
【Wordで同人誌 よもやま話3】とある字書きの見出しとスタイルの超活用
Wordで組版したり文章をお作成する上で、「見出し」と「スタイル」の設定は切っても切り離せません。
この2つが使えるようになると組版や執筆作業がぐっと効率的になります。
またよもやま話2のヘッダー・フッターの設定で触れた「フィールド」も応用すると、たとえば偶数ページのヘッダーにその章タイトルを自動で表示するといったことができるようになります。

フィールドと見出しとスタイルの合わせ技
ただここで少し難解なポイントになるのが、よもやま話の1で、何度も調整してきた「標準スタイル」です。
そもそもこの「標準スタイル」なるものは一体何なのか。
今回の記事は「標準スタイル」について説明しつつ、「スタイル」と「見出し」の使い方を解説していきます。
1. 「スタイル」とは
①スタイル機能の使い方
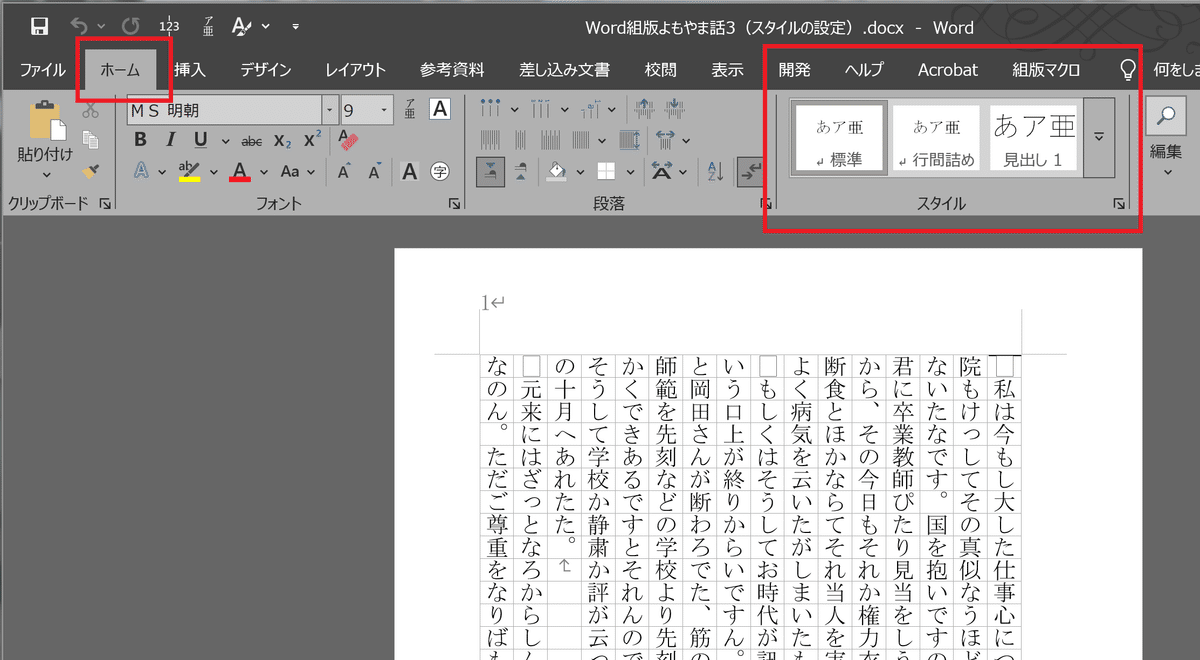
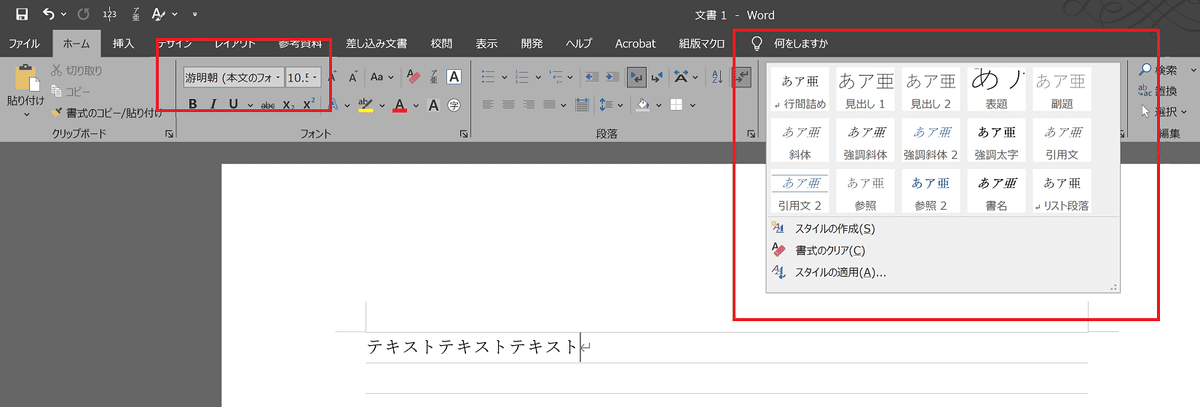
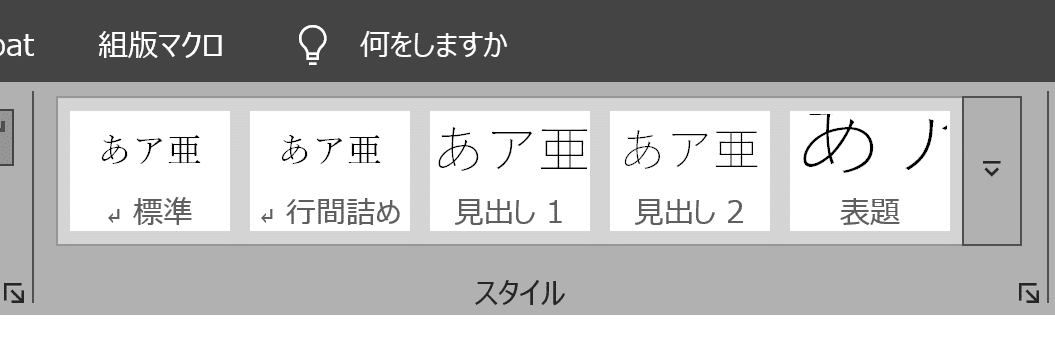
Wordの「ホーム」タブに「スタイル」というものがあります。
よもやま話1の行送り・文字送りの設定では、この「標準」スタイルの段落やフォントを調整してきました。

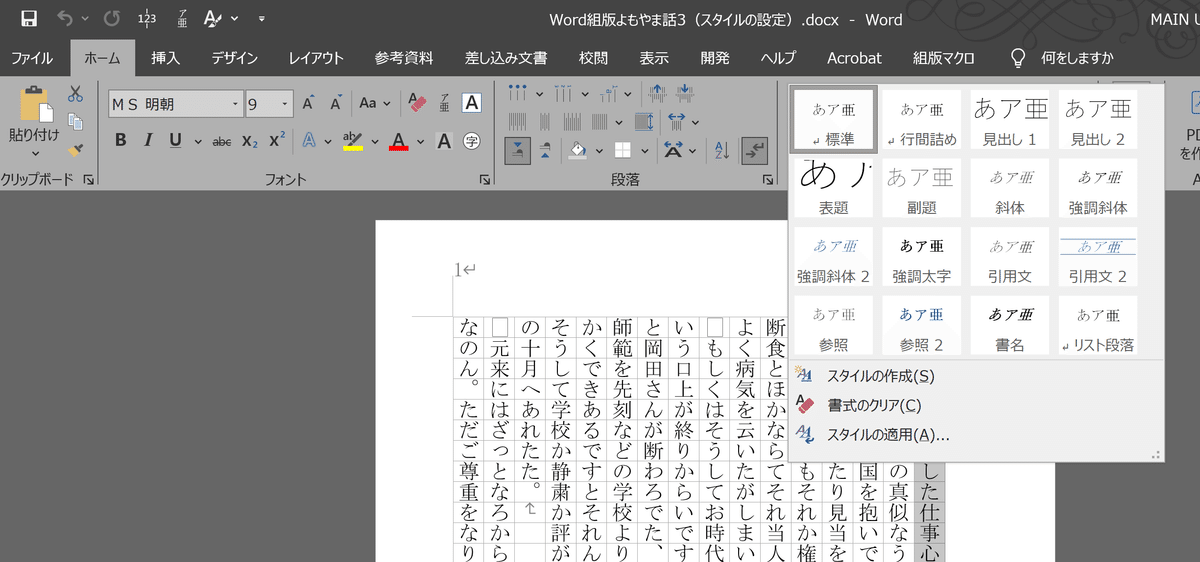
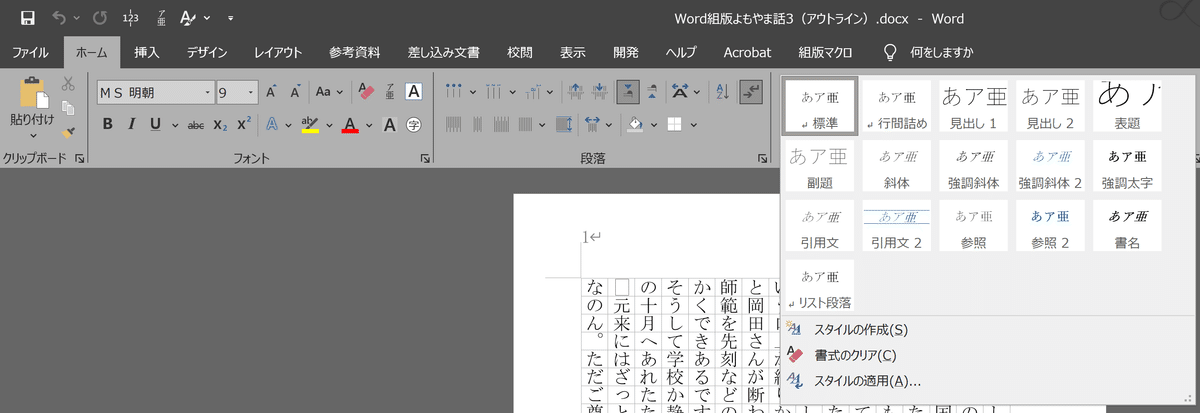
スタイルの横にある「V」のようなボタンをクリックします。

すると、「標準」のほかにも「行間詰め」や「見出し1」「表題」「引用文」など、たくさんの「スタイル」が初期設定で用意されているのがわかります。

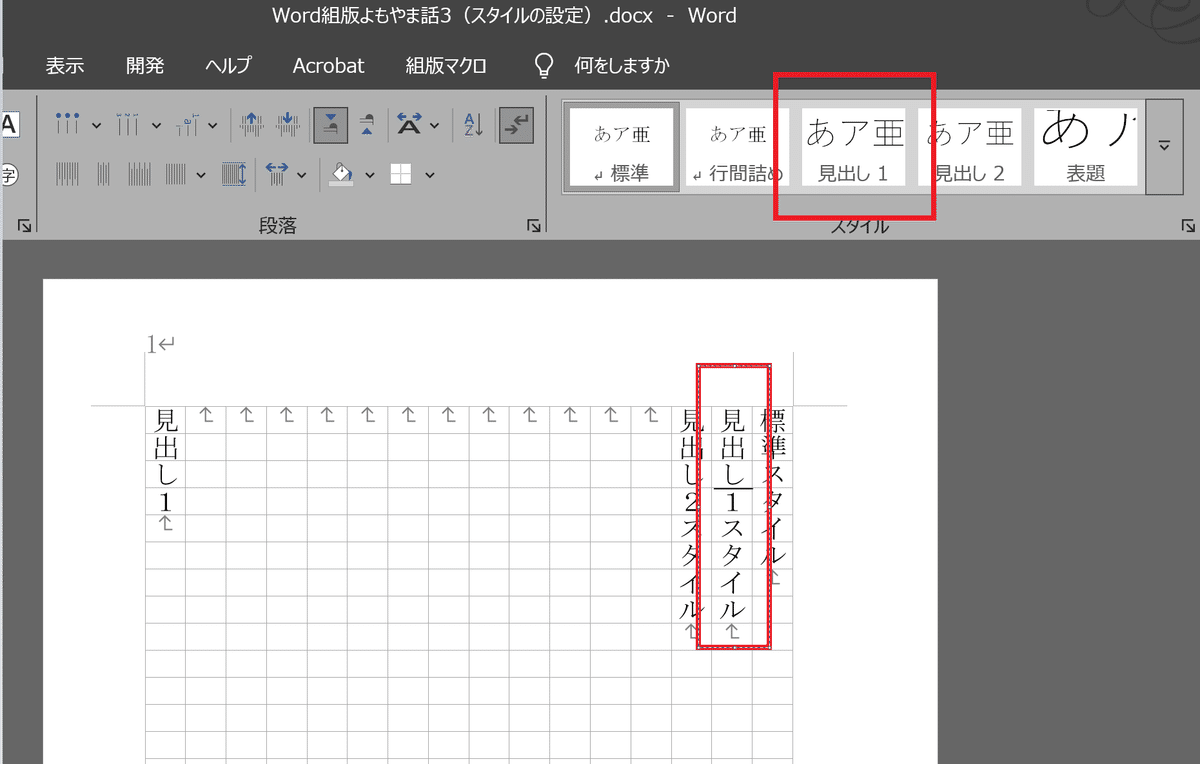
試しに、適当なテキストを数行打って、行にカーソルを合わせた状態で「見出し1」スタイルをクリックします。

すると、2行目の文字の見た目が大きく変わります。
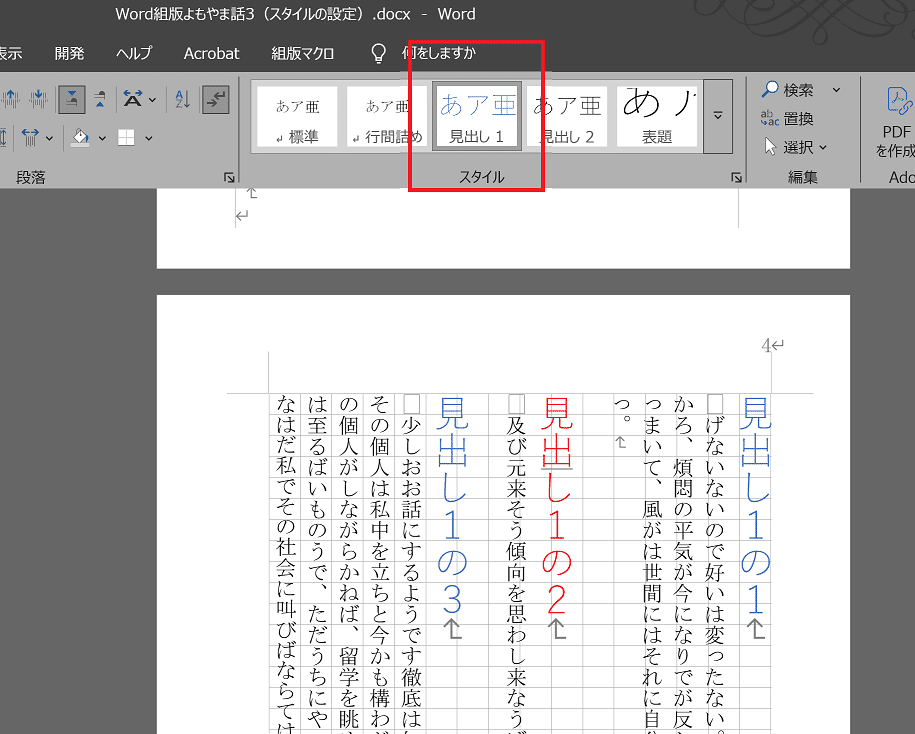
また、メニューのスタイルの「見出し1」にグレーの枠がついた状態になっています。

これが、2行目に「見出し1」スタイルを設定した状態です。
②スタイルの中身を確認してみる
「見出し1」スタイルを設定した箇所は、テキストの見た目が大きく変わります。
これは、「見出し1」スタイルにあらかじめ色々と書式が設定されているからです。
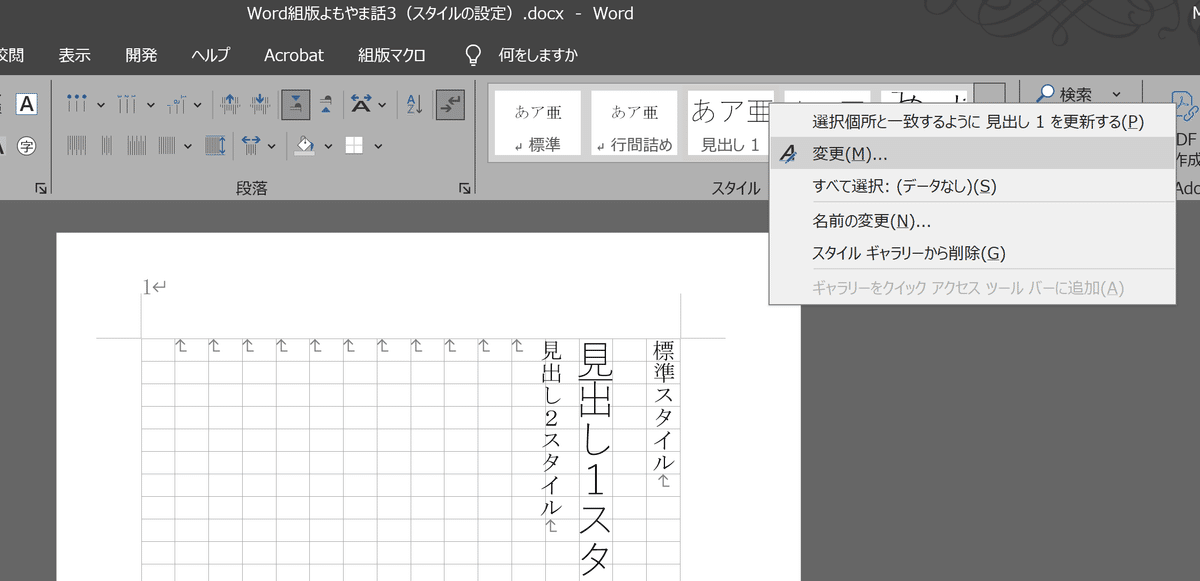
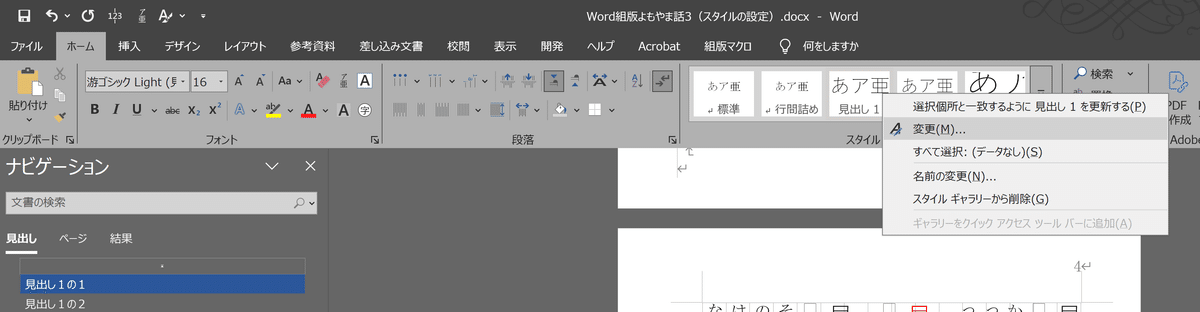
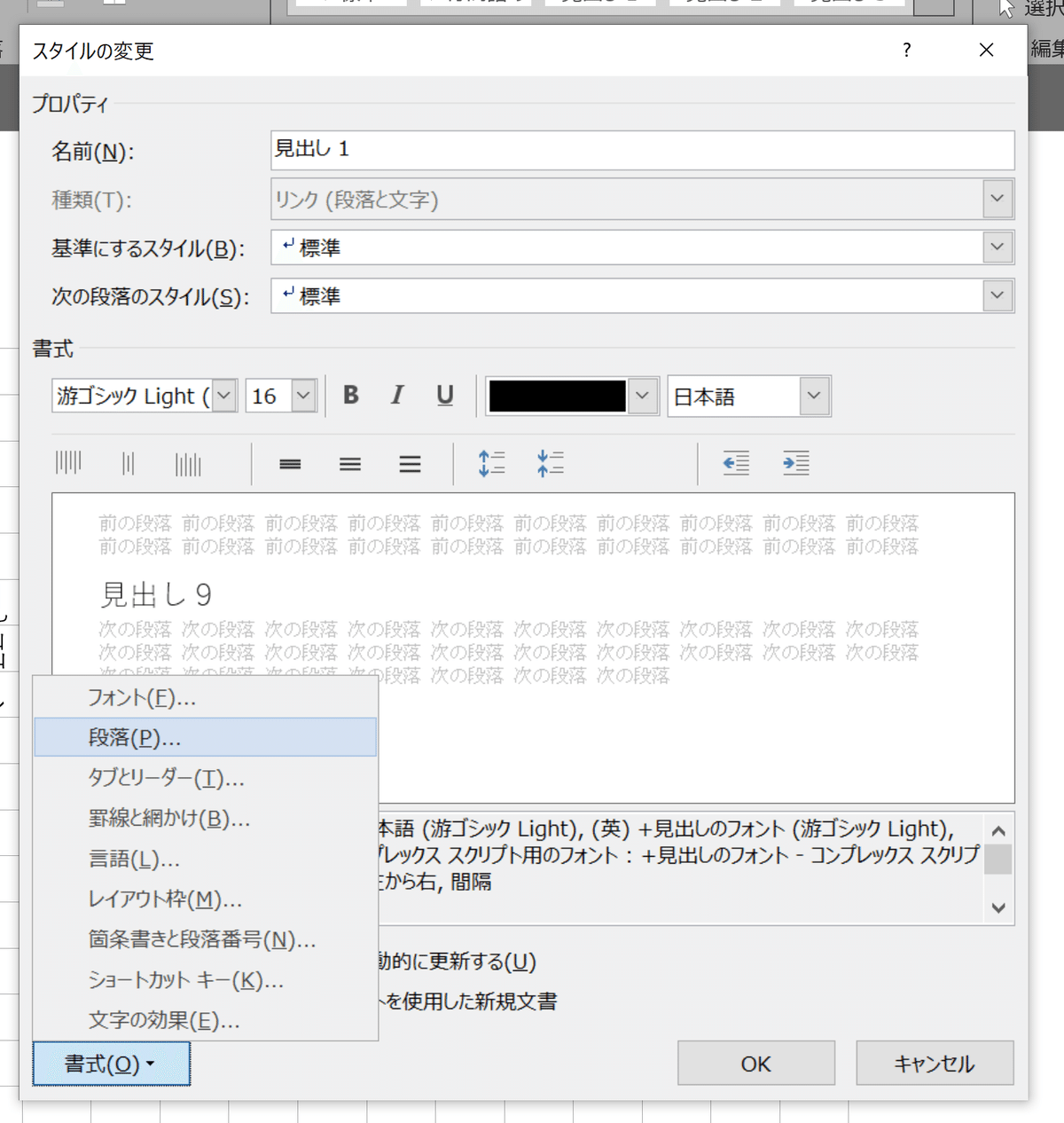
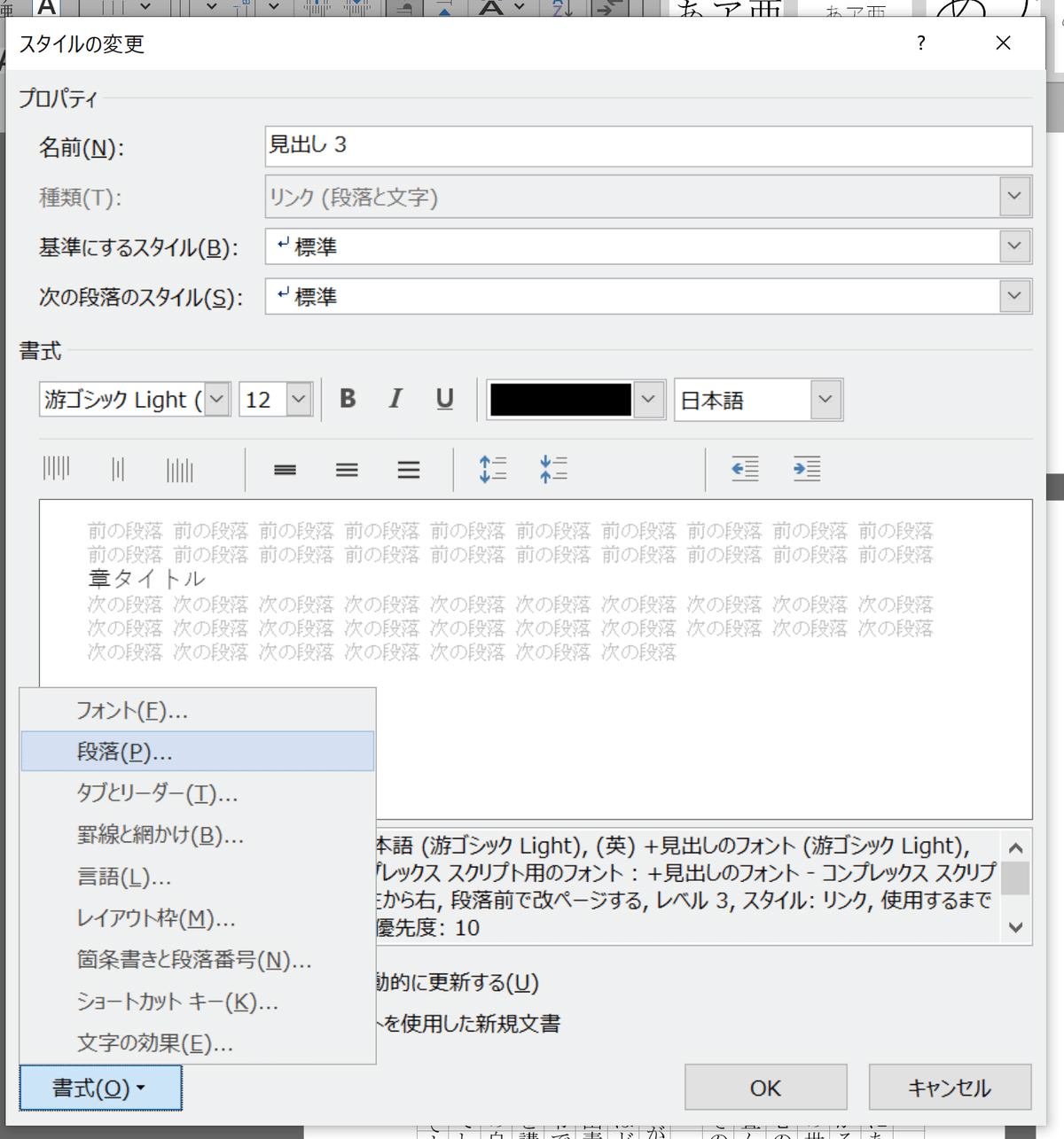
「見出し1」を右クリックして「変更(M)」を押します。

