
Daily Cocoda!やってみた。 002 新規登録画面
こんにちは、マスダです。お題2つ目にしてDailyでもWeeklyでもなくなってしまいました、Daily Cocoda!。週1つは課題をこなせるように頑張りたいと思います。
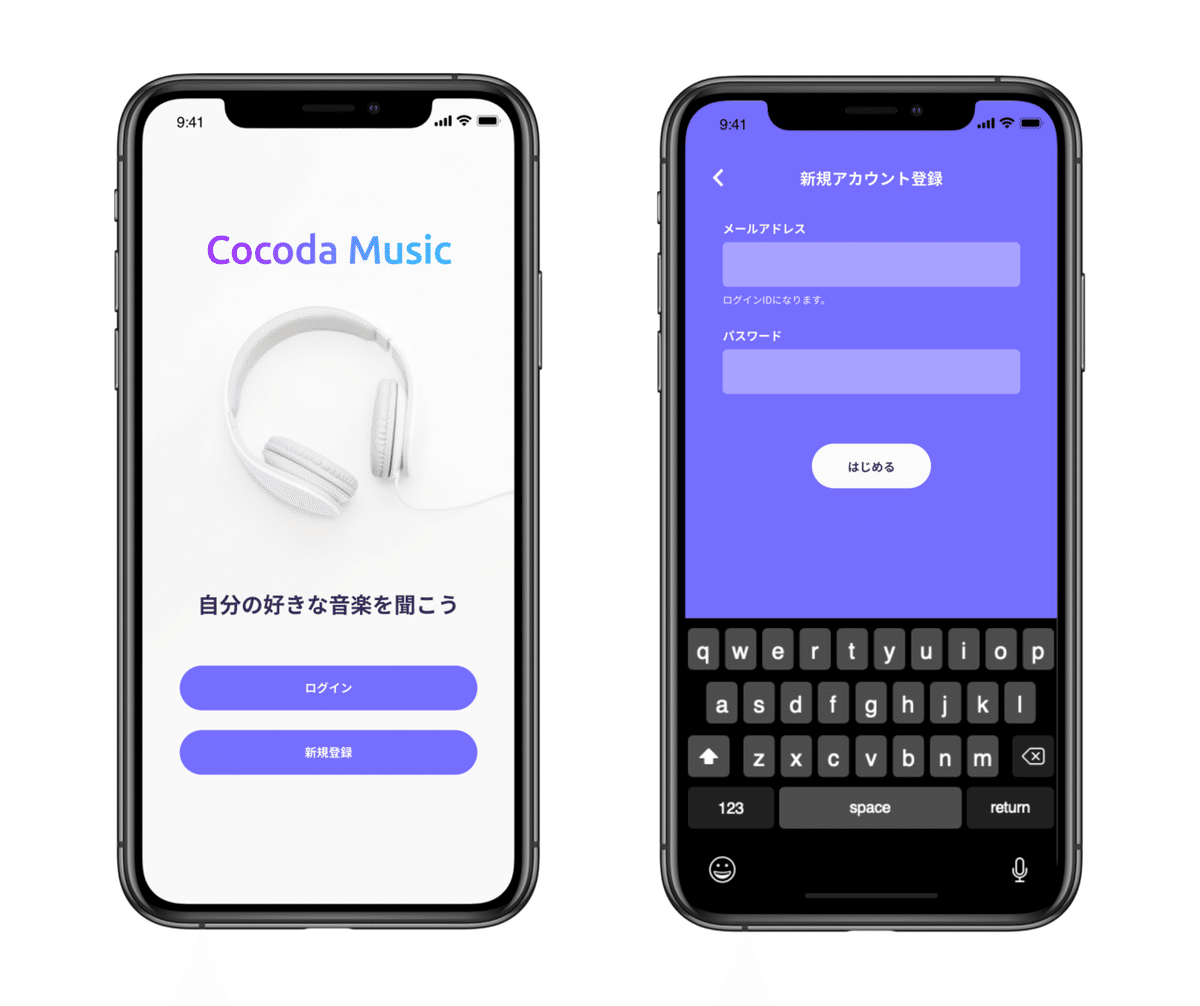
Daily Cocoda!お題2つめは新規登録画面です。
002 新規登録画面

お題内容
誰向け:オシャレ好きな男子大学生
コンセプト:好みの音楽がレコメンドされる音楽アプリ
雰囲気:カジュアル、オシャレ
いや、めっちゃ難しかったです。オシャレ感ってどんなん?カッコイイってどんな要素あればいいの…?流行とかにまったく見向きもしない私にはとても難しいお題でした。
気をつけたところ
・グラデーション
みなさんが作った作品を見ていると、グラデーションを使っているものが多くありました。写真にグラデーションをかけていたり。
なるほどと思ったので私もグラデーションに挑戦。でも自分のセンスではだめなので、WebGradientsというグラデーションがたくさんのっているサイトからピンときたものを拝借してきました。
また、全体にグラデーションを使うのは少し難易度が高かったので文字色にグラデーションを使いました。
・色
メインカラーは紫よりの青です。紫って洗練されてるみたいなイメージが私にはあるので、グラデーションの中にある色で紫よりの色を選びました。
反省点
トップ画面
・新規登録ボタンが上の方がよいかも
ログインボタンを上に配置したのですが、新規登録ボタンが上の方がよかったかなと思います。このトップ画面に来る人はおそらく新規のユーザーが多いのではないかと思います。なので、よく使われるボタンが目につきやすい上のほうがいいかな〜と思いました。また、位置だけでなく新規登録ボタンはべた塗、ログインボタンは枠線だけと区別をつけてもよかったかもしれません。
全体的に…。
今回深夜に時間のない中作ったこともあり、要素同士の余白とか深く考えずにささっと作ってしまいました。登録画面のナビゲーションバーとかもうちょい上部の余白少ない方がよくない?とか思いますね。(ここらへんiOSのUIガイドラインで決まってたりするのでしょうか。読まないと…。)
いや、全体的になんかやっつけ感が出てしまっていたりするのよくないですね。トップの画像、とりあえずヘッドフォン置いときました的なのとか…。反省です。
今回は知識的になにも得られなかったので、今度はきちんと学びを得られるよう作ろうと思います。ではまた次回頑張ります٩( ᐛ )و
