
【マイナビバイト】ユーザーの行動とUIデザイン
こんにちは、UIデザイナーのマスダです。
先日は転職系の求人媒体である、リクナビNEXTのUIについて考察してみました。今回は、アルバイト系の求人媒体であるマイナビバイトのUIについて考察をしていきたいと思います。
結論から言うと、マイナビバイトの「好きを、バイトに。」というコンセプトが最も感じられた画面設計は、トップ画面の検索UIでした。
自分の好きを具体的に検索できるよう、テキスト検索が一番目立つように配置されているのが特徴的だなと思いました。
トップ画面以外にも、ユーザーがバイトに応募するまでの行動がスムーズに行えるよう様々な工夫がされていることがわかりました。ユーザーの行動を踏まえて、各画面におけるUIの特徴や工夫をみていきたいと思います。
はじめに

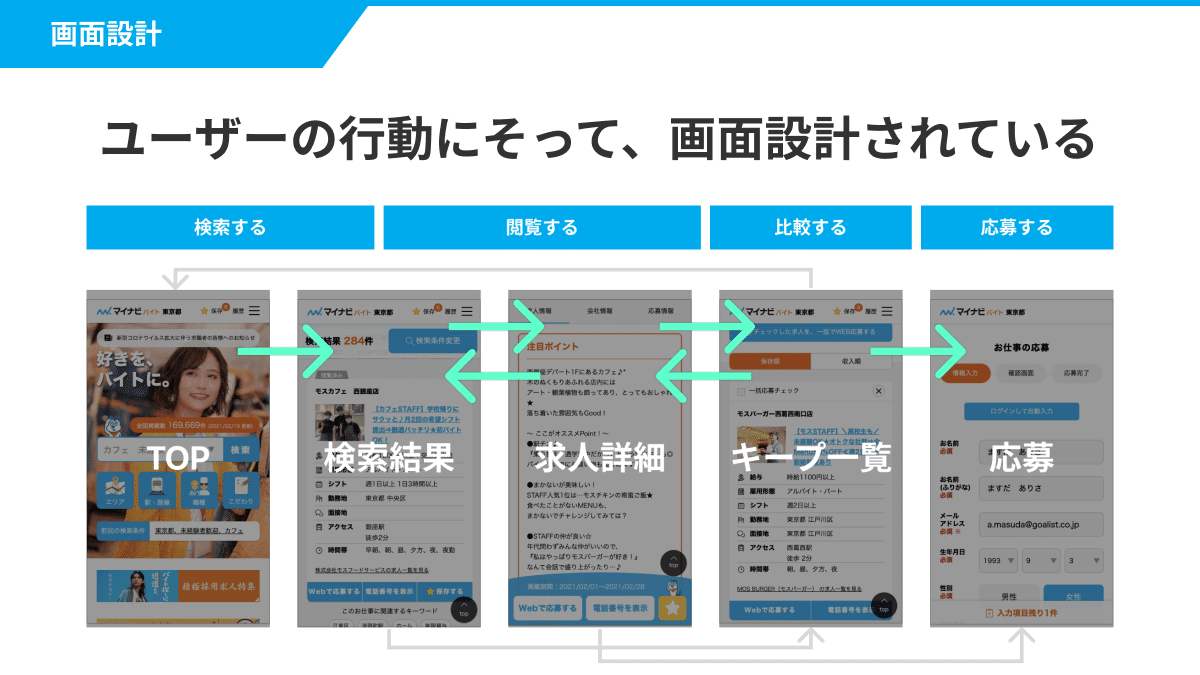
アルバイトを探す時にユーザーは「検索」→「閲覧」→「比較」→「応募」というフローで行動をすると思います。
そして、ユーザーがアルバイトを探す時のこの行動フローをスムーズに行えるよう、求人媒体は設計されていると考えます。

マイナビバイトだと、それぞれの行動フェーズでユーザーが見る画面は上の画像のようになります。「検索」〜「比較」までは検索結果・求人詳細・キープ一覧を行ったり来たりするかな〜という感じです。
各画面のUIデザイン

