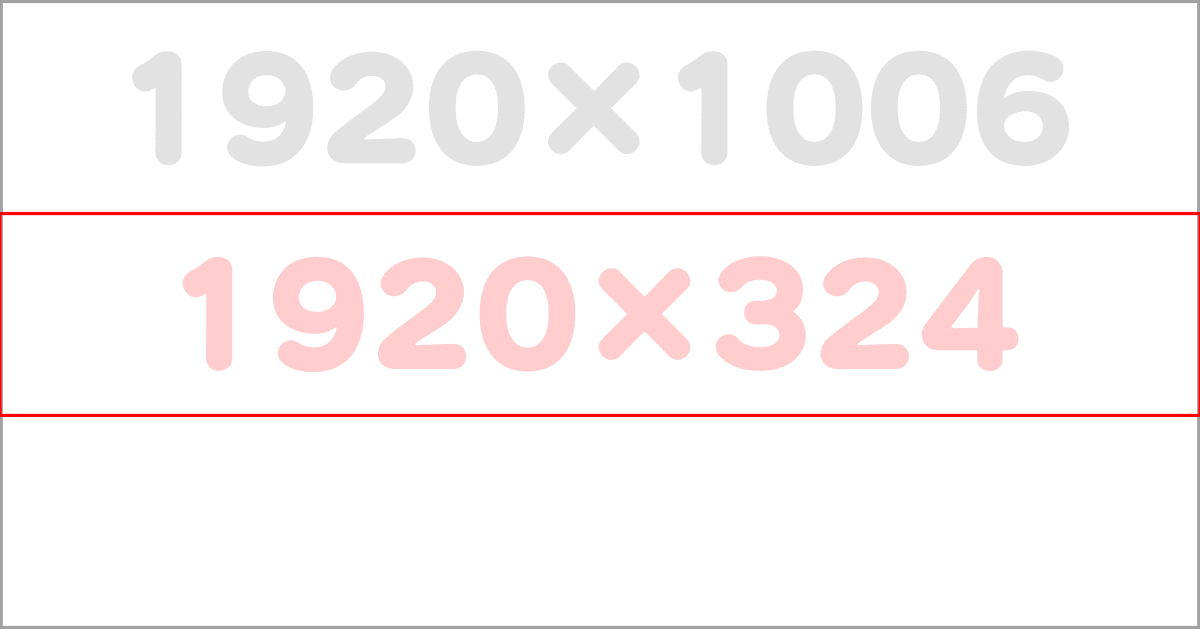
どいう事やねんって言うと、コレ↓

必要なら保存・ダウンロードしてご利用くださいーPNG形式です!
「…で、この画像がなんやねん」
「え?コレ何?」
「意味わからんぞしばくぞ」
と思ったら使い方解説してるので、続きをお読みくださいませー!
ーあつみさんはこんな人(2022/11時点)ー
現役保育士として勤めながらブログはじめた人
趣味だったのが月間30万PV/収益10万円まで育っちゃった人
同人誌とかもたまに作る(コミケで会えるよ!)
Kindle出版で25000円↑/月の印税もらってる人
ブログ運営の経験を活かしてココナラでHP制作やブログ製作始めました!←イマココ
■noteクリエイターページのヘッダー画像、設定でイラついた人へ!
さて、まずnoteクリエイターページのヘッダー画像ってのはここの事です!

上記は現在の私のnoteクリエイターページなのですが…
自分のページのTOPに、画像を設定する事ができるんです!
メインビジュアルを設定するのって、自分のアカウントを表現するために大事な要素なのですー!
●ヘッダー画像が、思い通りの表示にならない…
せっかくあるヘッダー画像機能、使ってみたいな~って思いますよね!
「おー面白い!自分の好きな画像をつけてみよう!」
と意気揚々、設定を始めるのですが…

上記のような設定画面で、画像を調整していくのですが…
表示される白枠部分が…動かせない!!なんで!!
好きな画像を用意しても、調整が不可能なんです…
■そこでnoteヘッダーテンプレートを作りました
noteの仕様は私たちでは変えられません。
つまり、こちらでピッタリ当てはまるように、画像を作成・用意するしかないんです!
つーわけで作りました!

透過PNGです
画像を作成する時、上記画像をダウンロード&保存して…
赤枠の範囲内に表示させたい要素をいれてみてください!
仕組みとしては、下記になってます。

さてnote公式によるとクリエイターページヘッダー画像の推奨サイズは…
1920×1006とかいう謎に中途半端な数字です。
(この画像サイズの規格って何かありましたっけ…あったらゴメン知らないです)
さらに、その中央の324pxがクリエイターページヘッダーに表示されます。(全画面はSNSシェア時なんかに表示されるらしいよ!)
なので、赤枠の中に、表示させたいものを置けばいい、という事です!
■こんな感じで使うよ(フォトショの場合)
てなわけであつみさんが実際にやってたのはこんなかんじ!
画像でばっかですがごめんね!

フォトショじゃなくてもできるで
まず、あなたの使ってる画像ソフトとかで、このnoteから保存したPNG開いてください!

んで、赤枠の中に、表示させたいものを配置しながら画像を作ってね!
こうやって作った画像をnoteで表示すると…

こんな感じで収まりましたー!
これでクリエイターページTOP画面で、好きな画面を表示しつつ、
SNSシェア時にも、好きな画像を表示させる…両立が可能ですー!
(実際に設定したあつみさんのクリエイター画面TOPはこちらですー)
参考になったよーって方はイイネするよりも…
↓のポートフォリオサイトみてくれるほうが嬉しい~笑
ホームページ制作、やってますー♪
~ポートフォリオ&特設サイトはこちら~
あつみさん、ホームページ制作サービスを販売してますー!
上記サイトで、ポートフォリオとかサービスの詳しい情報載せてます!
みてみてね!
~ココナラ依頼のリンクはこちら~
依頼、お待ちしております♪
★初めてココナラで依頼される方へ!ココナラクーポンコードをご利用ください(1000円分)
初めてココナラで依頼される方へ!
1000円分のクーポン付与コードをご活用くださいませ♪
「コードをお持ちの方は…」から【REKP2B】を入力してみてください!
