
UIコンポーネントの命名で激論になった話 -デザインシステム構築奮闘記⑦-
こんにちは!atama plusでエンジニア/DevRelをしている @ikasumi_wt です。
退職する前にお前の持っているデザインシステムネタを投稿しろ!!!という @n_m_ta の圧を受けて書いています。(※険悪な感じで書けと言われているわけじゃありません。念の為。)
もともとこのネタは書かないとね!とは言っていたものの、コロナ禍でバタバタしたりと投稿する時期を逃してずるずると4年ぐらい経ってしまいました。ようやく筆を執っています。
いざ文字にしてみると本当にしょうもない話なので、お茶受けにでもどうぞ。
ちょうど2020年頃のデザインシステム構築当初の話です。
UIコンポーネントの命名難しすぎワロタ
みなさん、コンポーネントの命名は普段どうしてますか?
OS標準などに倣う、他のUIライブラリに倣う、サービス/プロジェクト単位などで命名する、デザイナー/エンジニアが決める、いろいろな命名の仕方があるかなと思います。
命名の仕方はそれぞれかもしれませんが、命名はデザインシステムの一つの肝だと思っており、エンジニアもデザイナーもみんな魂を込めて命名していると思います(多分おそらくきっとみなさんそうですよね??)
弊社では、命名はデザイナーとエンジニアの合議で決めているのですが、この決めるためのディスカッション中で喧嘩が勃発したことがあります。今回はそんな話です。
デザインシステム周りの時代背景の補足
弊社では自社のデザインシステムのベースにBootStrapを使っていました。よくあるプロダクト作成初期から導入していたのでという理由と、1からすべてのコンポーネントを作っていくよりは、既存のエコシステムの恩恵を極力得ながら作っていきたかったからです。(BootStrapと聞くと古臭いと思われるかもしれませんが、4-5年前の話です。現在はChakra UIになっています)
デザインシステムを作り始めた当初はまだBootStrap 3だったのですが、デザインシステムを作り始めて少したったタイミングでBootStrap 4にアップデートする必要が出てきました。
今回の話はその 3 -> 4 へのマイグレーション時に起こった話です。
ここにこんなコンポーネントがあるじゃろ?
唐突ですが、みなさんこのコンポーネントってどんな名前だと思いますか?

そう、Panelですよね。よく使われているコンポーネントだと思います。
弊社の管理システムでもこのPanelコンポーネントを使っていました。
Bootstrap 4で衝撃の事態に
そんなPanelですが、Bootstrap 4では廃止されました。
えっ!?となると思うのですが、Bootstrap 4ではコンポーネントがいくつか統廃合されており、Panelも下記のような形で統廃合されました。
## About
cardは柔軟で拡張ができるコンテナです。headers や footers のオプション, 多様なコンテンツ, 背景色, 表示オプション が含まれています。
Bootstrap3の panels, wells, thumbnails は card に置きかわります。これらのコンポーネントの機能は card のクラスとして利用できます。
Bootstrap3の panels, wells, thumbnails は card に置きかわります
そう、PanelはCardに置き換わったんです。
では、Bootstrap 3のPanelを継承して使っていたatama plus内のコンポーネントは、4にした場合になんという名前にすべきでしょうか?
ここから社内で激しい(?)議論が起こりました。
このコンポーネントはCard? Panel? それとも...

ここで議論が起こりました。
bootstrapに追従しているのであれば、panelが消滅したのであればこちらの名称も消滅し、Cardに追従するべき派のエンジニア(私です)
従前からPanelと呼んでいたので、我々の世界では引き続きPanelであるべき派のデザイナー
もしくは別名称にする。案としてはsection(社内での主な用途がセクション的な用途だったため)
もう5年も前なのでうろ覚えですが、エンジニア(私)の意見はこんな感じの論調だったと思います。
内部のclass名は `[prefix]-panel` だったものが `[prefix]-card` となる
普段開発時に参照するbootstrapのページもCardのページになるはずなので、内部的にはCardであることになる
ここの名称が統一されないのであれば、結局呼称と実装が分離することになるので共通言語としての役割を果たせない
一方のデザイナーの意見は(こちらもうろ覚えな部分もありますが)こういう感じだったと思います
共通言語の役割の話はわかるが、panelとして使っていたものを内部実装の都合でcardですと呼称変えるのは混乱を生む側面もある
内部実装はおいといて、確実に我々の使い方は Card UIではない(※)
panelって名前にしたとして、今後Card 型コンポーネントを実際に使いたいとなったときはどうするの?panelって名前でcardができるなら逆に混乱しない?
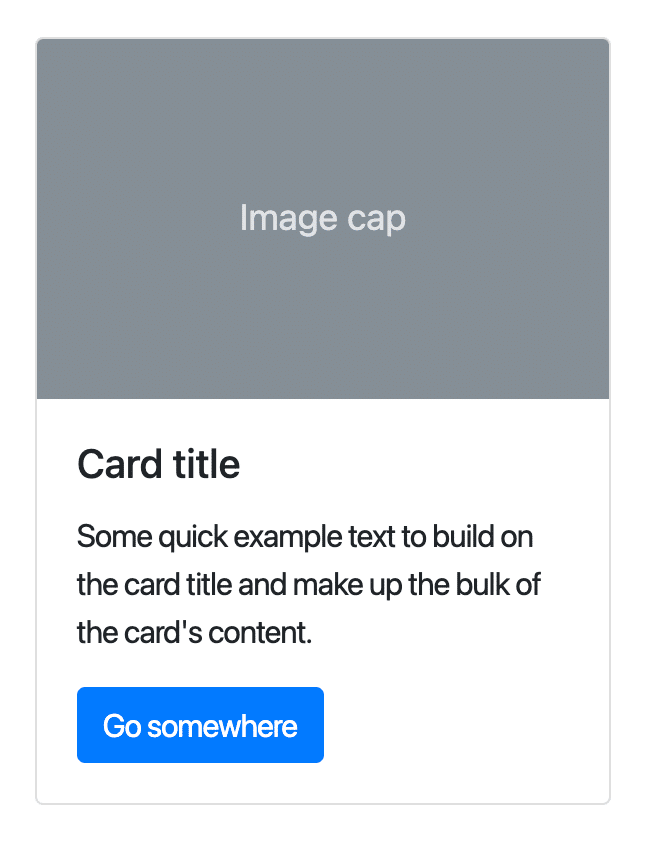
※ bootstrapで定義されてるCardのSampleはこう。確かに我々はこのカードUIのような形では絶対に使わない...

