
IT未経験アラサーの学習記録~HTML & CSS HTML編~
こんにちは。Kです。
今年の夏は暑い日が続きますね。皆様、どうか無理せずにご自愛ください。
私は先日まで Linux 標準教科書を用いて、Linux コマンドの学習をしていました。
当初の予定では1週間程度で完了するはずでしたが、Ubuntu の root パスワードを失念してしまい、なんとか初期化をできないかとウンウン唸っていたところ2週間も経ってました。
思い切って PC ごと丸々初期化するという最終手段を使ったことで、現在はストレスなく動作しています。うまいこと対処できるようにならないと…。
さて、インフラ周りの仕組みが軽く頭に入り、操作方法を確認したので、次の内容に進んでいこうと思います。
次に選んだ学習内容は、記事タイトルのとおり HTML & CSS です。
華やかなイメージのフロントエンド!成果物が出来上がっていく様がわかりやすいので、今から楽しみです。
学習を進めていく中で、記事を随時更新していこうと思います。
使用教材
progate (オンライン学習サービス)
インターネット環境と PC があれば、ブラウザ上でハンズオン学習ができます。
道場レッスンは非常にやりごたえがありました。仕様書を確認しながら、ボタンの動きなどもつけたWebページを作成する内容です。学習レッスンの内容を忘れてしまっていても、自分で調べながらコードを書く練習になりました。
私の場合は集中して短期間で学習を完了するつもりなので、1か月プランを契約しています。

これから学ぶ HTML & CSS(齊藤 新三 氏著/山田 祥寛 氏監修)
kindle unlimited の対象です。サマーキャンペーンで今なら2か月間の利用料は99円!

学習方法
① progate 学習レッスン初級・中級の実施
② progate 道場レッスン初級・中級の実施
(レスポンシブデザイン・フレックスボックスの内容は割愛)
③書籍(これから学ぶ HTML & CSS)を読む【現在学習中】
④書籍中のコードをハンズオンで確認
⑤ 新しい知識、教科書外で調べた内容をnoteにまとめる。必要があれば、Lucidchartで図を作成する。
学習環境
・Google Chrome
・VSCode
独学エンジニア(山浦 清透 氏運営オンライン学習サービス)
PART 2 レッスン 2 を参考に、環境を整えています。
記事執筆時筆者ITスキル
AWS CLF-01、AWS SAA-03取得済み。
Web技術・ネットワーク・セキュリティ・クラウドの知識について「イラスト図解式 この一冊で~」シリーズを1周読みました。
Linux 標準教科書実施済み。
progate で HTML & CSS コース初級・中級を学習済み。
HTML と CSS
ハイパーテキスト:文書構造を表す記号を埋め込んだ文書
マークアップ:文書に文書構造を表す記号を付けること
HTML : HyperText Markup Language マークアップの規格
HTTP : HyperText Transfer Protocol HTML 文書交換のための通信規約
CSS : Cascading Style Sheets(cascade 何段も連なった小さな滝) HTML にスタイル(見栄え)を設定する記法
発展の歴史
1995年 第一次ブラウザ戦争
ネスケ(1994~ Netscape Navigator by Netscape Communications 社)
VS IE(1995~ Internet Explorer by Microsoft)
2000年には Microsoft の勝利に終わる。
1996年 CSS の仕様が公式発表されるも、主流ブラウザがサポートしていないために普及せず。
2003年 CSS をサポートするブラウザの登場。Google が適切な文書構造でないページの検索順位を下げる方針を打ち出したことで、普及し始める。
2008年 第二次ブラウザ戦争
Chrome(2008~ by Google)のリリースにより勃発。Chrome の勝利。
2014年 HTML5 勧告(これに対応したブラウザをモダンブラウザという)
Microsoft は IE の改良を断念し、Edge を作った。
環境についての用語
ドキュメントルート:Web 上に公開するファイルを配置するフォルダのこと。フォルダの階層構造がパスになる。
LF : Line Feed 改行を表す制御文字のこと(参考 「分かりそうで~)
ASCII :American Standard Code for Information Interchange
アルファベットや数字、記号などを収録した文字コードの一つ。128文字が収録されている。
エンコード:文字コードを割り振る方式のこと。符号化。文字化けの原因。
