
ラスター画像をベクターに変換してくれる便利なサービス「Vectorizer.AI」
こんにちは!
イラストレーターを目指す方、イラスト好きの方に向けて役立つ情報をお届けしていくイラストレーターライフ事務局です。
今回は、ラスター画像をベクターに変換してくれる便利なサービス「Vectorizer.AI」をご紹介します。
イラストを扱う人に便利なベクター変換サービス
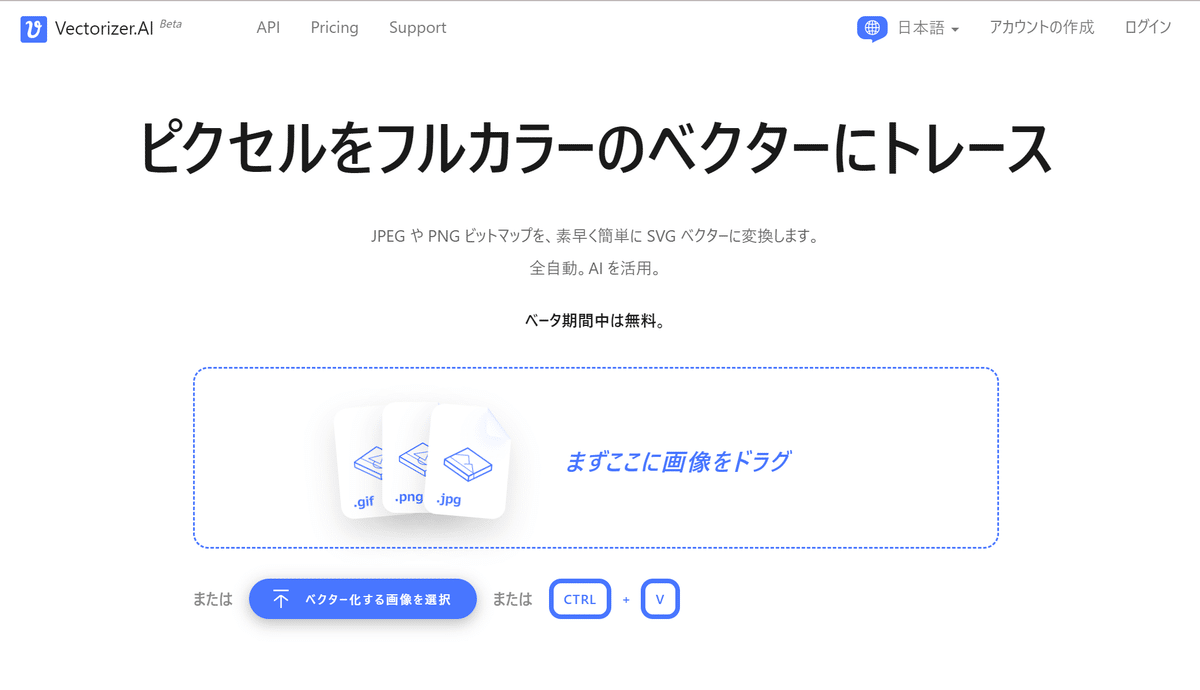
さっそくですが、「Vectorizer.AI」はこちらから使うことができます↓
ラスター画像とベクター画像の違いは?