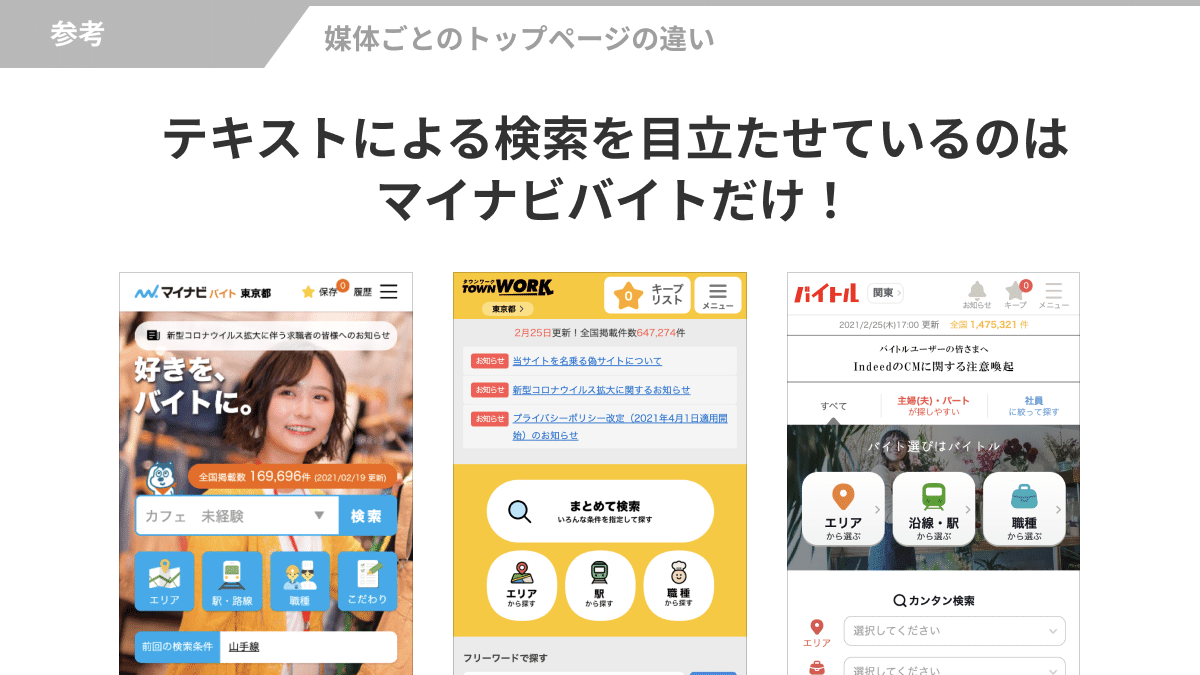
サイトの入り口となる、トップページにはどの求人媒体もすぐに検索を行えるよう、ファーストビューに検索UIを配置しています。
マイナビバイトの特徴はテキストでの検索UIが一番上にあることです。
テキスト検索は、応募したい求人の条件が曖昧なユーザーにとっては使いづらいUIだと思います。検索ワードが思い浮かばない場合もあると思うので。しかし、マイナビバイトではリッチなサジェスト機能により、そんなユーザーの悩みを解決しています。「カフェ 未経験」と入力すれば、他にもいろんな条件の候補を提示してくれます。
テキスト検索が目立つ配置になっている画面構成から、マイナビバイトは、ある程度求人カテゴリーが頭の中にイメージできている、つまり働きたい職場が明確になっているユーザーをターゲットにしているのかもしれません。
これは、「好きを、バイトに。」というコンセプトとも繋がっているなと思います。

主要なアルバイト求人媒体を見てみましたが、テキスト検索UIが一番上にあり、重要な要素として扱っているのはマイナビバイトだけでした。ここは、かなり特徴的だなと思います!

検索結果画面で特徴的だったのは、求人の下に関連するキーワードが表示されていることです。これは、ユーザーがより興味のある求人に簡単にたどり着けるようにする工夫かなと思いました。
リロードするたびにこのキーワードが変わるので、どのようなロジックで表示されているのかは気になるところです。
また、このキーワードをクリックすると、現在指定している条件にそのキーワードがプラスされるのではなく、そのキーワードのみで検索されてしまうので、ユーザーにとって価値の高い機能であるとは言えないのかなとも思いました。

求人詳細画面では、応募やキープの導線が常に画面に表示されています。求人媒体が求職者と企業をマッチングするビジネスであることを考えると、応募導線を常に配置してユーザーにアクションを促すのは大切なことです。
このように、求人詳細画面で応募アクションが常に画面に表示することは求人媒体で一般的なUIになっていると思います。
マイナビバイトでは求人に関する情報をタブにわけて表示しています。これは、スマホだと情報量が多くて縦に長くなってしまいユーザーが求める情報にアクセスしづらいという課題を解決する工夫だなと思いました。
また、求人詳細画面ではスクロールするとヘッダーが非表示になることがわかりました。これは画面内に求人情報を表示するエリアをできるだけ多く確保するための工夫だと思います。

キープ一覧では、収入順でソートできるのが特徴的でした。これは、アルバイトという特性上、収入が応募するかどうかの判断に大きな影響を与えているからだと思われます。そのため、収入順でのソート機能を提供して、ユーザーが求人を比較しやすくしているのではないでしょうか。
この収入順でのソートですが、給与の下限でソートされているために、給与に幅があるときに給与の上限が無視されてソートされることになります。この場合、単純にソート順で収入の高低を判断することができないので、難しいところだなと思いました。

キープ一覧画面でのソート機能は他のアルバイト求人でも見られましたが、収入順でのソート機能を提供しているのはマイナビバイトだけでした。

応募に関するUIでは、特徴的なものは発見することができませんでした。
機能としては、一括応募できたり、ログインで応募情報が自動入力されたりするものがありました。これは、できるだけユーザーの入力の負担を少なくする工夫だと思います。企業とのコンタクトとして第一歩である応募を簡単にすることは、求職者と企業のマッチングを成功させるのにとても大切だなと思います。
また、応募ステップの表示や残りの入力項目数の表示は、ユーザーが応募にかかる時間がどれくらいかかるのかを想像させるための工夫です。これにより、応募へのハードルを下げているのではないかと考えます。

いろんな画面を見てきましたが、やはり他のアルバイト系求人媒体と比較して、特徴的だなと思ったのは、トップページのテキスト検索UIです。
ここが、マイナビバイトのコンセプトである「好きを、バイトに。」が感じられる部分であり、他媒体との差別化を図っている部分ではないかと思いました。
感想
アルバイト系の求人媒体であるマイナビバイトのUIをみていきましたが、前回のUI考察、リクナビNEXTと似たようなUIもいくつか発見することができました。
検索画面では検索条件を変更するアクションバーが画面上部に常に表示されていたり、求人詳細では常に応募やキープのアクションバーが表示されている点です。
ユーザーが求人を探し、最終的に応募するまでの行動をスムーズに行うために求人媒体で採用されているUIの型があるようです。
このような共通点を見つけると、おっ!と思いますが、むしろ共通する部分意外に目をむけると、その求人媒体のコンセプトやターゲットなどがなんとなーく垣間見れる気がするので、楽しいですね。
