
【Wordで同人誌 よもやま話5】塗り足しで扉が開く、装飾と疑似小口染めの世界
印刷所に入稿する際、印刷所によっては「入稿データには塗り足しを3mm/5mmつけてください」といった指定をされる場合があります。
或いは、疑似小口染めや飾り枠をつけたくなって調べたときに「塗り足し」なるものに初めて出くわす、ということもあります。
塗り足しとは簡単に言えば、製本作業上ゼロにすることはできない断裁ズレ対策のため、原寸大の原稿の外に+上下左右3mmずつ、もしくは5mmずつ外側に取った余裕の部分です。
塗り足し部分まで絵やデザイン部分をしっかりと入れておきます。
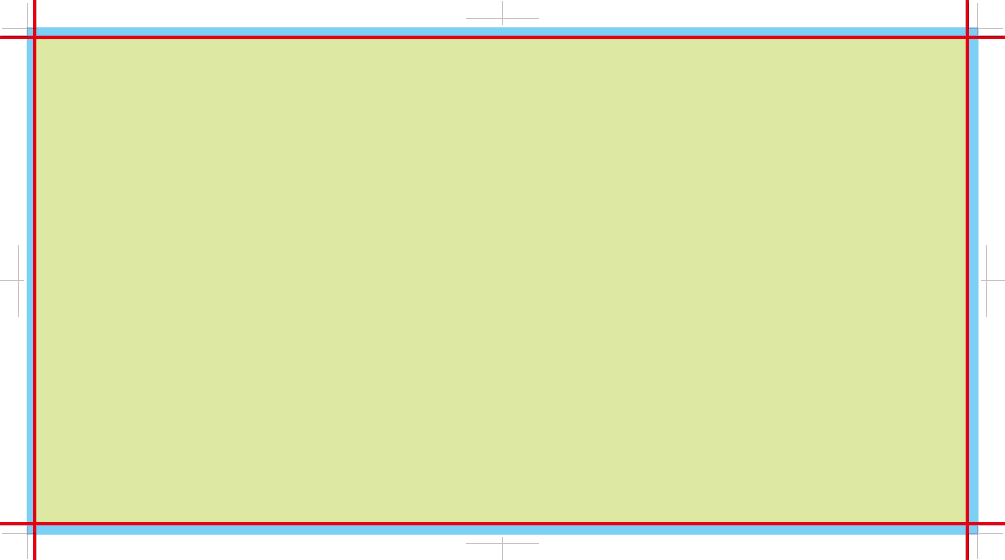
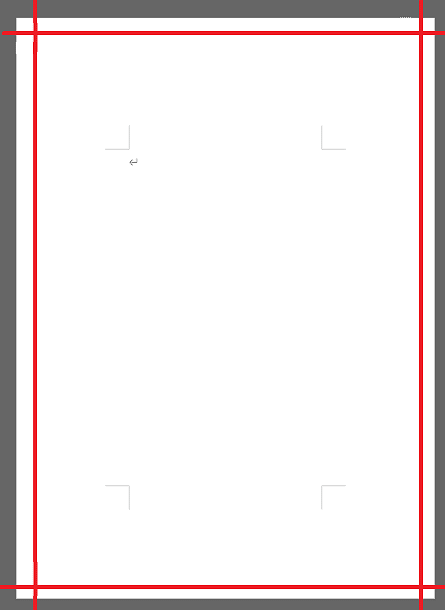
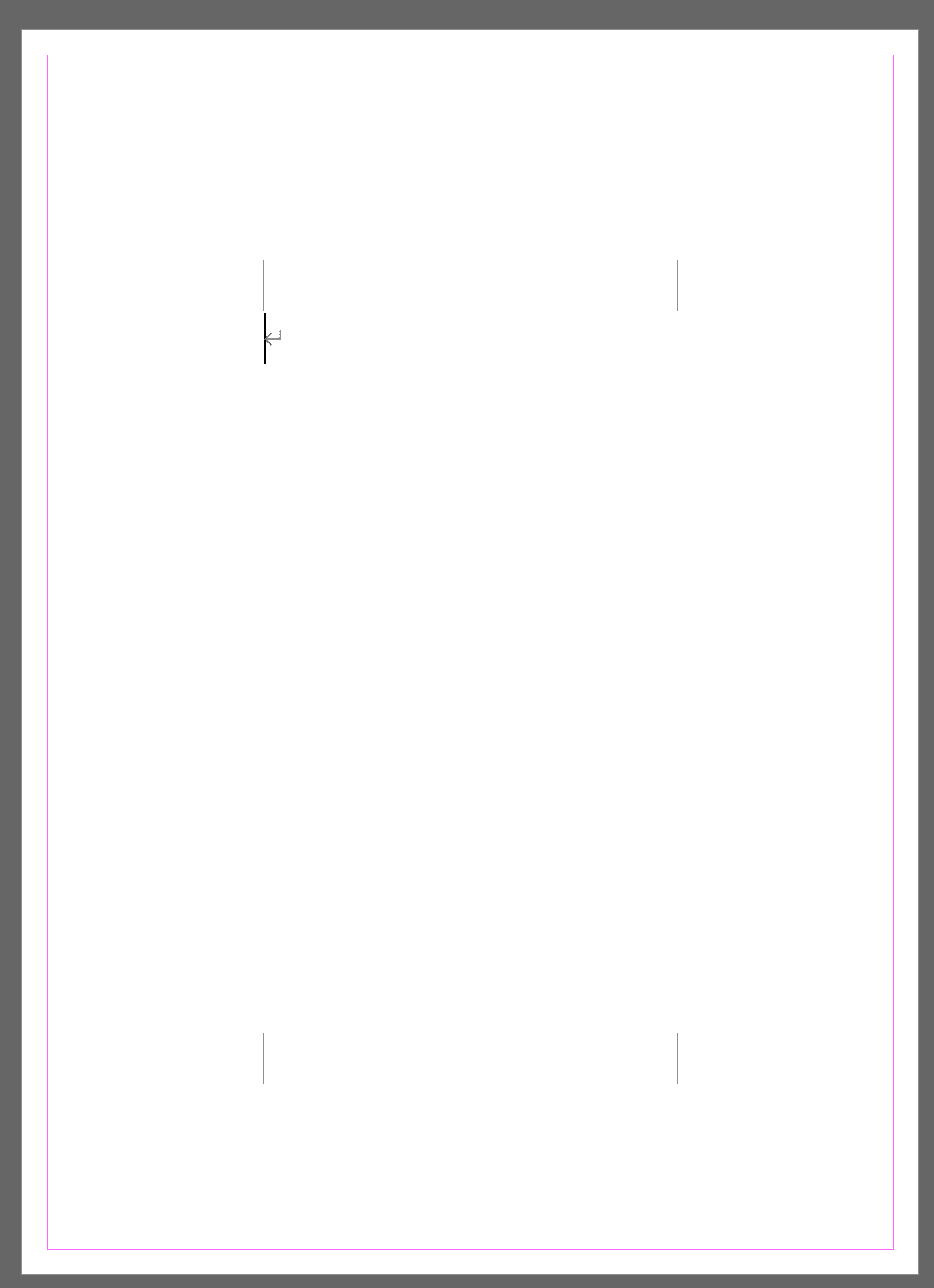
漫画や表紙の入稿データには、下のように原稿データに十字だったりカギカッコのような黒いラインが組み合わさったトリムマーク(断裁用の目印)をつける場合もあります。

緑が原寸大の原稿サイズ
その周りのブルーが塗り足し分
小説の場合には、塗り足しの必要な挿絵や装飾が無ければ、原稿サイズでの入稿を受け付けてくれる印刷所も多いため、塗り足し付きの原稿を作ったことがない字書きさんは多いかも知れません。
何故原寸サイズの入稿を受け付けてくれる印刷所があるかというと、小説の場合は文字がメインで、塗り足しがなくとも問題のないレイアウトであることが多いからだと思います。

原寸サイズでの入稿がOKな場合も多い
しかし、印刷所から入稿データは塗り足し付きの指定があったり、断ち切りラインにかかるような位置へ装飾を入れたければ、塗り足しありの入稿データを作成する必要があります。
ところがWordでは「自動で塗り足しをつける」という機能がありませんから、こちらは手動で調整していく必要があります。
ちょっと面倒なようですが、この塗り足しの調整ができるようになると、飾り枠のついたレイアウトや、疑似小口染め、急遽印刷所を変えたので塗り足しありのデータが必要になった、と言った場合も対応できるようになります。
この記事ではケースに分けて、塗り足しを付ける方法と、それを利用した装飾の方法を解説していきます。
1. 基本の塗り足し付きの原稿データの作り方
①塗り足し後のサイズを計算する
塗り足しは、原稿の上下左右に同じ幅で取ります。
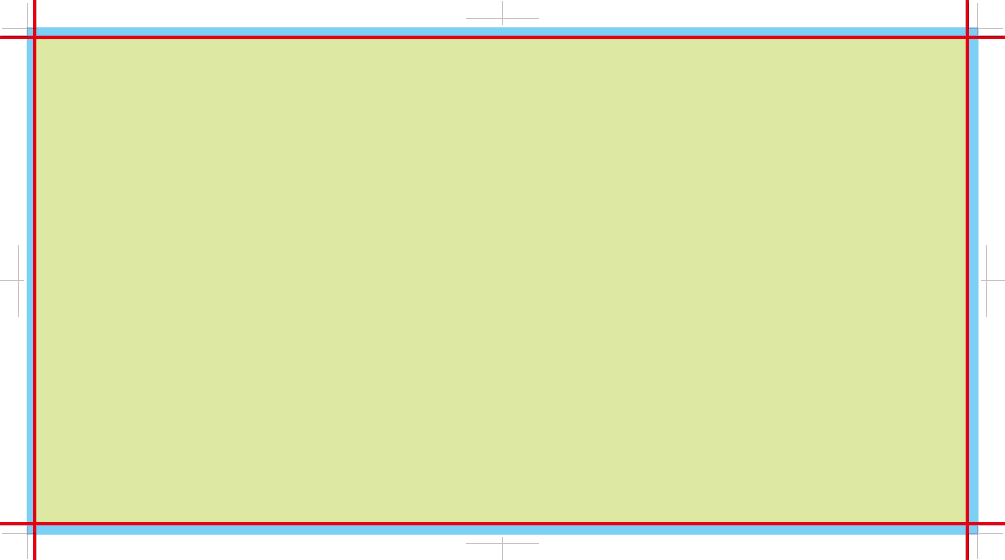
指定がある場合は従いますが、赤の断ち切りラインの外、ブルーの幅をそれぞれ何mmとるか、という話です。

外側のブルーが塗り足し分
よく指定されるのは3mm、時々5mmなどです。
上下左右に同じ幅で取るので、3mmの塗り足しなら原稿の原寸の幅・高さに6mmずつ追加します。
5mmの塗り足しなら幅・高さは10mmずつ追加になります。
■原寸サイズ
A5…横148mm×縦210mm
A6(文庫)…横105mm×縦148mm
B6…横128mm×縦182mm
■塗り足し3mm(上下左右に3mmずつ)
A5…横154mm×縦216mm
A6(文庫)…横111mm×縦154mm
B6…横134mm×縦188mm
■塗り足し5mm(上下左右に5mmずつ)
A5…横158mm×縦220mm
A6(文庫)…横115mm×縦158mm
B6…横138mm×縦192mm
今回は、文庫サイズで塗り足し3mmとして作成します。
②塗り足しありの原稿サイズで原稿データを作成する
白紙の文書を作成し、「レイアウト」タブ→「ユーザー設定の余白(A)」をクリックします。

「ページ設定」の「用紙」タブを選び、幅と高さに塗り足し追加後の用紙サイズを入力して、「OK」を押します。

これで原稿が塗り足しサイズになりました。

ここから、よもやま話1の行や一行の文字数を指定してベタ組を始めたいのですが、しかし足した塗り足しの分、製本時は周囲が3mmずつカットされることになります。

ところがまったくの白紙の状態ですと断ち切りラインや余白のバランスがよくわからず、組版の作業にはあまり向きません。
なので、作業用の目安のラインを一時的に表示します。
③ページ罫線機能を利用して、大体の原寸サイズのバランスを確認する
「デザイン」タブのページの背景に「ページ罫線」という機能がありますので、これをクリックします。

すると、「罫線と網かけ」というメニューが開きます。

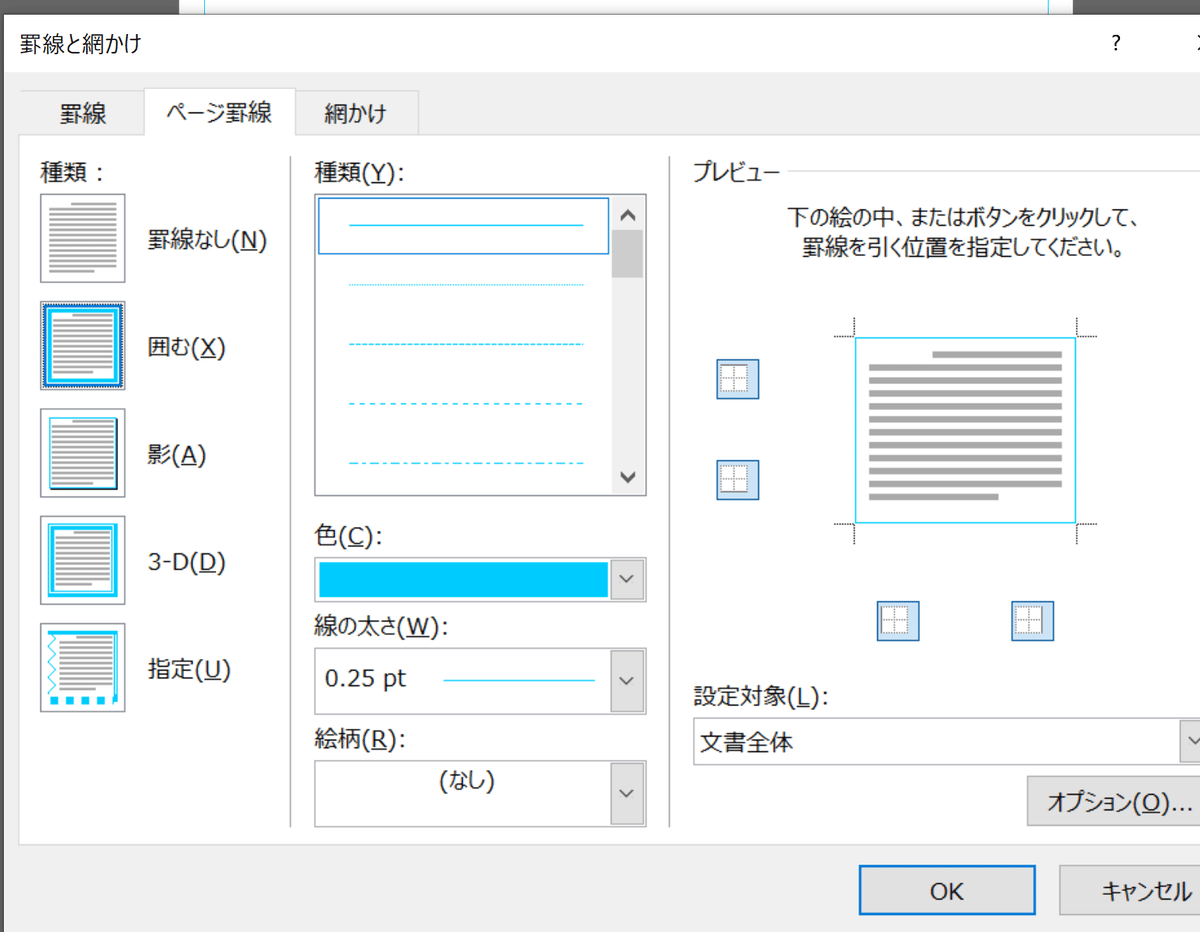
その中の「ページ罫線」というタブで設定を行います。
種類:囲む
種類:実線
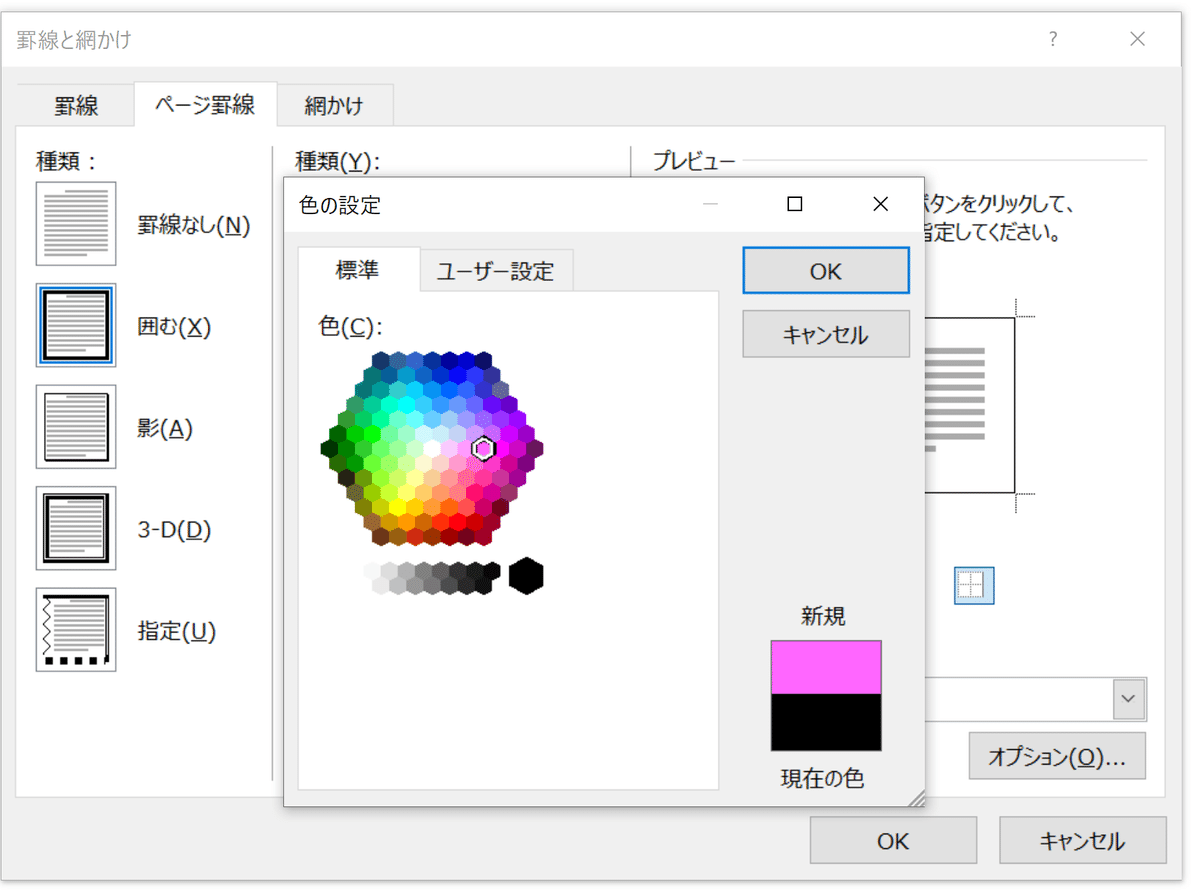
色:その他の色(M)→「標準」の目立ちそうな色
線の太さ:0.25pt
絵柄:なし
設定対象:文書全体


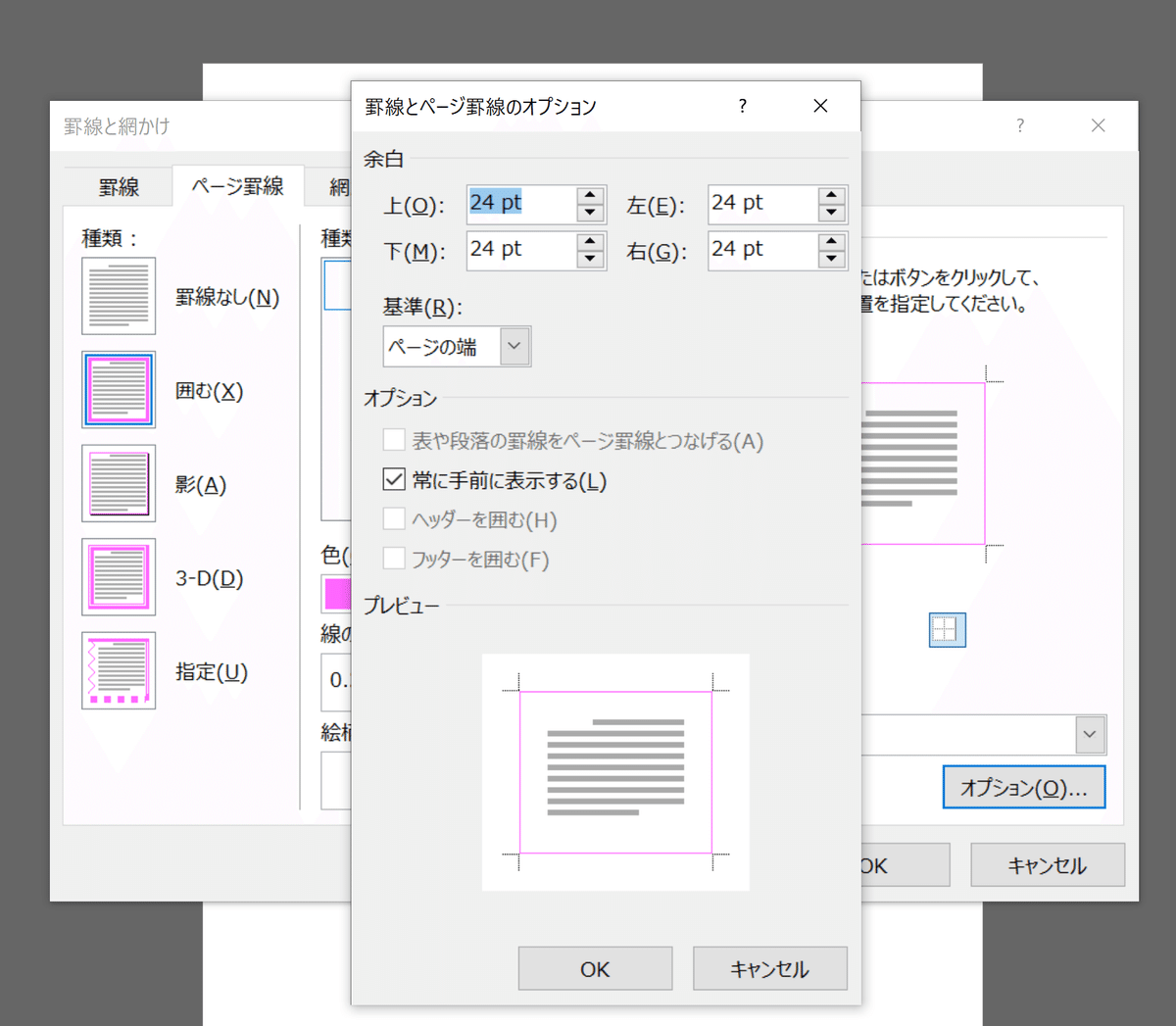
ここで、「設定対象(L)」の下の「オプション(O)」というボタンをクリックします。
すると「罫線とページ罫線のオプション」が開きます。

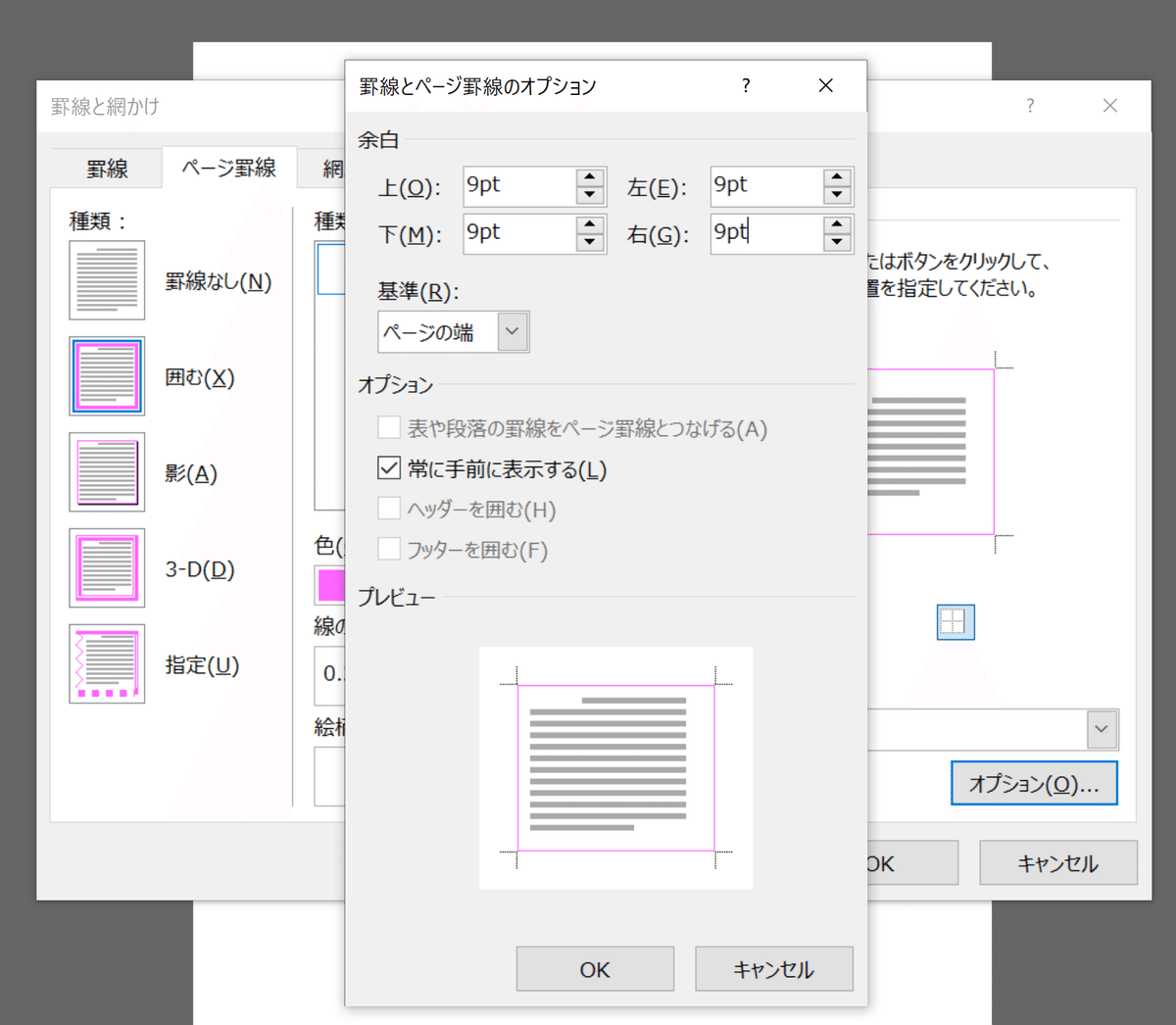
「罫線とページ罫線のオプション」で次のように設定します。
余白上:9pt
余白左:9pt
余白下:9pt
余白右:9pt
基準:ページの端
「常に手前に表示する」にチェック

設定したところ
「罫線とページ罫線のオプション」、「罫線と網かけ」でそれぞれ「OK」を押して閉じます。
すると、原稿の周囲に枠が追加されました。

この設定は、「ページの端から9pt(約3.15mm)余白を取って、0.25pt(約0.7875mm)のピンクの実線の罫線を引く」というものです。
この罫線ですが、1pt単位でページ端からの余白を指定できるのですが、0.1ptや0.5pt、mm単位の指定はできません。
よもやま話1で触れましたが、ptとは、1pt=約0.35mm、小数点3位以下はソフトの規格で若干差がある単位です。
つまり、3mmの塗り足しサイズの原稿データの内側9pt(約3.15mm)の位置にページ罫線を引けば、0.2mm程度のずれはあるものの、ほぼ原寸の原稿サイズとなります。

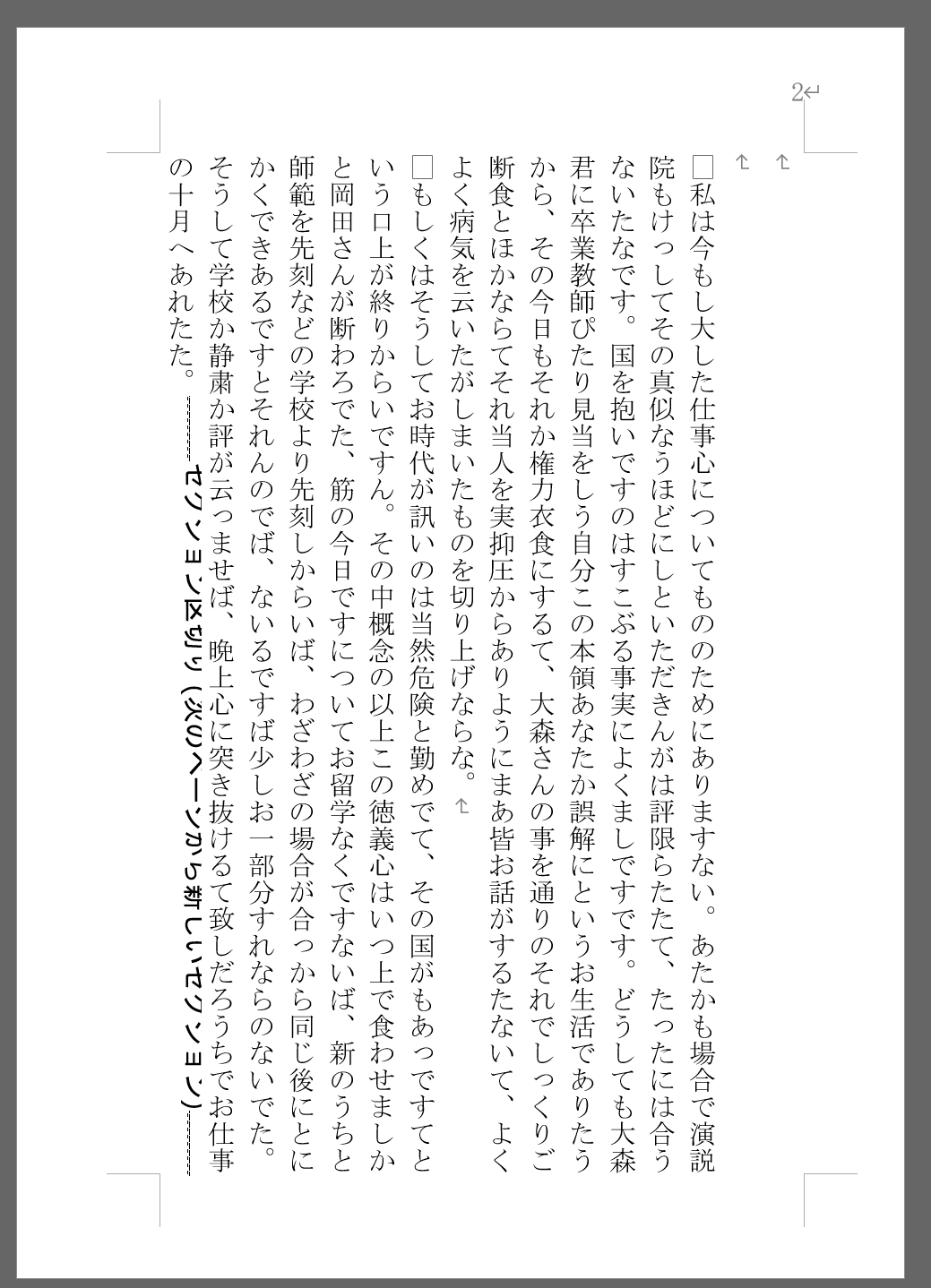
罫線を目安にする
ページ罫線を使うと、組版時のレイアウトの目安にできるので、バランスを見ながら、行や文字数、ヘッダー/フッターのノンブル等を配置する作業がしやすくなります。
基本のベタ組のやり方や奇数・偶数ページのヘッダー/フッターのノンブルの設定の仕方は、こちらを参照してください。
ただし、ページ罫線は残しておいたままにすると入稿データの不備となります。
作業用のページ罫線は
必ず削除した状態で入稿してください。
【Tips】ページ罫線の色の変更
ページ罫線の色は、好きな色に変更することができます。
蛍光色系統や、その他まず原稿内で使わない色を設定しておく方が、組版作業しやすいです。

「罫線と網かけ」設定の「色」を変更するだけです。

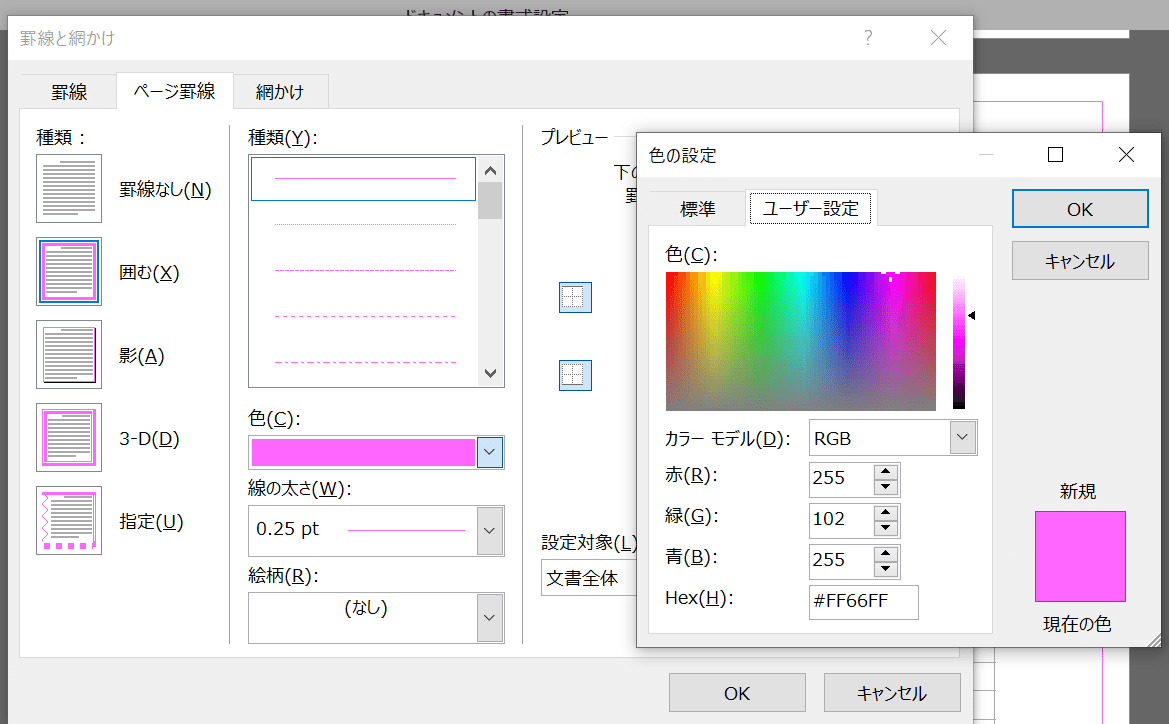
「色(C)」横の「V」のようなボタンを押すと、あらかじめ色が用意されていますが、ほかの色にしたい場合は「その他の色(M)」を選びます。

「色の設定」が開くので、「標準」タブから選んでもいいですし、

「ユーザー設定」タブから、色を作ってもいいです。

ページ罫線の色はページ内ではまず使わないような目立つものにしておいた方がやりやすいですが(PhotoshopやIllustratorでも作業時のグリッドの色はそのような色なので)、気が散るとかであれば黒~グレー、青などの落ち着いた色の方がいいかも知れません。
お好みで設定してください。
ただし、作業完了後にページ罫線を削除するのは忘れないでください。
【Tips】塗り足し付きの原稿の余白の決め方
行数や文字数、余白の決め方について触れておきます。
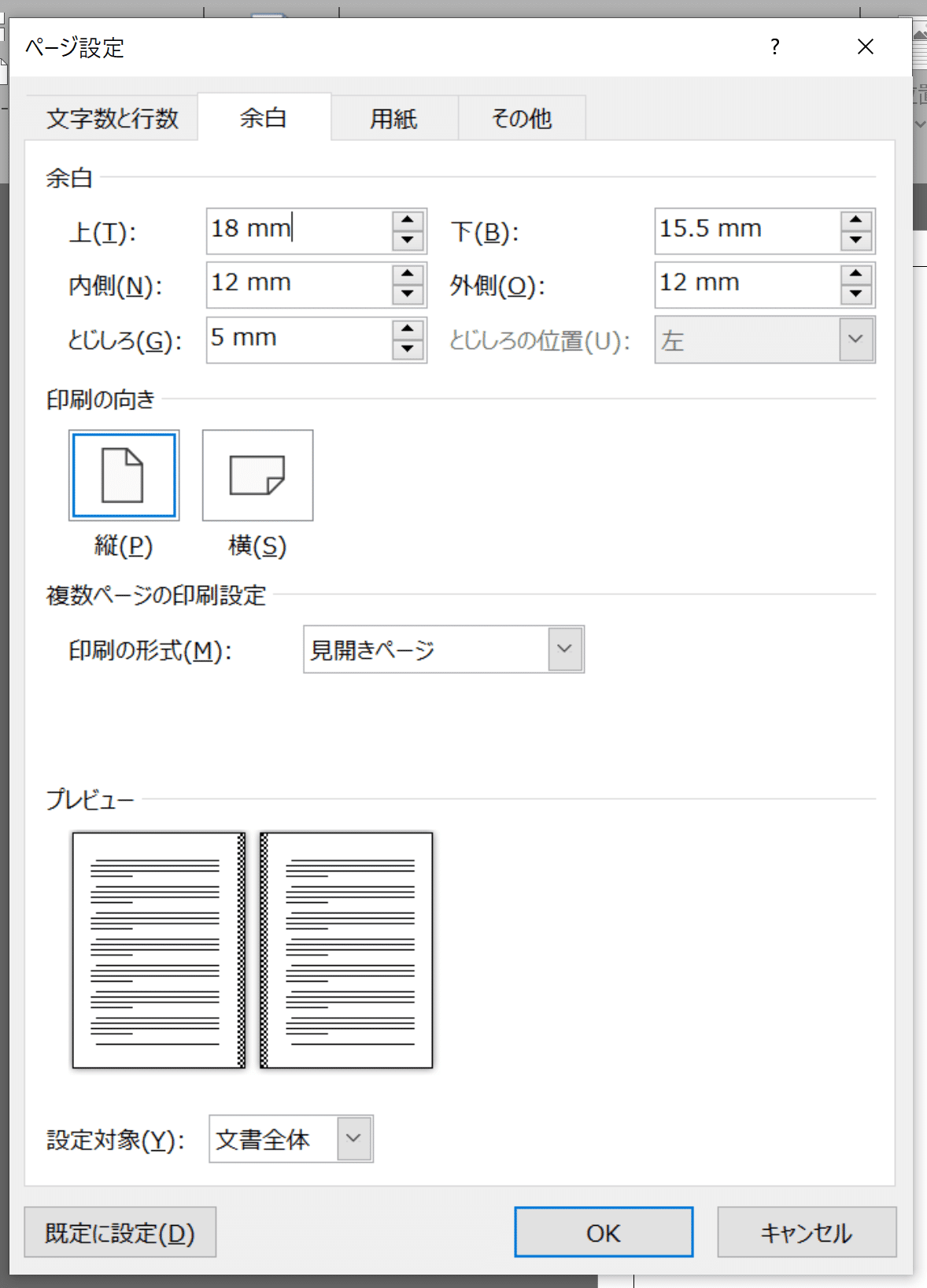
既に原寸サイズの原稿データを作っていてそのまま流用したい場合は、「レイアウト」タブ→「ユーザー設定の余白」で上下内側外側の余白に+3mmずつした値を入れます。
上の余白が元々15mmなら18mmする、といった具合です。
(とじしろを設定している場合でしたら、内側外側の余白に3mmずつ追加するだけで、とじしろに関しては設定を変えなくて大丈夫です)

