
Stata初心者 #2 変数の型って何者?
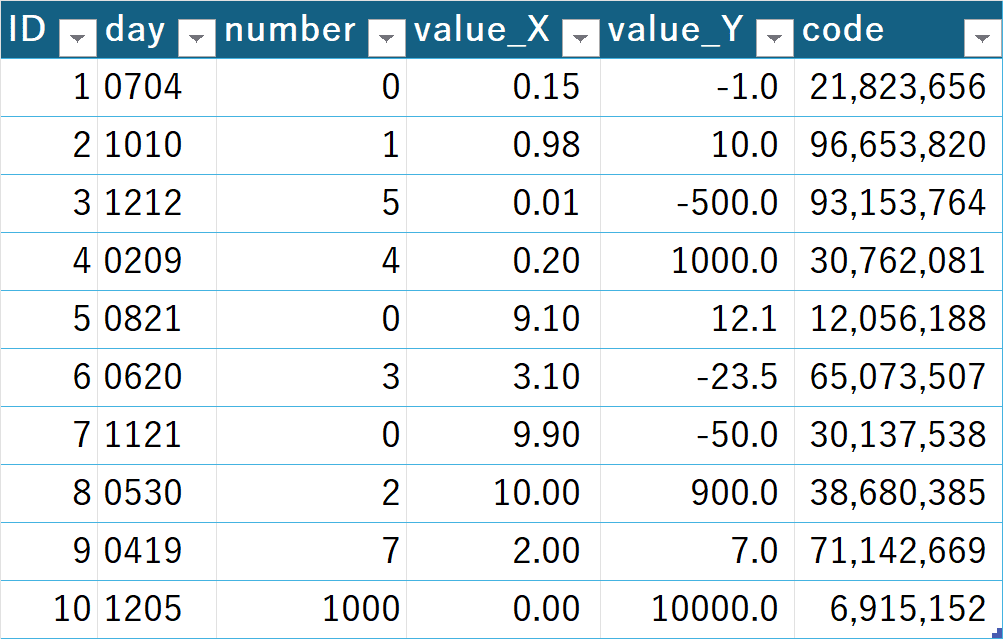
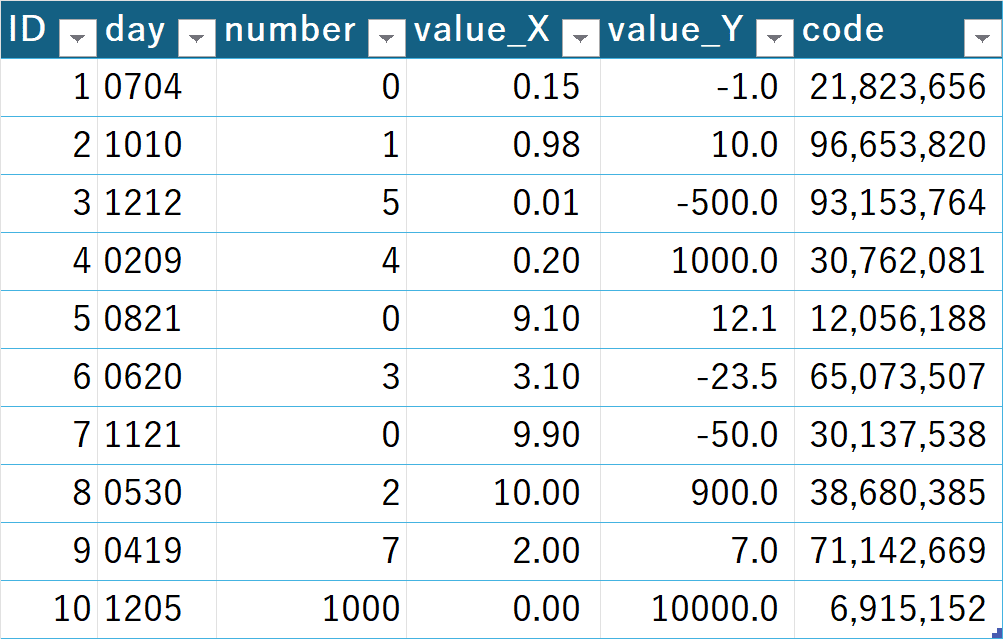
少しずつStataでデータを触って練習をしているが、例えば