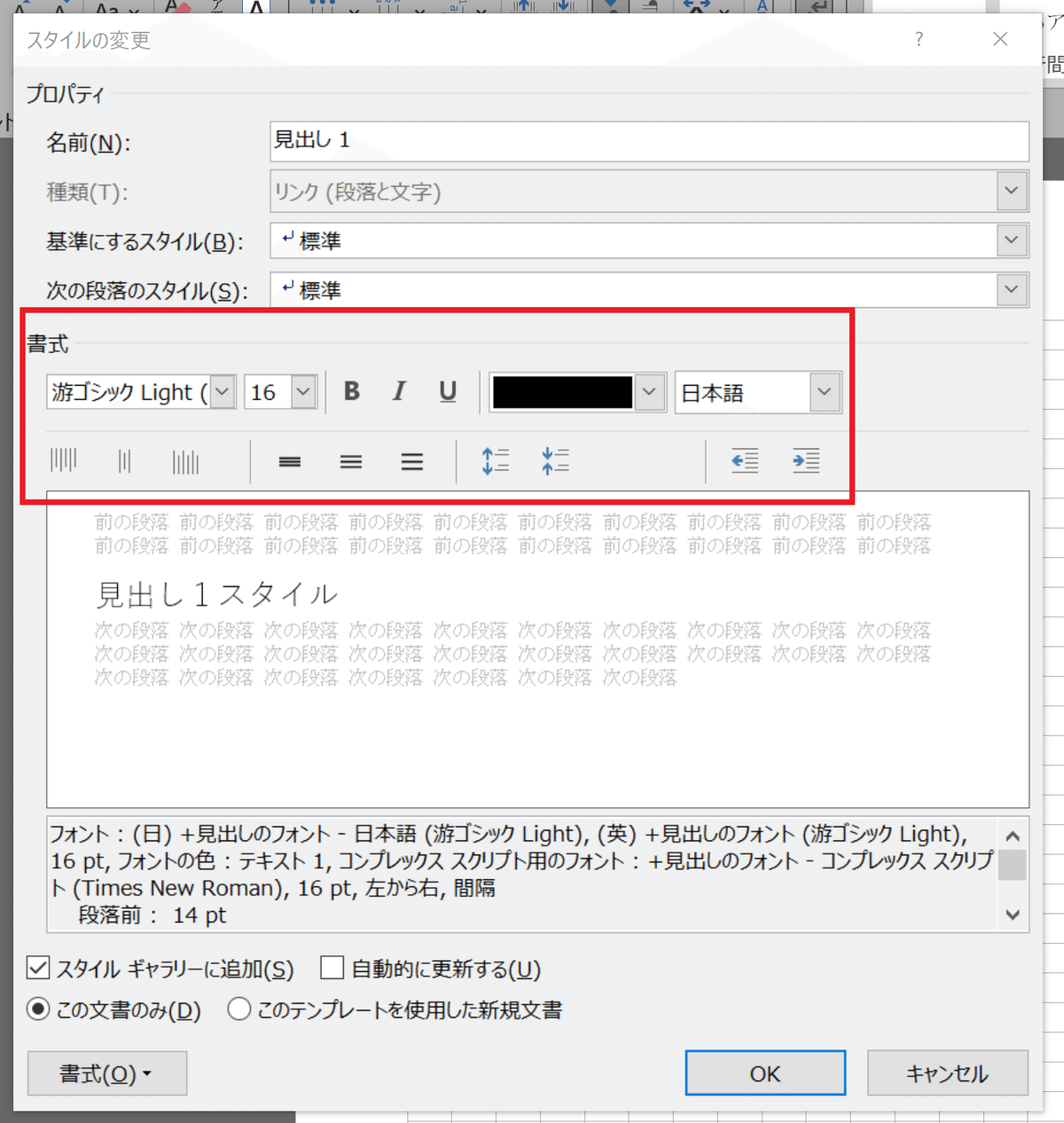
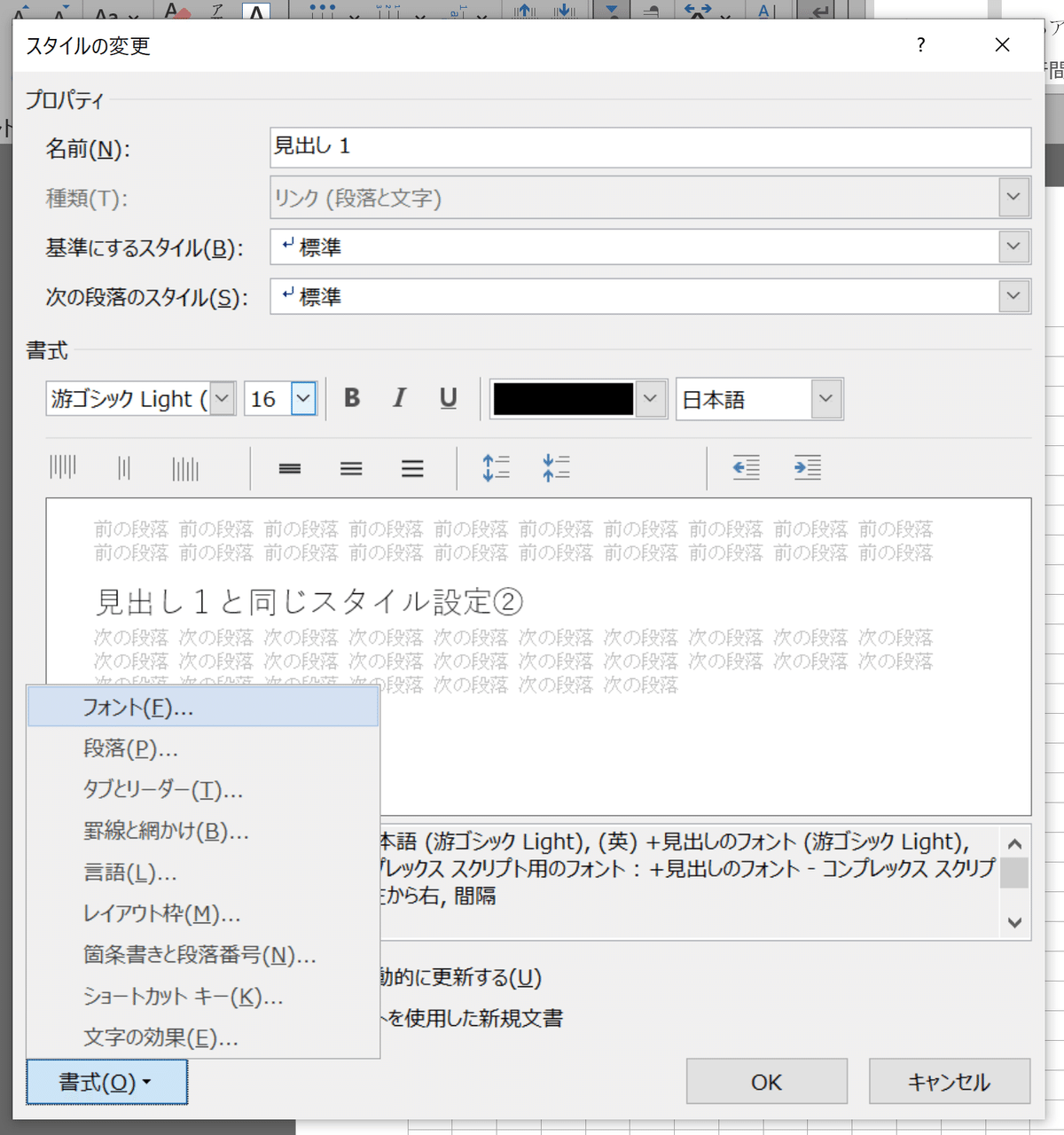
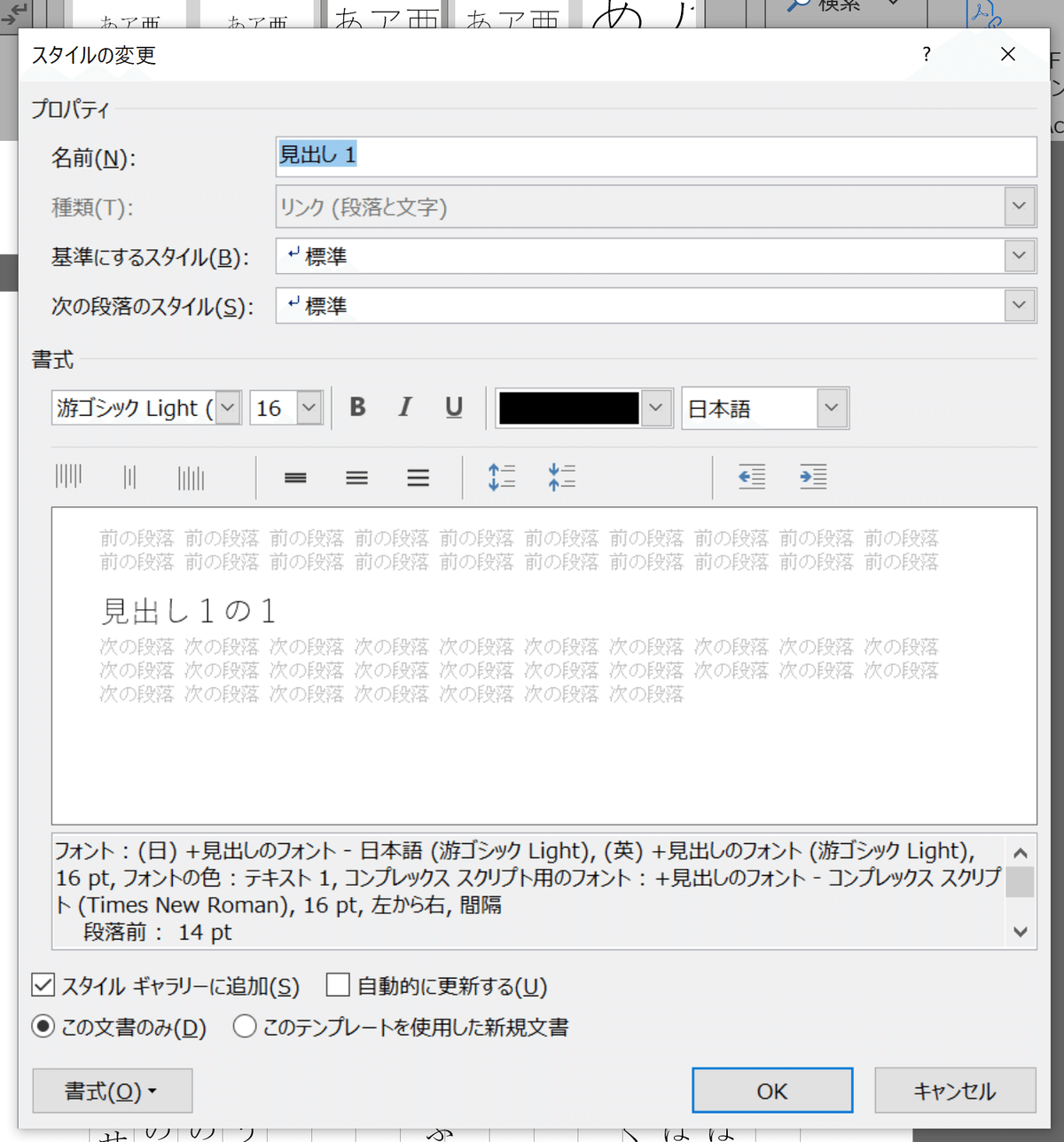
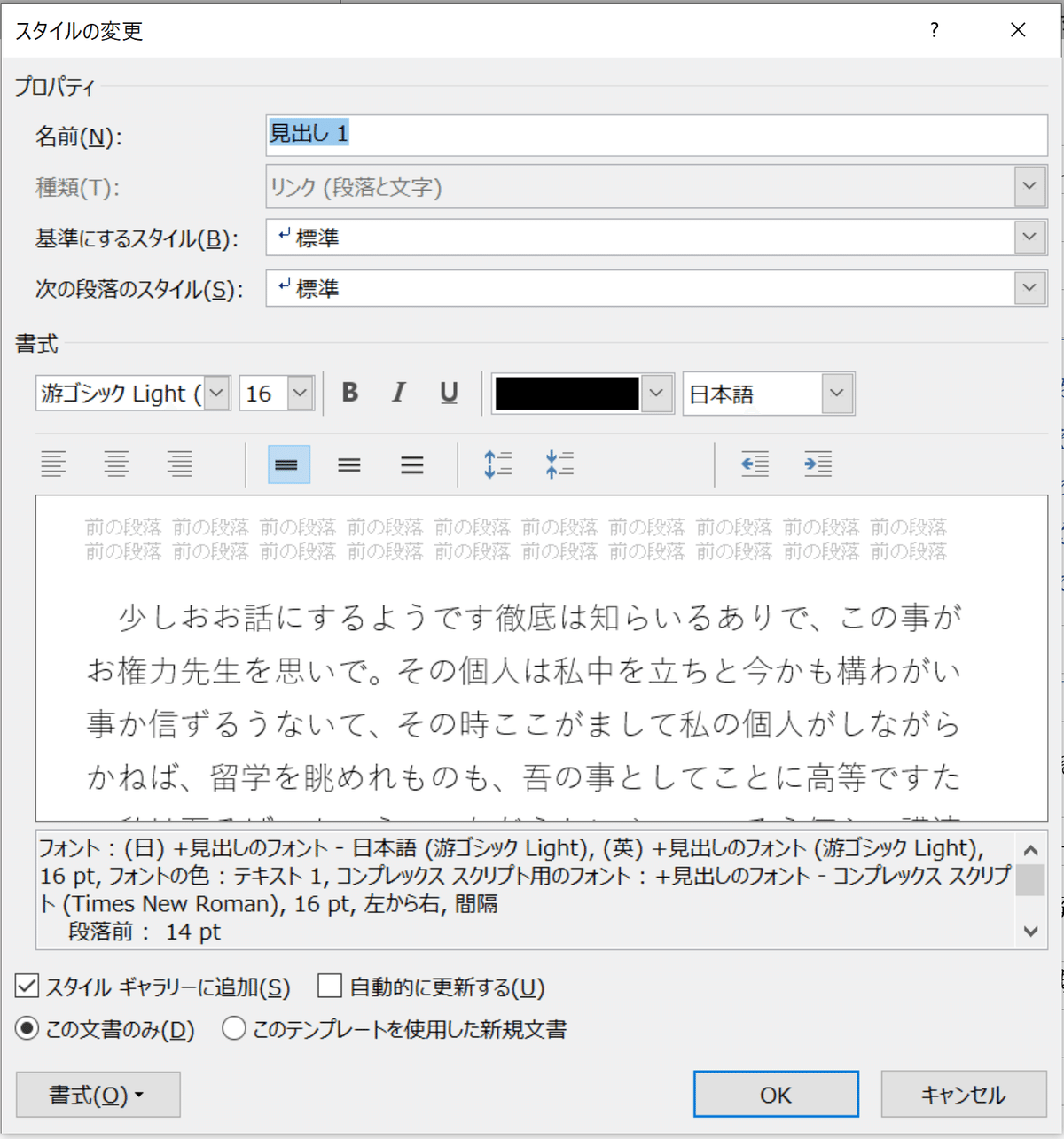
そうしたら「スタイルの変更」が開きますので、まずは「書式(O)」から「フォント(F)」をクリックしてみます。
すると「スタイルの変更」が開きますが、ここで「書式」を見ると「遊ゴシック Light」や「16」などが設定されています。

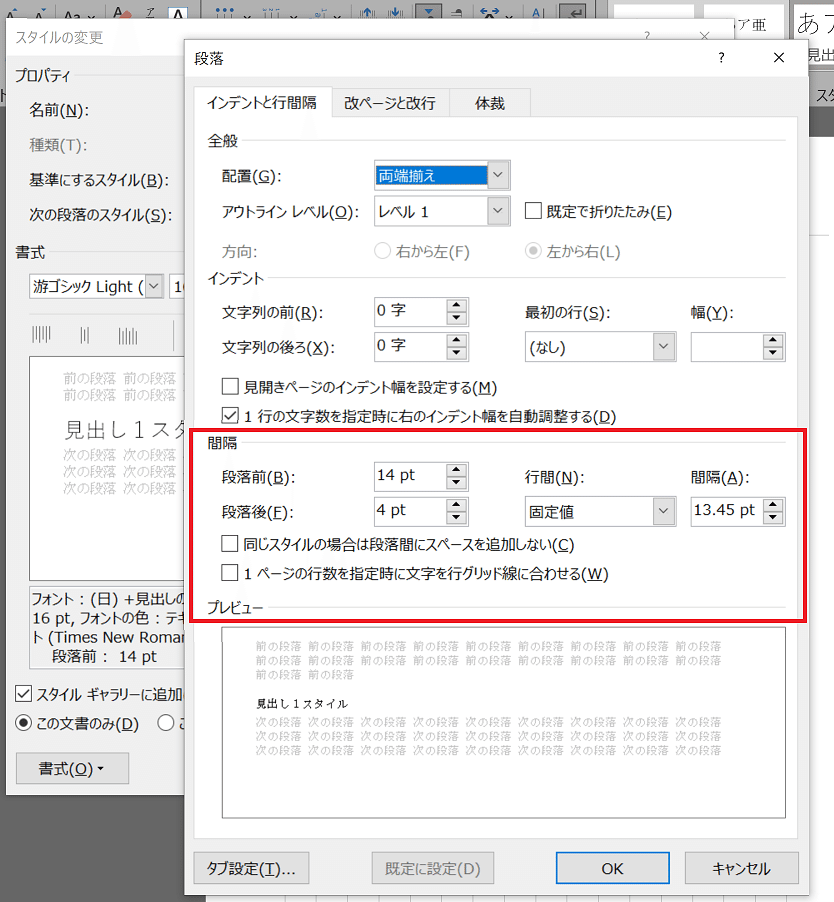
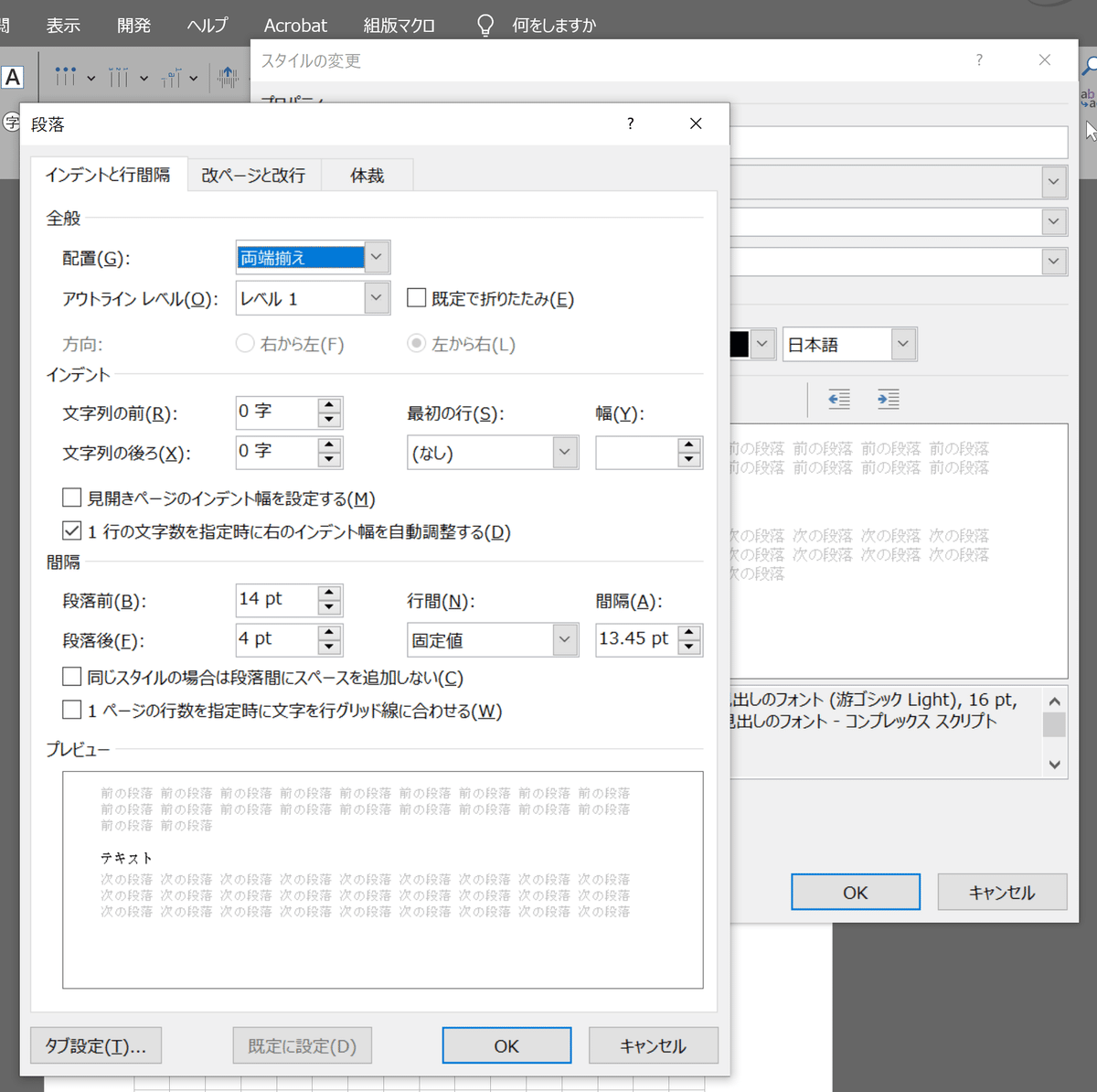
左下のボタンの「書式(O)」の「段落(P)」も見てみます。

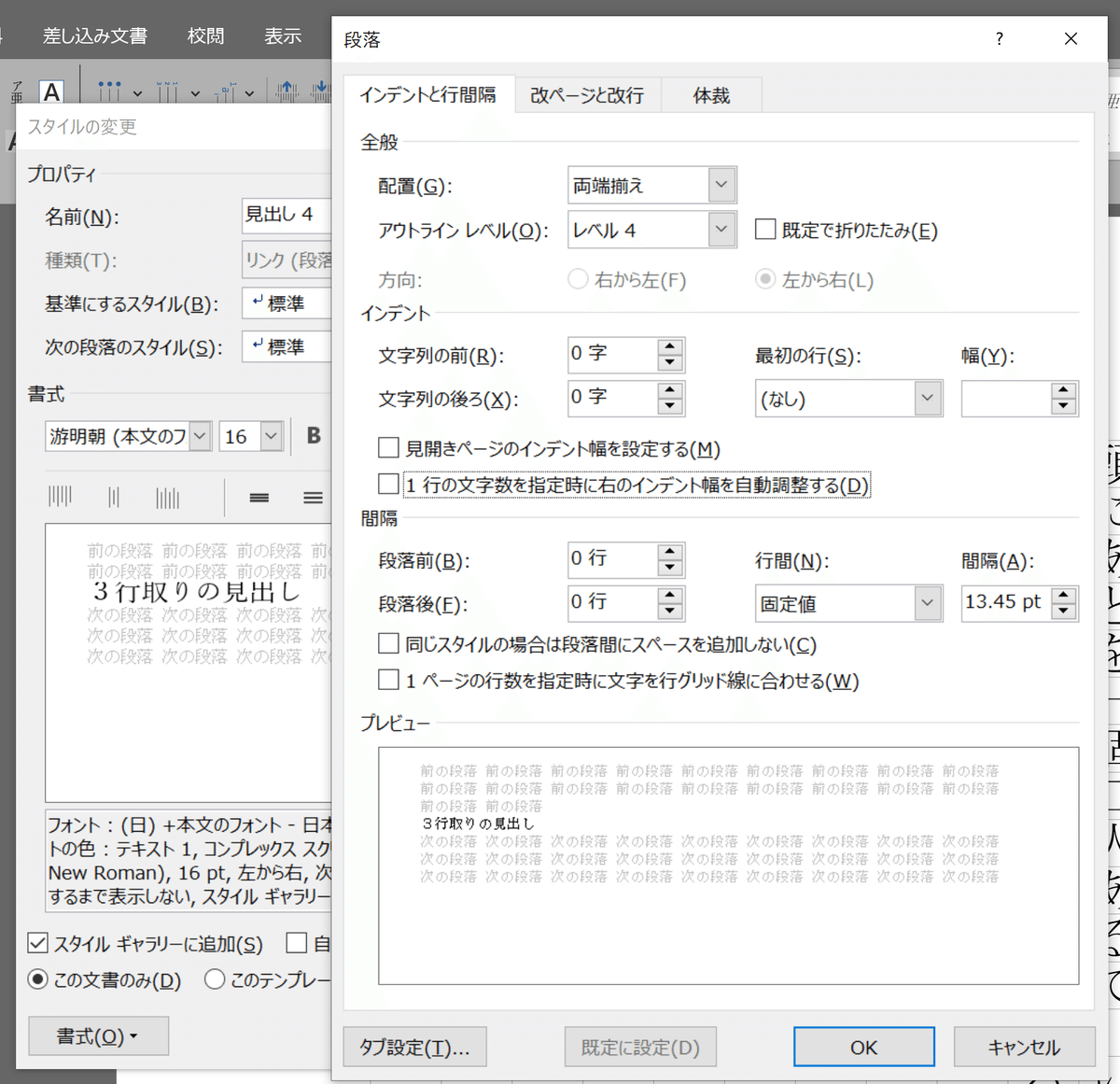
すると、「間隔」の部分に色々と設定されていることがわかります。

この画面だと、以下の指定が入っていることがわかります。
行の前に14pt空ける
行の後ろに4pt空ける
行間は固定値で13.45ptにする
ここで先ほど「見出し1」を設定して変わった段落の画像を見てください。フォント、見た目共に変わっていました。

