
【参考】Azure AppでのWP構築から、SF連携まで
Azure Appを使ってWordpressを構築したところから、Salesforce連携までの備忘録です。以前も同様の記事をあげていますが、再整理。
標準で出力されるWeb to Leadのコードだと以下の懸念があります。
1)Salesforceに失敗した場合でもサンクスページに遷移してしまう。
2)組織IDが公開される。
(1)の対応はRest APIの認証周りの設定もあるため、今回は(2)の対応を中心にしていきたいと思います。
Azure AppでのWordpress構築
1)FTP接続する場合
このあたりを参考に。
AzureのMarketplaceで、「Wordpress」を選択すればすぐです。
2)Githubを使う場合
(1)の方法でやった場合、展開後に接続されているGithubアカウントを切断して、自分のGithubを接続するようにするとうまくいかないということがありました。
そのため、「Azure App + MySQL In App」を立ち上げてセットアップする方法を取りました。
Azure App + MySQL In Appの立ち上げ
1)Azure AppにてOSをWindowsで構築する。

2)Azure AppのメニューでMySQLを有効化する

Githubの登録
ファイル操作や履歴管理は何でもいいのですが、今回はGithubを使ってみました。
1)Githubでリポジトリを作成
2)Wordpressのフォルダをローカル環境からプッシュ
3)Azure Appのデプロイセンターで、(1)作成したリポジトリと接続
無事に接続できると、WordpressのフォルダがAzure Appのトップフォルダに作成されていると思います。
Wordpressの立ち上げ
こちらのサイトを参考にしました。
特にデータベースの接続情報は特殊だと思うので参考までに。

Web to Leadの実装
Wordpressが公開できたので、Webページからの申し込みを、Salesforceのリードへ登録する機能を実装していこうと思います。(Wordpressのセキュリティとか利便性を高める設定は別途やってください)
Web to Leadを使ったWebフォームの実装レベルはこんな感じかなと思っています。
レベル1)そのまま貼り付け
レベル2)入力規則のチェック(HTMLの機能の範囲)
レベル3)組織IDなどをWebから参照不可にする
レベル4)入力規則のチェック(スクリプトを利用)
レベル5)確認画面の構築
レベル6)確認画面のモーダルウィンドウ化
今回はレベル3の組織IDをWebから参照不可にする方法を記載しようと思うのですが、セキュリティ的に必ず安全とは言えないです。
あと、もっと効率の良い方法はあると思うのですが私も色々勉強中です。
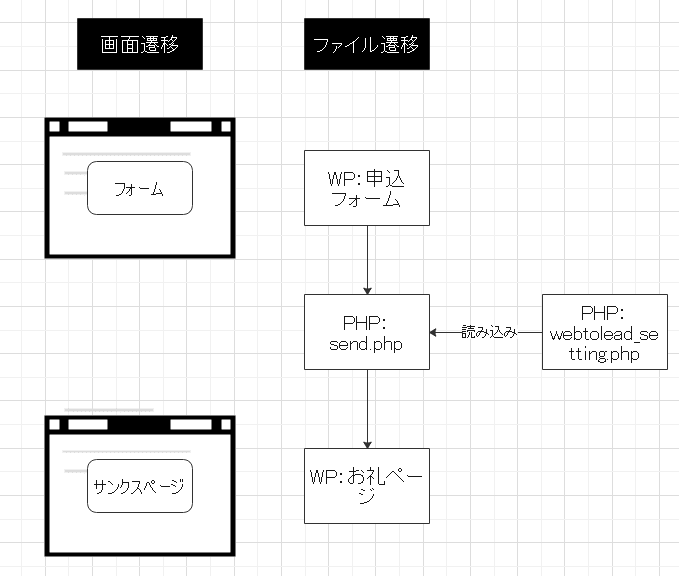
こんな感じで「send.php」というファイルに申込情報を渡して、その中でSalesforceへの送信を行おうと思います。また、実行ファイルのwebtolead_setting.phpは直接アクセスできない階層に置いています。