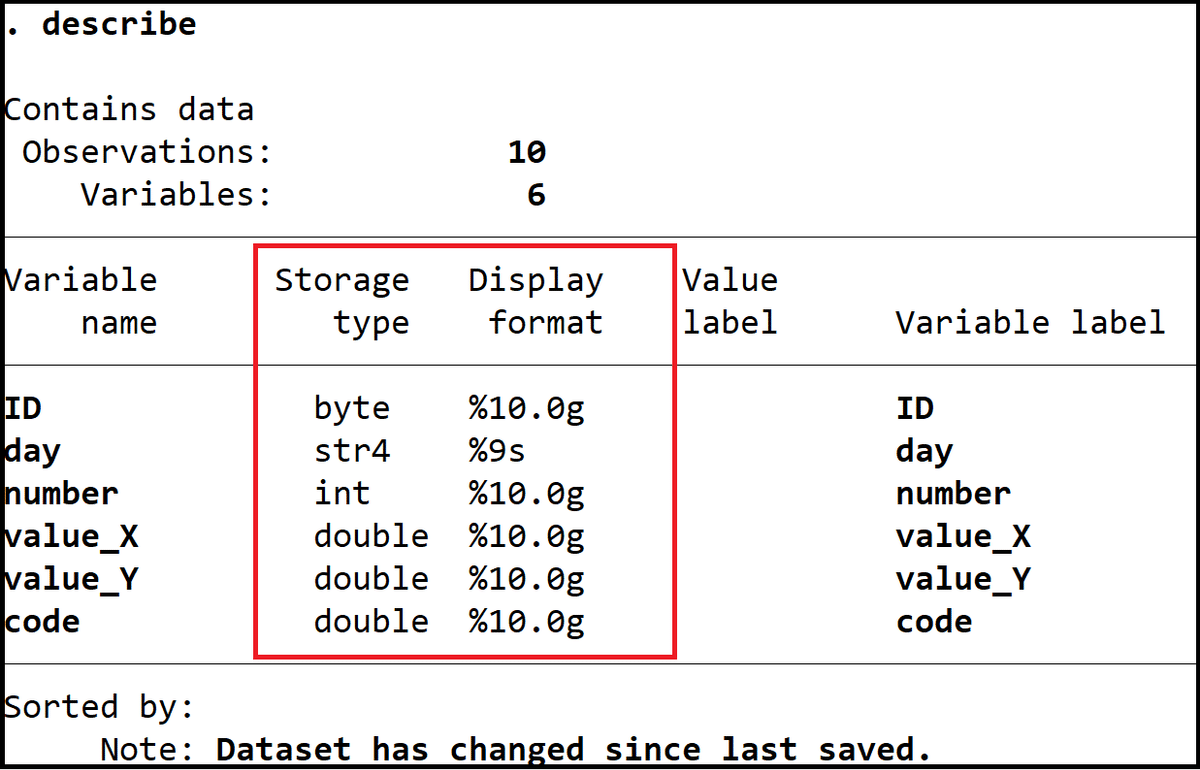
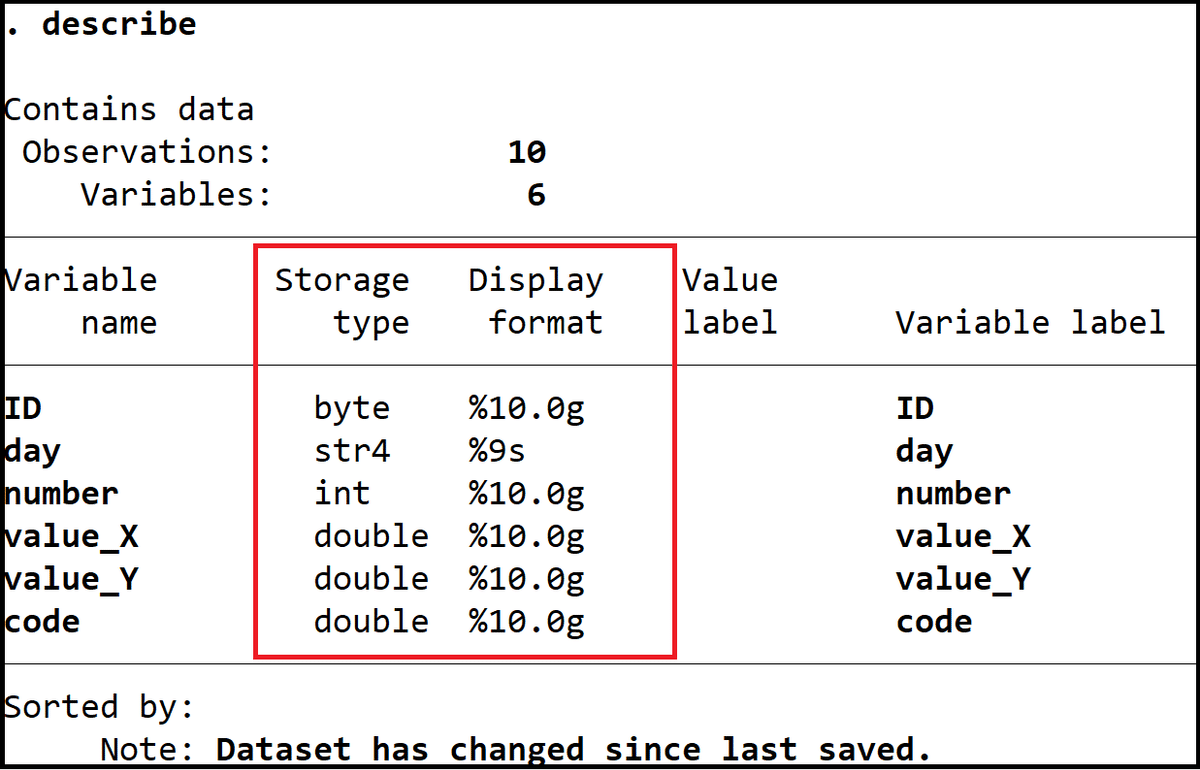
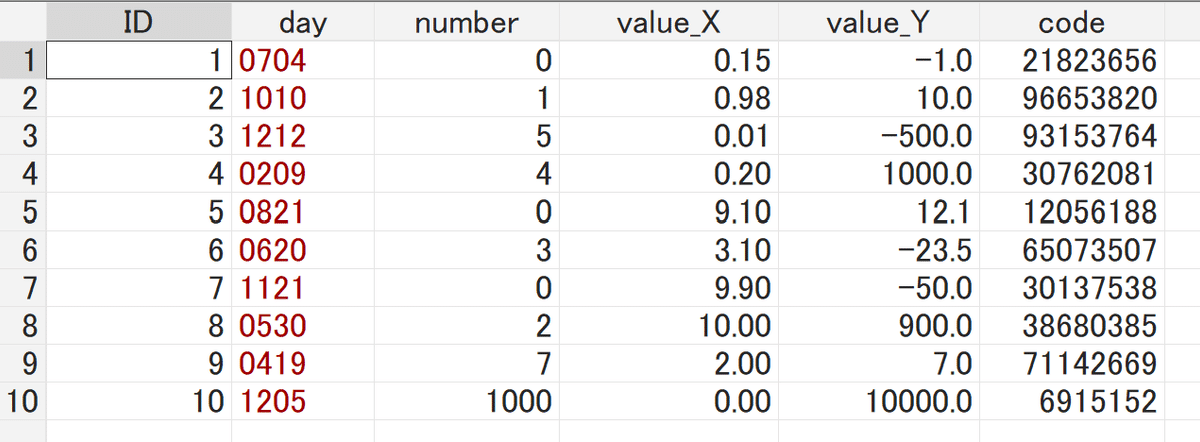
上記のエクセルデータをStataに読み込ませると、下記のように保存される。

