
CSS Tips ボックスの縦横比を維持したままレスポンシブ対応にしたい
こんにちは、マスダです。ここ1ヶ月くらい1日中CSSを書いているのでそろそろCSS見習いからCSS駆け出しくらいにはレベルアップしたと思っています。
なんてことはさておき、最近知ったCSSの書き方です。
レスポンシブデザインにしたいけれど、ウィンドウサイズを変えた時に横幅が変わるだけじゃなくて、縦横比を維持したままレスポンシブにしたいな。と思ったことはないでしょうか。例えば、いろんなサイズの写真を同じ縦横比にトリミングしてレスポンシブに対応したいとか。
それ、CSSでできます!
CSSだけでボックスの縦横比を固定する方法を順をおって説明したいと思います。
1、まずは縦横比を維持したまま小さくなるboxを作る
<div class="box"></div>.box {
width: 100%;
padding-top: 75%;
background-color: red; // 見えるように色をつけただけ
}

このようにHTMLとCSSを書けば縦横比が固定されたまま小さくなるボックスが出来上がります。簡単ですね!
padding-top: 75%;と指定しているところがミソです。
paddingを%指定した時は、横幅を基準として生成されるという性質を利用しています。
この75%というのは今回縦横比が4:3のボックスを作りたいので横幅の100%に対して100% × 3/4 = 75%というふうに計算しています。
つまり、padding-topの値は
(親要素に対するボックスの横幅)×(縦 の長さ / 横の長さ)
で計算することができます。
なので、もし縦横比が2:1のボックスを作りたい時はpadding-topの値は100% × 1/2 = 50% になります。
