
URL Textureの画像管理用のアドオン的なものを作ってみた話。
こんにちは。いえもんと申します。
わたしは現在clusterというメタバースプラットフォームで色々なものを作ることに挑戦しています。
イベント、アバター、ワールド、アイテム、アクセサリー。
手を出し過ぎて回しきれていないけがありますが試行錯誤を繰り返しています。
今回はclusterのワールド、特にUnityを使用して作る展示会場ワールドに使えるかもしれないものを作ってみたことを書いてみようと思います。
clusterではワールドを制作する方法が2つあります。内部機能のワールドクラフトとUnityを使用して制作する方法です。
今回取り上げるUnityを使用するワールドは自由度が高く、google DriveからURLで画像を取得しワールド内に飾ることもできます。
その機能を利用して個展ワールドや展示会イベントをしている方もいます。
私もイベントで撮影した写真をワールドに飾っているのですが、差し替えもあるため管理をスプレッドシートでやりたいと思いgoogle apps scriptでツールを作ってみることにしました。
今回実装した機能は指定したフォルダから画像を一覧で取得し、各データをセルに出力、また画像のURLを取得してURL Textureに貼り付けられる形の文字列を加工するところまでです。
フォルダの設定など順をおって記録していこうと思います。
1. フォルダ構成、設定
私の場合
フォルダ
├画像用フォルダ
└管理用スプレッドシート
のように作成しました。
画像フォルダは共有設定でリンクを知っている全員に閲覧権限を付与する形をとりました。
(後々、スプレッドシート側から画像ファイルの名前を編集したりする機能を実装した場合などは変更するやもです)
2. スプレッドシート、GASの設定
・スプレッドシートのシートの名前を「画像マネージャー」にしておく
・1行目、2行目を画像のように編集
・1行目B列に画像フォルダのIDを記入