この時点で医療系出身の私は
「Storage typeってなんぞ?Display formatってなんぞ?」
となる。
きっとStataなら適切に読み込んでくれていると信じているが、
ネットで検索すると、変数指定のミスで痛い目をみたという報告多数…
ここはちゃんと勉強しよう。
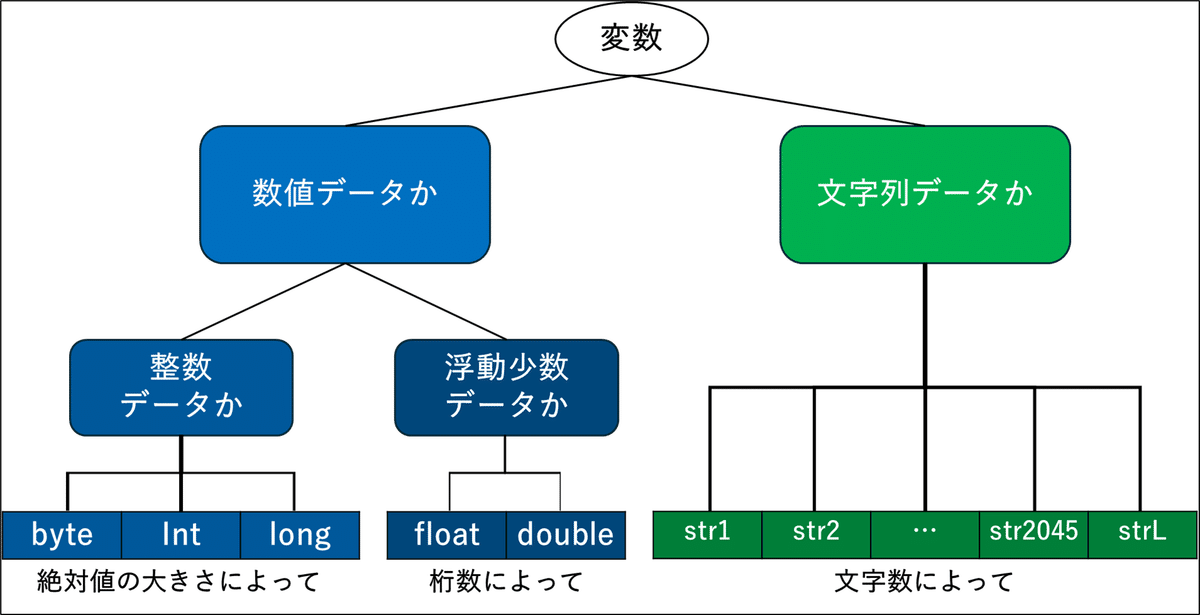
Storage type(変数型)について

