ゼロから作ったLikePayアプリのちょっとした歴史
「LikePayアプリはオシャレですね💕」という声を最近やっと聞けるようになった。だけど、最初からすぐいい物を作れないのは当然で、LikePayが踏まえたステップをスクリーンショットの展示会で見せようと思う。「すげーな」と笑いながら読んでもOK!
こんにちは!LikePayのイーゴリです。今日はLikePayの一番最初のプロトタイプ💩から現在のアプリ👑までやってきた道について楽しく話したい。LikePay博物館へようこそ~🎉
α版のプロトタイプ
一番最初LikePayを考えてきた時点から「いいね!で割引がもらう」はメイン機能だった。だから、その機能を早速作った。Webアプリだったその作品はこちら!

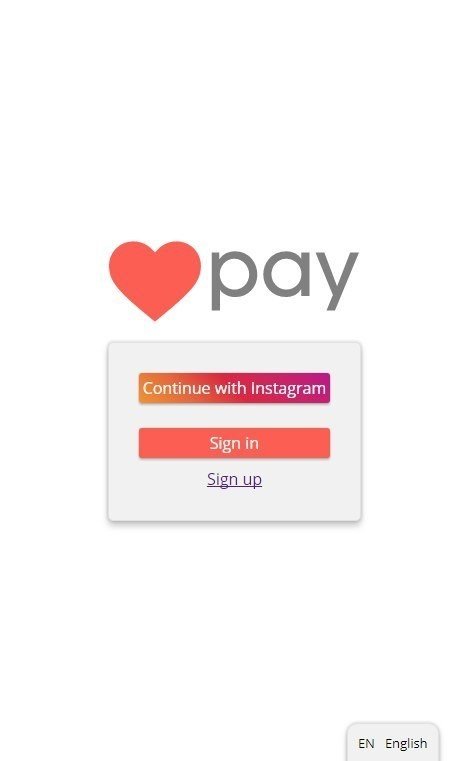
Instagramのいいね!で割引をもらうなら、当然Instagramでログインしないとダメだね。そこはバッチリ!「Continue with Instagram」を押せばちゃんとログインできる。開発モードだら、色々許可しなきゃいけなくて、本来より少しめんどくさかった😅
要注意!!一番最初のプロトタイプでも英語、ロシア語、日本語対応だった😎 「EN English」を押せば言語を選べるようになっていた。

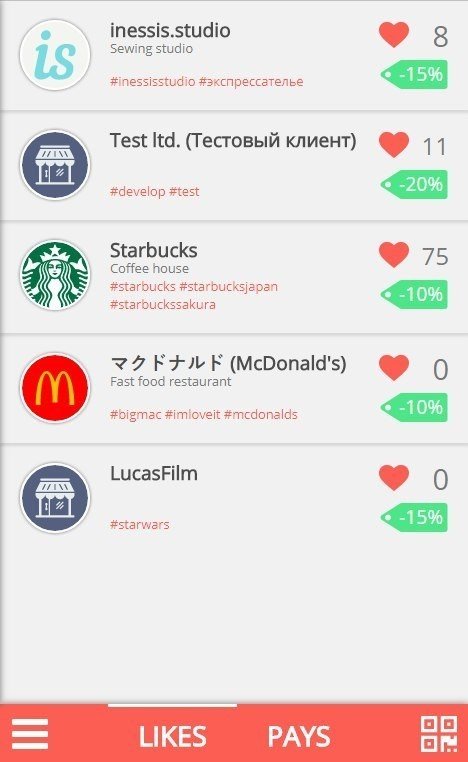
ログインしたら、「いいね!で払っていいよ~」という謎のお店が一覧で出てた。また、開発版だから、わけの分からないお店がある🙄。今でもあるお店のロゴ、ジャンル、ハッシュタグ等が掲載。そしていいね!数と最大割引率はその横に!素晴らしい!

