Photoshopできれいに切り抜く方法【メモ】
Photoshopで髪の毛などをきれいに切り抜く方法がいまいちわからなかったのでちゃんと調べて挑戦したらきれいに切り抜けた。
PhotoshopとPCスペック
Adobe Photoshop バージョン : 22.4.0 20210512.r.195 5b318a5 x64
PCはDELL G7 7700 Intel(R) Core(TM) i7-10750H CPU @ 2.60GHz 2.59 GHz(メモリ16.0 GB)
※Photoshopがサクサク動くPCスペックがないと、重くて使えないかもしれない。
切り抜く方法
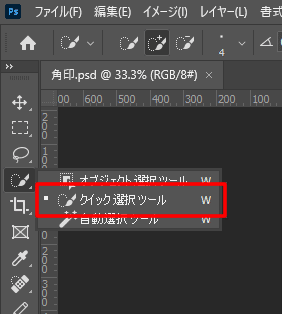
クイック選択ツールを選択。

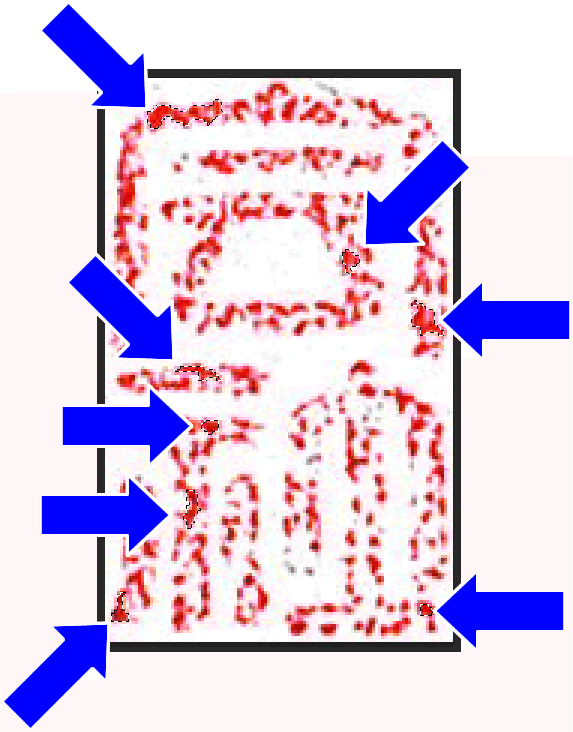
抜き出したい部分を選択する。ところどころ選択すればOK。
できるだけ、白い部分は選ばない。

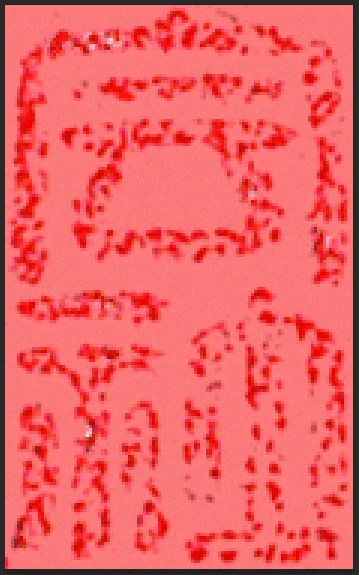
ちなみに、「Q」を押すと選択範囲を確認できる。もう一回「Q」を押すと戻る。

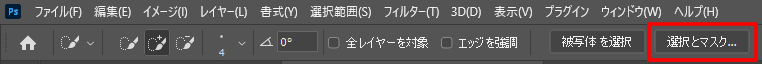
次は、メニューから「選択とマスク」をクリック。

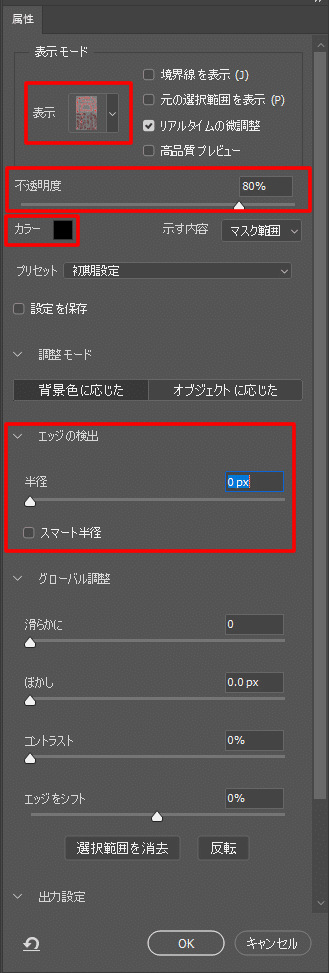
「属性パネル」で必要な設定をする(ほとんどの場合、右側に表示される)。設定内容は下記のとおり。
・表示:オーバーレイ
・不透明度:80%
・カラー:黒(見やすいものに変更すればOK)
・エッジの検出:適度に変更する(今回は必要なかった)