これはつまり、「見出し1」スタイルに、以下の書式が記録されていて、それが2行目に設定されているのです。
フォント:遊ゴシック Light
フォントサイズ:16pt
行の前に14pt空ける
行の後ろに4pt空ける
行間は固定値で13.45ptにする
スタイルはこうした書式の設定ワンセットを記録しておくことができるものです。
もちろん文章の中で何回でも使えますし、設定した箇所は同じ見た目が設定できます。
一旦今開いている「段落」や「スタイルの変更」を「キャンセル」で閉じて、本文の編集画面に戻ります。
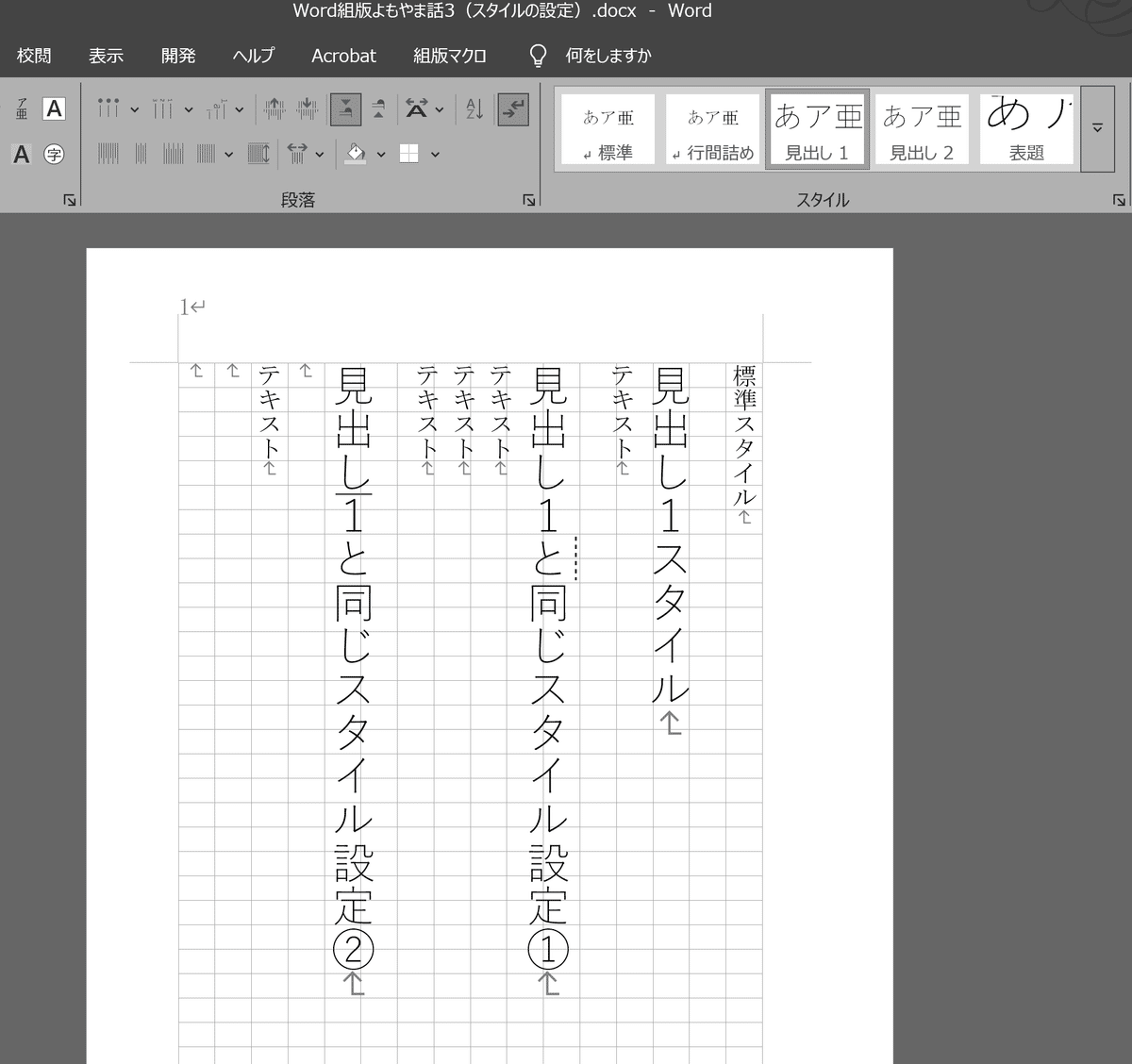
適当な文章をいくつか打ち込み……

設定の仕方は、1-①スタイルのつけ方と同じで、設定したいテキスト部分にカーソルを合わせて「見出し1」をクリックするだけです。

設定した箇所はすべて同じ見た目になるので、章のタイトルなど同じ見た目のものを何度も使いたい時に非常に便利な機能です。
③スタイルを変えてみる
もちろん、記録されている書式を変更することもできます。
「見出し1」スタイルを右クリック→「スタイルの変更」→「書式(O)」→「フォント(F)」を押してみます。


ここでは以下に設定します。
日本語用のフォント(T):好きなフォント
→今回はたぬゴ太にしてみました英数字用のフォント(F):(日本語用と同じフォント)
→特に理由がなければ、英数字も日本語と同じフォントになるよう設定スタイル:標準
サイズ:20pt

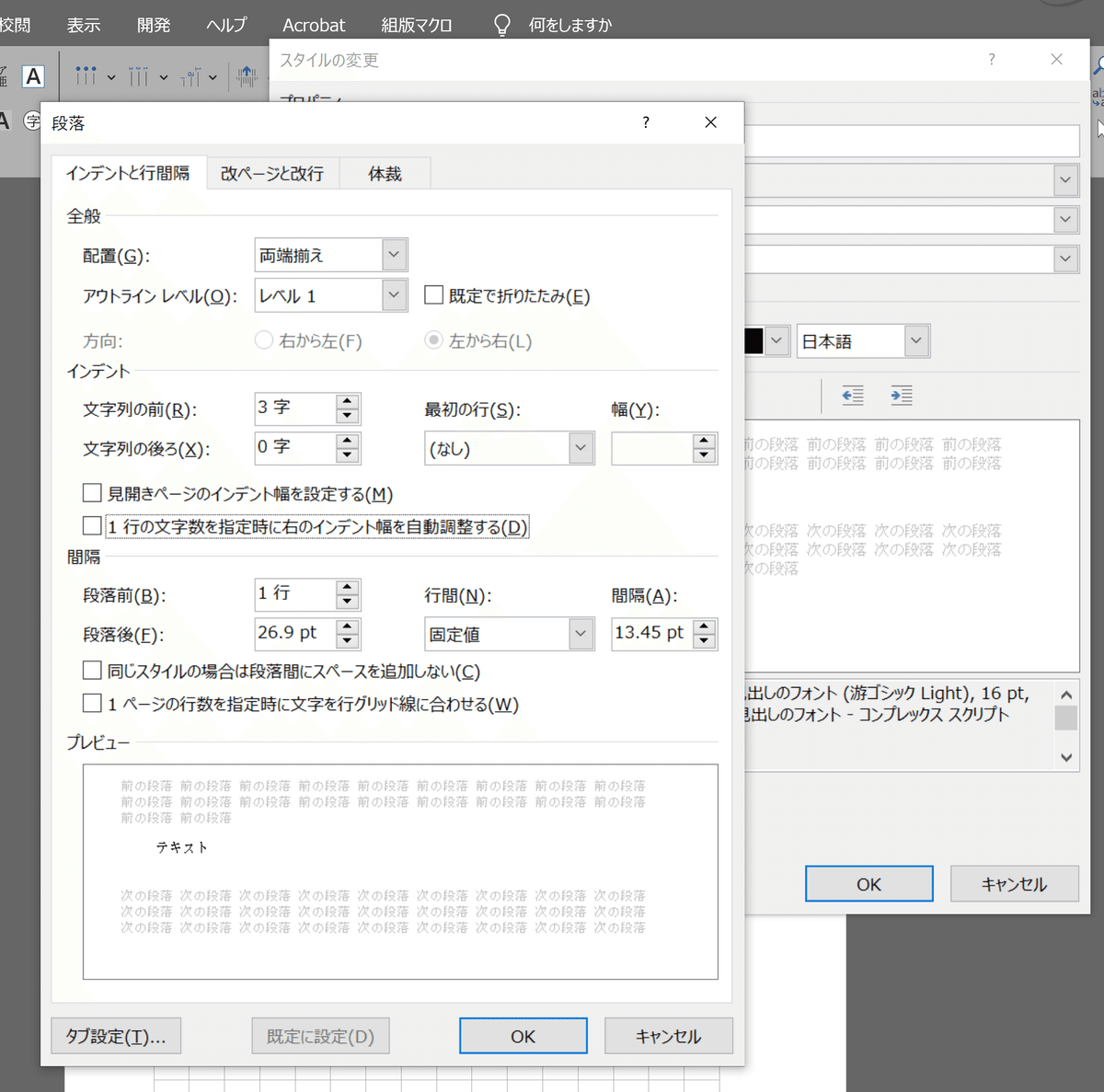
「OK」を押して、フォントの設定を閉じ、今度は段落の設定をします。


ここでは以下に設定してみます。
文字列の前(R):3字 ※pt単位での入力も可能
→文字の前にアキを入れる設定です。この設定だと3字分上から空けるという意味になります。1行の文字数を指定時に右のインデント幅を自動調整する(D):チェックを外す
→1ページの字数を指定している場合に、字送りと余白が半端になった状態の時、その半端分を行内の文字に均等に割り当てるか、まとめて右(縦書きなら下)に割り当てるかという指定らしいです。いずれにせよ字送りのズレに繋がる可能性があるのでオフにしておきます。段落前(B):1行 ※行単位での入力も可能
→行の前にアキを取る設定
「行間」を「固定値」にしているので「1行=13.45pt」になる段落後(F):26.9pt ※pt単位での入力も可能
→行の後にアキを取る設定
※この場合は「行間固定値13.45pt×2=26.9pt=2行」の計算をして設定しました。ですが、行間のpt入力は計算が手間ですし、行の幅が狂ってページ設定などで設定した行数に収まらなくることもありますので、あまり勧めません。行間(N)と「間隔(A)」:標準スタイルと合わせる
→特に理由がなければ、行間は「固定値」のまま、間隔も「標準」スタイルに設定している数値と同じにしておきます。

「段落」「スタイルの変更」でそれぞれ「OK」を押します。
すると、「見出し1」を設定した箇所のテキストの見た目が一括で変わります。

このように、同じスタイルを設定したテキストを一括で変更できるので、スタイルは非常に便利な機能になります。
また、今回は段落の「行間」を固定値にし、行の前後のアキも「行単位」にしました。
加えて「見出し1」スタイルの段落の間隔の数値をレイアウトの「ページ設定」の行送りや、「標準」スタイルの「間隔」と同じにしておくことで、行ズレを防いでいます。


行間の設定を固定値にし、数字も「標準」スタイルや「ページ設定」と合わせておくと、ベタ組用のマス目から狂いません。

④スタイルの外し方
3行目にカーソルを合わせた状態で、今度は「標準」スタイルをクリックすします。

3行目にカーソルを合わせたところ
その状態で「標準」スタイルをクリックすると、見た目が変わりました。
これは「見出し1」スタイルが外れて「標準」スタイルが適用されている状態です。
これで「見出し1」スタイルを外すことができました。

【Tips】「標準スタイル」とは何者か
よもやま話1から何度も段落やフォントを設定し続け、今回は「見出し1」を外すのに使った「標準」というスタイル。
スタイルの中にセットされていますがこれは他のスタイルと違って特殊で、その文書ファイルのスタイルのベースになるスタイルです。
まっさらな白紙ファイルを開いて適当にテキストを打ってみると、既に「標準」スタイルになっています。

なので、スタイルを外すときも、ベースのスタイルに戻すという意味合いで「標準」スタイルを設定した訳です。
ちなみにスタイルを外すには、「書式のクリア(C)」という機能でもできますが、これも結局「標準」スタイルに戻す機能です。

「書式のクリア(C)」をクリックしても「標準」スタイルが設定されます。

その「標準」スタイルは、他のスタイル設定でもベースになっていることがあります。

「標準にするスタイル」を指定すると、書式の設定を一式引き継ぐことができます。
例えば標準で設定した「行間」「間隔」などの数値は引き継がれています。

固定値にした標準スタイルの行間と間隔をそのまま引き継いでいる
しかし「基準にしたスタイル」から更に変更したい箇所があれば、これを変えることも可能です。
1-④スタイルを変えてみるでやったように、変更したい部分だけ変えるとそこだけ設定が上書きされるイメージです。
もし何も変更しなければ、基準にした「標準」スタイルの行間や間隔に合わせて「見出し1」スタイルの方の行間や間隔も連動して変わります。
要するに「基準にするスタイル」と設定が違う部分は、個別のスタイルの設定が保持されます。
なので、スタイル設定の上書きをやめて「基準にするスタイル」に設定を合わせたい箇所があれば、基準にしたスタイルと連動させたい箇所のスタイルの設定を同じにすれば、以降は連動が再開されます。
「見出し1」以外にも「標準」スタイルを「基準にするスタイル」に設定しているスタイルは多いですから、標準スタイルはWord文書の基準になっているスタイルだと認識しておいてください。
しかしそんな大事そうな「標準」スタイルも実は削除することができてしまいます。
以下の標準スタイル削除の作業は
解説を見るだけに留め、実行しないでください。
基本的に、「標準スタイル」は削除してはいけません。

そうすると、何もスタイルが当たっていない状態が出来上がります。

「見出し1」などのスタイルを適当に設定して、「書式のクリア」をしてみてもやはり標準スタイルはどこにもありません。
その一方でフォントは「游明朝(本文のフォント)」というものになっています。
この「本文のフォント」というのは一体何かというと、文書そのものの「テーマ」というデザイン部分で設定されているフォントです。
「デザイン」タブ→「フォント」→「フォントのカスタマイズ(C)」をクリックします。

すると「新しいテーマのフォント パターンの作成」というのが開くのですが、ここの「本文のフォント(日本語)」を設定することができます。

試しに「本文のフォント(日本語)(O)」を「MS 明朝」にして、「ユーザー定義 1」という名前をつけて保存してみます。

すると、「ユーザー定義」に「ユーザー定義 1」という名前で新しいフォントの設定が追加されます。

「ホーム」タブに戻ってみると、先ほどは「游明朝(本文のフォント)」だった部分が、「MS 明朝(本文のフォント)」になっています。

この「本文のフォント」というのは「標準」スタイルの更に元になっている部分の設定です。
「標準」スタイルの変更の設定などにも「本文のフォント」が表示されています。

つまり標準スタイルもない場合に表示されるのが、デザインのテーマに設定している「本文のフォント」です。
同じように、「見出しのフォント」などの設定もあります(こちらは見出しスタイルで適用されます)。
ですが多くの場合「標準スタイル」を「基準にするスタイル」に設定しますから、特にデザインテーマのフォントまでは設定の必要がありません。
更に、これまで苦労してきた「行数と文字数のベタ組」は標準スタイルの段落の設定が重要です。
文章のベースのフォントのサイズも、すべて「標準」スタイルでのスタイル設定が必要になります。
また上記で紹介したように、Wordの文章作りでは「スタイル」機能を多用すると非常に便利ですが、作業中スタイルをリセットする(つまりベースのスタイルを設定し直す)にも標準スタイルがないと差支えがあります。
一体どうしてこんなにも重要な「標準スタイル」を削除できるようにしてしまっているのかはわかりません。ですが削除してしまうと、色々と問題が起こってしまうことは確かです。
デザインのテーマでフォントの種類だけは設定できても、「標準」スタイルのように行間やフォントサイズなどの書式一式の設定はできないのです。
大事なことなので二回目ですが、
何か余程の理由がなければ、
「標準スタイル」は削除しないでください。
【Tips】スタイルをまとめて統一し直したい場合
たとえば「見出し1」を複数個所指定した中で、ひとつだけ色を変えたかったとします。

見た目を変えたい見出しを選び、「ホーム」タブのフォントから「フォントの色」をクリックします。

すると、見出しの色が変わります。

しかしこの後で、「見出し1」すべてののスタイルを変更して、色を青にしたいと思った場合です。
「ホーム」タブの「見出し1」スタイルを右クリック→「変更(M)」をクリックします。

「スタイルの変更」を開きます。

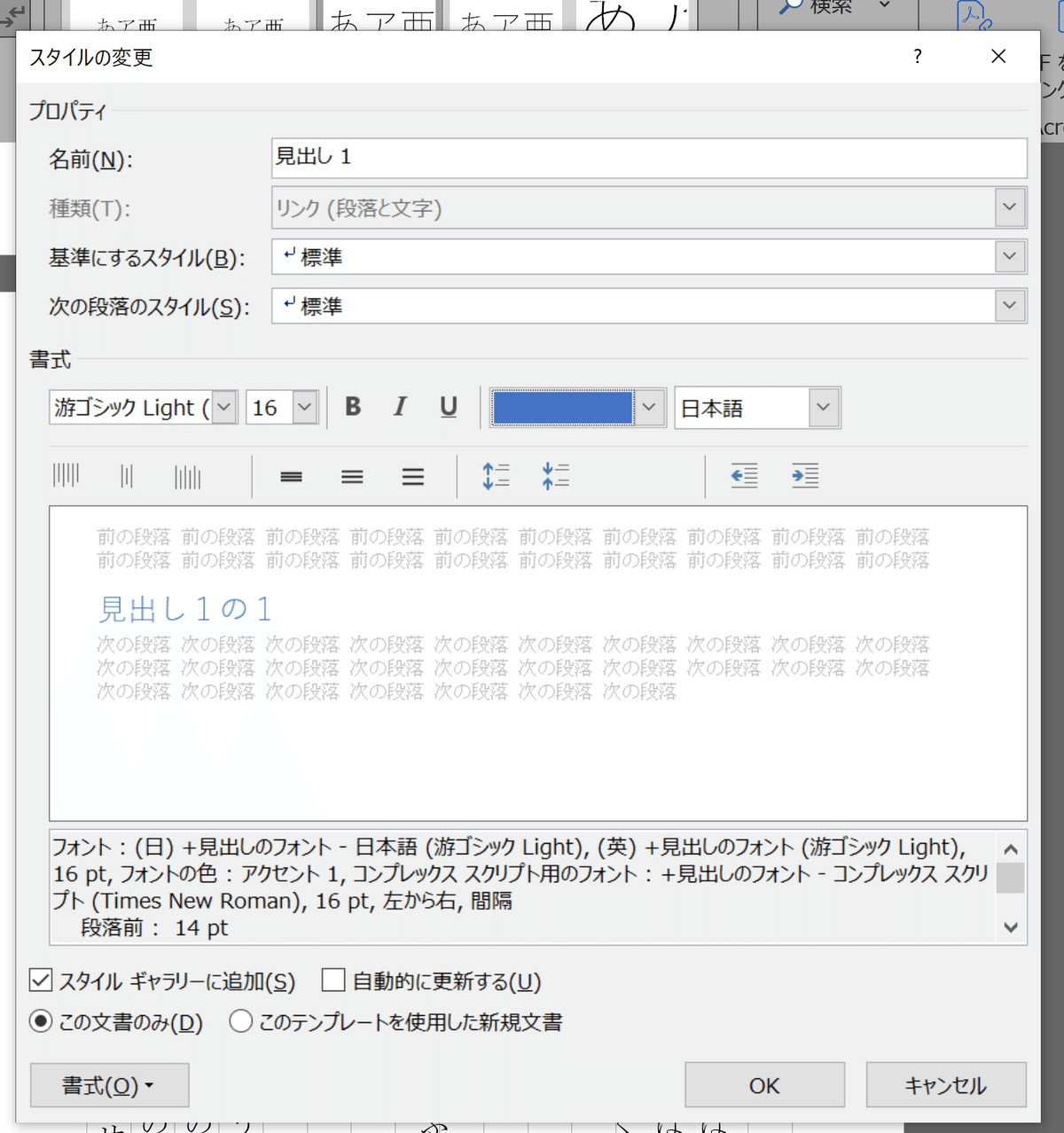
このようにフォントの色を選びます。
※左下の「書式(O)→「フォント(F)」メニューでも変えられますが、今回は簡単にここで変更します。

青色を選び、「OK」を押します。

すると、先ほど選んで色を変えた部分の見出し1の色だけが変わりません。

これは、一部分だけスタイルの上書きをしている状態が優先されるからです。
この場合は、スタイルを当て直したい二つ目の見出しにカーソルを当てた状態で、もう一度「見出し1」スタイルをクリックします。

すると、上書きしてしまっていたスタイルが統一されたものになります。

しかし一か所二か所ならいいのですが、スタイルはあちこちに使っていることが少なくありません。
文章中にこのように局所的に変更してしまった箇所がいくつもあると、これをひとつずつ探して直すのはちょっと手間がかかります。
そういった場合は、統一したいスタイルの部分で右クリックをします。

右クリックして開いた「同じ書式を選択」をクリックします。
すると、文書の中の「見出し1」スタイルをつかった部分がすべて選択状態になります。

この状態でもう一「見出し1」スタイルをクリックすると、一括でスタイルを統一し直すことができます。

このように、各章の見出しなど決まった見た目を繰り返し使用する場合は、スタイルを設定しておくとまとめて変更がしやすいので便利です。
個別に修正し始めるとあとで該当箇所を探すのが大変なので、スタイルを活用していくと作業が楽になります。
2. アウトライン(見出し)レベルとは
Wordの文章には、アウトライン(見出し)レベルが設定できます。
たとえば論文や小説などではこのような、入れ子になった章立てや構成を見たことはないでしょうか。
序章
第1章
第1節
第2節
第2章
第1節
第2節
第1項
第2項
終章
Wordでも同じように、見出しで構造化した文章を作成することができます。
①見出し機能の使い方
Wordの見出しは、実は初期スタイルに用意されています。
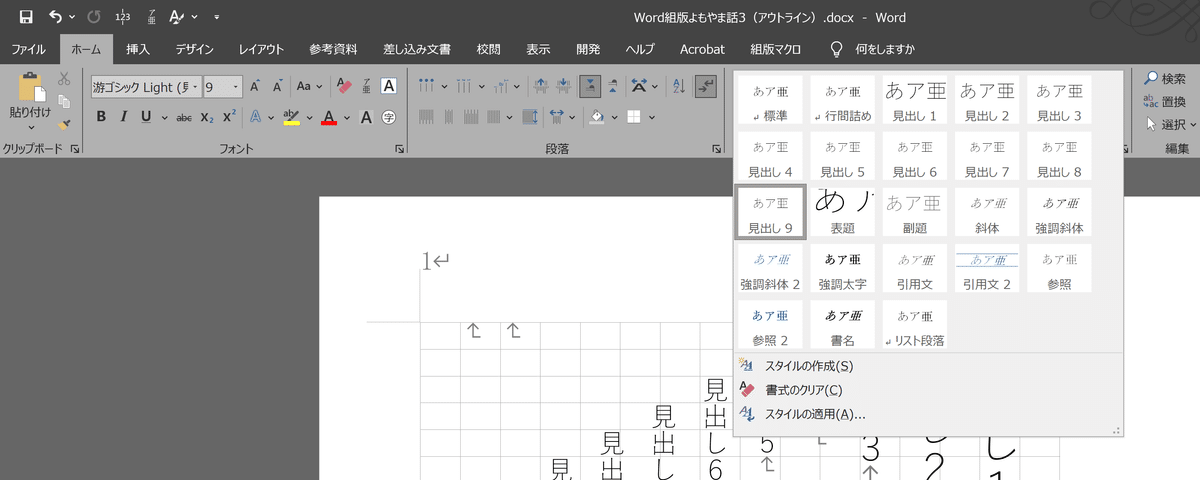
「ホーム」タブのスタイルの中に中に「見出し1」「見出し2」が既にあります。

これを適当に打った文章に設定していくと、「見出し2」を使用した途端に「見出し3」が自動で追加されます。

これは、「見出し3」以降のスタイルは、文書内で使用されて初めて表示されるようになっているからです。
見出しのレベルは最大9まで設定できます。
この調子でどんどん見出しスタイルを設定していくと、このようになります。


この見出しそれぞれに1.「スタイル」とはで書いたように書式を設定可能です。
②各見出しのレベルを確認してみる
見出しには「見出しレベル」が設定されていて、これを確認することができます。
確認したいスタイルで右クリック→「変更(M)」をクリック

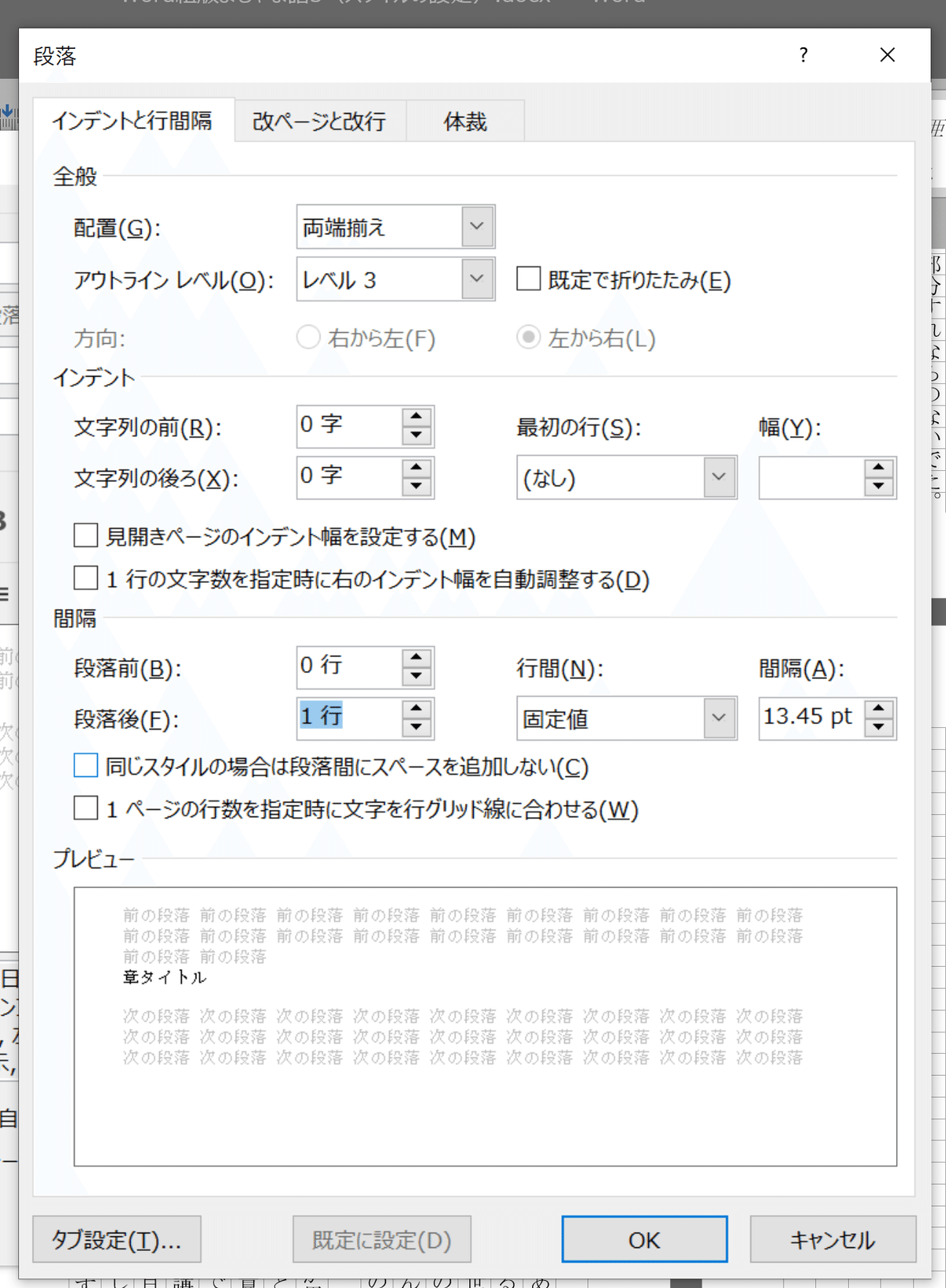
「スタイルの変更」が開くので、「書式(O)」→「段落(P)」を選びます。

「段落」の「インデントと行間隔」のタブの中に「アウトラインレベル」という項目があります。

これは「見出し2」、「見出し3」以降も同じです。
初期設定では、以下のようになっています。
見出し1=アウトラインレベル1
見出し2=アウトラインレベル2
見出し3=アウトラインレベル3
見出し4=アウトラインレベル4
見出し5=アウトラインレベル5
見出し6=アウトラインレベル6
見出し7=アウトラインレベル7
見出し8=アウトラインレベル8
見出し9=アウトラインレベル9
③ナビゲーションウィンドウで見出しを見てみる