また、ボックスの横幅が親要素の50%であるときは、padding-topの値は50% × 1/2 = 25% になります。
2、縦横比が固定されたまま小さくなるトリミング画像を作る
<div class='img-box'>
<img src='splatoon-banana.png'>
</div>.img-box {
width: 100%;
padding-top: 50%;
position: relative;
img {
width: 100%;
height: 100%;
position: absolute;
top: 0;
object-fit: cover;
}
}
縦横比の決まったボックスの中に要素を配置したい時は、上記のようにCSSを書きます。異なるサイズの画像を同じ大きさにトリミングしてサムネイルとして使用する場合なんかに、便利です。
3、縦横比4:3の画像が入ったカードを作る
<div class="box">
<div class="img-box">
<img src="ika.png">
</div>
<p>インクリング</p>
</div>.box {
width: 24%; // カードの幅指定
background-color: pink;
.img-box {
width: 100%;
padding-top: 75%;
position: relative;
img {
width: 100%;
height: 100%;
object-fit: cover;
position: absolute;
top: 0;
}
}
}
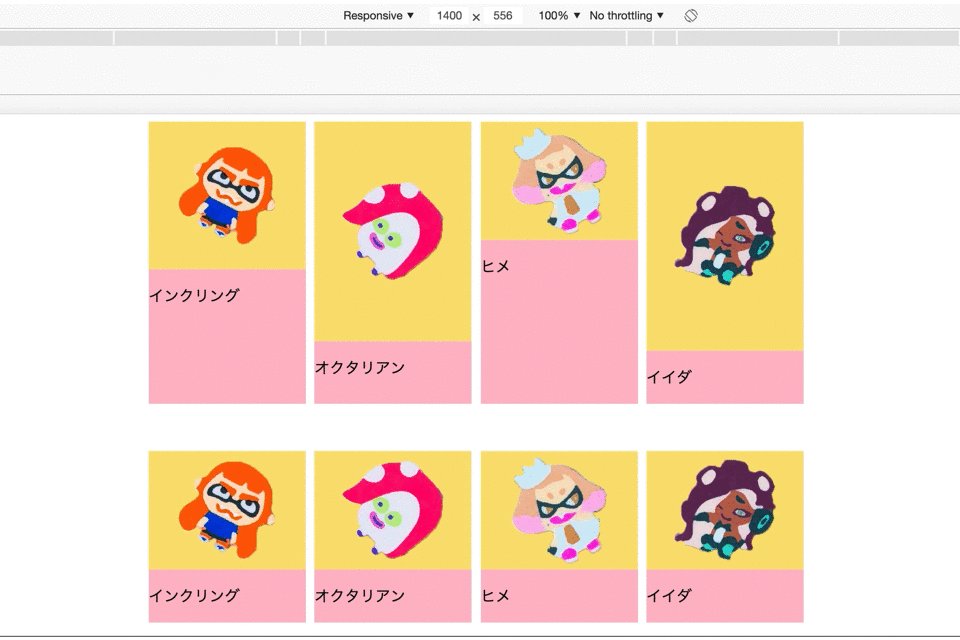
これは2番とあまりかわらず、ただカードになるように外側にboxを増やして、画像タイトルをいれてみただけです。
(上のカードはトリミングをせずに、ただ画像を配置しただけのものです。下のカードはしっかりとトリミングされていることがわかります。)