・「拡張機能」→「Apps Script」でGASを追加起動


「サービス」→「Drive API」を追加


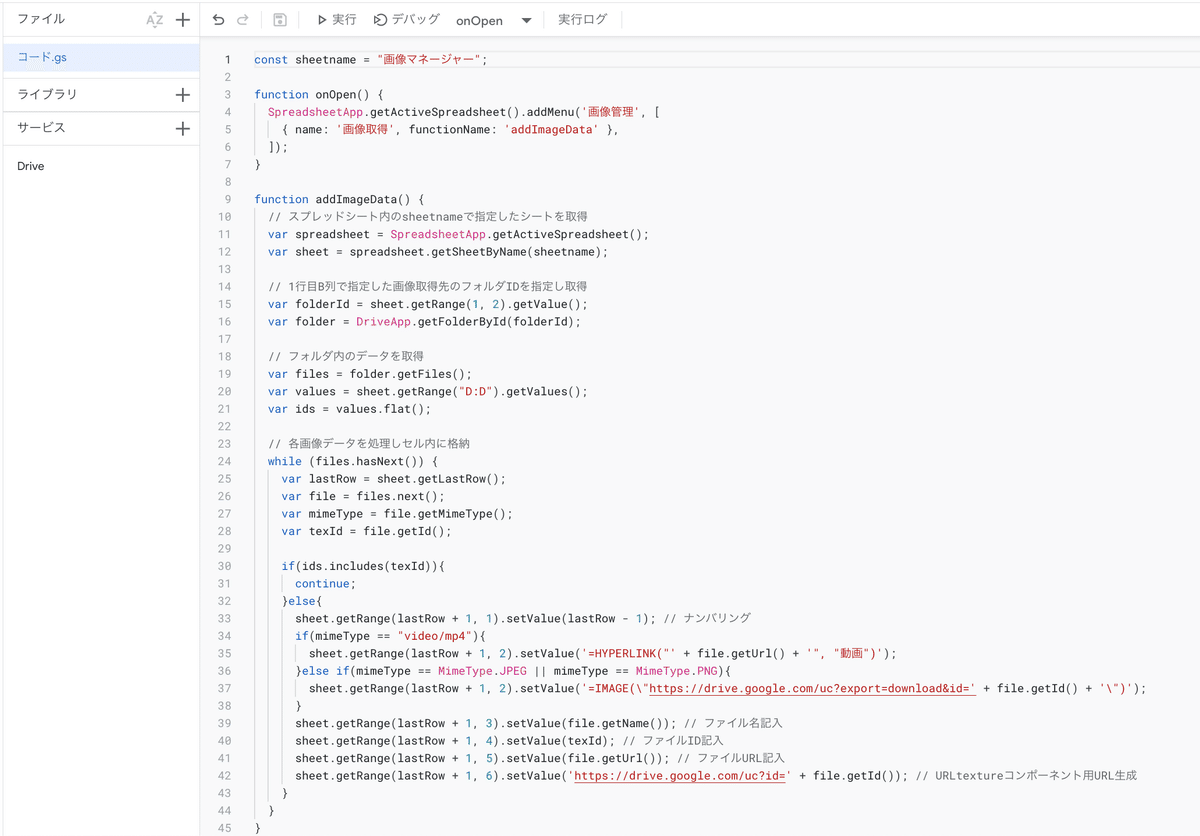
3. GASのコードと確認
2.と同じ操作をしていればコピペでOK!
後々のことも考え一応動画も取得できるようにしています。
const sheetname = "画像マネージャー";
function onOpen() {
SpreadsheetApp.getActiveSpreadsheet().addMenu('画像管理', [
{ name: '画像取得', functionName: 'addImageData' },
]);
}
function addImageData() {
// スプレッドシート内のsheetnameで指定したシートを取得
var spreadsheet = SpreadsheetApp.getActiveSpreadsheet();
var sheet = spreadsheet.getSheetByName(sheetname);
// 1行目B列で指定した画像取得先のフォルダIDを指定し取得
var folderId = sheet.getRange(1, 2).getValue();
var folder = DriveApp.getFolderById(folderId);
// フォルダ内のデータを取得
var files = folder.getFiles();
var values = sheet.getRange("D:D").getValues();
var ids = values.flat();
// 各画像データを処理しセル内に格納
while (files.hasNext()) {
var lastRow = sheet.getLastRow();
var file = files.next();
var mimeType = file.getMimeType();
var texId = file.getId();
if(ids.includes(texId)){
continue;
}else{
sheet.getRange(lastRow + 1, 1).setValue(lastRow - 1); // ナンバリング
if(mimeType == "video/mp4"){
sheet.getRange(lastRow + 1, 2).setValue('=HYPERLINK("' + file.getUrl() + '", "動画")');
}else if(mimeType == MimeType.JPEG || mimeType == MimeType.PNG){
sheet.getRange(lastRow + 1, 2).setValue('=IMAGE(\"https://drive.google.com/uc?export=download&id=' + file.getId() + '\")');
}
sheet.getRange(lastRow + 1, 3).setValue(file.getName()); // ファイル名記入
sheet.getRange(lastRow + 1, 4).setValue(texId); // ファイルID記入
sheet.getRange(lastRow + 1, 5).setValue(file.getUrl()); // ファイルURL記入
sheet.getRange(lastRow + 1, 6).setValue('https://drive.google.com/uc?id=' + file.getId()); // URLtextureコンポーネント用URL生成
}
}
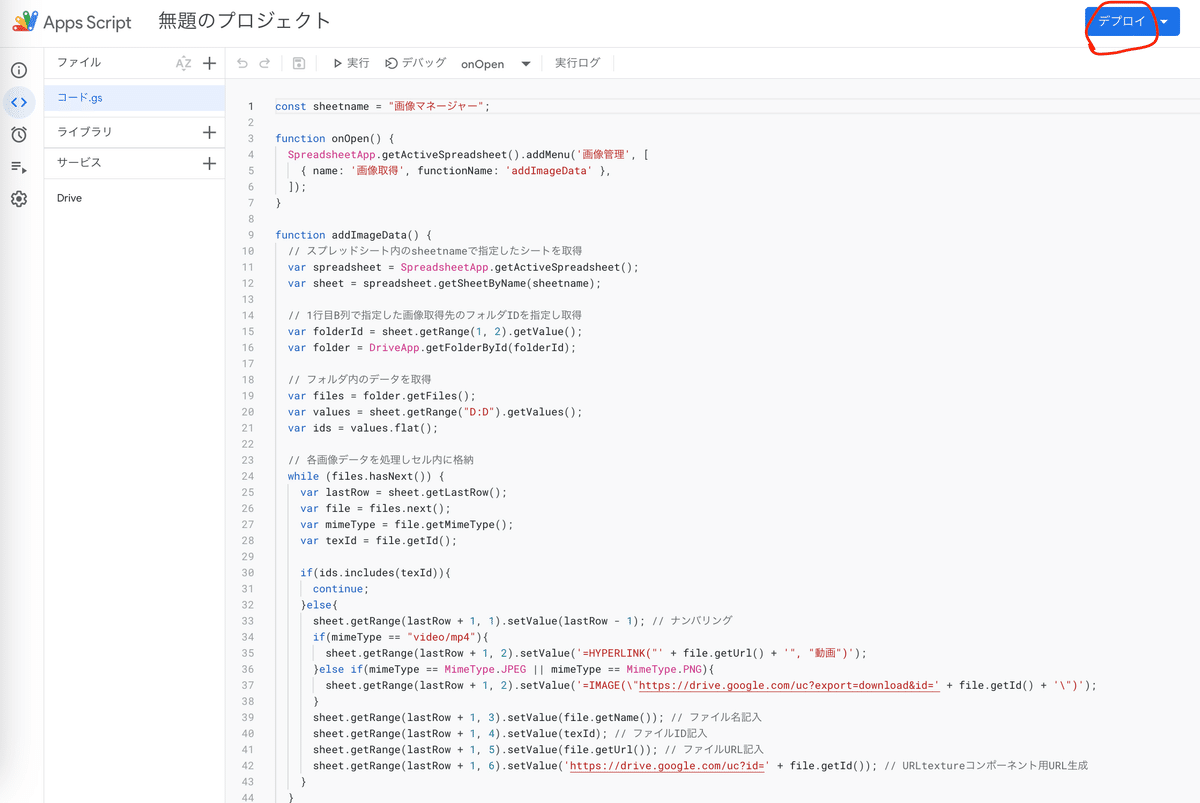
}コードが書き終わるとAppsの画面はこのようになっているはず

