
Cusor×Flutterでメモ帳アプリをつくろう 第7回「画面遷移図」
画面を作成したら各画面の遷移図を作成します。画面遷移図は、アプリケーションの画面構成とナビゲーションフローを視覚的に表現します。
アプリの中で、どの画面からどの画面に行けるのか
どのボタンを押すと次の画面に進めるのか
戻りたいときはどうすればいいのか
をアプリを作る前に「道しるべ」として作っておきます。
CursorでMermaidフローチャートを作成する手順
拡張機能のインストール
左側のサイドバーから拡張機能アイコン(四角が4つのアイコン)をクリック
検索バーに「Markdown Preview Mermaid Support」または「**Markdown Preview Enhanced」**と入力
個人的にはMarkdown Preview Enhanced が見やすく配色の変更もできたので好みです。


可読性を高めたい場合は Mermaid Markdown Syntax Highlightingもインストールします。

Mermaidの記述
新規のMarkdownファイル(.md)を作成します。例memo_ui_flow.md
AIにMarkdownファイルを作成する指示をします
///ここにメモ一覧画面とメモ編集画面のワイヤーフレーム仕様書を貼りつけ///
画面遷移をして
ワイヤーフレームの仕様から画面遷移を説明が出力されます。
## メモ一覧画面 (memo_list)
- ヘッダーの検索アイコンから
- → 検索バーの表示/非表示
- ヘッダーの設定アイコンから
- → 設定画面へ
- フローティングアクションボタン(+)から
- → メモ編集画面(新規作成)へ
- メモアイテムタップから
- → メモ編集画面(既存メモ編集)へ
- メモアイテム長押しから
- → 削除確認ダイアログ表示
- 確認 → メモ削除してメモ一覧画面へ
- キャンセル → メモ一覧画面へ
## メモ編集画面 (memo_edit)
- 戻るボタンから
- → メモ一覧画面へ
- 保存ボタンから
- → 保存してメモ一覧画面へ説明をインプットにMarmeid記法で画面遷移図を作成する指示をします。
画面遷移図を作成します。Mermaid記法で書いて
例
graph TD
A[メモ一覧画面] --> |ボタン| B[メモ編集画面<br/>新規作成]
A --> |メモタップ| C[メモ編集画面<br/>既存メモ編集]
A --> |設定アイコン| D[設定画面]
A --> |検索アイコン| E[検索バー表示]
A --> |メモ長押し| K[削除確認ダイアログ]
K --> |確認/キャンセル| A
B --> |戻る/保存| A
C --> |戻る/保存| A
D --> |戻る| AMermaid図を挿入したい場所に以下のようにコードブロックを作成します:
```mermaid
```
例
```mermaid
graph TD
A[メモ一覧画面] --> |ボタン| B[メモ編集画面<br/>新規作成]
A --> |メモタップ| C[メモ編集画面<br/>既存メモ編集]
A --> |設定アイコン| D[設定画面]
A --> |検索アイコン| E[検索バー表示]
A --> |メモ長押し| K[削除確認ダイアログ]
K --> |確認/キャンセル| A
B --> |戻る/保存| A
C --> |戻る/保存| A
D --> |戻る| A
```プレビューの表示
Markdownファイルを開いた状態で、エディタ右上のプレビューボタンをクリックするか、Ctrl+Shift+V(Windows/Linux)または**Cmd+Shift+V**(Mac)を押してプレビューを表示します。
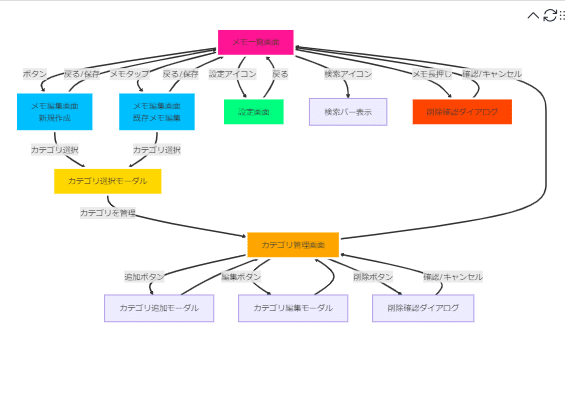
プレビュー画面にMermaid図が表示されます


画面遷移図の説明は以上です。
有料部分には
遷移図の色を変更
カテゴリ画面追加
した下記フローのmdファイルがあります。
興味のある方はぜひご覧ください

ここから先は
¥ 300
この記事が気に入ったらチップで応援してみませんか?