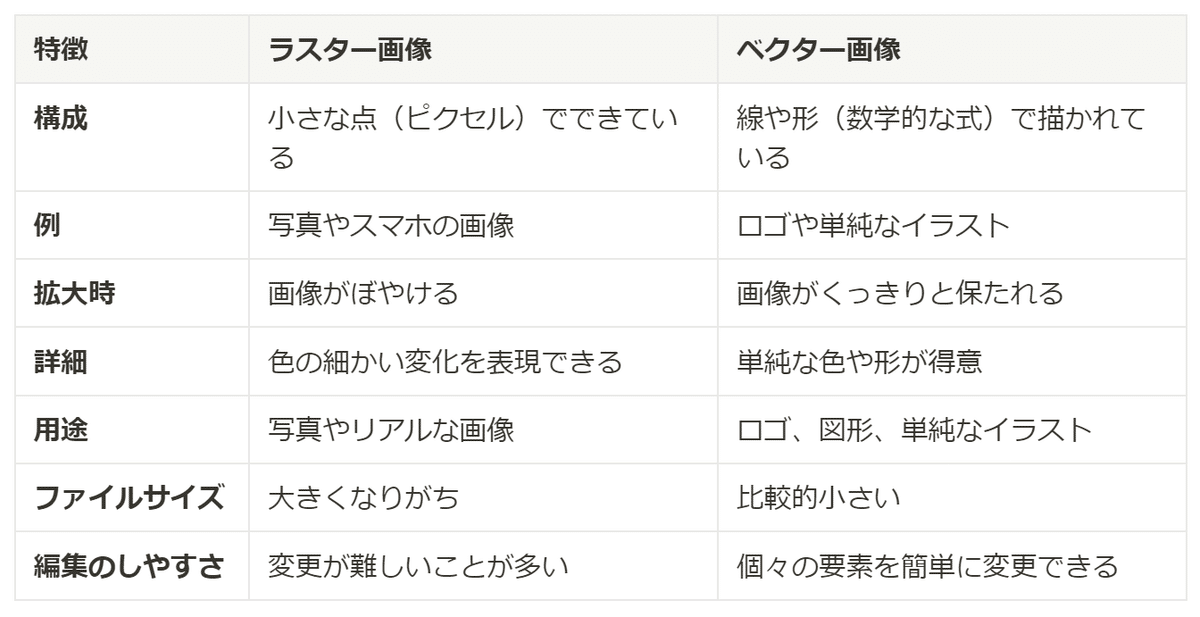
イラストを描かれている方やデザイナーの方はよくご存じかもしれませんが、ラスターとベクター画像の違いをざっくり説明すると・・・
ラスター画像は点でできているので、写真のような詳細な画像に向いていますが、大きくするとぼやけます。
ベクター画像は線や形でできているので、どんなに大きくしてもはっきり見えますが、複雑な色や形には向いていません。
写真はラスター画像、ロゴや単純なイラストはベクター画像と考えるといいかもしれません。

イラストをベクター化しておくと用途にあわせて編集できて便利!ストックイラストにも!
ご自身で描かれたイラストをベクター化しておくメリットとして、のちのちの変更のしやすさや、データの劣化の心配が少ないこと、デザイナーさんがイラストデータを扱いやすくなる、という点があります。
ラスター画像の場合は、色を変えたり、拡大縮小して保存を繰り返しているとデータが劣化してしまうことがあります。特に、画像のサイズを大きく引き伸ばそうとすると線がガビガビになったりノイズが混ざってしまいます。
ベクターの場合は、どれだけ画像を引き伸ばしたり、色を変えたりしても、基本的にデータが劣化する心配はありません。
そのため、デザインに合わせて色を変えたり、主線の太さを変えることもかんたんにできるので、イラストを扱うデザイナーさんにとってもメリットになったりします。
