
グラフビュー(円グラフ、折れ線グラフ)~AppSheet学習記録vol.04
おはようございます、ichihukuです。AppSheetのグラフビューの中で、円グラフと折れ線グラフについてまとめてみます。ポイントは[Chart type]の選択です。
AppSheetのグラフとは
AppSheetのグラフというのは、ソースにしているデータベースの情報をViewの1つとしてグラフ表示するものです。作成方法はこんな感じです。
新しいビューを作成
[View type] として [chart] を選択
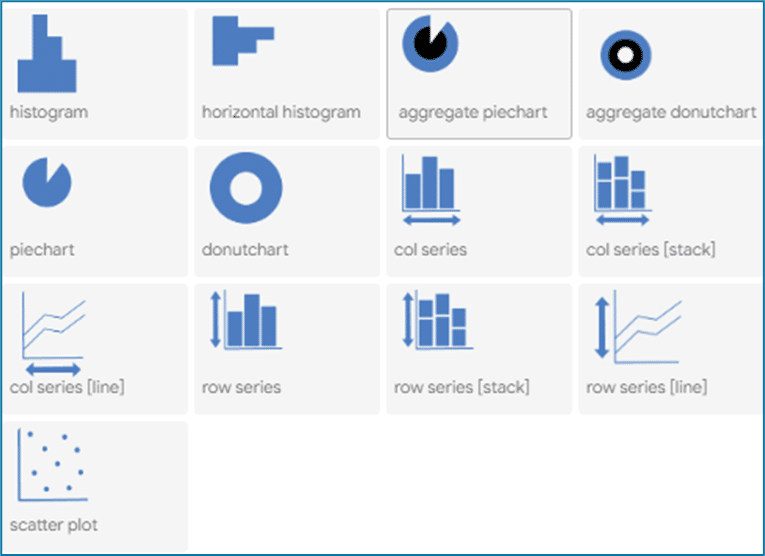
[Chart type]を選択:グラフの種類を選ぶ
[View Options]を設定:グラフの種類に応じて設定項目は変わります
[Display]、[Behavior]、[Documentation] の各設定を構成します。
ポイントは「3.[Chart type]を選択」にかかっている気がします。種類は結構ありますね。

