
【Adobe Portfolioでサイト作り】いい所/微妙だった所まとめ
「クリエイターは自分のウェブサイトを持つべき」というお話は常々伺っていても、コードを書くことに対して抵抗があるし、サーバーの設置とかちゃんとできるのかな…と、不安に思う節がたくさん有りすぎて、腰が重くなってしまうクリエイターさん結構いらっしゃるのではないでしょうか。(※私もその部類です)
ワードプレスのテーマを購入して「よし!作るぞー!」というところまでは行ったのですが気が進まず…、もっと直感的にレイアウトできるツールはないものかと色々探して見た所、アドビポートフォリオにたどり着きました。「アドビポートフォリオ」はアドビサービスを利用している方なら誰でも無料で利用できます。

https://help.myportfolio.com/hc/en-us
出来上がったサイト↓



URL:https://imai88.myportfolio.com/(【2020.5.20追記】※移転に伴いクローズド済み)
編集にかかった時間→(画像の編集も含め)40時間程度。
サクッと格好良いウェブページを作成したいクリエイターさんにもってこいのツール。私は編集しまくってかなり偏屈な使い方をしたので40時間もかかりましたが、そんなに時間をかけて編集しなくても良い感じのサイトが作れます。ということで、使用感をご紹介しますね。
■アドビポートフォリオの良いところ
1)直感的操作で編集出来る

既存テンプレートを自分好みにカスタマイズしていくのが基本的な流れ。私は「Marta」テーマを使いました。
編集手段はブラウザに集約されています。ウィンドウをひらいてログインすればすぐに編集できる優しい設計です。ページの縦横比・カバー画像のカスタマイズ、1ページに並べる項目の個数、背景色の設定、ボタンの設置、メールフォームの設置など、基本的デザイン部分の編集を直感的に編集できます。

ボタン部分の編集。「ここにボタン置きたい!」って思った場所へワンクリックで追加。ボタンの色とか角の丸っこさも設定できます。

ファビコンの設定。その都度操作画面を表示してくれるので気軽にカスタマイズできます。
スマートフォンやパッドからの閲覧も自動最適化してくれます。レスポンシブ表示プレビューをすぐ確認できるのも地味に嬉しい機能でした。基本的に難しい操作は一切抜きでサイト編集できました。

レスポンシブ表示のレビュー画面
2)サーバーの設置が不要/アップロードできるイメージの枚数は無制限
サーバーの設置とか、とっつきにくいネットワーク設置をしないですぐに更新することができます。登録する際、使用したいドメイン名を記入してみて、余っていればOKです。グーグルアナリティクスにも対応しています。

(※アドビポートフォリオ ドメインを利用する場合、【●●●●.myportfolio.com 】が定型名で設定されます。●●●●の部分は4回まで変更OK)後から有料ドメインへの切り替えも出来るみたいです。ちなみにサイトにアップロードできる画像枚数の数は無制限だそうです。Adobe 様すごい…
3)基本的にテンプレートが全て格好良くて綺麗。短時間で良い感じのサイトをさくっと作りたい方に
カスタマイズの便利さについて紹介しまくってますが、ここまでこねくりまわさなくても写真アップロードするだけでも格好良いポートフォリオサイトが作れます。既に格好良いサイトがたくさん作成されてますので、様々なジャンルで活躍するクリエイターさんの作例を参考にしながらカスタマイズ方法を考えられます。

ポートフォリオサイトのギャラリー:https://portfolio.adobe.com/examples
■ちょっと微妙かもしれない…と思ったところ
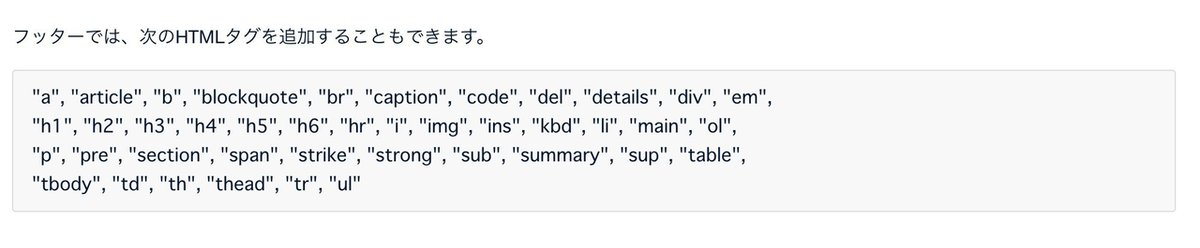
1)細かい数値の編集は不可/使用できるHTMLタグもかなり限定的。がっつりデザインをカスタマイズしたい人には不向きです。
リンクを入れるaタグなど基本中の基本的なものは使用できますが、かなり限定されています。タグでカスタマイズできる部分は限られていますので、ワードプレスの完全代用策として使いたい方にはオススメできません。
いまのところHTMLタグを設定できるのはフッター部分のみです。も、もっと増やして欲しい・・・!