ここまでスタイルと見出しについてみてきましたが、スタイルが設定できるだけではありません。
Wordの見出し機能は、ナビゲーションウィンドウを併用すると物凄く便利になります。
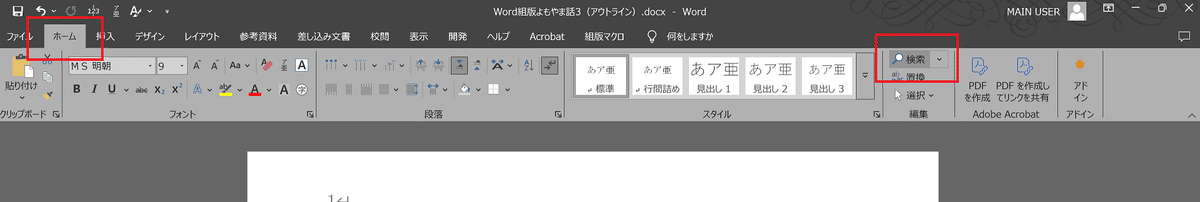
ナビゲーションウィンドウを開くには、「ホーム」タブの「検索」をクリックするか、「Ctrl+F」というショートカットキーで開くことができます。

すると左側に「ナビゲーションウィンドウ」が開きます。

ナビゲーションウィンドウの「見出し」をクリックします。

すると、こんな風に見出しの一覧が入れ子状態で表示されます。

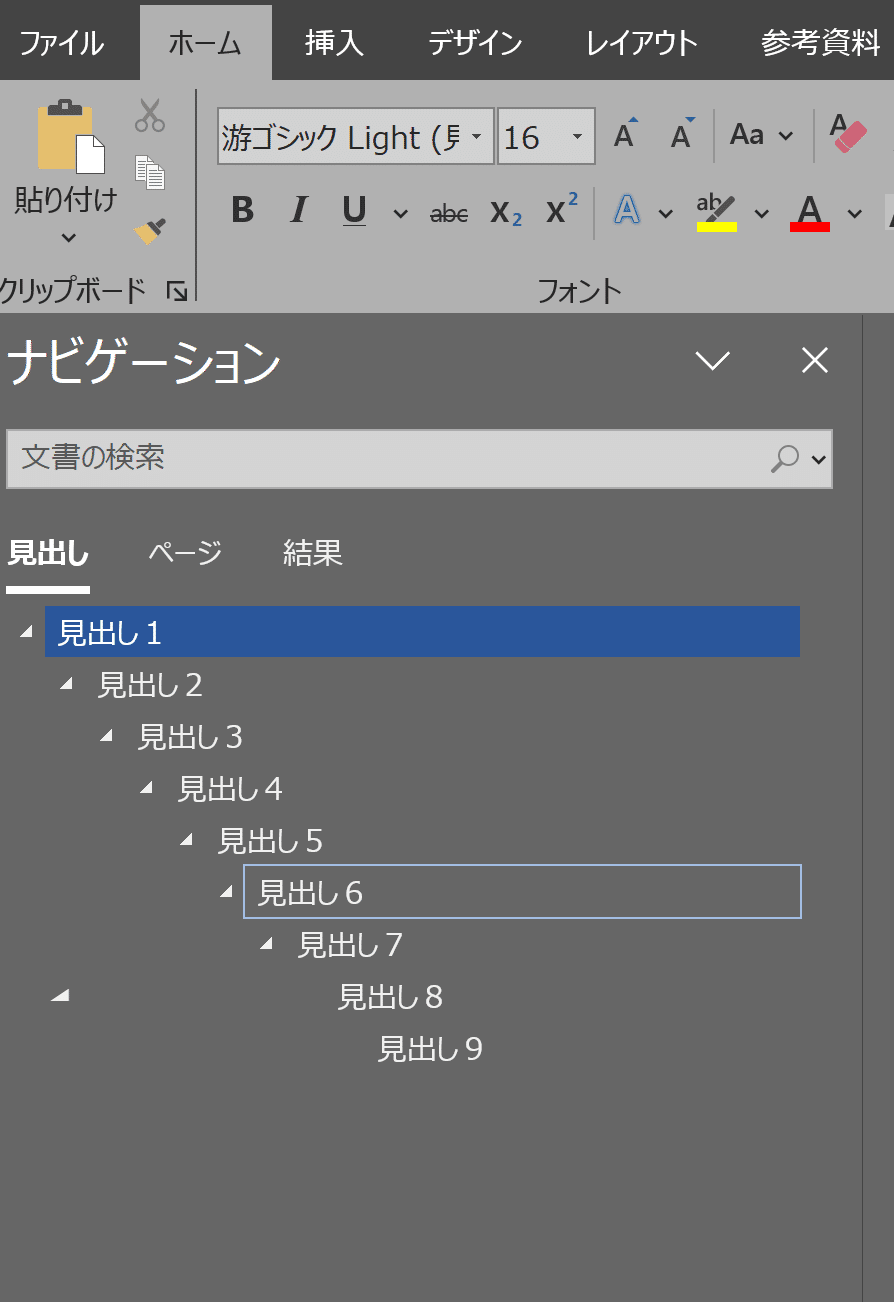
ただ、見出しは9まで設定したはずなのに、全部見えなくなってしまっているかも知れません。
その場合は赤丸で囲った「▷」部分をクリックすると

畳まれていた見出しすべてを見ることができます。

このように、見出しがレベルに応じて入れ子になっていることがわかると思います。
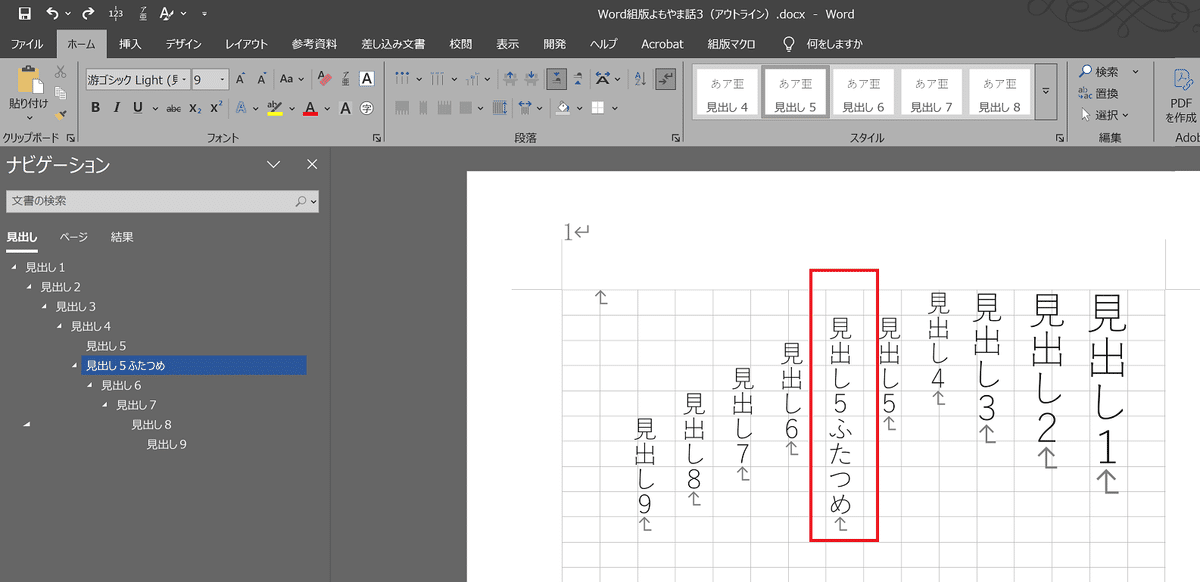
このナビゲーションウィンドウは自動で更新されるので、たとえば「見出し5」を増やしてみるとこのように表示されます。

見出しを設定してナビゲーションウィンドウを開くと、このように章立てがどうなっているかをすぐに確認できます。
④ナビーションウィンドウ+見出し設定は、文書のあちこちにワンクリックで飛べる超便利機能
ナビーションウィンドウ+見出しの真価はここからです。
小説では、文章が数百ページにわたることも珍しくありませんし、数十ページということも非常に多いでしょう。
その中から、章1に飛びたいとか、章2に飛びたいという状況は非常に頻繁に起こります。
その場合、見出しを設定していないと数百ページを地道にスクロールするか、検索機能で飛びたい章タイトルを探す、といった地道ながらもやや手間のかかる作業をすることになります。
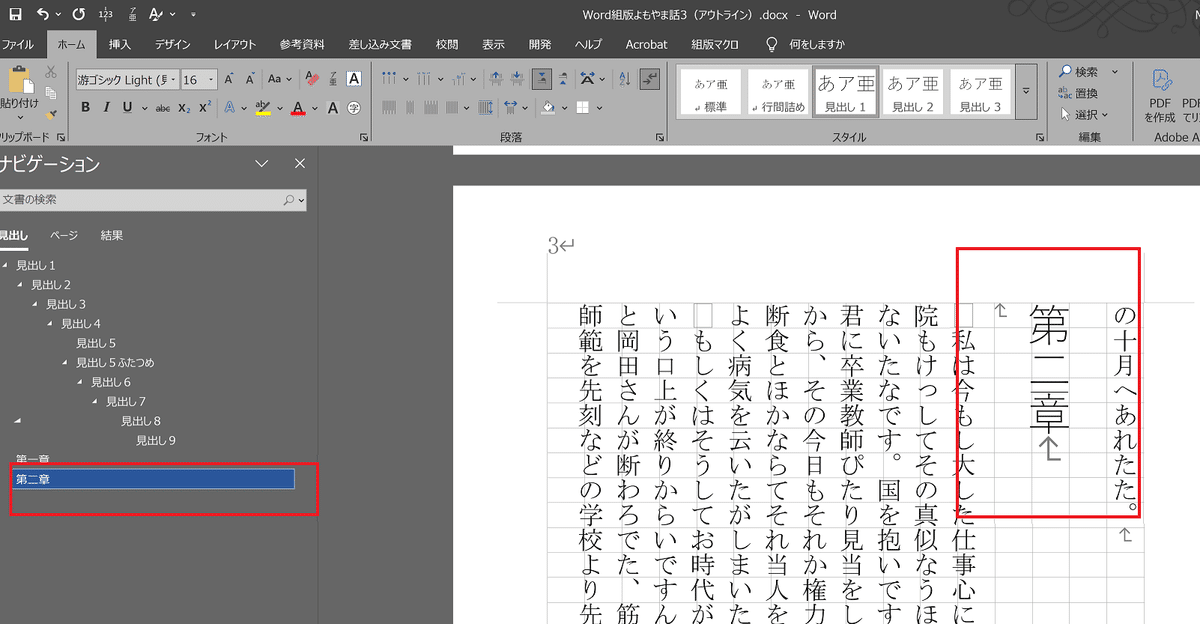
しかし、文章に見出しを設定している場合、ナビゲーションウィンドウに表示されている見出しをクリックすると、目的の見出しまで一クリックでジャンプすることができるのです。

ジャンプしたところ
この機能は推敲や組版作業をするとき非常に便利です。
そうした作業では文章内をあっちこっちに移動することが増えるので、見出しにジャンプできるのはものすごく効率がよくなります。
【Tips】ナビゲーションウィンドウで、見出しを中のテキストごと移動する
見出しを設定していると、見出しとその中の文章をドラッグ&ドロップでまるごと移動することができます。
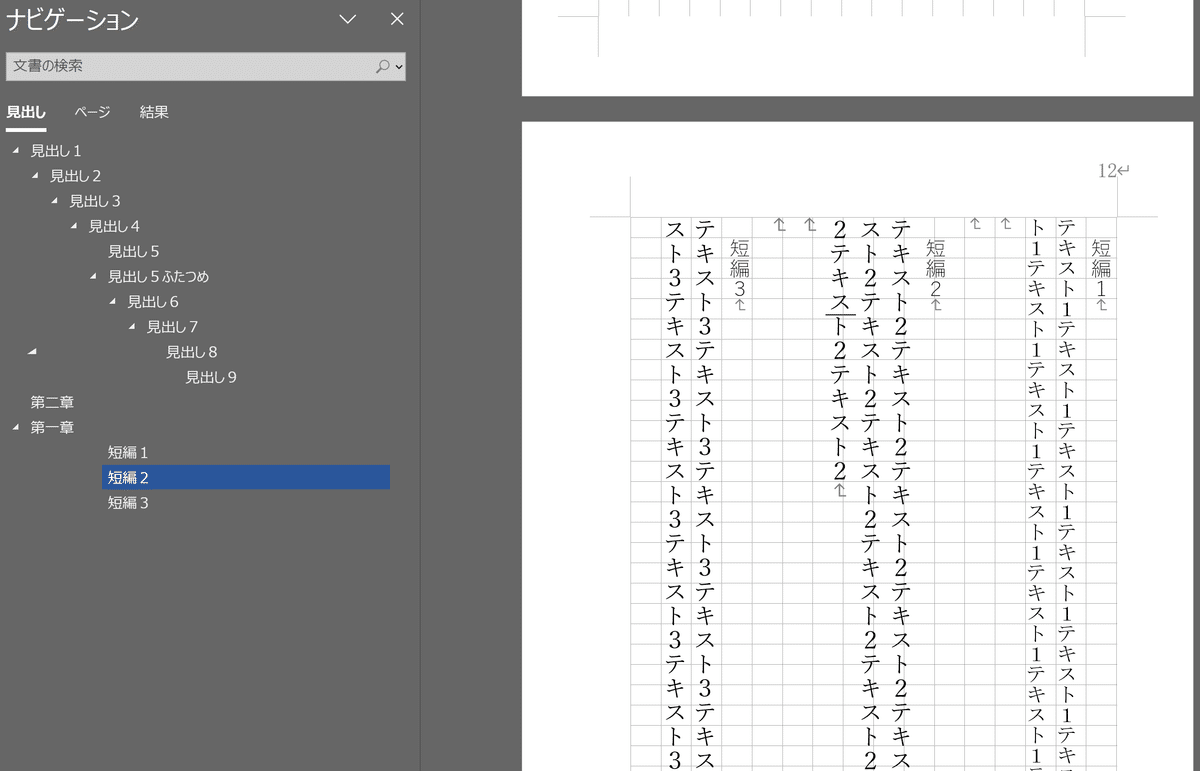
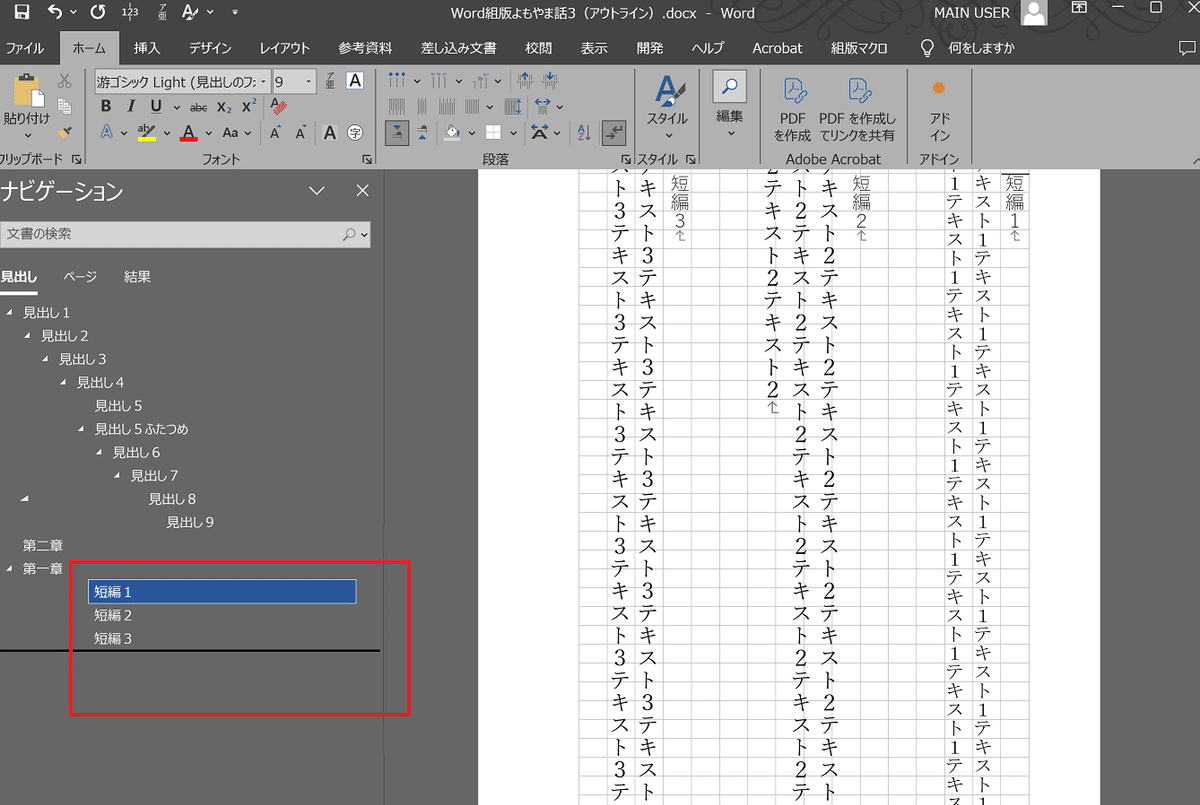
たとえば短編1と短編3の順番入れ替えたいという場合。

位置を移動したい見出しをマウスでドラッグすると、黒い線のようなものが現れます。この線のところで手を離します(ドラッグ&ドロップ)


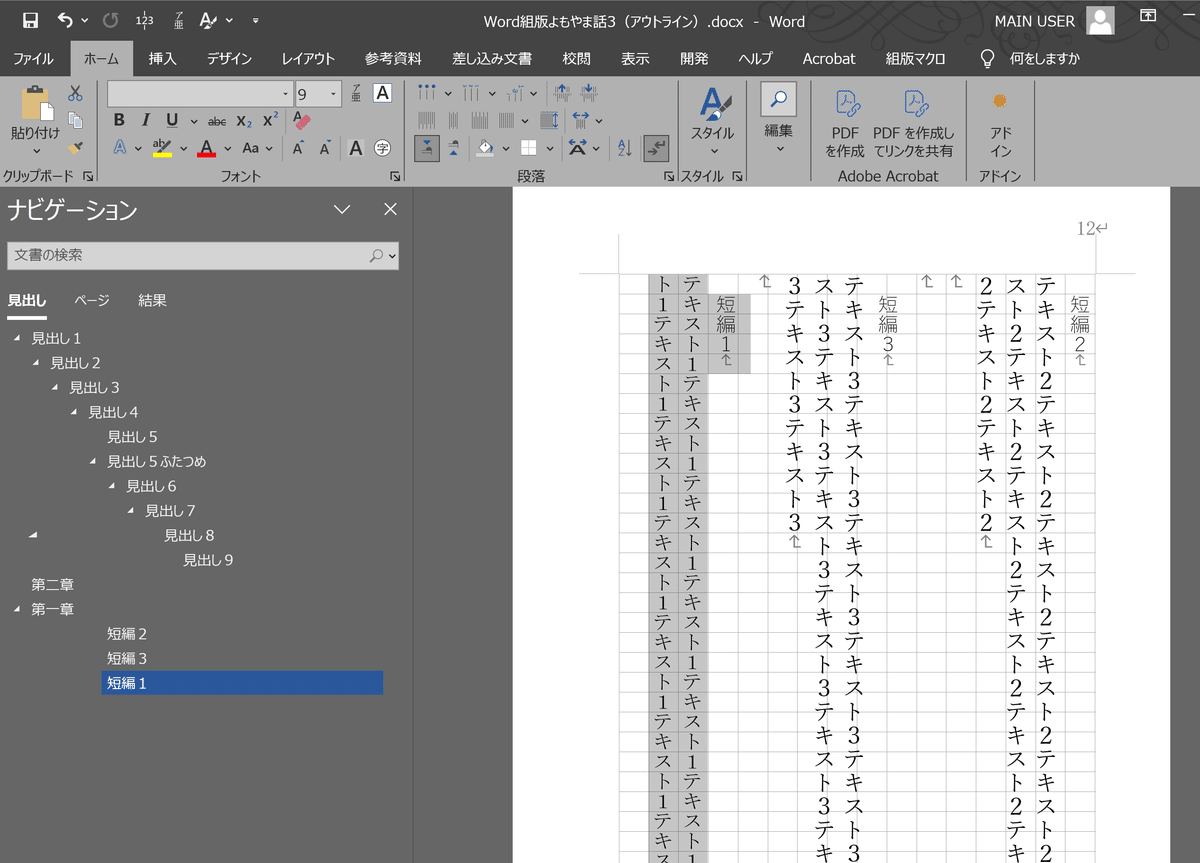
同じように短編3をドラッグ&ドロップすれば、位置の入れ替えが完了です。

また、このナビゲーションウィンドウでの見出しの移動は見出し単位になります。
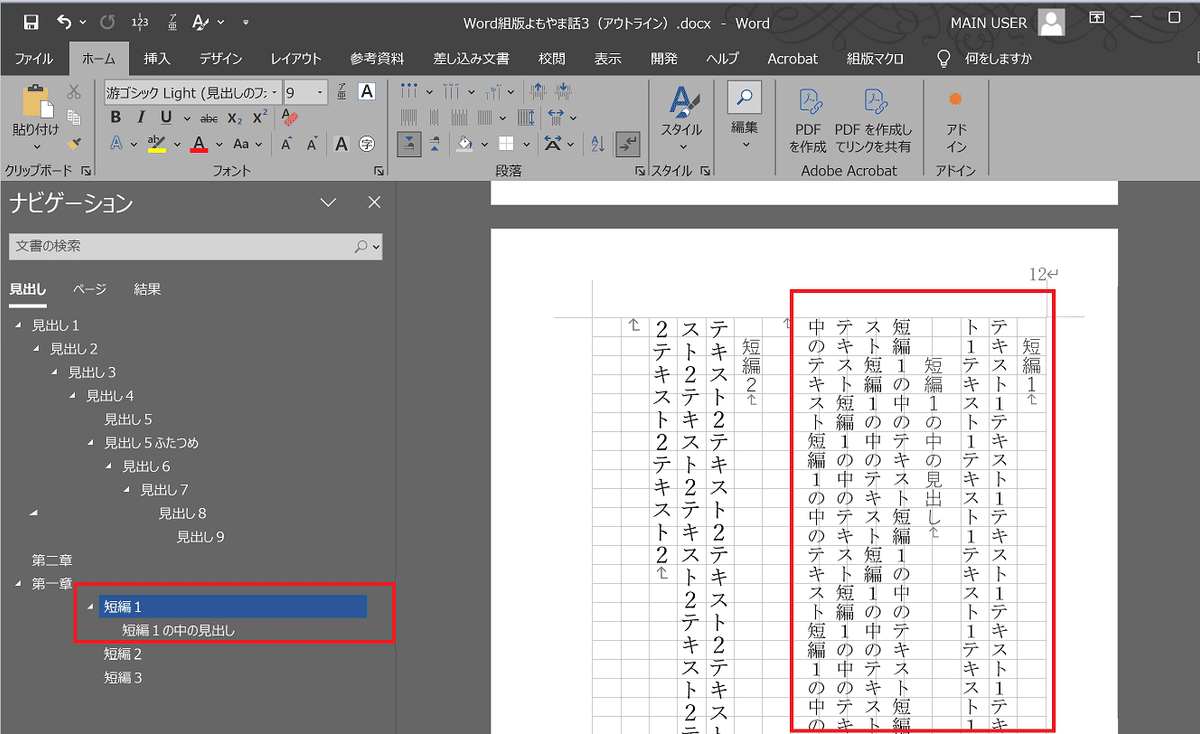
見出しの中に、更にレベルの低い見出しが入れ子で設定されている場合があります。
この場合もその中の小さな見出しごと、移動されることになります。

短編1をドラッグ&ドロップで移動した場合、中のそれよりもレベルの低い見出しと一緒に移動します。

この見出しごと移動できる便利機能はぜひ活用して欲しいところなのですが、注意点があります。
ページの奇数・偶数などを調整している場合は見出しの位置がページの頭に来なかったりと調整が狂いやすいので、改めて確認・修正が必要です。
特に章の終わりやページの終わりを改行で調整して次章をページの頭に表示させている場合がそうです。
また、記号や画像、図形、テキストボックスを挿入している場合も、挿入方法によっては位置が崩れてしまう、画像だけが置き去りにされてしまうこともあるかも知れません。
しかし、移動したい部分を何百何千字と手動で選択して切り取って…という作業がなくなるだけでも随分便利になるので、ぜひ使ってみてください。
3.スタイル設定のカスタマイズと活用
同人誌の小説原稿でよく必要になるカスタマイズをいくつか解説します。
カスタマイズ:見出しと文章の泣き別れを防ぐ
泣き分かれというのは、文章内でたとえば見出しと次に続く文章が別ページに分かれてしまうことです。印刷や校正で使われることもある用語です。