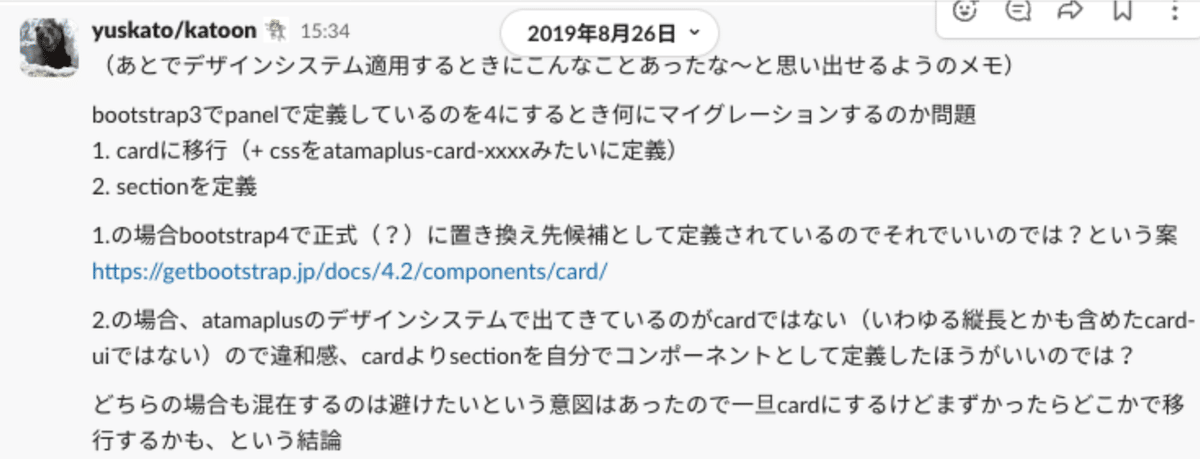
今でこそこうやって列挙できるぐらいまで言語化できていますが、当時は思いの丈もお互いにあったので、チーム内で比較的長い時間二人であーだこーだしゃべりまくっていました笑
ふたりともお互いに熱い想いがあったので、熱く二人でしゃべってしまっていたからか、それを見ていたチームメンバーから「二人とも喧嘩してるのかと思った笑」と言われたりしていました笑

本題のコンポーネントの話に戻ると、どちらの意見も一長一短あるのですが、当時はこんな感じで決着したようです。
cardという名称に移行する
名称自体にお互い思いはあるが、今回は移行中に混在した場合にめんどくさいので、今回は今まで使われていない命名(card)に移行する
移行中・移行後になにか問題が起きた場合は別名称への移行をする

当時はそのままcardという名称で移植が進み、そのままcardという名称を使い続けていました。
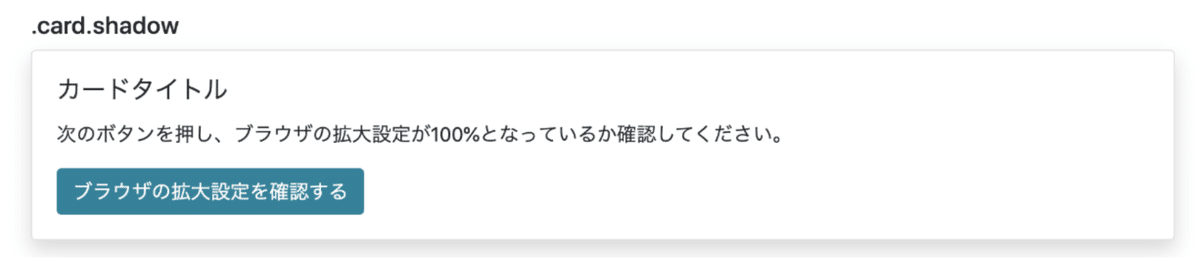
当時作られたカードコンポーネントのスクショがあったのでぺたりと。

おわりに
寝かせ続けた結果、記憶がおぼろげな状態で書くことになってしまいました。もっと早く書くべきでした。反省。
「激論になった話」というタイトルにしましたが、個人的にはこういった議論が白熱するのはめっちゃ大事だと思っています。デザイナーとエンジニア、職種が違えばバックグラウンドや大事にしているものはもちろん違ってくるので、そういった大事にしたい部分をお互いぶつけながら共通言語に落とし込んでいくという活動が行えているのはすごい健全だなーと。
弊社ではデザインシステムに関することはデザイナーとエンジニアの合議で決めているので、こういった活動に興味のある方はぜひデザインシステム構築奮闘記を引き続き読んでいただけたらと思います。
ではまた!
いいなと思ったら応援しよう!

