⑧次はレスポンシブデザインをちょこっと!
トップ画像をデスクトップ用とスマホ用と作っていただいたんではないでしょうか?
はい、ではそれ並べていきます〜
さっき画像を入れた要領でまずはデスクトップ用を入れてください。
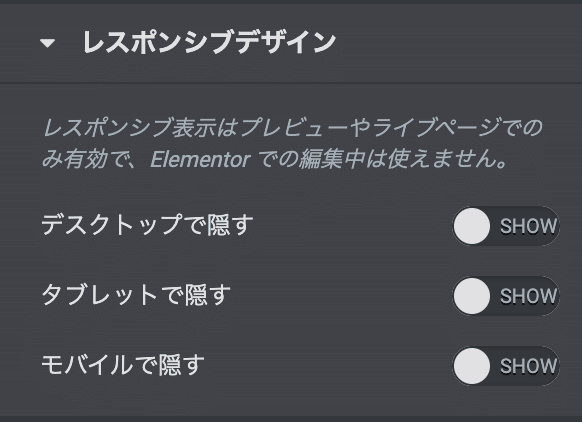
そしたら今入れた画像をクリックして・・・次に注目すべきは

ここで、この画像をスマホで見たときの表示にするかデスクトップの時にだけ表示するかが選べます。
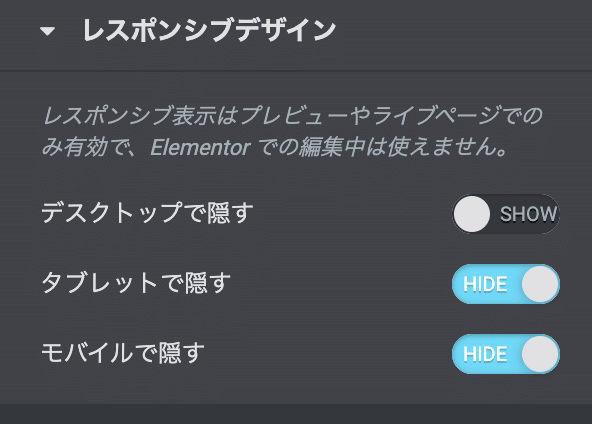
今入れた画像はデスクトップ用なのでタブレットとモバイルで隠しましょう▼

横並びにする方法はまた次回!
トップ画像をデスクトップ用とスマホ用と作っていただいたんではないでしょうか?
はい、ではそれ並べていきます〜
さっき画像を入れた要領でまずはデスクトップ用を入れてください。
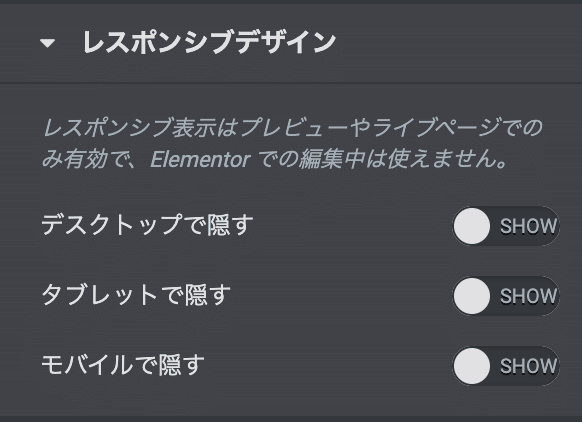
そしたら今入れた画像をクリックして・・・次に注目すべきは

ここで、この画像をスマホで見たときの表示にするかデスクトップの時にだけ表示するかが選べます。
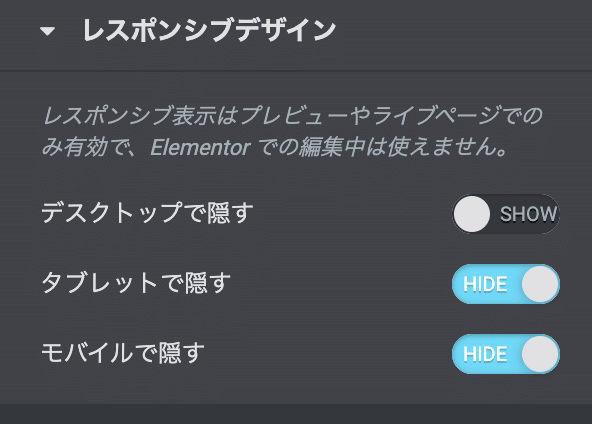
今入れた画像はデスクトップ用なのでタブレットとモバイルで隠しましょう▼

横並びにする方法はまた次回!