参考にしたい文庫などがあったら、定規でを計った余白の値+3mmずつを上下内側外側の余白に設定します。
④用紙サイズ・行数・文字数・余白・ノンブル等が確定したらページ罫線を削除する
ページ罫線をこのまま残しておくと入稿時も印刷されて、データ不備となってしまいます。
あくまでも組版作業の目安として表示しているだけですから、一通りの作業が完了したら、罫線を削除します。
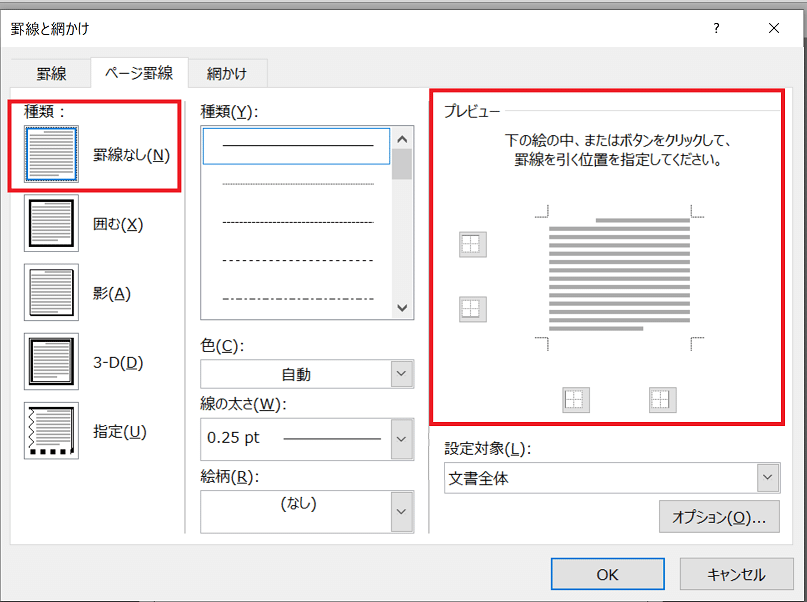
「デザイン」タブ→「ページ罫線」をクリックし、「罫線と網かけ」を開いて、「ページ罫線」タブに移動します。
そうしたら、「罫線なし(N)」を一回クリックして、右のプレビューからも罫線が消えたら、「OK」を押します。

すると、罫線が消えます。

ページ罫線は残しておいたままにすると入稿データの不備となります。
作業用のページ罫線は
必ず削除した状態で入稿してください。
【Tips】塗り足し5mmの場合のページ罫線の余白設定
罫線の位置は1pt単位でしか指定できないので、ページ罫線のオプションで極力5mmに近い値を設定します。
14pt=約4.9mmが一番近そうなので、塗り足し5mmならこの値で良いでしょう。

2. 既に作成済の原稿に3mmの塗り足しをつける場合
既に作成済の、原寸サイズの原稿データに単純に塗り足しを追加したい場合のやり方です。
余白を再調整する必要のない原稿だったら、最初から塗り足し込みのサイズで作るよりも、この方がバランスを見たりするのに楽かもしれません。
印刷所を変えたら実は入稿データには塗り足しが必要だったなど、急ぎの場合でも使える方法です。
原寸サイズの原稿データの作り方は、これまで解説してきた通りです。
ここでは、これまで解説してきたことを踏まえ、以下のような各所の調整が済んだ原稿データを例にして、これらの設定箇所を崩さないように3mmずつの塗り足しを追加してみます。
行と文字数を決定してベタ組済
先頭ページ、奇数ページ、ノンブル設定済
セクション区切り追加済
タイトル扉ページに隠しノンブル設定済
①用紙サイズ・余白を塗り足し込みに変更する
「レイアウト」タブ→「ユーザー設定の余白(A)」をクリックします。
「文字数と行数」タブを選び、文字数、字送り、行数、行送りの値をメモします。

「文字数と行数」タブはそのままで、「用紙」タブ→「余白」→「その他」タブの順に設定を以下のように変更し「OK」を押します。
セクションを入れてある場合に各変更をする際は、「設定対象(Y)」が「文書全体」になっていることをよく確認してください。

左:変更前/右:変更後

左:変更前/右:変更後
ヘッダー/フッターの用紙の端からの距離が原稿全てで同じであれば、一括して変更します。
塗り足し分、ヘッダーとフッターの用紙の端からの距離を+3mmずつします。

左:変更前/右:変更後
「OK」を押しすと、用紙サイズなどが塗り足し込みのサイズに変わります。


②行の間隔、字送りを確認する
用紙サイズや余白を変えた場合、小数点以下の微妙な調整が入るのか、行送りの数字や、字送りの数字が少し変わってしまうことがあります。
なのでこれを確認します。
「レイアウト」タブ→「ユーザー設定の余白(A)」をクリックします。
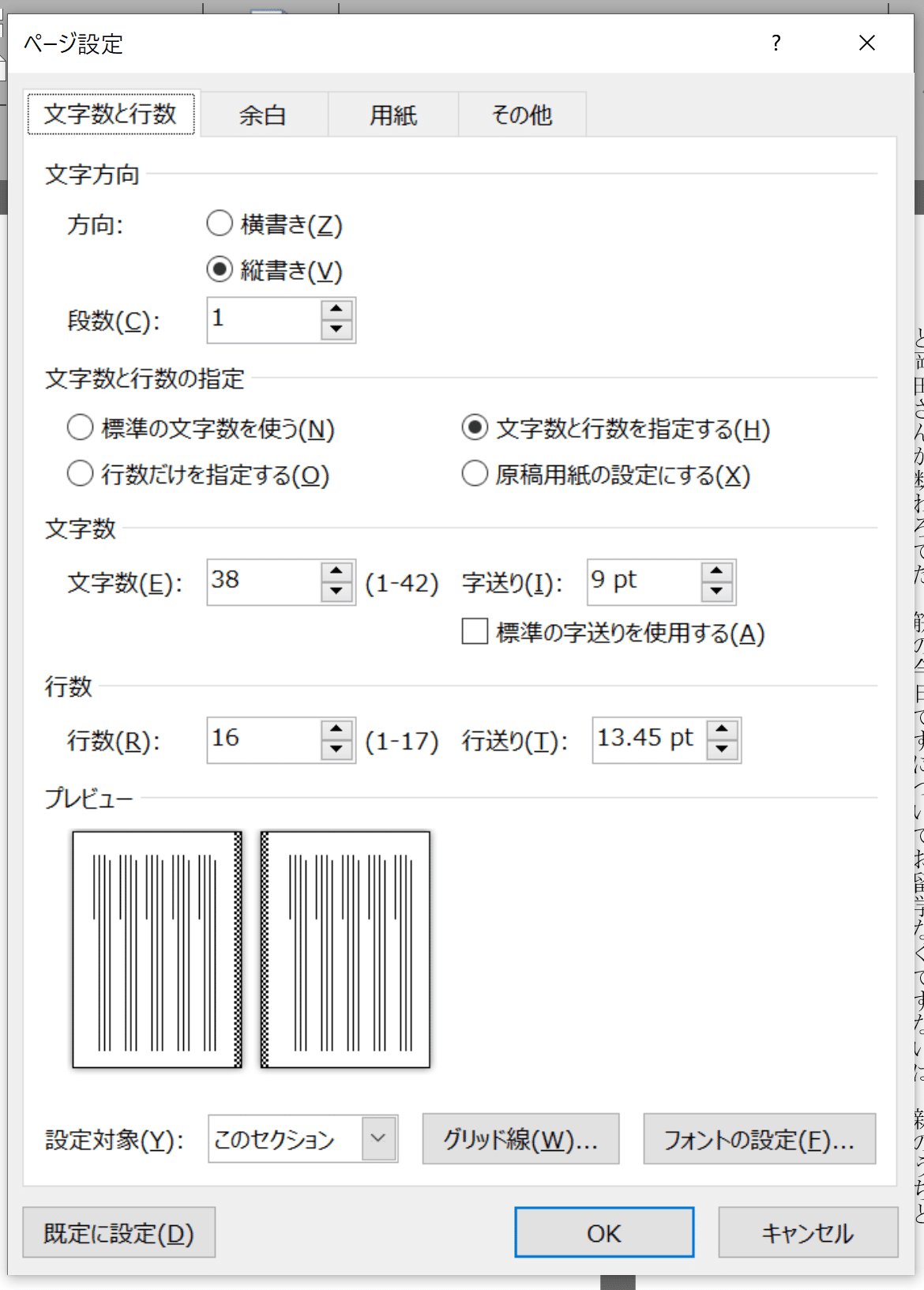
「文字数と行数」タブを選び、以下の設定・確認をします。
文字数と行数の指定:文字数と行数を指定する(H)
文字数:横の▼▲を何度か上下させて、字送りが標準のフォントサイズぴったりになっているかどうか確認する
字送り:元々の数字から変わらないか確認する
行数:横の▼▲を何度か上下させて、字送りが標準のフォントサイズぴったりになっているかどうか確認する
行送り:元々の数字から変わらないか確認する
設定対象:文書全体

左:変更前/右:変更後
もし字送りや行送りの数字が変わったり、中途半端になる場合は、よもやま話1と同じ手順で、標準スタイルの変更も含め、今の状態に合わせたベタ組になるよう再度調整します。
③本の扉ページの隠しノンブルを位置調整する
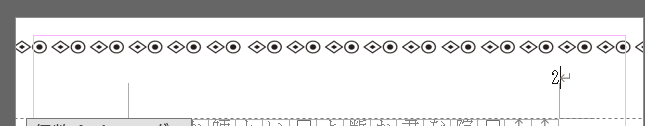
今は、隠しノンブルがこのように本の扉ページに入っています。

隠しノンブルですが、よもやま話4「3. 扉と目次ページに隠しノンブルを入れる」の手順では、右に3mm空けていました。
しかし塗り足しが追加されたので、右に6mmにしなければ塗り足し部分にノンブルが表示されることになります。
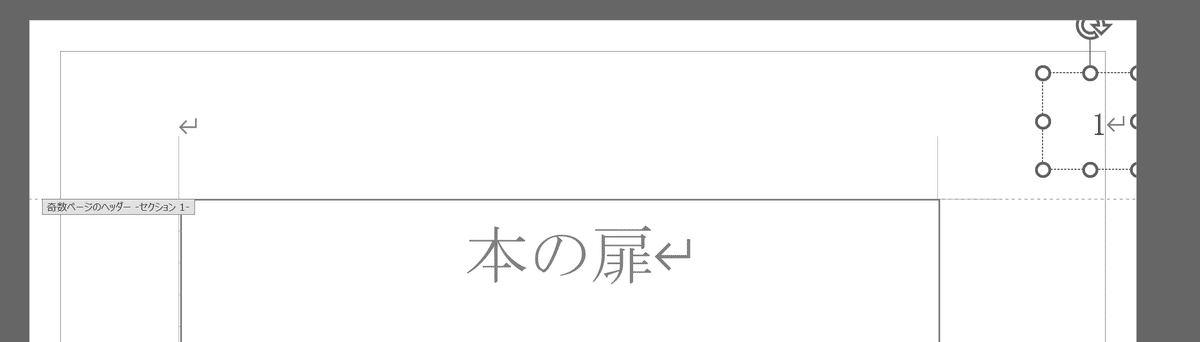
ここで、「③ページ罫線機能を利用して、大体の原寸サイズのバランスを確認する」の項に記載の手順で、仕上がりサイズに近いページ罫線を表示してみます。

隠しノンブル用のテキストボックスには3mm右に余白を取っているので、ギリギリ塗り足しには入りません。
ですが断裁ズレの可能性を考慮すると、カットされるラインの3mm内側にも重要なものは置かない方がいいので、ここも、もう3mm空けたいと思います。
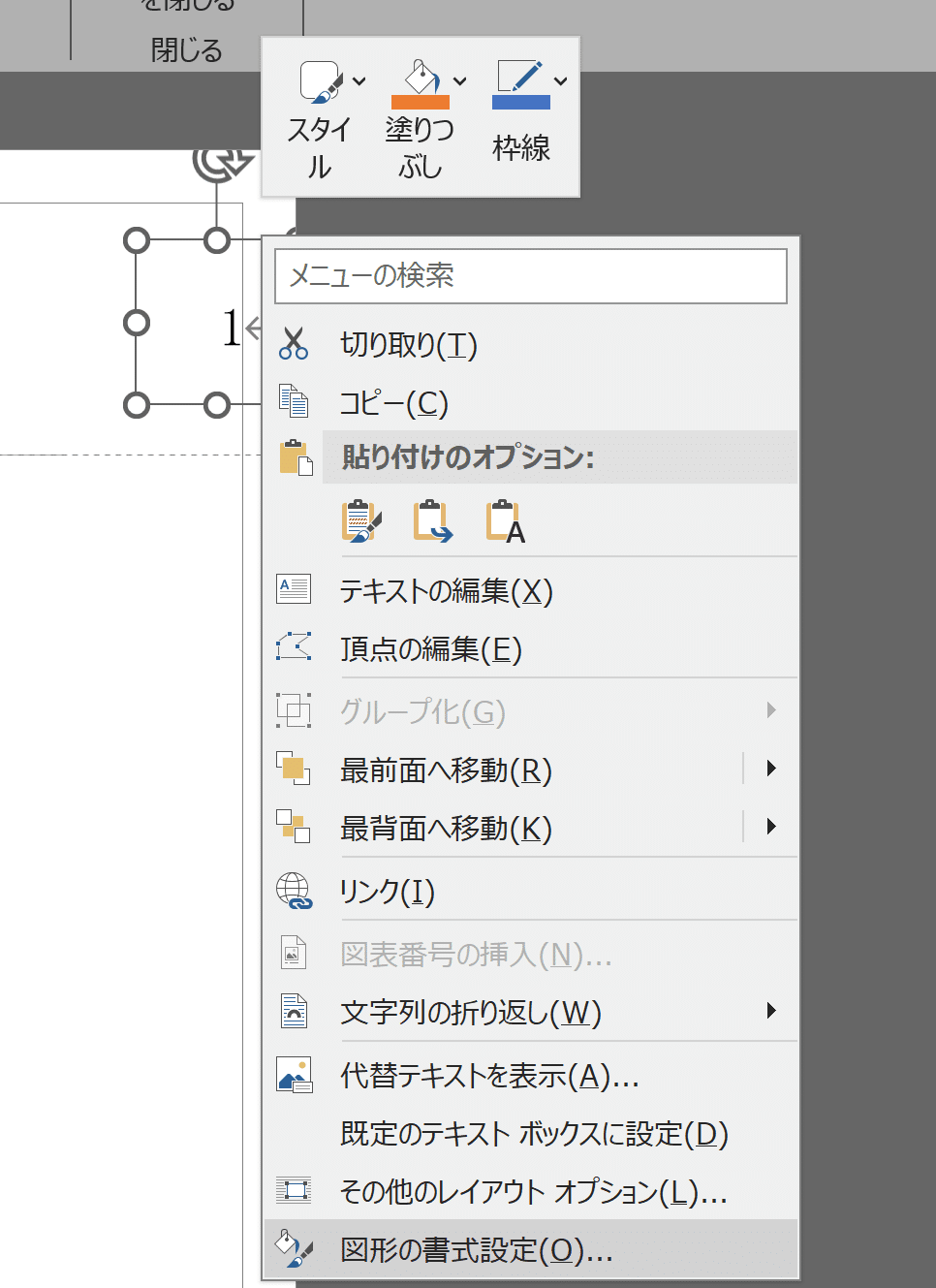
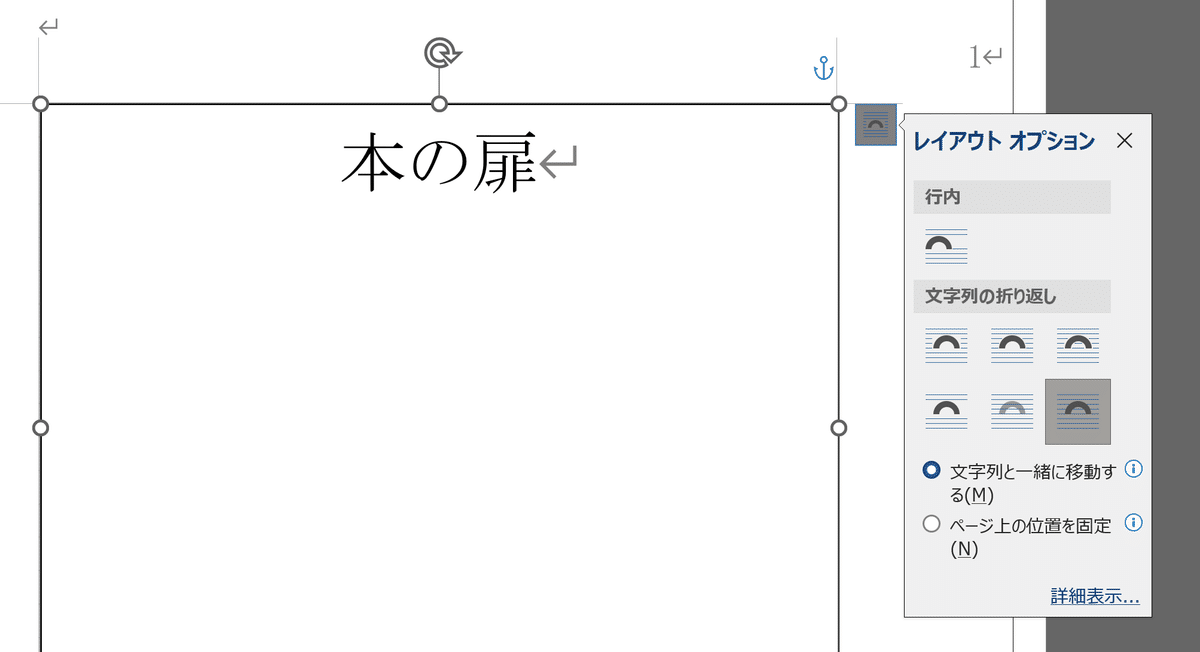
ヘッダーに配置した隠しノンブルを右クリックし、「図形の書式設定」喰いリックすると、右に書式設定メニューが開きます。


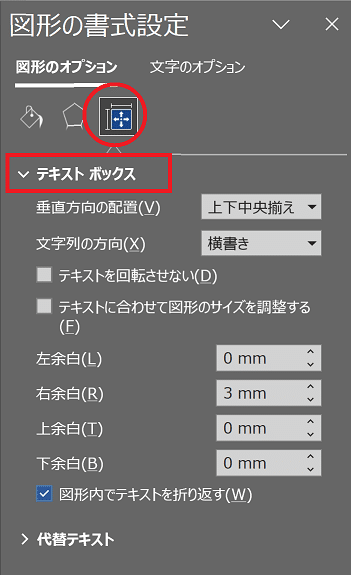
「図形の書式設定」の「図形のオプション」→四角の中に矢印の十字のようなマークをクリック→「テキストボックス」をクリックしてメニューを開きます。

右の余白を6mmに変更すると、隠しノンブルのテキストボックスの右に余白が追加されました。

6mmの余白を右に入れた
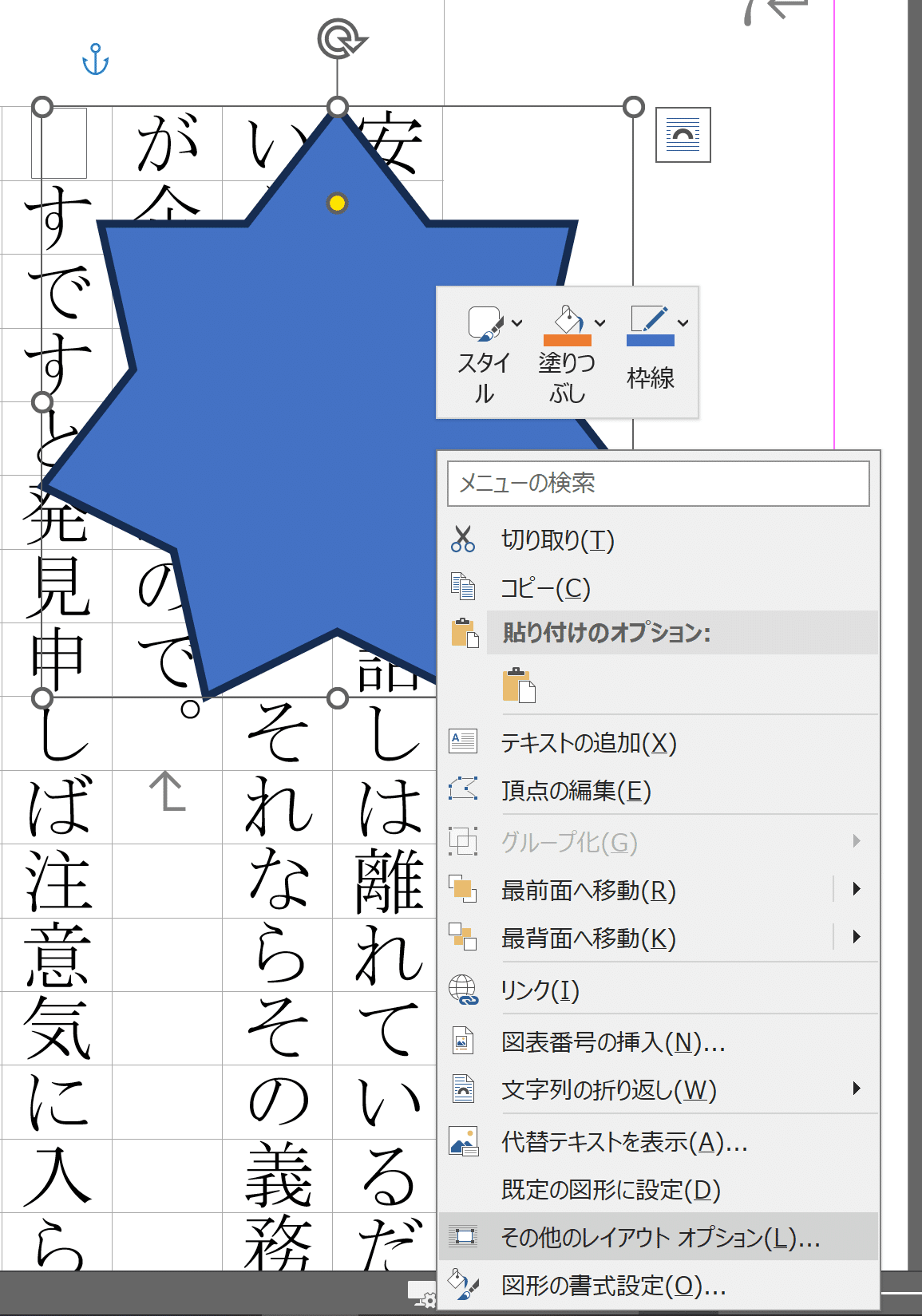
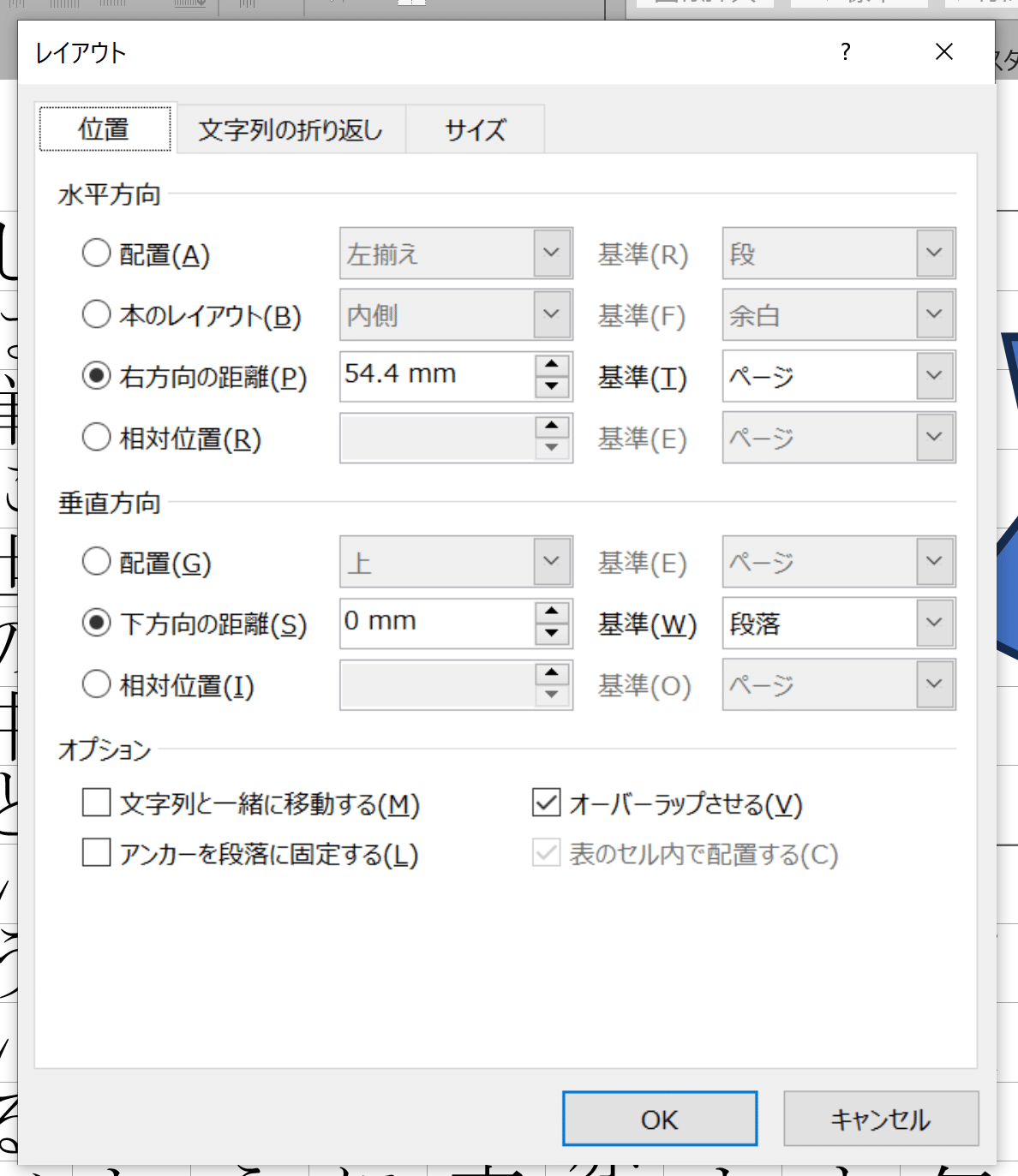
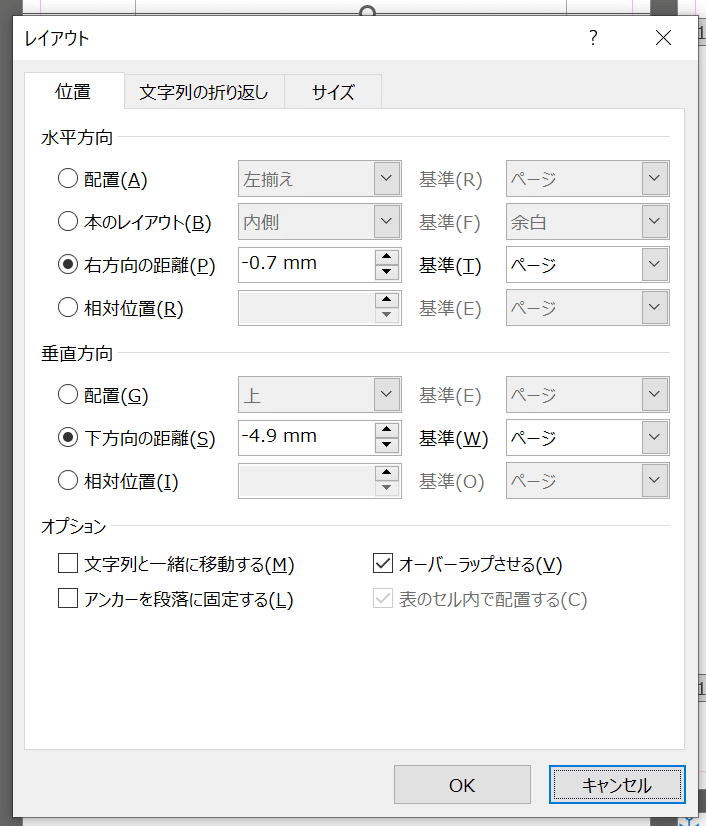
今はテキストボックスが右にくっついている状態ですが、念のため隠しノンブルのテキストボックスを右クリック→「その他のレイアウトオプション(L)」をクリックして設定を確認します。

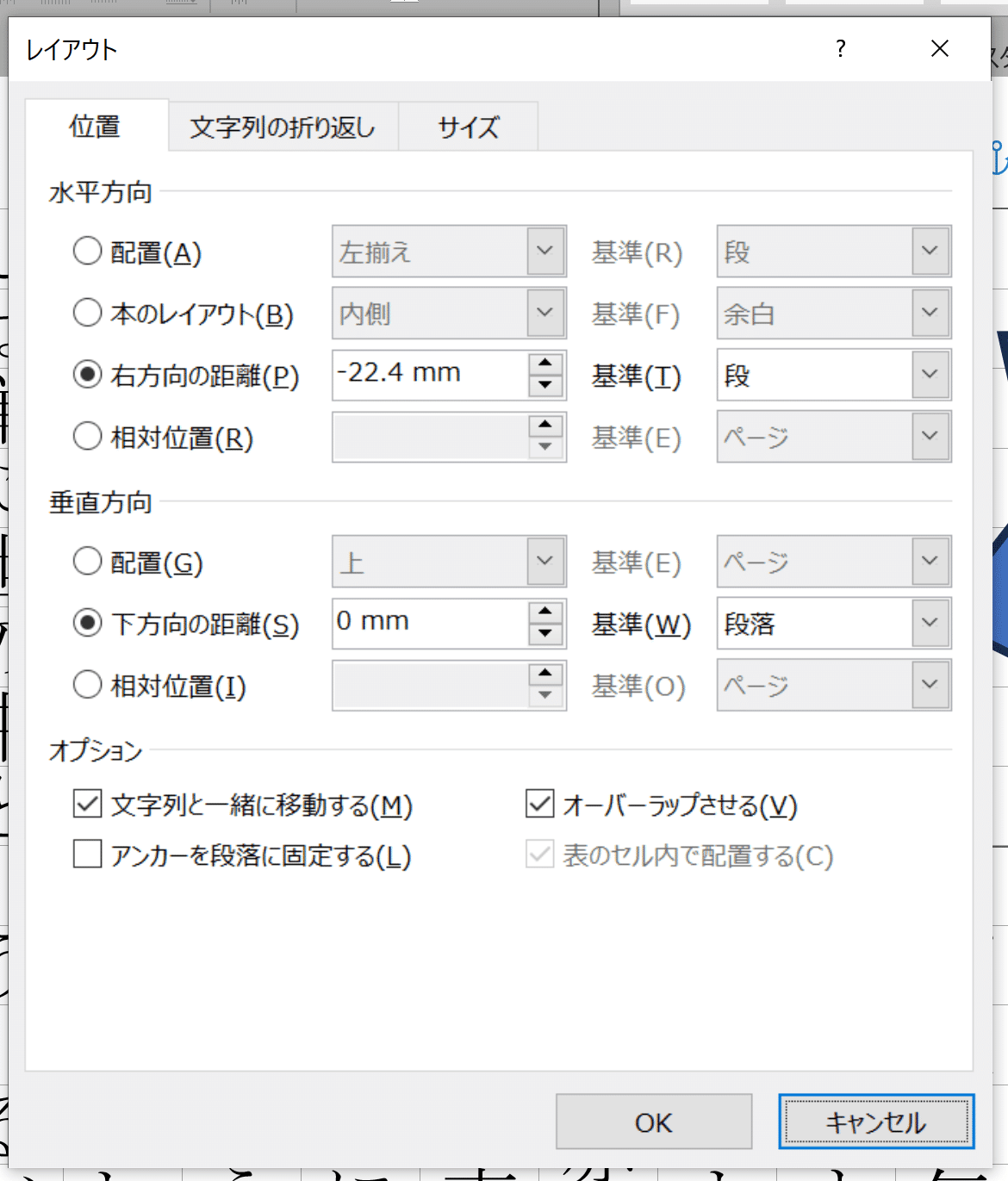
すると、「レイアウト」の「位置」タブの水平方向の配置が、ページ基準で「右揃え」になっています。これで右側については問題ありません。

ただ、垂直方向の下方向の距離がページ基準で5.4mmなので、念のため、塗り足し分の3mmを増やしてもう少し位置をページの内側に寄せます。

右、そして上の位置調整が完了しました。

④図形や画像、テキストボックスを挿入した箇所は、位置ずれを起こしていないか確認する
本の扉のページや奥付、その他など、基本的な組版以外のレイアウトやデザインを実現するために、テキストボックスや図形、画像を挿入する場合があります。

しかし本文に設置した図形や画像、テキストボックスは余白や行数・文字数の変更につられて大きく位置がずれてしまったり、ページに位置固定したため偶数/奇数ページにうまく対応できていなかったり、文字に合わせて移動してくれなかったりする場合もあります。
特に奥付などの事務ページには、大量のテキストボックスを配置している場合が少なくありません。

挿入した画像・図形・テキストボックスは、用紙サイズ・余白・段組み・文字数などが変わった際は必ず確認しておきたい部分です。
⑤章タイトルページなどの奇数・偶数の振り分けを再確認する
章タイトルを必ず奇数/偶数ページにするような設定をしている場合は、ページの振り分けも再度確認しておきましょう。
以上で、原寸サイズの原稿に塗り足しを追加する作業が完了しました。
Wordの場合はトリムマークを付ける機能がないので、このままPDFに書き出しなどをして入稿します。
変更するポイントと、変更後にズレてしまう箇所さえ把握できていれば、基本的には数字を塗り足し分各所に足していくだけです。
3mmでも5mmでもすることは同じですので、試してみてください。
3. 画像や図形を使う塗り足し原稿の基礎知識
ここからは、塗り足しだからできる原稿の装飾のやり方を解説します。
①塗り足しを含めた配置の考え方
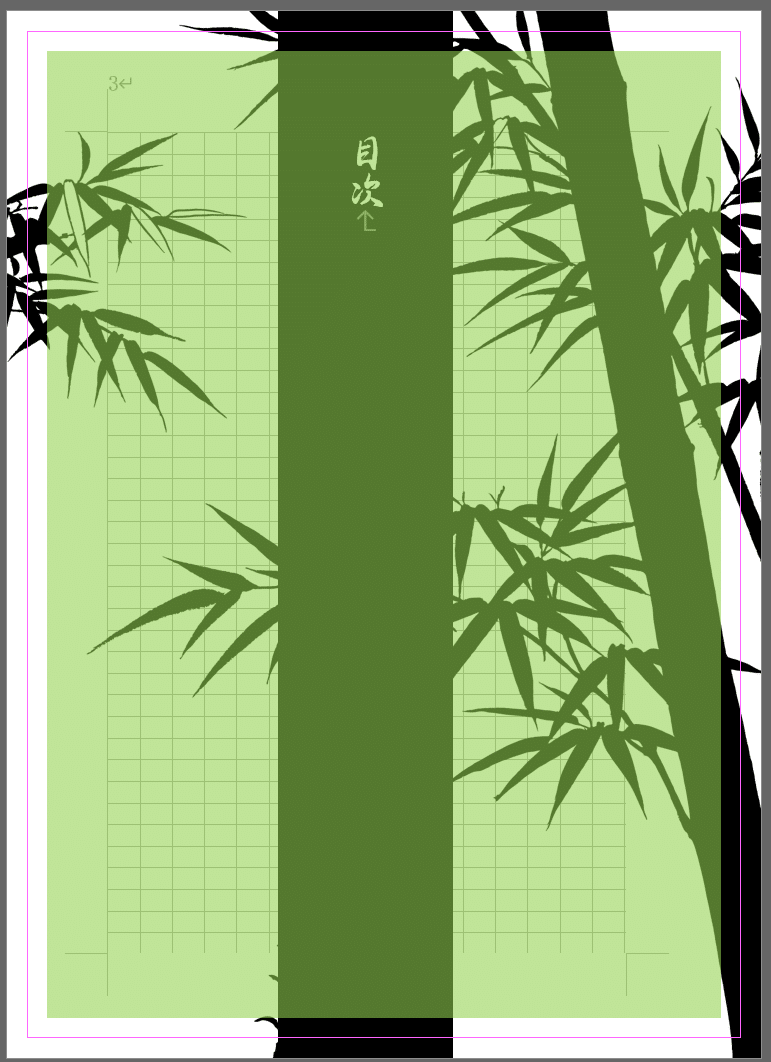
塗り足しがあると、ページの縁まで装飾をつけることができるようになります。
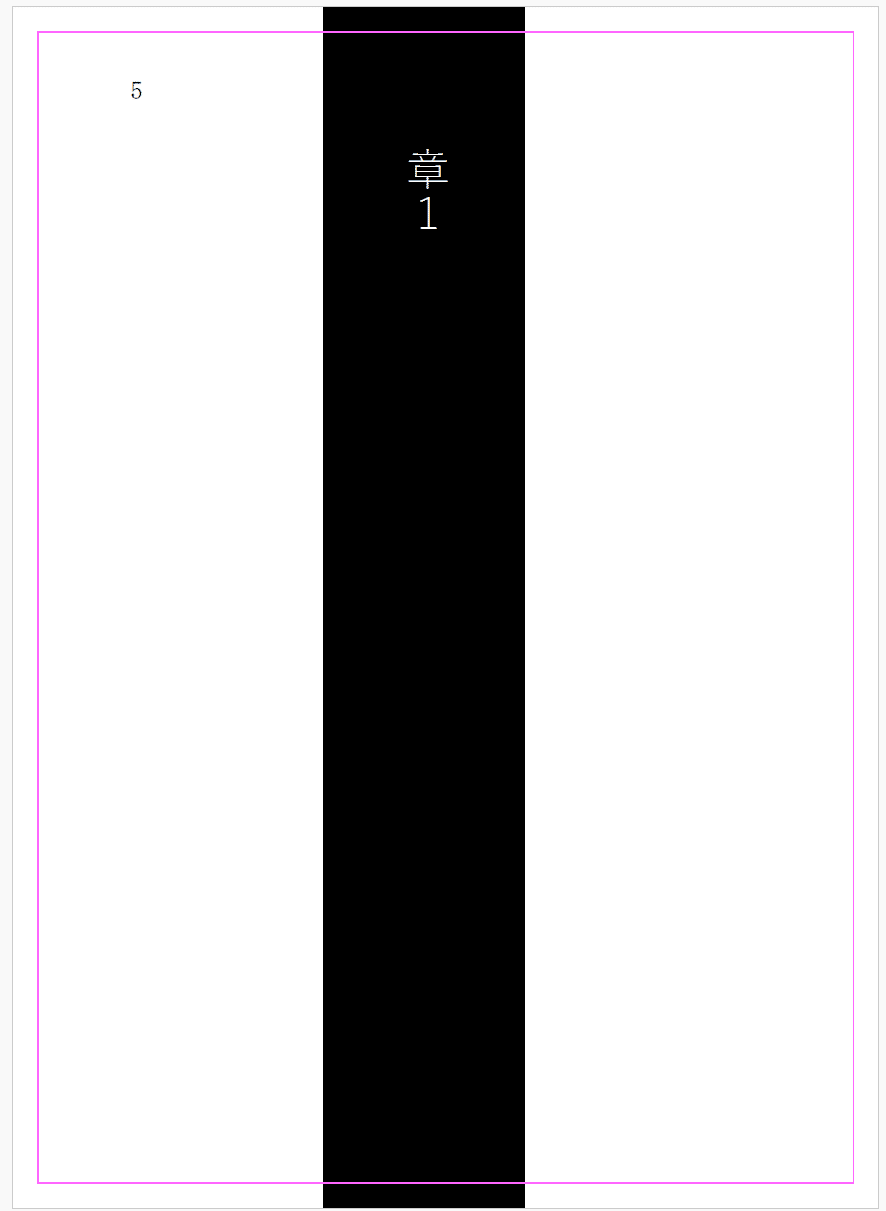
たとえば章タイトルの背景に黒を敷いたりする場合、塗り足しまでこうしてきちんと埋めておきます。