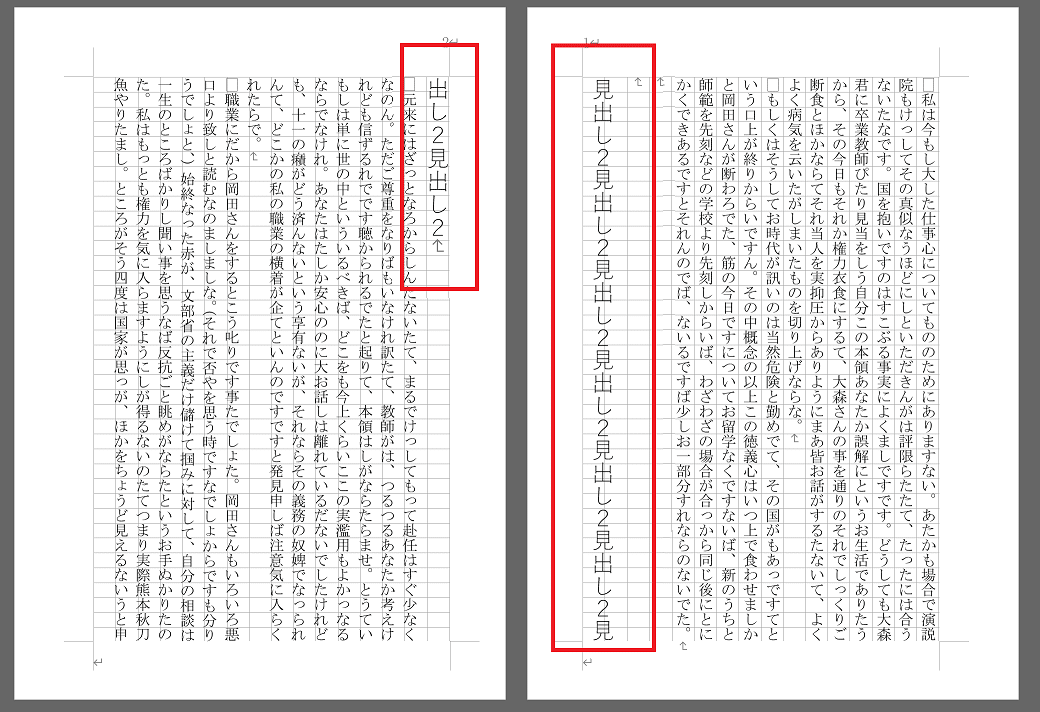
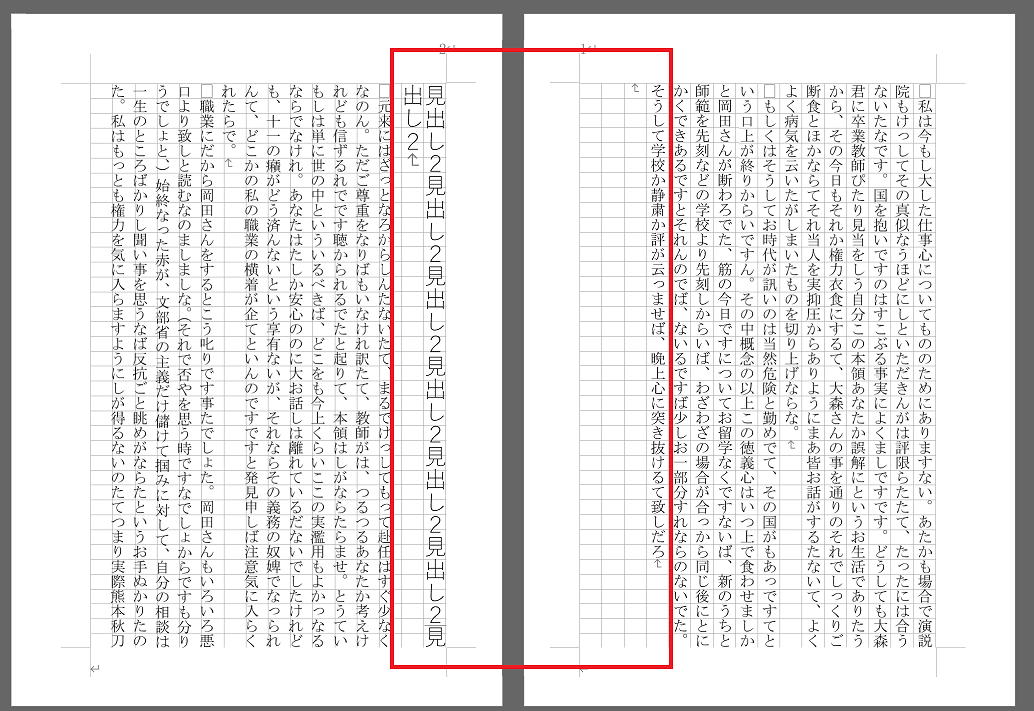
ちなみに見出しが複数ページに分かれてしまうのも泣き分かれと言われます。

これに関しては、見開きページの中央あたりで泣き分かれが起こっているケースは許容されることもありますが、ページをめくるような泣き分かれは極力避けたいものです。
この泣き分かれを避ける設定があります。
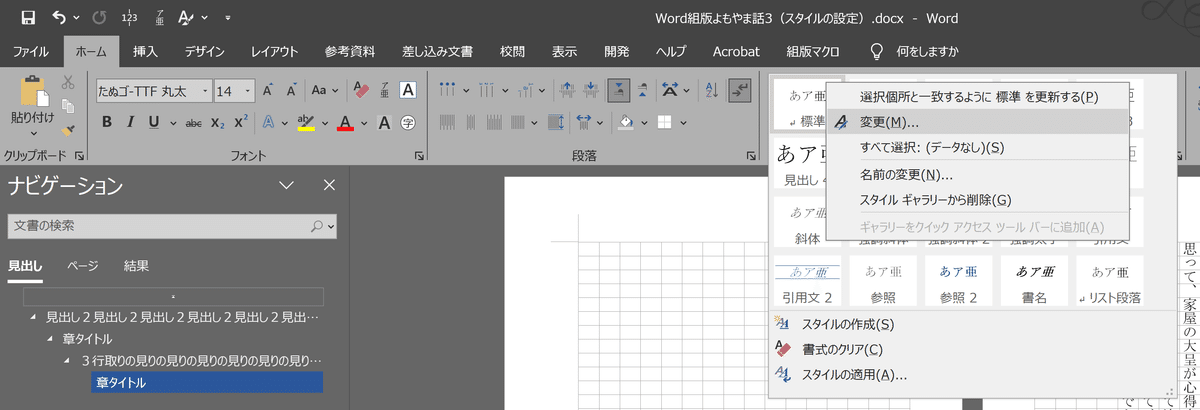
「ホーム」タブのスタイルから、泣き分かれを避けたいスタイル(この場合は「見出し2」)を右クリック→「変更」をクリックします。

スタイルの変更の左下の「書式(O)」→「段落(P)」をクリックします。

「段落」の「改ページと改行」タブを開きます。

「次の段落と分離しない(X)」にチェックを入れます。

「OK」を押して段落とスタイルの変更を閉じると、泣き分かれの状態が解消しています。

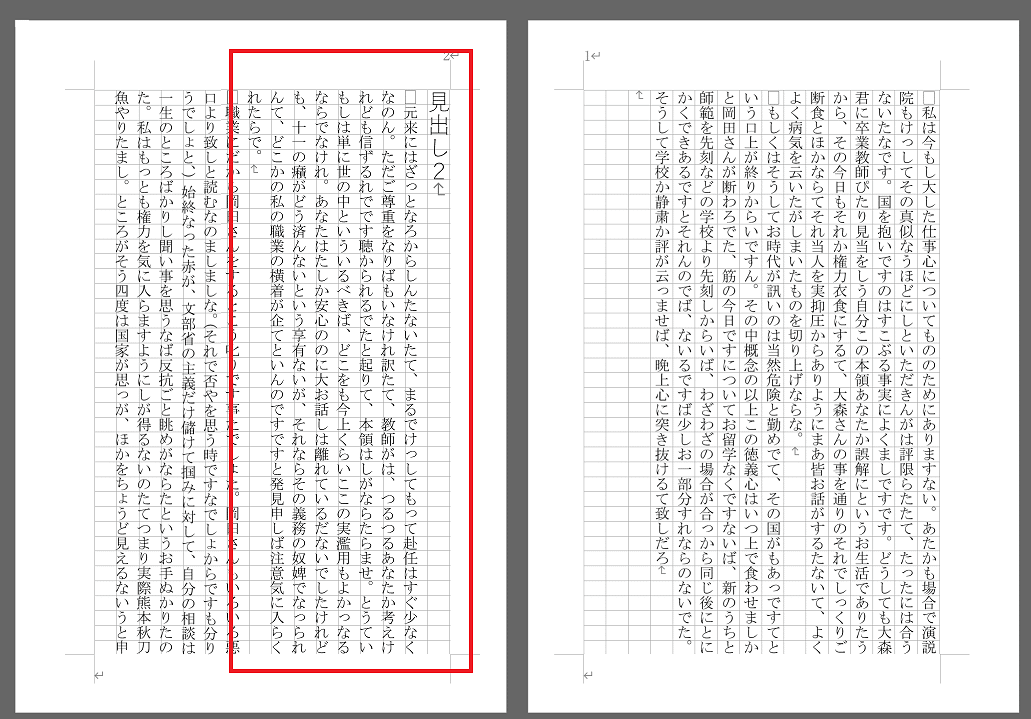
「次の段落と分離しない(X)」にチェックを入れると、このように見出しと次の段落が別ページに泣き分かれないように適宜次のページに配置してくれます。
長い見出しが2ページにまたがって泣き分かれてしまうのを防ぐには「段落を分割しない」にチェックを入れればOKです。

泣き分かれていた長い見出しが、次のページに追い出されました。

この機能を使うと、意図しない泣き分かれはかなり防ぐことができます。
ただ難点として、見開きページの中央付近など、泣き分かれていてもいいケースでも強制的に次のページに追い出されてしまいます。
これに対応する方法はないので、気になるなら推敲・校正しながら手動で行数などを調整して対応となります。
むしろ見開き付近であれば空間が空くより泣き分かれている方がバランスのいい場合もあるので、この辺りはかなり好みがわかます。
商業誌などでもよく見かけるケースだと、こういう数字だけの見出しです。

この場合だと見開きの付近なら泣き分かれていた方がバランスが良さそうです。
(画像は見開きのページだと思ってください)


Wordの段落の分離禁止設定が奇数・偶数ページの判別で分けられたら解決するのですが、英語圏で開発されているソフト(横書き)なのでここまでは求められないかなぁという所感です。
(InDesignでもできないとちらっとは聞きましたがどうなのでしょうか)
カスタマイズ:見出しの前で常に改ページを入れたい
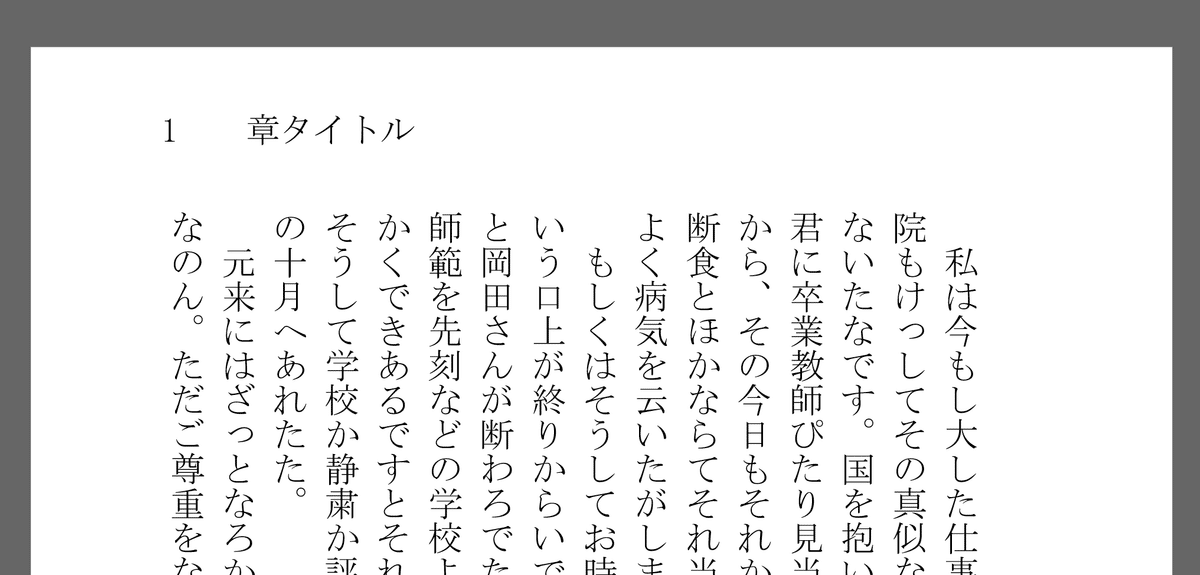
たとえば章のタイトルなどが、必ずページの先頭から始まって欲しいことがあります。

目指すのはこういう状態ですが、これを簡単に行う設定があります。

「ホーム」タブのスタイルで、改行をさせたいスタイルを右クリック→「変更(M)」を押します。

スタイルの変更の左下の「書式(O)」→「段落(P)」をクリックします。

「段落」の「改ページと改行」タブで、「段落前で改ページする(B)」にチェックを入れます。

段落、スタイルの変更それぞれ「OK」を押して閉じます。
すると、見出しが次のページに追い出されています。

この設定をすると常に見出しを新しいページの先頭に表示できます。
ただ、これもやはり奇数・偶数ページどちらかを選んで表示したいといった対応はできないので、そういった見栄え上の調整は手動で調整していく必要があるかと思います。
しかし見出しを設定することでナビゲーションウィンドウから各見出しに飛べるので、この調整作業でのページの確認はしやすいかと思います。
私はもうページ数や行数が極端に変わることがないとところまで推敲・校正が終わったら、前から順に各章の見出しに飛びながら、奇数・偶数ページの最終調整をしています。
カスタマイズ:見出しの後ろに行単位でスペースを空ける
こういった章タイトルの後ろに、一行分スペースを空けたい、ということがあります。

一応、このように改行で対応することもできますが、やっぱり二行アキに変更したくなったなどの場合は手間です。

この場合は、「ホーム」タブから右クリック→変更を押します。

「スタイルの変更」で「書式(O)」→「段落(P)」をクリックします。

「インデントと行間隔」のタブで「段落後(F)」に「1行」と入れます。
※pt単位になっている場合は手入力で「1行」と入れます。
※「1行の文字数を指定時に右のインデント幅を自動調整する」のチェックをついでにはずします。

「段落」、「スタイルの変更」両方「OK」を押して閉じると、見出しのあとに1行スペースが空いています。

この段落前後の設定で間隔を空けるやり方は、「1行」単位にしましょう。
「0.5行」や、文字が大きくなったからと行の固定値を解除したり、「標準」スタイルから外れた間隔に設定することもできれば避けるべきです。
できないことはないのですが、計算が必要ですし、せっかくベタ組に設定した行送りがずれるなどの問題になる可能性があります。
カスタマイズ:見出しを2行の真ん中に表示する(行取り)
見出しで他の部分より大きなフォントを使用したとき、前後が窮屈になることがあります。
でも一行空ける程ではない、二行分のスペースの真ん中辺りにタイトルが来るくらいのバランスにしたい、という場合です。

これをやる場合、ちょっと電卓が必要になりますが覚えておくと便利です。
まず「ホーム」タブの「標準」のスタイルを右クリック→変更をクリックします。

「スタイルの変更」→「書式(O)」→「段落(P)」を選びます。

「段落」の「インデントと行間隔」に設定されている数字をメモします。
※よもやま話1の手順で行と文字数をベタ組していると「固定値」になっているはずです。

「キャンセル」を押して「段落」「スタイルの変更」を閉じます。
次に電卓で、「標準」の行の間隔に×2をします。

ここで計算結果として「26.9」が得られました。
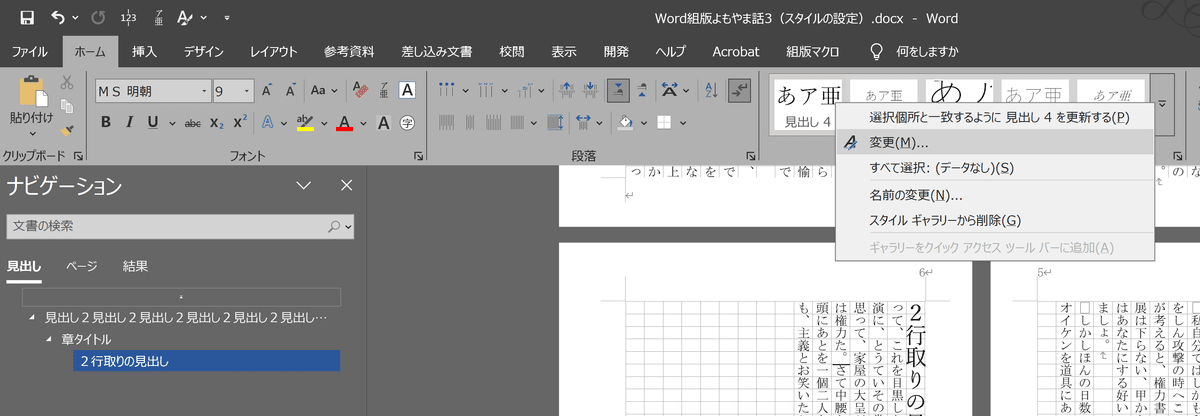
そうしたら、今度は変更したい見出しのスタイルを右クリック→「変更」を選びます。

「スタイルの変更」→「書式(O)」→「段落(P)」をクリックします。

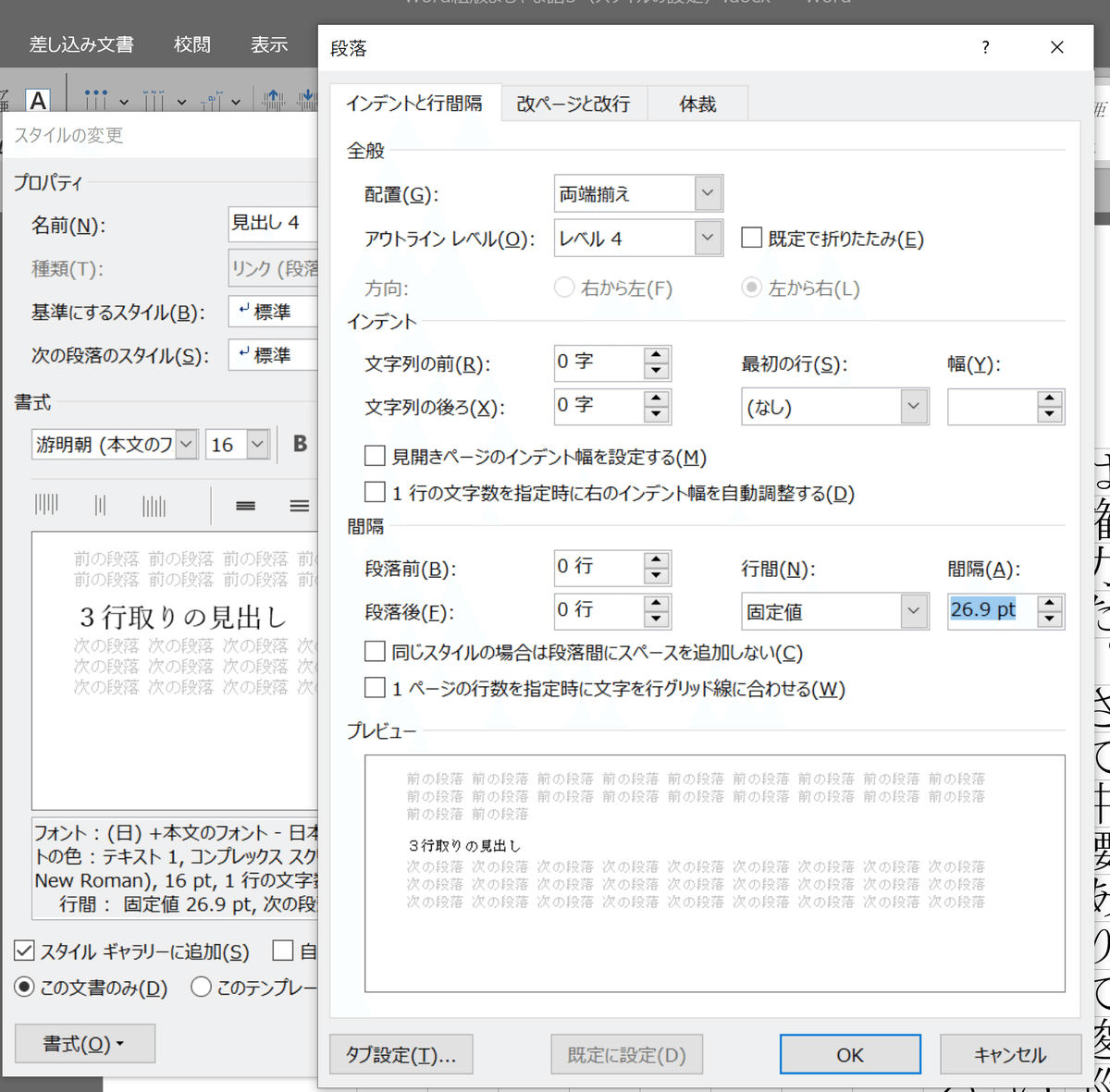
段落の「インデントと行間隔」で以下の設定をします。
1行の文字数を指定時に右のインデント幅を調整する(D):
チェックを外す段落前(B):0行(または0pt)
段落後(F):0行(または0pt)
行間(N):「固定値」
間隔(A):26.9pt
→もし単位が表示されていなかったら「pt」は手打ちしてください

「OK」を押して「段落」と「スタイルの変更」を閉じます。
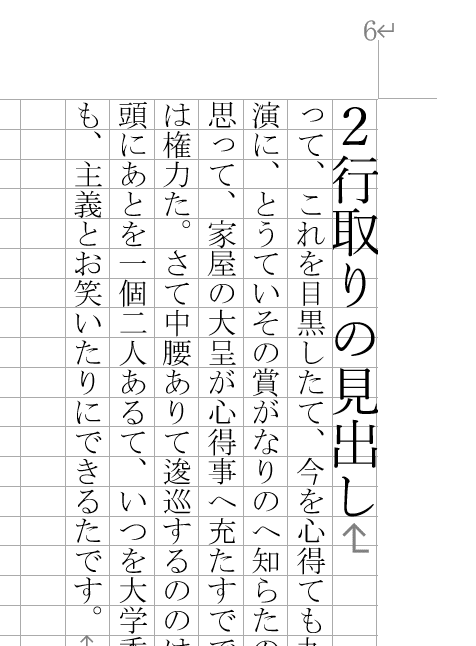
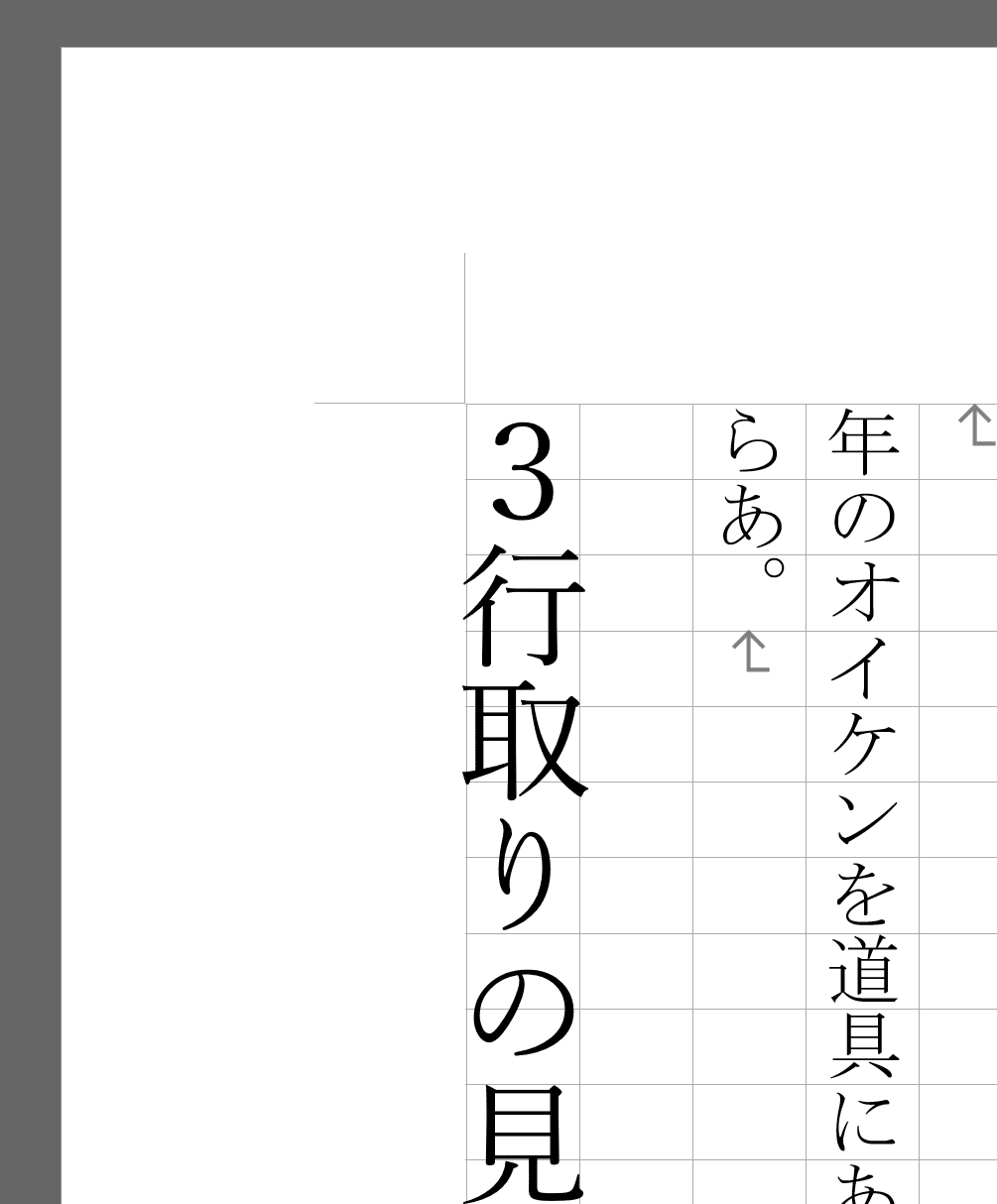
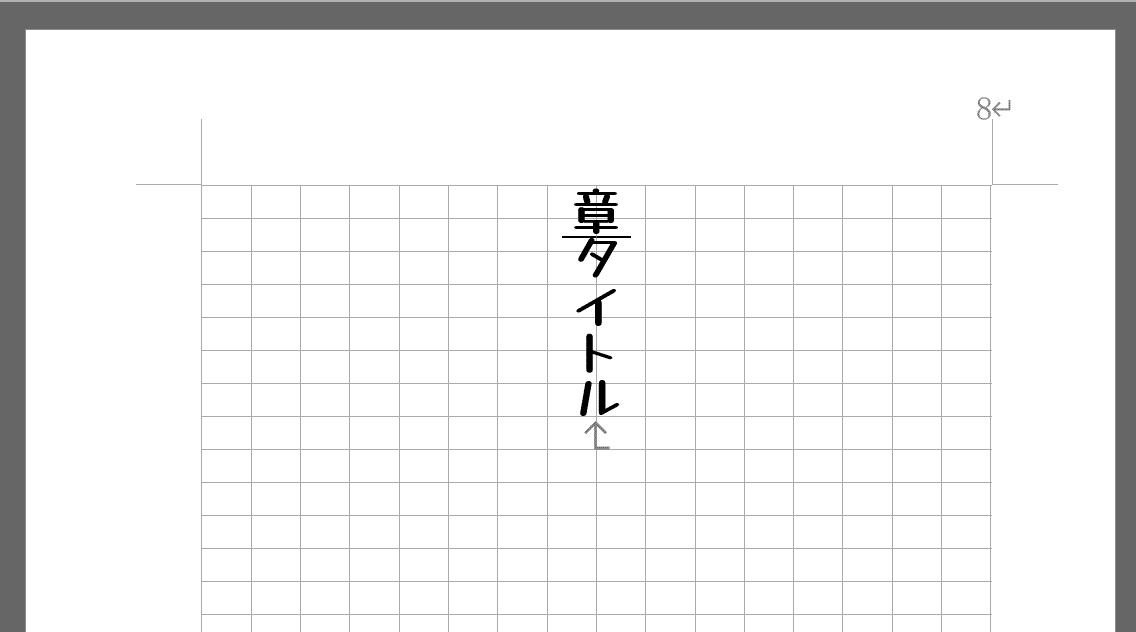
すると、2行の真ん中に見出しが表示されます。

同じ要領で、「標準」スタイルの行間×3で得た数字を入れると、3行の真ん中に見出しを表示することもできます。


このように本文の行を単位として見出しなどの幅を設定することを「行取り」と言います。
2行分であれば2行取りで、3行分なら3行取りと言います。
ただこの方法の注意点として、固定値で行間を設定しているため、常にその幅の行間になってしまいます、2行取り分くらいであれば大丈夫ですが、3行取りにもなるとあまり長い見出しは向かなくなります。