Adobe Stockなどのストックイラストを見ていても、SVG形式などのベクターデータで配布されているものが多く、ニーズが高いと思われます。
「Vectorizer.AI」の使い方
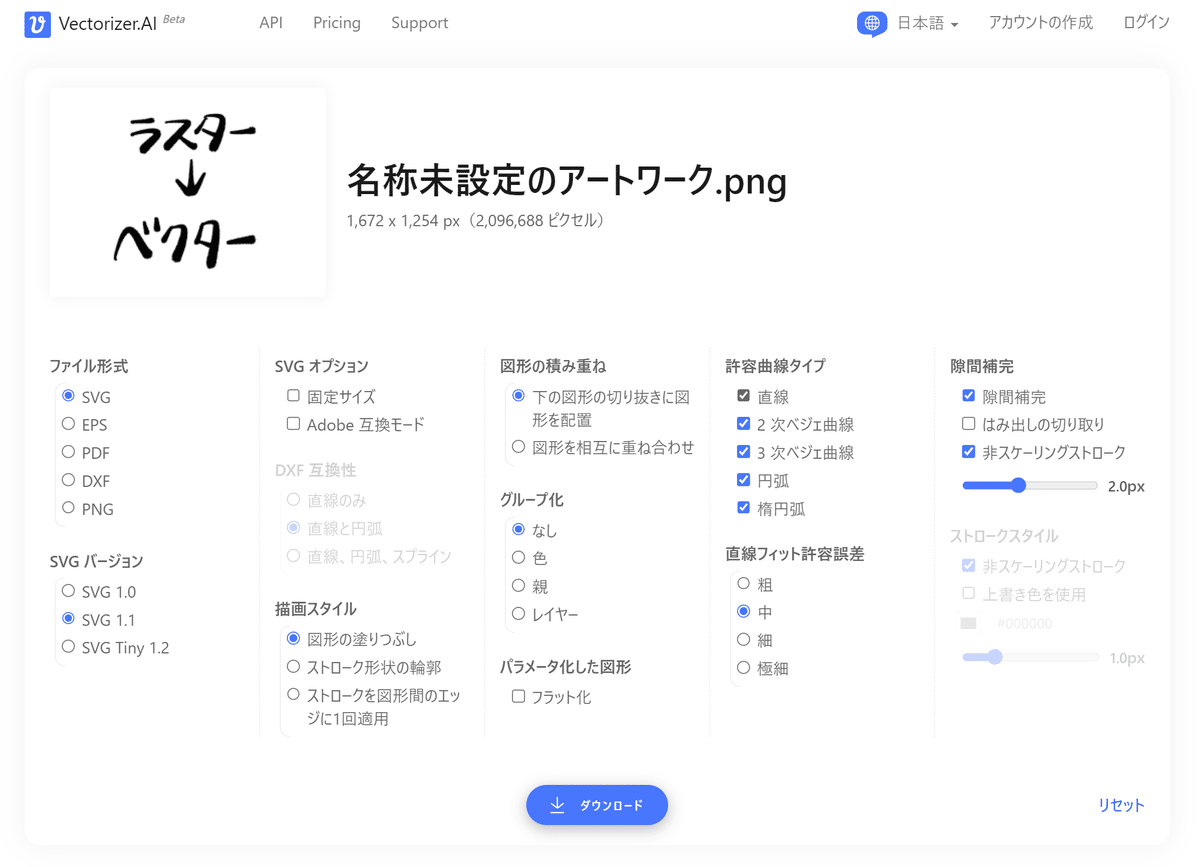
Vectorizer.AIを使うのはとてもかんたんです。ベクター化したいデータをトップページの指定の枠にドラッグして入れるだけで完了です。特に操作で迷うことはなさそうです。

実際にベクター化した画像
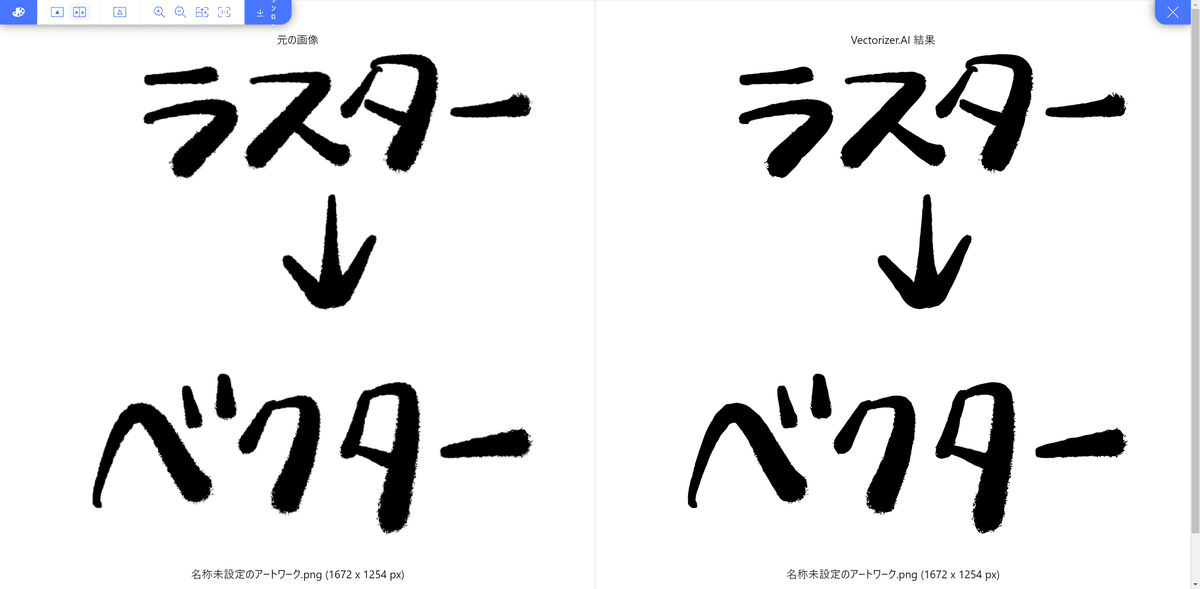
試しにベクター化したのがこちらの画像です。iPadのProcreateで描いたラスターの文字をベクターデータ化しています。

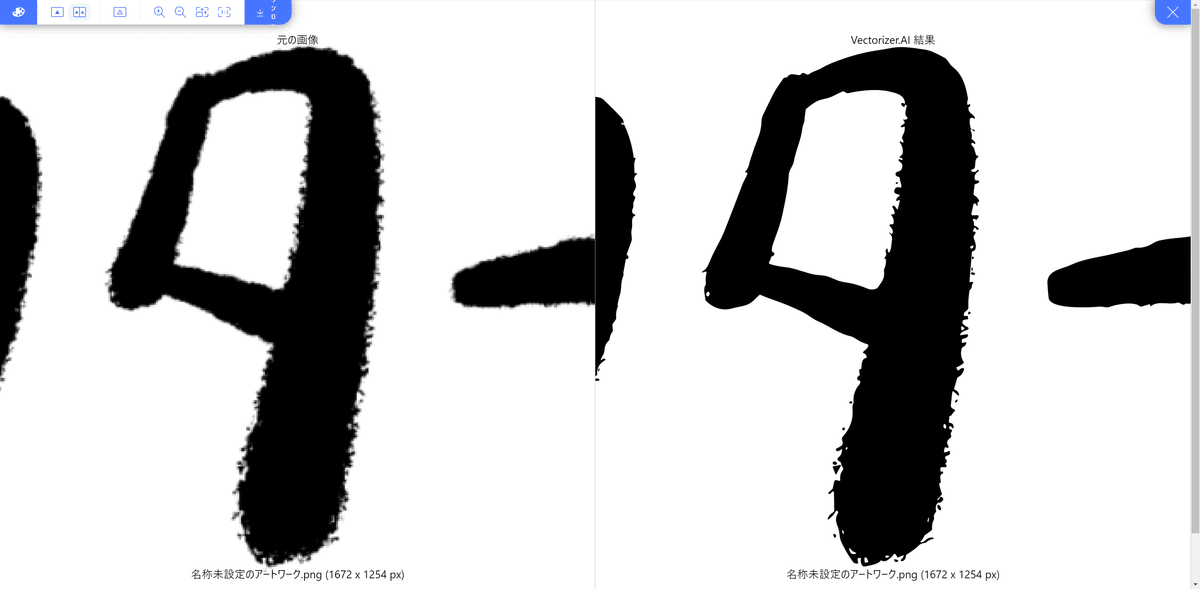
拡大したものがこちら↓

保存形式や細かなオプションも用意されていて使い勝手が良さそうです。

同じことはAdobe Illustratorでもできるが、Vectorizer.AIのほうがかんたん
同様の機能はAdobe Illustratorの「画像をトレース(ライブトレース)」機能を使うことでも実現できます。
Adobe Illustratorのほうがより細かいトレースの基準(どれぐらい細かくパス化するかなど)を調整できたり、トレース後にそのまま編集できたりするので便利です。
