
【後編】AWS QuickSightでBIダッシュボードを作成する
QuickSightのチュートリアルを参考にダッシュボードを作成します。
後編は、分析の可視化とダッシュボードの公開です。
◆前編はこちら↓ Quickサイトアカウント作成からデータの準備
1.分析を可視化する
データセットから「Sales Orders」を選択します。

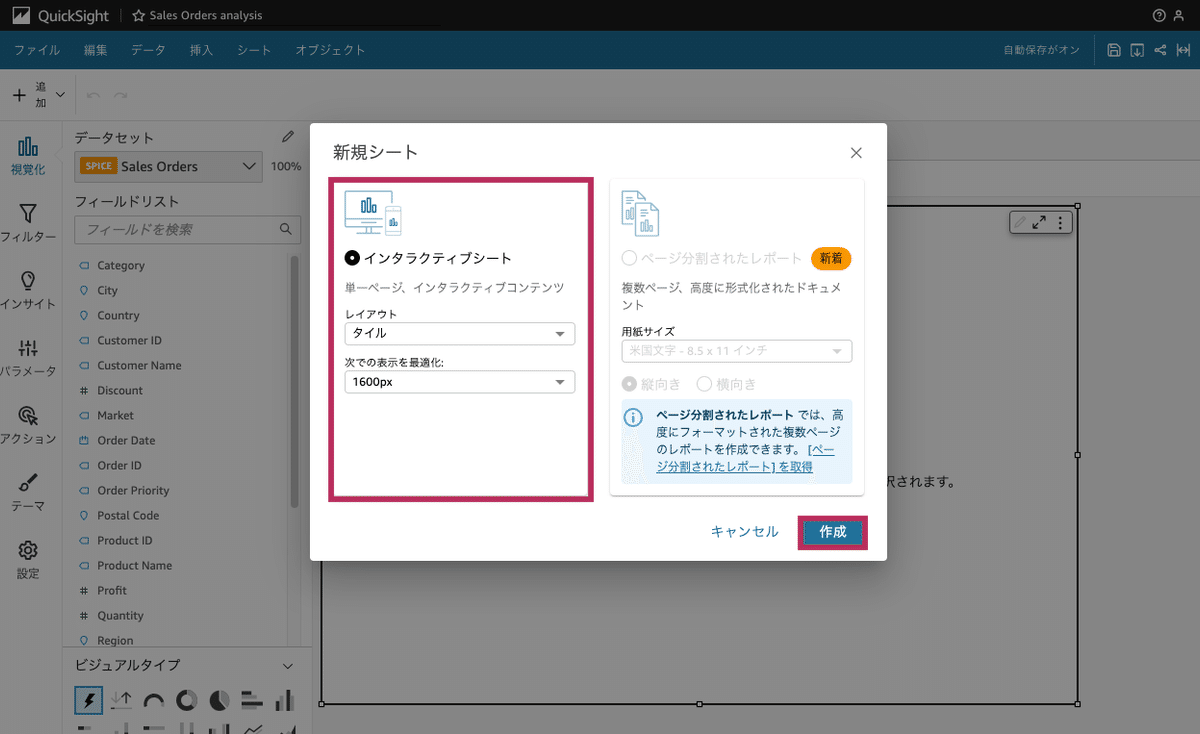
新規シートを作成します。「インタラクティブシート」を選択し、他の設定はデフォルトのまま「作成」をクリックします。

フィールドリストから「Customer ID」を選択し、「AutoGraph」にドラッグします。

Custmer IDごとのレコード数がグラフで表されます。
グラフの角をつまんで、ウィンドウサイズを広げることもできます。

シート横の「+」ボタンから新しいシートを追加します。
フィールドリストから「Customer ID」と「Order Priority」を選択すると、顧客が設定した優先度ごとのレコード数が表現されます。

メニューバーの「フィルター」>「フィルタの追加」をクリックします。
フィルターリストから「Country」を選択します。「United States」のチェックボックスをオンにすると、優先順位および顧客 ID ごとのレコード数が米国に絞って表示されます。

2枚目のシートを追加します。
ビジュアルタイプからドーナツグラフを選択します。「グループ/色」にフィールドリストから「Region」をドラッグすると、地域別の売上数が表示されます。

3枚目のシートを追加します。
横棒グラフを選択し、Y軸「Sub-Category」、値「Sales(合計)」、グループ/色「Category」を選択します。サブカテゴリとカテゴリごとの合計売上額が表現されます。

メニューの「テーマ」から、ダッシュボードのテーマカラーを変更することができます。

2.ダッシュボードを公開する
メニューバーの「ファイル」から「公開」をクリックします。

ダッシュボードタイトルを入力して、「ダッシュボードの公開」をクリックします。

ダッシュボードを共有するには、右上のシェアアイコンをクリックして、メールアドレスやグループを追加します。権限も設定可能です。



まとめ
今回は、簡単なダッシュボードをQuickSightで作成しました。
所要時間は1時間もあれば十分ですので、チャレンジしてみてください。
いいなと思ったら応援しよう!