文字列の型の場合は、str「数字」の数字がそのまま文字数に対応する。
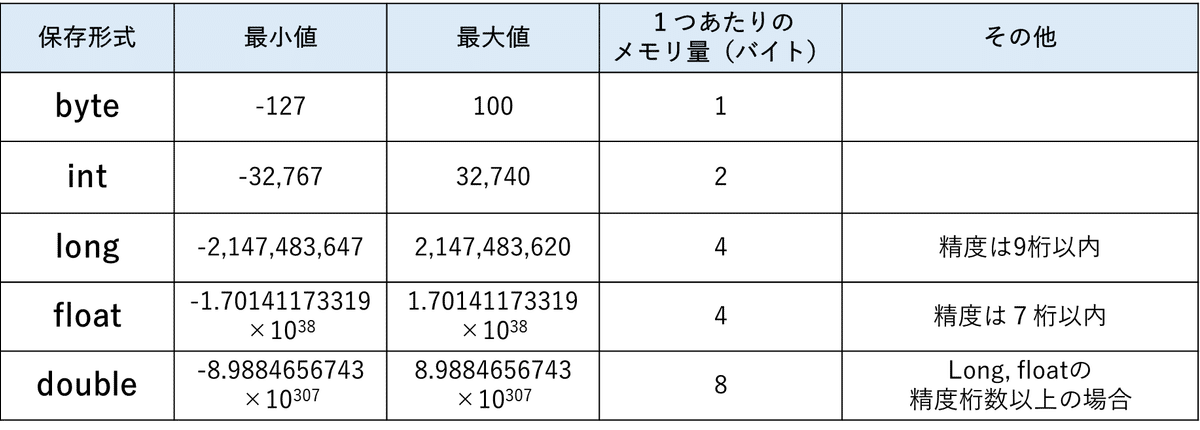
数値データについては、下記の表のとおり。