ここでうまくグラフを選択できれば、でてきた設定をうめていくだけで欲しかったグラフが作成できます。
でも、グラフの選択を間違えると、「あれ?どう設定したら?」みたいになって困ってしまいました。グラフの種類の違いについてみていこうと思います。
円グラフ
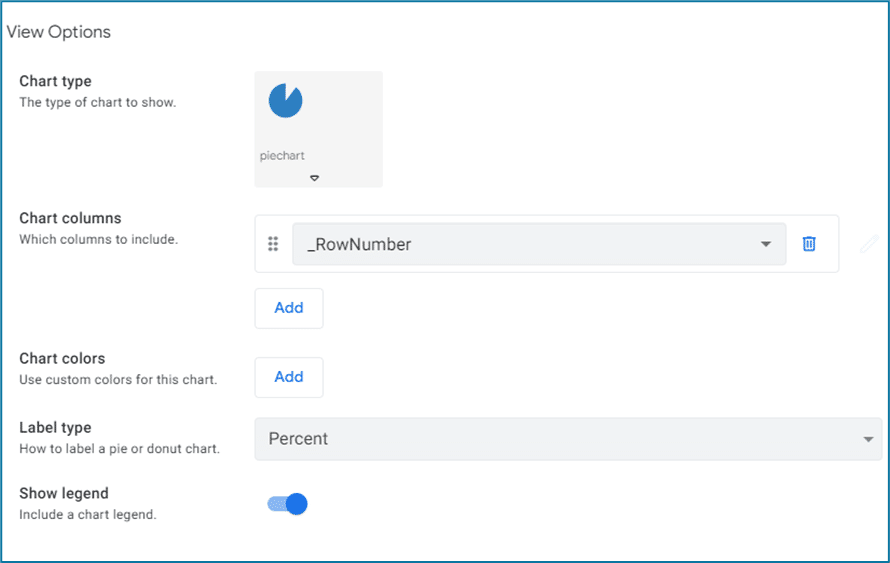
円グラフとドーナツグラフは形状の違いだけのようなので、ここでは[aggregate piechart]と[piechart]の違いを見てみます。
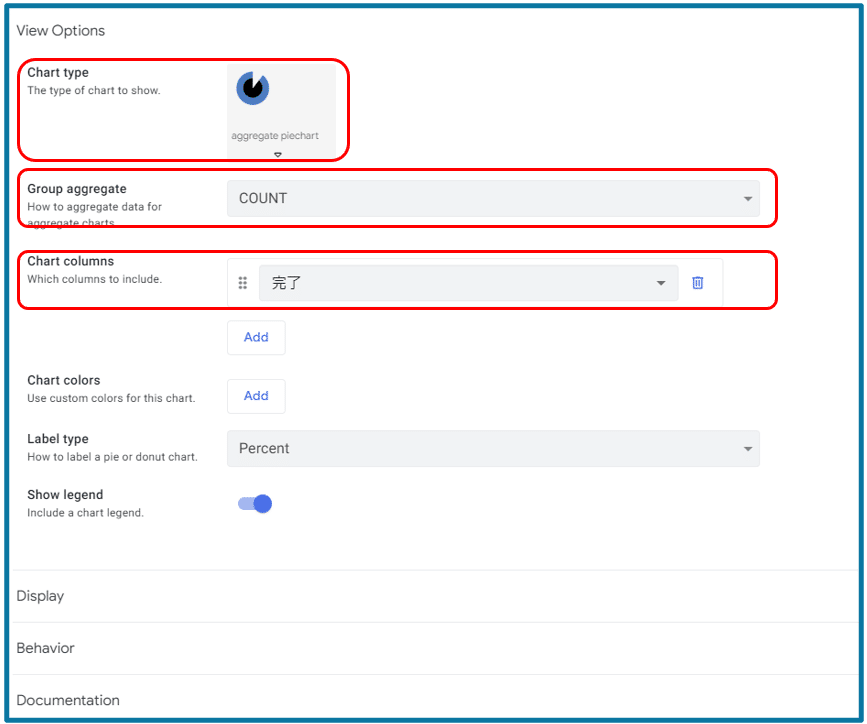
どちらも同じ円グラフですが、データを集計してグラフ化する場合は[aggregate piechart]を選択します。
[piechart]選択画面→[Chart Columns]に選択肢が無く、どう設定していいかわからなかった

[aggregate piechart]選択画面→[Group aggregate](集計方法)をCOUNTにして、[Chart Columns]で表示したい列を選択