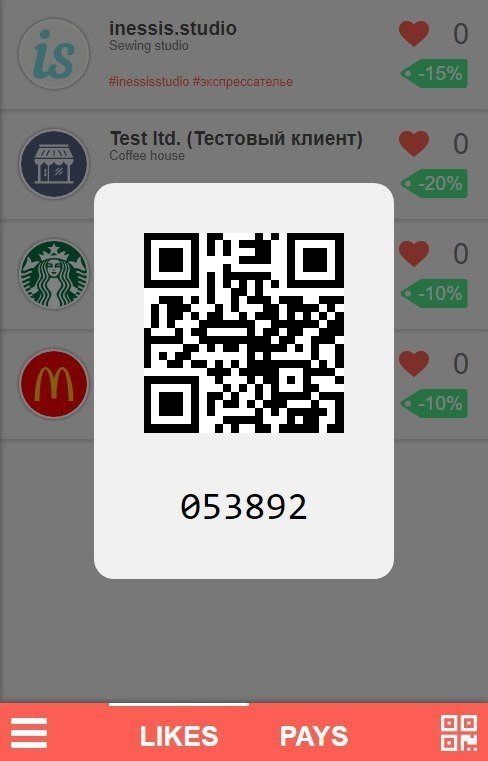
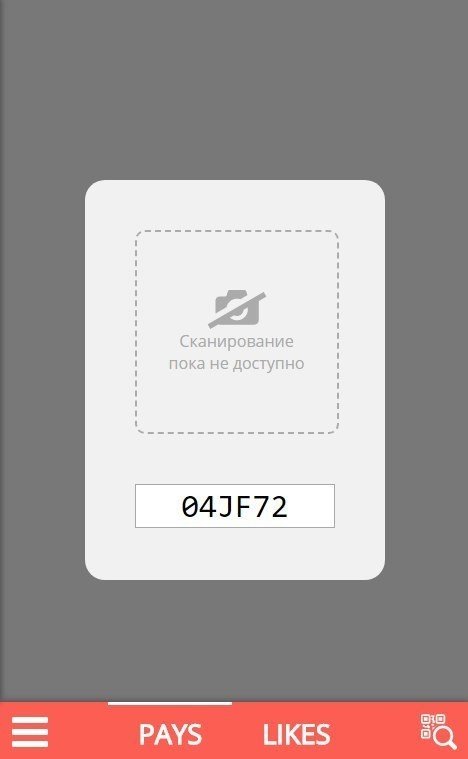
割引をもらうためのQRコードも一番最初からあった。だけど、Webアプリだから、カメラを使えなかった。お店はこう「読み取ってた」

「スキャンがまだ不可能です」というメッセージを付けて、6桁番号を入力してもらってた。

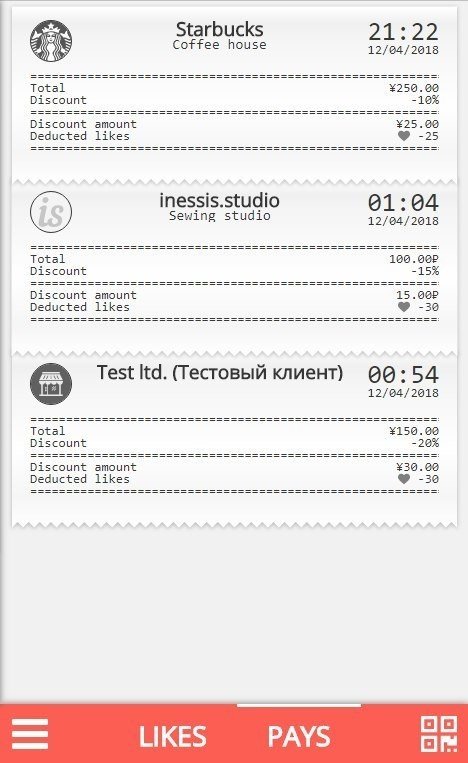
履歴もレシートみたいに出てた😅俺はこのデザインが好きだった
このプロトタイプは、デザインも機能も超微妙だったけど、一応仕組み的にちゃんと使えるものだった!モックアップとかではないよ😀
α版プロトタイプ その2
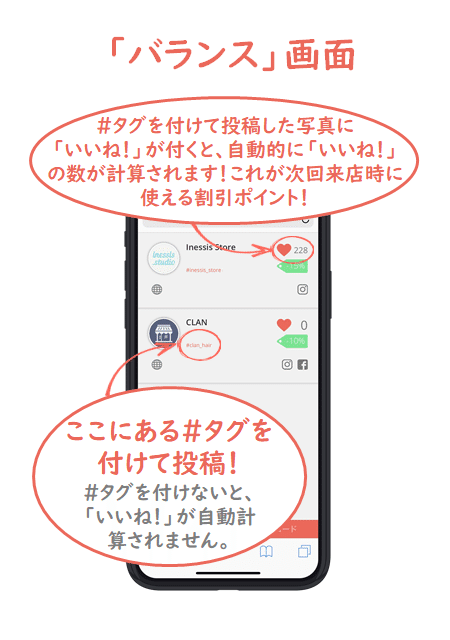
最初のプロトタイプはあまりにもひどかったから、他人に見せてもいいような第ニ版を作った。当日使ってた利用方法案内の画像で紹介する。
ちなみにこの画像をアークヒルズのスタバックスでコーヒーを飲みながら作った。今でも覚えている😐