データを渡す際は、配列にして渡すとデータ処理が楽だと思います。
また、PHPのフォームを使わないデータ送信については以下のサイトを参考にしました。
wordpress申込フォーム カスタムHTML
//webtoleadのリキャプチャ対応
<script src="https://www.google.com/recaptcha/api.js"></script>
<script>
function timestamp() { var response = document.getElementById("g-recaptcha-response"); if (response == null || response.value.trim() == "") {var elems = JSON.parse(document.getElementsByName("captcha_settings")[0].value);elems["ts"] = JSON.stringify(new Date().getTime());document.getElementsByName("captcha_settings")[0].value = JSON.stringify(elems); } } setInterval(timestamp, 500);
</script>
//フォーム処理をscriptフォルダののsend.phpに渡す
<form action="/script/send.php" method="POST">
//webtoleadのリキャプチャ対応
//この時組織固有の値は非表示に
<input type="hidden" name="captcha_settings" value='{"keyname":"","fallback":"true","orgId":"","ts":""}'>
//webtoleadのインプット値を記載。donationという配列に入るように調整
<h1>基本情報</h1>
<p><input type="text" name="donation[company]" placeholder="会社名"></p>
<p><input type="text" name="donation[lastname]" placeholder="姓"> <input type="text" name="donation[firstname]" placeholder="名"></p>
<p><input type="text" name="donation[phone]" placeholder="電話番号"></p>
<p><input type="text" name="donation[mobile]" placeholder="携帯番号"></p>
<p><input type="email" name="donation[email]" placeholder="メールアドレス"></p>
<h1>住所情報</h1>
<p><input type="text" name="donation[zip]" placeholder="郵便番号"></p>
<p><input type="text" name="donation[state]" placeholder="都道府県">
<input type="text" name="donation[city]" placeholder="市区町村郡">
<input type="text" name="donation[street]" placeholder="町名・番地・部屋番号">
<h1>ご寄付の情報</h1>
<p>金額<select name="donation[amount]" title="金額">
<option value="1000">1,000円</option>
<option value="3000">3,000円</option>
<option value="5000">5,000円</option>
<option value="10000">10,000円</option>
</select></p>
<p>ご支援回数<select name="donation[cycle]" title="支援回数">
<option value="都度">1回</option>
<option value="継続">毎月</option>
</select></p>
<p>ご支援方法<select name="donation[method]" title="ご支援の方法">
<option value="クレジットカード(代行)">クレジットカード</option>
<option value="口座振替(代行)">口座振替</option>
</select></p>
//webtoleadのリキャプチャ対応
<div class="g-recaptcha" data-sitekey="サイトキー"></div><br>
<input type="submit" name="submit" value="ご寄付の申込">
</form>send.phpおよび、webtolead_setting.phpの中身
////send.php
<?php
//非公開フォルダにスクリプトの中身は配置
require_once('./../../options/webtolead.php');
webtolead();
//サンクスページに遷移※webtolead()関数の結果次第で、エラーメッセージの表示などもあり
header('Location: https://********/thanks/');
exit;
?>//webtolead_setting.php※設定ファイルのつもりがすでに送信用のファイルに…
<?php
function webtolead(){
//フォームの配列を取得
$donation = $_POST['donation'];
//リキャプチャはJSONで送信されているので、配列に直す
$captcha_settings = json_decode($_POST['captcha_settings'],true);
$response = $_POST["g-recaptcha-response"];
$url = 'https://webto.salesforce.com/servlet/servlet.WebToLead?encoding=UTF-8';
// Salesforceの組織ID
$oid = '*********';
//$retURL = 'https://**********/thanks/';
//リキャプチャの情報
$captcha_settings['keyname'] = '******';
$captcha_settings['orgId'] = $oid;
//SF送信用に再度JSON化
$captcha_settings = json_encode($captcha_settings);
//SF送信用に格納
$fields = array(
// Salesforceへのパラメーター
'oid' => $oid,
'captcha_settings' => $captcha_settings,
'g-recaptcha-response' => $response,
'company' => htmlspecialchars($donation['company']),
'last_name' => htmlspecialchars($donation['lastname']),
'first_name' => htmlspecialchars($donation['firstname']),
'phone' => htmlspecialchars($donation['phone']),
'mobile' => htmlspecialchars($donation['mobile']),
'email' => htmlspecialchars($donation['email']),
'zip' => htmlspecialchars($donation['zip']),
'state' => htmlspecialchars($donation['state']),
'city' => htmlspecialchars($donation['city']),
'street' => htmlspecialchars($donation['street']),
'カスタム項目のSFID' => htmlspecialchars($donation['amount']),
'カスタム項目のSFID' => htmlspecialchars($donation['cycle']),
'カスタム項目のSFID' => htmlspecialchars($donation['method']),
);
foreach($fields as $key=>$value) {
$fields_string .= $key.'='.$value.'&';
}
rtrim($fields_string,'&');
$ch = curl_init();
curl_setopt($ch, CURLOPT_FOLLOWLOCATION, true);
curl_setopt($ch, CURLOPT_URL, $url);
curl_setopt($ch, CURLOPT_POST,count($fields));
curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, 0);
curl_setopt($ch, CURLOPT_SSL_VERIFYHOST, 0);
curl_setopt($ch, CURLOPT_POSTFIELDS,$fields_string);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
curl_setopt($ch, CURLOPT_HEADER, true);
$result = curl_exec($ch);
curl_close($ch);
}
?>リキャプチャ認証周りの送信に少し手間取りました。
SalesforceのWeb to Leadで、リキャプチャ認証を必須にしておくとセキュアになるのですが、どの情報を渡しているのか解読する必要があり…
結果的には、captcha_settingsに設定されている内容と、リキャプチャのレスポンスの値が必要でした。
リキャプチャが正しく認証されているかどうかはSalesforceが検証してくれます。
正しくないと登録されません。エラーコードは返ってこなそうです。
ちなみに、Salesforceがデフォルトで提供しているリキャプチャのバージョンはv2です。最新はv3、その前にv2 Invisibleがあります。
そのため、もっとしっかりセキュリティ対策したいよ…という場合は、Web側ですべて実装するのを推奨します。
それでは、今日はここまでで