現在 Web の世界で使われる文字集合と、標準の文字コード
符号化文字集合:Unicode 文字符号化方式:UTF-8
HTMLレンダリングエンジン:ブラウザがサーバから送られてきたHTML・CSSのデータを表示する際に解析を行うソフトウェア
HTML
基本構造
<!DOCTYPE html> #HTML5文書の宣言
<html lang="ja"> #全体をhtmlタグで囲む/言語設定を属性で記述
<head>
~ #画面に表示されないヘッダ情報
</head>
<body>
~ #画面に表示される本文
</body>
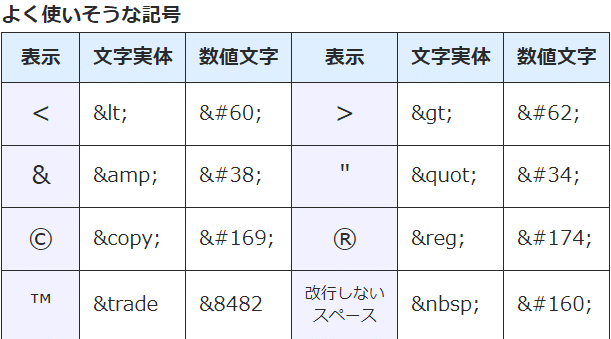
</html> #全体をhtmlタグで囲む文字参照
特殊な文字を出力するために使用される特殊な単語。

タグの分類
機能別一覧(参考 WebRef)
・メインルート
・ドキュメントメタデータ
・セクショニングルート
・コンテンツセクショニング
・インラインテキストセマンティクス
・テキストコンテンツ
・画像とマルチメディア
・埋め込みコンテンツ
・スクリプティング
・編集範囲の特定
・テーブルコンテンツ
・フォーム
・インタラクティブ要素
・Webコンポーネント
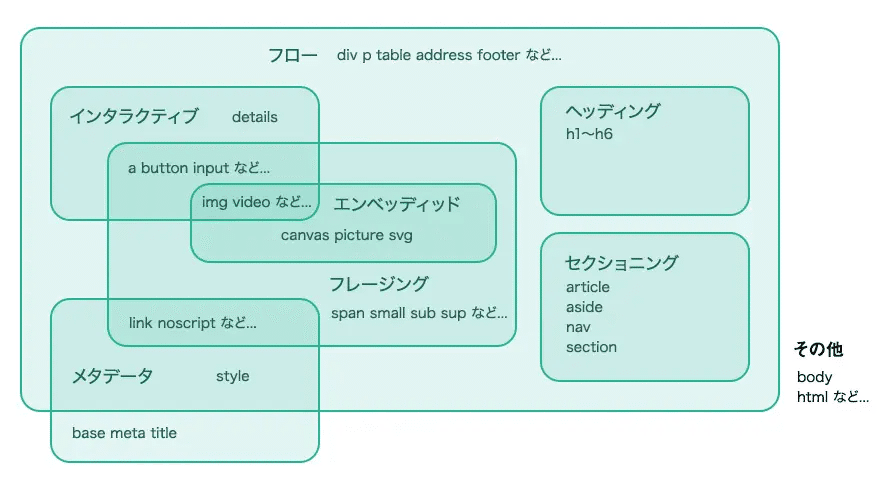
コンテンツ・モデル:「その要素にどのようなカテゴリーに属した要素を入れることができるか」というマークアップのルールを定義したもの
タグは0個以上のカテゴリーに分類される
・メタデータコンテンツ
・フローコンテンツ
・セクショニングコンテンツ
・ヘディングコンテンツ
・フレージングコンテンツ
・エンベディッドコンテンツ
・インタラクティブコンテンツ
(参考 できるネット/mdn web docs_)

コメントタグ
<!--コメント--> #画面には表示されないコンテンツセクショニングタグ
文章ブロックを構成する
改行・段落
<p> #改行タグ/前後は改行される
1段落目<br> #改行タグ
1行目<br>
2行目<br>
</p>
<p>
2段落目<br>
3行目<br>
</p>見出しタグ
<h1>大見出し</h1> #前後は改行される/h1~h6まである
<h2>中見出し</h2> 段落を束ねる
<section> #文章を章・節・項の構造にする
<section>
<h1>第1章第1節</h1>
<p>1行目</p>
</section>
<section>
<h1>第1章第2節</h1>
<p>2行目</p>
</section>
</section>
<section>
<section>
<h1>第2章</h1>
<p>3行目</p>
</section>
</section>ヘッダタグ
<body>
<header>
<h1>全体の見出し</h1>
<p>導入など</p>
</header>
<section>
~
</body>フッタタグ
<body>
~
</section>
<footer>
<p>付加情報・著作権情報など</p>
</footer>
<body>自己完結した文章ブロックを表す
<article> #ひとつのWebページに複数記述可能
<header>
~
<section>
~
</footer>
</article>中心コンテンツを表す
<main> #ひとつのWebページに1か所のみ
<article>
~
</article>
</main>
<article>
~
</article>アクセシビリティ:特にWebサイト上における、情報やサービスへのアクセスのしやすさのこと。高齢者や障害者なども含めたあらゆる人が、どのような環境においても柔軟にWebサイトを利用できるように構築することを考慮する。(音声ガイドなど)W3Cから関連の指針が勧告されている WCAG2.1
SEO : Search Engine Optimization 検索エンジン最適化。検索エンジンの仕組みや考え方を理解し、それに基づいてサイトのコンテンツや構造を最適化することがポイント。
ナビゲーションを表す
<nav> #他のコンテンツやページへジャンプするナビゲーションを表す
<ul>
<li><a href="index.html">ホーム</a></li>
<li><a href="about.html">サービス</a></li>
</ul>
</nav>間接的な内容を表す(aside =余談)
文書のメインコンテンツと間接的な関係しか持っていない文書の部分
(サイドバーやコールアウトボックスなど)
<aside>~</aside>主題区切り(horizontal rule =水平方向の罫線)
sectionタグで囲むほどではない段落の間の区切り
<he>~</hr>インラインテキストセマンティクスタグ
文章内のテキストに意味を与える
重要な部分を強調する