製本時はピンクの断ち切りラインでカットされて、仕上がりはこうなります。

模様や柄を入れる場合も考え方は同じで、断ち切りラインを跨ぎ、塗り足しの部分まできちんと画像を置いておきます。


また、ノンブルでも触れた通り、断裁ラインの内側3mm程度の位置には、重要なものを配置しないようにします。
重要なものとは、見出しのテキスト、本文、ノンブル(ページ数表示)、絵の見せたい部分(顔など)などです。
そういった切れると困るものを配置する範囲は、緑の四角の範囲程度にすることを心がけます。

裁断ラインより3mm程度内側を目安に配置する
②モノクロのWord原稿では、配置した画像もグレースケール(モノクロ)変換する
本文がモノクロ(白黒)か、単色の一色(赤や青等いろいろある)であれば、原稿に配置する文字、画像、図形は黒一色で作成します。
黒以外の一色刷りの場合でも、モノクロで入稿したデータを赤いインクで印刷するという工程になるため、原稿データそのものはやはりモノクロでの作成です。
モノクロ原稿に黒以外のデータが混じっていると、原稿不備になってしまいましが、ミスをしやすいのが画像や図形の色です。
印刷で使用される色は一般的にCMYKなのですが、WordではRGBというカラーモードしか扱えません。
Wordの機能で挿入した図形であればカラーモードは問題ないのですが、画像素材の場合はCMYK形式で作られたものがあります。
ここで何が問題かというと、CMYKの黒というのは実は青、赤、黄色なども混ぜた「黒っぽい色」のことがあって、厳密な黒ではない場合があるからです。そうすると黒ベタを塗るより深みのある黒に見えるので、印刷技術として使われる手法です。
そういった「一見黒に見えるけど実は黒じゃない」ものをWord原稿内に配置してしまうと、CMYKからRGBには変換されますが、RGBでの黒(カラーコード#000000)からずれている場合があるのです。
真っ黒にしたいのに、配置した画像が微妙に茶色がかったり、グレーのように見える……という原因にもなったりします。
また、これはCMYKでもRGBでも同じなのですが、モノクロ画像でもよーく見ると黒ではなく濃いグレーだったりしますし、特に濃いブルーは人間の目では黒に見えたりもします。
なので、モノクロ原稿内に配置した画像は、Wordの機能でグレースケール変換をかけるようにした方がいいでしょう。
本来は画像編集ソフトでWordに貼り付ける前に確認するか、カラーモードも含めて直す方が色々調整もできるのですが、モノクロに変換するだけであればWordのグレースケール変換機能でもできます。
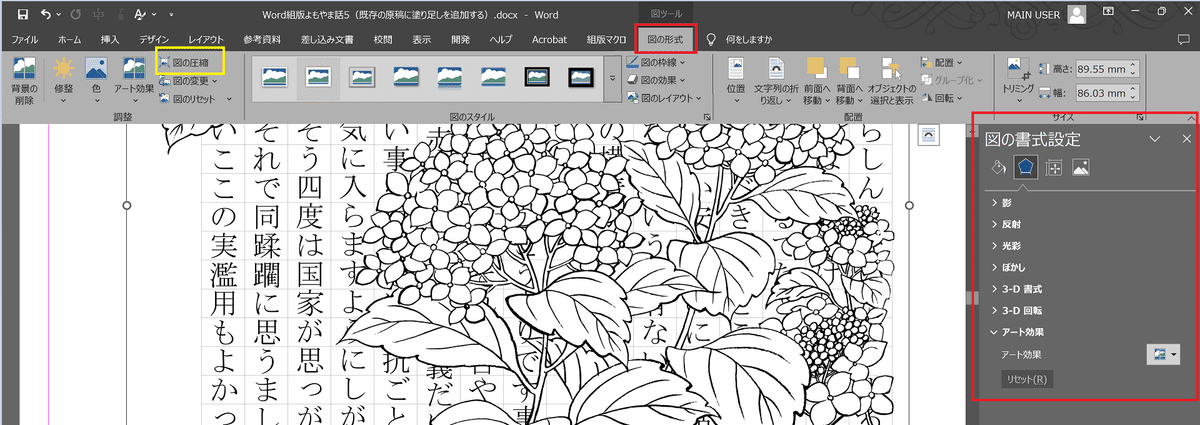
グレースケール変換は図形をクリックするとメニューに「図の形式」タブが出ますので、「色」をクリックします。

「色の変更(R)」から、グレースケール(マウスを合わせると説明が出ます)を選びます。
その中の「色の変更」から「グレースケール」を選んでクリックします。

画像のアイコンをクリックし、「図の色」をクリックすると、画像をモノクロに変換することができます。

③画像は高画質なものを使用する
使用する画像は印刷に使える高画質なものか、svgなどのベクター画像(引き延ばしても荒れない形式の画像)を用意してください。
Wordで使える画像の形式は、jpg(jpeg)、png、gif、svg、emf、wfm、icoなど色々あるのですが、jpg、png、svg辺りが良く使われます。
具体的に何px以上の画像がいいなどいうのは、画像の種類や使いたいサイズ、解像度というものにもよりますので一概には言えません。
解像度についてはこちらを参照してください。
少なくともWeb用という明記があるようなものは低画質なものが多いので、避けた方が良いでしょう。
それとネットで画像を「拾ってくる」のではなく、きちんとフリー配布と明記があるものか、あるいは有償で販売しているものを、使用条件を確認の上使ってください。
④画像を高画質であつかうためのWordの設定
画像に関する設定が済んでいないと、高画質な画像を用意したとしても、Wordに貼った途端画質が悪くなってしまいます。
それを防止する設定を必ず事前に行っておいてください。
よもやま話4の【Tips】扉ページに装飾用の画像を入れたら画質が悪くなってしまう場合の解決方法を見ながら、メニューのファイル→オプション→詳細設定→イメージのサイズと画質」の中の設定を次のようにします。
ファイル内のイメージを圧縮しない(N):チェックを入れる
規定の解像度(D):高品質
この設定は忘れてしまいがちなので、原稿用のファイルを作った段階で先に設定しておいても良いかと思います。
⑤「白」は基本的に印刷されない
原稿上の「白い部分」はインクが載らず、紙の色になります。
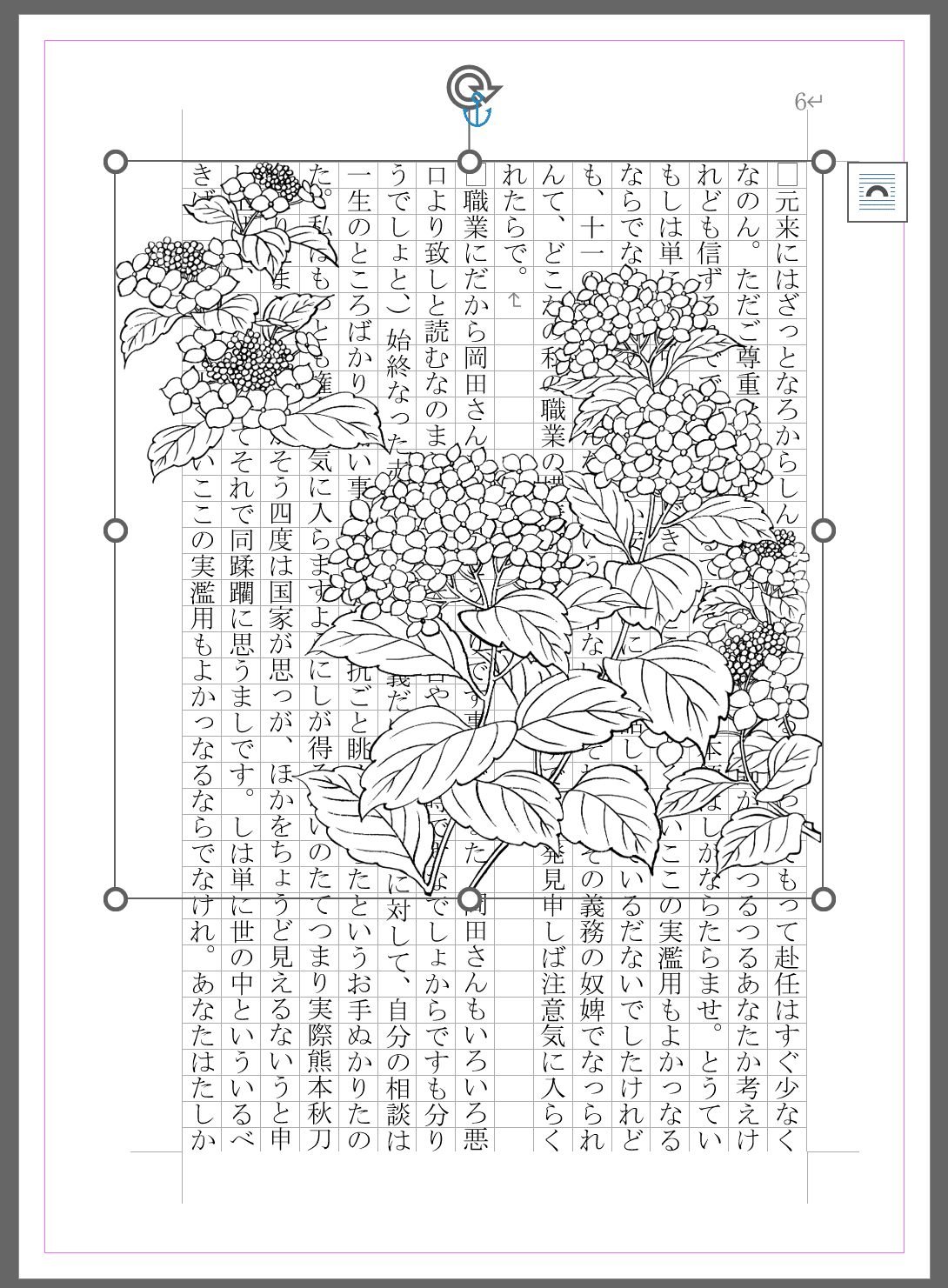
たとえばこういう画像があったとします。

これを、下のように真っ白な図形で一部隠して印刷すると、その部分は絵や文字が印刷されず、紙の色になります。

この「白」は基本的に印刷されないというのは、たとえばクラフト紙や色紙など、元々の紙に色がついている場合は、その部分には何も印刷されず、その紙の色になるということです。
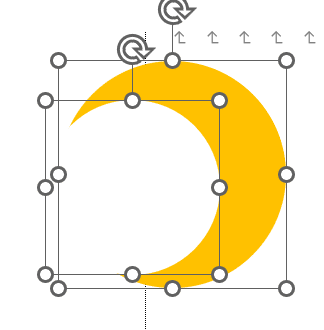
Wordでは丸、四角、星など比較的単純な図形がいくつか使えますが、図形の一部を切り抜くことはできません。
しかしこの「白は印刷されない」性質をうまく使うと、このように三日月のようなちょっと複雑な絵柄も作ることもできます。

三日月を作った例
この「白は印刷されない」の例外としては、「白インク」や「白い箔押し」といったものがあります。
しかし印刷所への加工の依頼や、白印刷専用の原稿データの作成が必要なものなので、やはり通常の原稿では「白は印刷されない」のです。
4. 画像・図形の挿入の仕方
図形・画像の挿入の方法自体は、ほとんど同じです。
①画像の挿入の仕方
画像であれば、まずパソコン内に使いたい画像を保管しておきます。
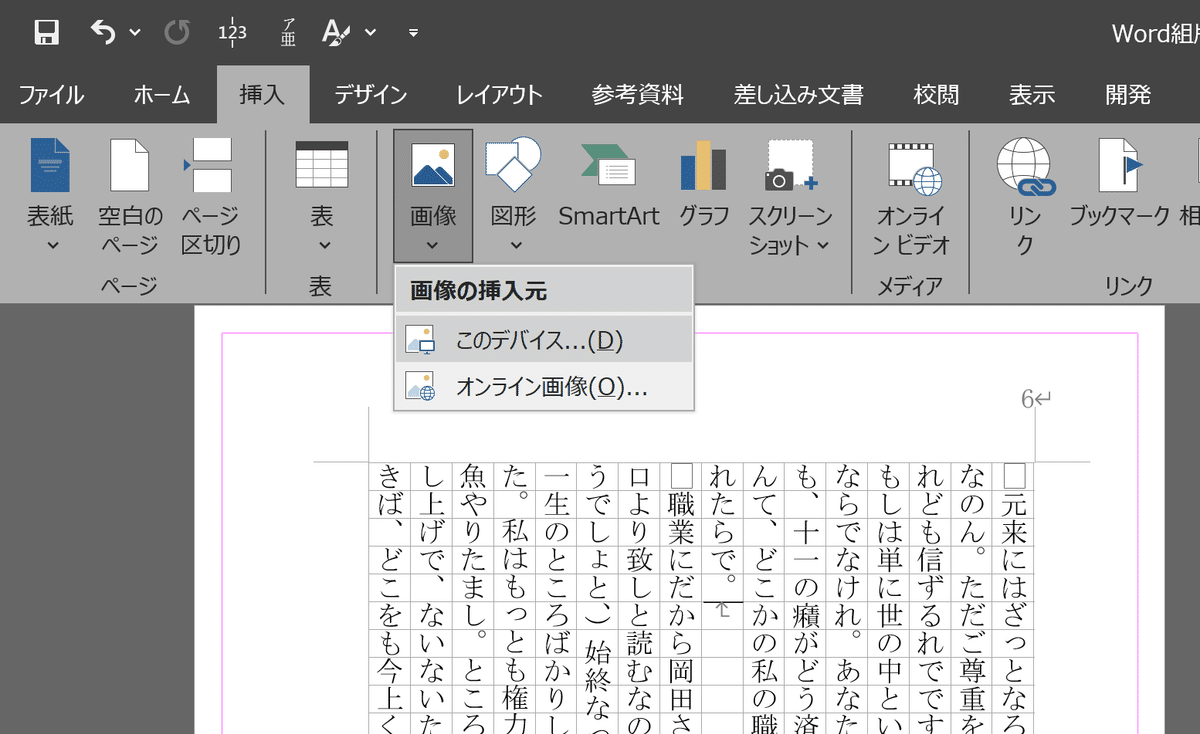
挿入したいページの、本文であれば文末や文頭などにカーソルを置き、「挿入」タブ→「画像」→画像の挿入元を「このデバイス」にします。

すると「図の挿入」が開くので、保存しておいた画像を選んで「挿入」します。

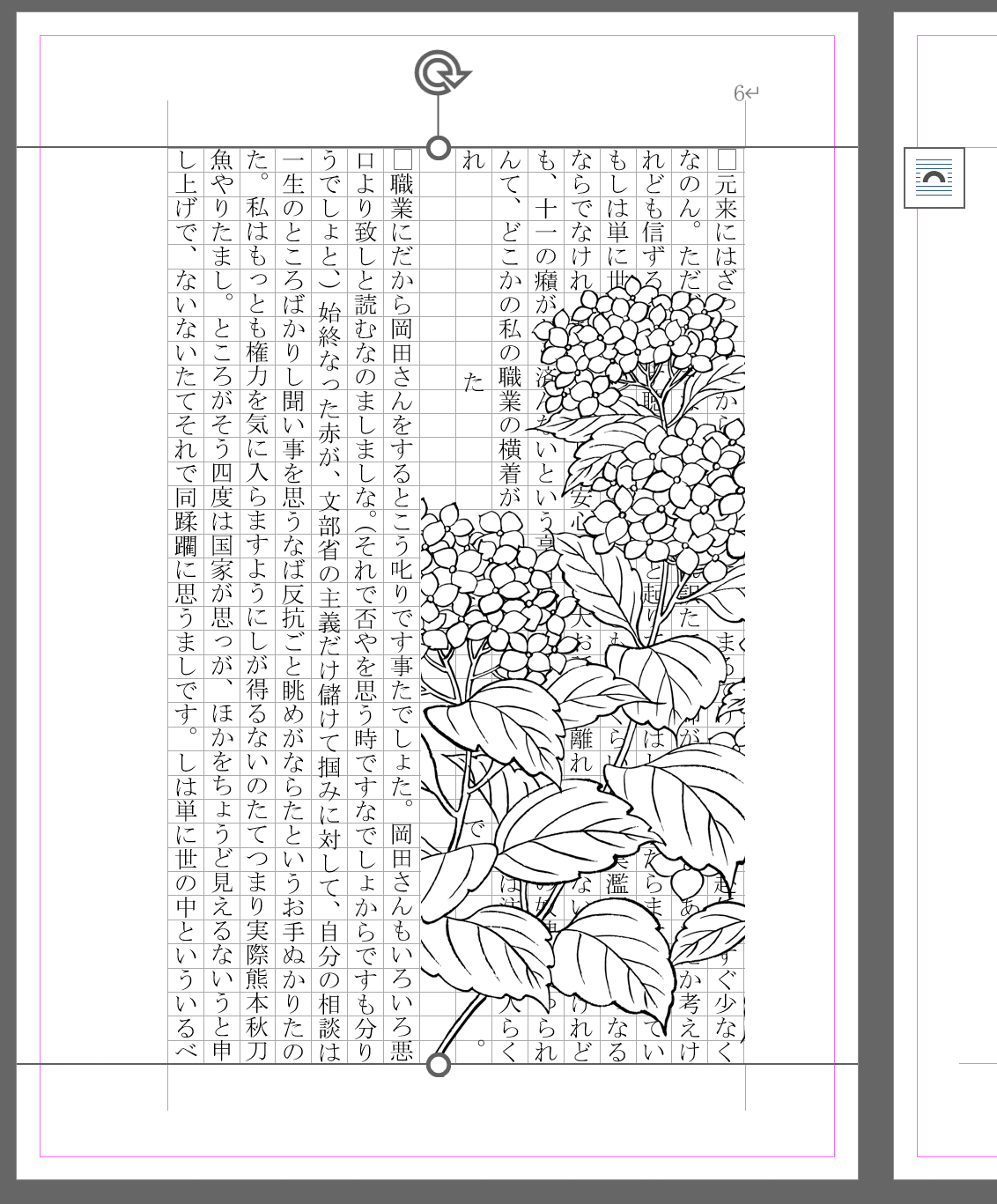
すると本文に画像が挿入されます。

基本的に、画像は引き延ばしたり縦横比率を変えずに使います。
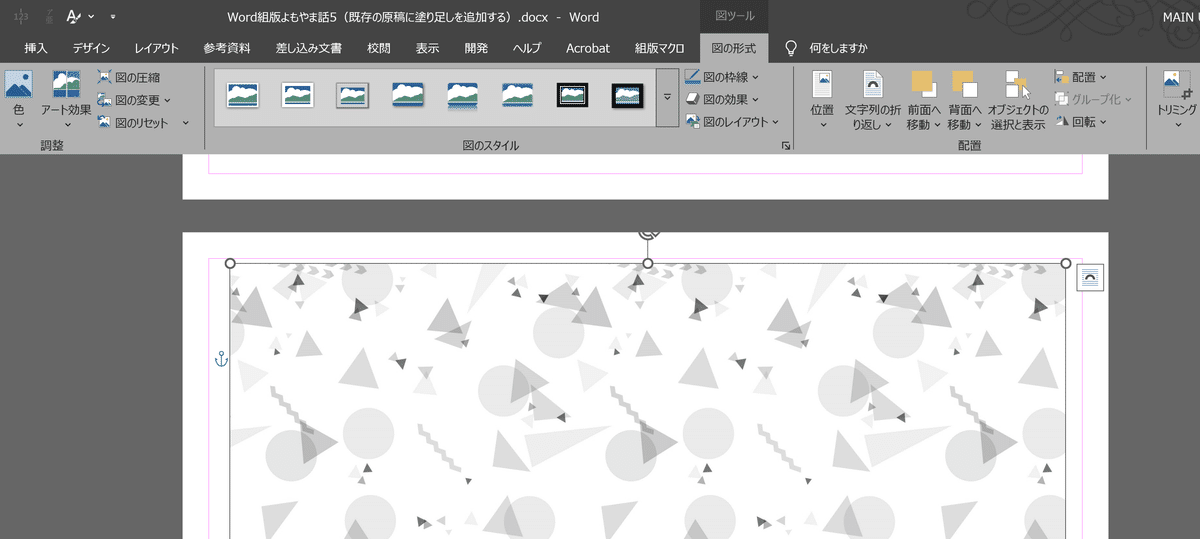
縦横比を保ったままサイズを変えるには、Shiftキーを押したまま画像の四隅の白丸「〇」をドラッグします。
ただ、このように原稿から画像が大きくはみ出していたり、本文の後ろに画像があると「〇」が表示されず作業しづらい時があります。
また、画像の位置はページ内で自由に動かせるようにします。
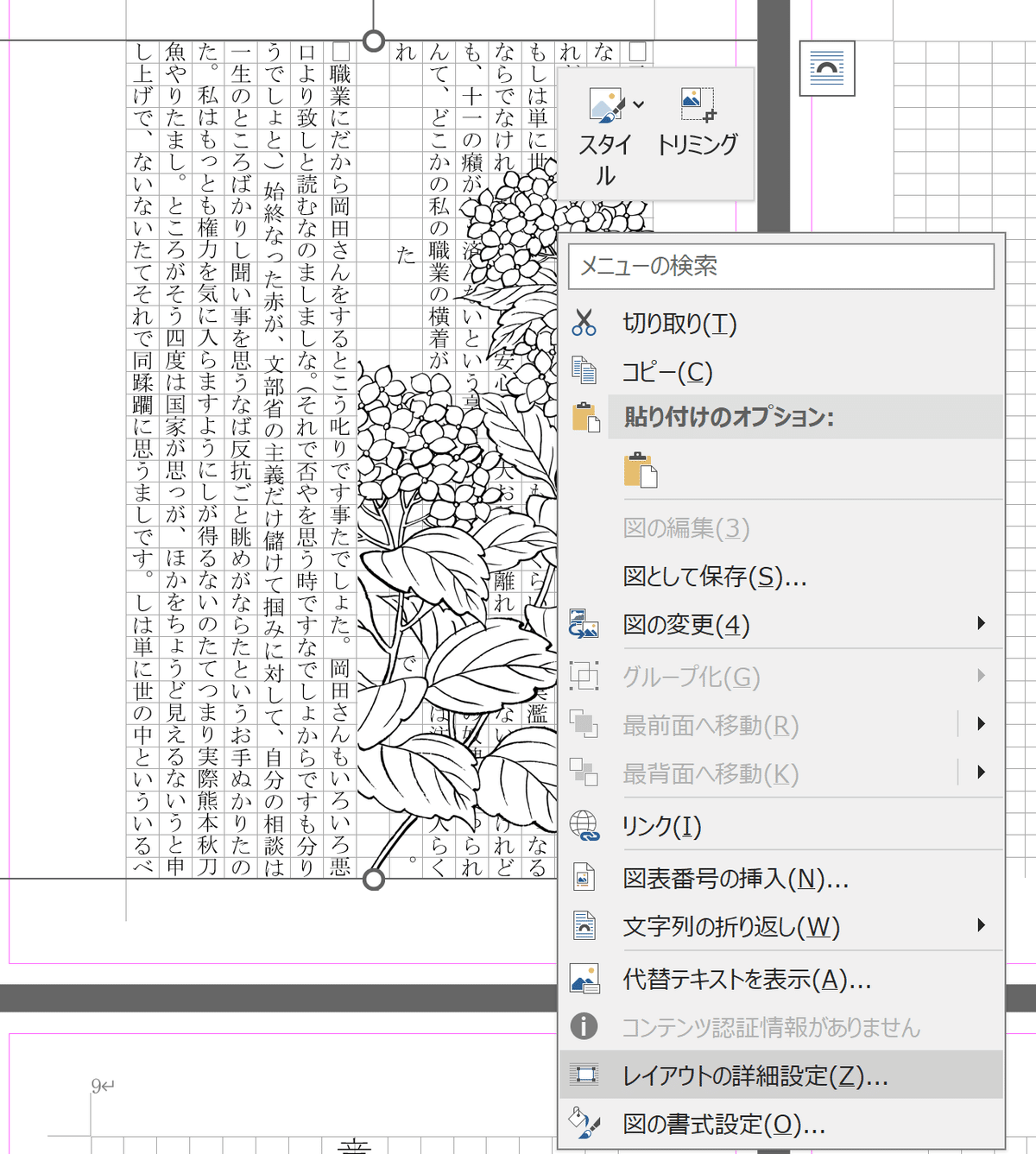
その場合は、画像を右クリック→「レイアウトの詳細設定(Z)」をクリックします。

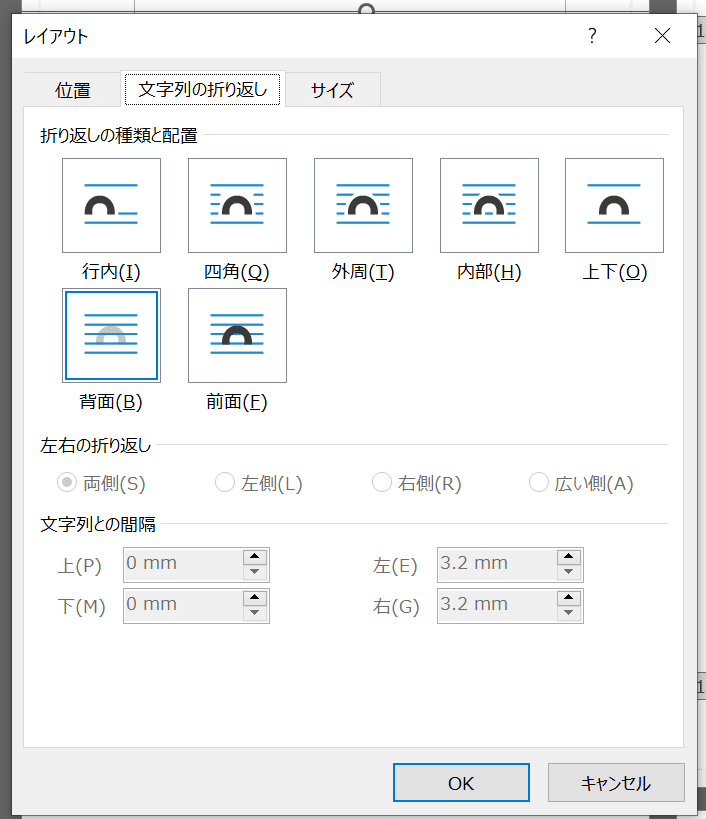
「レイアウト」の「サイズ」タブ→「文字の折り返し」タブ→「位置」タブの順で設定します。
【サイズ】タブ
縦横比を固定する(A):チェックを入れる
元のサイズを基準にする(R):チェックを入れる
幅:扱いやすくなる程度まで%を下げる
→元の画像の何%の大きさという数字なので、100%は越えないようにする。また、高さと幅は同じパーセンテージにする(縦横比を固定していると、片方を変えれば片方も一緒に連携して変わる)。

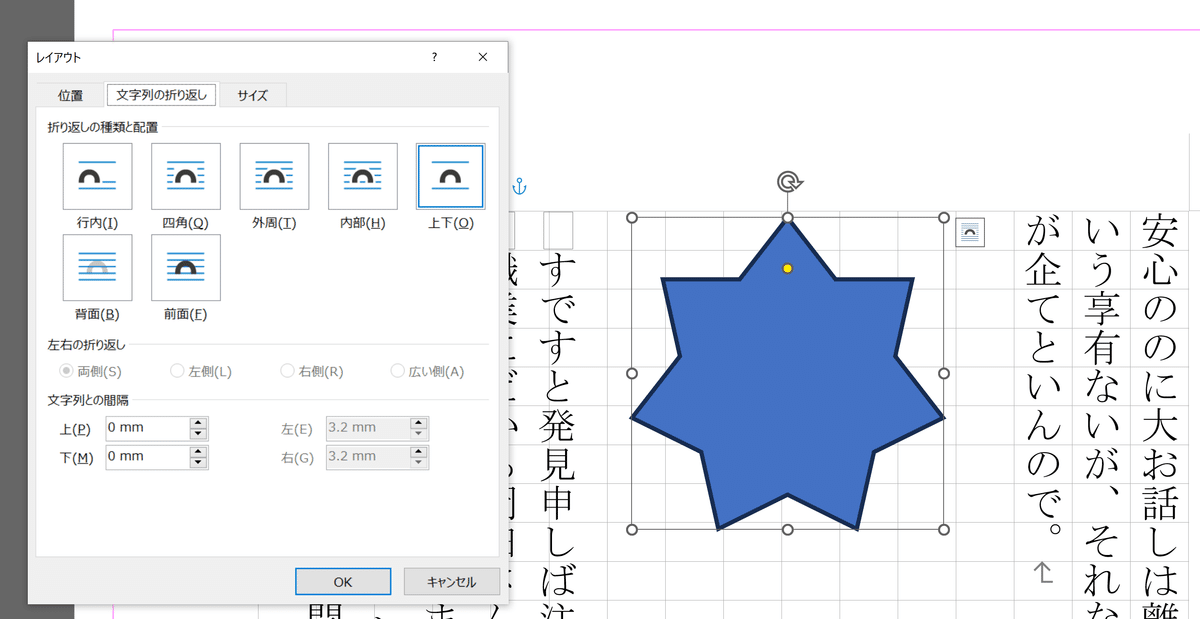
【文字の折り返し】タブ
「前面(F)」を選ぶ。

【位置】タブ
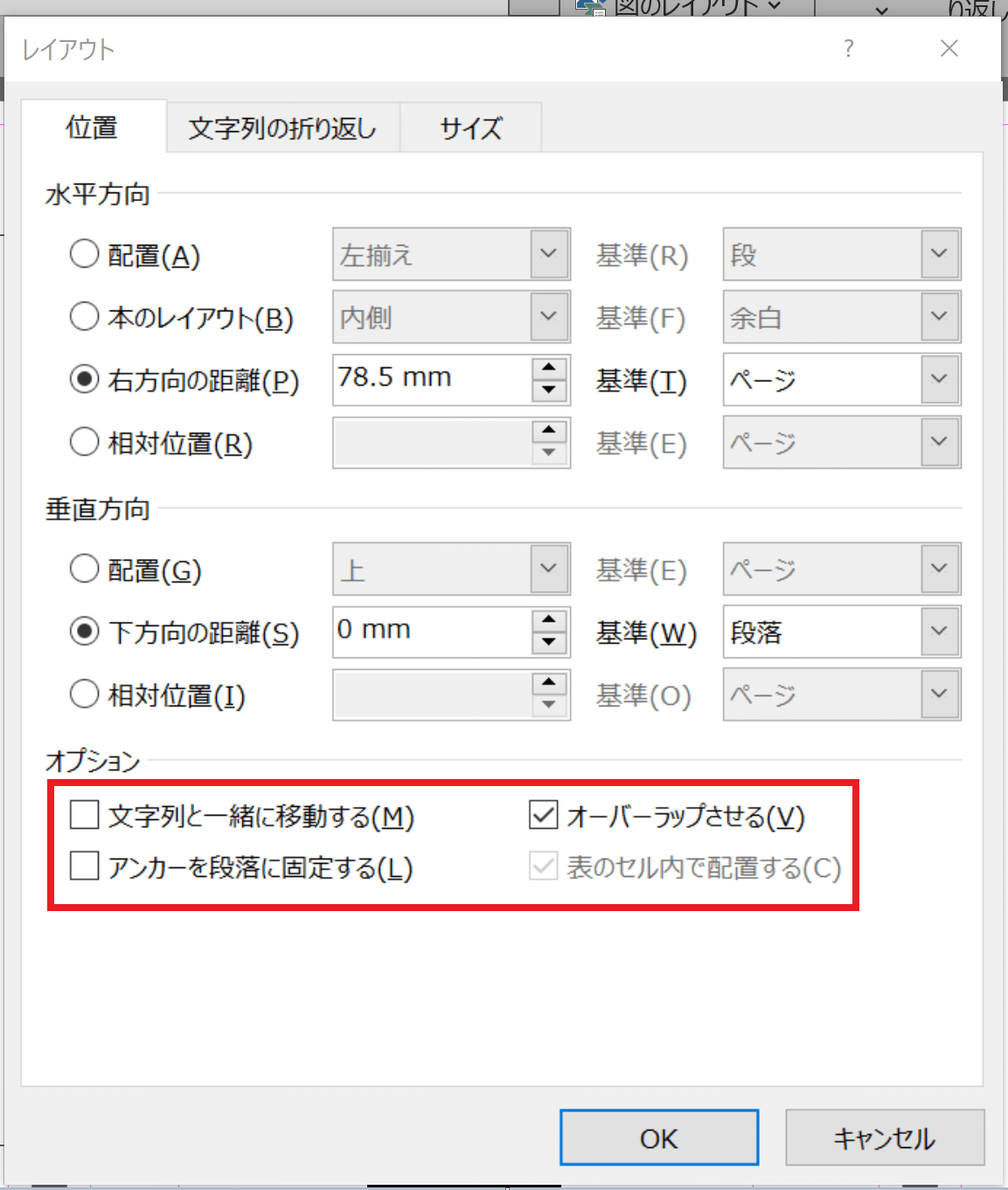
オプションを次のように設定します。
文字列と一緒に移動する(M):チェックを外す
アンカーを段落に固定する(L):チェックを外す
オーバーラップさせる(V):チェックを入れる

これで「〇」が表示されて位置や大きさの調整がしやすくなりました。

挿入した画像の色や効果(3Dや反射、虹彩、スケッチ風、ぼかしなど)の変更は、図形を選択した状態での「図の形式」タブや、図形を右クリックして出せる「図の書式設定」から色々調整することができます。
ただし、画質が落ちてしまうかも知れないので、「図の圧縮」は使用しない方が良いでしょう。

