
CIID Winter School の記録 〜本編〜
2020年2月10日、晴れ。
初日は、全コース参加者が一同に会場にチェックインして、オリエンテーションからスタート。CIIDの紹介や、諸連絡事項など1時間ほどで済ませて各々の教室へ移動です。
(CIIDとは?今回の参加理由は?など前編はこちら)
クラスについて
私が参加したのは「Intro to Interaction Design」コースです。
講師2名、日英同時通訳2名と、通訳ボランティア2〜3名。参加者はデザイナ、コンサル、研究職、エンジニア、企画職などなど、業界、職種問わず18名のクラスでした。
全体の2〜3割くらいが座学、その他はグループワークです。
今回担当してくれたのは、ErikとBlair。とても優しくておもしろい2人のおかげで、クラスはいつも和やかでした。
以降、本編内容について書いていきますが。おおざっぱな意訳、個人的な解釈、私見を多分に含みます。もし誤認など気づいたことがあれば、ご指摘いただければ幸いです。
インタラクションデザインの歴史
インタラクションデザインの歴史を語るのに欠かせない、ふたりのBillがいます。
Bill Moggridgeは、世界初のラップトップ(Grid Compass)をデザインした、IDEO創設者の1人です。もう1人のBill Verplank は、Moggridgeと共に、GUI (Graphical User Interface) をプロダクトデザインの世界に持ち込みました。インタラクションデザインという言葉は、この2人によって生まれたそうです。
Sketch Padや、Douglas Engelbartによる世界初のマウスを使ったデモの映像なども見るる、比較的新しいインラタクションデザインの歴史に触れました。
インタラクションデザインとは?
Interaction design can be understood in simple (but not simplified) terms: it is the design of the interaction between users and products. Most often when people talk about interaction design, the products tend to be software products like apps or websites. The goal of interaction design is to create products that enable the user to achieve their objective(s) in the best way possible.
(Interaction Design Foundationより)
インタラクションデザインは、技術的システム、生物学的システム、環境システム、組織などの振る舞いを定義し生成する規範の一種である。(中略)人工物やシステムのユーザーへの反応を振る舞いとして定義する
(Wikipediaより)
上記テキストの世界観を、絵で見るとこんな感じです。
(Bill Verplank動画より)

