
問い合わせ数を向上させるチャット型入力フォームを5分で導入する方法
こんにちは!シナリオ製作チームの石井です。今日はWEBサイトのコンバージョンを飛躍的に上げると言われているチャット形式のエントリーフォームをIFROで簡単に導入する方法をご紹介します。
ちなみに、EFO(エントリーフォーム最適化)はご存知ですか?要するに「ユーザーにちゃんとエントリーフォームを入力してもらってCVR(成果率)を上げよう」という概念です。
チャットボットをエントリーフォームとして活用する方法とは?
従来のフォームよりもチャットボット型のフォームが優れているのは以下の3点です。
・会話形式でストレスフリーなUX
・離脱ポイントが明確にわかる
・会話ログを利用してさらに最適化
ボットと会話をしながらテンポよく入力を進めることができます。会話ログを見ながら離脱ポイントや改善点が見つけられるのも今までにないメリットですよね!
「EFO」で検索すると様々な企業さんが記事やTIPSをシェアしているのですが、要は
・フォームが長くなりすぎないようにする
・なるべく必要な項目だけを聞くようにする
・フォーム入力のルール(全角/半角)を厳しくしすぎない
という、いかに離脱させずに自然に必要な項目を聞けるかというのが大事なので、チャットボットでやらない手はないですよね!
IFROならエントリーフォームテンプレートを使ってで5分程度で簡単にチャットボットを作れちゃいます!
まずはアカウント登録から!
まだアカウントをお持ちでない方はこちらのページからアカウントを作ってみてくださいね。
ストアからテンプレートを選択

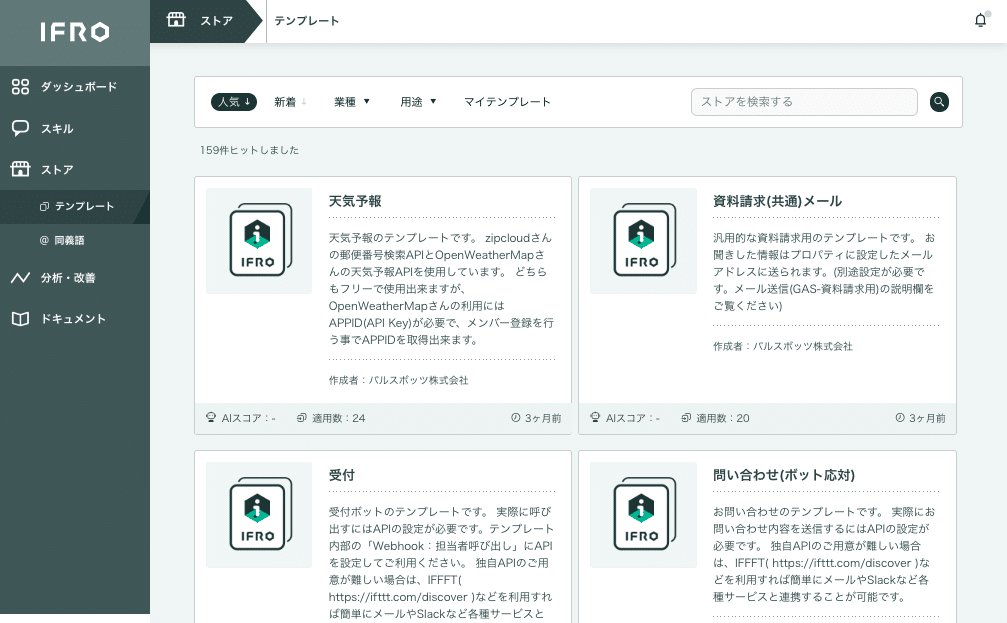
まずはIFROにログイン!!その後は左側メニューの「ストア」をクリックしてみてください。

ストアページには100種類以上のテンプレートがあります。フォームやFAQ、予約などの機能もお使い頂けますよー!ストア、という名前ですがすべてのテンプレートが無料でお使いいただけます。

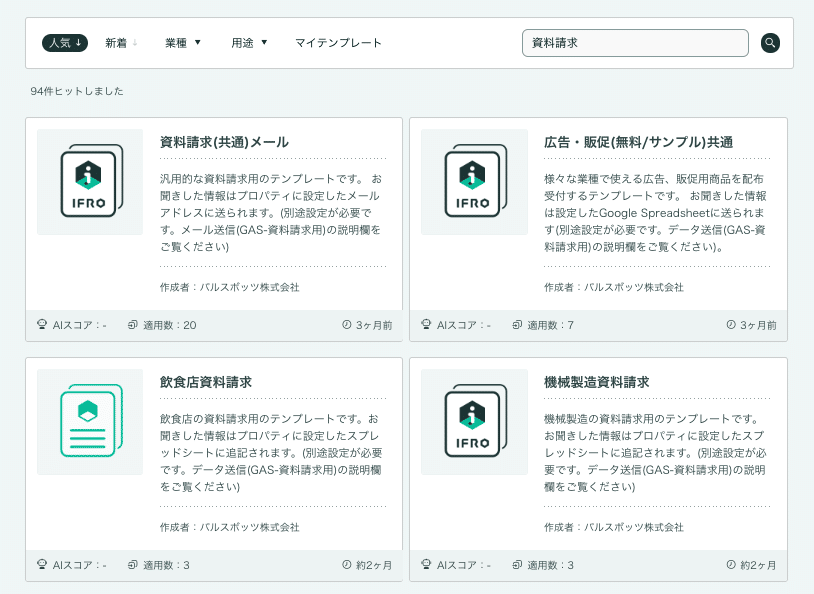
今回はエントリーフォームなので、画面にある「資料請求(共通)メール」にマウスオンした後、「テンプレートに保存」をクリックします。
一旦トップページに戻りまーす!
テンプレートをカスタマイズ

