
求人キープリストのブランク状態を比較してみた
こんばんは。UIデザイナーのマスダです。
どの求人媒体でもだいたい求人のキープ機能があります。
でも、もちろん自分が求人をキープしないとキープリストに求人は表示されないよな🤔
キープ求人がない時のキープリストにはなにが表示されているのだろう?媒体ごとになにか違いがあるのだろうか?
そんな疑問をもったので、キープ求人がない時(ブランク状態)のキープリスト画面を調べてみました。
そもそもブランク状態って?
表示するコンテンツがない場合をブランク状態と呼びます。
一般的に、ブランク状態をコンテンツがないからと、空欄にしてしまうことはよくないです。システムの状態が明示されていないとユーザーはエラーなのかコンテンツがないのかを判断できません。
そこで、ブランク状態ではコンテンツがないことを明示したり、ユーザーが次の行動を起こせるようなコンテンツを表示すると良いと思います。
求人キープリストの場合は、キープした求人が0件の場合にブランク状態となります。キープした求人がないのは以下の2パターンと考えられます。
サービスを使い始めた時
キープリストから求人を削除した時
それぞれのパターンでは以下のようなコンテンツの表示が最適ではないかと考えます。
👉 サービスを使い始めた時 → キープリストの使い方・メリット
(ユーザーはキープリストが何であるか、どのように使うのか知らない)
👉 キープリストから求人を削除した時 → 求人検索への導線・おすすめ求人
(ユーザーはさらに新しい求人を見つけたいと思っている)
これらを踏まえて、いろんな求人媒体を見てみましょう〜
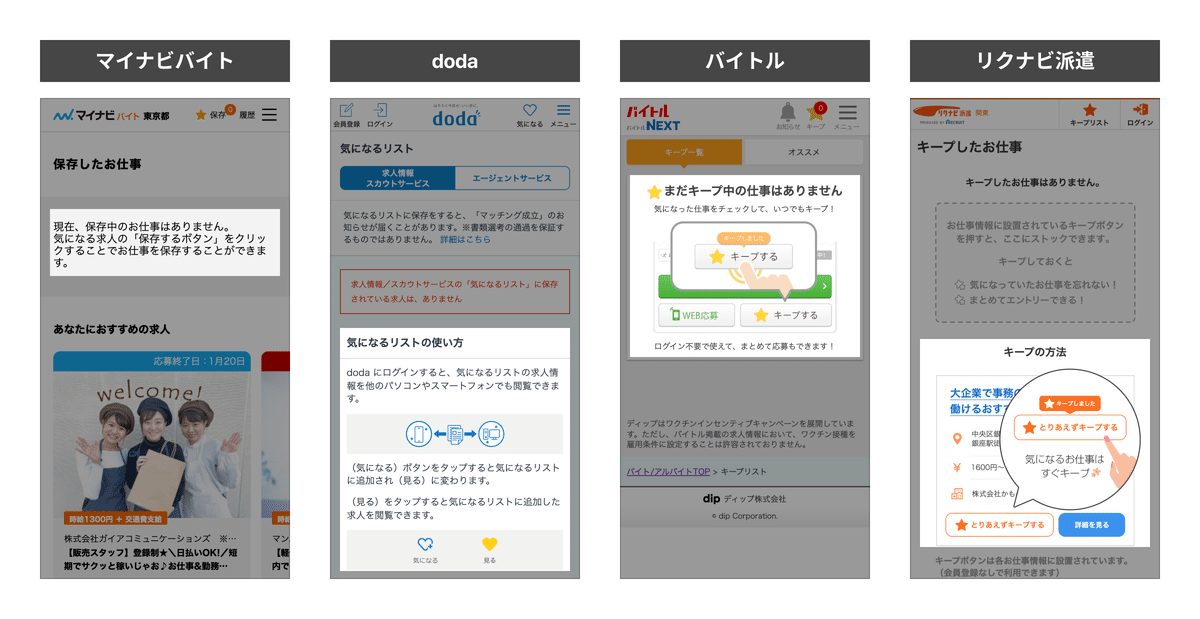
パターン① キープ方法を伝える