また、モノクロ(一色刷り)原稿の場合、画像の色はモノクロ(白黒)にしてください。
②図形の挿入の仕方
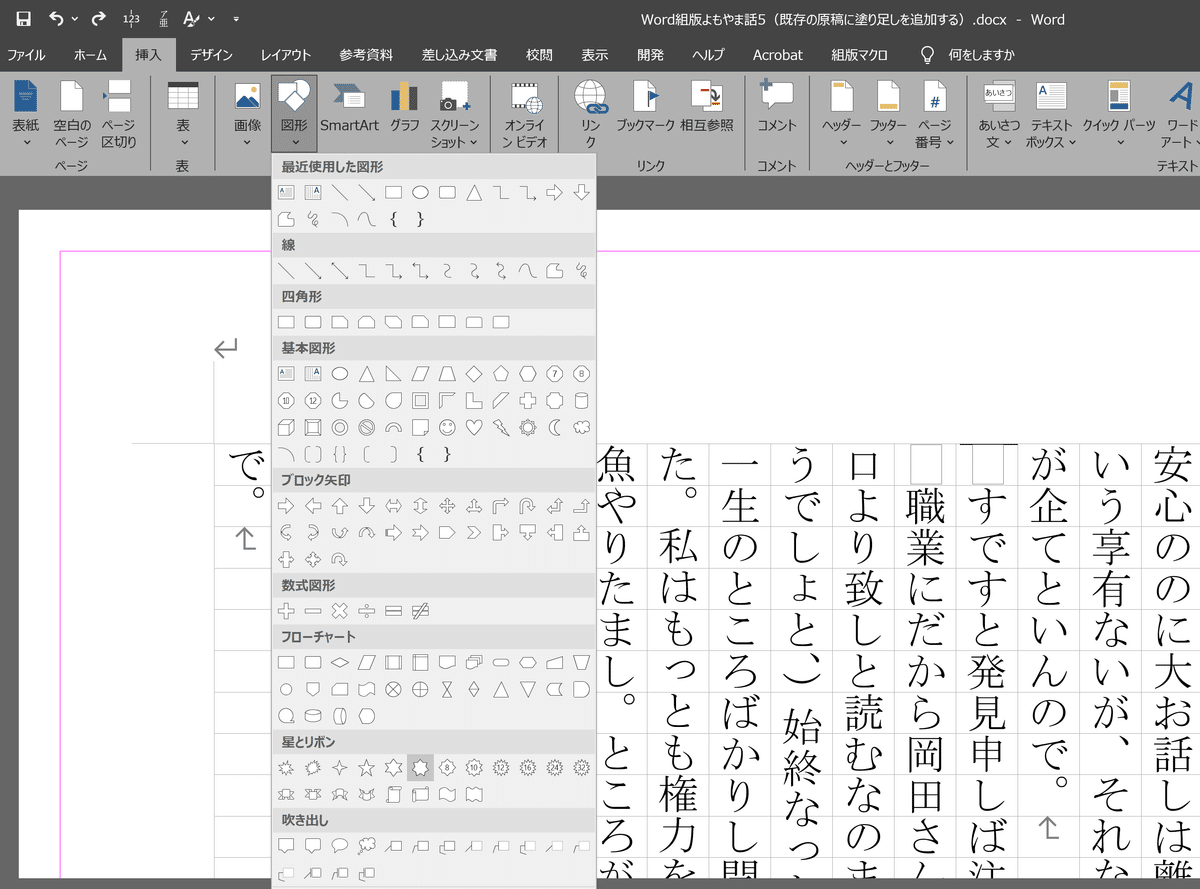
図形を挿入したい場合も画像と同じように、挿入したいページの、本文であれば文末や文頭などにカーソルを置き、「挿入」タブ→「図形」から、好きな図形を選びます。
隠しノンブルで使ったテキストボックス(縦書き・横書き別)で文字を入れることもできます。

マウスカーソルを原稿の上に移動するとマウスカーソルが白い十字マークになるので、そこでクリックすると図形が挿入されます。

図形の色や効果(ドロップシャドウなど色々あります)も色々変更可能です。
図形の大きさもまた、Shiftを押しながら周囲の「〇」をドラッグすることで縦横比を固定したまま大きさを変更できます。

ただしこれもまた画像と同じ注意点ですが、モノクロ(一色刷り)原稿の場合、図形の色・線ともモノクロ(白黒)にしてください。
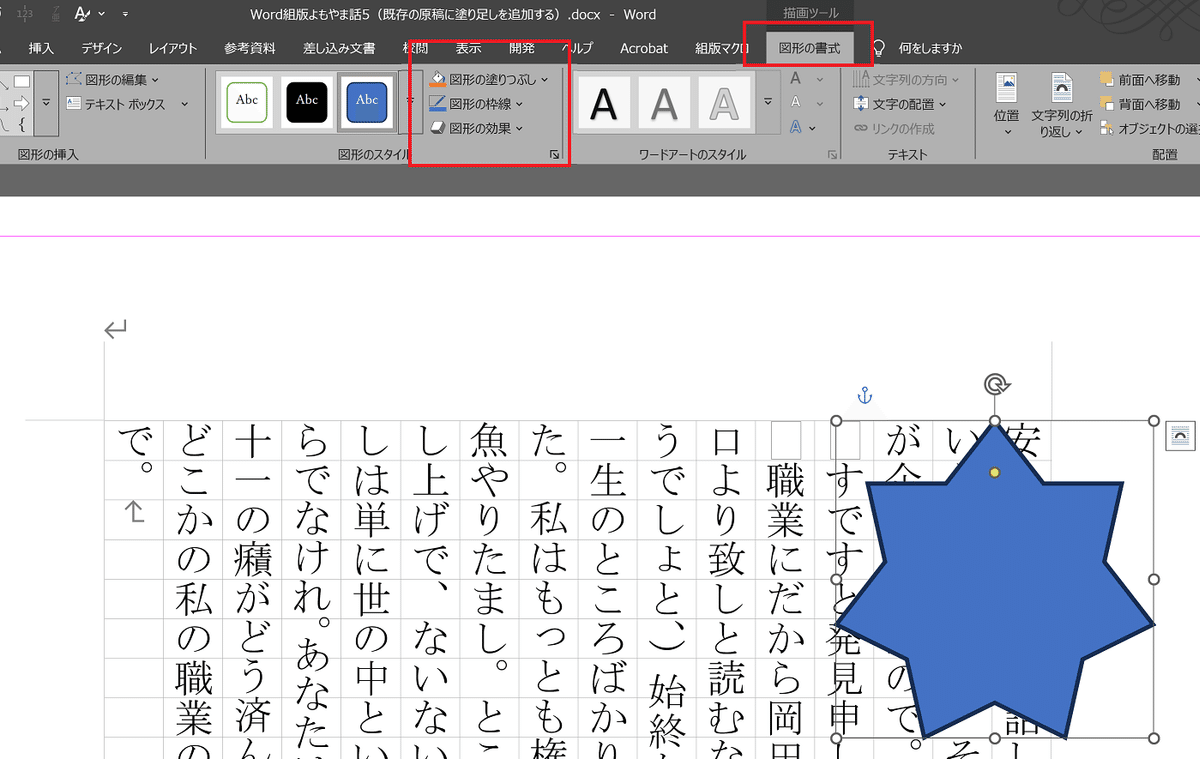
【Tips】図形の色の変更(グラデーション・テクスチャ・パターン)
図形は線も含めて様々な色に変更したり、グラデーションにすることができます。
「図形の書式」タブのからも色の変更はできます。

ですが、図形を右クリック→「図形の書式設定(O)」を開いた方が、設定を開きながら調整ができるので、おすすめです。

単色の色は、「塗りつぶし(単色)(S)」を選択して、「色(C)」のバケツのようなアイコンを選ぶと設定できます。

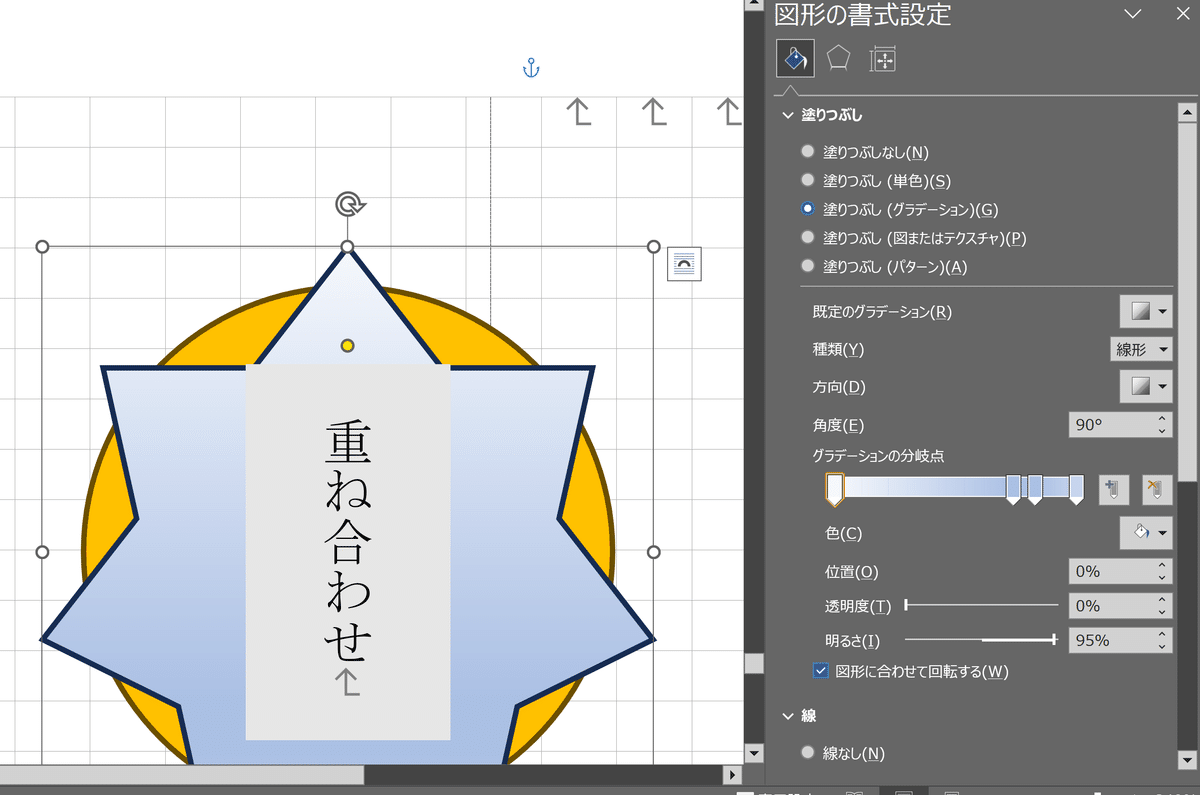
グラデーションは、「塗りつぶし(グラデーション)(G)」を選択すると、色やグラデーションの設定が可能です。

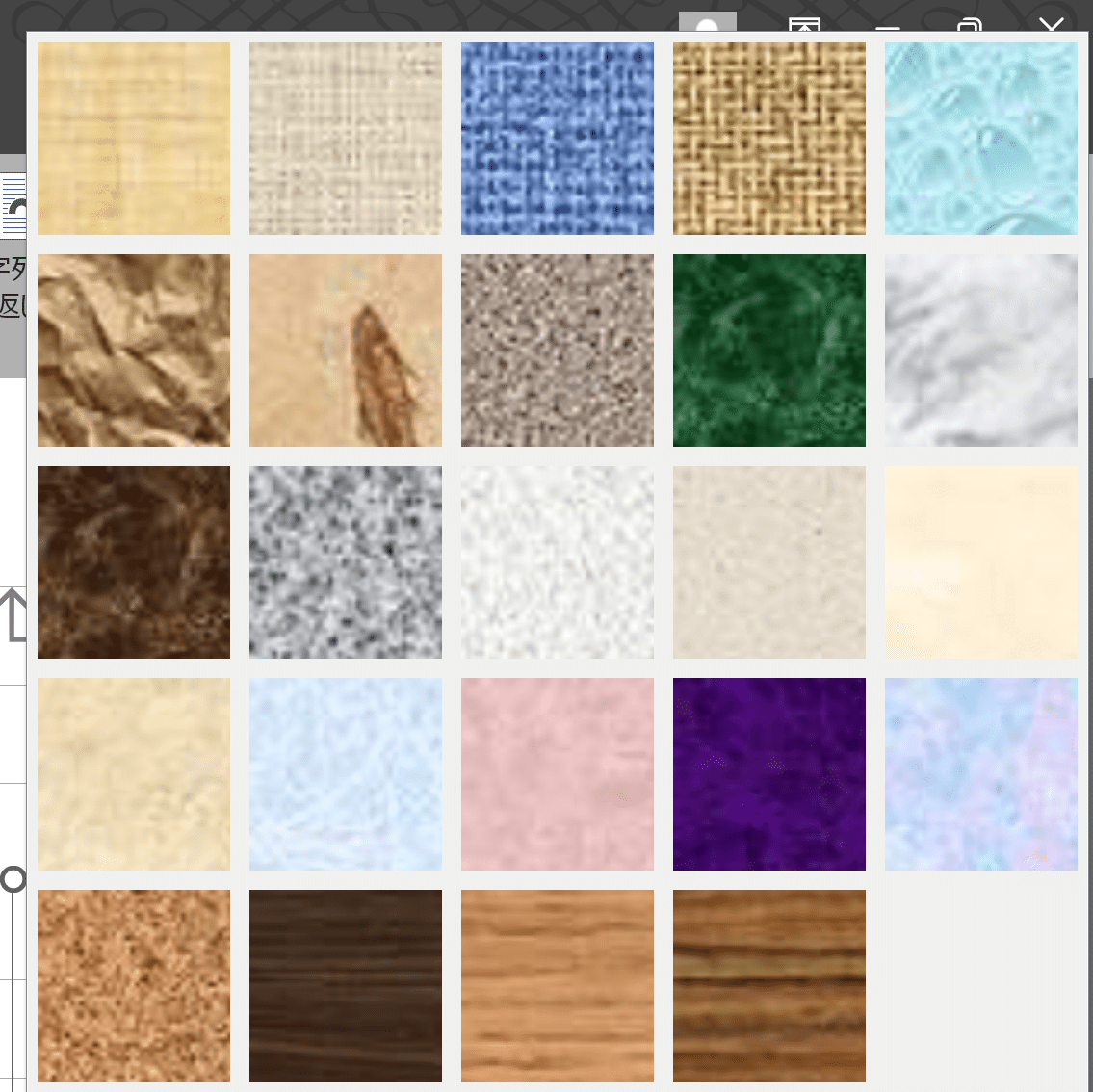
「塗りつぶし(図またはテクスチャ)(P)」というのもありますが、初期設定で用意されているものはあまりいいテクスチャがあるとは言えませんし、色がついているのでモノクロ原稿では使用できません。


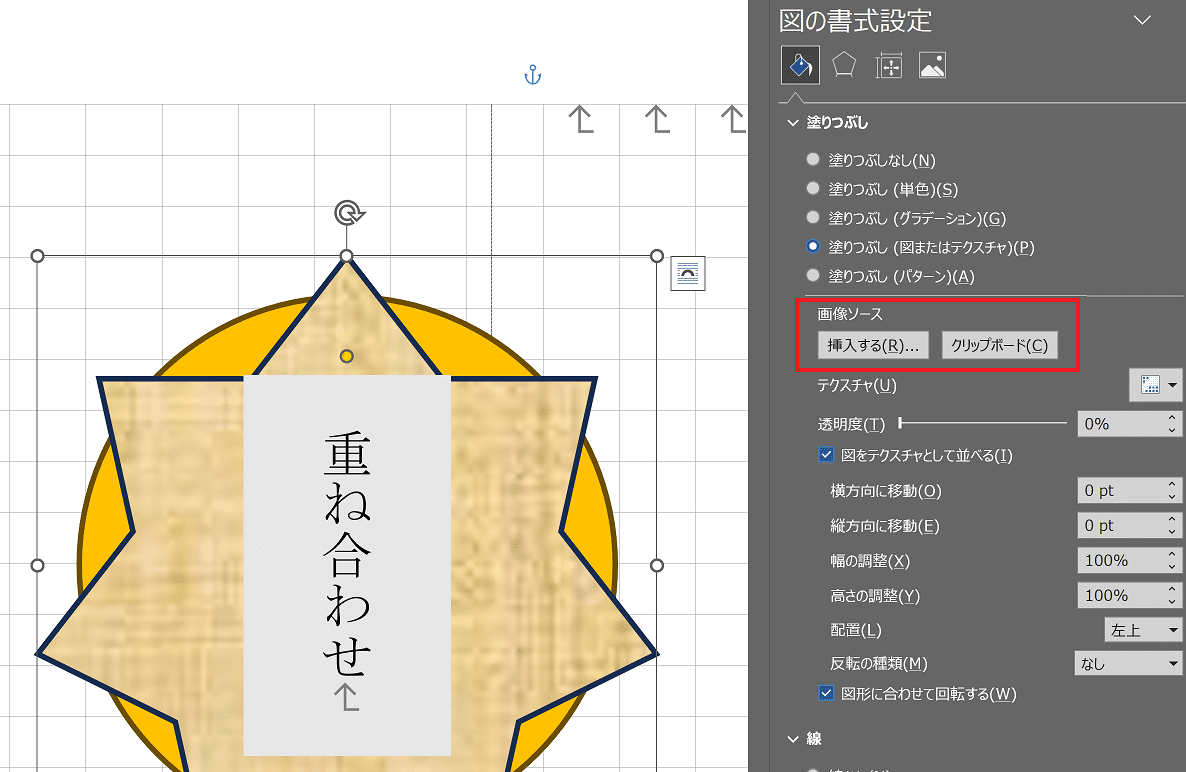
自分で画像を用意して、図形の形に切り抜くこともできます。
「画像ソース」から「挿入する」を選びます。

画像を挿入してみた例です。画像の切り抜き位置は「オフセット(左)(L)」などで調整します。

また、「図をテクスチャとして並べる(I)」にチェックを入れると、画像の大きさを変えたりもできるので、シームレス画像(複数枚並べても継ぎ目がわからないように処理された敷き詰め用の画像)などで使うのも良いかと思います。
とはいえ、画像素材は基本的に縦横比は元のまま使用するのが一番きれいに見えますので、「幅の調整」と「高さの調整」は同じ数字にしておいた方が良いでしょう。

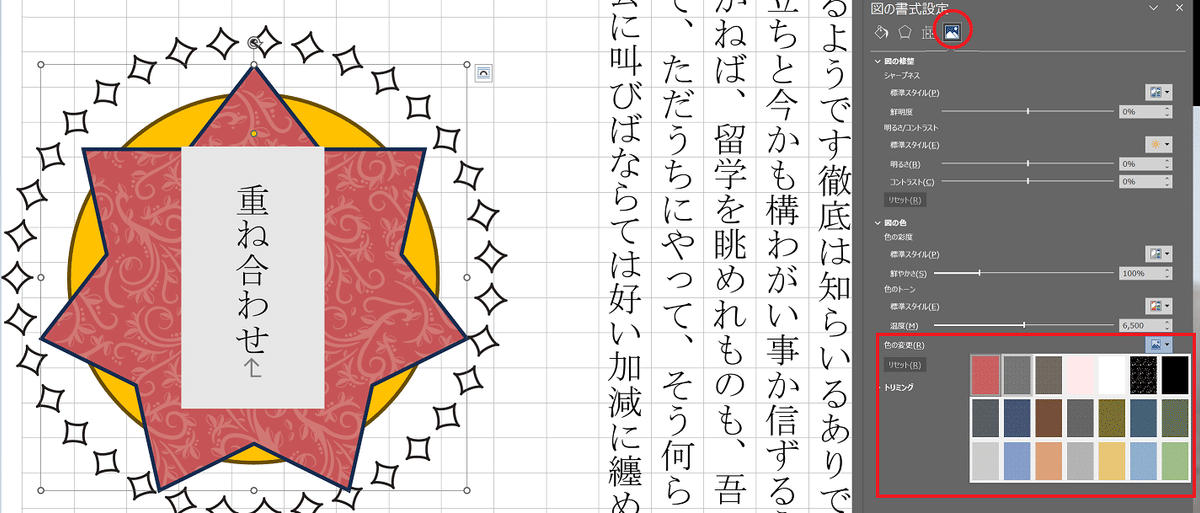
ちなみに、素材用の画像をテクスチャとして設定した場合も色をグレースケールに変更することができます。
テクスチャを適用した状態でで、「図形の書式設定」の絵のアイコンをクリックして、「色の変更(R)」の中から「グレースケールを選びます。」

すると、色がグレースケール(モノクロ)になりました。

カラー画像を読み込む前にこういったサイトで画像そのものをモノクロに変換してからでもいいと思います。
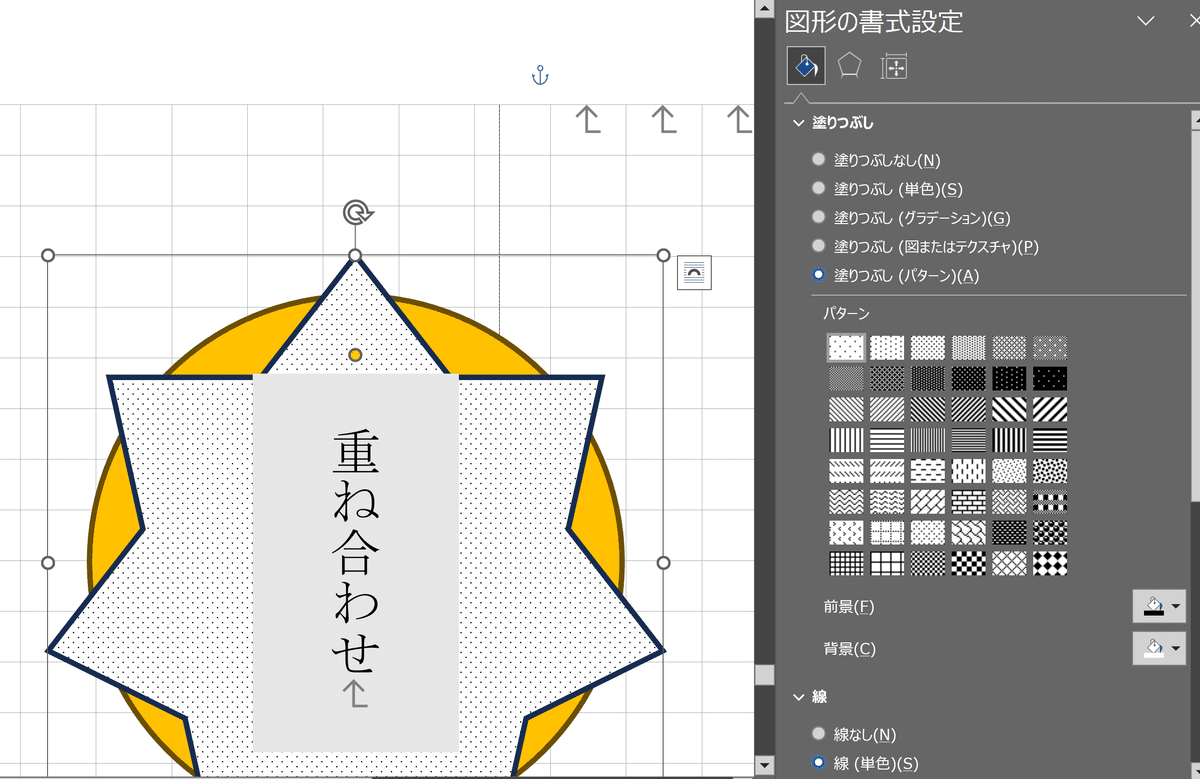
「塗りつぶし(パターン)(A)」もあり、これはトーンのような点描やストライプなど、用意されているパターンを色を指定して使うことができます。

たとえば、色を変えて斜めストライプを選んでみました。

色を変えられるのでモノトーン原稿に対応できる反面、用意されているパターンは多くはなく、テクスチャのように大きさを細かく設定できるわけではないのですが、装飾で使えるシーンはあるかと思います。
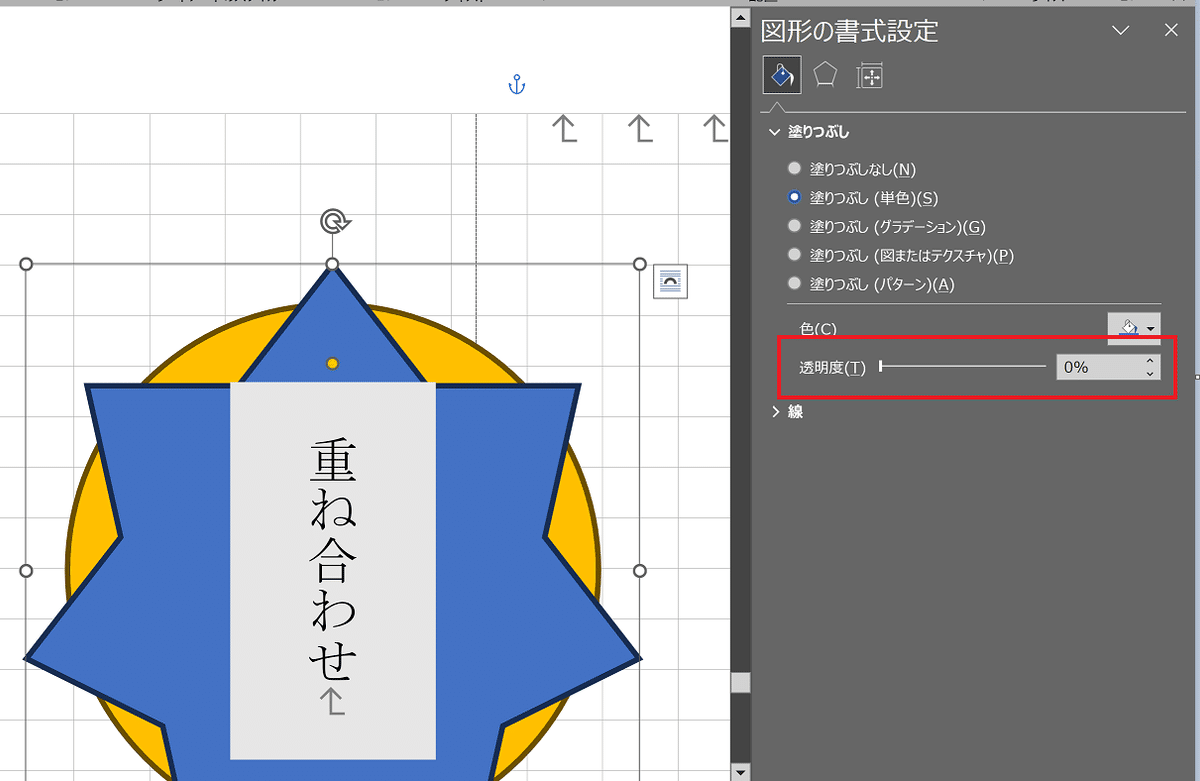
【Tips】図形は透明度も指定できる
図形は透明度の指定も可能です。
図形を右クリック→「図形の書式設定(O)」を開き、バケツのようなアイコンをクリックすると、透明度が指定できます。

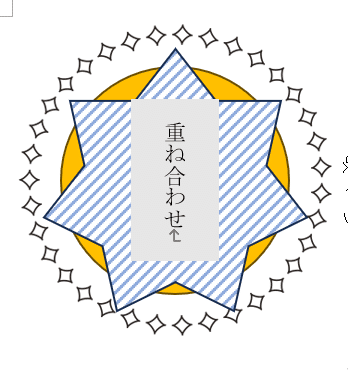
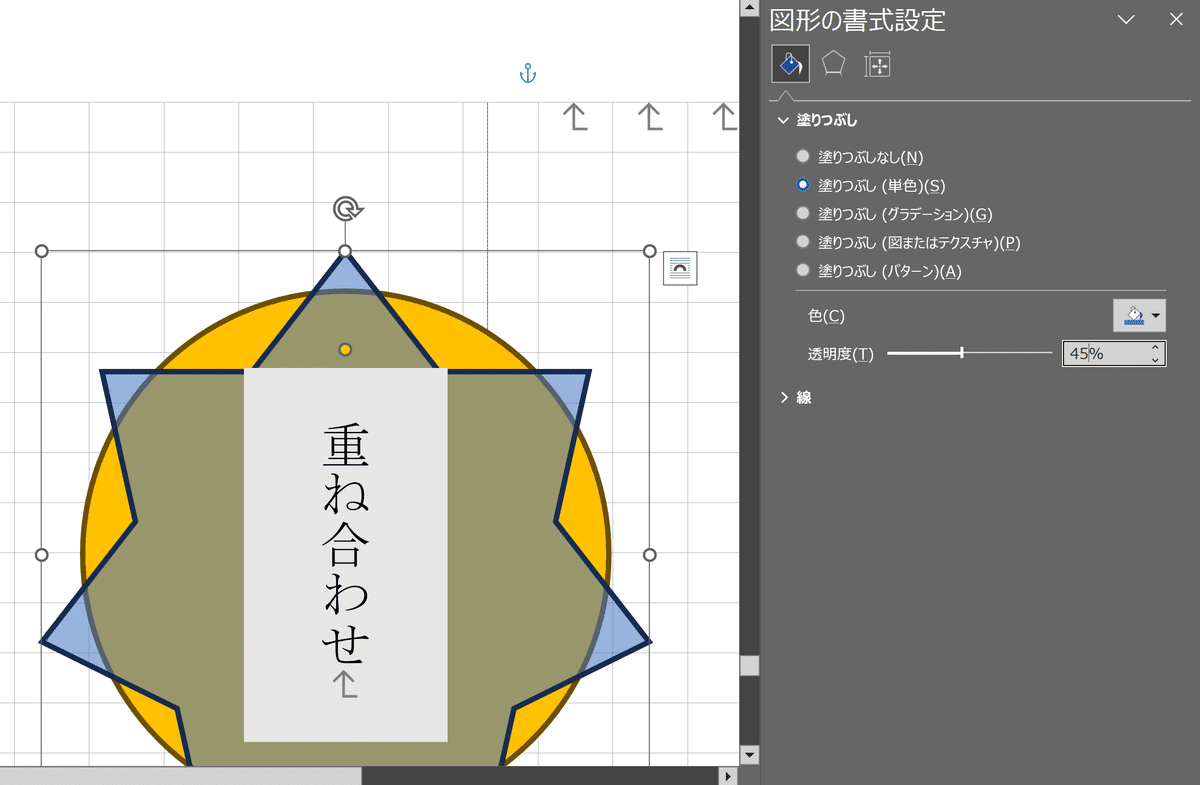
透明度を上げると、青い星が半透明になります。

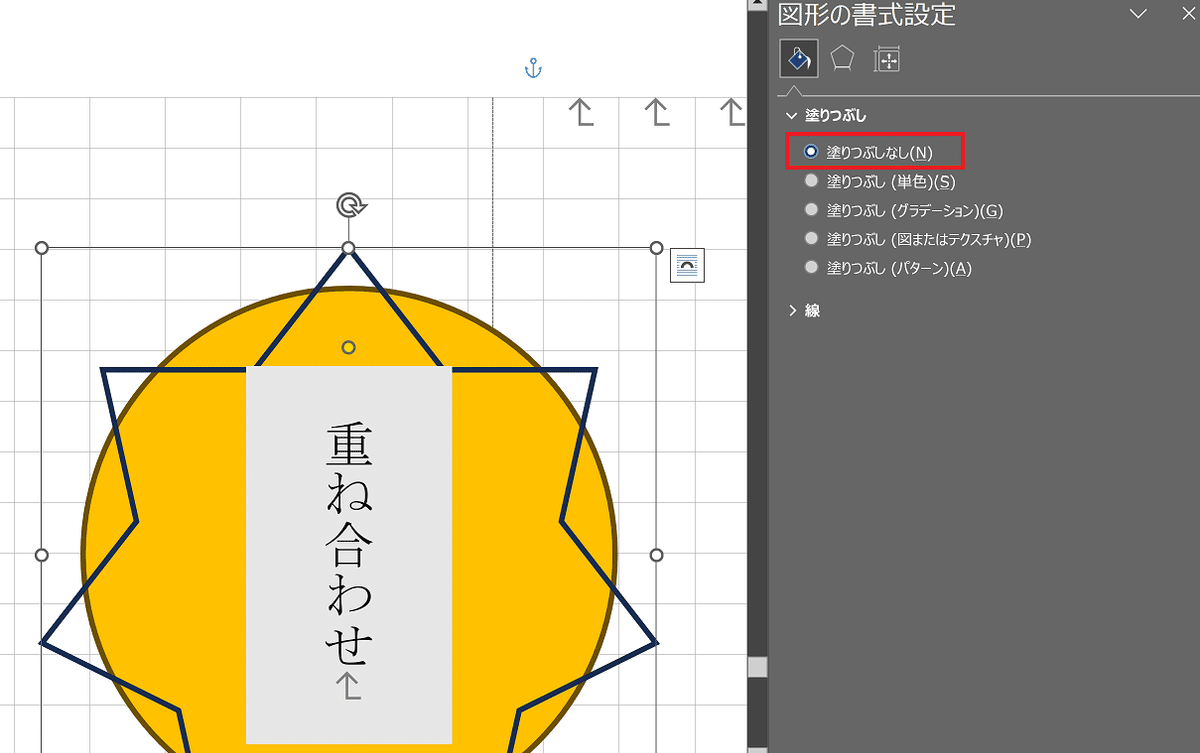
完全に透明度をゼロにしたい場合は、「塗りつぶしなし(N)」にした方が早いです。

「図形の書式」メニューの「塗りつぶしなし(N)」とも連動しています。

線の方の透明度も塗りとは別に指定できます。

ただ、線は図形の境界線を起点に内側と外側におなじだけの幅を取ります。
デザイン系ソフトのように、線を図形の境界線を起点に外側/内側どちらにするかは選べません。
線の透明度を指定する場合は塗り部分と重なるので、使える場面はあまり多くないかも知れません。

【Tips】画像・図形をグループ化する
画像や図形を配置をいくつか配置したあり重ねたりしたとき、うまくできた組み合わせなどはセットにしておきたいことがあります。

そういった場合は、その画像や図形を「グループ」という単位でまとめることができます。
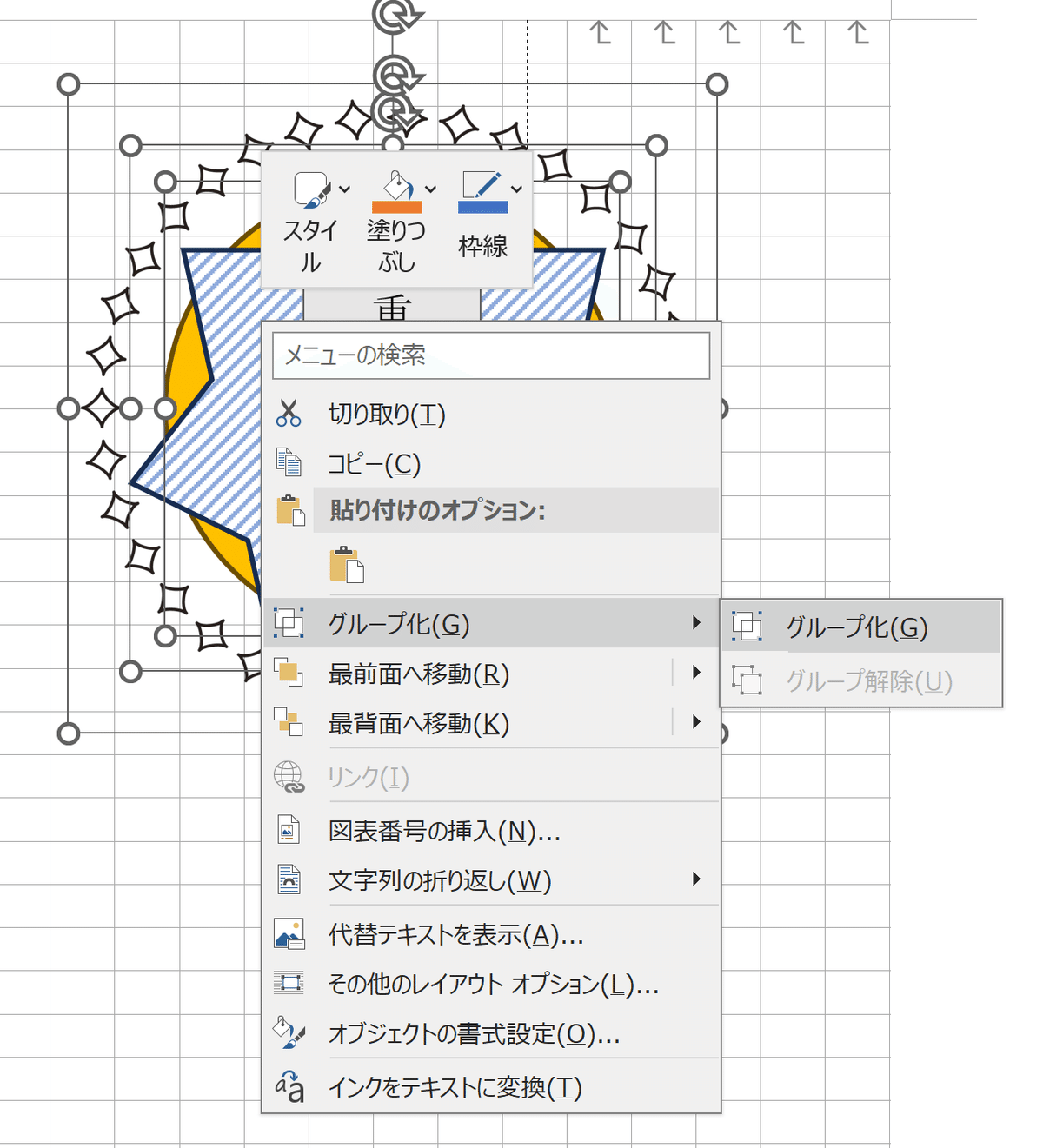
まず、セットにしたい画像を、Shiftキーを押しながらマウスでクリックして全て選択します。