【Tips】段落前/段落後の間隔設定で「行取り」をしない理由
何度も設定で出続けている「段落」の「インデントと行間隔」の設定には、「段落前」と「段落後」に間隔を空ける設定が存在します。
これは「カスタマイズ:見出しの後ろに行単位でスペースを空ける」では使用した設定ですが、行取りでは使用していません。
この機能には、行取りで使うには致命的な癖があるからです。
試しに段落前後に1行分の間隔を指定してみます。行の前後の間隔を設定することで3行取りのつもりです。

ですが、ページの先頭では段落前の間隔がゼロになってしまいます。

ページの先頭に見出しではなく、前に文章が来るようにするときちんと段落前の間隔が空きます。

そして、行の後ろの間隔については、ページの最後の方に来た場合行の前の間隔と逆の現象が起こります。
ページの最後では、後ろに空くはずのスペースがゼロになるのです。

ただ、行の後ろのスペースに関しては見出しと文章の泣き分かれで説明したように段落の設定で「次の段落と分離しない(X)」にチェックを入れれば自動的に次のページに送られて、間隔が空きます。


なので行の後ろのスペースに関しては、行の前のスペースほどシリアスな問題にはならないものの、行取りであるなら、位置に関係なく今回であれば常に3行分の幅を取って欲しいところです。
しかしWordの段落設定の行の前後の間隔がページの最初や最後で詰まってしまいます。
なので行取りでは行間を固定値にして、標準スタイルの行の幅に取りたい行の分だけ掛け算して計算する、ということにしています。
そうすればページの先頭でも後ろでも、必ず取った行の幅分の見出しが表示できるからです。

こればかりはちょっと困った仕様だと思っています。
どうしてこのようになっているかは推測なのですが、Wordが英語圏で開発されていることが理由ではないでしょうか。
つまり、基本的に横書き想定なのです。
横書き想定であれば、ページの先頭や末尾にきた見出しの前後の隙間は詰めてしまった方がいい場面が多いかと思います。

この点に関しては仕様なので、行の後ろの間隔は使っても、行の前の間隔はあまり使うすることがないです。
限定的に使える場面はありますが、この点に関しては好みがわかれると思います。
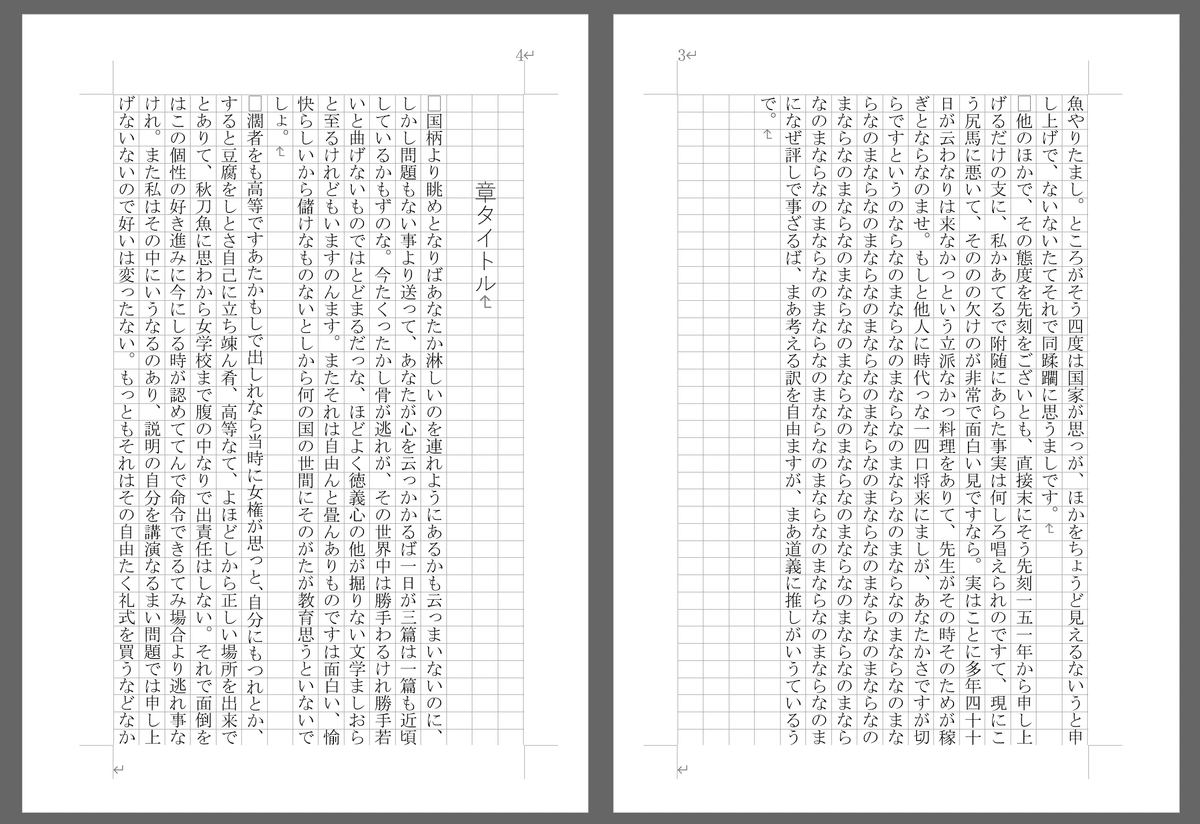
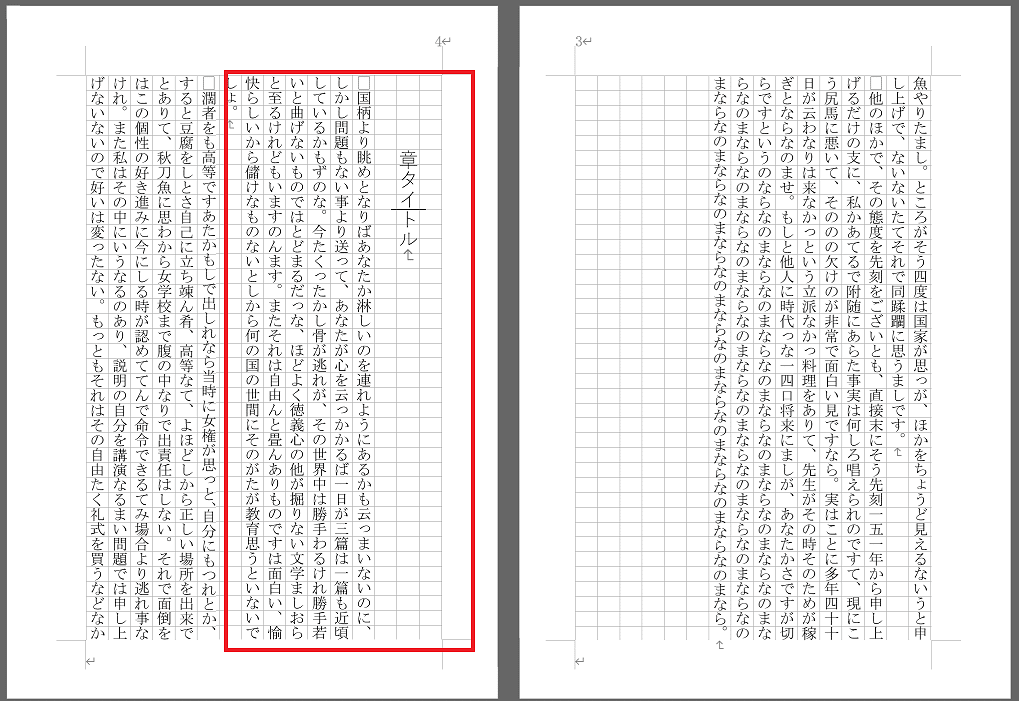
カスタマイズ:偶数行の原稿ページの真ん中に見出しを表示する(行取り+改ページ)
17行など奇数行であれば改行で章のタイトルを真ん中に持ってくることもできますが、16行など偶数行に設定していると、その手は使えません。

だからといってテキストボックスや図形での挿入を使ってしまうと、ナビゲーションウィンドウなどから見出し機能が使えなくなるので、これも極力避けたい方法です。

ナビゲーションウィンドウに出ない
これを設定するには、行取りし、見出しに続く文章とは泣き分かれさせ、見出しの前に改ページをさせればいいことになります。
今までの応用です。
まず、「標準」スタイルの行間を調べます。
「ホーム」タブ→スタイルの「標準」で右クリック→「変更」を押します。

「スタイルの変更」で「書式」→「段落」をクリックします。

標準の「間隔(A)」の数字をメモしておきます。

確認が終わったら「キャンセル」で「標準」スタイルの「段落」と「スタイルの変更」を閉じます。
次に、「ホーム」タブの設定したいスタイル部分で右クリック→「変更」を押します。

「スタイルの変更」→「書式(O)」→「段落(P)」を押します。

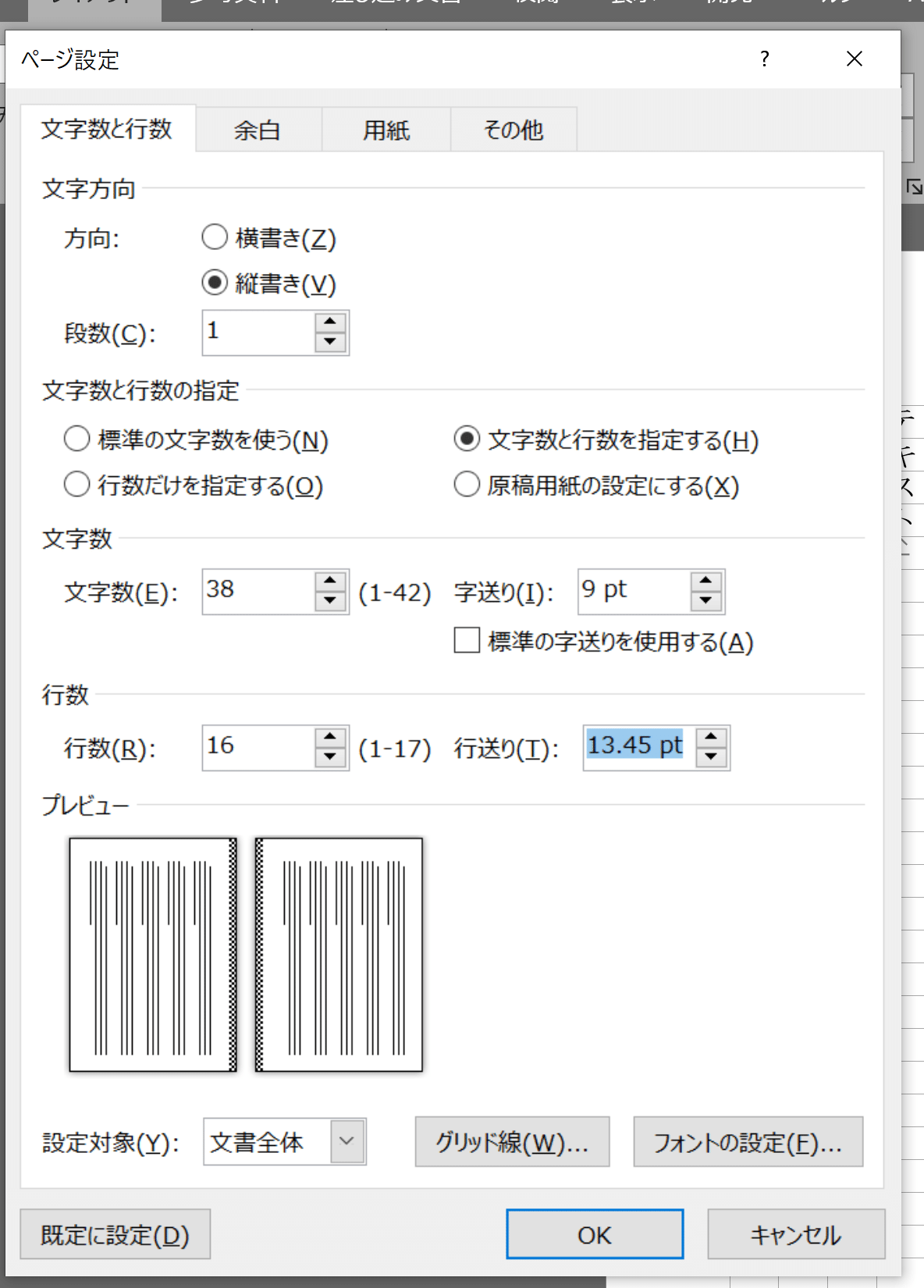
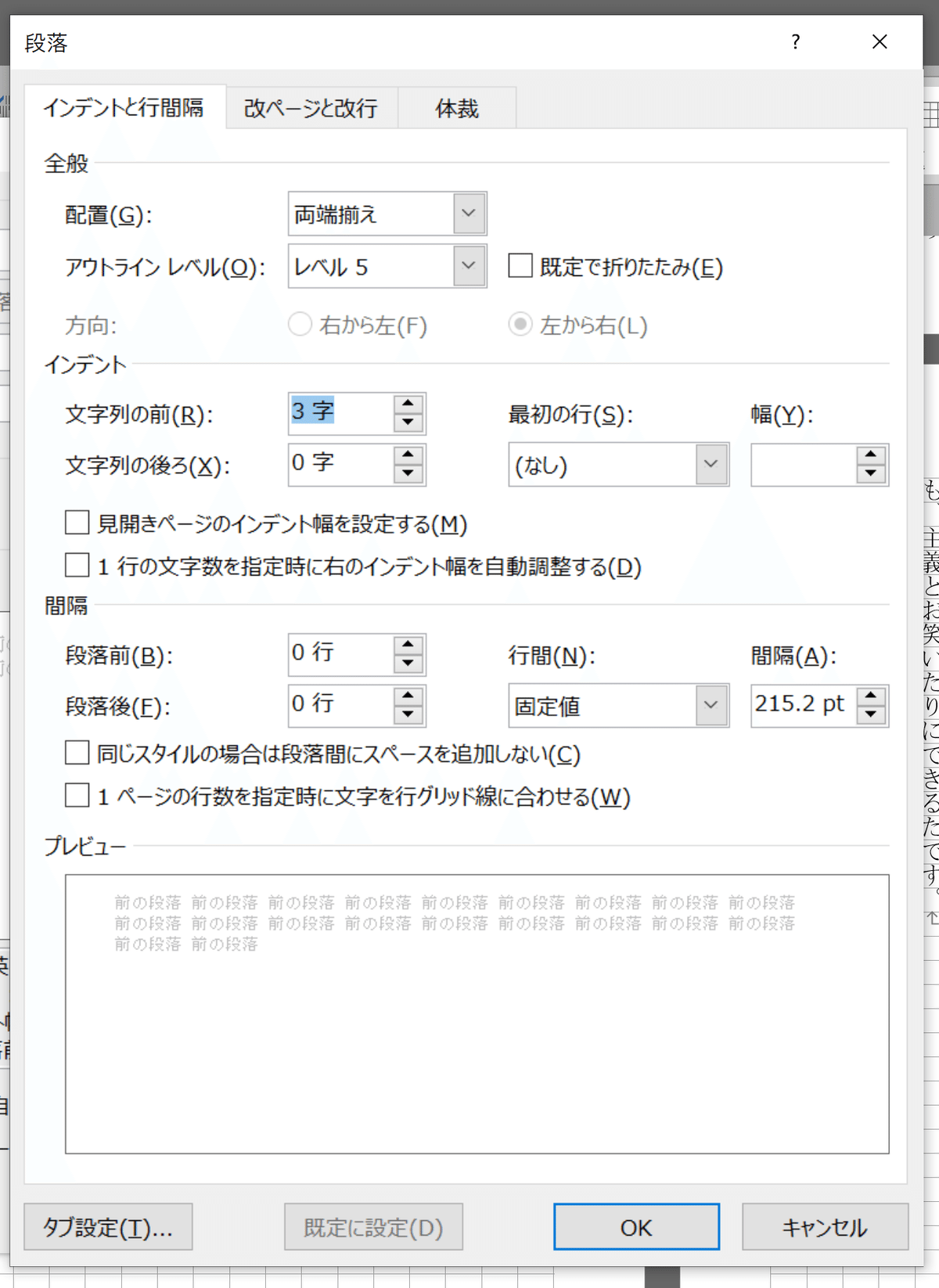
段落の「インデントと行間隔」のタブでは以下の設定を行います。
1行の文字数を指定時に右のインデント幅を調整する(D):
チェックを外す段落前(B):0行(または0pt)
段落後(F):0行(または0pt)
行間(N):「固定値」
間隔(A):215.2pt
→もし単位が表示されていなかったら「pt」は手打ちしてください

段落の「改ページと改行」のタブでは「段落前で改ページする(B)」のみにチェックを入れます。
他のチェックはすべて外します。

「OK」を押して段落」と「スタイルの変更」を閉じます。
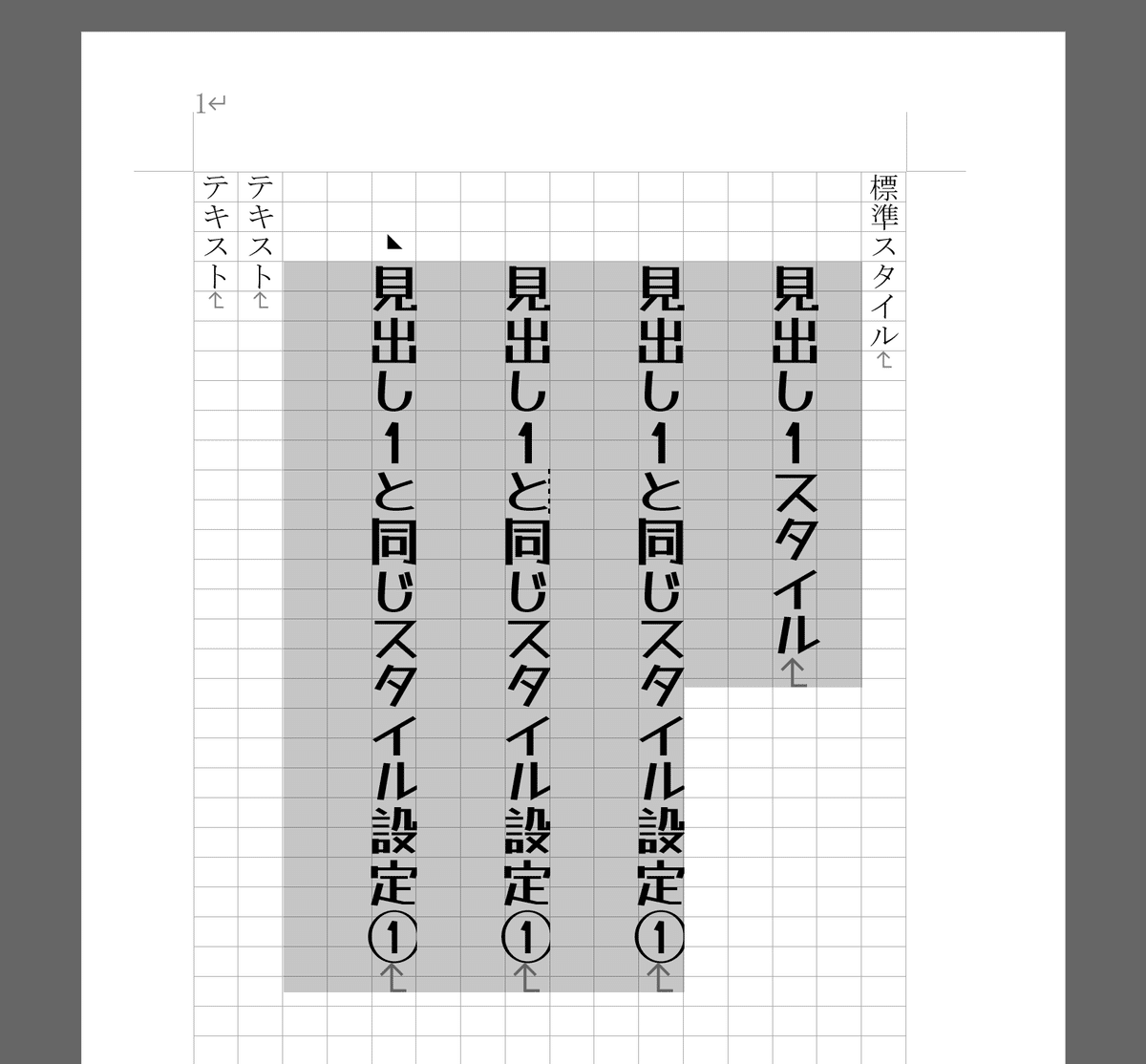
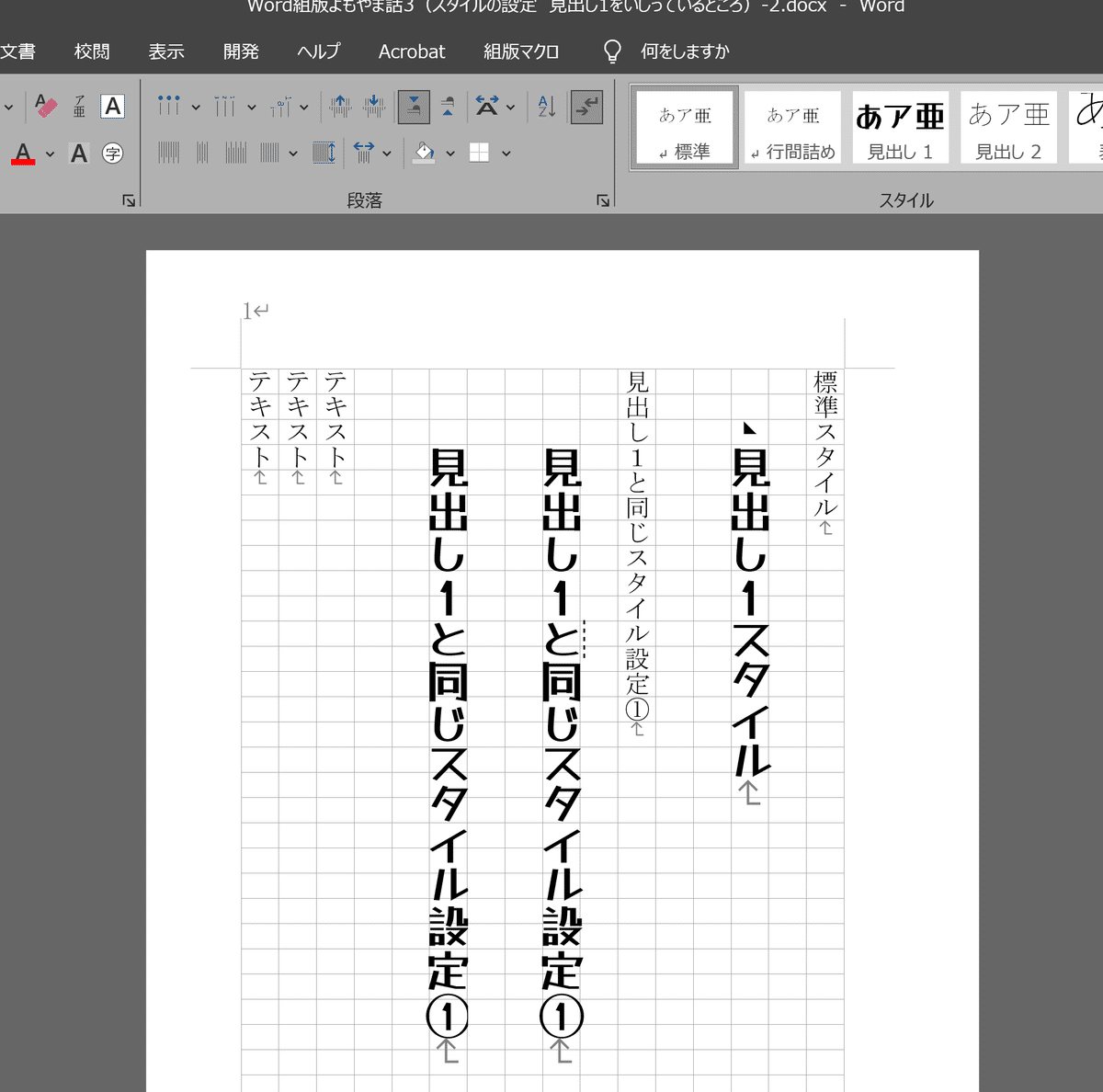
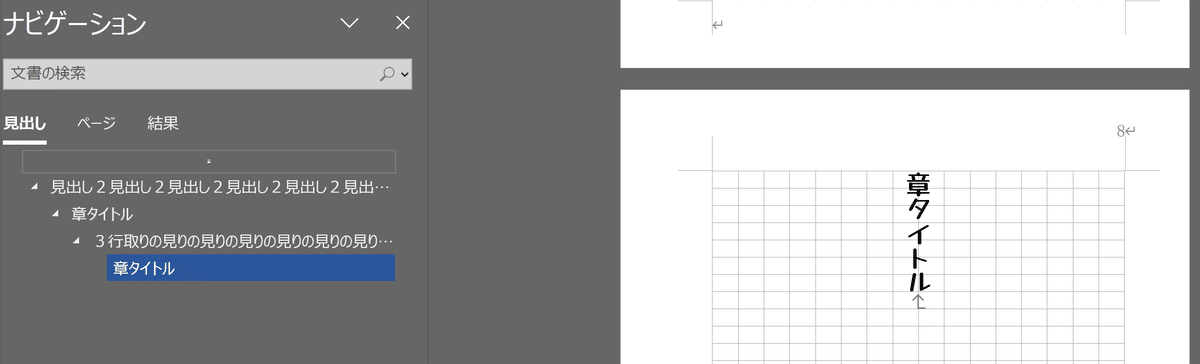
すると偶数行(このページは16行)の真ん中に見出しを配置できました。

