
思考地図の活用:3.発想/仮説/概念 ─デザイン インデックス マップ
デザイン インデックスってなに?
原則、指標、ルール、ガイドライン、メソッド、ノウハウ、パターン、スタイル、プロセス、フレーム、、、様々な分野のデザインや設計をするときに、抜け落ちを防ぐと同時にアイデアの源泉にもなりますよ、という視点を総称するのに「デザイン インデックス」と名付けてみました。
デザインインデックスは、デザイン対象の拡張とともに…
1970年代から80年代、自動車、家電,家具、住設、オフィス機器、、、日本の主力産業となっていった多くの製品が誕生し成長していった時代のデザインインデックスは、主に人間工学(エルゴノミクス)でした。例えば、家具や自動車、産業機器といった特定分野のデザイン現場では、身体と道具・機械との関係のモデルを作り、そのモデルを使って擬似的な利用状況を計測したり、疲労度や心理的印象を測る、といった工学的な研究をしながらデザインしていたわけです。という意味では、対象分野独自のデザインインデックスを新たに作り出す、と言う事だったのかも知れません。なにせ、1950年〜70年頃は工業デザインそのものが始まりの時代だったのですから。
そして70年代中頃からオフコンと呼ばれたコンピュータを搭載したオフィス機が登場し、ワードプロセッサーからさらにパソコンへと広がり、やがてコピー機の複合機やATMなどへ展開されていきました。
このコンピュータの登場によって、画面表示と操作を計画し設計する、新たなデザイン領域が生まれました。この画面表示と操作の計画や設計を、ユーザインタフェース(UI)デザインと呼称され、認知科学というコンピュータを背景にした学術研究を背景に、ユーザビリティという新しいデザインインデックスが生まれました。
製品デザインの背景に人間工学(エルゴノミクス)というインデックスがあったように、ユーザインタフェースデザインの背景に認知科学をベースにしたユーザビリティというデザインインデックスが有ったことは、ユーザインタフェースデザインに取り組むデザイナーにとっては、力強い設計指標となりました。
そのユーザビリティのガイドラインの有名なところでは、シュナイダーマンの8つの黄金律やISO 9241が有りますが、それらの背景にはユーザインタフェースを生み出したゼロックスのパロアルト研究所のワークステーションSTAR、それを引き継いだアップルマッキントッシュの設計原則Apple Human Interface Guidelines (HIG)が有りました。
Apple Human Interface Guidelines の概要
1. 一貫性(Consistency):一度学んだ操作やデザインが全体でも通用する
2. 直感性(Intuitiveness):使い方を学ばずとも、ユーザーが自然と操作できる
3. ユーザー中心(User-Centered Design): 技術中心ではなく、ユーザーの視点からデザインする
4. フィードバック(Feedback):操作に対して即座に応答する
5. 柔軟性(Flexibility):初心者と熟練者の両方に適応する
6. エラー回避とリカバリー(Error Prevention and Recovery):エラー時にも簡単に回復できる仕組み