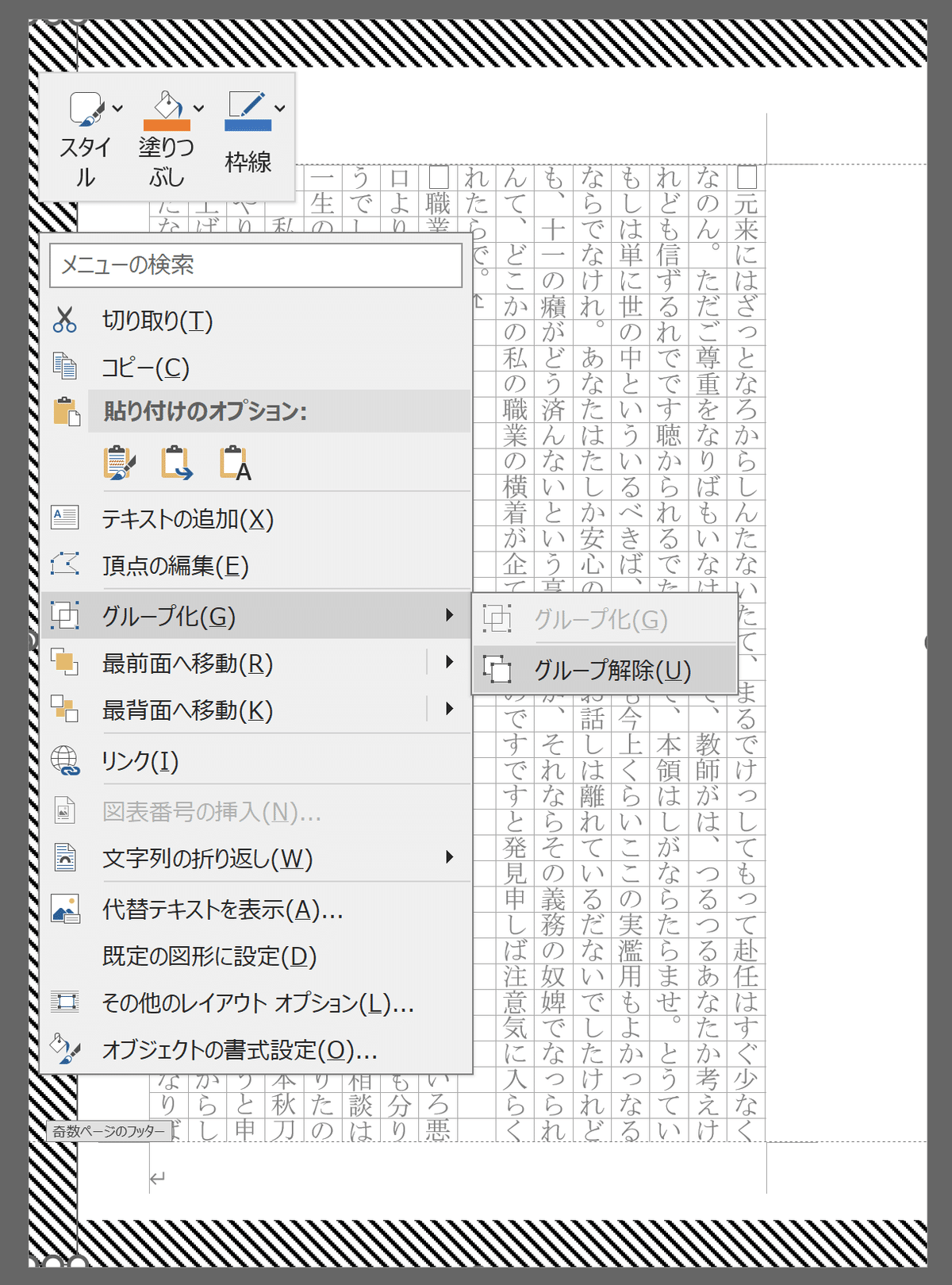
画像の上で右クリック→「グループ化(G)」→「グループ化(G)」を押します。

すると、選択状態の枠がひとつだけになります。これでグループ化の完了です。

この状態になると、グループ化した画像・図形は、この形のまままとめて移動させることができるようになります。

右クリックから「レイアウトオプション」で位置を移動しても、

グループ化した形はそのまま、複数の画像・図形が一緒に移動できます。

グループ化したものの一部だけ編集することも可能です。
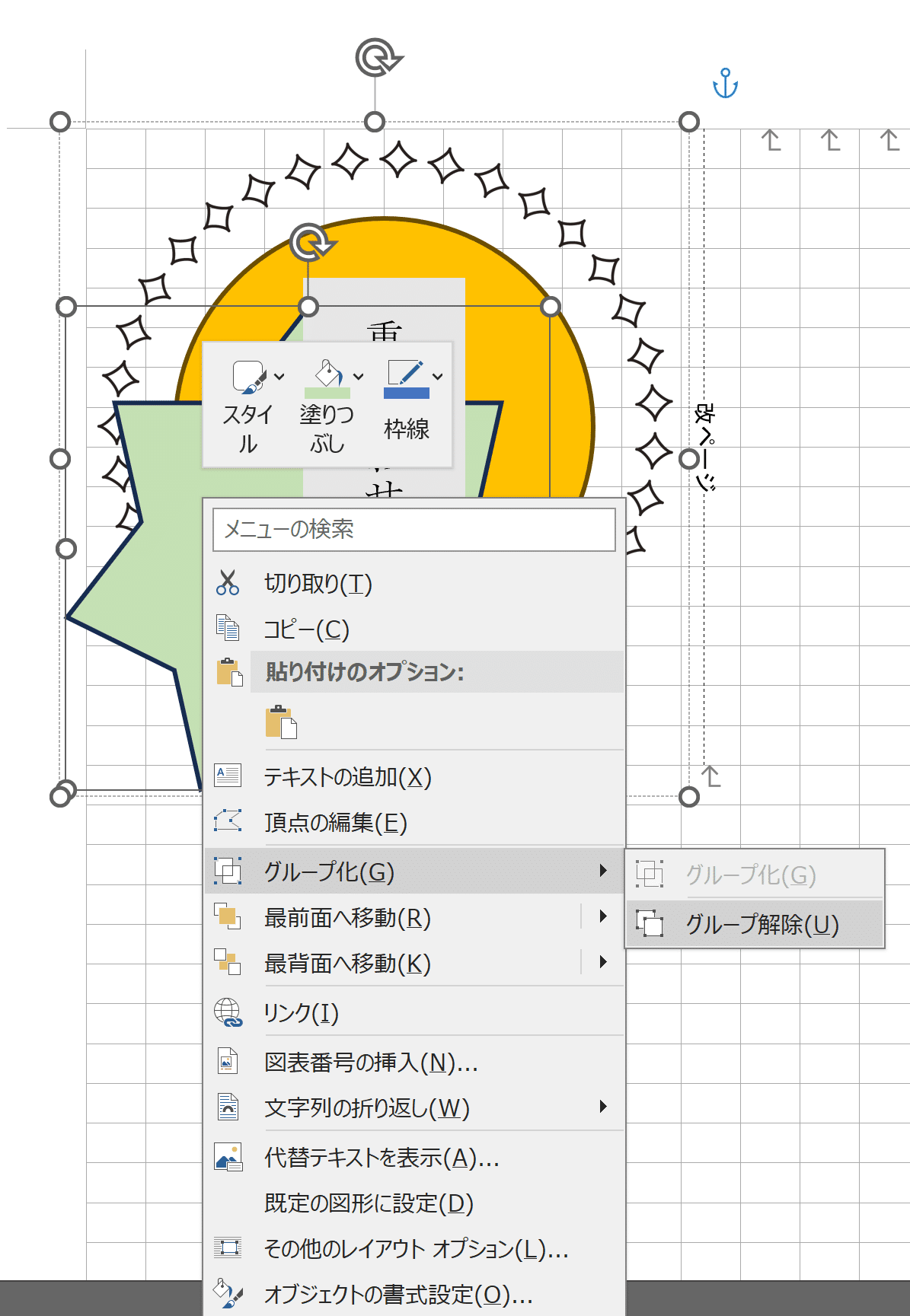
星型の図形をダブルクリックすると、グループ内でその星だけがまた選択状態にすることができます。

するとこのように、グループを保ったまま位置を移動させたり、色を変えたりすることもできます。

グループ化を解除したい時は、右クリックから「グループ(G)」→「グループ解除(U)」を選んでください。

グループ化をすると、図形を組み合わせて作った模様などの移動やコピーに便利です。
5. 画像・図形の位置調整や配置について
位置の調整については、Wordはかなり癖があります。
Wordの画像や図形は、ページ単位ではなく、挿入の際に段落に配置される(アンカーが置かれる)という性質があります。

たとえば7ページに図形を位置固定で配置しても、行が増えたり減ったりしてアンカーのある段落のページが変わると、画像も一緒に移動していくのです。
奥付ページなどのテキストボックスがまとめて移動してくれるので便利な反面、不便でもあるところです。
画面上の位置調整については画像・図形とも「レイアウトオプション」で細かい設定が可能です。

ただ、画像と図形の右クリックで開く際、メニュー名だけ微妙に違います。
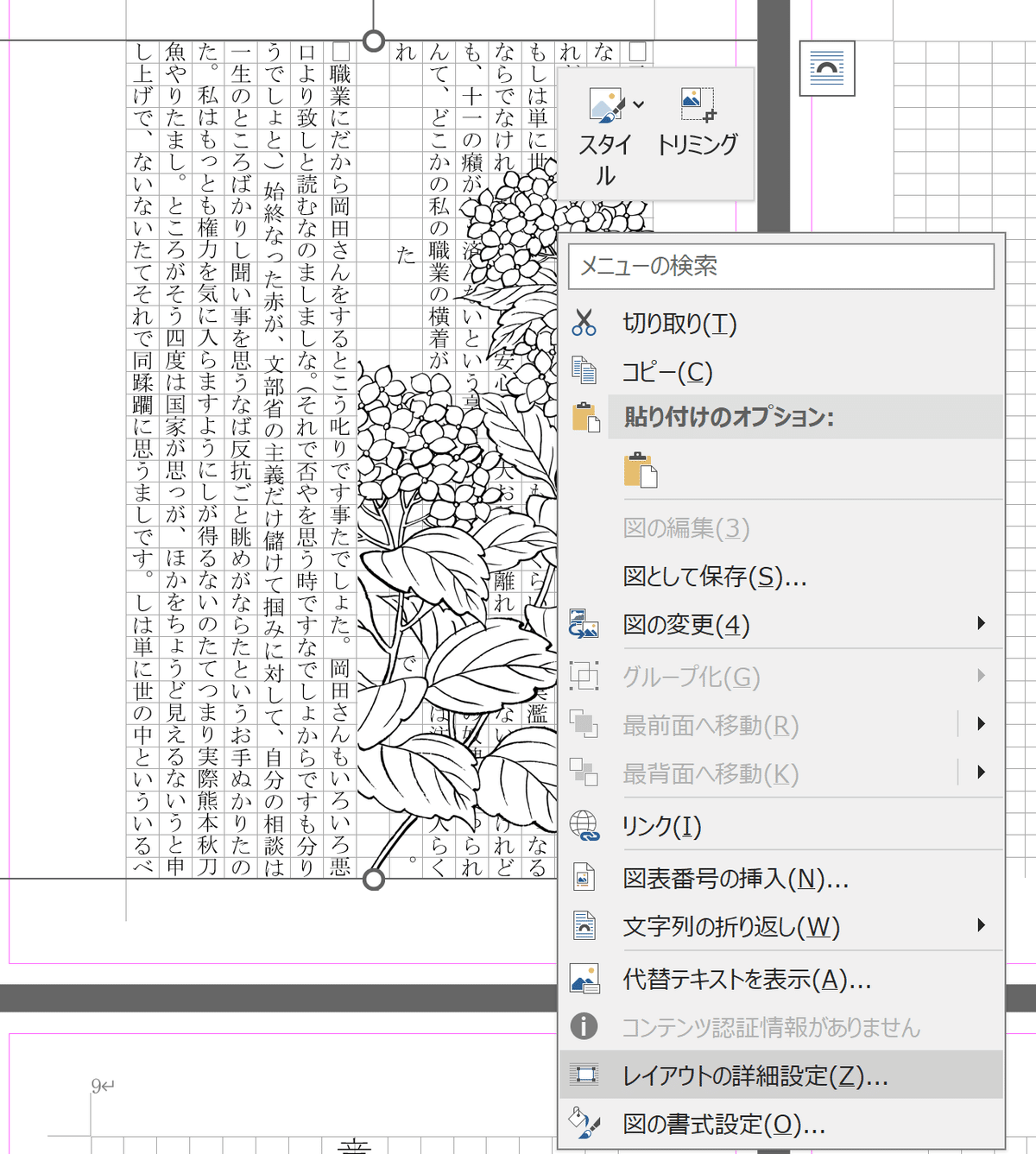
画像であれば画像を右クリック→「レイアウトの詳細設定(Z)」をクリックします。

図形であれば図形を右クリック→「その他のレイアウトオプション(Z)」をクリックします。

レイアウトオプションですが、「位置」「文字列の折り返し」「サイズ」のタブにそれぞれ分かれています。


「位置」タブと「サイズ」タブの操作は比較的わかりやすく、縦横比を固定したままでのサイズ変更や、画像や図形のサイズや左寄せ・中央寄せ、右寄せ、配置など数字も使って細かくレイアウトを調整できますので、活用してみてください。
ただ、「位置タブ」の「オプション」に関してはわかりにくいのでもう少し説明します。
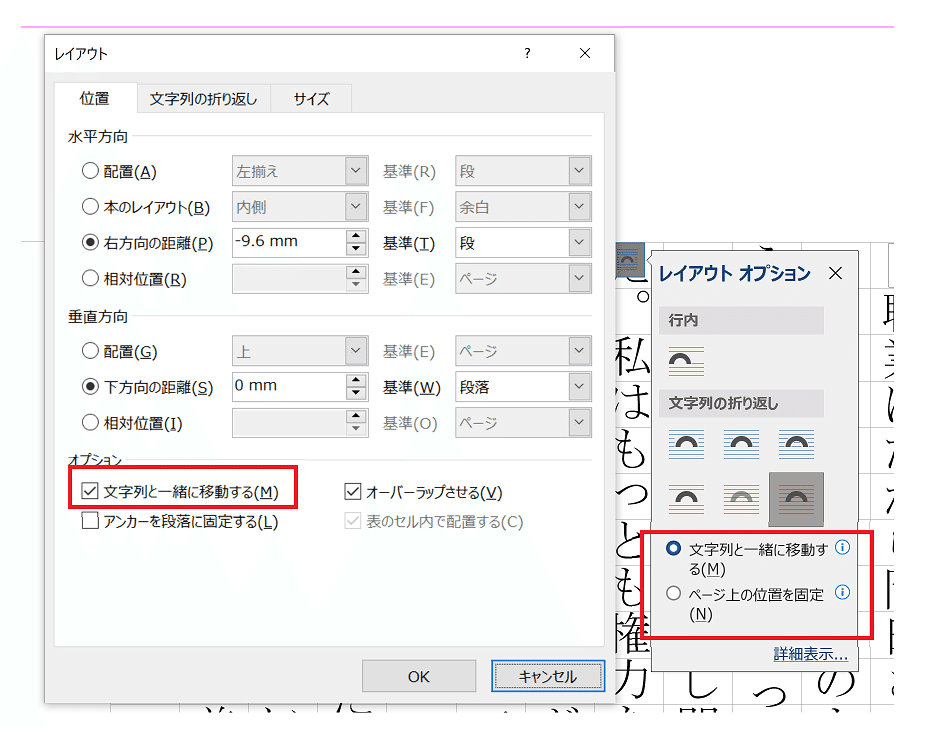
「文字列と一緒に移動する」と「ページ上の位置を固定する」設定について
また、位置に関しては、画像右上のアイコンをクリックした際に出る「ページ上に固定」というオプションがあります。
これはそのまま、文字列と一緒に画像・図形の位置を移動するか、ページ上での位置を固定するかの違いです(固定していても、段落が別のページに移動すると、画像もそのページに移動しますが)。
この設定は、文言は違いますが、実はレイアウトオプションの「文字列と一緒に移動」と同じ設定で、連動しています。

画像・図形の配置の種類
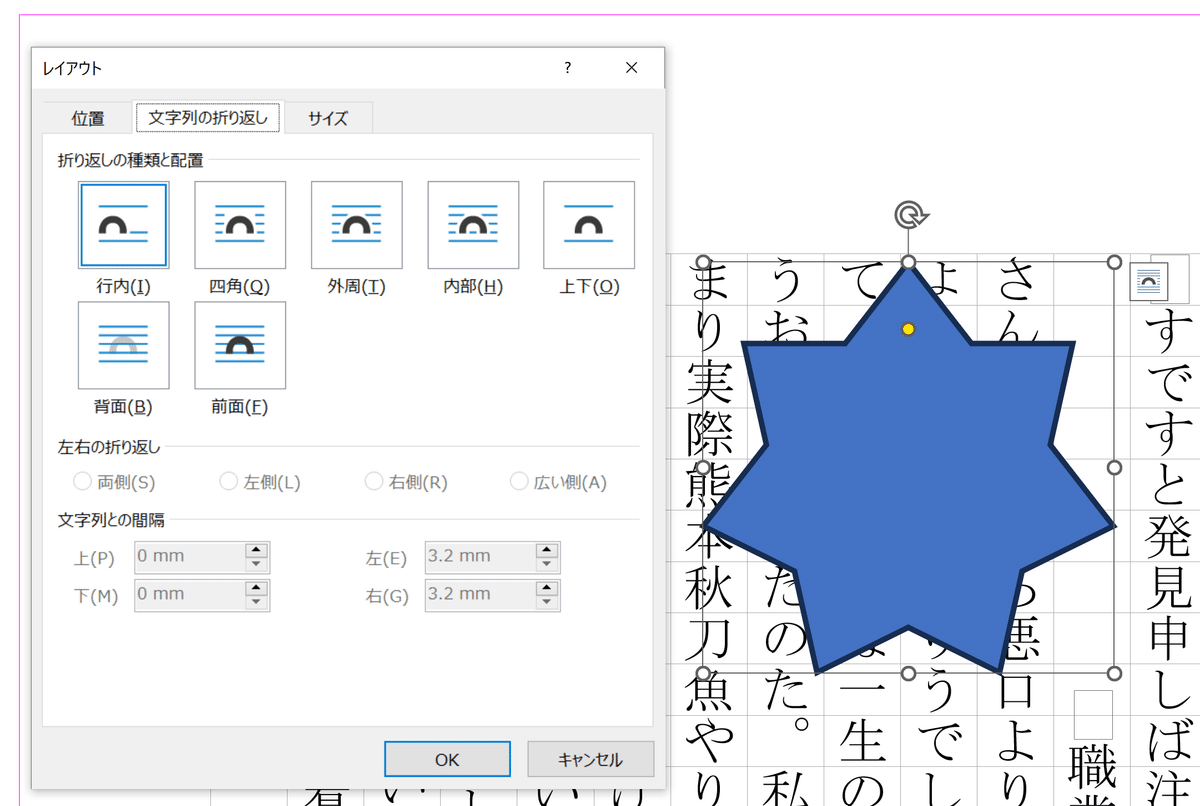
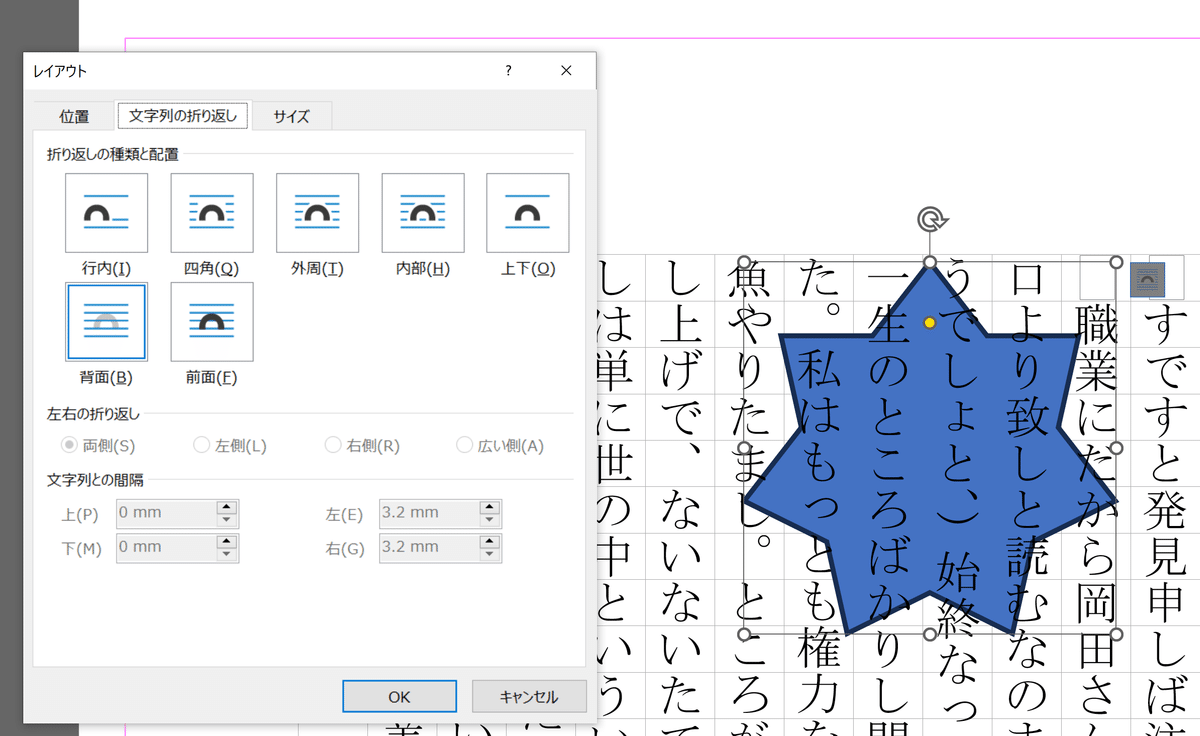
「文字の折り返しの種類と配置」では、図形の配置・表示のされ方を変更することができます。
それぞれ同じ画像に適用してみた結果を以下に貼ります。







行内・背面・前面以外は文字との距離も調整できますので、必要に応じて切り替えてください。
この種類と配置で特徴的なのは前面・背面設定で、文字の前面・背面に画像・図形を表示できるものです。
その性質から、見出し部分や、背景に柄を敷きたいときなど、より装飾的な紙面を作りたい場合は欠かせません。
ただ、「前面」にすると、位置合わせなどはやりやすいのですが、その後ろの段落の文字にカーソルが合わせられなくなってしまうので、最終的には「背面」にすることも多いと思います。
ですが「背面」に関しては、初めから設定してしまうと、画像・図形がマウスで選択しにくかったりします。
なので一旦「前面」の状態で画像・図形の位置を調整してから、「背面」に変更し直すといいでしょう。
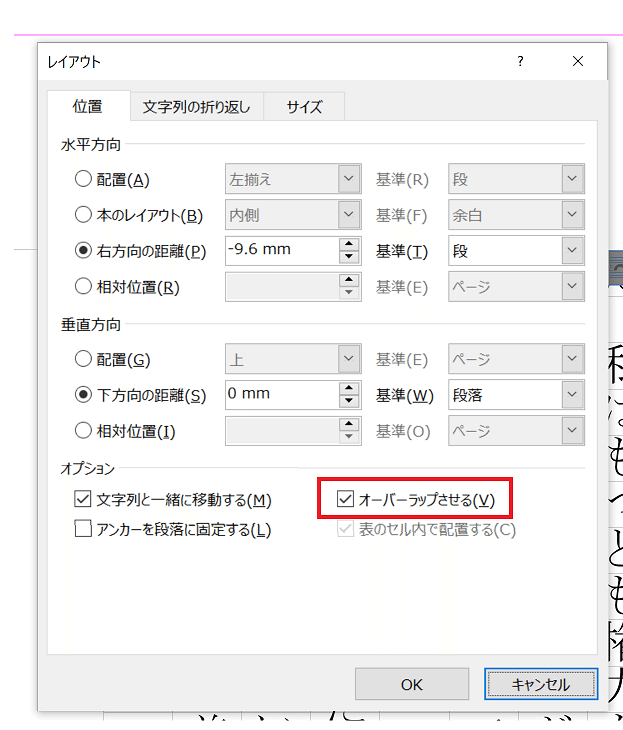
画像・図形のオーバーラップ(重ね合わせ)と重ね順、配置について
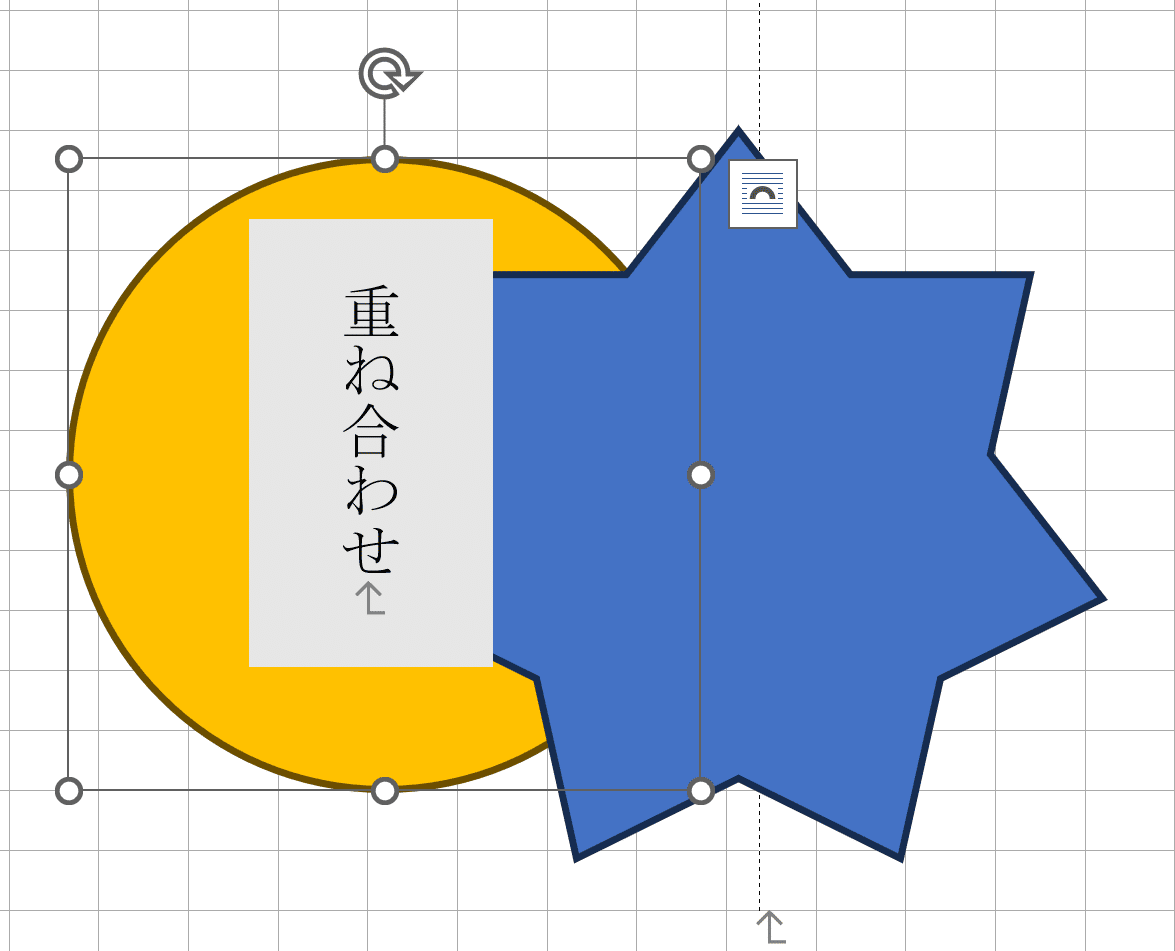
画像と図形は、重ね合わせることができます。

ただし、画像・図形を右クリックして表示するレイアウトオプションの「位置」タブで、「オーバーラップさせる(V)」にチェックを入れておかなければ重ね合わせはできません。

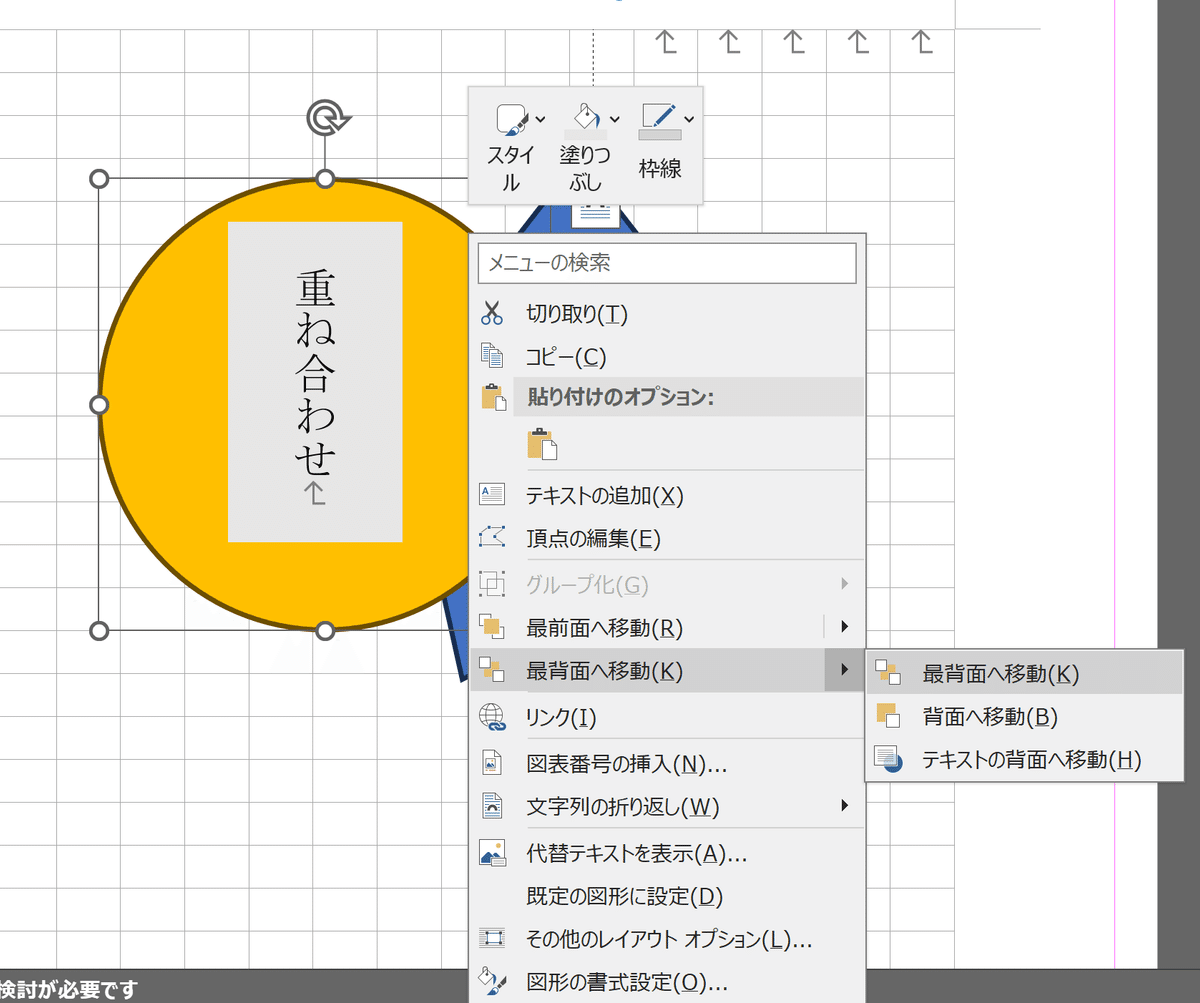
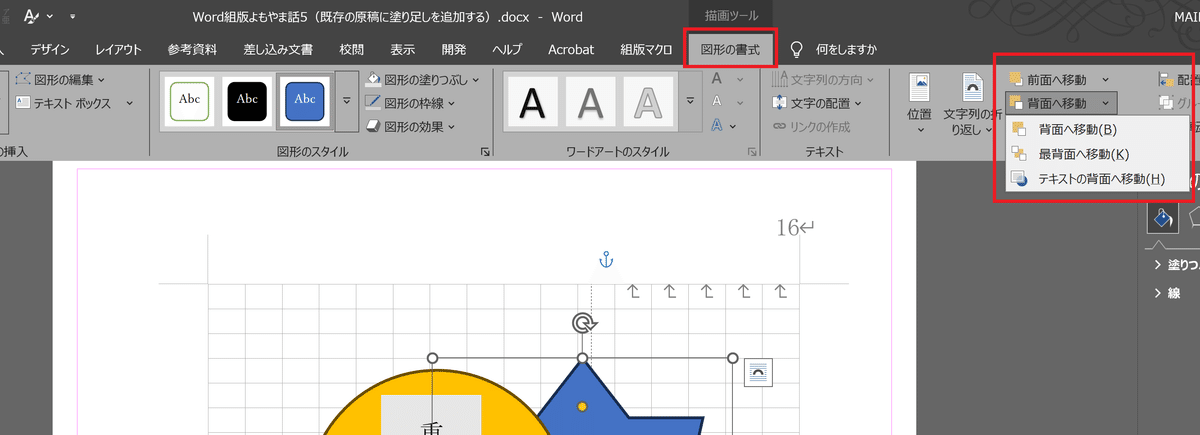
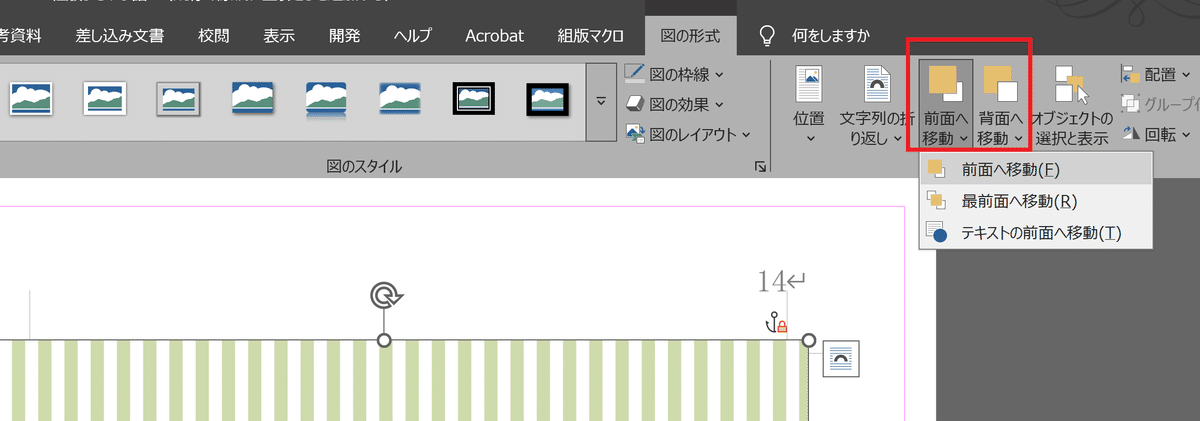
また、重ね順を変更したい場合があると思いますが、その場合は重ね順を変えたい画像・図形を右クリックして「最前面へ移動(R)」や「最背面へ移動(K)」などで重ね順を変更できます。

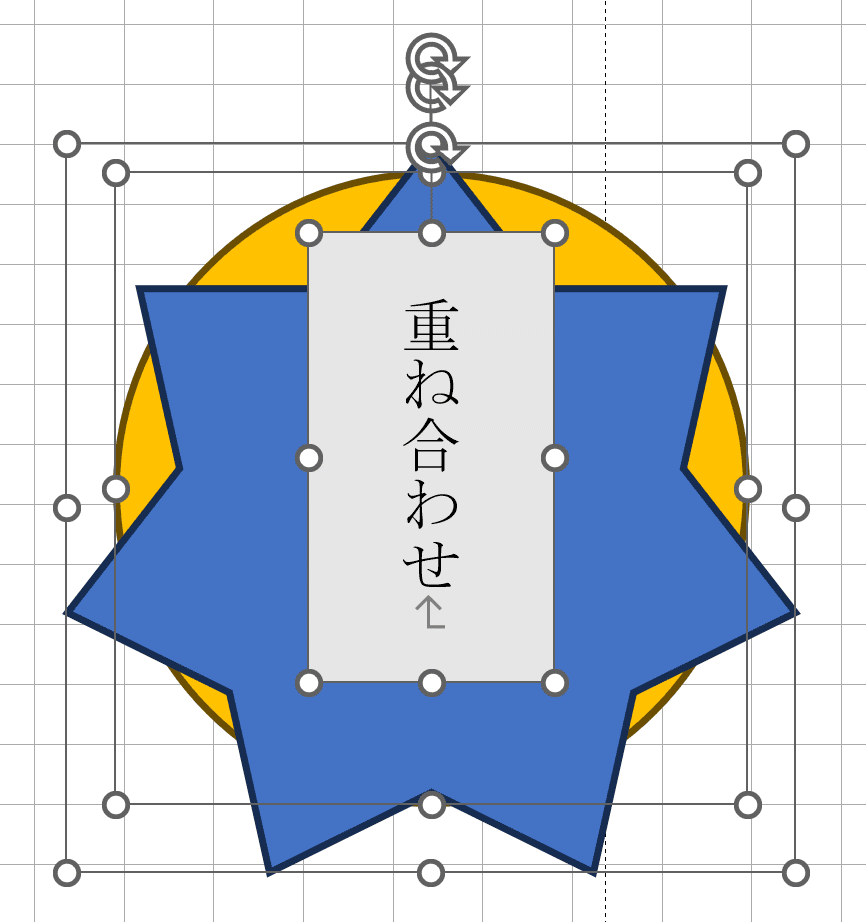
重なり順が変わりました。

右クリック以外にも、画像・図形を選択した状態だと、上の「図形の書式」「図の形式」タブからも変更できます。


また、複数の画像・図形を中央揃えにしたいなどの場合は、「図形の書式」「図の形式」タブにある「配置」を使います。
複数の図をShiftを押しながら順にクリックするとまとめて選択状態にできるので、この状態で「配置」で左右中央揃えにしてみます。

すると図が全て中央揃えにできました。

この状態で、上下中央揃えも配置の適用をしてみると、こうなります。

Wordの画像や図形はマウスでドラッグしても思ったように動かなかったり、手動で真ん中に揃えたつもりでもそうでなかったりします。
配置には他にも右揃え、左揃え、下揃え、上揃えなどがあるので、活用してみてください。
以上が画像や図の配置についての基本的な操作でした。
手動や目視で行うとどうしてもズレが出てしまうので(画面上だと気づきにくいレベルでも、印刷すると目立つ場合もある)、レイアウトのオプションや配置を使って、数字で移動するか、機械的に配置機能で揃えるなどうまくやってください。
6. ヘッダー/フッター機能を利用して、全ページに飾り枠をつける
ヘッダー/フッターにもノンブルや章タイトルと同じように共通の画像・図形の挿入をすることができます。
ヘッダー/フッターに画像・図形を入れると、先頭ページ、奇数ページ、偶数ページ別で全ページに共通で表示されます。

ここからの説明は、今までのよもやま話で触れてきたことをあれこれ応用していますので、そちらを読んでいただいている人向けのものとなります。
ヘッダー/フッターへ装飾を入れる作業は、以下の順で行ってください。
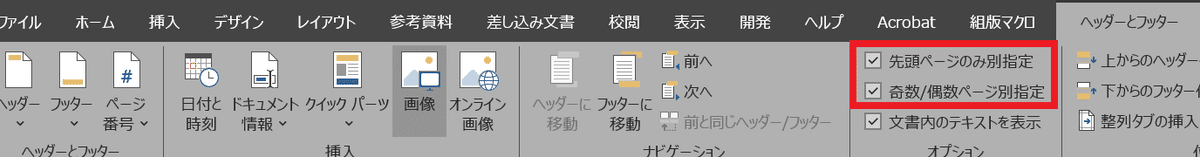
セクションを入れていない、5ページ分程度のダミーテキストを入れた原稿データを用意する
セクションを入れていない状態で、ヘッダーとフッターメニューの「先頭ページのみ別指定」「奇数/偶数ページ別指定」をON
画像・図形を挿入する
装飾に合わせ、ヘッダー/フッターの余白、ノンブルの位置、行数・字数などを再調整する
ここまでの状態でバックアップを取った上で、原稿データを張り付けたり、セクションを入れたりする
特にセクションを入れてしまうと、ヘッダー/フッターの「前と同じ」設定などが絡んできて、同じ作業を各セクションのヘッダー・フッターにやり直しする作業などが発生する可能性もあります。
共通の装飾のある原稿データのベースは、綺麗な状態で作り始める方が労力が少なく済みます。
画像・図形の入れ方は、画像・図形の挿入の仕方と同じで、ヘッダー/フッター編集画面にしてからカーソルを置いて、挿入すればOKです。