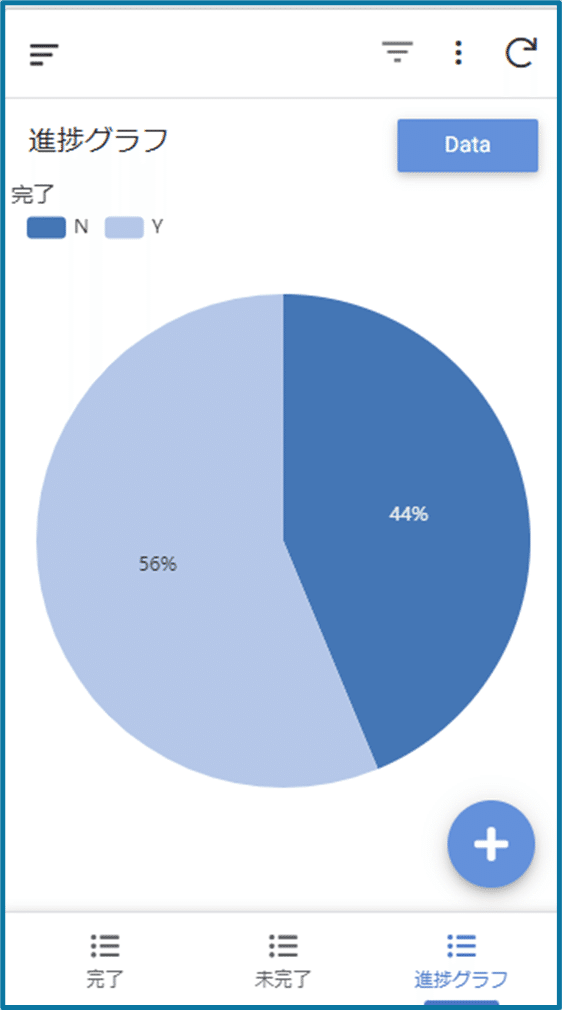
完了というColumnでYesとNoの割合を表す円グラフが表示されました。

折れ線グラフ
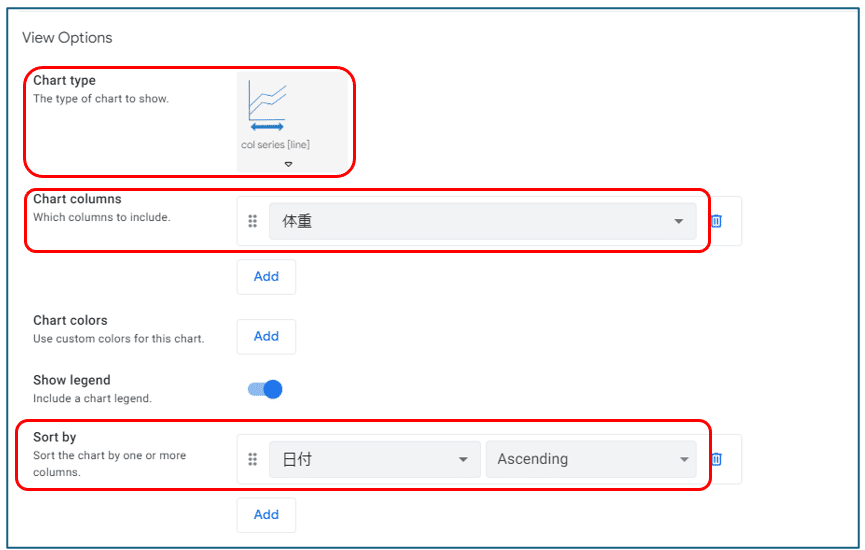
横軸に日付、縦軸に体重の推移を表す折れ線グラフは[Chart type]に[col serees(line)]を選択します。

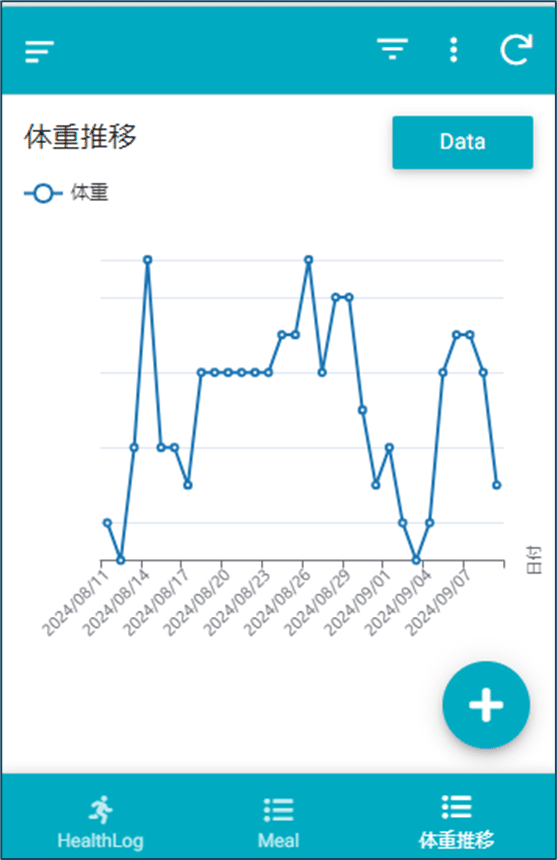
こんな感じで体重の推移が折れ線グラフで表示されました。(恥ずかしいので隠していますが、実際は体重の数値も表示されています)

グラフビューを設定すると推移や割合が視覚的に表現できるので、テンションあがりますね。
今日の円グラフと折れ線グラフに棒グラフが攻略できると、主なグラフ作成は可能になりそうです。次は棒グラフに挑戦してみようと思います。