7. 美学と最小限のデザイン(Aesthetic Integrity):視覚的に美しいデザイン
過不足無く実に簡潔なデザインガイドで、世界中のユーザインタフェース設計現場のガイドとして活用され、今も尚、UI設計現場では生きていると思います。
ちょうどそのころ、ユニバーサルデザインという指標が米国からもたらされました。
ユニバーサルデザイン(universal design、UD)とは、年齢や性別などの個人の違いにかかわらず、出来るだけ多くの人々が利用できることを目指した建築や製品、情報などの設計のことです。日本では2000年前後から言われ出した概念ですが、元はロナルド・メイスという人によって、1985年に提唱されたそうです。
「年齢や能力、状況などにかかわらず、デザインの最初から、できるだけ多くの人が利用可能にすること」がコンセプトで、デザイン対象を障害者や高齢者に限定したバリアフリーとは異なります。これは、バリアフリーが、さまざまな利用者を考慮せずにつくってしまい、結果として生じた障壁(バリア)を「後から除去する」という不合理を、「最初から誰にとっても使いやすいデザインで」解消するというロナルド・メイスの考えが反映されたものでした。欧米では、先にバリアフリーが盛んになった後にユニバーサルデザインの考え方が登場したため、UDは理解されやすかったようですが、日本国内においてはバリアフリーが不十分なうちにユニバーサルデザインの考えが紹介されたため、両者はしばしば混同されました。
ユニバーサルデザイン原則
どんな人でも公平に使えること。( 公平な利用)
使う上での柔軟性があること。(利用における柔軟性)
使い方が簡単で分かりやすい。(単純で直感的な利用)
必要な情報がすぐに分かること。( 認知できる情報)
簡単なミスが危険につながらないこと。( うっかりミスの許容)
身体への過度な負担を必要としないこと。( 少ない身体的な努力)
利用のための十分な大きさと空間が確保されていること。(接近や利用のためのサイズと空間)
対象分野としてUIにおける認知的な側面と、空間や製品デザインにおける使い勝手の側面の、両面的なデザイン原則となっています。
その後、2000年頃から盛んになるユーザエクスペリエンス:UX指向という企画やデザインコンセプトが流行していったことで、ユニバーサルデザインだけでなく、本来ユーザビリティに主な課題があると思われるテーマも、UX指向という波に覆われ、大事な視点が見えなくなっていくという現象が起きていきました。
(UX指向は、デザイン界にとってだけでなく日本の産業界全般に対して津波のような現象となって席巻していきましたが、その結果、日本において営々と築いてきたモノづくりに対する姿勢と専門性の高いデザイン技術の蓄積を、形骸化させてしまったのではないか、という疑念がございます。よって、UX指向については別だてのテーマとしてブログに書きたいと思っています。)