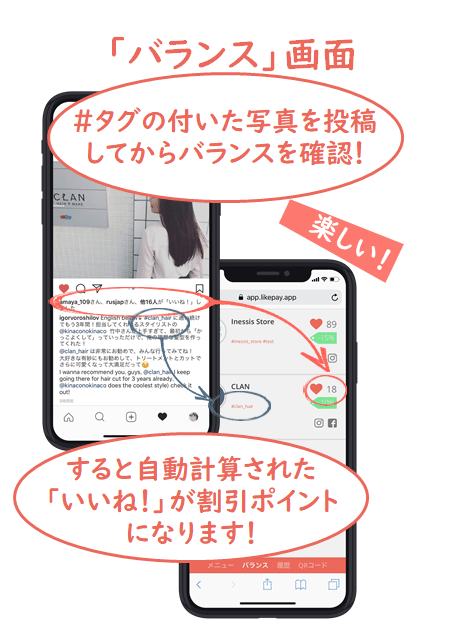
バランス🤣画面がメインだった笑。店舗一覧とか言えばいいのに、当時はお店よりもいいね!数のほうが大事じゃん?と思ってたから、それは英語の「Balance」の言葉から「バランス」にした。残額みたいな意味かな?🤔
新機能!お店のSNSを記載するようになった!
他は若干デザインが変わった感じだけだから、詳しく説明しないで、画像だけを載せておこう。勉強🎓のために見てみて👀



このプロトタイプは半年間以上使われていたし、InstagramのAPI連携審査もこれで一発で通った😎
β版アプリ
Instagramの審査を通って、エンジェルから資金調達してから、ちゃんとしたモバイルアプリを作ることにした。うちのエンジニアが慣れていたDelphiを使ってアプリを開発した😬。その結果はこっちは

まずはこのログイン画面😂 InstagramとTwitter両方あるけど、そのハートと鍵の意味は今でも分からない笑。文字も多いし、ログインボタンも微妙だなと思いながらAndroidアプリをリリースして喜んでた!🎉

話題の「バランス画面」はあまり変わらなかった

お店のページ😰
反省して、新しい開発フレイムワークを使って1ヶ月でアプリを作り直した👨🏿💻。
β版アプリ その2
新しいアプリはAndroidとiPhoneの同時開発ができていた。安定性も上がったし、少しだけきれいになった気がした。このバージョンを半年以上使ってた!拍手でお迎えください!LikePay 2.0.0🔥🤦🏻♂️

ログイン画面。謎のハートと鍵の代わりにLikePayロゴを入れた!そして今でも作り込んでいない「Facebookでログイン」ボタンがあった(開発用の版だけ)。

「バランス」にさよなら👋🏽と言って、その代わりにLikePayのロゴを入れた。まだお店ごとにいいね!が貯まっていたバージョンだ。その後はいいね!をどこでも使えるようにして、こうなった

あぁぁ。。。懐かしい😊 次は、お店の場所が分からない🤷🏽♂️と言われて、地図🗺を作ることにした。CTOのセルゲイが初めて日本に来て、1ヶ月間東京で過ごした間にマップ機能を作った。その結果はこちら!

まぁ、普通のマップだね😅。ピン📍が少ない感じがしてた。投稿もなかなか増えていなかった。どうしよう?🤔
そこで考えてきたのは「認定店」の機能!それは、LikePayと直接に契約していないお店だけど、ユーザーがそこによく行くから、そこについて投稿してもらおうと思った。マップがかっこよく見えるために、ピンをロゴに変えた。

パッと見れば「この有名なお店も載ってるんだ!」って驚いて😲た人もいた。そして割引できるお店を加盟店と言い方を付けて、「¥」マークで強調した。
割と使えそうなアプリを作れたけど、全く人気がなかった。たまに「デザインがダサくない?」と言われていた😢
だからLikePayはReデザインをした!その結果はLikePay3.0.0🎉
LikePayアプリ👑

ロシアのフリーランスUI/UXデザイナーに「このアプリは世界を変えるから、かっこよくしてくれ!!」と依頼したら、2週間後このめっちゃくちゃ綺麗なデザインが出来上がった!アプリについて「このUIすごいな」とか「かわいい!」とか「シンプルでいい!」って言われるようになった🤩🤩🤩
全部を一枚でまとめると、成長してきたなって思うよね😅

新しいLikePayアプリがどんだけすごいかって気になったかな?😄早くアプリをインストールして自分の目で見てみて!😂
これからたくさんの記事を投稿する予定で、その中はLikePayの新機能とか、基本機能のすごさについてとか書こうと思う。そしてチームの面白いストーリーとか、チャレンジとかについても。
是非フォローして!😉