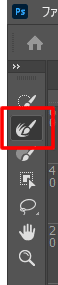
左側のツールボックスから、2番目のツールを選択する。

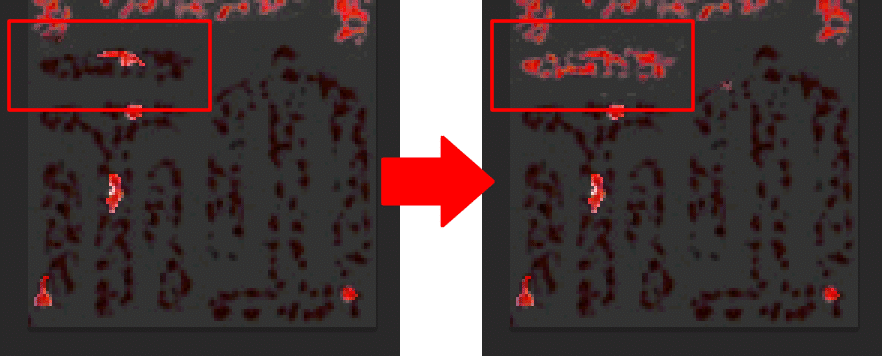
抜き出したい部分にマウスを持って行って、左クリックしたままなぞる。
すると、選択したい部分が選択される(はず)。

必要な部分を全てなぞって選択する。
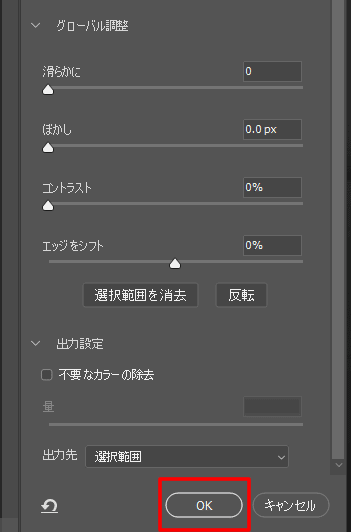
先ほどの「属性パネル」の下の方に「出力設定」があるので、下記のようになっているのを確認してOKをクリック。
・出力先:選択範囲

「選択とマスク」の編集画面からぬけたら、画像が選択状態になっている。
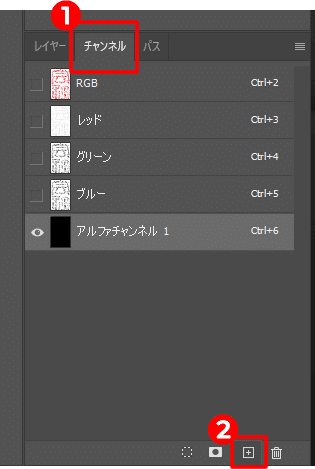
このまま、「チャンネル」を選択して「+」をクリック。
すると、新しい「アルファチャネル」が作成される。

次に「Shift+F5」を押す。
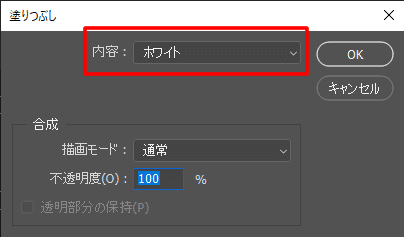
「塗りつぶし」ポップアップが表示されるので、下記のように設定してOKをクリック。
・内容:ホワイト
・描画モード:通常
・不透明度:100%

すると、選択範囲が反映されたアルファチャネルができる。
※このアルファチャネルを画像に反映させれば完了(後少しで完了)。
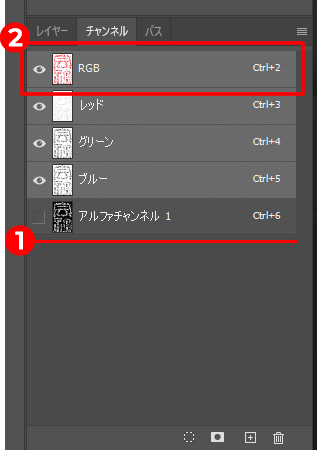
そのために、まず、RGBをクリック。

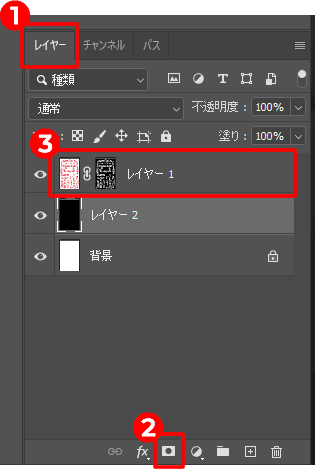
次にレイヤーを選択して、「ベクトルマスクを追加」をクリックして、画像にアルファチャネルを反映させる。

すると、下記のように背景を透過させた画像が作成できる。
※背景に黒レイヤーを敷いて分かりやすくしました。