エルゴノミクスから始まり、ヒューマンインタフェース、ユーザビリティ、ユニバーサリティ、UX指向など、この50年でデザインが対象とする分野も広がり、同時にそこで必要となるデザインインデックスも膨大に生まれていきました。いまどんな分野であっても人間が扱う道具であれば実態として3次元立体はエルゴノミクスを使用として捉える必要があります。また、表示部があって操作部があればユーザビリティの視点を参考にすべきだし、利用者が老若男女やハンディキャップにも対応すべきならユニバーサルデザイン指標にも通じている必要があります。さらにその製品を使ってのサービスに起承転結のストーリーが絡むようであれば、UX指向の設計プロセスを辿ることになるでしょう。
そんなデザインの現場では,解決すべき課題、もしくは達成したい未来に対してどのようなデザインインデックスが有効かを考え、領域によって臨機応変に使い分ける、もしくは複合的に捉えていく、といった柔軟な取り組みが必要というのが現在時点ではないかと思います。
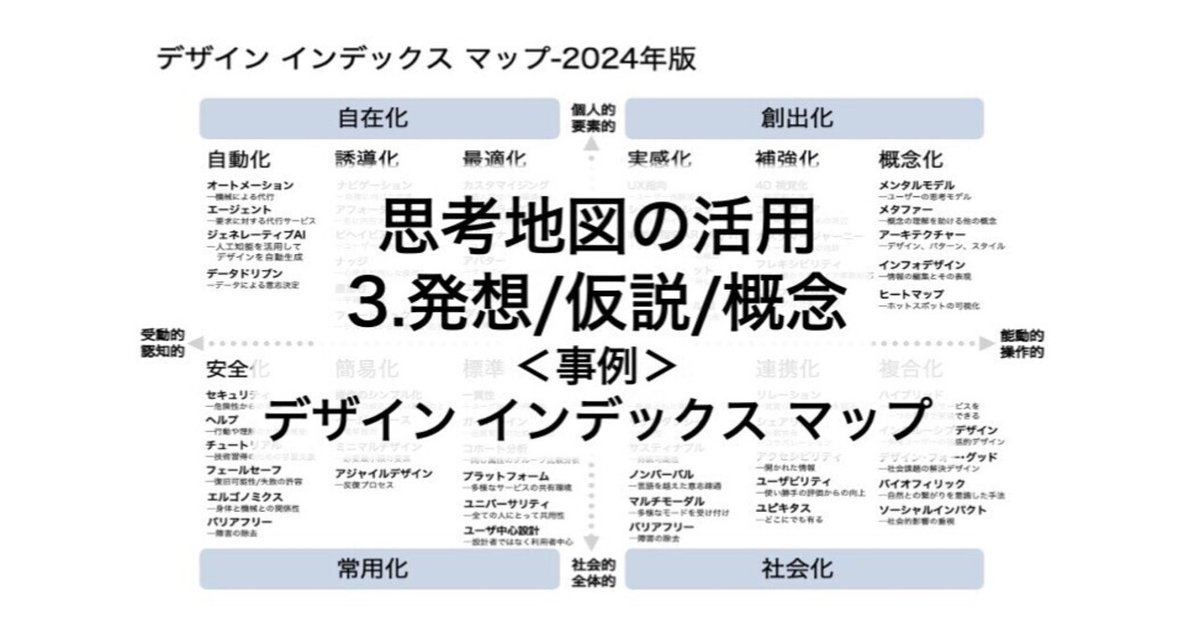
デザイン インデックス マップ
デザインインデックスの意味的な集合で、63個のインデックスを俯瞰的に眺めグループ化しながらラベルの呼称を検討しつつマップ化しました。勿論12のグループは各グループ内のインデックスを代表する言葉を探りつつ、且つ上下左右の座標との関係を俯瞰的に捉えながら配置し、最終的に4つの大きな象限グループとして捉えてみました。

左下は、安全化/簡易化/標準化の3つで、受動的/社会的な「常用化」をテーマに持つデザインインデックスとしました。日々の生活の場面で日用的に利用されるモノやサービスにおけるデザインインデックスです。
左上は、自動化/誘導化/最適化の3つで、受動的/個人的な「自在化」をテーマに持つデザインインデックスとしました。個々人に利するモノやサービスにおいて有効なデザインインデックスです。
右上は、実感化/補強化/概念化の3つで、能動的/個人的な「創出化」をテーマに持つデザインインデックスとしました。個々人の生活場面で新たな発見や体験を導くモノやサービスにおけるデザインインデックスです。
右下は、解放化/連携化/複合化の3つで、能動的/社会的な「社会化」をテーマに持つデザインインデックスとしました。集団や組織で大事になるモノやサービスにおいて有効なデザインインデックスです。
思考地図全般で言えることですが、マップの中に配置されている個々の粒々(ここではデザインインデックス)は意味の大きさや位相は多種多様ですので、ここに配置したようには平面的ではありません。しかし、リアルな現実が立体的で多様な様相を持っていますが、2次元の地図にフラットに配置すると、個々の粒を見ているのとは異なる違いや関連性を発見できるようになる、というマップによる俯瞰ならではの機能に注目しているわけです。
また、見る人にとっても自分の経験を背景に見るため、粒々の大きさや配置が異なって見えると思います。そんな時は、自分自身のデザインインデックスとしてマッピングし直してみると、納得できる俯瞰ができると思います。
以上、思考地図の活用:3.発想/仮説/概念で、新しい意味や考え、コンセプトを、粒々を拾い集めることで生み出していけるということを、思考地図の可能性として紹介いたしました。
最後に、Noteの思考地図で紹介しております地図は、コメント欄でリクエスト頂ければオリジナルデータとして提供可能です。主にはPowerPointで、一部Illustrator仕様です。利用の仕方ふくめ、ご相談頂ければ幸いです。