カード全体を包むボックスはフレックスボックス(display: flex;)になっているので、カードが横並びになっています。
4、カードも縦横比を固定したい
.box2 {
width: 24%;
background-color: pink;
padding-top: 30%; // 追加した
position: relative; // 追加した
overflow: hidden; //追加した
.big-img-box {
width: 100%;
padding-top: 75%;
position: absolute; // 変更した(relative → absolute)
top: 0;
img {
width: 100%;
height: 100%;
object-fit: cover;
position: absolute;
top: 0;
}
}
// 下記を追加した
p {
position: absolute;
top: 60%;
}
}
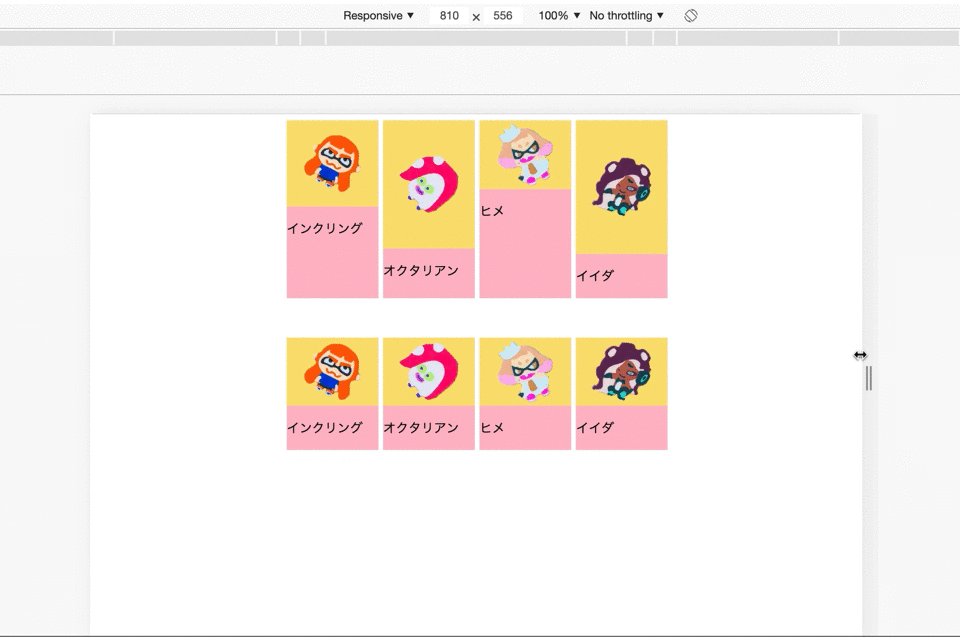
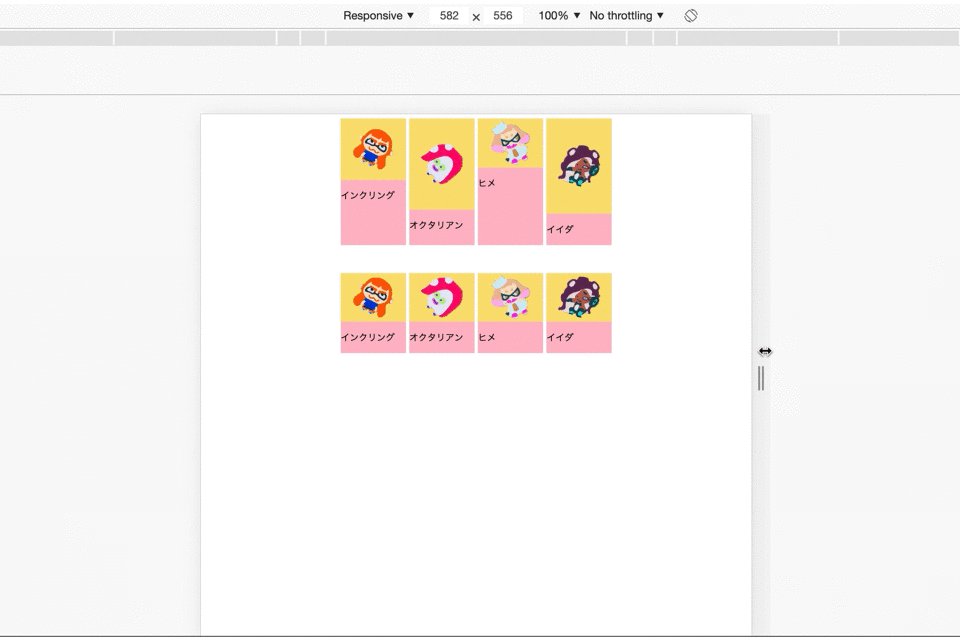
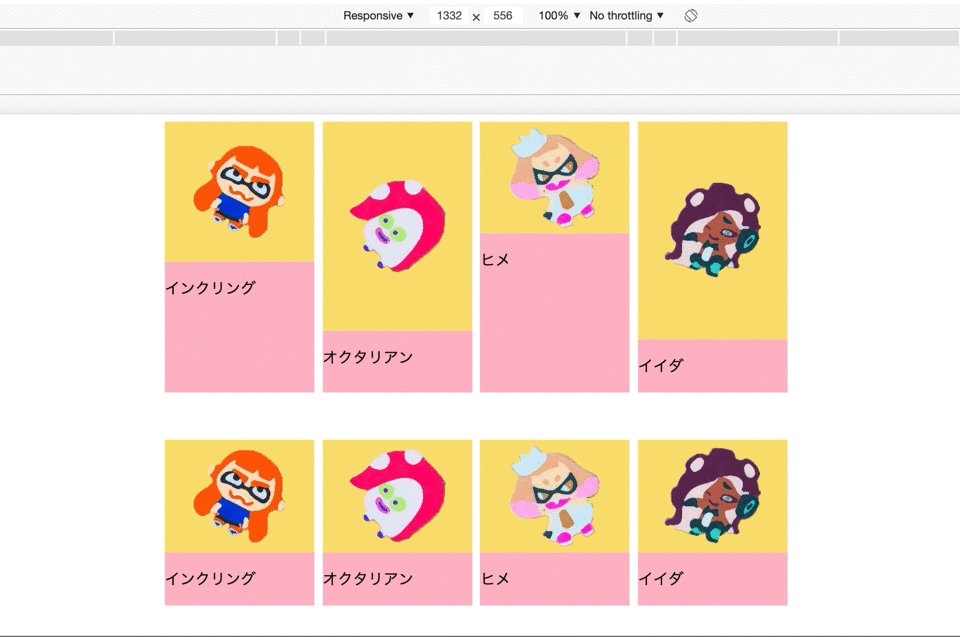
cssでboxもpadding-topを指定して、縦横比を維持するように書き直せば、上のようにカードの縦横比も固定されたままになります。
(上のカードが縦横比固定でないもの、下のカードが縦横比固定のもの)
カードの縦横比が固定されていない場合は文章が折り返されて、縦長のカードになってしまいます。カードの縦横比を固定しておけば、それを防ぐことができます。
以上、ボックスの縦横比を維持したままレスポンシブ対応する方法でした!