<p>この文章で一番重要なのは<strong>この部分</strong>です。</p>フォントサイズを小さくする
<p>注釈など<small>小さくしたい文字</small>を囲む。</p>リスト表示タグ(テキストコンテンツタグ)
入れ子構造にして記述可能
リスト
2種類のタグを組み合わせる
<ul> #リスト表示を表す
<li>リスト1行目</li>
<li>リスト2行目</li>
</ul>番号付きリスト
2種類のタグを組み合わせる
<ol> #番号付きリスト表示を表す/記述順
<li>リスト1行目</li>
<li>リスト2行目</li>
</ol>ol タグの属性
reversed:カウントダウン形式で番号を表示
start="n":開始番号を n の箇所で指定する
説明リスト
用語と説明のワンセットをリスト表示する
3種類のタグを組み合わせる
<dl> #説明リスト表示を表す
<dt>用語1</dt>
<dd>用語1の説明</dd>
<dt>用語2</dt>
<dd>用語2の説明</dd>
</dl>テーブルコンテンツタグ
tableタグのborder属性は非推奨。CSSを使用すべし。
過去にはPhotoshopで作成したWebページを画像としてスライスし、テーブルのセルにはめ込んでいた。(テーブルレイアウト)
<table> #テーブル宣言
<tr> #1行目row
<td>セルA1</td> #1行目1列目
<td>セルB1</td> #1行目2列目
</tr>
<tr>
<td>セルA2</td>
<td>セルB2</td>
</tr>
</table>キャプション・ヘッダ・テーブル本体・フッタ行
th タグに scope 属性を付けることで、ヘッダが行か列かを指定可能。
col=列ヘッダ row=行ヘッダ(行ヘッダは thead で囲む方法はない)
<table>
<caption> #キャプション(見出し)を表す/テーブル直下
テーブルキャプション
</caption>
<thead> #テーブルヘッダを表す
<th>1列目ヘッダ</th> #scope属性省略
<th>2列目ヘッダ</th>
</thead>
<tbody> #テーブル本体を表す
<tr>
<td>セルA1</td>
~
</tbody>
<tfoot> #データの平均や合計などのフッタを表す
<td> </td> #収納するデータなし
<td>2列目最下行</td>
</tfoot>
</table>セル結合
td タグの属性で指定
~
<tr>
<td colspan="2">横2つのセルが結合される</td>
<td rowspan="2">縦2つのセル<br>が結合される</td>
</tr>
<tr>
<td>セル1</td>
<td>セル2</td>
</tr>
~
埋め込みコンテンツタグ
リンクを開く
<a href="https://~">リンク先にページ遷移</a>
<a href="https://~" target="_blank">新しいウィンドウで開く</a>
#新しく開くウィンドウに名前を付け、その名前のウィンドウにリンク先を表示
<a href="https://~" target="なまえ">1回のみ新しいウィンドウで開く</a>リンク先をダウンロードする
ファイル名指定は必須ではない
<a href="~" downliad="ファイル名指定">リンク先ファイルをダウンロード</a>リンク先との関係を指定
参考 株式会社デザインスタジオドアーズ名古屋
<a href="~" rel="属性値1 属性値2 ~">属性値でリンク先との関係指定</a>自サイト内別ファイルへのリンク
<a href="FILE">同一階層のファイル</a>
<a href="PATH">別階層のファイル</a>
#静的サイトは相対パスでも可/動的サイトは絶対パスページ内リンク
hrefタグの#id属性値のあためにパスを記述すれば別ページの位置指定も可能
<a href="#section1">section1へジャンプ</a> #目次やページトップへなど
~
<section id="section1">
~
#ジャンプ先はid属性を記述/すべてのタグに記述可能画像表示タグ
srcset属性とsizes属性で画面サイズによって表示画像の切替が可能
<img src="PATH又はURL" alt="非表示時代替テキスト" title="画像タイトル">フォームタグ
入力値(リクエストパラメータ)をWebサーバに送る。
サーバ側の処理はPHP等サーバサイドプログラミングが必要。
コントロール:各種入力部品
データ送信方法を指定
#formタグ_コントロールを束ねてデータをサーバに送信
#リクエストパラメータをURLの後ろに記述
<form action="送信先PATH又はURL" method="GET">
~
</form>