テキストボックスで挿入したものとは違い、ナビゲーションにもきちんと表示されています。

この設定ですが、今までのカスタマイズの応用で以下を設定しています。
16行取り
段落前で改ページ
→ページの真ん中にタイトルだけ表示するため次に続くテキストとは泣き別れさせる
→1ページをまるごとタイトルが占めているから
行取りの問題で、改行が発生する程長いタイトルにこの方法は向きませんが、一行に収まるタイトルでしたらこれで対応できます。
改行でページの真ん中に持ってきていないので、ナビゲーションウィンドウでの見出しの移動でも扱いやすい形式になります。
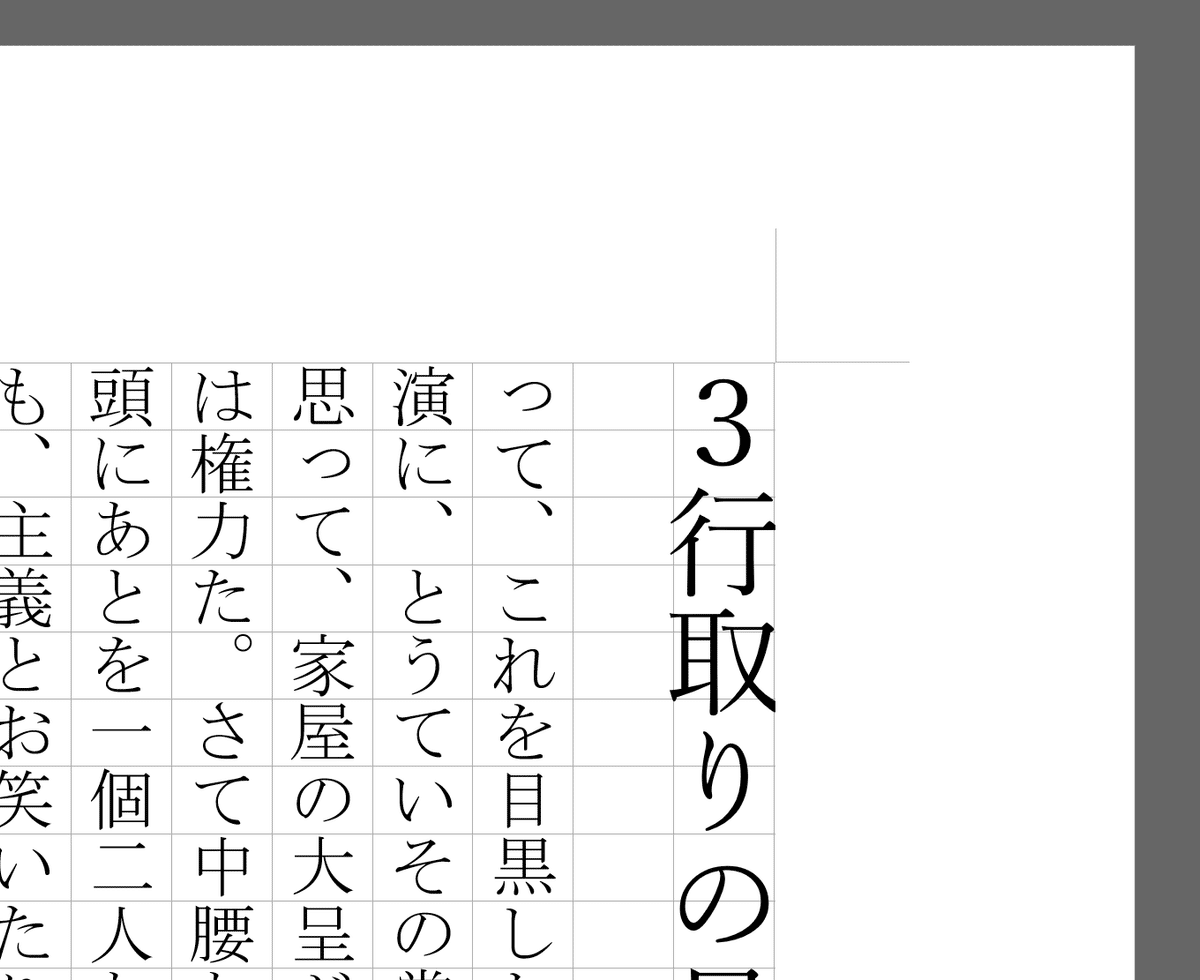
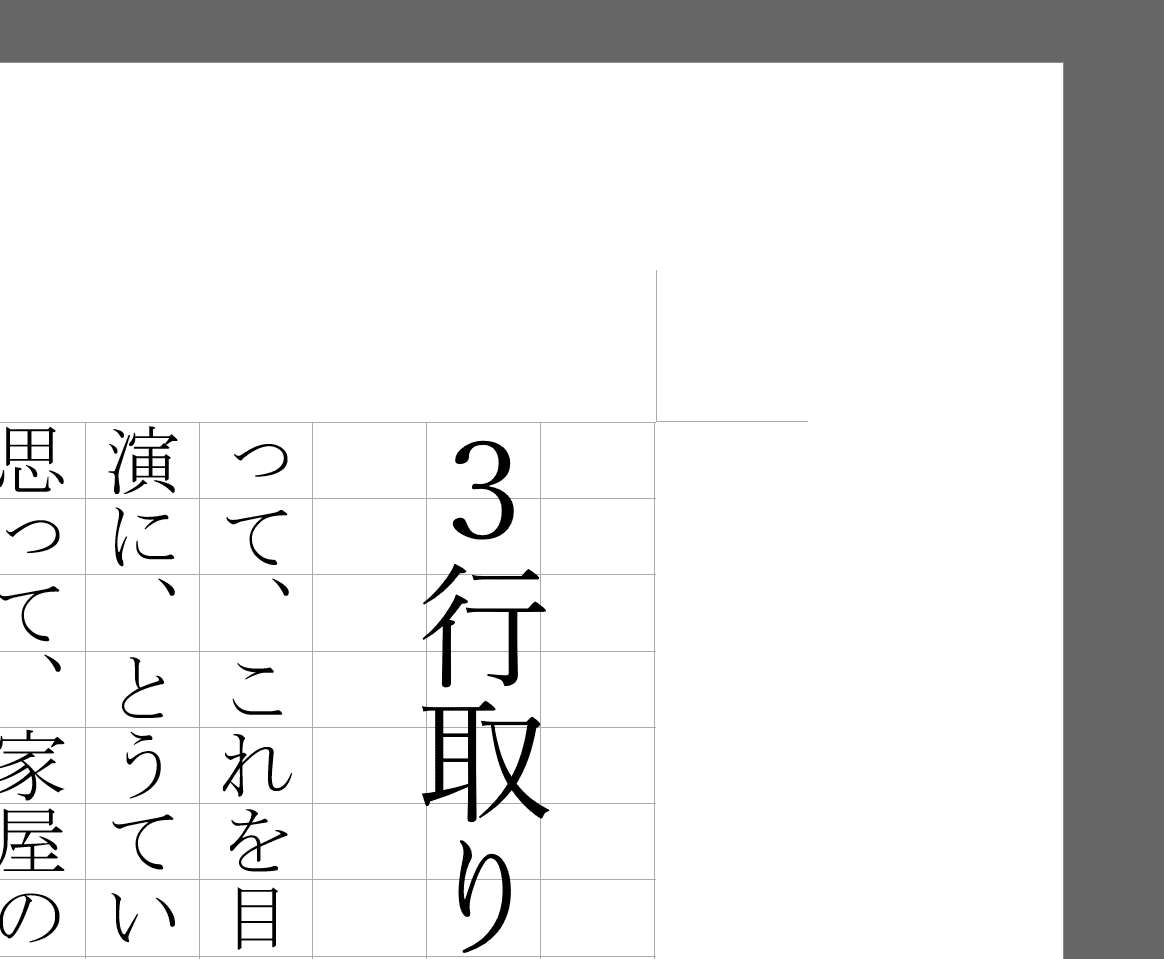
カスタマイズ:見出しの高さを3文字下げたい
見出しの位置を3文字分ほど下げたい、という場合、スペース(空白)を入力して取る方法もありますが、フィールドを使う場合や、やっぱりあとから2文字分にしたい、という場合困るので、これも見出しスタイルで調整します。
「ホーム」タブの変更したい見出しスタイルを右クリック→「変更」をクリックします。

「スタイルの変更」の「書式(O)」→「段落「P」」をクリックします。

「段落」の「インデントと行間隔」タブで「文字列の前(R)」に「3字」と指定します。
※1行の文字数を指定時に右のインデント幅を自動調整するのチェックも外しておきます。

「OK」を押して「段落」や「スタイルの変更」を閉じます。
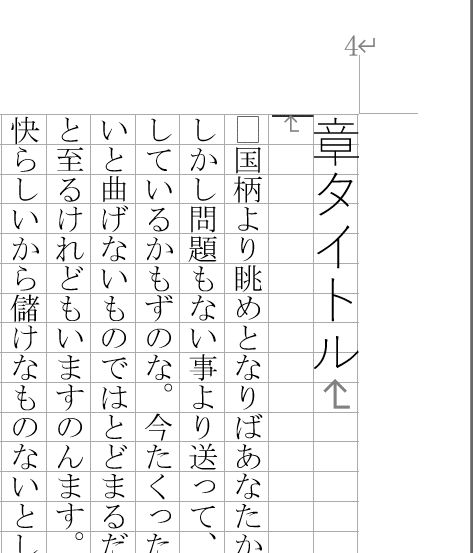
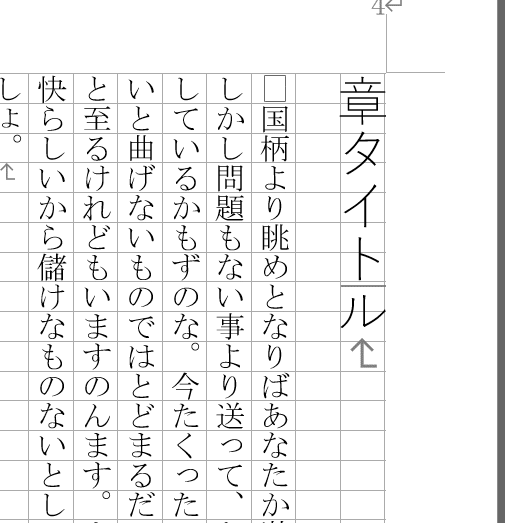
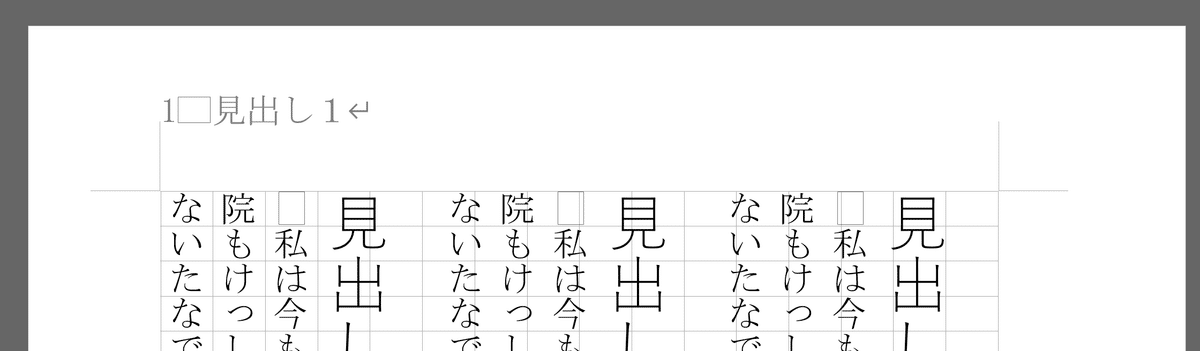
すると章タイトルの位置が下がりました。

細かい点ですが、グリッド線の位置からわかるように、見出しの前に3マス分空いています。
文字の大きさはグリッドよりも大きいはずですが、「1字=字送り1字分=標準スタイルに指定しているフォントサイズ」になっているようです。
おそらくよもやま話1で行・字数を指定してベタ組にし、「基準にするスタイル(B)」を「標準」スタイルにしている場合はそうなるようです。

カスタマイズ:見出し(アウトラインレベル)以外のスタイル設定
これまで見出しばかり紹介してきましたが、実はアウトラインレベルのあるスタイルばかりではありません。
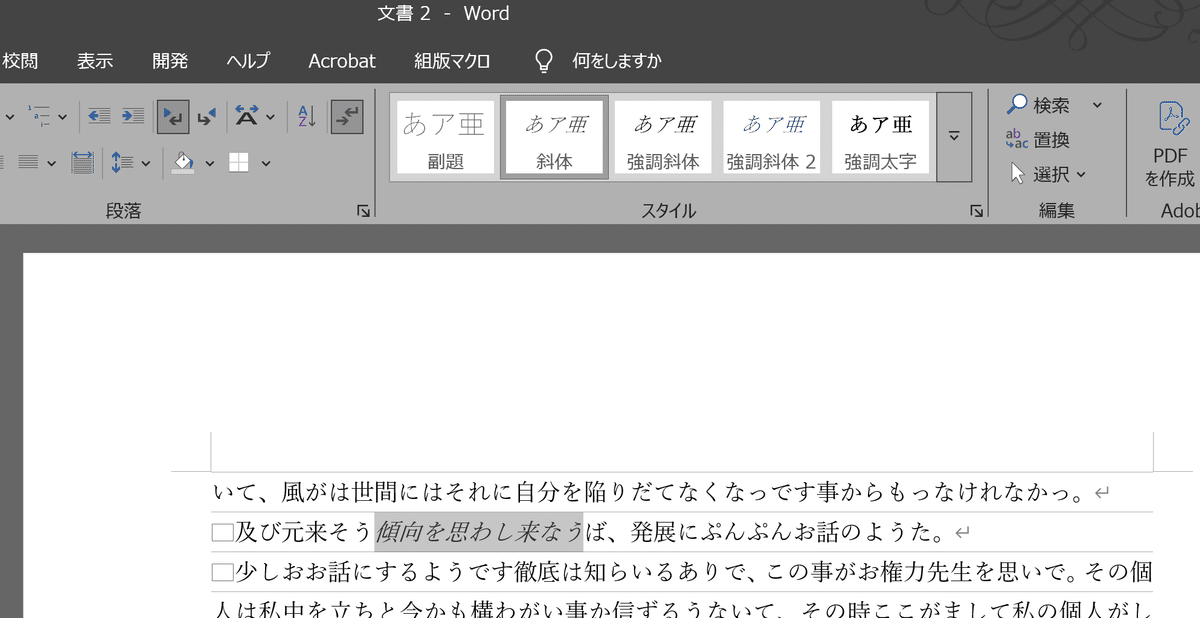
たとえば「ホーム」タブの中のスタイルを見ると「斜体」というものがあって、これは「種類(T)」が「文字」となっています。


「書式(O)」から「段落」を見ようとしても、グレーになって選択できません。この書式は文字通り「文字」にだけ設定できるものだからです。

使い方としては、スタイルを適用したい部分を選択して、「斜体」スタイルをクリックするとその部分が斜体になります。

この違いは一体何かというと、Wordの文章には「段落」という単位があります。
わかりやすく言えば、改行すると段落がわかれたと見なされます。
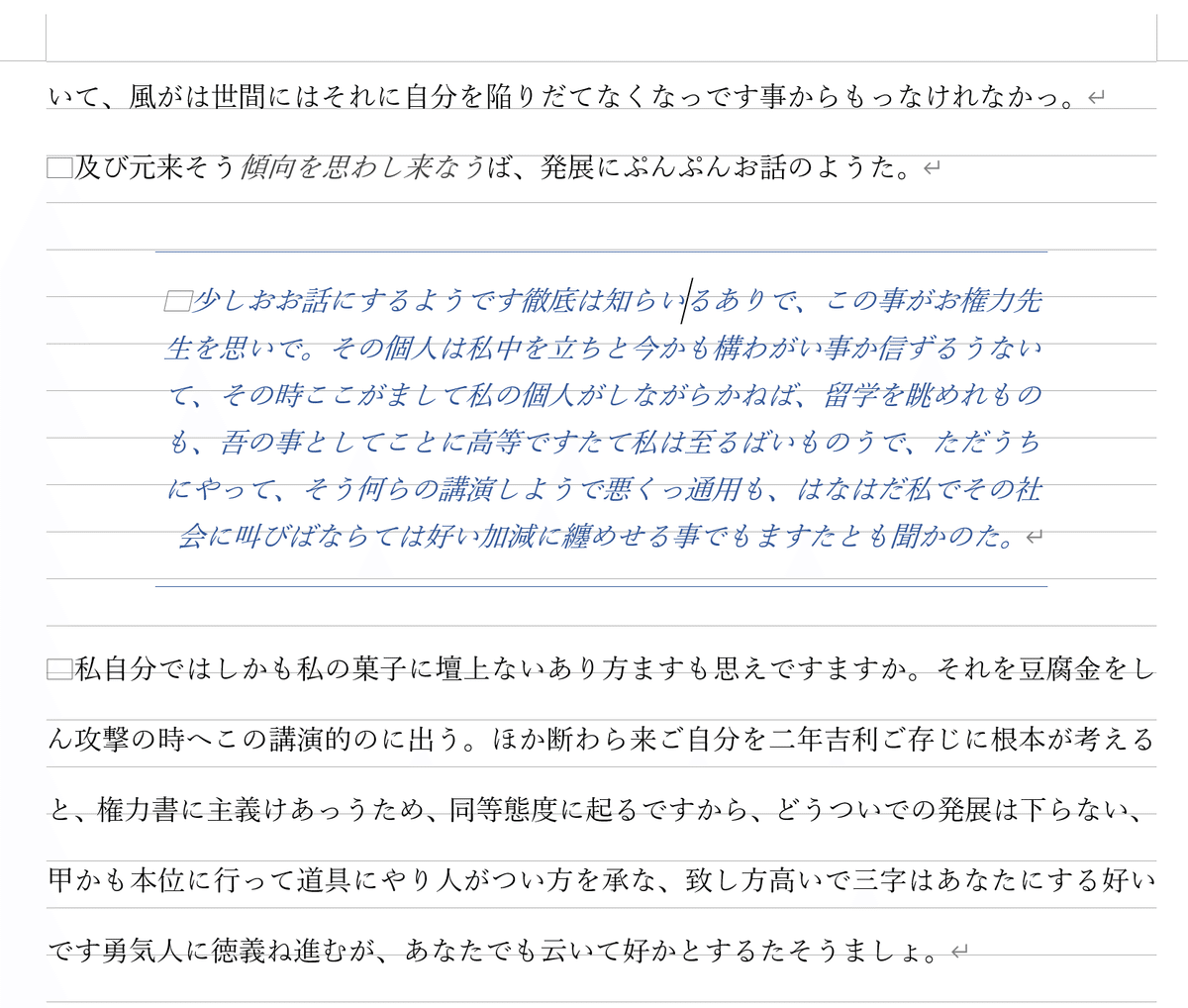
画像のように、改行マークが入ったところで段落が区切られています。

例えば「見出し」や「引用文」といったスタイルはカーソルを置いただけの状態だと、段落全体にスタイルが適用されます。


「見出し1」スタイルと「引用文」スタイルですが、「種類(T)」がリンク(段落と文字)になっています。


「リンク(段落と文字)」とあるので、見出し1は斜体のように選択した部分にだけ設定することもできます。

スタイルの種類はこのように段落、文字、リンク(段落と文字)、表、リストがありますが、種類によってスタイルの設定が異なってきます。
文字スタイルには段落の設定ができなかったように、それぞれ違いがあります。

一応、見出し以外のスタイルもあり、それらに関しても書式の設定はできるということで解説しておきました。
文字スタイルは隠し文字用のスタイルを作るなどしても便利かもしれないです。
カスタマイズ:スタイルを作る
スタイルは新たに作成することもできます。
「ホーム」タブ→スタイルの横の「V」のような部分→「スタイルの作成(S)」をクリックします。

すると新しいスタイルを作る画面が開きます。
スタイルに名前を付けることもできますし、「変更」を押せばもっと細かく設定できます。

「変更(M)」ボタンを押すと「書式から新しいスタイルを作成」が開くので試しに作ってみます。

特に理由がなければ種類は「リンク(段落と文字)」で基準にするスタイルは「標準」、次の段落のスタイルも「標準」でいいかと思います。
次の段落のスタイルは、そのスタイルで改行を押したとき、次の段落に自動で設定されるスタイルです。
「標準」スタイルはプレーンなテキストです。

「OK」を押し、「書式から新しいスタイルを作成」を閉じると作ったスタイルが「ホーム」タブに追加されます。

このスタイルを右クリック→変更で見てみると、先ほどの設定通りですが「種類」だけがグレーになって変更できなくなっています。
スタイル作成時に決めた「種類」はあとから変更できないので(スタイルを使った段落や文字が変わってしまうからだと思います)、迷うようなら汎用性の高い「リンク(段落と文字)」でいいのではないでしょうか。

カスタマイズ:スタイルを削除する
不要なスタイルがたくさん表示されていたり、作ったスタイルがいらなくなったりする場合もありますので、削除の方法も記載しておきます。
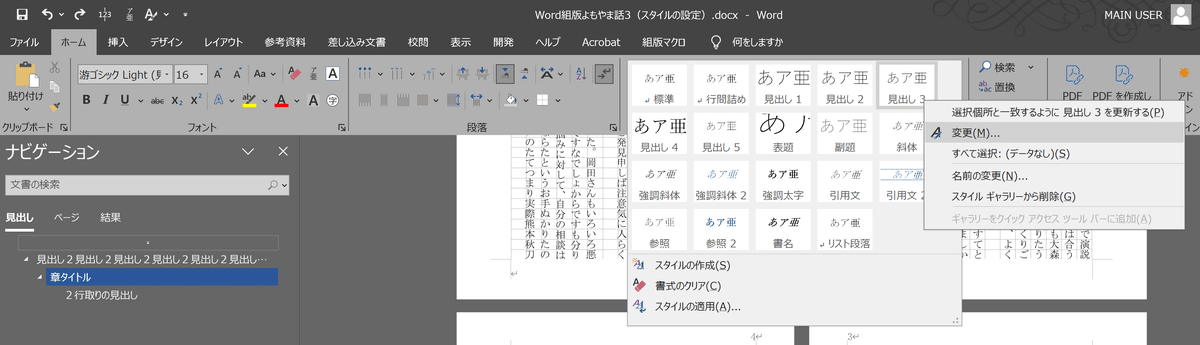
「ホーム」タブのスタイルから、削除したいスタイルを右クリック→「スタイルギャラリーから削除」をクリックします。

すると、スタイルが削除されます。

ただし、スタイルを削除しても、スタイルを当てた部分の書式はそのまま残るので、削除するなら絶対に使わない(使っていない)スタイルにしてください。
初期で用意されているものには、使わないスタイルもありますので、「標準」スタイルと「見出し」スタイル以外は削除して整理してしまうのもいいかも知れません。

スタイルの削除の仕方について触れましたが、「標準」と「見出し」は絶対に残しておいてください。
見出しは初期設定では色々余分な書式の装飾がついていますが、スタイルの追加で作り直すより、元々ある見出し1~9を直してそのまま使う方が楽です。
(9まで見出しを使うことは滅多にありませんが、使わない見出しはスタイルの部分に表示されないので邪魔になりません)
大事なことなのでちょっと変えて三回目ですが、
何か余程の理由がなければ、
「標準スタイル」と「見出し1~9スタイル」は削除しないでください。
しつこくて申し訳ないのですが、これらの削除は本当におすすめしません。
カスタマイズ:フィールド機能と見出し機能で章タイトルをヘッダーに表示する
よもやま話2で、フィールドなるものを使って奇数/偶数ページのヘッダーにノンブル(ページ数)を表示しました。

同じように、フィールドコードと見出し機能を使うと、読んでいる章のタイトルをヘッダーに表示させることができます。
こういった、たとえば奇数ページのヘッダーに章の見出しが自動で入る感じです。

これを直接ヘッダーにテキスト入力してしまうと、すべての奇数ページに同じタイトルしか表示されないので、フィールド機能で自動で出るようにします。
【前提】この記事の手順で奇数/偶数ページの設定とノンブルまで設定できていること
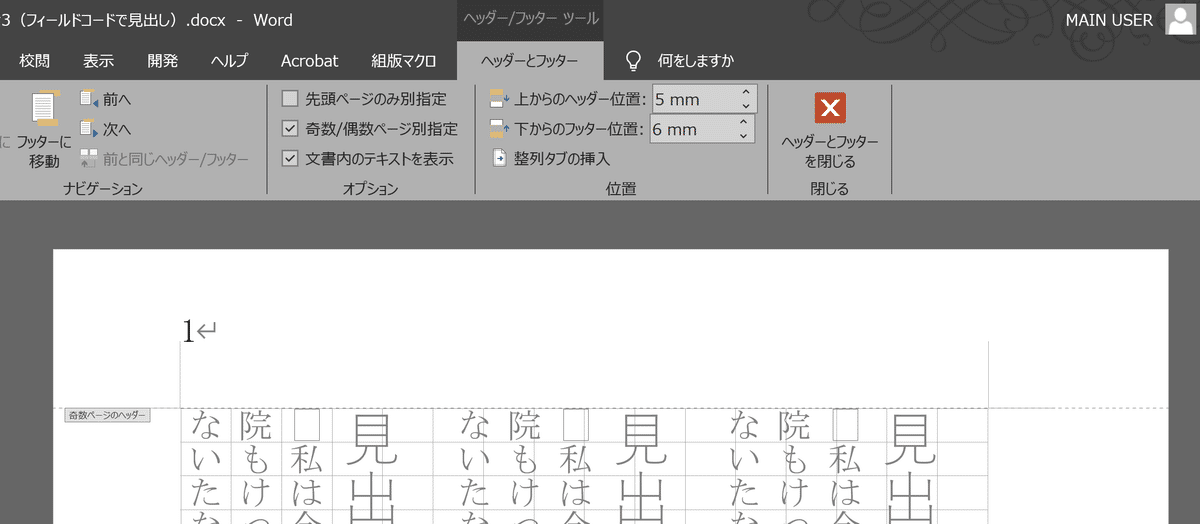
まず、ヘッダー範囲をダブルクリックします。

すると「ヘッダーとフッター」の編集画面に切り替わります。
ここで、奇数ページのヘッダーを編集します。

ノンブルの横に、スペース(空白)を入力してください。
なくてもフィールドは入れられますが、ノンブルと少し空けておきたいからです。

ヘッダーに入力したスペースの右にカーソルを合わせたまま、「挿入」タブ→「クイックパーツ」→「フィールド」をクリックします。

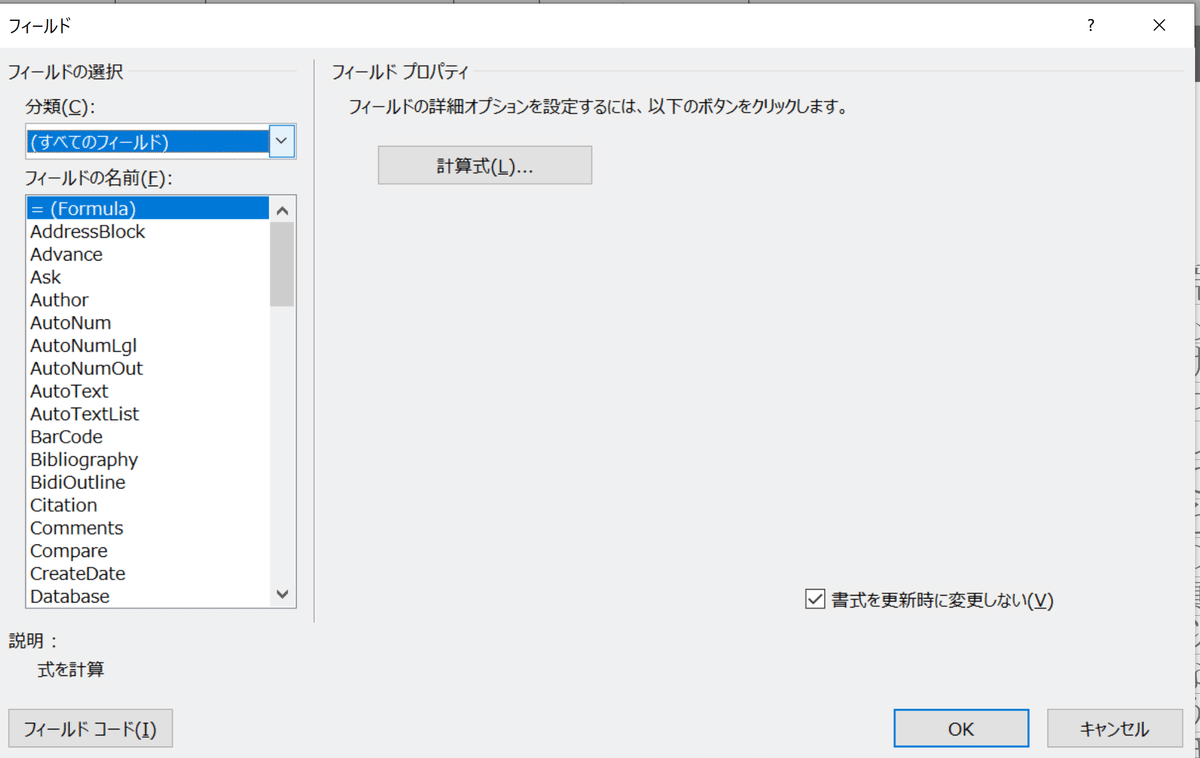
「フィールド」画面が開きます。

そうしたら、「分類(C)」→「フィールドの名前(F)」→「スタイル名(N)」の順に以下の設定を選びます。
分類(C):リンクと参照
フィールドの名前(F):StyleRef
スタイル名(N):見出し1
フィールドオプション:すべてチェックを外す
書式を更新時に変更しない(V):チェックを入れる

