
【初学者必見】HTMLにつけるclassの命名規則の考え方解説!
こんな人におすすめ!!
いつもclassの名前をどうするかで悩む
どこにどんなclassを付けたか忘れてしまい、コーディングに時間がかかる
classの命名に必要な英語がパッと浮かばない
class命名規則のポイント
主なポイント
class名を見たらどこの何かがわかる
まずclass名を付けるときに注意したいのが、class名を見ただけでどの部分の何に対して指定しているのかある程度検討がつくということです。
特にコーディングを学び始めて間もない方はナンバリングをするだけだったり、何の脈絡もない名前を付けてしまったりして、修正が必要になったときに見返すと「何が何だかわからない状態」になってしまう人もいたりします。
そんな悲劇はもうたくさんです。class名を見れば「だいたいこの辺かな?」とアタリが付けられるようにしましょう。その術を以降で伝えていきます。
ある程度の規則性がある
コードの品質が高いレベルで必要な場合は「厳格な規則性」が求められますが、学習中の場合は「ある程度」でOKです。たとえばボタンに対して”btn”と指定していたり”button”と指定していたりしなければ良いでしょう。
その他の注意点
英語で付ける
class名は半角英数字で英語で付けるようにしましょう。日本語をローマ字に置き換えるのはNGです。
◯center ☓chuo
数字から始まるのはダメ
class名は数字から始まってはいけません。必ずアルファベットで始めるようにしましょう。
◯text01 ☓01text
複数の単語を組み合わせる場合はハイフンかアンダースコア
複数の単語を組み合わせるときはハイフンまたはアンダースコアでつなぎます。他の単語でつないだり、半角スペースを空けるのはNGです。特に半角スペースを空けた場合、2つの別々のclassとして認識されます。
◯section-title、section_title ☓section title、section.title
classの命名規則はこれでOK!
まずはざっくり場所で名前を付ける
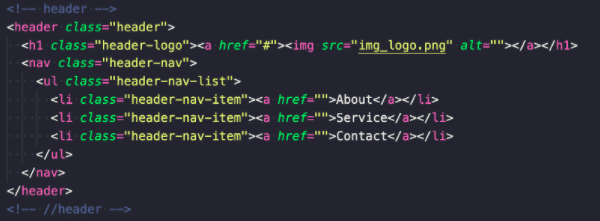
まずはざっくり場所で名前を分けます。例えばheaderにはclass=”header”と付けて、headerの中にある要素にはclass=”header-◯◯”といった感じにclassを付与していくと良いです。
【例】header内の要素のclass名

パーツ名で名前を付ける
パーツ名もclass名の手がかりになります。例えば、ボタンは”◯◯-btn”、写真は”◯◯-img”、本文は”◯◯-text”と付けると良いです。
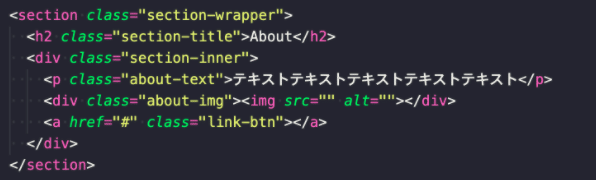
【例】

機能で名前を付ける
パーツは機能を持っていることがあるので、機能でclass名を分けても良いです。例えば、送信ボタンなら”submit-btn”、リンクボタンなら”link-btn”といった感じです。
HTML要素名を利用する
HTML要素の名前を利用することもあります。例えばulは「unordered list」、liは「list item」なので、ulに対して”◯◯-list”、liに対して”◯◯-list-item”とclassを付けると管理しやすくなります。
外側を囲むものがほしいとき
コーディングをしていると「この要素達の外側を何かで囲みたい!」と思うことがありますよね。そのときによく使用しているのが”◯◯-container”、”◯◯-wrapper”、”◯◯-outer”です。
個人的にはcontainer>wrapper>outerという感じで使用しています。(containerはほぼ使ってない)wrapperはセクションやブロックなどある程度の大きさのあるかたまりに対して使用して、outerはボタンやマップなどのパーツに使用するようなイメージです。
外側を囲むものの一つ内側がほしいとき
外側をwrapperやouterで囲んだときに「内側にもう一つ囲いがほしい!」と思うこともあるはず。そのときは”◯◯-content”、”◯◯-inner”などとしておけば大丈夫です。
classの命名でよく使用する英単語・表記
classを英語で書くために、Google翻訳を開くこともしばしば・・・
下の表にclassの命名でよく使用する表現をまとめたので参考にしてください!
ブロックを形成するもの
単語・表記意味siteサイトcontainer全体を囲むものwrapper包むものouter外側content内容inner内側area領域section区切り・区分け・章article記事
要素・パーツ
単語・表記意味titleタイトルheading見出しleadリード文listリストitem項目copy(キャッチ)コピーimg・pct写真・画像・図表logoロゴnews新着情報info情報announceお知らせtopics話題detail詳細summary要約text本文thumbサムネイルdate日付time日時category分類・カテゴリーlinkハイパーリンクlabel項目名btnボタンchartグラフなどの図表formフォームpartパーツcardカード型のtable表history履歴・沿革contact問い合わせ
形容するもの
単語・表記意味global全体のlocal局所的なprimary1番の・最優先のsecondary2番目の・副次的なmain主要なsub副次的なfirst最初のsecond二番目のbg背景
今回はこちらの記事を参考にさせていただきました!!
ありがとうございました。
