
アクションについて~AppSheet学習記録vol.04
おはようございます、ichihukuです。今回は[アクション]について分かったことをまとめてみます。
アクションボタンの自動生成
AppSheetを作成するとアクションボタンが自動生成されます。サイドバーの[Actions]というアイコンをクリックすると設定の確認や変更が可能です。

この[04_進捗管理]というアプリの場合はAdd(登録)、Delete(削除)、Edit(編集)の3つのボタンが自動生成されていました。これでベースの操作はできるわけです。

ちなみに、この3つのアクションボタンは、データに対する設定が編集可能になっているからのようです。Updateのみの選択にしたアプリの時はEditボタンしか作成されませんでした。

自動生成なのでAction Nameは変更不可になっています。(もしかしたら別のところから変更できるかも。)
Display Nameは設定できますね。空欄になっているDisplay Nameを設定するとボタンにカーソルを近づけたときの表示される名称が変更できます。
ぱっと見でボタンを操作すると思うので、わかりやすいアイコンにすれば名称はデフォルト設定のままでもよさそうです。
アクションボタンの追加
アクションボタンは追加することもできます。作成したアプリで説明していきます。下の図の[完了]というアクションが私が追加したアクションです。

今、AppSheetの学習に使っている本にはサンプルのアプリが32個あります。それを1つずつ作成しているので、その進捗を管理するアプリを作成しました。
32個のサンプルアプリは事前に登録しています。サンプルの作成が完了したら[完了]のカラムをYesにして、完了日を入れます。
作業手順はこんな感じです。簡単な操作なのに地味にめんどうですね。
一覧画面から詳細画面を開く
Editボタンを押して編集画面を表示
完了ステイタスを変更
完了日を設定
この一連の操作を行うアクションボタンを作成することにしました。名称は完了ボタン。操作内容は完了ステイタスをYesに変更することと、同時に完了日に今日の日付をいれることです。
このボタンをを詳細画面に設定したので、「1.一覧画面から詳細画面を開く」の後、1クリックで操作が実行できるようになりました。

これ便利です。次はお買い物メモのアプリを作ろうと思うのですが、その際にも買い物リストを一括選択して削除なんてこともできそうです。
アクションボタンの表示場所
アクションボタンの表示場所は次の4種類から選択できます。
Primary:フローティングボタンやビュー上部など、スクロールとは無関係に表示
Prominent:詳細ビューの画面上部のボタンとして表示
Inline:関連する列の横に表示
Hide:表示しない

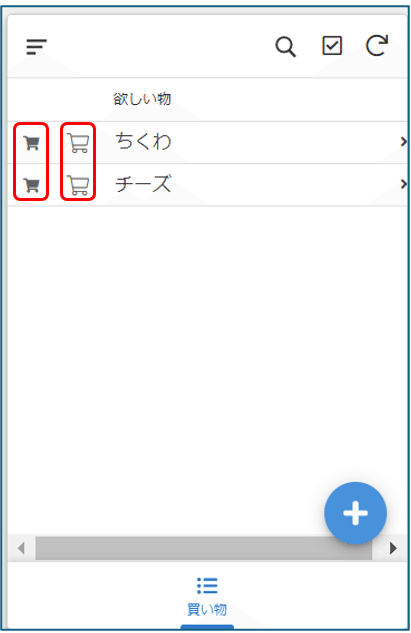
別のアプリですが、Inlineのボタン表示をするとこんな感じです。工夫すると使い勝手はよさそうです。

買い物リストが表示されていて、左のボタンは買ったら押す[買ったボタン]、右側のボタンは買っていない状態に戻す[買っていないボタン]です。
ただ、このボタンの位置にはもともと購入済かどうか表示するYesNo型のカラムが表示されていました。どうもボタンを表示するとそれが上書きされてしまうようです。
購入しているのかどうかの現状がわかりにくくなってしまったので、未購入の場合は左側の[買った]ボタンの色が変わって目立つように設定しています。ちょっと工夫が必要なようですね。

最後まで読んでいただいてありがとうございます。できるだけ調べながらまとめていますが、初心者ゆえ、表現のおかしなところはご容赦ください。