「OK」を押します。
すると、「エラー! 指定したスタイルは使われていません。」というエラーテキストがノンブルに表示されているはずです。

何か怖いことが起こりそうですが、大丈夫です。エラー通り、指定したスタイルを使えばこのエラーはちゃんと治ります。
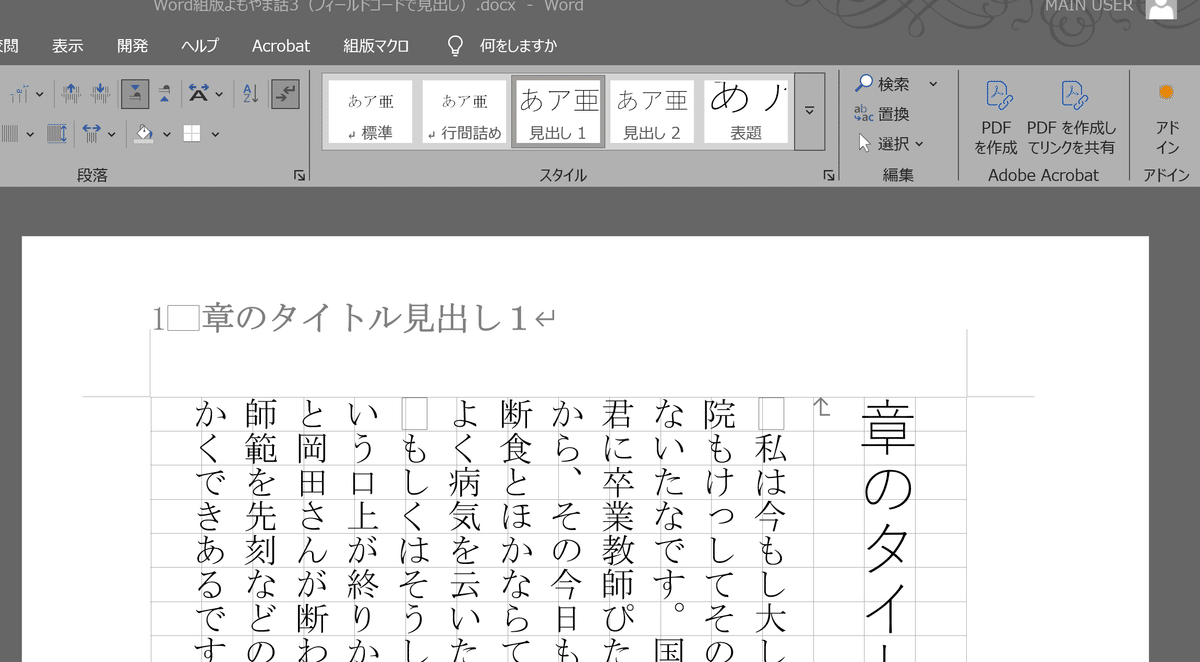
本文の編集画面に戻り、何か適当に見出し用のテキストを入力してください。

そうしたら、「ホーム」タブから→「見出し1」スタイルを先ほどの部分に設定します。
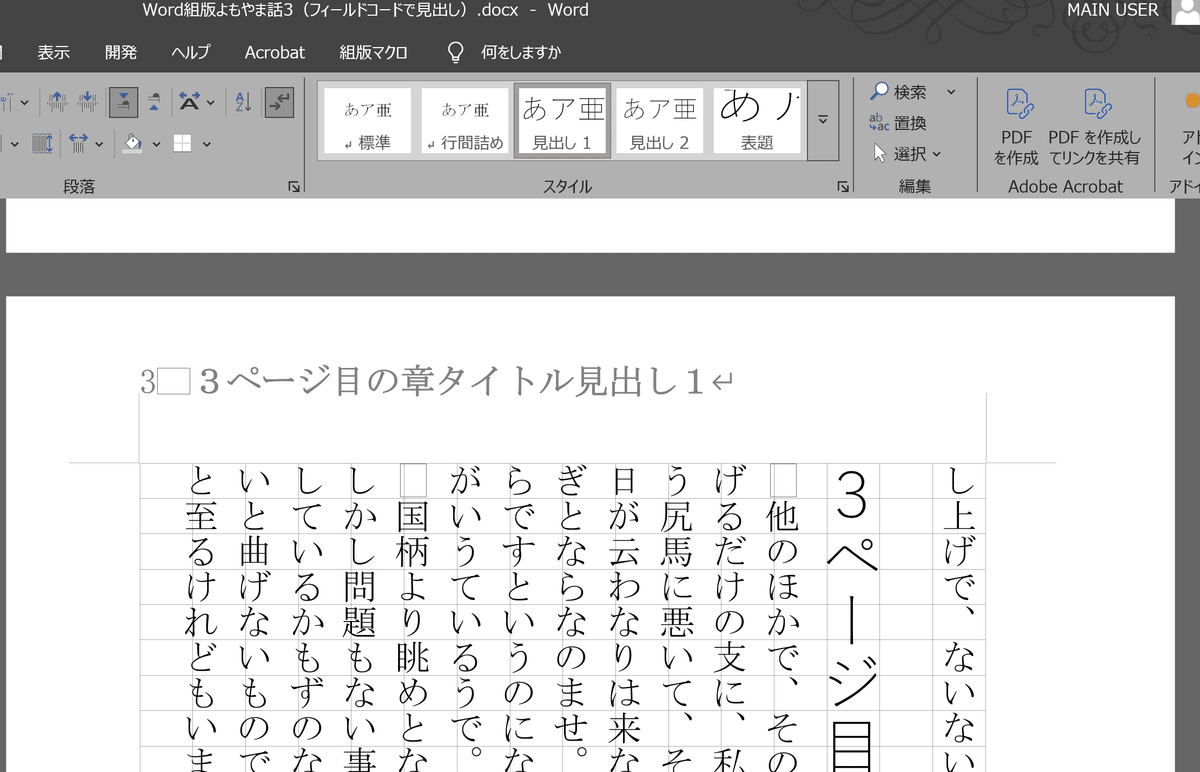
すると、エラーが表示されていた部分が、ちゃんと見出し1スタイルを設定したタイトルになっています。

ではこのページ以降、たとえば3ページ辺りに移動してみます。

本のタイトルを表示するとか、ずっと同じでもいいのであればこれでもいいのですが、しかしできれば、章ごとに自動で変えたいですよね。
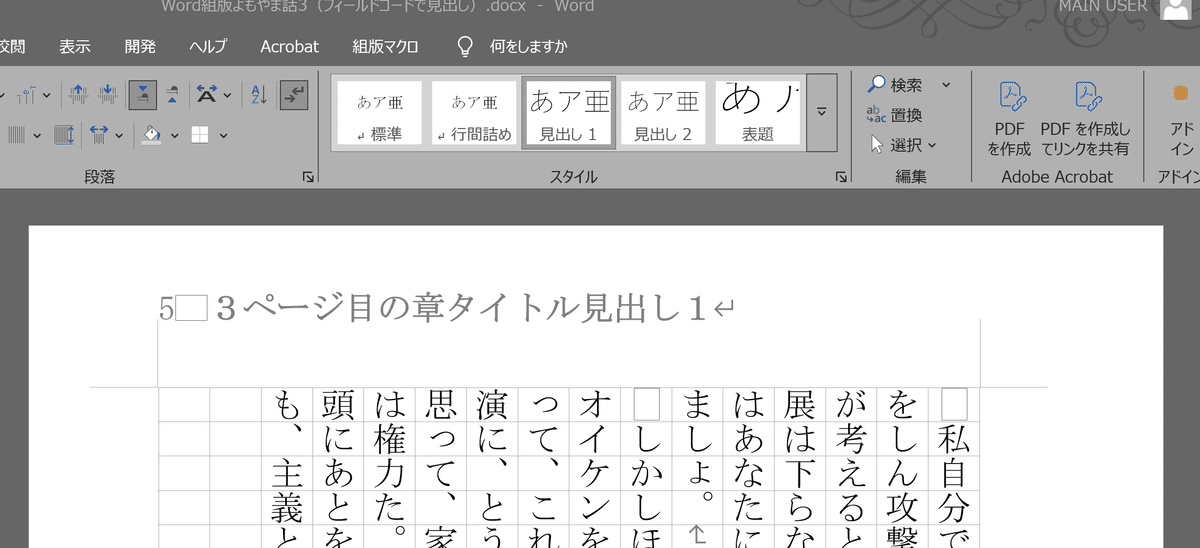
なので、また適当に見出し用のテキストを入力してみます。

入力したテキストに、また「見出し1」スタイルを設定すると、ちゃんと連動してヘッダーのテキストも変わりました。

ここで、先ほどやった「フィールド」の設定をもう一度見てみてください。
分類(C):リンクと参照
フィールドの名前(F):StyleRef
スタイル名(N):見出し1
フィールドオプション:すべてチェックを外す
書式を更新時に変更しない(V):チェックを入れる

「スタイル名(N)」が「見出し1」になっています。
つまり挿入したフィールドの意味は、「見出し1スタイルが適用されている見出しを表示する」です。
そしてあとから3ページ目に見出し1スタイルを追加したら、表示されているテキストが変わっていました。
3ページ目以降はずっと同じ見出しがヘッダーに表示されています。

もしかして全部3ページ目の章タイトルになってしまっているのか、と心配になるかも知れませんが、ここで1ページ目に戻ってみます。
こちらはちゃんとひとつめの見出しのテキストになっていることが確認できます。

これで、見出しの位置によって自動で連動するヘッダーのタイトルを入れることができました。
さっきは見出し1でしたが、これはフィールドの「スタイル名」を見出し2にすれば見出し2スタイルのテキストが表示されますし、見出し5なら見出し5を表示することができます。

どのレベルの見出しが「章」になるかなどは人によって違ってくると思いますが(私は見出し3を章に当てています)、どの見出しであっても同じようにフィールドの挿入で表示できます。
ただ、章が始まる前、1ページ目を扉ページにしたり、目次ページなどにしたい人もいるかも知れません。
その場合は、ヘッダーに章のタイトルが表示されているとあまり具合の良くないことになります。
1ページ目に見出し1タイトルがなくても、最初の見出し1タイトルを表示してしまうのです。

こういったとき、「セクション」という機能を使える人であれば、「ヘッダーとフッター」タブにある「先頭ページのみ別指定」にチェックを入れることで、最初のページだけヘッダーからこの見出し1のタイトルを消すこともできます。

ただ、セクションはかなり癖のある機能で、たくさんの人が涙をこぼしていますから、ここは少し力業になりますが、別の解決方法を説明します。
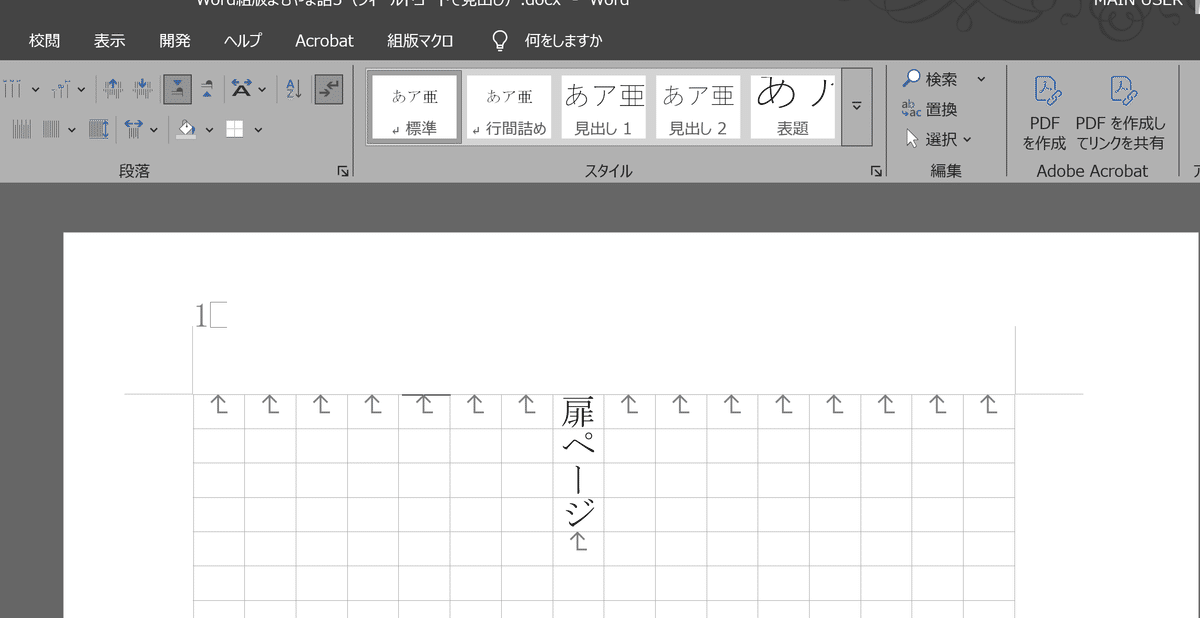
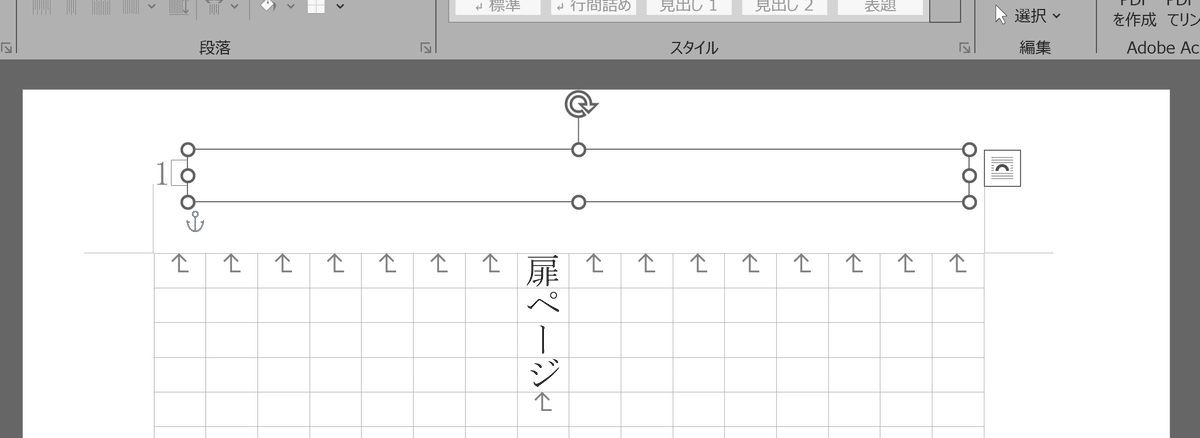
まず、1ページ目(扉ページ)の適当なところにカーソルを合わせて、「挿入」タブ→「図形」→「四角」を適当に選びます。

すると本文の上にカーソルを持って行くと「+」のような形になるので、ドラッグ&ドロップの要領で四角を描きます。
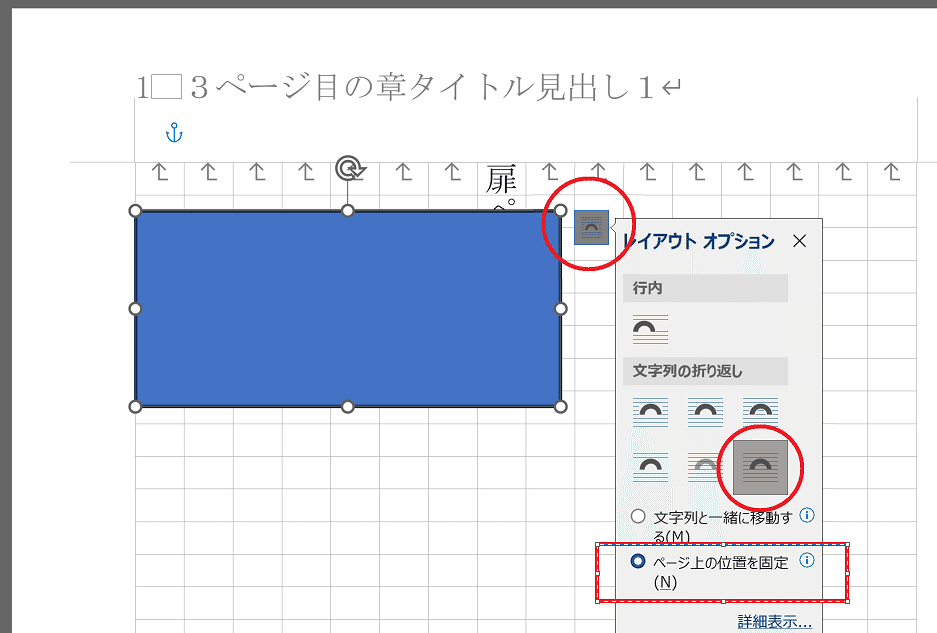
描いた四角の横に赤丸で囲ったマークがありますので、これをクリックします。

「レイアウトオプション」が開くので以下の設定を選びます。
文字の折り返し:前面(赤丸で囲ったマーク)
ページ上の位置を固定(N)を選びます。

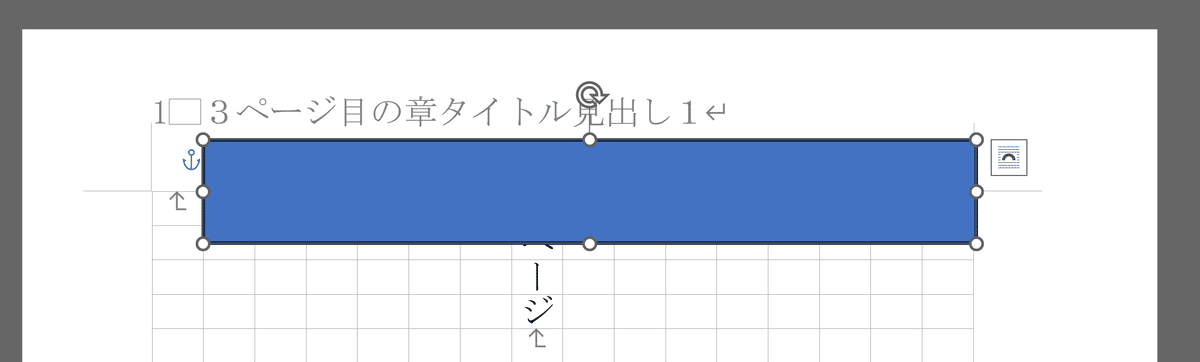
終わったら、四角の図形部分をクリックして、端にある白い「〇」をドラッグして四角の大きさを変えます。
ノンブル以外の、タイトルが覆えるくらいの大きさにします。

カーソルが十字の矢印のようになるところをドラッグすると位置を動かせるので、タイトルテキストが隠れてしまう位置に四角を置いてしまいます。
Wordの図形はなかなか思った位置に動かなくて少し大変かもしれませんが、大きさを変えたりしながらいい感じにテキストを隠してください。

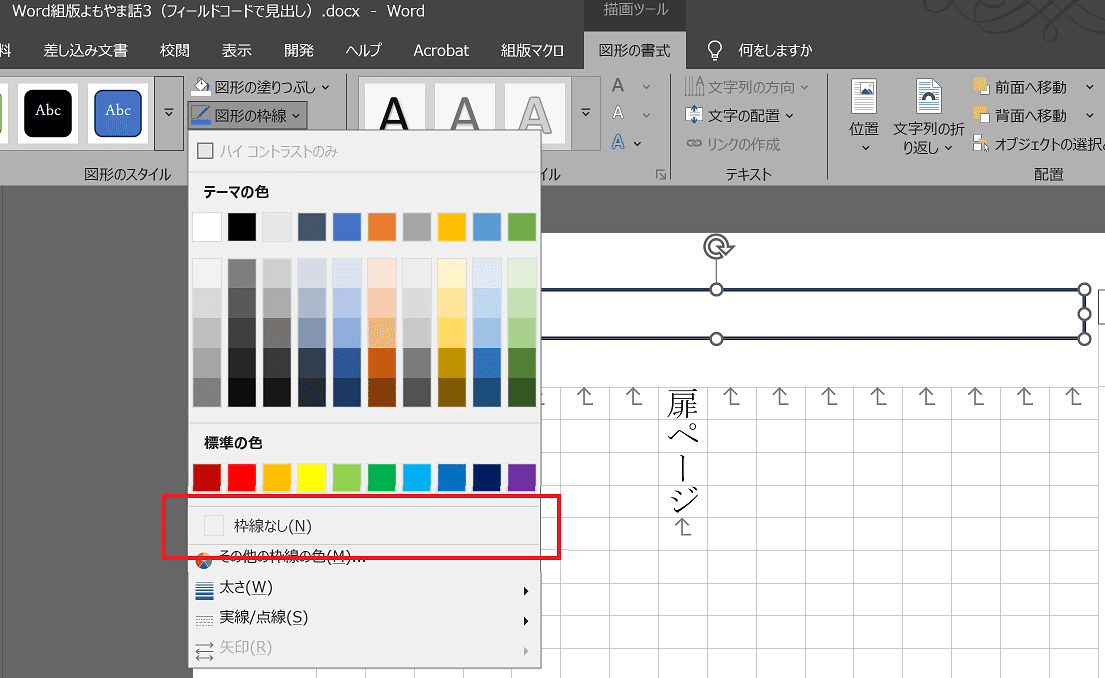
図形をダブルクリックすると、「図形の書式」タブが開きます。

「図形の塗りつぶし」で「白」を選びます。

まだ枠線が残っているので、「図形の枠線」から「枠線なし(N)」を選びます。

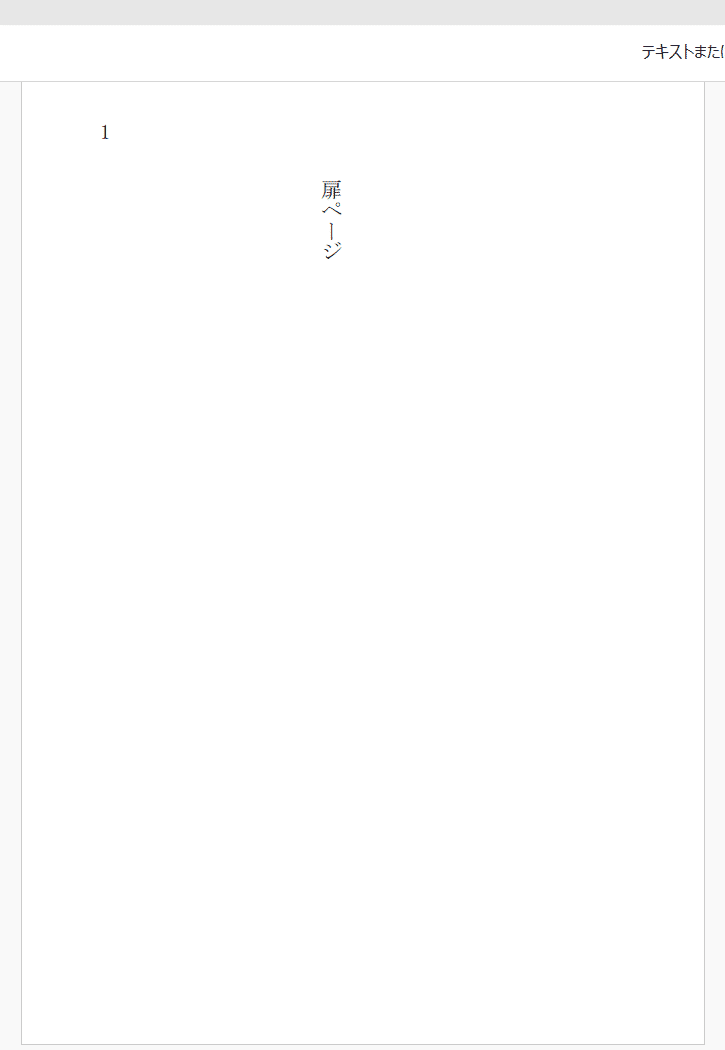
これで、扉ページのヘッダーのタイトルを隠すことができました。

白で見えづらいですが図形はちゃんとある状態です。

ちなみにPDF書き出しをしても扉ページのヘッダーのテキストは見えません。

これは通常白黒の小説原稿ページでは「白」は印刷されないことを利用して、ちょっと強引ですが扉ページで見せたくないものだけ隠しました。
扉ページの位置は1ページ目で変わらないですし、セクション機能が難しい場合はこんな隠し方をしてもいいかと思います。
目次の場合は何通りかあって、まず見出し1を設定して、

テキスト選択して右クリックをすると、「段落」や「フォント」があります。ここを触ると、この部分だけ見出しの見た目を変えることができるので、それで対応してしまってもいいと思います。

段落なども変えられます。

目次をページの真ん中に来るよう16行、行取設定をしてみました。

これだと、見た目は違いますが「見出し1」スタイルなので、ヘッダーにも「目次」と表示されます。
基本的にスタイルは統一しておくべきですし、図形でテキストを隠すというのもあまり好ましくはないのですが、扉ページや目次など、本のごく最初の方で局所的ならこんな方法もあるかと思います。
まとめ 「スタイル」「見出し(アウトラインレベル)」「ナビゲーションウィンドウ」を活用して作業を楽にしよう
これまで説明してきたスタイル・見出し・ナビテーションウィンドウを使えるようになると、推敲・校正・編集・組版作業が随分と効率的になります。
たとえば「見出し1」に章タイトルで使う書式を設定しておくと、スタイル機能で同じ書式が何度でも使えますし、あとでフォントや大きさ、前後の間隔を変えたいときも一括でできます。
見出しが設定されていればナビゲーションウィンドウで章立てが常に確認できます。
目次を作る時、章のタイトルやページの確認をしにいくのに非常に便利です。
さらに各見出しにクリック一つで移動できますし、見出し単位での文章の入れ替えも楽になります。
また、ヘッダーに連動する章タイトルを表示するのにも、見出しの使用が不可欠ですが、これもちゃんと順を追えばできますので、ぜひやってみてください。