マイナビバイトではキープ方法をテキストで書いています。一方で、バイトルやリクナビ派遣は求人カードの画像を表示してより具体的にキープ方法を明示しています。
パターン② キープ機能のメリットを伝える

キープ機能の利用促進のために、キープすることで得られるメリットを伝えている求人媒体も多くありました。
打ち出しているメリットとしては、アルバイト系や派遣系媒体ではまとめて応募できること、正社員系媒体では企業からのアプローチがくることが多かったです。

リクナビネクストはメリットの伝え方にとくに力を入れていました。
ログイン状態によって表示するコンテンツを分けています。とくにログイン前のコンテンツは漫画にするなど、ユーザーが親しみを持ちやすく工夫しているなと思いました。
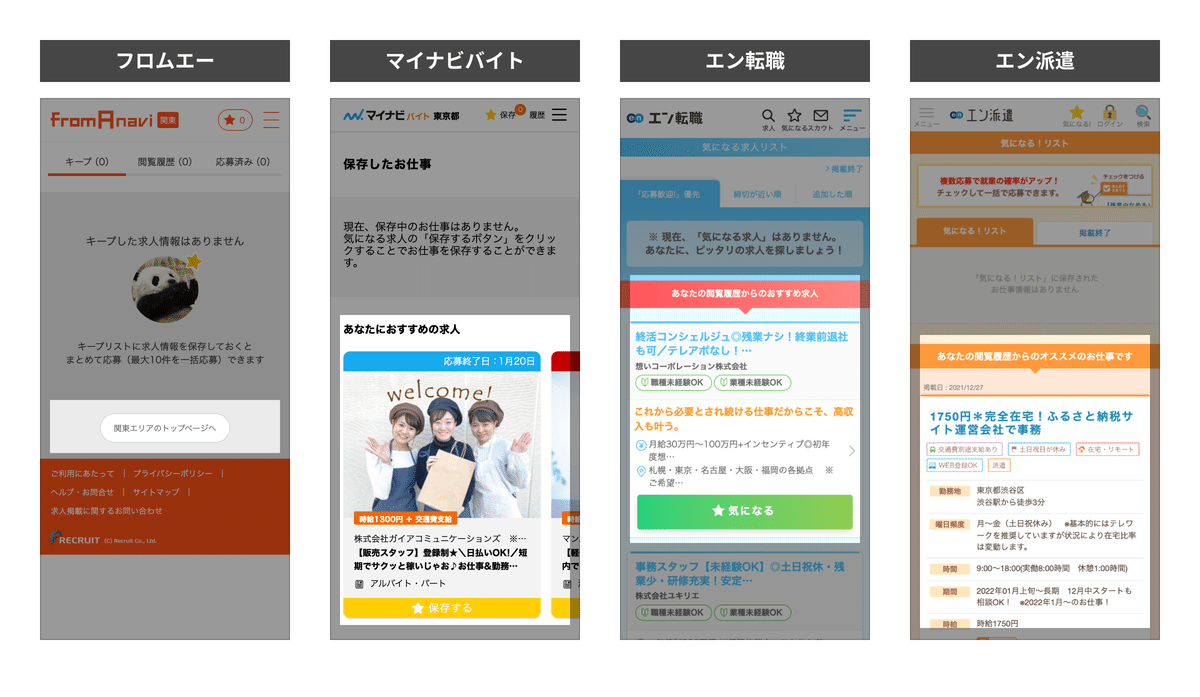
パターン③ 求人検索への導線・おすすめ求人を表示

フロムエーでは検索トップに遷移するための導線がありました。他にも、おすすめ求人のリストが表示されている求人媒体もありました。カルーセルや縦並びなどのレイアウトの違いはありますが、画面の導線を行き止まりにせずにいろんな求人に興味をもってもらうきっかけを与える工夫と考えられます。
ーーーーーー おわり ーーーーーー
弊社のデザイン部メンバーがデザインに関する内容をnoteで発信しています。よければ覗いてみてください👀
