#ホームページ作りを始めましょう
サイトデザインの準備
「まずは環境を用意しましょう」の最後に紹介したレスポンシブデザインを使って、新たな病院サイトにしてみましょう。
「高品質なホームページのテンプレートを無料で使いたい放題!」サイトhttps://free-hp.net/にそれはあります。
うれしい『煩わしい著作権表示や利用報告、当サイトへのリンクなど一切必要なし!もちろん会員登録もありません。「手軽に集客できるホームページを作りたい」「制作会社でクライアントに使いたい」という方はこちらの完全無料で商用利用も可能なレスポンシブ対応ホームページテンプレートをぜひお試しください。』(ボールドは筆者)というサイトです。
この『クリニック・病院向けテンプレート』を選びます。

Bootstrap4
Bootstrap は、スマートフォンなどのモバイル端末にも対応し、レスポンシブデザインを採用した HTML, CSS, JavaScript フレームワークです。
たとえば、文字の色を変えたい時、従来のCSSだと、
<p style="color:red;">赤色文字</p>
と書いていたところ、
<p class="text-danger">赤色文字</p>
とすればいいことになります。
もちろんこれは簡単な例で、いろいろなことができます。
html5 (参考:https://techblog.yahoo.co.jp/html5/html5/)
・今まで制作する側が苦労していたところの改善点や、よく使う機能などを盛り込んだもの
・プラグインであったり機能としてバラバラに提供されていたものをAPIとして導入したもの
css3 (参考:https://allabout.co.jp/gm/gc/376450/)
ウェブページのデザインやレイアウトを作る従来のCSS(スタイルシート)に、便利な仕様がたくさん追加された新しい規格ということです。
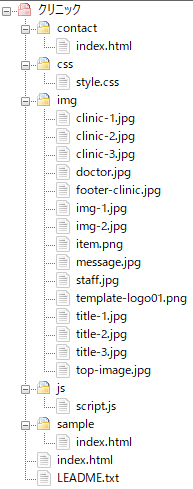
ダウンロードすると、こんな内容のものが得られます。

contactというディレクトリあるいはフォルダ(以下ディレクトリ)には、よくあるお問合せ用のページが入っています。いわば、メインのトップページに対してのサブページとみなします。たいていテーブルが使われていることで、Bootstrapのテーブル利用の参考になります。
最近は、テーブルではなく、DIVタグでテーブルのように作るようになっています。レスポンシブのためだと思われます。
cssというディレクトリにはもちろんスタイルシートがあります。cssファイルは、このように別なファイルにしておきます。外部ファイルと呼びます。
Bootstrapというスタイルシートはどこにあるかというと、メインのindex.html(クリニックディレクトリの直下、図の下から2番目)の23行目に、
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
というふうにあります。こういう方式をCDN(高速にコンテンツを配信するための仕組み)読み込みと言います。
CDN以外では、サイトに直接ファイルを持ち込み、置いておく方式があり、普通はこうするところ、Bootstrapや後で説明するjQuery、あるいはGoogle mapなど、複雑(カスタマイズは基本的にしない)で重いシステムは手元に置くより手軽に使えるので、CDNにする場合が多いです。オンラインならではのところです。
imgディレクトリには、画像が入ります。テンプレートによっては、具体的な画像ではなく、グレー背景のみの画像しかない場合があり、顧客に説明するのにイメージが浮きにくい場合もあります。
余談ですが、Wordpressではそれすらなくてデモのイメージがまったくなくなるテンプレートによくお目にかかります。
jsディレクトリにはJavaScriptと呼ばれるPHPとは別のプログラミング言語が入っています。先に触れたjQeuryというのもJavaScriptに関連するもので、JavaScriptを使いやすく拡張したものということになります。
PHPという言語は、サーバー側で動くプログラミング言語で、JavaScriptはブラウザ側で動くプログラミング言語です。なので、動作に一貫性はありません。同期非同期という言葉がここで発生します。
詳しくは、作りながら説明します。
フレームワークの利用
最近は、PHPに限らず、プログラミング言語にはフレームワークというものがつきものになっています。
フレームワークとは、アプリケーションを開発するとき、その土台として機能させるソフトウェアのことで、「枠組み」「骨組み」「構造」などといった意味もあり、このフレームワークを使うことで、プログラミングが少しは楽になります。なにより、フレームワークにはXSSフィルタリングと呼ばれる、サイト攻撃に対応してくれる機能がついています。
ローカルとサーバーの間には、有線にしろ無線にしろ、データーが移動する瞬間があるわけで、ここがXSS(クロスサイトスクリプティング)と呼ばれるWebの脆弱性攻撃のターゲットになりやすい。それを防いでくれます。
PHPには、フレームワークがZend Frameworkを始めとして、ぼくが使ったものだけでも、Yii、CakePHP、Symfony、Laravel、Fuel、CodeIgnitor等々といくつもあり、それは、ある意味、フレームワークの変遷でもあります。Laravelは、なかでも新しい方ですが、Symfonyを下地に使うなどしています。そういえば、ショップサイトによく使われるEC-Cubeも、やはりSymfonyを使っていますね。
でも、ぼくのお薦めは、Codeigniter(コードイグナイターと読む)。
軽くて柔軟性があるところがいいです。どんなうふうにか、ということは、追い追い解説していきます。
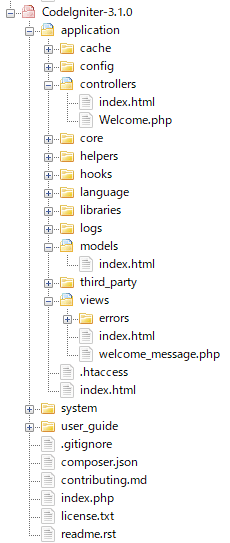
さて、Codeigniterをダウンロードサイト(https://codeigniter.jp/user_guide/3/installation/downloads.html)から持ってきます。最新のバージョンは3.1.0ですね。Zipなので、解凍すると以下のような内容が得られます。