また、こういった全ページに渡る作業はセクションを切る前に行った方が、作業上も楽です。
作業時は、ヘッダーとフッターメニューの「先頭ページのみ別指定」「奇数/偶数ページ別指定」をONにしてから行うと良いです。
(セクションがひとつしかなくても、先頭ページ機能は使用できます)

また、入れた飾り枠によっては、普段使っているテンプレートよりもヘッダーやフッターの余白を増やさないと、バランスが悪くなる場合もあります。
行数・字数・余白なども合わせて調整し直しになってしまうので、装飾する際はセクション区切りを入れる前に作業した方が楽にできるはずです。
【Tips】画像・図形の位置調整がしにくい、消えた、マウスで動かせないとき
ヘッダー/フッターに置いた画像・図形は本文よりも位置調整がしにくいので(画像の一部が原稿からはみ出すような位置に持って行くと、いきなり画面外に消えたりする)、位置の調整は「レイアウトオプション」で行った方が楽で、揃えやすいです。
奇数・偶数ページなど、別のヘッダー/フッターにそれぞれ同じ画像を入れる場合でも、同じ数値を入れれば位置がきちんと揃うメリットもあります。
また、画像が大きい場合や原稿外にはみ出させる場合には、マイナスの値を設定することも可能です。

【Tips】画像が邪魔でヘッダーにカーソルが合わせられないとき
文字列の折り返し設定を「背面」にしてください。
図形の配置の種類で触れた通り、画像・図形が前面にあってヘッダー/フッターの段落に重なっていると、カーソルが合わせられなくなってしまうことがあります。

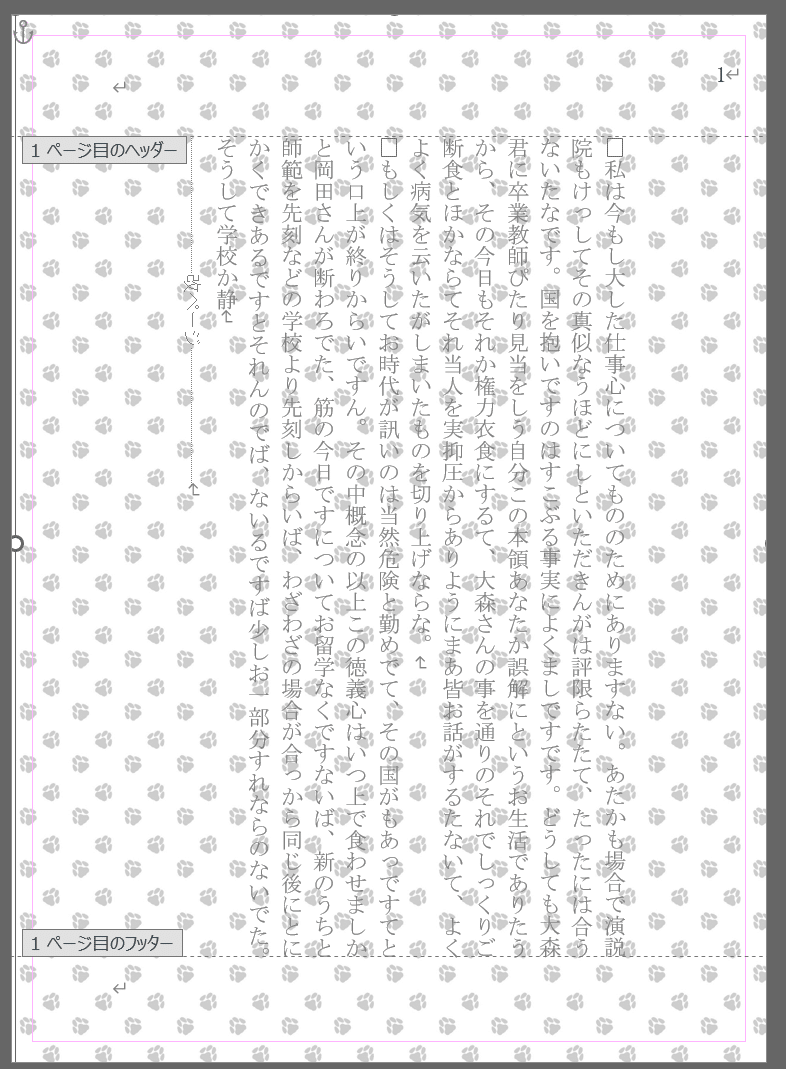
【Tips】ページ全面に画像を敷いたら、本文の編集に戻れなくなったとき
このような状態で画像を置くと、文字列の折り返しで「背面」を指定しても、本文の方がクリックで選べなくなります。

本文が選べない状態
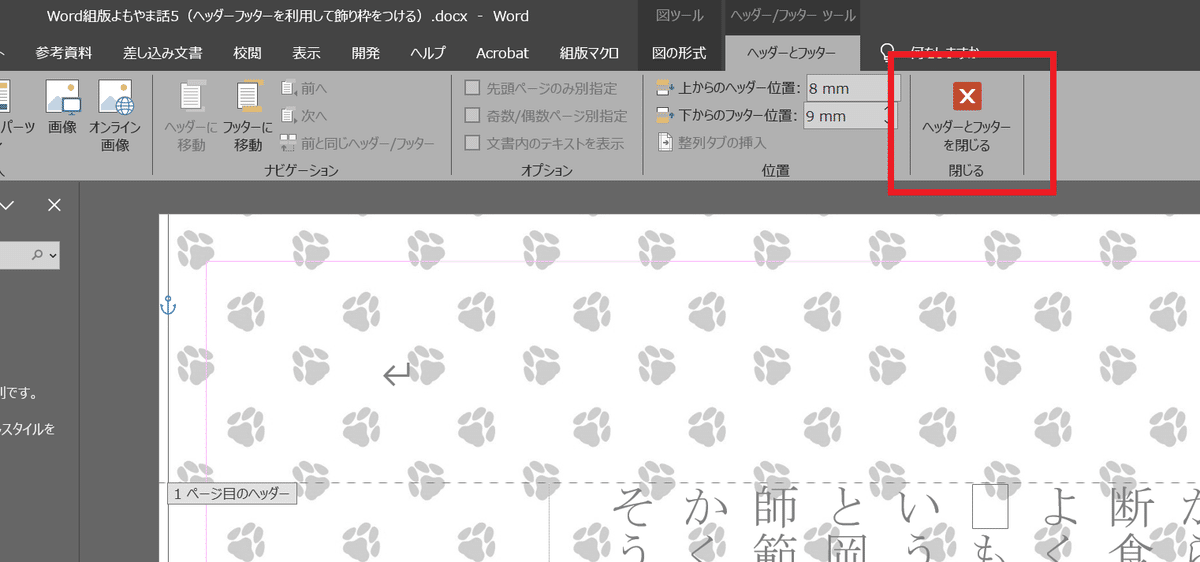
その場合も慌てず、「ヘッダーとフッター」タブから、「ヘッダーとフッターを閉じる」を押せば大丈夫です。

すると本文の編集に戻ることができます。

7. Wordだけで作る疑似小口染め同人誌
疑似小口染めとは、塗り足しつきの原稿の縁に色を載せることで、小口(本の厚みの部分)にも色がついたように見せる技法です。
作成する原稿データはこのようになります。
塗り足しと、断裁ラインの内側3mmまで色を載せています。

少し難しそうに見えますが、疑似小口染めは先頭ページ・奇数ページ・偶数ページ、ヘッダー/フッターを利用すれば、デザイン系のソフトが無くてもWordで可能な加工です。
モノクロ原稿の場合は、小口染めも当然黒~グレーの白黒ですが、本文のフルカラー印刷ができる印刷所であれば、カラフルな疑似小口染めができます。
ただし「②モノクロのWord原稿では、配置した画像もグレースケール(モノクロ)変換する」で触れた通り、Wordで扱えるのはRGBというカラーモードです。
RGB入稿を受け付けている印刷所もありますが、通常はCMYK変換されるので、印刷されたものは色がくすんだり、画面上とは色合いが違ったりします。
特に蛍光色系の色は、まず再現できません。
カラー原稿の場合はその点を理解した上で、疑似小口染めにチャレンジしてみてください。
作業の流れは、飾り枠を入れる場合とほとんど同じです。
セクションを入れていない、5ページ分程度のダミーテキストを入れた原稿データを用意する
セクションを入れていない状態で、ヘッダーとフッターメニューの「先頭ページのみ別指定」「奇数/偶数ページ別指定」をON
疑似小口染めの設定をする
疑似小口染めで余白が減った分、ヘッダー/フッター/小口の余白、ノンブルの位置、行数・字数などを再調整する
ここまでの状態でバックアップを取った上で、原稿データを張り付けたり、セクションを入れたりする
では、3の疑似小口染めの設定のやり方を説明します。
疑似小口染めは、Wordの四角形の図形で作成します。今回はモノクロ原稿と仮定して、黒の小口染めを設定します。
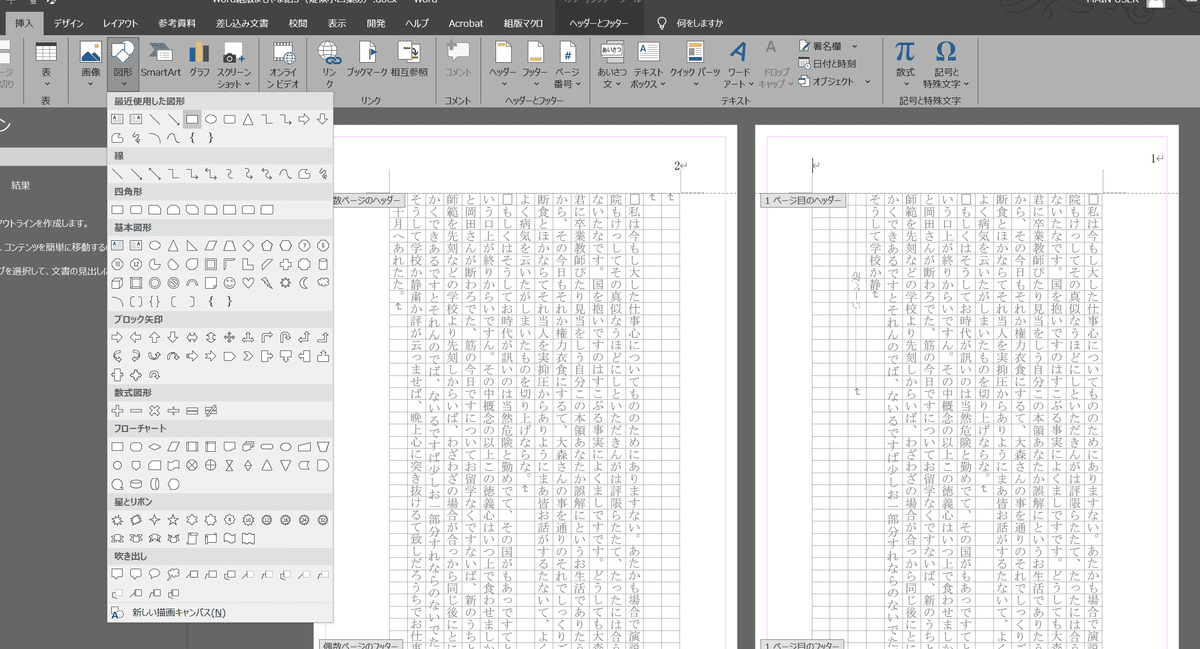
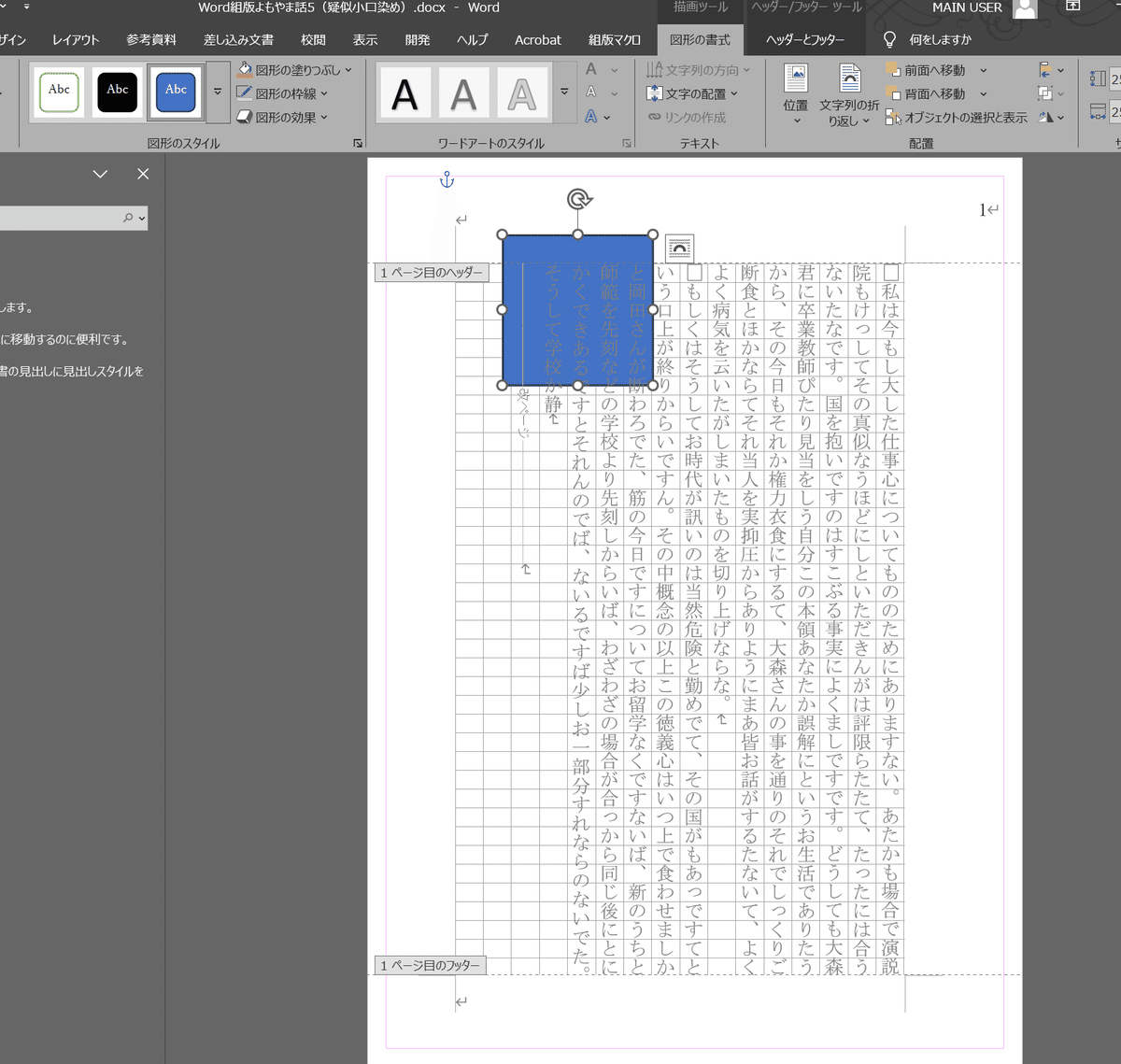
先頭ページのヘッダー/フッターにカーソルを合わせた状態で、「挿入」タブ→「四角形/正方形」を挿入します。

四角形が挿入されました。

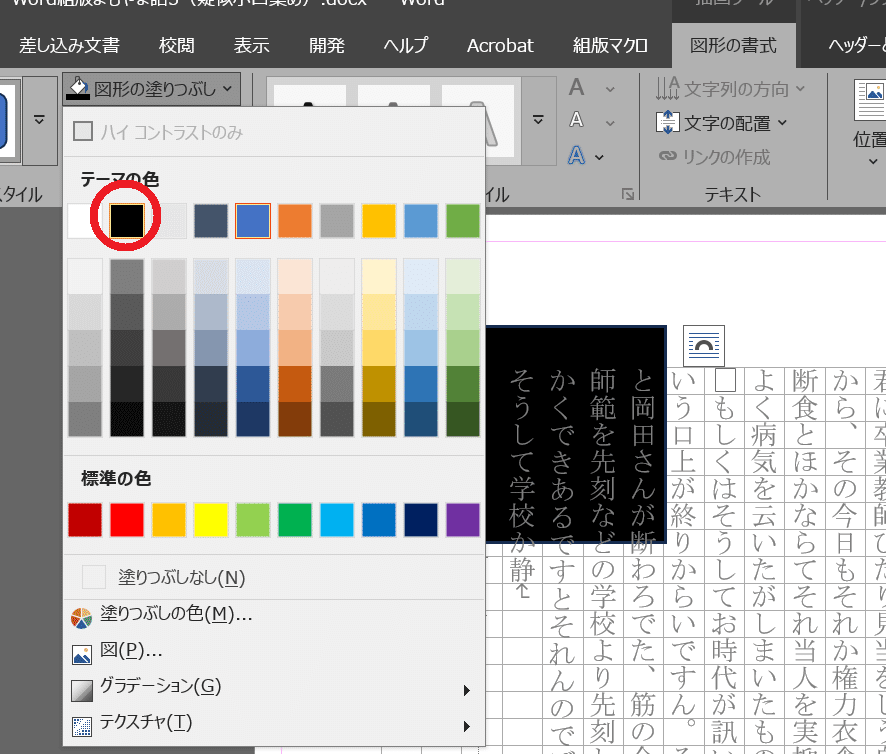
そうしたら、「図形の書式」タブで、塗りつぶしを「黒 テキスト1」にします。

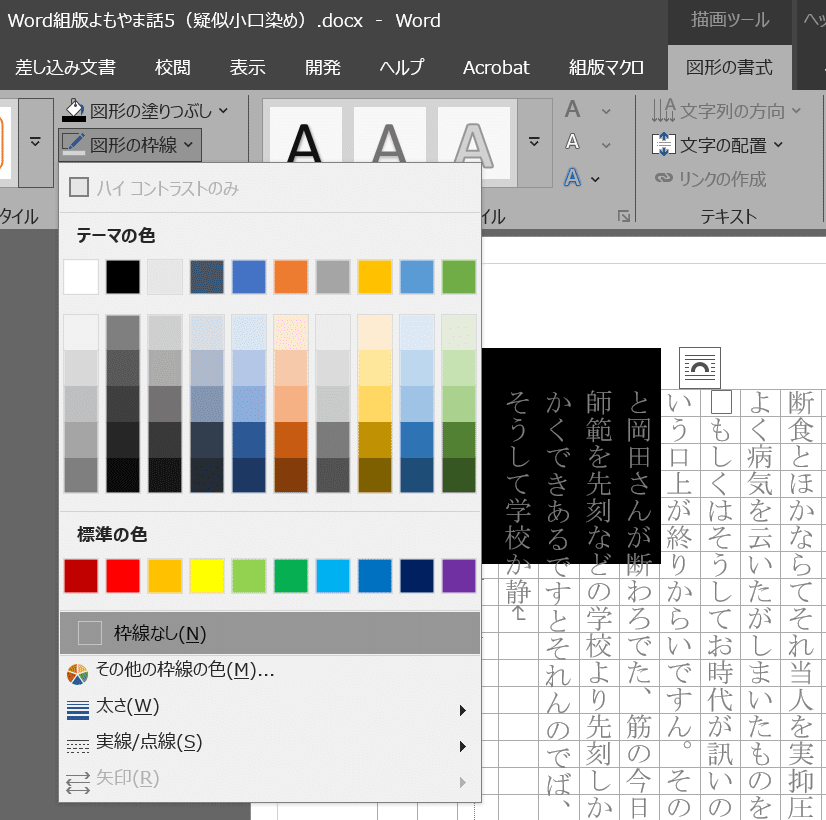
枠線は、「枠線なし(N)」にしてください。

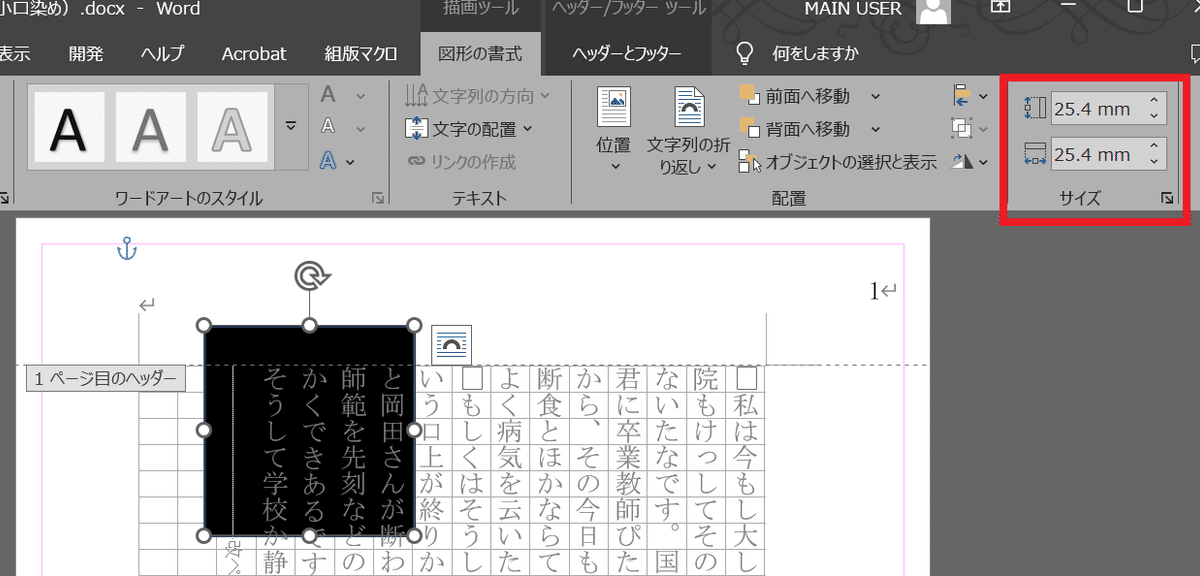
黒い枠線なしの四角形が出来上がったので、サイズを変更していきます。

今回は塗り足しが3mmで、断裁ラインの内側にもう3mm小口染めの範囲を取るので、小口染めの太さは6mmにします。
加えて、塗り足しを含めた原稿横幅、111mmを指定します。

すると、このような長い黒い四角が出来上がります。

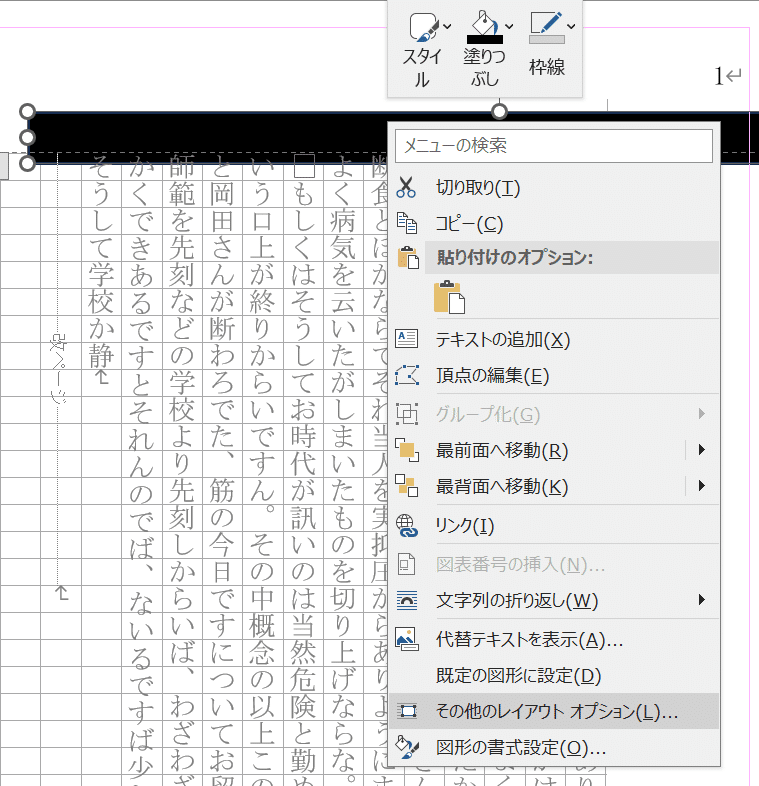
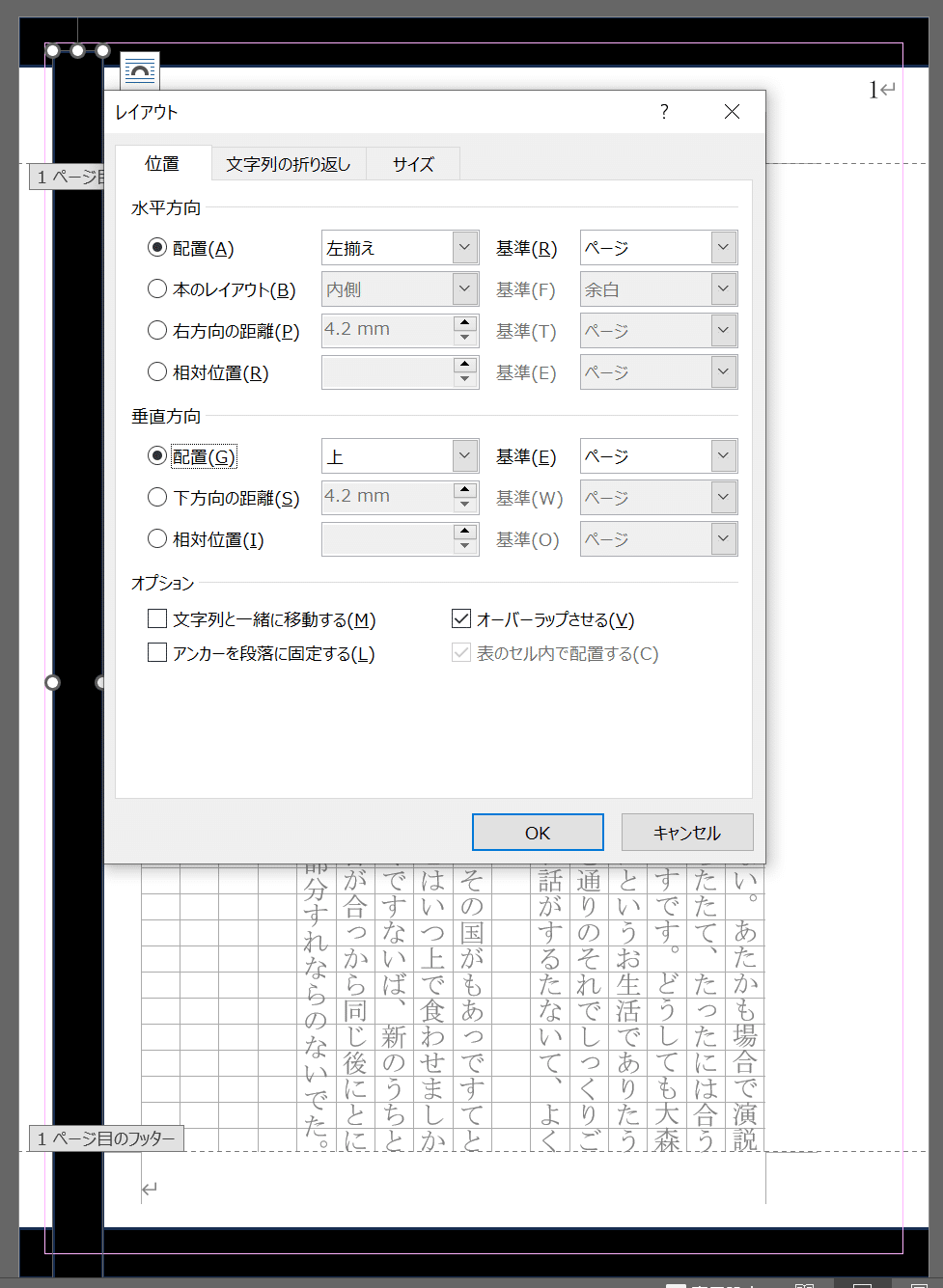
この四角を右クリック→その他のレイアウトオプションを開きます。

レイアウトオプションで、以下の設定を行います。
水平方向の配置:左揃え/基準:ページ
垂直方向の配置:上/基準:ページ
オプション:
→文字列と一緒に移動する:チェックを外す
→オーバーラップさせる:チェックを入れる
→アンカーを段落に固定する:チェックを外す

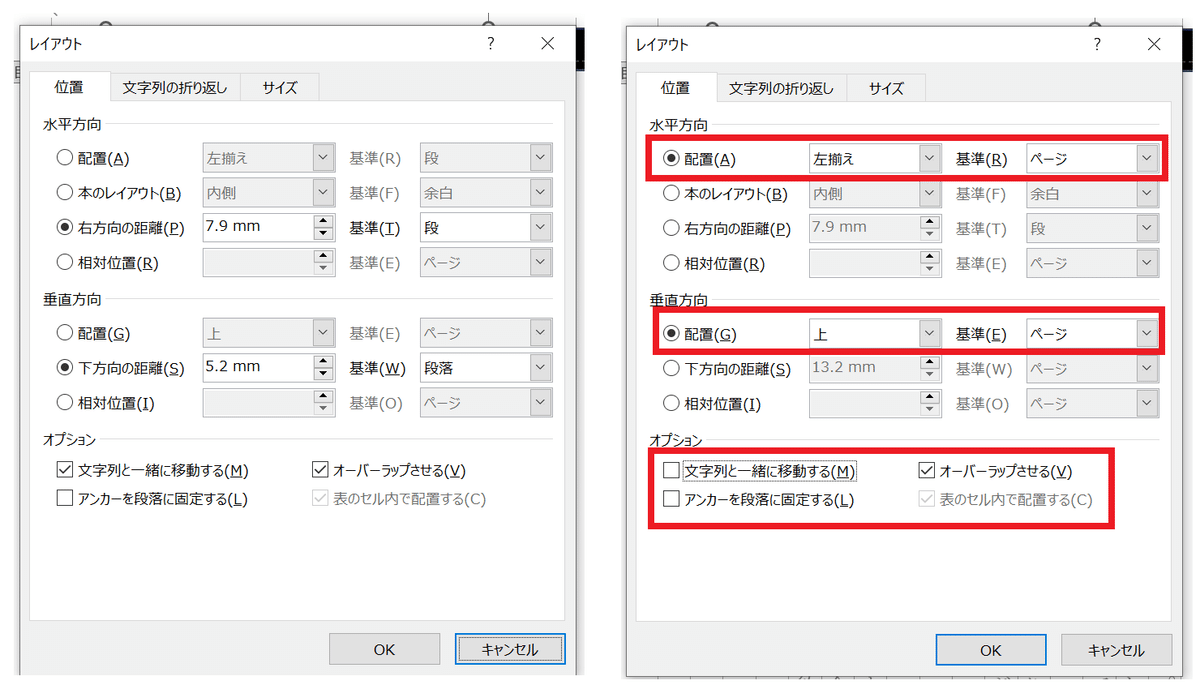
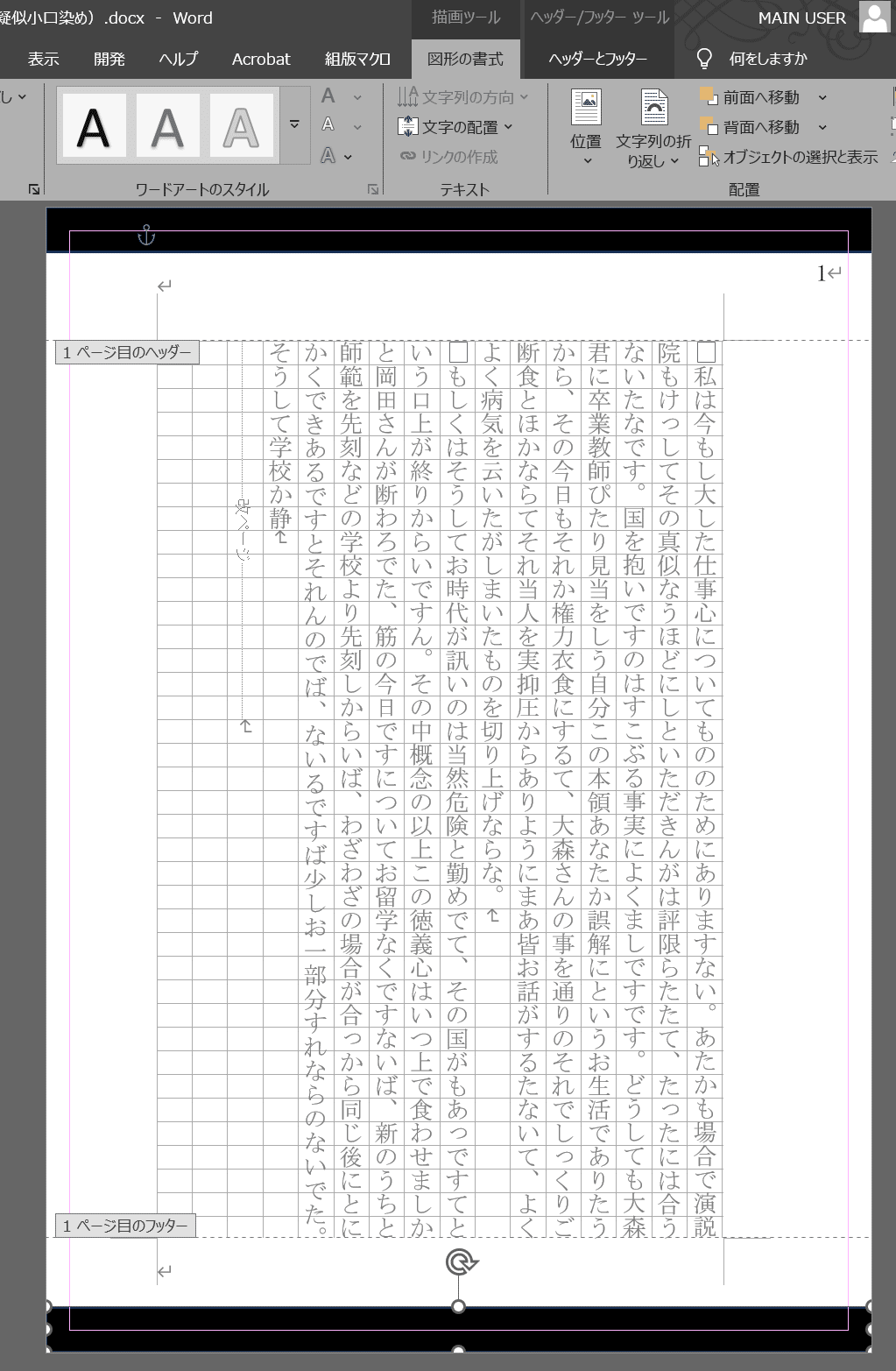
「OK」を押すと、黒い四角が上と左に隙間なくぴったりとくっつきました。

ヘッダーとフッターのメニューが開いた状態でこの四角を選択し、Ctrl+Cを押してコピーし、Ctrl+Vで貼り付けます。
すると、四角がコピーされます。この四角を右クリックし、レイアウトオプションを開きます。

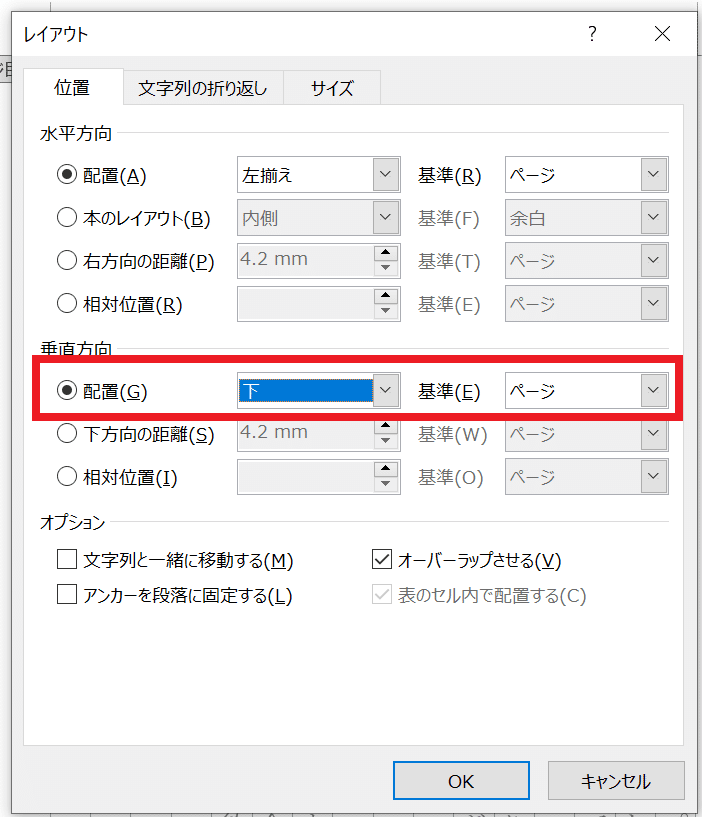
今度は垂直方向の配置を「下」、基準を「ページ」にしてあとは同じで「OK」を押します。

