
Logic Appsを使って、Microsoft Formsから受けた問い合わせを、Notionに
おはようございます、いつきです。
今回はLogic Appsを使って、Microsoft Formsから受けた問い合わせを、Notionの特定のテーブルに登録する仕組みを作っていきたいと思います。
また、そのあとNotionのテーブルから、Azure Storageのテーブルに登録する流れまで作れたらいいなと思っています。
事前準備
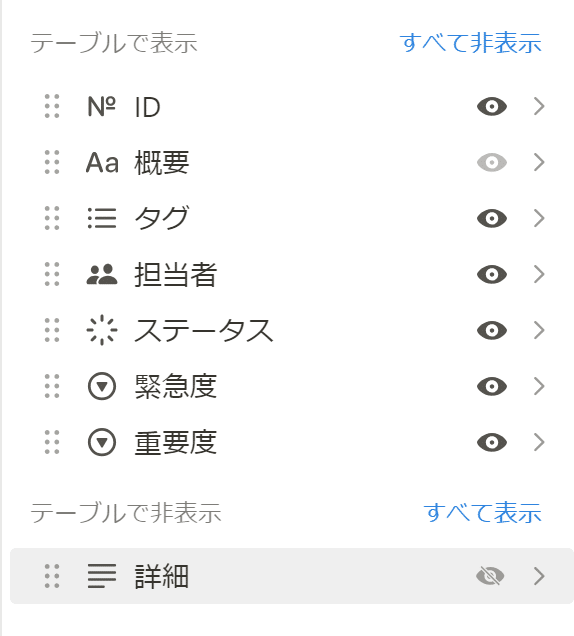