次はダッシュボードに戻ってもらい、「スキル作成を始める」をクリックしてください。

そうするとどーーーん、と広いシナリオ制作画面が出ますが、今回はテンプレートでラクラク作成なので右側の「テンプレートを追加」から、、、

先程保存した「資料請求(共通)メール」をドラッグ&ドロップしてください。クリックしたまま作業スペースに持っていく感じですね。

そうすると「資料請求(汎用)」というボックスが置かれるので青丸のIFROマークからボックスにドラッグ&ドロップしてみてください。

はい!これでこのスキルとテンプレートが接続されましたー!ここで一旦ページをリロードしましょう!し終わりましたか?
そうしたら、次は青く囲ったボックスをダブルクリックしてください。

クリックするとボックスが色々つながった画面が出てくると思います。ちょっと難しそうですが、一切触る必要はないので矢印の「プロパティ設定」を押してみてくださいね。

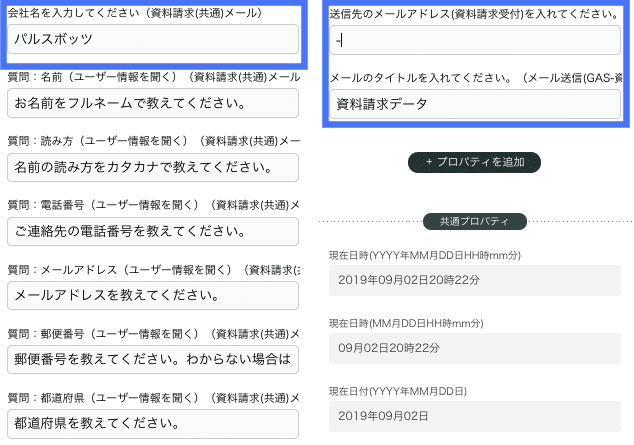
はい!ここまで来たらあとは簡単です。この項目を修正するだけです!主に変更していただくのは今回は「会社名と送信用メールアドレスのみ」です!

今回、サンプルとして「パルスボッツ」と入力しました。こちらに内容を入れてもらったら、あとはWEBサイトに埋め込むだけ!
公開とWEBサイト埋め込み

佳境に入ってきました!左上の「公開する」を押した後、画面中央の「公開する」をクリックしてください。

最後に画面右上の「エンベッド」を押した後、表示されたコードをWEBサイトに埋め込むだけです。コードの違いは以下です。
”埋め込み表示”はサイトの内部に埋め込む形式
”チャットウィンドウ表示”はサイト右下からポップアップする形式
実際にHTMLに埋め込むと以下のような形になります。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css">
<title>Page Title</title>
<style>
body { background-color: khaki; }
</style>
</head>
<body>
<script src="https://api.ifro.ai/embeds.js?key=XXXXXXXXXXXXXXX&secret=pa2eLADjwDk8CxYfMunBFUGJWbs5jzqK" async></script>
<p>Hello HTML5!</p>
<script>
document.write('Goodbye!');
</script>
</body>
</html>一番長いコードが今回のチャットボットのコードになります。言ってる意味がわからないよー!という方はコードをシステム担当者さんやWEBの開発会社さんにそのまま送っちゃえばOKです!
ちなみに”チャットウィンドウ表示”で見てみると

こんな感じですね。右下からニュルッとチャットウィンドウが表示されます。内容も

バッチリ反映されてます!今回は汎用的な資料請求のエントリーフォームボットを紹介させていただきましたが、他にも飲食店、求人、サロンなどそれぞれの業種に最適化したテンプレートも多数用意しております。

ボット自体も今回の用途以外にもページの中身に応じて
・トップページにはサイトのガイドボット
・FAQページにはFAQボット
といったような様々な使い方ができちゃいます!
しかももう一回言いますよ、こちらの機能は無料でお使い頂けます!
是非一度IFROを使ってみてくださいね!ご質問等ありましたら当社WEBサイトからお問い合わせくださいませ!
今なら無料で導入サポート実施中
とは言っても自分で導入するのはちょっとハードル高いですよね。というわけで、10社限定で当社が導入サポートを行います。こちらの問い合わせに「入力フォームサポート希望」と明記の上でご連絡ください!
皆さんのお役に立てたら嬉しいです!
※お客様のWEBサイト環境によっては導入ができないケースもありますのでご了承ください
この記事が気に入ったらサポートをしてみませんか?