(公式FAQページより引用)
2)Google Search Consoleが導入できない【※2019.3.3追記。導入できました】
アナリティクス導入はできますが、Google Search Consoleどうやっても導入できませんでした…。(※Google Search Console=自分のサイトに来た人がどのような検索ワードでたどり着いたのか詳しく教えてくれるツール。(今後導入できるようになってくる可能性もありますが)これもワードプレスの代用手段になり得ない1要素です。
↑と書いていたのですが訂正します。導入できました!
確認方法は【HTMLタグ】を使用します。サーチコンソールで確認方法→HTMLタグを選ぶとmeta nameで始まるタグを取得できます。そのタグをコピーして設定ウィンドウ(歯車アイコン)の中にある【タスタムメタタグ】に貼り、一度ライブサイトを更新しましょう。更新作業を行うとメタタグがサイト内に埋め込まれます。この状態で所有権の確認申請をすればOKでした。

こ、ここに貼ればよかったのかい…!
3)ハンバーガーメニューが若干挙動不審
かなり細かい部分なのですが、レスポンシブ表示の際に自動で設定してくれるハンバーガーメニューの挙動が安定せず、訪問者へ微妙な不安な印象感を与えてしまうかもしれません(笑)

表示を切り替える度ランダムで微妙にズレます。レスポンシブテスト表示でうまく表示できてるように見えても、スマートフォンで確認するとものすごくズレていたりするのでチェックした方が良いです。ロゴ余白設定をきちっと確認しないと、ロゴに容赦無く被せてくるのでご注意ください。
いい点・悪い点両方ありますが、直感的にポートフォリオを作りたい方にはとてもオススメできるツールでした!参考にしていただければ幸いです。
アドビポートフォリオから別サービスへの移転を考えるタイミングは?【2020.5.20追記】
アドビポートフォリオの利用を終了しました。
色々と検討要素が重なりまして、アドビポートフォリオを使って自分のポートフォリオサイトを公開するのを止めました。ここからは移転を検討したきっかけと、移転時に「これは微妙だ…」と感じた仕様をメモしておきます。
【利用を止めた理由1】カスタマイズ性に限界を感じた
アドビポートフォリオは前述した通り「サクっと格好良いサイトを作る」には最適のツールだったのですが、私のように自分の営業フェーズに応じてサイトデザインを随時カスタマイズしたいユーザーには不向きでした。私がサイトを初めて作った頃と比べると、アドビポートフォリオのカスタマイズ性もいくらか向上していましたが、サポートページは相変わらず英語版オンリーでしたし、Adobe社のサービス展開を見る限り「日本国内ではあまりこのサービスに注力する予定なさそうだな」とも感じたので…。※新サイトはカスタマイズ性の高いワードプレスを利用しました。
自分のサイトを「自分の作品集」として活用するよりは、「自分の作品集兼WEB総合窓口」として活用したい意欲強めでしたので、元々アドビポートフォリオと相性が悪いユーザーだったのかもしれないですね。
【利用を止めた理由2】バックアップを取れないのが怖いなと感じていた
これはアドビポートフォリオに限った話ではないかもしれませんが、万が一ポートフォリオのデータが吹っ飛んだらどうするんだろう…と日々うっすら考えておりました。というのも、アドビポートフォリオは基本的にバックアップ機能が実装されていません(※もしかしたらどこかにあるのかもしれませんが、サポートページには未掲載となってます)
バックアップが取れない状態でサイト運営を続ける長期的リスクを考え、思いってワードプレスへの引越しを決行決めました。
アドビポートフォリオ :移転の際「これはちょっと微妙…」と感じた仕様は?
リダイレクト設定ができない
まあこれは当たり前といえば当たり前なのですが…。アドビポートフォリオでは、基本デフォルトで設定されているドメインで利用し続けた場合、旧サイトにアクセスした人を新しいサイトへ自動的に転送してくれる設定(リダイレクト設定)ができません。
つまり、旧サイト訪問者に対する案内表示がとてもカッコ悪い感じになってしまうのです…。クリエイター系の方は「魅せ方」にこだわりのある方が大多数かと存じます。ですので、アドビポートフォリオを利用する場合は多少お金がかかっても有料ドメインに切り替えてお使いになった方が良いと思いますよ…!
色々書いたけど、アドビポートフォリオ自体はとても良いサービスです
ワードプレスと比べるとかなり難易度低いですし、サーバー契約しなくてもすぐにサイト構築&公開ができる点はやっぱり魅力的。
商業用サイトとしての利用は止めてしまったわけですが、何か機会があれば、個人的な作品発表の場としてまた使ってみてもいいかもな〜とも考えています。
「自分はサイトをどのように活用したいのか」という点をできる限りの長期的観点から見据えた上で、色々なウェブサービスを活用していければいいのではないかと思います。この記事を少しでも参考にして頂けたのなら嬉しいです。