インタラクションデザインにおいて大切なのは、以下3つの相互作用を考えること。
How do you…
・Do:人がどう対象と関わるか(どんな行動をとるか)
・Feel:どう感じるか(どんな反応があるか)
・Know:どう認知するか(どんな解釈が起きるか)
これをフィードバックループといい、人が期待した通りにループが循環するよう設計するのがインタラクションデザインです。
ちなみに今回触れたInteraction Design Foundationの定義も、「こういう見方もあるというもの」と付け加えており。
正確には、明確な定義はまだないようです。このトピックについて詳しくは、こちらの記事にて解説されていますので、ぜひ。
定義は諸説あるとのことですが、良いインタラクション、良いフィードバックループは、人と対象となる人工物やシステムとの対話を促す。相互に対話する中で何が起きているかに注目し、意図を持って設計するインタラクションデザインは、人と対象との関係を築くのに欠かせない、デザイン要素であると、ひとまず理解しました。
インタラクションデザインの要素
「デザインの要素」とえいば線、色、形…(以下略)と言われますが。それのインタラクションバージョンにあたるのがこちらです。
・Pace(ペース)
・Reaction(反応)
・Context(文脈)
・Metaphor(メタファー)
・Agency(主体性)
・Opacity(不透明度)
メタファーは、このコースを受けている間、繰り返し何度も登場します。メタファーをうまく利用することで使い手の学習コストを下げ、いちいち説明をする必要がなくなります。
不透明度とは、インターフェイスとなる対象を、どれくらい使い手に見せる(主張する)かです。例えば、手動ドアのドアノブは、握らないと開閉できないので不透明度0%とすると。自動ドアはセンサーで感知するので、手動ドアよりも不透明度が高い…といった感じでしょうか。(もっと良い例えがあったら教えてくださいmm)
プロトタイピングとは
コースの最終日には、作品発表会が設けられており、私のクラスも各々の課題に即したプロトタイプを展示することになっていました。
ひとえに「プロトタイプ」と言っても、検証する課題によって様々な形が考えられます。講師のBlairが携わっていたプロジェクトのプロトタイプを実際に見ながら、プロトタイプのFidelity(忠実)レベル感を具体的に紹介してくれました。
最もFidelityが低い、コンセプトの手書きスケッチから、徐々にUIに落とし込んだいくつかの段階、デバイスで簡単に触れるモックアップの状態など、約8段階のプロトタイプを見せてくれました。
これら全てを順番通りに行う必要はないし、作るもの(どんなインタラクションを実現しようとしているのか)によって、形も違うと念押し。
プロトタイピングで大切なのは、実現したいアイデアがプロトタイプを通じて体験できる状態になっているかどうか、ということと理解しました。
必要なマインドセット
最低限の知識をインプットしたら、さっそくグループワークです。
グループワークはとにかく「手を動かすこと」が重視されていました。骨子となる課題設定とソリューションスケッチのひな形は与えられますが、あまり話し合いにばかり時間を使っていると「なるほど。じゃあそれを作ってみて?」と促されました。
Making the right things < Making the things right
構想をできるだけ早く具現化し、早く失敗を見つけ、そこから学び、再構築を繰り返す。直接的な説明こそないものの、まさにアジャイルにイテレーションを回す状態が自然と作られていました。(そういえば5日間、アジャイルやイテレーションなんて言葉は一度も聞かなかった…)
まさに「聞いたことは、忘れる。見たことは、覚える。やったことは、わかる」を体現していました。
グループワーク
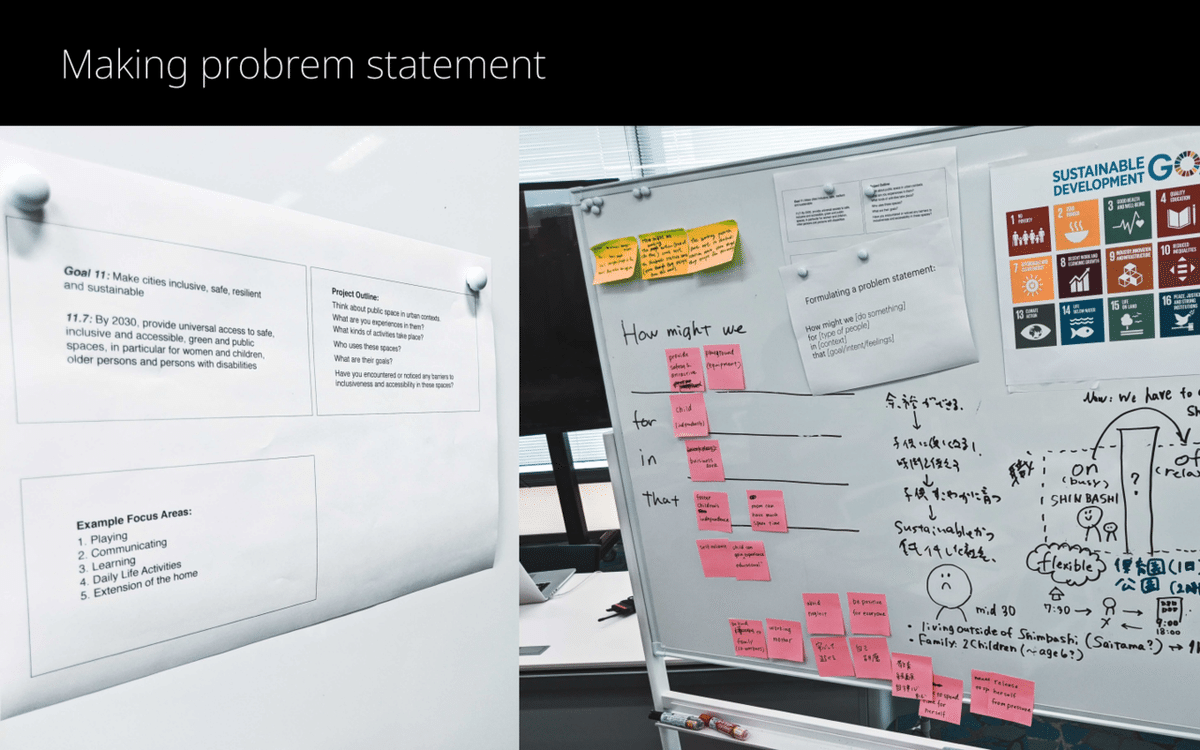
Intro to Interaction Design コースではグループワークのテーマに、SDGsの「11. Make cities and human settlements inclusive, safe, resilient and sustainable(住み続けられるまちづくりを)」が設定されていました。
ミッションとして、このテーマを念頭に置きつつ、各グループごとにさらに具体的な課題設定、インタラクションデザインを通じた解決策を模索、プロトタイピングに落とし込む、というのが大まかな流れです。
いわゆるダブルダイヤモンドの図を用いつつ、この時間でここまでやってね、とざっくり時間を区切られますが、プロセスについて具体的な説明はありません。とにかくやる。
<Discover>
「街に出て、公共の場にいる人、状況、様子など、とにかく観察してくる」ということで、いきなりのフィールドワークです。
私のグループは、新橋の街を散策。普段なら見過ごしてしまう当たり前の景色が、意識するだけで違った見え方になる…とたくさん写真を撮っているうちにタイムアップ。