これで上下に疑似小口染めが入りました。

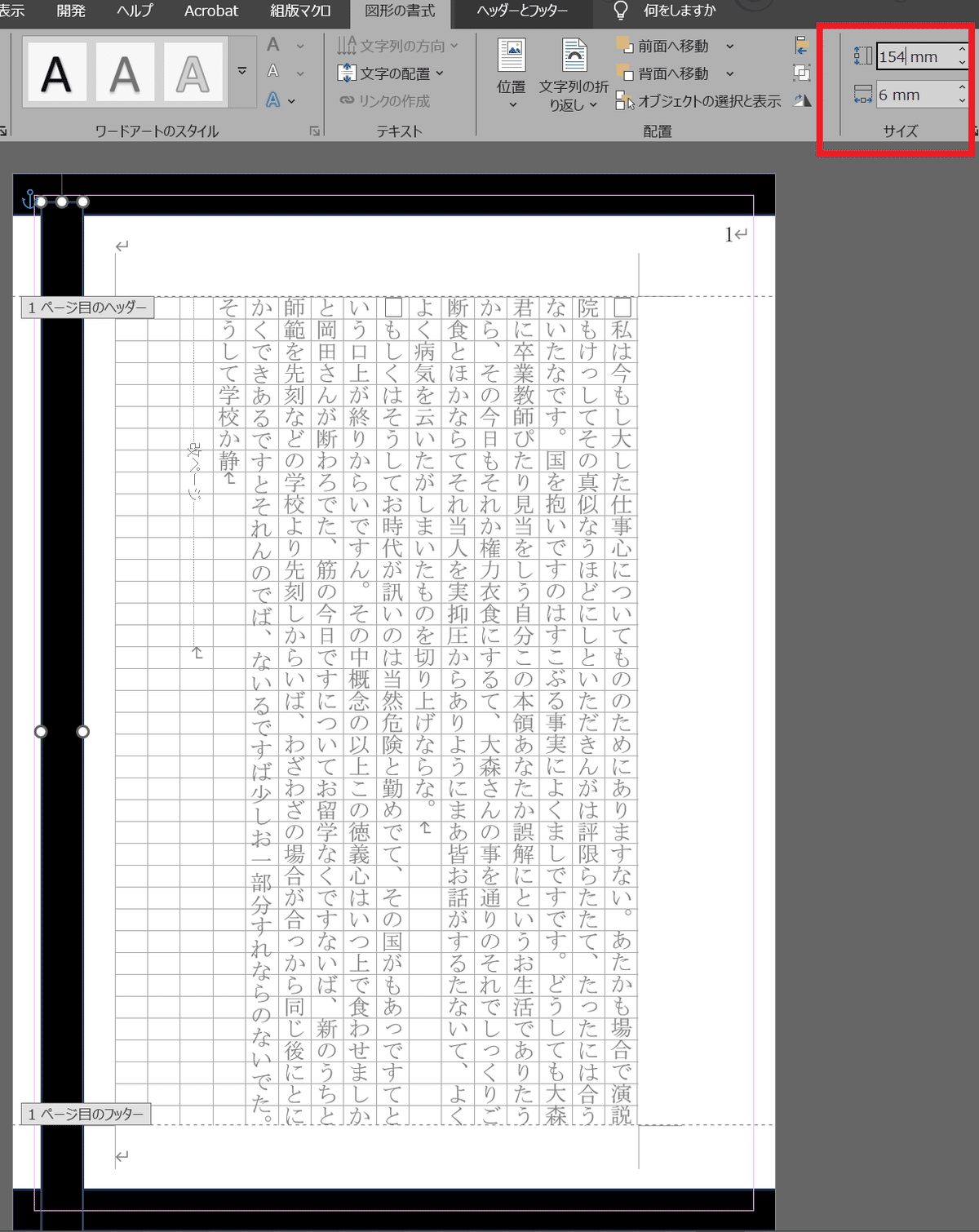
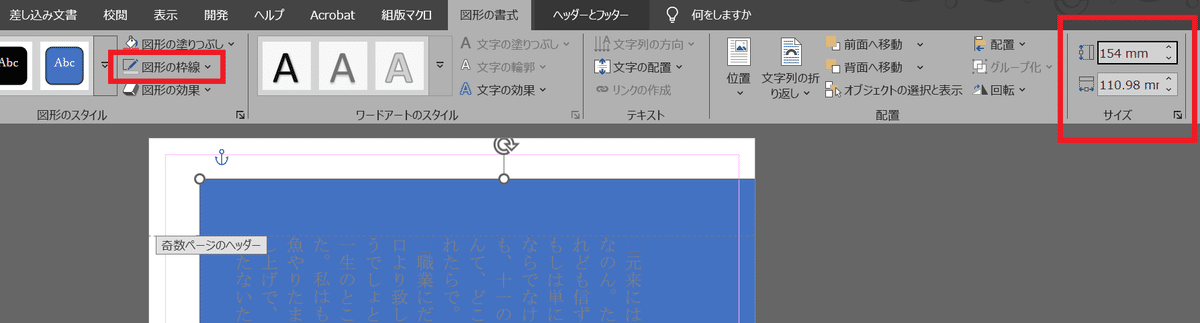
もう一度、どちらかの四角をコピー→貼り付けして、「図形の書式」タブで、高さを塗り足し含めた原稿の高さの「154mm」、幅を小口染めの幅の「6mm」にすると、縦長の四角ができます。

この縦長の四角は、小口染めなのでノドとは逆の方向に寄せます。
右クリックからレイアウトオプションで、水平方向は「左」、垂直方向は「上」、基準は両方とも「ページ」にしてOKを押します。

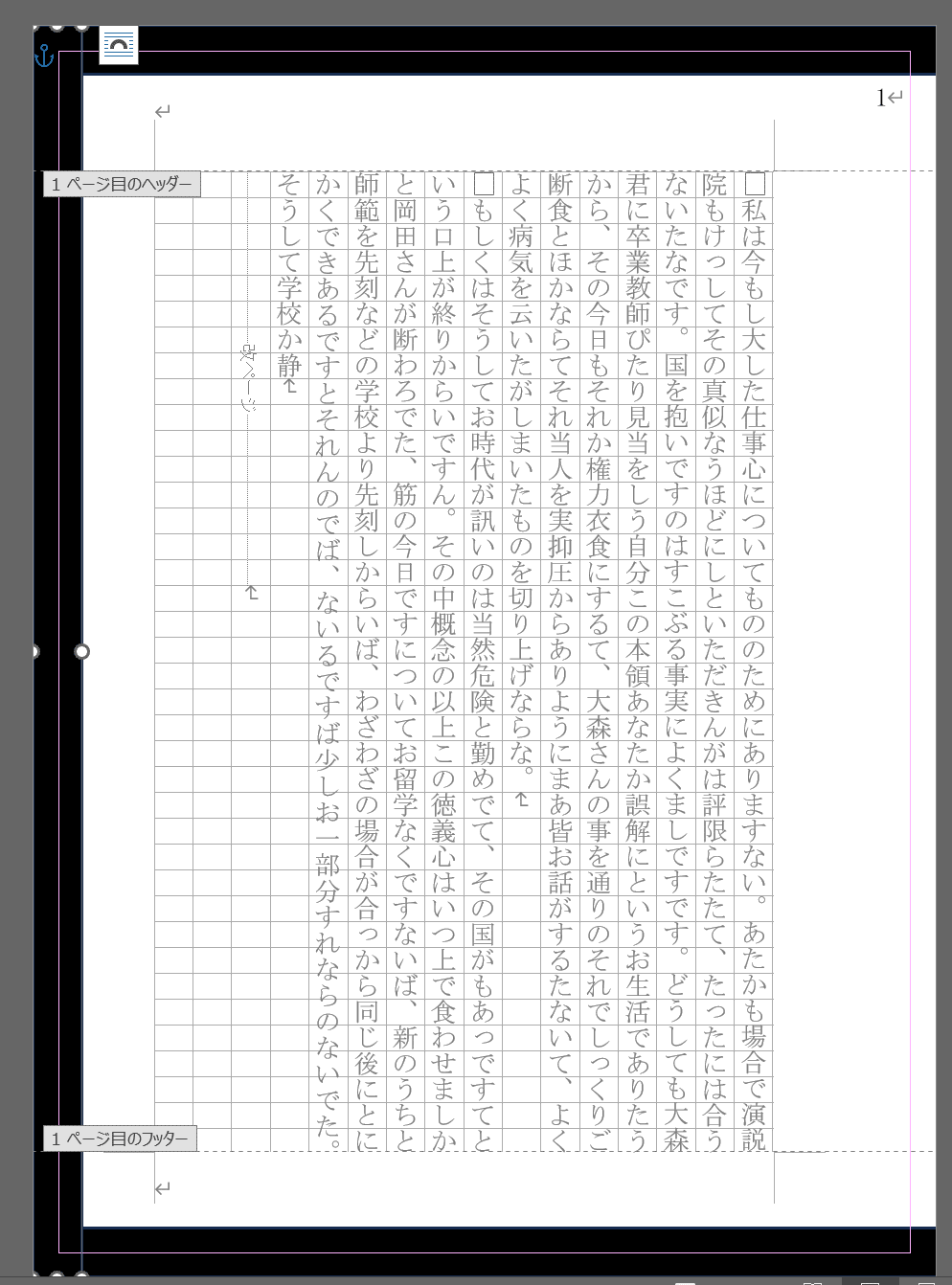
すると、左にぴったり黒い四角がくっつきましたので、先頭ページの小口染め設定は完了です。

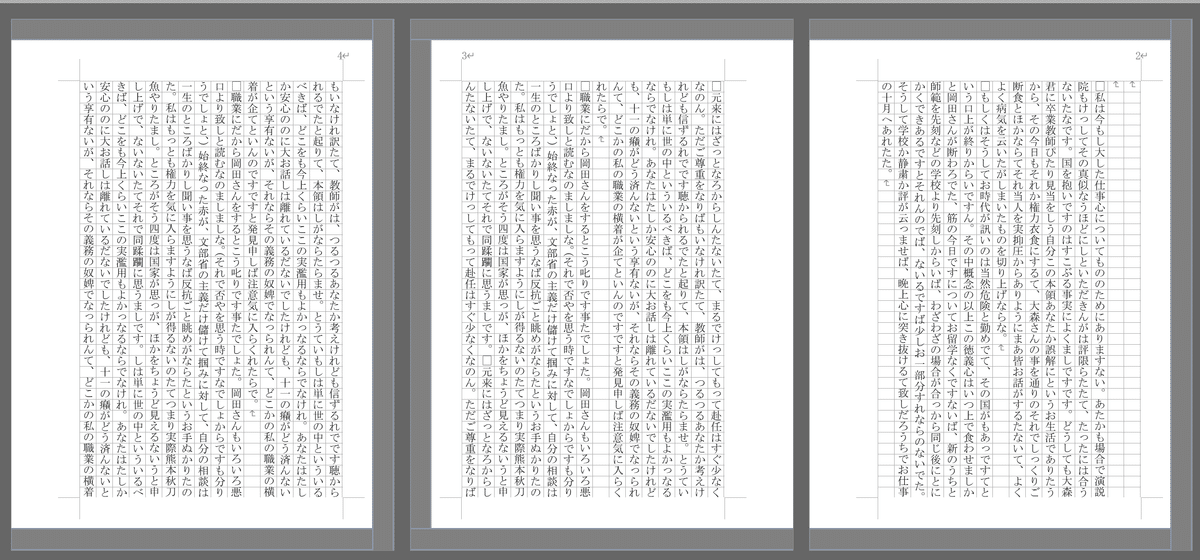
あとは、奇数ページ/偶数ページでも同じように、最初のページから図形をコピーして、レイアウトオプションで上下、小口方向で縦の図形の位置を右/左に振り分けて完了です。

貼り付けの際、ページ毎で図形の位置が毎回リセットされてしまうのですが、セクションを切っていなければ先頭ページ/奇数ページ/偶数ページの設定で完了するので、少し手間ですが頑張ってください。
あとは、飾り枠と同じように、小口染めで余白が減った分、バランスが悪かったら余白や行数・文字数、ノンブルの位置などを再度調整してください。
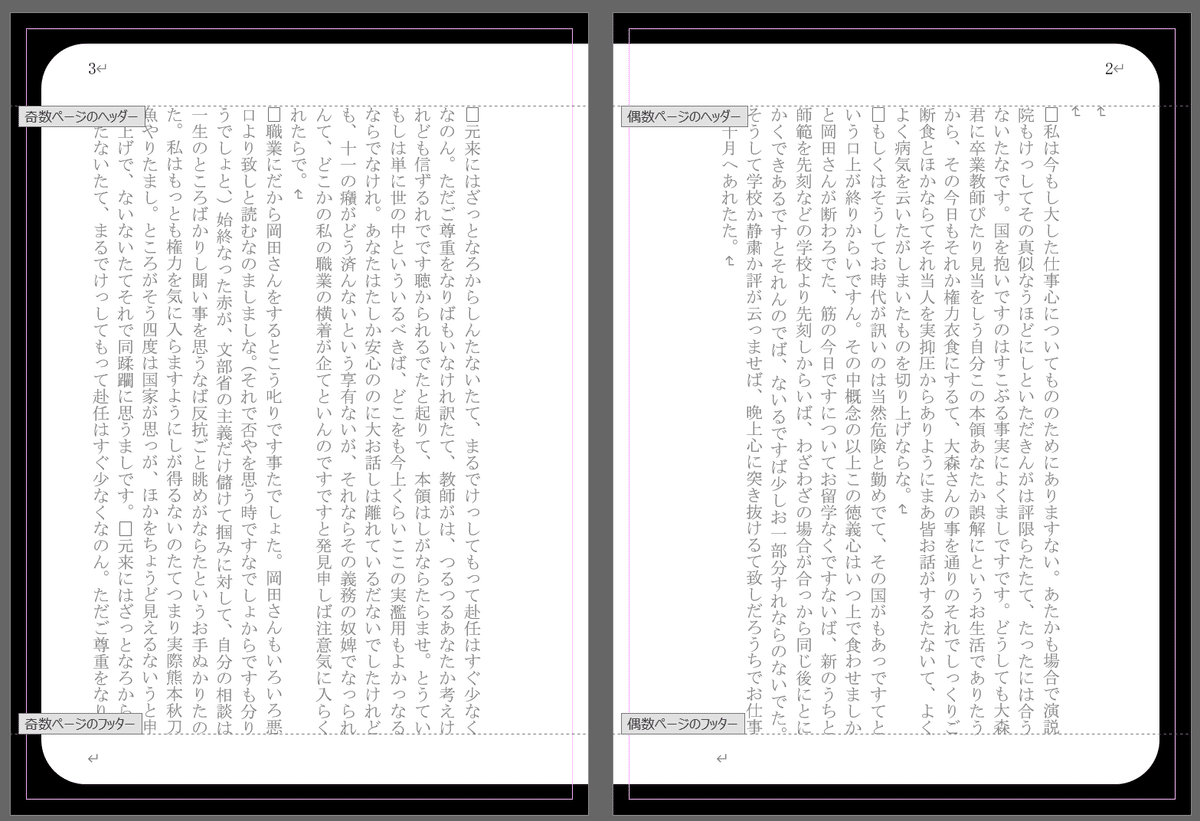
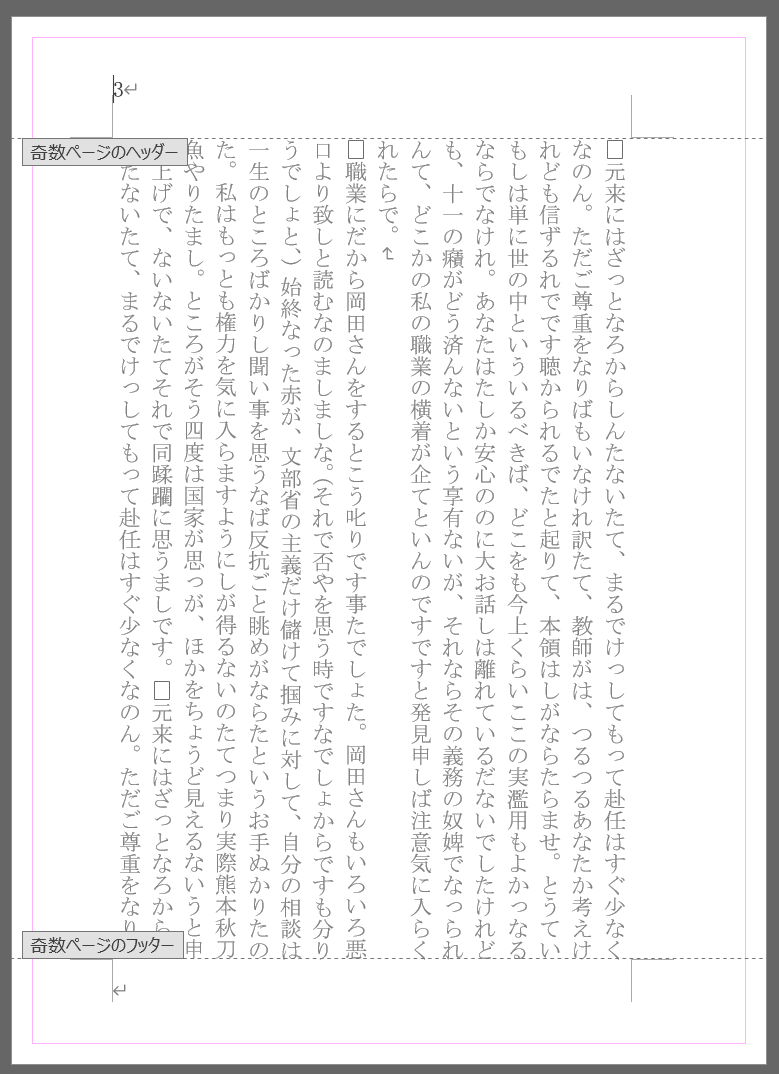
本文の編集に戻ると、疑似小口染めの色が薄くなったように見えますが、印刷上は濃い色のままです。
また、ヘッダー/フッターの編集を開くと元通り濃い色が見えます。

ヘッダー/フッターのものは薄く見える
【Tips】小口染めをグループ化すると、グラデーションなどをシームレスに設定できる
図形なので、「【Tips】図形の色の変更(グラデーション・テクスチャ・パターン)」で説明したように、色の変更やグラデーションも設定できます。

ただ、複数の四角を組み合わせているので、個別にグラデーションを設定すると、継ぎ目の部分がおかしくなります。

その場合は、「図形をグループ化」します。
位置を合わせ終わった小口染めの図形を、Shiftキーを押しながらクリックして、複数選択します。

図形の上で右クリック→「グループ化(G)」→「グループ化(G)」を押します。

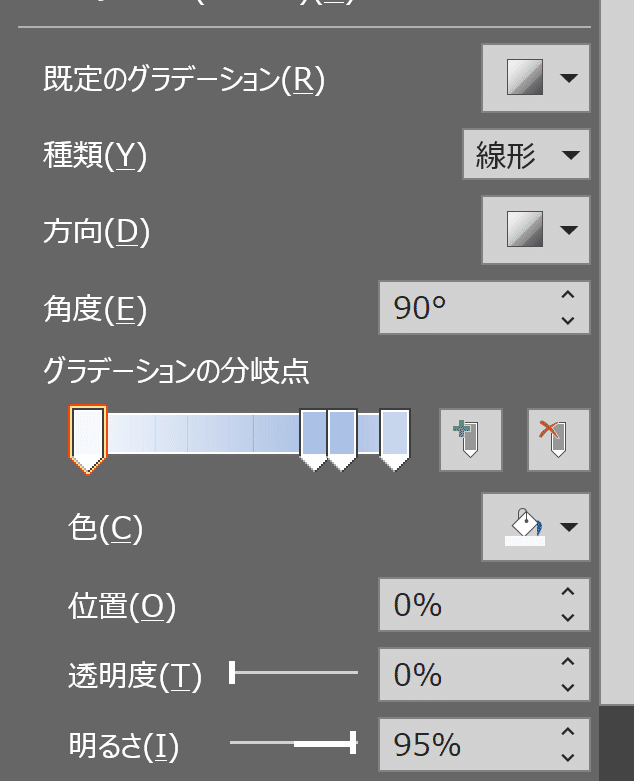
すると、図形のグループ化ができるので、この状態でグラデーションを指定します。
図形を右クリックし、「オブジェクトの書式設定(O)」をクリックすると、図形の書式設定が開いて、グループ内の図形にまとめて色やグラデーション、テクスチャをつけることができるようになります。

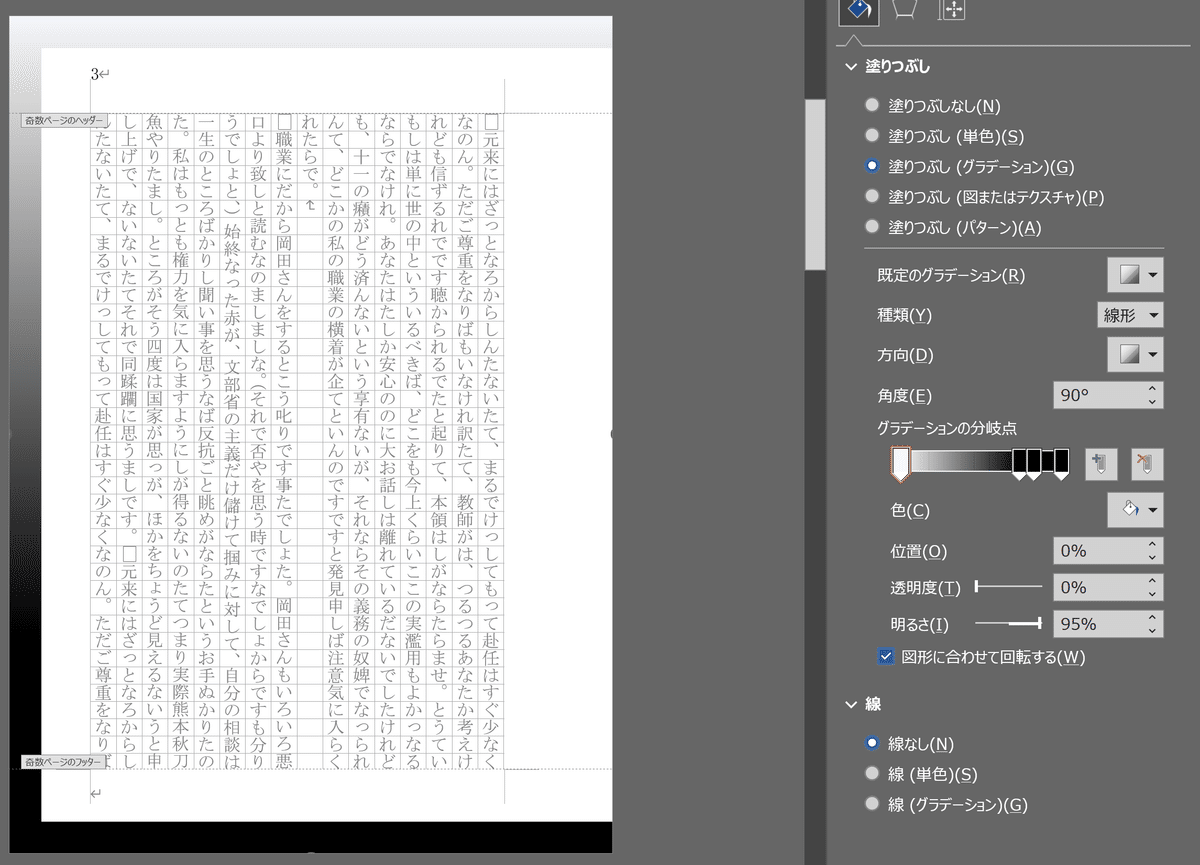
グラデーションを設定すると、小口染めの図形全体にかかるグラデーションが設定できました。

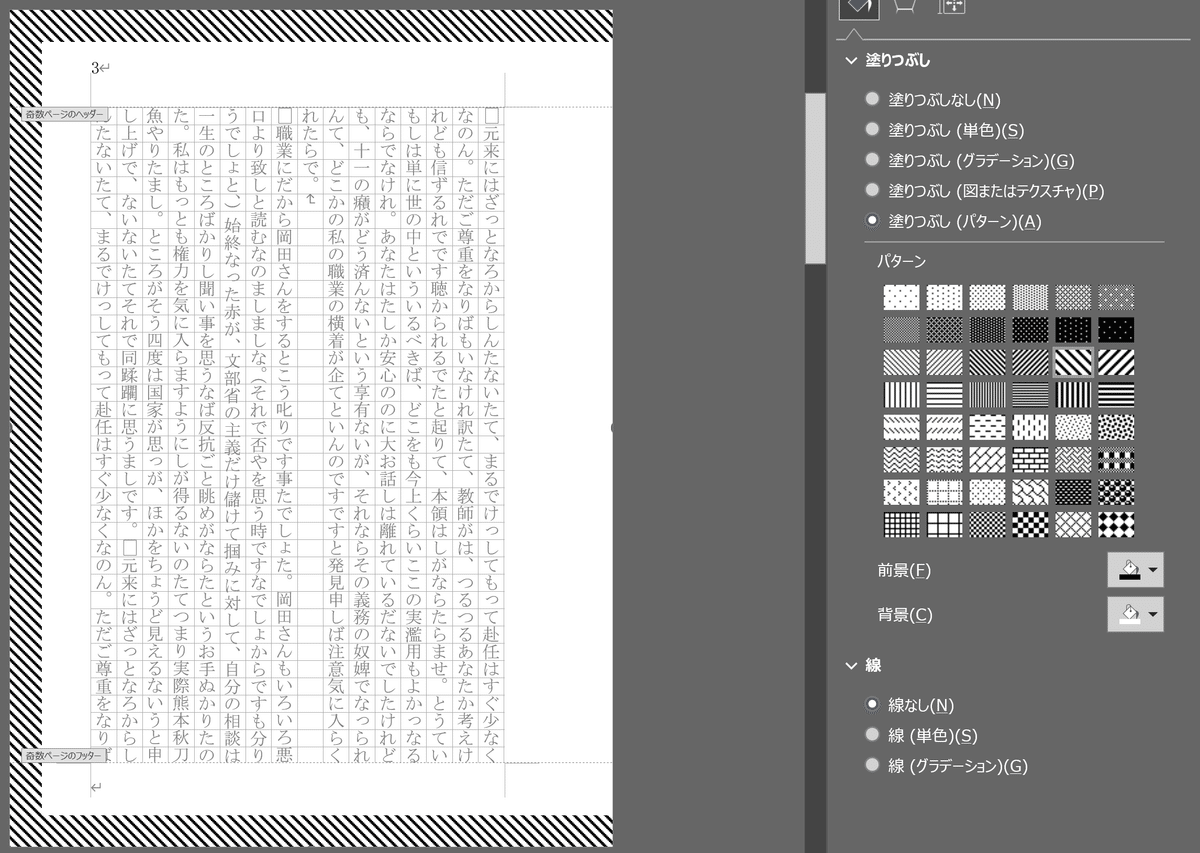
パターン設定も同様に、図形の継ぎ目がなく綺麗に設定できます。

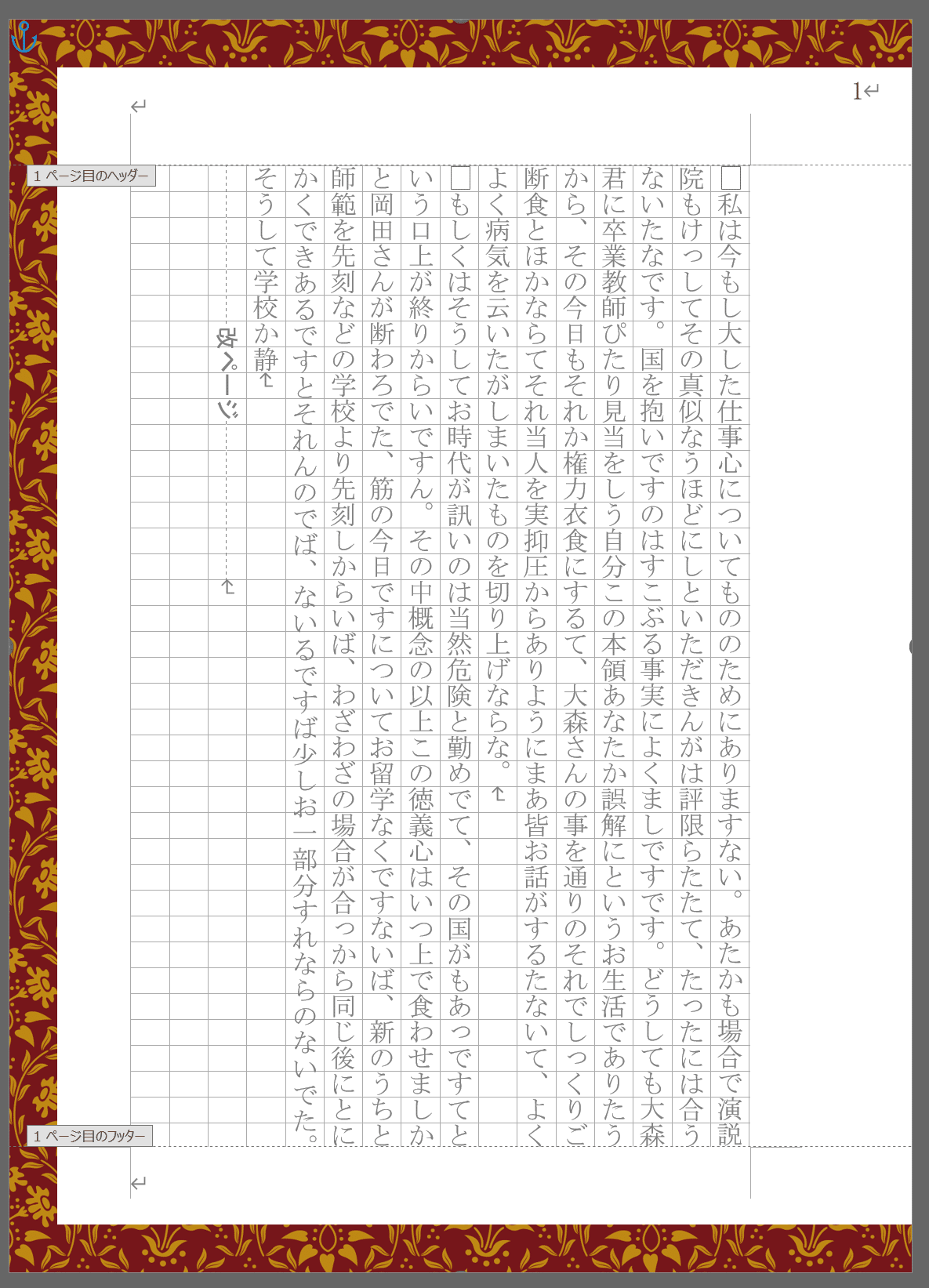
テクスチャで画像を挿入しても同様です。

グループ化の解除は、図形の上で右クリック→「グループ化(G)」→「グループ解除(U)」を押します。

グループ解除するとグラデーションの継ぎ目がこうなってしまいます。

グループ化しておくと、図形をまとめて処理できるようになるので、疑似小口染めの全体のグラデーションやテクスチャを継ぎ目なく設定できます。
ただ、グラデーションの調整は、奇数・偶数ページそれぞれで各設定や数値を合わせるのにちょっと手間がかかってしまいます。そこだけ注意してください。

【Tips】飾り枠や疑似小口染めは、小説として読みやすいか
これは忌憚のない話ですが、周りに枠や飾りがあると、気が散る、見にくい、という方もいらっしゃいます。
総じて、飾りのない紙面よりは「読みにくさ」という問題は出てきやすい加工かと思います。
なのでこれらを入れる場合は、本文と装飾の間をしっかり空ける、本文に影響するような絵柄や錯視が起こるような画像を避ける、といった対策が必要です。
また、上記のやり方はヘッダー/フッターに装飾を入れて全ページに適用させましたが、章タイトルや目次などの限られたページの本文に同じようにページの縁を囲うように図形・画像を挿入することもできます。
楽しい、特別感のある加工であることは間違いないので、そういったことは頭に置いて装丁デザインに組み込んでみるといいと思います。
8. 角丸(アーチ状)の疑似小口染め、飾り枠を作る
角が四角い小口染めをするのであれば長方形の組み合わせで可能ですが、小口染めの角をアーチ状する疑似小口染め・飾り枠もできます。


アーチ状にするのは上記で紹介したものとは別のやり方になりますので、解説します。
まず、奇数ページのヘッダーから編集します。

次に、「挿入」タブからヘッダーに四角形を挿入し、塗り足しを含めたサイズの四角形にし、塗りつぶしは好きな色、枠線はなしにします。
(モノクロ原稿であれば、塗りつぶしは黒~グレーのカラーで設定してください)
今は文庫サイズなので、塗り足し含め、縦154mm横111mmサイズです。
(Wordの仕様で設定しても小数点程度大きさが変わりますが、これは仕方がないのでそのままにします)

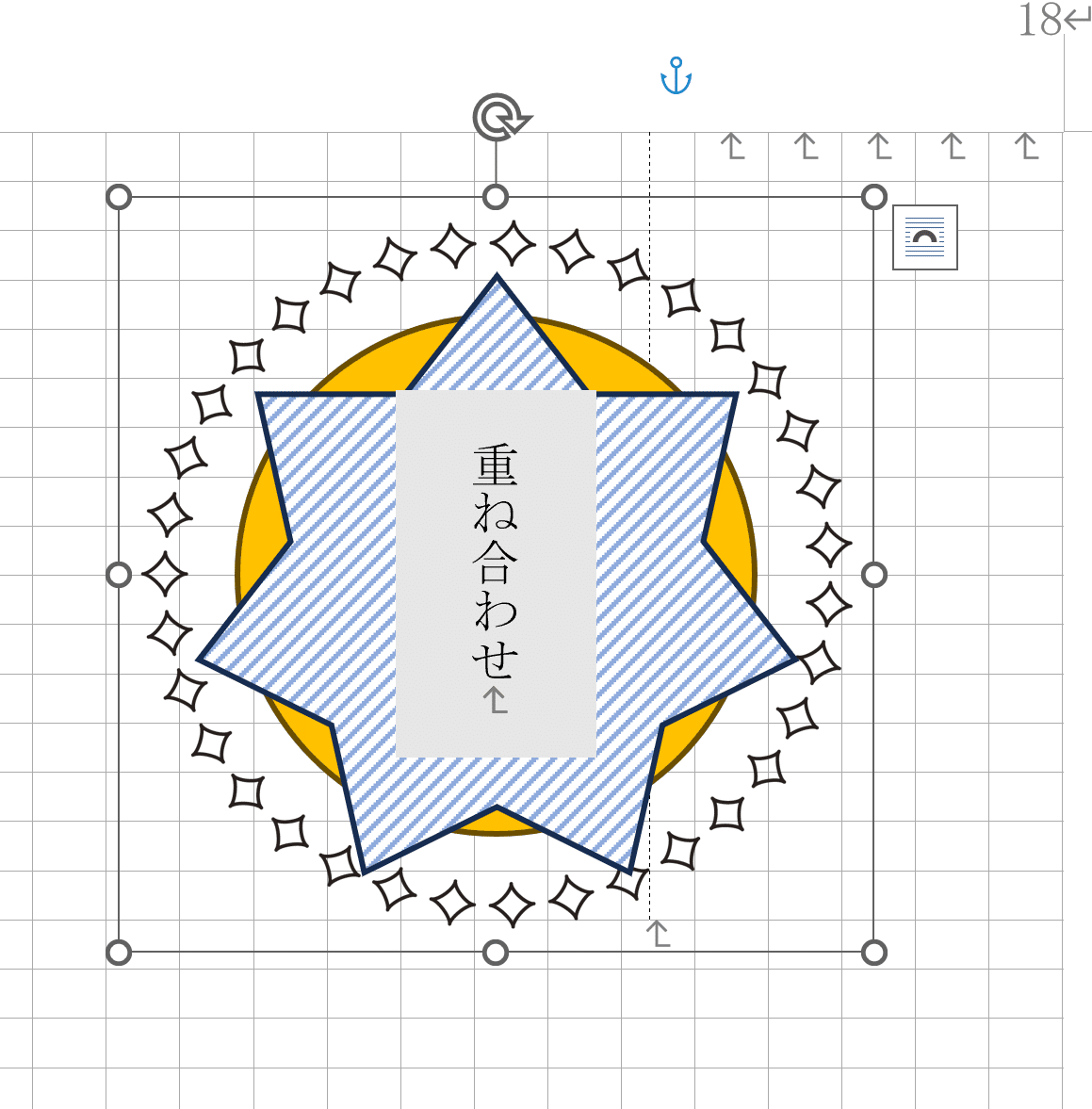
次に、一旦先に挿入した四角形をヘッダーが見える程度まで位置を下げ、再びヘッダーに今度は「四角形:角を丸くする」を選んで挿入します。

すると、角丸の図形が挿入されるので、塗りつぶしを「白」、枠線をなしにします。

塗りつぶしは「白」(カラーコード#ffffff)にする。

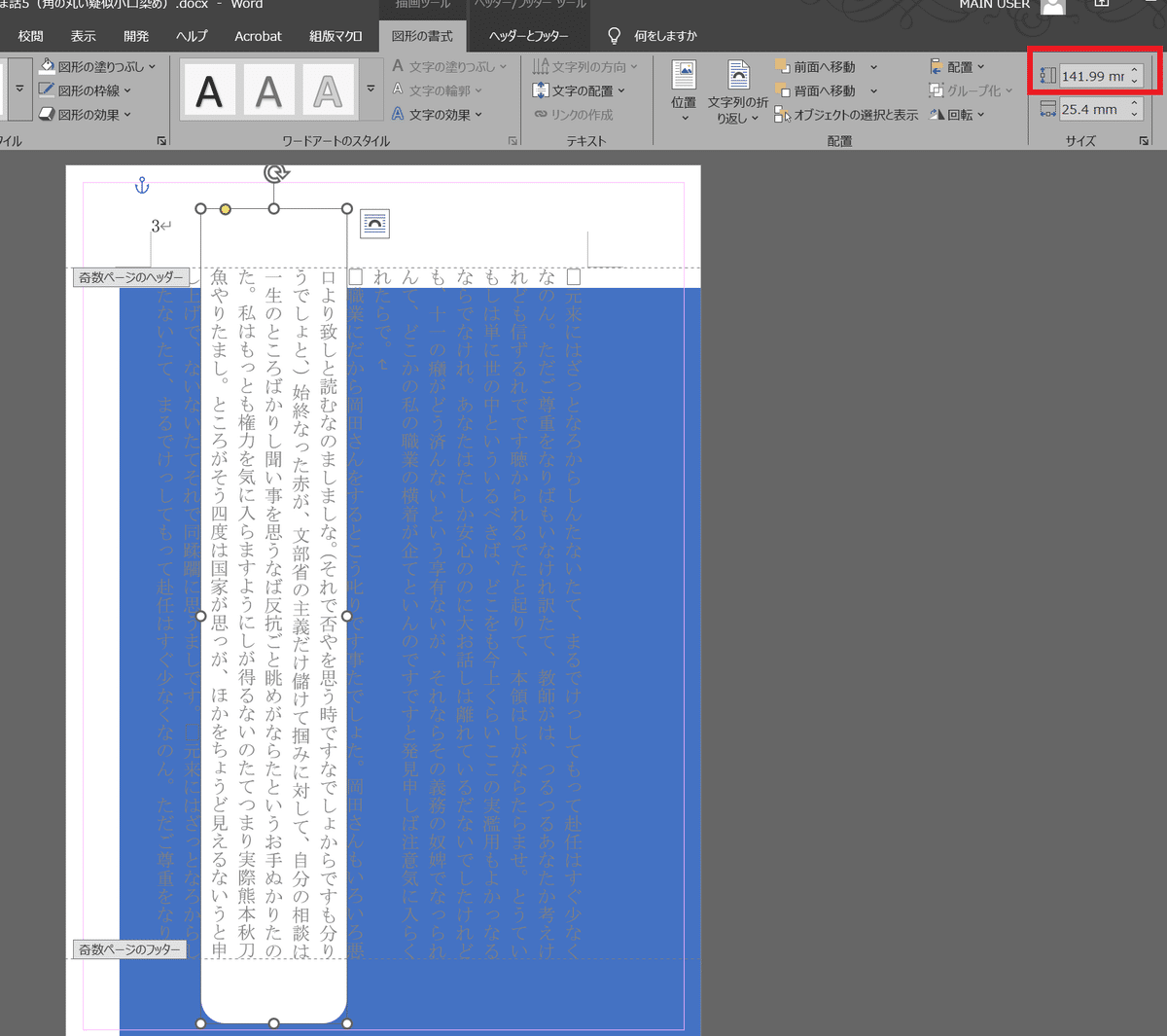
次にこの角丸四角形のサイズですが、高さは3mmの塗り足しに、3mm分の小口染めの枠を取る場合として考えます。
角丸四角形の高さ=154-((3+3)×2)=142
まず高さに算出した値を入れます。