#リクエストパラメータをbody要素に記述
<form action="送信先PATH" method="POST">
~
</form>コントロールグループ・グループラベル
<form ~>
#コントロールをグループ化する
<fieldset>
<legend>コントロールグループのラベル名</legend>
<label ~>
~
</label>
</fieldset>
</form>ボタンを押したときの処理を指定
#ボタンを押すと入力値を送信
<button type="submit">送信ボタン</button>
#ボタンを押すと入力値を初期化
<button type="reset">クリアボタン</button>
#ボタンを押しても処理を行わない_処理はJavaScriptで記述
<button type="button" onclick="confirmSubmit()">クリアボタン</button>テキストコントロール・ラベル
#コントロールの意味を表示するラベル(文字列)とコントロールを関連付ける
<label for="textBox">
1行入力:
#1行テキストボックス/サーバでデータを処理するためにname属性必須
<input type="text" name="textbBox" id="textbBox">
</label>
<label for="textBox">
複数行入力:
#複数行テキストボックス/エリアサイズは文字数で指定
<textarea name="~" id="~" cols="横幅" rows="縦幅">初期値</textarea>
</label>表示指定・制限
#入力例を表示
<input type="text" ~ placeholder="入力例">
#初期値を指定
<input type="text" ~ value="初期値">
#入力欄の長さを指定/デフォルトは20
<input type="text" ~ size="半角文字数">
#入力文字数制限
<input type="text" ~ maxlength="最大文字数">
<input type="text" ~ minlength="最小文字数">
#入力不可
<input type="text" ~ value="データ送信あり" readonly>
<input type="text" ~ value="データ送信なし" disabled>入力チェック(バリデーション)
title属性で記述した内容はバリテーションメッセージの吹き出し内に追加表示される
#必須入力にする
<input type="text" ~ required>
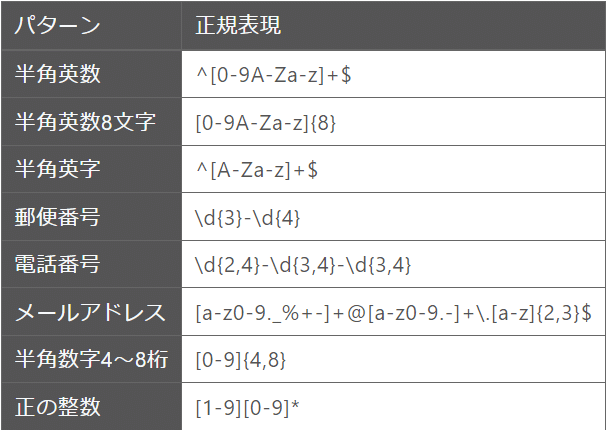
#入力形式を指定する/属性値は正規表現/例は半角英数字のみ指定
<input type="text" ~ pattern="^[0-9a-zA-Z]+$">
inputタグのtype属性
スマートフォンでテンキーを表示したり、バリテーションメッセージを表示する
様々な種類がある(参考 HTML5入門)
#メールアドレス入力を指定
<input type="email" ~>
#パスワード入力を指定/入力値は非表示
<input type="password" ~>
#数値入力/増減量、最小値、最大値を指定
<input type="number" ~ step="5" min="0" max="25">
#ラジオボタン/同一name属性、異なるid属性/サーバへ送信する値value属性
<label ~>
<input type="radio" ~ value="1" checked>
</label>
<label ~>
<input type="radio" ~ value="0">
</label>
#チェックボックス/同一name属性、異なるid属性/サーバへ送信する値value属性
<label ~>
<input type="checkbox" ~ value="1">
</label>
<label ~>
<input type="checkbox" ~ value="2">
</label>ドロップダウンリスト
#ドロップダウンリスト本体
<select ~ required>
#各選択肢
<option value="" selected>選択してください</option>
<option value="選択肢A">選択肢A</option>
<option value="選択肢B">選択肢B</option>
~
</select>学習内容一覧
よく使う内容をまとめてみましたが、実際に記述して慣れていくものですね。
ホームセンターでネジや蝶番を眺めているだけでは仕方がなく、本棚を組み立て始めてからそれぞれの部品の特徴が理解できるように。