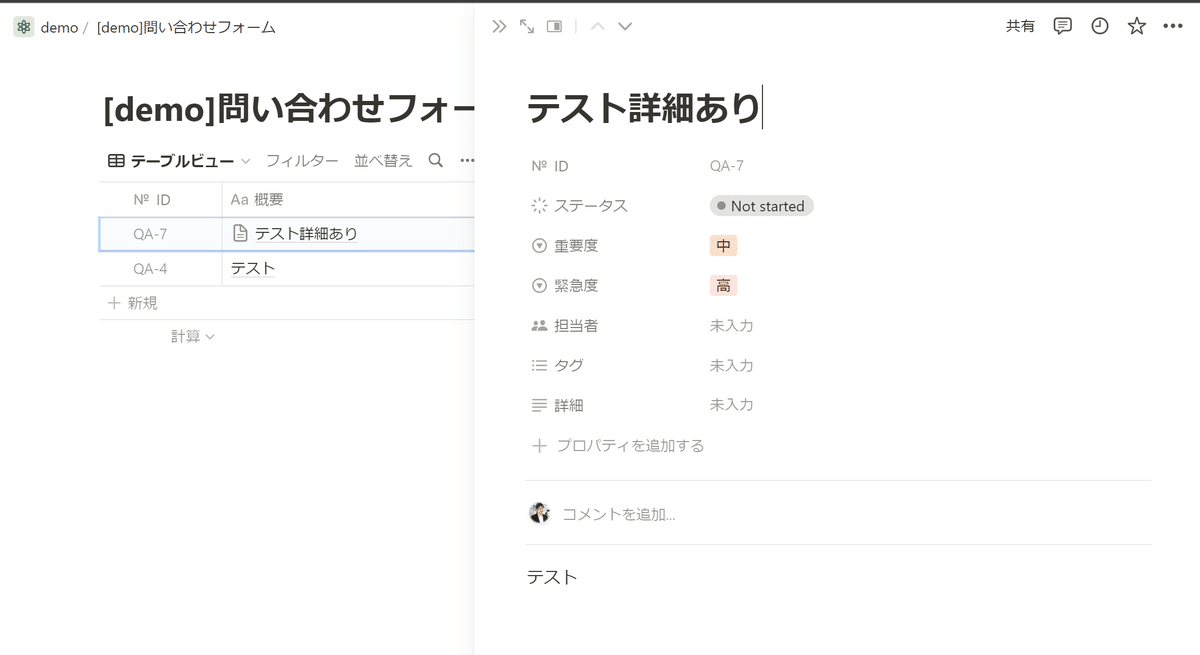
事前に、Microsoft Formsで問い合わせフォームの作成と、問い合わせが入るNotionのデータベースを用意しました。
Notionのデータベースにはステータスや担当者など問い合わせ管理に必要な列を追加しています。

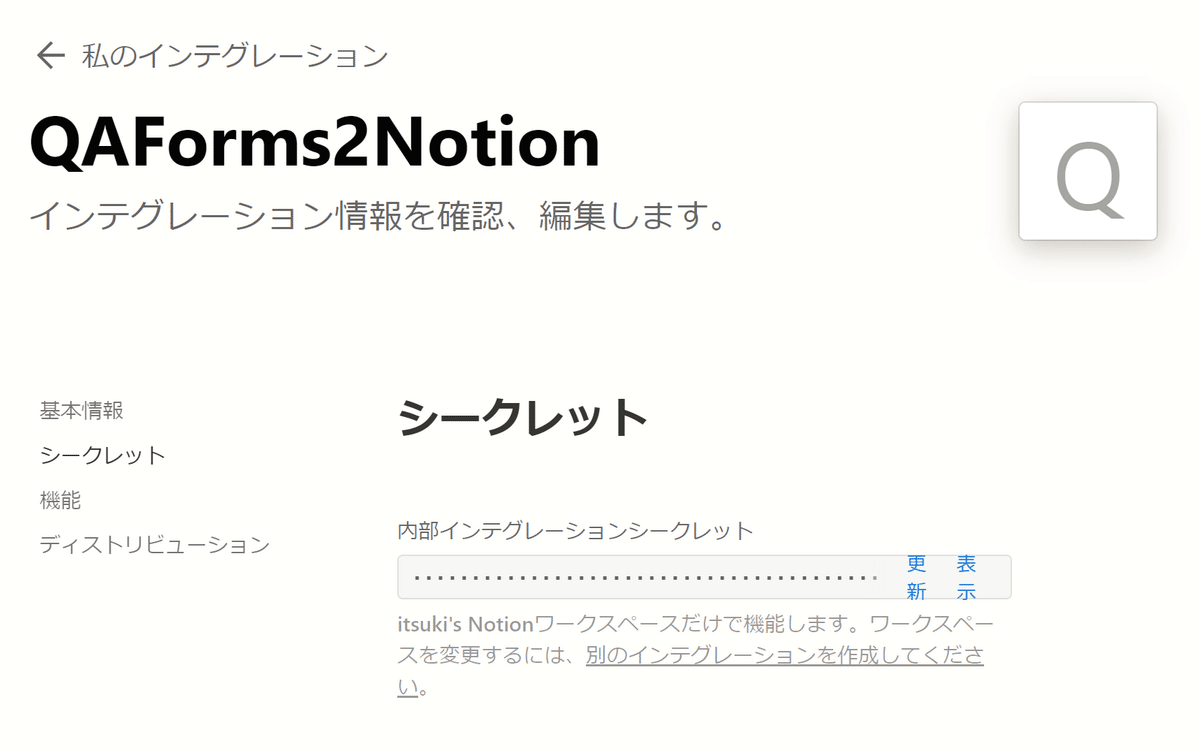
次にNotionのデータベースに対してLogic Appsと接続できるように設定していきます。インテグレーション作成後に該当のデータベースにコネクタを追加するのを忘れないようにしましょう。