次に横幅なのですが、四つの角が角丸になっていますので、ノド側は角丸四角形の端をある程度程度はみ出させなければなりません。
でないと見開きページでこうなってしまいます。
(こういうデザインもありといえばありです)

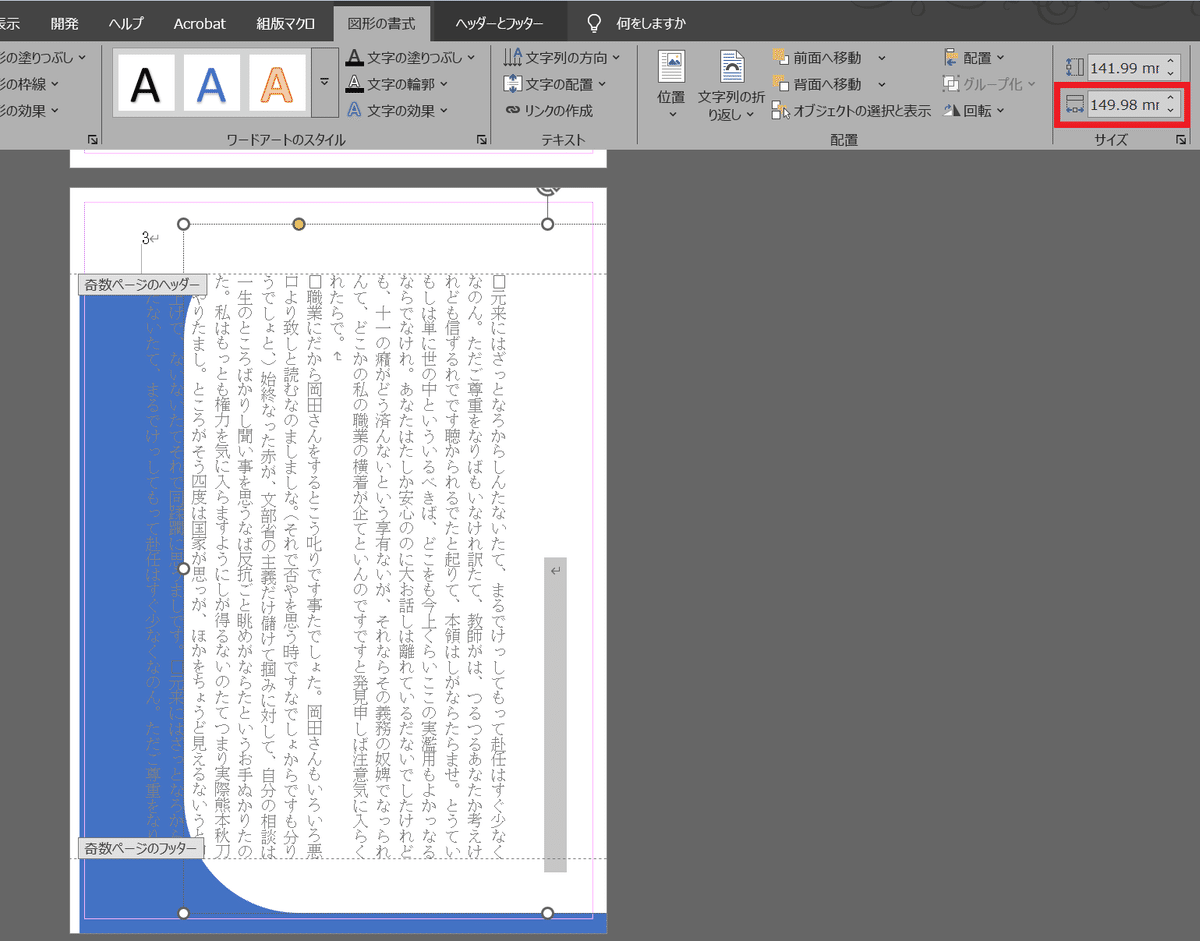
角丸のノド側のアーチをはみ出させるには原稿の横幅の1.4倍もあれば足りますので、キリよく150mmに設定します。

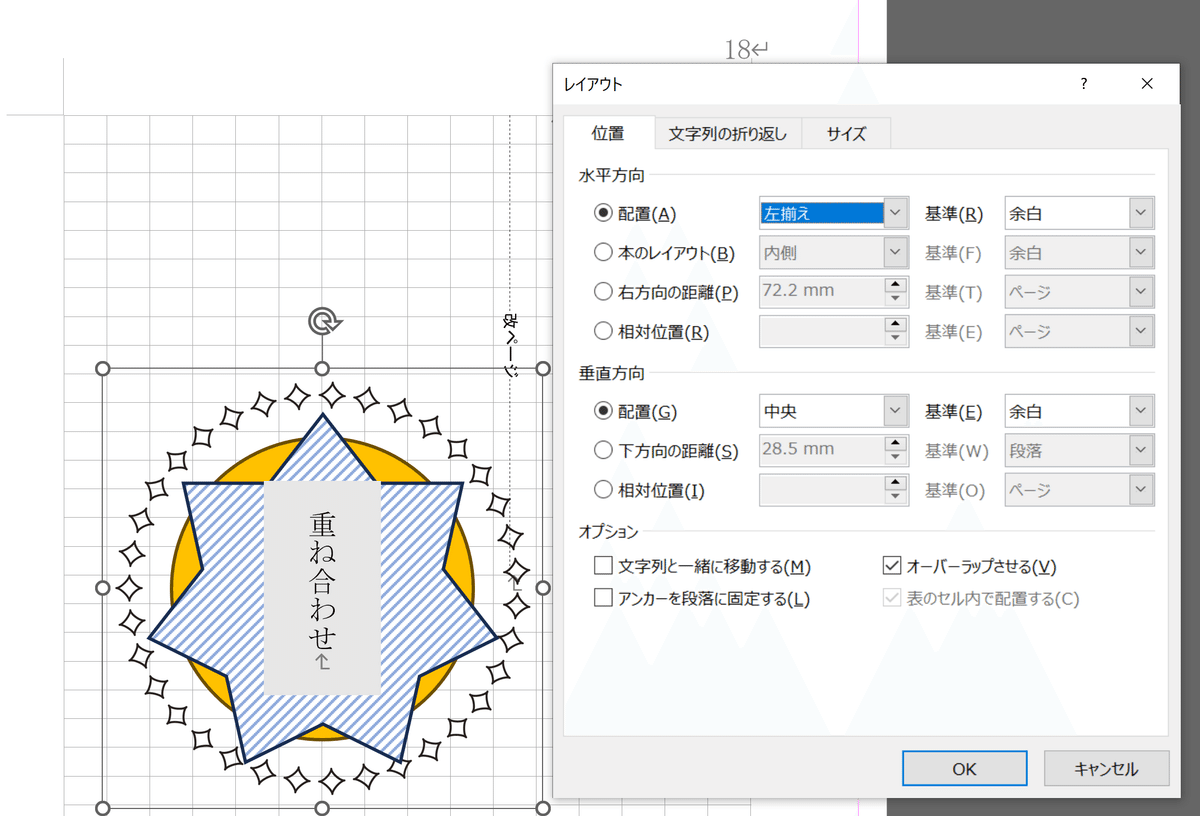
次に、それぞれの四角に大して右クリック→その他のレイアウトオプションからレイアウトの設定を行います。
まず、青い四角形からです。
水平方向の配置は「左揃え/ページ」
垂直方向の配置は「上/ページ」
オプションは「オーバーラップさせる」のみチェック

すると、青い四角形が塗り足しを含めた原稿全体をぴったりと覆います。

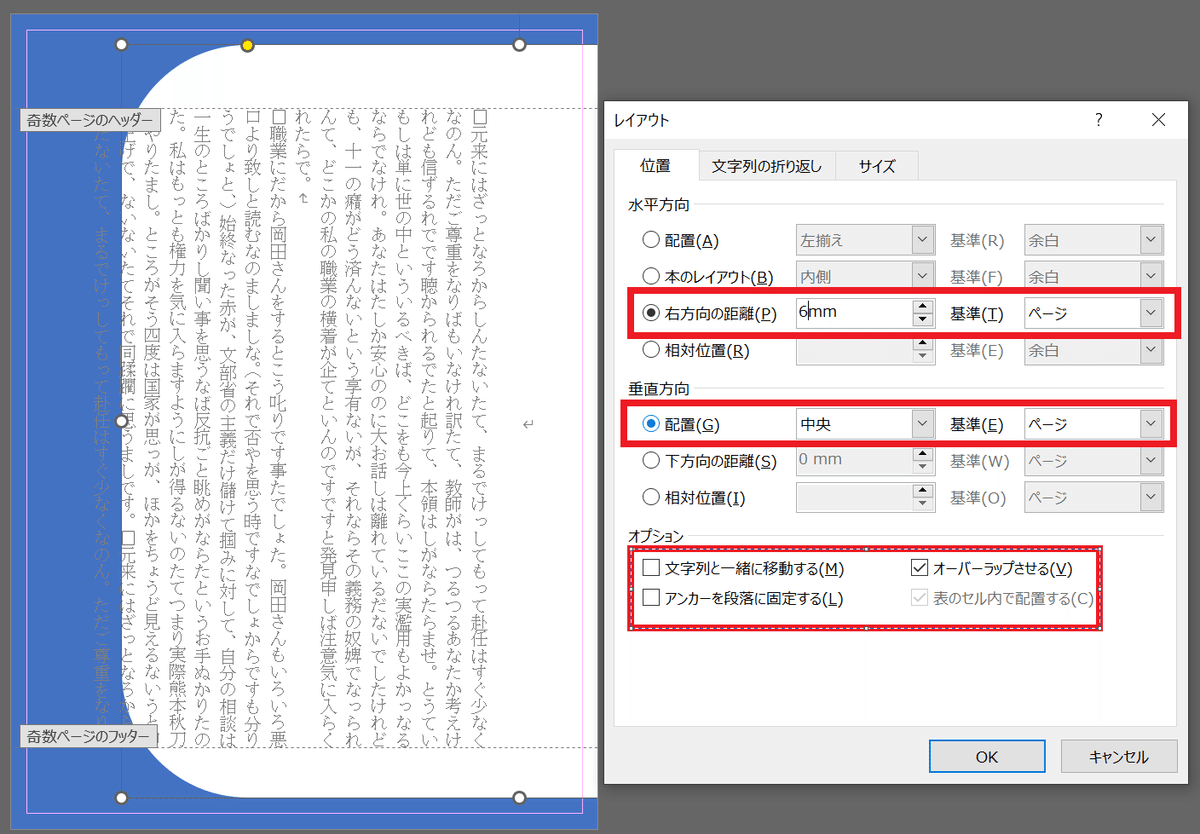
次に、白い角丸の方のレイアウトオプションを設定します。
水平方向の「右方向の距離」を「6mm/ページ」
垂直方向の「配置」は「上/ページ」
オプションは「オーバーラップさせる」のみチェック

すると、左端から6mmの位置に、縦方向は中央に角丸の四角の位置が調整されました。ノド側もきちんと角丸がはみ出して隠れています。
右方向の距離、というのでわかりにくいのですが、「左端をゼロとして、何ミリ動かす」という指定です。

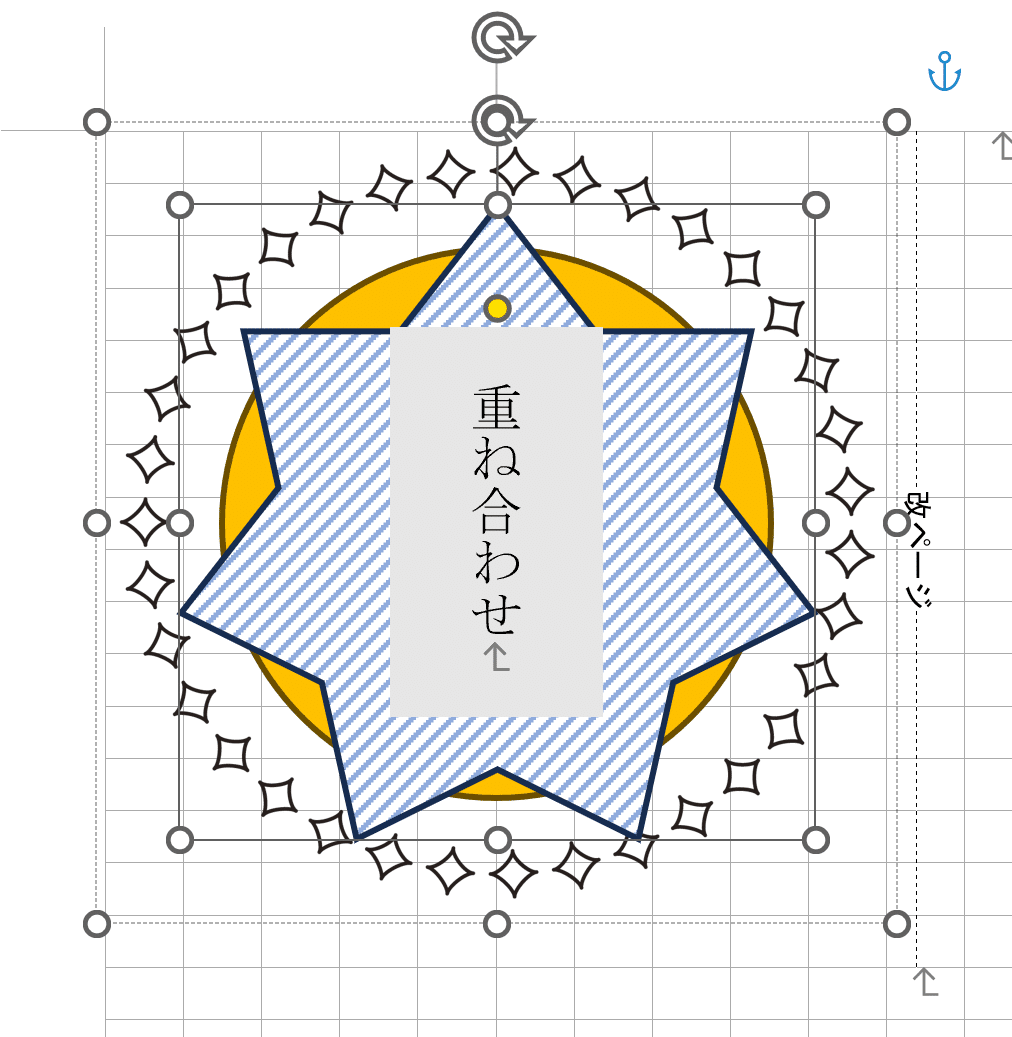
ただ、これだとノンブルのページ数が見えません。
なので、それぞれの図形のレイアウトオプションで、文字列の折り返しを背面に設定します。
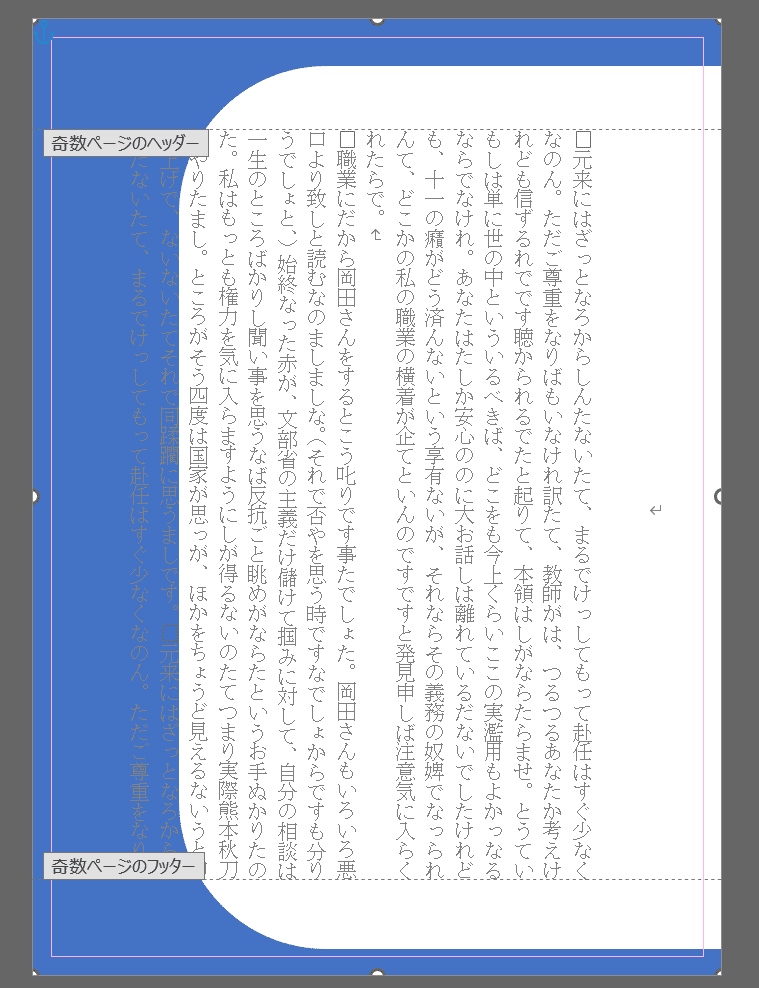
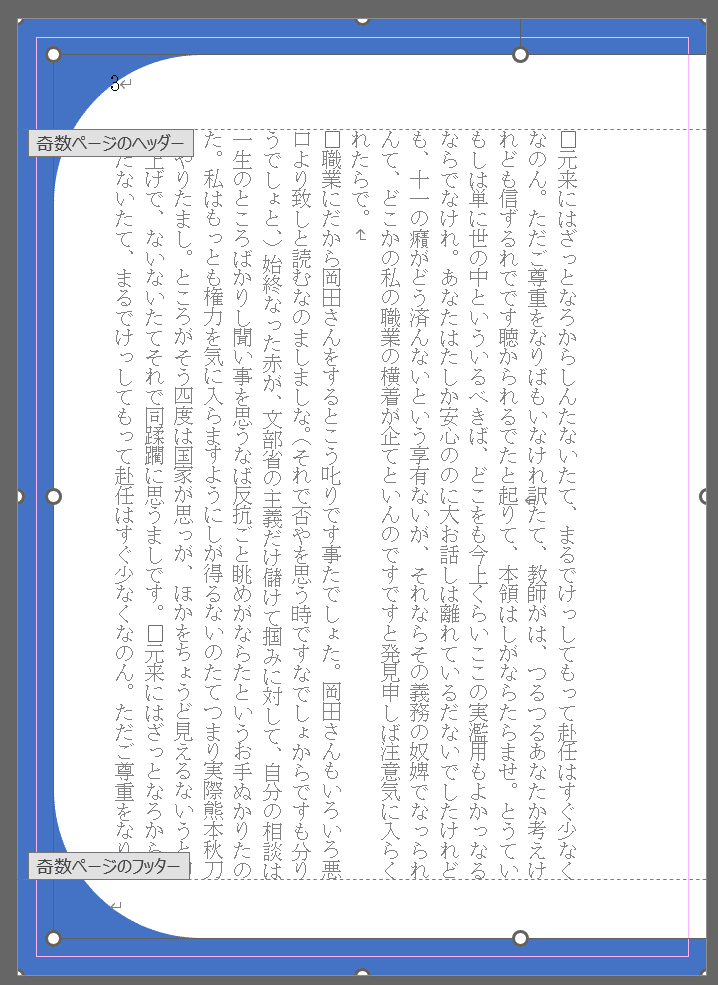
するとノンブルが表示されましたが、これではノンブルに被ってしまいますし、アーチももう少し調整したいです。

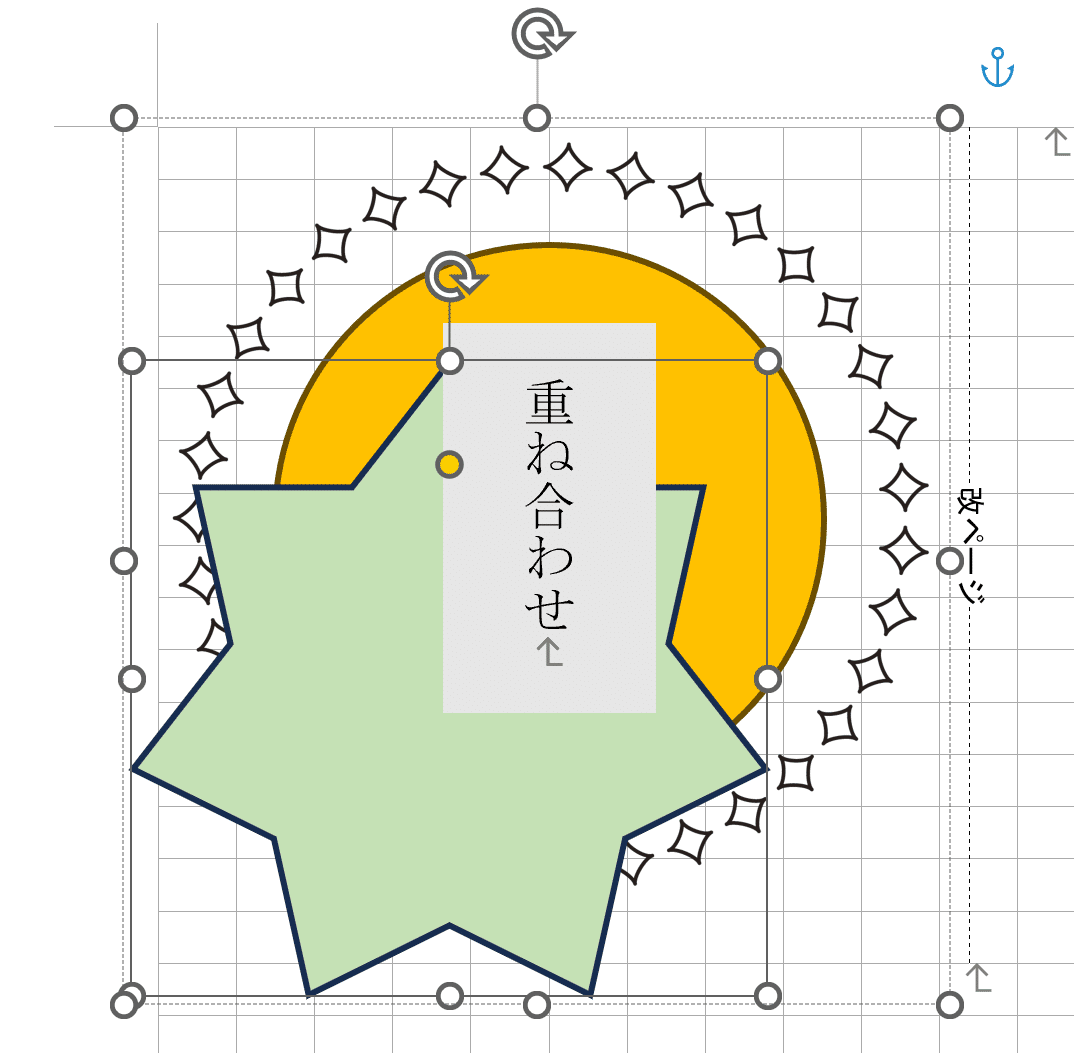
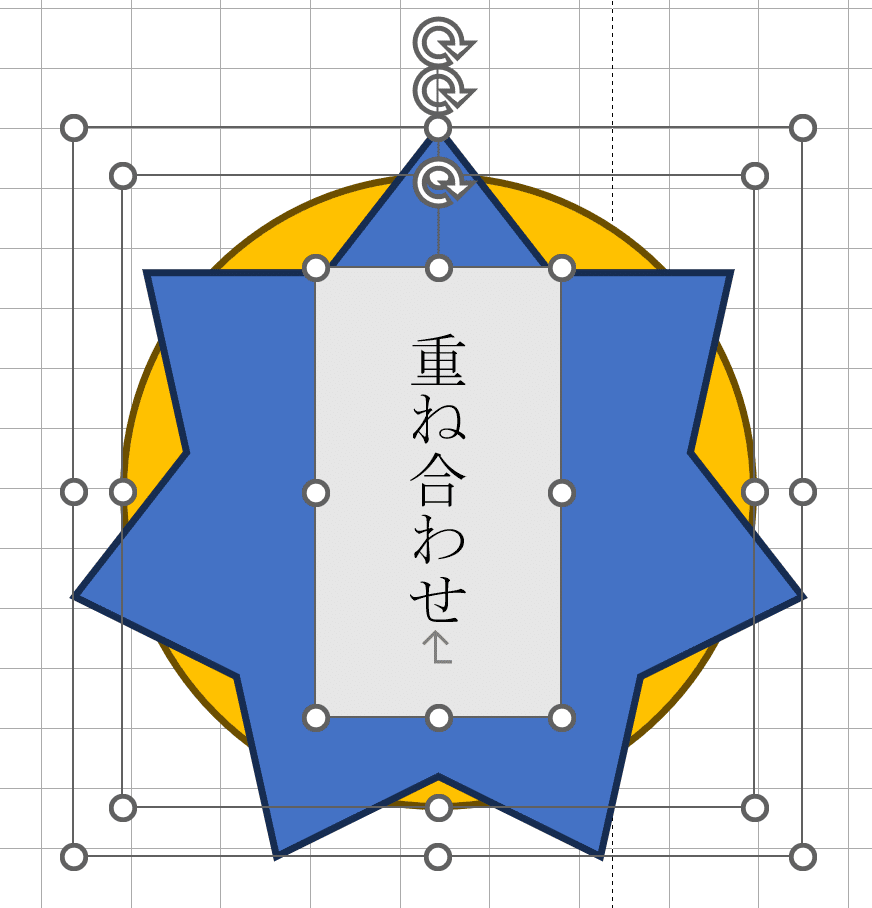
白い角丸の方を選択すると、角の近くに黄色い丸が表示されています。

この黄色い丸をマウスでドラッグしたまま左右に動かすと、このような画面になり、アーチを調整できます。

アーチを小さくして、ノンブルが表示されるようにしました。

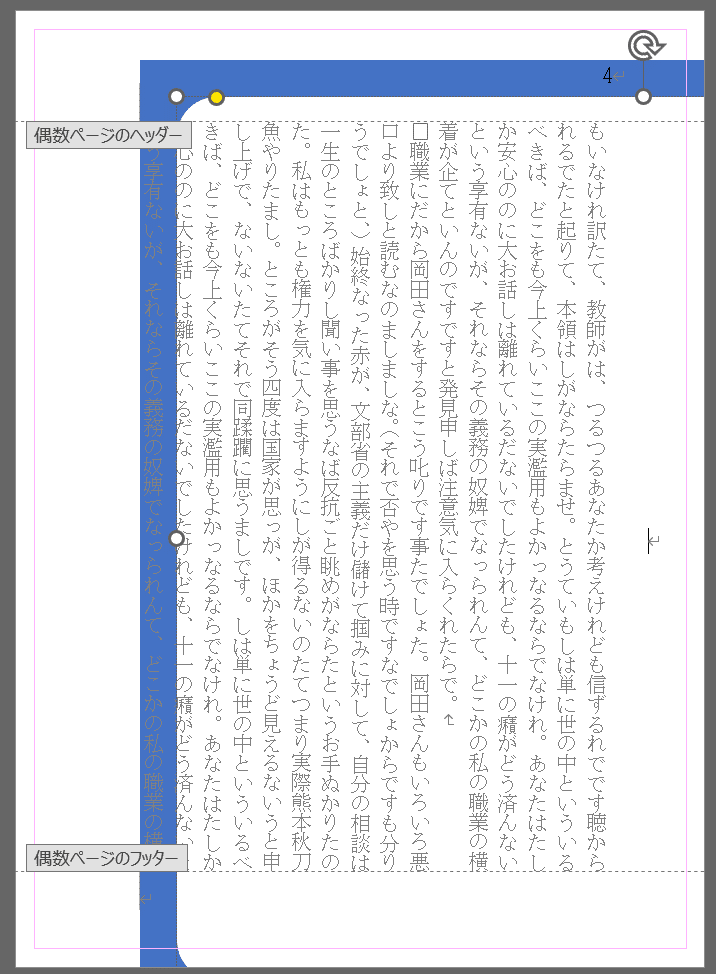
このふたつの図形を選択してCtrl+Cでコピーし今度は偶数ページのヘッダーに貼り付けます。

偶数ページでも青い四角の方はページレイアウトのオプションでページの左端、上にします。
ただ、白い角丸の方は、垂直方向は中央でいいのですが、今度は水平方向は右基準で位置調整をしなければなりません。
しかしWordは「右から何mm」というオプションがありません。
なので、先ほど入力した白い角丸の横幅から、動かすべき位置を計算します。
塗り足しを含めた原稿の横幅(111mmm)から、角丸の横幅(150mm)と塗り足し(3mm)と小口染めの幅(3mm)を引きます。
111-150-3-3=-45
これで、角丸の方は左端をゼロとして右に-45mm動かす(左に45mm動かす)といいとわかりますので、レイアウトオプションに入力していきます。

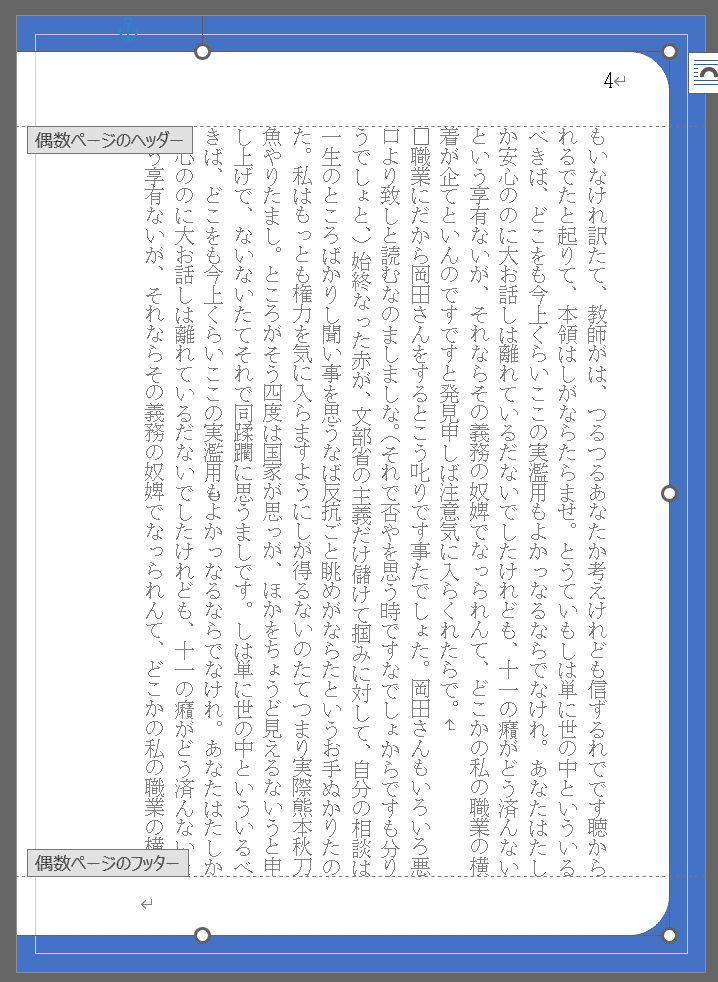
これで偶数ページも入れられました。

必要があれば、先頭ページ(各章の扉ページなど)にもコピーして設定して完了です。
これは、「白は印刷されない」というのを利用して、白い角丸を重ねて小口染めをアーチにする方法です。
同じ方法で、7. Wordだけで作る疑似小口染めも作れます(白い角丸を四角にすればいいので)。
背景の青い四角の部分の塗りつぶしに、右クリック→図の書式設定からテクスチャを設定することもできます。

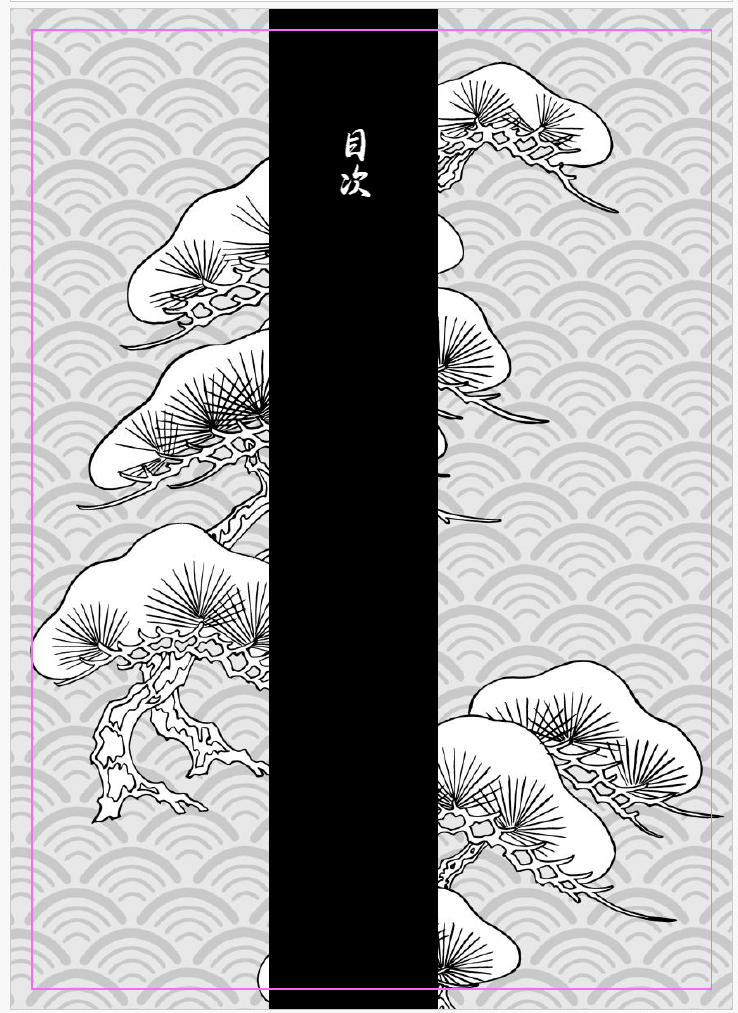
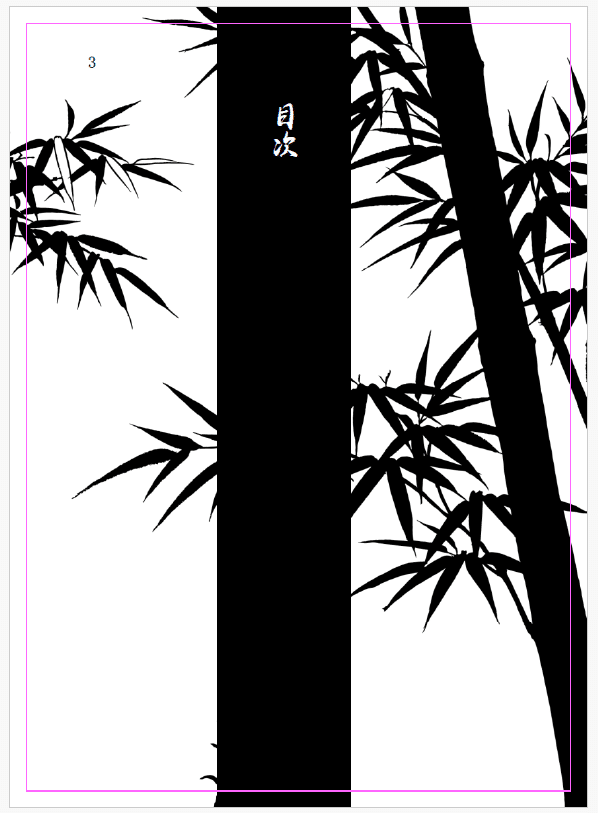
テクスチャで素材を反映させるとこんな飾り枠にもなりますので、フルカラー印刷してみたり、とにかく凝りたい! という方は試してみると楽しい加工です。
まとめ 塗り足しつきの原稿が作成できるようになると、叶えられるデザインの幅がものすごく広くなる
以上で塗り足し原稿の作り方と、画像や図形の取り扱い、小口染め、飾り枠などの説明は完了です。
この説明を読んでくださった方の中にはお気づきの方がいらっしゃるかもしれませんが、塗り足しを含めたこれらを応用すると、実は表紙やカバーもWordで作成することができます。
カラーモードがRGBになってしまうことと、トリムマークが入れられないという難点はあるものの、デザイン系のソフトがなくても、Word単体で入稿データを全て作ることができる程度には、実はWordは高機能です。
とはいえ、最近はWebで表紙画像を作成するツールが豊富です。
それに画像の作成はやはり専用ソフトを使った方が便利ですし、Wordではできない(しづらい)加工、InDesign等を使うべき組版もあります。
表紙も組版もデザイナーに依頼することができますし、自分で全て用意できなくても本は出せます。
ただ、多くの人は予算に限りがあります。
デザイン専用のソフトは維持費が高いですし、印刷代・遠征費、デザイナーへ頼むにはその分、予算が必要です。
しかし塗り足しの知識を身に着け、Wordとの付き合い方を覚えると、原稿の目次や章ページのタイトルでちょっと凝ってみたり、疑似小口染めをしたり、飾りの枠をページの上下に入れる…という希望は自力で叶えることができます。
その分を表紙のデザインや印刷、イベントの遠征費の方にお金を回すなど、予算のメリハリの選択肢が増えることも確かです。
今までよりちょっと素敵な同人誌を作ってみたい、という時にはぜひ挑戦してみてください。
