
イラレのトレース機能を使ってLottieから画像をjsonアニメにしてみた
こんにちは!とあるIT企業のUIデザイナー、ichikawaです!
今回は画像ならではのリアルな質感を残したjsonアニメーションを作ることがあったので、備忘録として記録します。
画像をパスアニメーション化させて軽いデータでWEBやアプリに組み込みたい方向けの記事になります!
使用ツール: Photoshop , Illustrator , AfterEffects , Bodymotion(Lottie)
ざっくりめに説明していきますので、ご了承ください。
今回作ったものはこちら

note用に新たに作ったおふざけ全開のYAGI TIME!
こちら北海道の牧場で出会ったヤギさんの写真を使用しました。
それでは作っていきましょう!
Photoshopで前準備

今回の画像はヤギさんの顔に男の子の手が入り込んでいたので、イラレの前にPhotoshopで軽く消していきます。
ベクターレイヤー化するので几帳面に消しすぎないで大丈夫です。
※背景などの不要なものがある場合、ここで消しておくと良いと思います!(自分はイラレに持って行ってから背景を消したので、背景削除という名のゴミ取りの処理に無駄に時間をかけてしまいました。)
Illustratorのトレース機能でベクター化

加工が終わった画像をトレース機能でベクターレイヤー化していきます。
※トレースする前にアートボードの大きさをAfterEffectsのコンポジションで設定予定の大きさと合わせてください。事故ります。(事故った経験有)
書き出す時の解像度やどのぐらい荒くても元画像の雰囲気が保たれるかなどを考えて、なるべく色数やパスの数を落としましょう。
ちなみに今回はかなり解像度細かめに設定してみましたが、AfterEffectsに移行する時点で結構処理が重くなったので、本当に必要最低限にした方が良いかと思います。
イラレの画像トレース機能についてはUXMILK先輩の記事をご参照ください!

Illustratorでアニメーションさせる要素を作成

トレースが完了したら、アニメーション用の素材を作成します。
AfterEffectsへの持っていき方は複数ありますが、今回はレイヤーで要素を分解しています。
この時注意が必要なのが、線データ、半透明データ、画像データ、スウォッチデータ、アピアランスなどはjsonデータ化できない点です。
必ず完全にアウトライン化しましょう。どうしても半透明にしたい場合は、半透明にしたい部分の要素を別のレイヤーとして持っておいて、AfterEffectsの作業の際に半透明にしましょう。
この部分の反省点はヤギのヒゲ部分を余計に半透明にしたばっかりにうまく透過されず謎の灰色になってしまったことです。普通に消すか、背景色に合わせた色にすれば良かった、、、😇
また、上の画像では背景のオレンジの太陽みたいなやつ(試される語彙力)をレイヤーの外の枠に出していますが、アートボードの大きさに削れてしまうので、アートボードの中にしまい込みましょう。AfterEffectsの作業の際に拡大縮小ができるので、そちらで行いましょう。
Lottieで書き出せないものはこちらを参考にどうぞ!
AfterEffectsで動きを作成する

作成したaiデータをAfterEffectsに取り込み、jsonアニメーションにできる規格(シェイプ)に変換します。
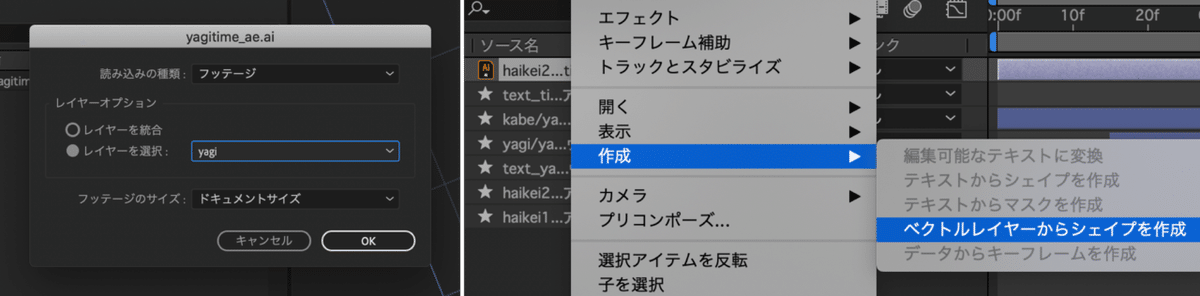
●.aiデータをAeに取り込む方法
[ファイル] > [読み込み] > [ファイル] > .aiデータを選択 > [フッテージ] > [レイヤーを選択] > 取り込みたいレイヤーを選択 > [OK]
●取り込んだレイヤーをシェイプに変換する方法
コンポジションにシェイプにしたいデータをドラッグ > 右クリック > [作成] > [ベクトルレイヤーからシェイプを作成] > シェイプが正常に作成されたら元データは削除

この時、「あ、パスの量的にめちゃくちゃ時間かかりそうだな!」と思った方は、先に動きをつけてからシェイプに変換した方が作業がスムーズに行えます。
しかしシェイプに変換してからじゃないと半透明になっててうまく表示されていない!などの問題が発見できないので、先に確認した方がいいかと思います⭕️
Bodymotionを使用してjsonデータで書き出す

いよいよ最後です。完成したアニメーションを、Bodymotionで書き出します。
書き出しやbodymotionの使い方はこちらの記事を参考にしました。
最後にLottieのプレビューサイトで確認して完了。
実際に作ったものがこちら!
気合入れて半透明にした部分が見事に汚くなってしまい悲しいですが、かなりパスの数が多いのにもかかわらず、結構きれいに動いています。
動作検証の為、1500x1500pxのパス数5000、色数1000とか言う殺傷能力高めのデータを作ったので、Ae作業で悲鳴を上げていたPCを労ってあげたい。
20.10.08 追記
実際にjsonデータをアプリ上で動かす際、Androidだとかなりかくつくことが判明。iOS,WEBをベースにスペックの高い端末での表示でないと1MB以上のjsonデータは動かさない方が良いかもしれません。
以上です。
今回したことはかなり力技でしたが、GIFだとどうしても画質が落ちてしまうところを、画質を気にしない画像データが使えるということで表現の幅は広がるのではないでしょうか🙂
また、Lottieでは今後画像データやグラデーションデータなども動かせるようになるという話も聞いたので、もしかしたらこんなに苦労しなくていい日も近いかもしれません!
それでは!
YAGI TIME!