開いているところがよく使うところ。
controllers:プログラム本体を置く。最近は、Welcome.phpをそのまま運用しています。
Codeigniterでは、プログラム本体は大文字で始めます。
models:データベースとやりとりするプログラムを置く。
views:いわゆるHTMLとなる表示用プログラムを置く。
ほかに、configというところも使いますが、基本的には、必要とあれば、初期(まま)的な設定を行うところで、まず二度と使うことはありません。
たとえば、今回はWelcome.phpのままと言いましたが、これをIndex.phpにしたいときなど、routes.phpの中の
$route['default_controller'] = 'welcome';
welcomeをindexに変える時などに使います。この場合は、小文字でいい。
このフレームワークのフォルダすべてと、index.phpが最低必要な部分です。これを、レンタルサーバーの指定のフォルダclinicにアップロードします。
FTPソフト
ファイルをサーバーにアップロードしたりダウンロードしたりするツールとしてぼくはWinSCPというソフトをよく使います(下図)。

先の「まずは環境を用意しましょう」で紹介したさくらエディターの設定方法は、トップメニュー、「オプション」の「環境設定」画面を開き、「エディター」を選択します。「追加」ボタンで「外部エディター」を選び、さくらエディターのsakura.exeを選んで「OK」ボタンを押す。エディター一覧で「Sakura」をクリックして、「上へ」で一番上に移動します。それでOK。
それから、ブラウザで、URL(http://ima.daa.jp/clinic/)を実行します。下図のような画像が出力されれば、無事インストールができたことになります。

デザインフレームのアップロード
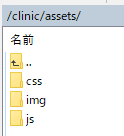
このサーバーに、assetsというディレクトリを追加します。
assetsには、css、JavaScript(js)、画像(img)などのデータを入れておきます。つまり、資産(まま)と言われるものですね。

「まずは環境を用意しましょう」でローカルにダウンロードしたデザインフレームを、今度はサーバーにアップロードします。
まず、資産をそのままアップロードします。画像はあとで捨てることになりますが、とりあえず、イメージが狂わないように入れてしまいます。画像の中には、そのまま使える背景画像などもありますので、利用価値はあります。
