天秤AI見やすくなーれなーれ♪♫
天秤AI、便利だけどUX悪い・・・

モデル選択したいのに画面上に隠れてて、表示させようとスクロールしたら会話部分がスクロールされるって感じで、、、
会話部分と画面全体のスクロールが別れててプチストレスですよね、
以下のCSSを適用させて解決しちゃいましょう!
1.stylusというクローム拡張機能を入れる
2.以下のCSSを適用する
body {
min-height: auto;
}
.gmoGroupFooter {
display: none;
}3.快適!
4.補足 適用されていない時は・・・↓
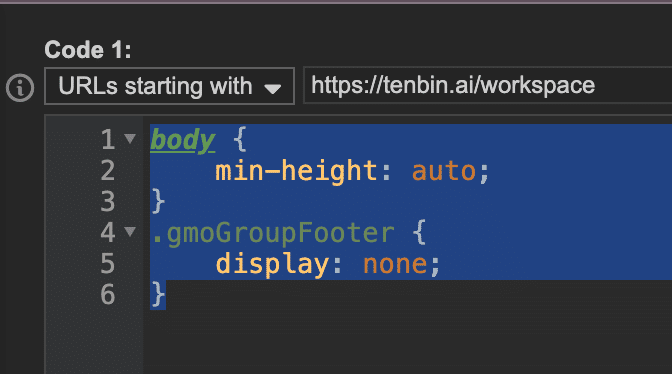
stylusの設定ページにて、適用されるURL指定がおかしいかも
以下のように、「URLs starting with」を選び、「https://tenbin.ai/workspace」としておきましょう!

5.適用確認
天秤AIのページにて、拡張機能のアイコンに適用がされていると、数字が表示されます!

