
一龠+過置換 解説 [EN]
IcedDogです。
This article is about my video of 一龠+過置換, a fanmade of ァネイロ's work.
#ァート
— IcedDog (@IcedD0g) September 16, 2024
過置換 + 一龠 pic.twitter.com/Jho5dC1I7A
I've been interested in PV production lately. melonade's works really inspired me, especially 一龠 and 過置換, as they are created purely by programming and have cool concepts regarding kanjis.
After melonade released his source code for 過置換, I've been examining it closely and tried to learn things from it. The idea of combining the two hit me very early on, but I really didn't start out to work on it until now. The whole process took me about 2 days to finish, and I would like to write about how I did it and cover some things melonade didn't mention in his article.
The whole project was done in a short weekend, so I wasn't able to polish everything. There're loads of mistakes here and there, so I'm really sorry for your inconvenience!

You can see the animation on the website here: https://iceddog.github.io/visual-works/
Processing Kanjis
My idea for this work is to borrow the mechanic of keeping the same radical (偏旁) from character to character in 一龠, while lyrics behaving like that in 過置換.
I've decided to just go with Chinese as it has one character per pronounciation, which is intuitive I think. But I still tried to use kanjis that exist in Japanese and refrain from using Chinese-only characters.
In melonade's article of 一龠, he has listed out a few sources to manipulate and automate kanji's data, namely kanjivg and GlyphWiki (kage-engine). However, when I tried to use kanjivg, I found that it has way too little amount of data record for my project, as my project requires a lot of uncommon words. Also, it doesn't have the correct index of strokes, or more precisely, kage-engine doesn't record strokes normally, so I can't use it for labelling strokes and automation usage.

After some bit of research, I found a tool called 部件檢索. This tool can search for very niche radicals in multiple ways, and it has greatly helped my lyrics' writing.
Lyrics Writing
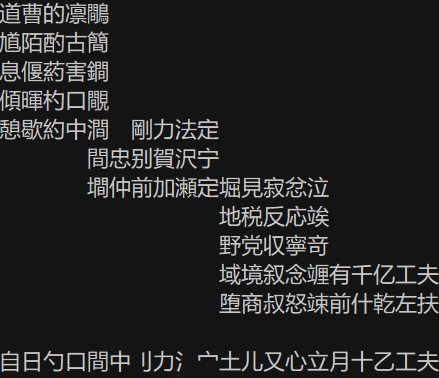
For lyrics… well let's just say that it's a little better than meaningless. It's hard. Very hard to find words to piece together and stick to the rules. I've managed to make them barely look like they form sentences (if you know every word).
I once thought I could write a tool like Nutrimatic for searching Chinese words in various pattern-matching expressions, but then I decided it would take too much time. Maybe I'll do it in the future. For this project I have to do everything manually, that's why it's so short. 部件檢索 and 国語辞典オンライン helped a lot, though the result is still far from satisfactory in my opinion.