Logic AppsでMicrosoft Formsから回答を受け、Notionにポストする
では、まずLogic AppsでMicrosoft Formsから受けていきたいと思います。
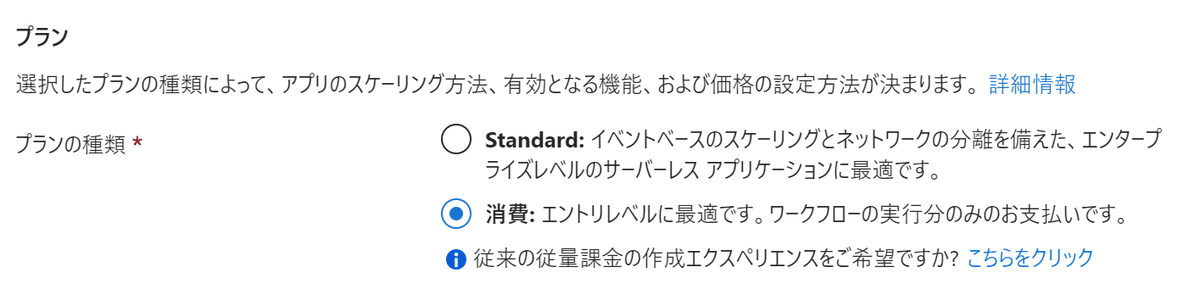
今回はLogic Appsを従量課金のプランで作成しました。

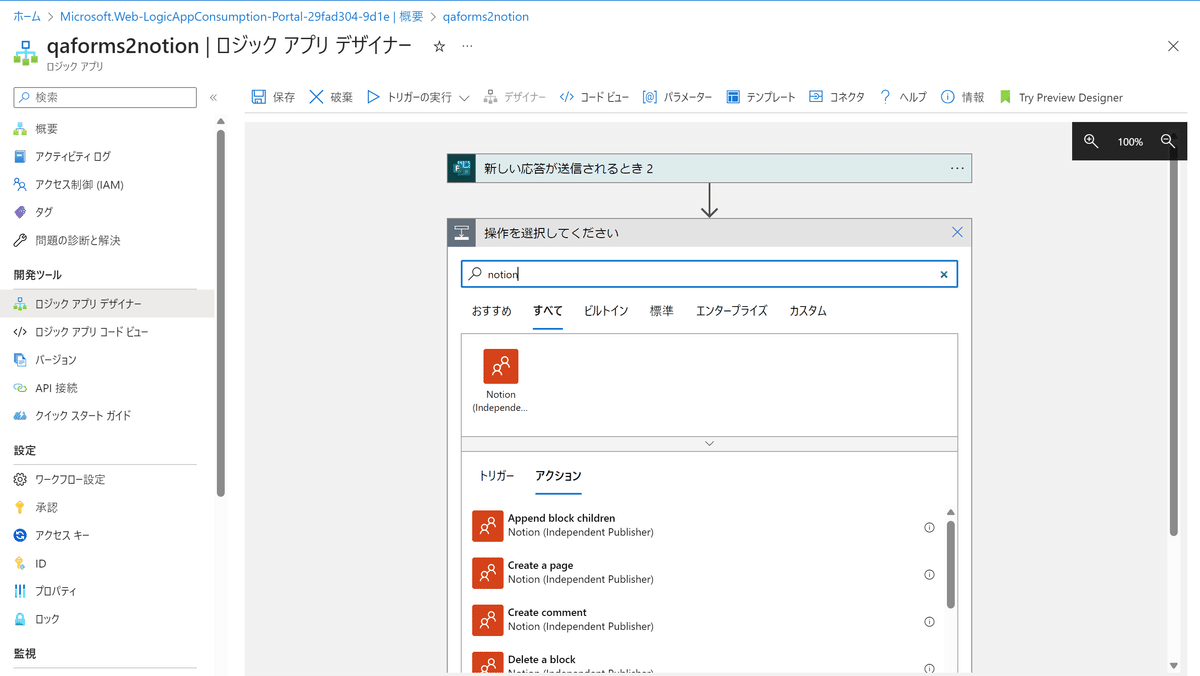
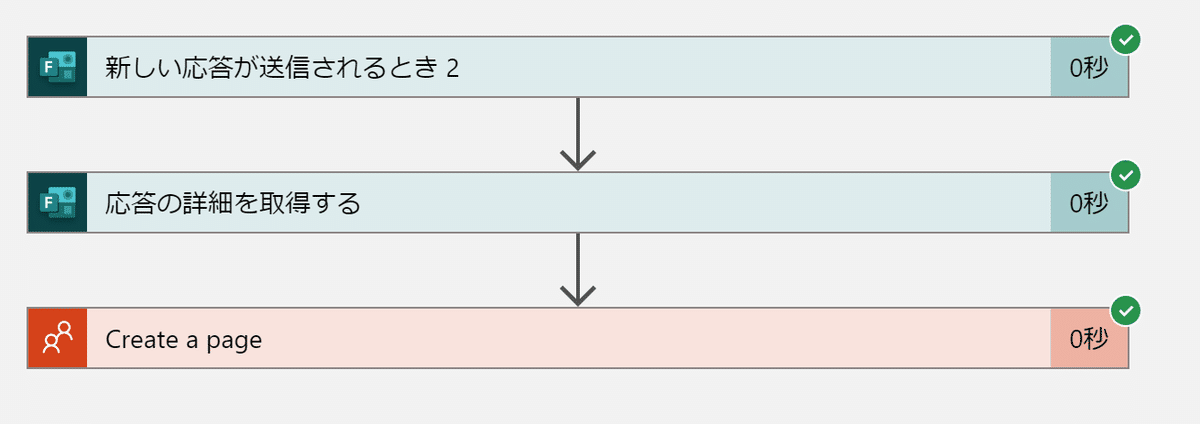