プロユースとしては、やはりAdobe Illustratorを使うのが良さそうですが、Adobe Illustratorを持っていない方やライトにどんどんパス化(ベクター化)したい方はVectorizer.AIを試してみるのがいいでしょう。
特に、ベクター化するアルゴリズムは両者で違っていて、好みがわかれそうなポイントなので、Adobe派の方も一度触っておくといいかもしれません。
さいごに
最後に、Vectorizer.AIの特徴を列挙しておきます。
深層ベクターエンジン: 15年の経験を基に、深層学習ネットワークと古典的アルゴリズムを組み合わせた独自の技術。
ベクター画像: 専有計算幾何学フレームワークにより、自動編集と局所的な最適化を実現。
全図形フィッティング: 複雑な幾何図形に対応し、高度なフィッティングと一貫性を提供。
曲線対応: 全幾何図形と多様なベジェ曲線タイプに対応。
コーナーのクリーンアップ: 図形の輪郭の角を分析し、自然な結果を生成。
高い性能: 最先端の GPU と大規模な古典的パラレルアルゴリズムを使用。
サブピクセル精度: ピクセル幅より細い特徴を取り出し、精密な境界配置を実現。
全自動: ユーザー入力なしで結果を生成。
画像タイプ: ロゴ、スケッチ、写真など幅広いタイプに対応。
プリトリミング: 切り取った部分のみに解像度限度を適用。
フルカラーと透明性: 全 32 ビットカラーとアルファチャンネルに対応。
エクスポートの選択範囲: 複数の形式(SVG、PDF、EPS等)でのエクスポートをサポート。
(イラストレーターライフ事務局)