4. デプロイ
画面右上の「デプロイ」から「新しいデプロイ」

「歯車マーク」を押して「ウェブアプリ」を選択→「自分のみ」を確認→「デプロイ」

アクセス権を求められるので「アクセスを承認」

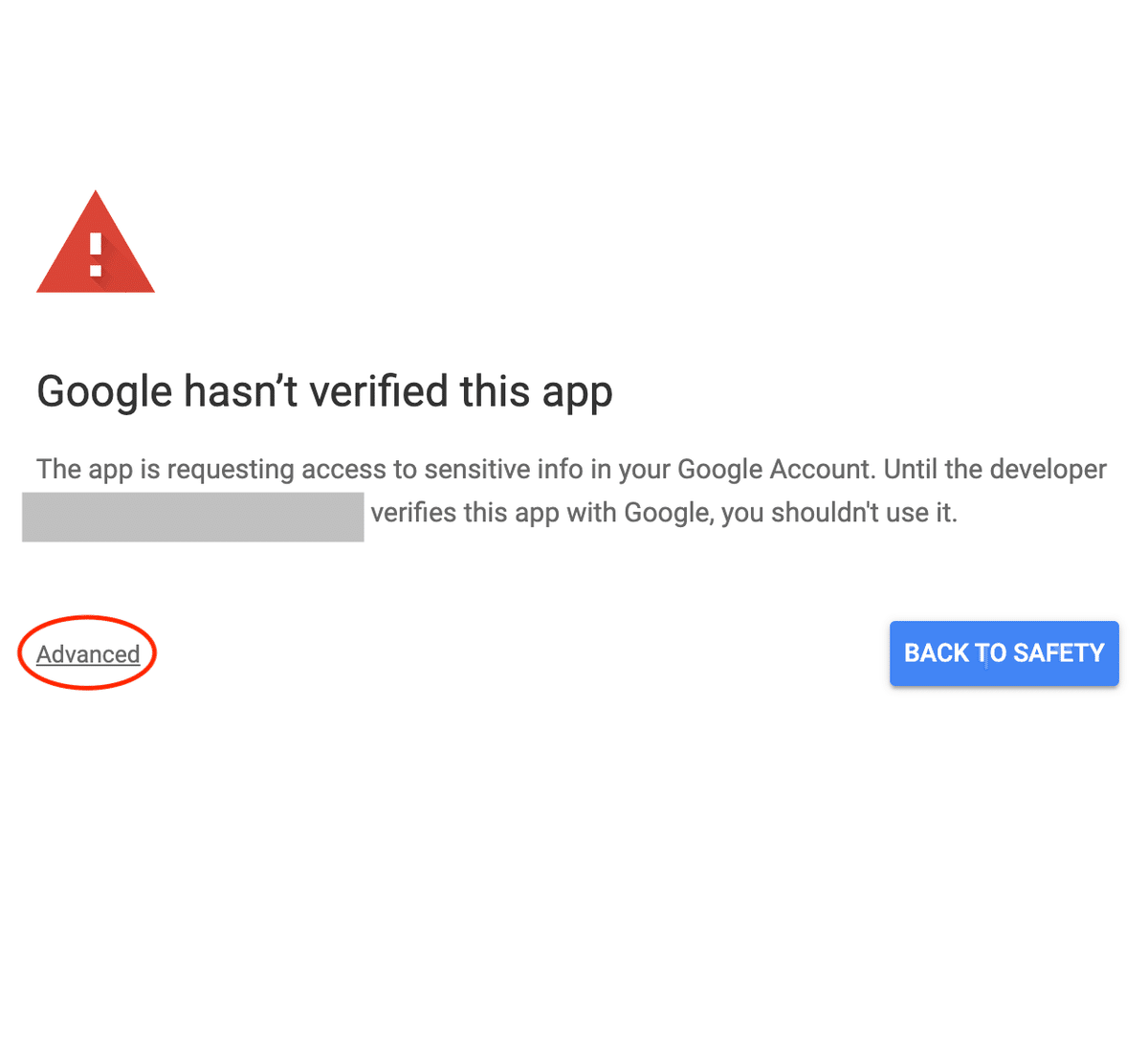
ポップアップが出るので「Advanced」→「プロジェクト名」→「Allow」
※この後googleアカウントにアクセス確認が届きます。



5. スプレッドシートの確認と実行
スプレッドシートに戻って確認するとメニューに「画像管理」が追加されています。

「画像管理」→「画像取得」をクリックすると画像フォルダ内の画像データを取得してセルに書き出してくれます。
生成URLの値をURL Textureに貼り付けるとそのまま使用することができます。
今後修正やアップデートをしたら記事の方も加筆、修正ていこうと思います。
この記事が気に入ったらサポートをしてみませんか?