Logic Apps作成後、ロジックアプリデザイナーでポチポチしていきます。Formsとの連携はPower Automateと似たUIなので迷うことなく勧められました。
notionに接続するためのコネクタも用意されていました。

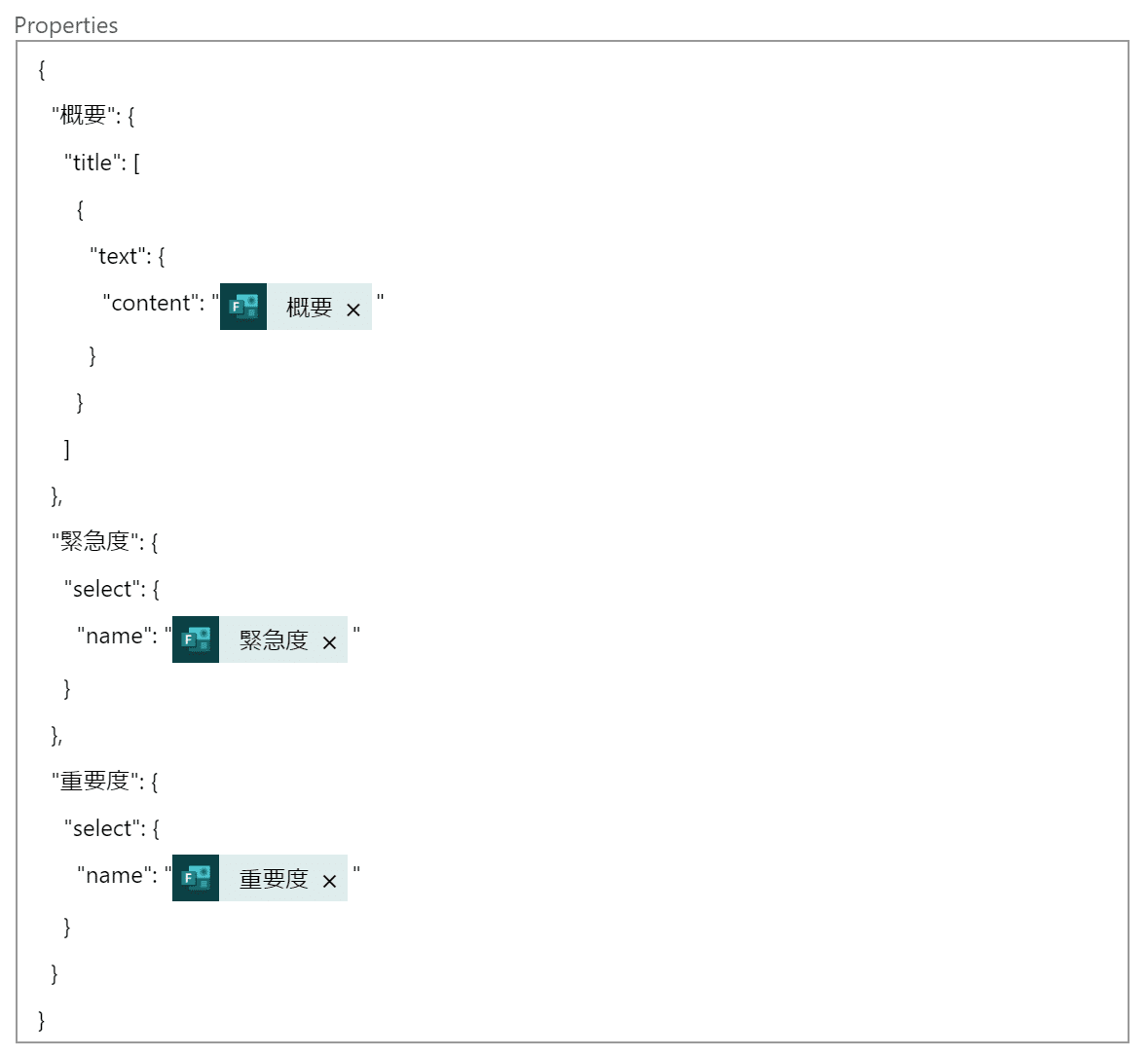
「Create a page」を選択し、事前にインテグレーションで設定した接続名、APIキーを入力しました。この後、DB IDなど入力するのですが、propertyだけわかりにくかったので、参考までに掲載しておきます。