Display format(表示形式)について

読み込んだ例で言えば、IDは「%10.0g」と表記されている。意味は以下のように分解される。

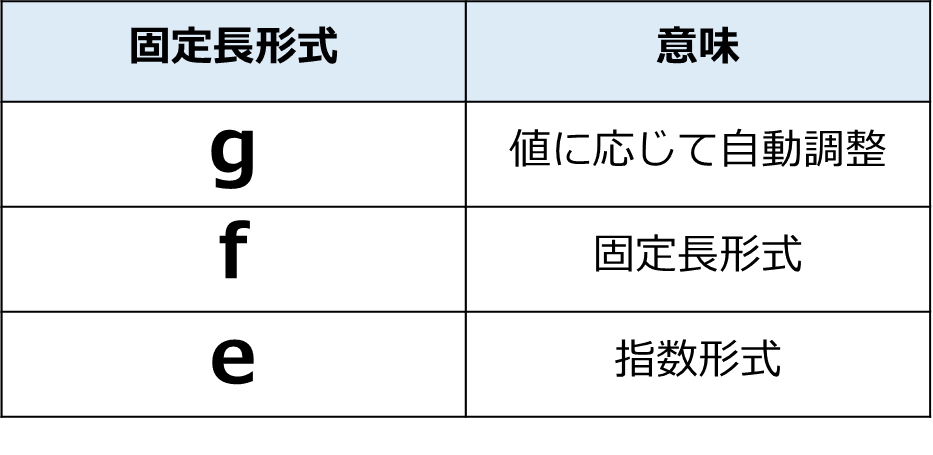
固定長形式は数字であれば、一般に

のように表現されている。
実際に見比べてみる。もとのエクセルデータは

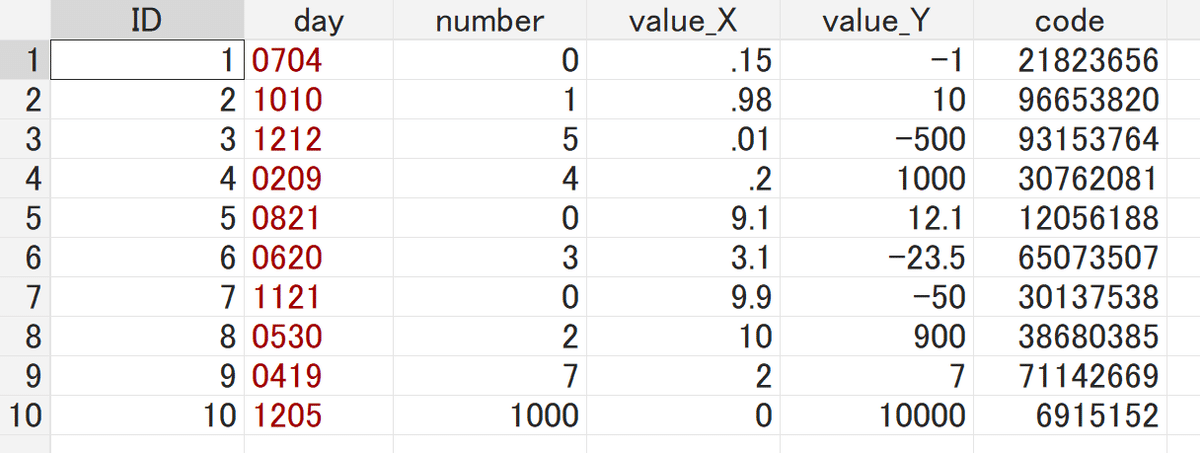
であり、Stataに読み込んだ後の表示は、

となる。value_Xやvalue_Yを元の少数桁数に戻したいときは、
value X:%10.0g → %10.2f
value Y:%10.0g → %10.1f
などにすると、

のようになる。
注意点(日付や生年月日)
このデータでは変数「day」は文字列として読み込まれている。日数を計算するのに使用する場合、このままでは使えないため注意が必要。その方法は、後々記載予定。