教室に戻り、印象に残ったもの、違和感を感じたものなど各々書き出し、グルーピングします。ここでは「おもしろい切り口」を見つけ出すことが要求されました。
もしも一眼で「このグループは何のまとまりか」がわかる場合、一般的な概念整理に留まっている可能性があります。次の課題設定につなげる為、新しい視点の発見を意識し、あらゆる可能性を模索する必要があるとのことでした。

<Define>
Discoverフェーズで得た発見を元に、今度は課題の設定。Problem Statementとして「How might we~?」という構文に落とし込みます。
このあたりから怒涛のイテレーションがはじまります。ひたすら、作る→フィードバックをもらう→直す。
ある程度の方向性が見えてきたら、Statementが完璧でなくても次のフェーズに移ります。時間が限られているので、タイムマネジメントも大切。

<Develop & Deliver>
「How might we~?」を具体的にどう実現するか。下記のフレームを用いてアイディエーションしていきます。

(Interaction Design Sketchbook by Bill Verplankより)
このフレームは、インタラクションデザインの父・Bill Verplankさん考案のようですが、正式な?名前はないそうで「8つのフレーム」と呼んでいました。(フレームについての詳細は割愛)
座学でインプットした「インタラクションデザインの要素」を意識しながら、項目を埋めていきます。
枯渇していくアイデアと制限時間のプレッシャーとの狭間で、苦し紛れにクレイジー8をやってみたり、おやつで頭をリセットしたり…。
苦戦はしたものの、何度もプロセスを繰り返しているうちに、グループとしてのスピードがどんどん上がっていく実感があり、少しずつ手応えを感じるようになりました。

「8つのフレーム」でぼんやり輪郭が見えてきたら、一気にモノを作っていきます。

すぐに作って、見せてフィードバックをもらい、コンセプトに戻ってブラッシュアップ、また作っての繰り返しです。
ついに、プロトタイプ(Ver.0)ができた!かと思えば、フィードバックを受けてもう一度「8つのフレーム」を組み直し、やっぱり課題設定まで戻ったり。視点をスイッチし続け、絵に描いたような非線形のデザインプロセスを走り続けました。



最終日にはなんとか形に。Ver.0からここまで、マイナーアップデートも含めて、2日弱くらいだったでしょうか。

おわりに
とても有意義な5日間でした。
「Intro to Interaction Desgin」はその名の通りイントロです。だからと言って初級というわけでもなく、広く浅くデザインプロセスを5日間でやりきるのは、なかなかチャレンジングでした。
CIIDの真髄は、抽象的な概念を五感を使って体得していくことにあるように感じます。わからなくてもとりあえず手を動かし、概念のエッセンスを感じ取ることで「知っている人」でなく「実践する人」を育てようとしているのがCIIDのユニークなポイントかなと思いました。
コースについて色々書いてはみたものの、これはほんの一部です。
本稿が、読んでくださった方の興味を少しでも喚起し、参加を後押しするものになればいいなと思います。
おまけ
ところで。
参加のきっかけになった、CIIDの提唱する「生命中心」とはなんぞや?という点について謎はどうなったかというと…そう簡単には解けませんでした。
あくまで感想の域を脱していませんが、インタラクションデザインを通じて私が個人的に感じたのは、「人とモノ」に加え、それらを覆う「環境」の3つをシステムとして捉え、共存させることが求められているように思いました。
デザインは、SDGsの「持続可能な世界」を実現するひとつの手段として。これまでの人間都合に傾倒しすぎたデザインを見直し、そもそも地球に生きているのは人間だけでないよね?という事実と向き合う必要があるのかも…など、ぐるぐる考えていますが、正解はわかりません。
生命中心の謎を解く為、私は来年コスタリカの奥地へ行くのか…現地コペンハーゲンか…乞うご期待(?)