Notion APIでPOSTするpropertyをそのままJSON形式で記載すればよいみたいです。

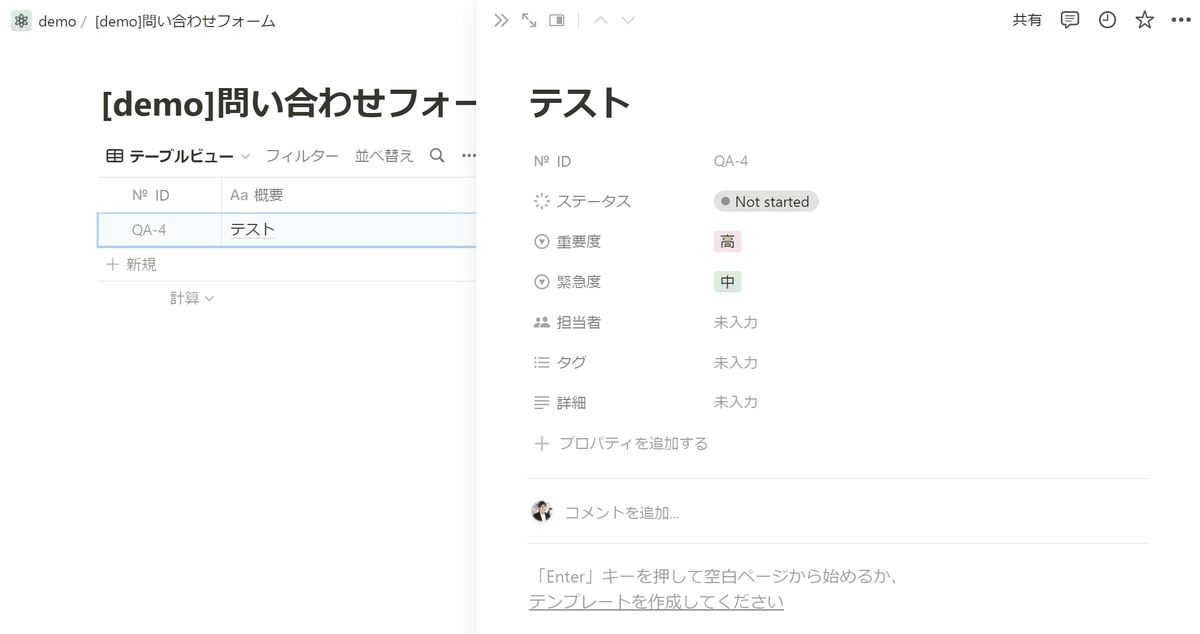
実際に、トリガーを実行してみて、フォームを回答したところ、正常にnotionのpageが作成されていることがわかりました。


Notionのページ本文に詳細を追加
詳細は本文にいれたいので、もうひとステップ追加しました。
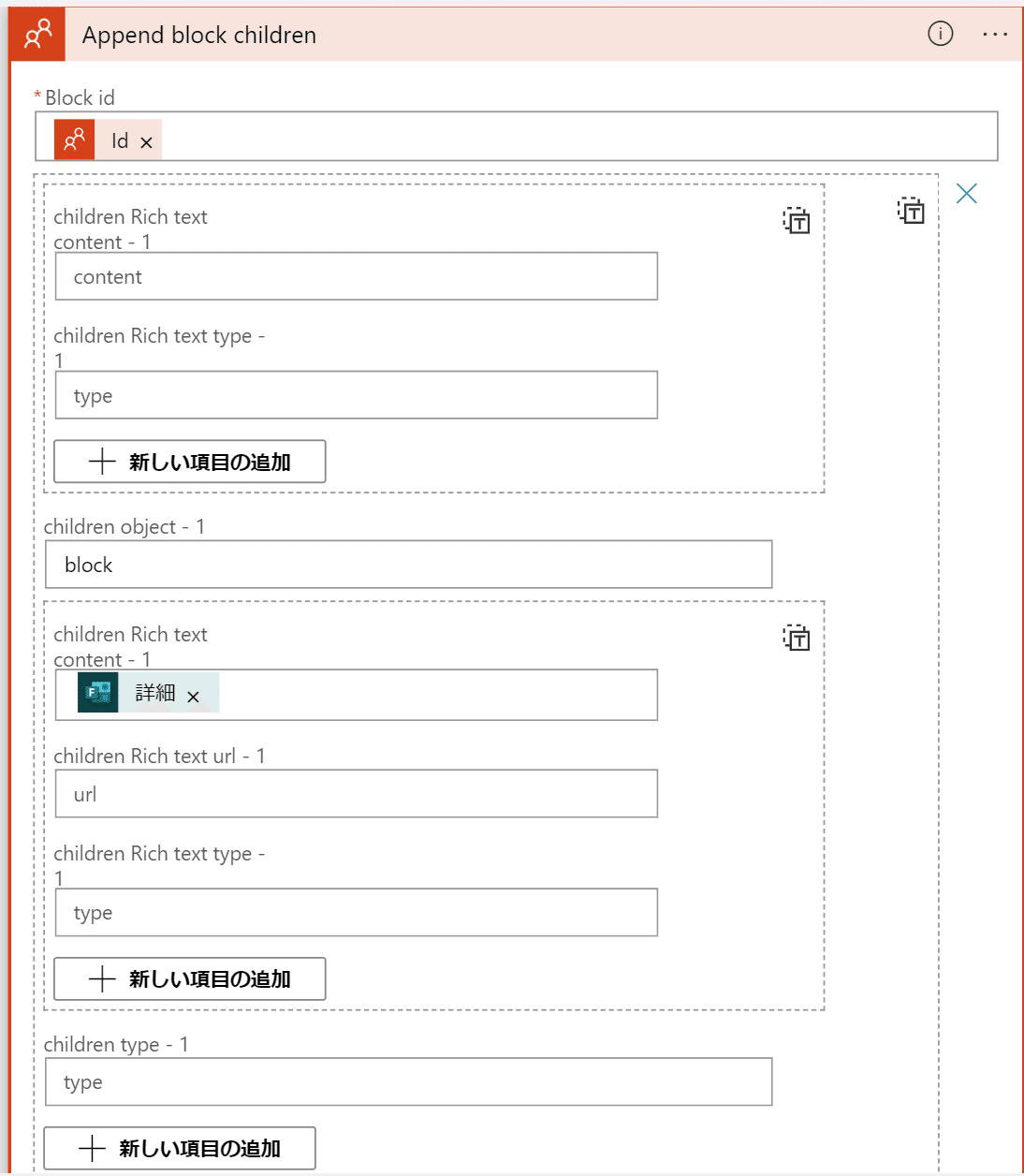
Append block childrenを利用して、先に作成したページに詳細情報を登録します。
「+新しい項目の追加」をすれば詳細情報以外にも必要な情報を登録できそうです。

再度実行した結果がこちら。

まとめ
あとはファイル添付とかもやってみたいですが、今日はここまでに。今後は、ファイル添付をやってみるか、もしくはこのNotion DBとAzure Storageを接続していきたいと思います。
それではまた来週!
追記:Notion APIはファイル添付に未対応
記事執筆時点では、Notion APIはファイル添付に対応していないようでした。今後のアップデートに期待して待とうと思います!