There's also some mistakes in the lyrics. For example, '定-宁-定' has two '定's in it, and both '寧' and '宁' appeared in the lyrics. And I forgot to rhyme!! Overall I think the lyrics are pretty bad.
Processing Data
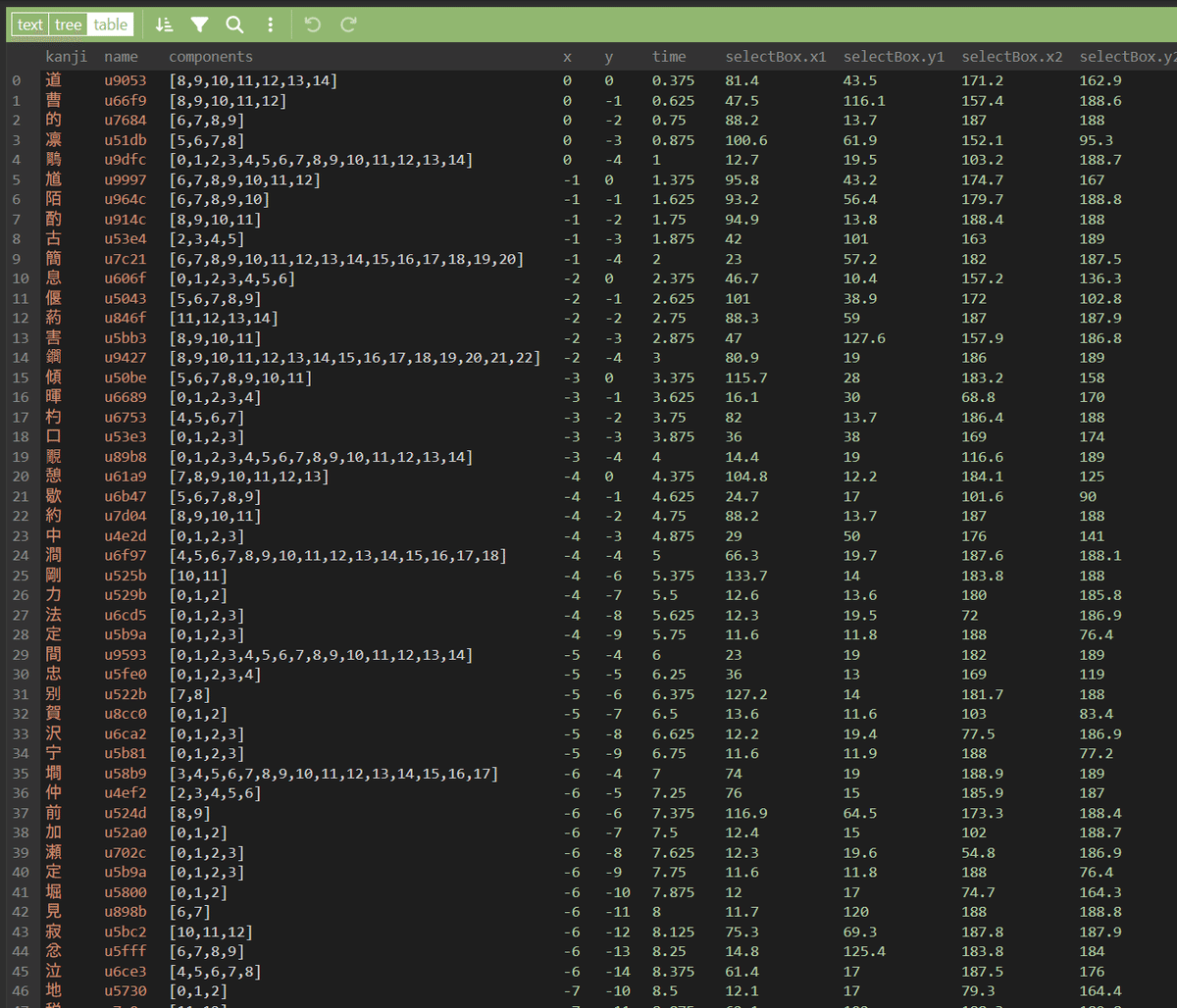
I need a data format to keep record of all the things. As I have access to the source code of 過置換, I just use that as the base of my program. To create the animation, I must record the lyrics, positions and kanjis' components. The kanji components is the hard part.
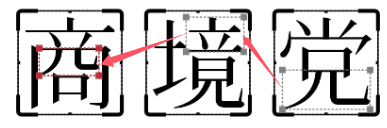
In order to let the program knows what part to carry over, I figured I can preprocess all the kanjis and radicals and output those as image to use in the final program, so that we only need to worry about positions in the actual program.
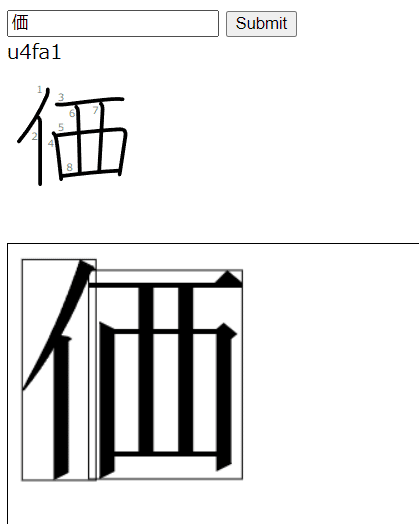
Outputing the kanji's image is easy. I output them as SVGs and saved them in a json file. However, I don't really know how to automate the radical labelling process, so I just dumped all the data out and start filling the stroke index manually. It was tiring even though there was just 76 characters. It took 3 hours. And then I feed this data into another program so that it can calculate the bounding boxes and output the radical's image.


Song Mixing & Animating
ァネイロ provided the song's instrumental version and vsqx file. That made it quite easy to replace the vocal. I used Luo Tianyi to sing Chinese lyrics and slightly mixed the audio. The result is pretty good.
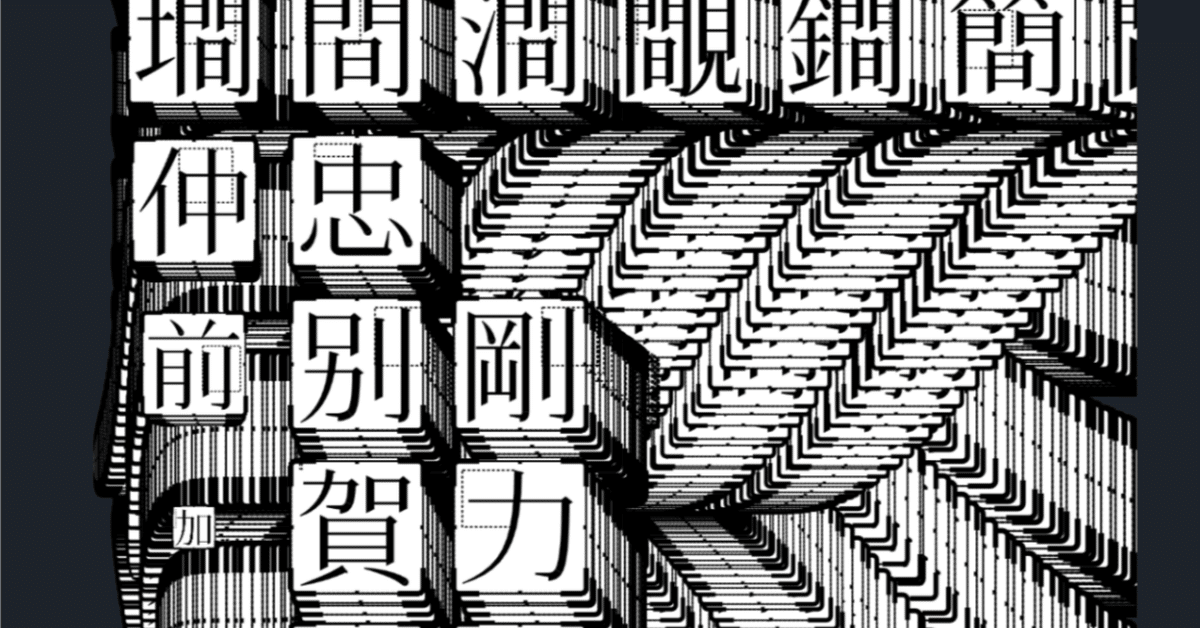
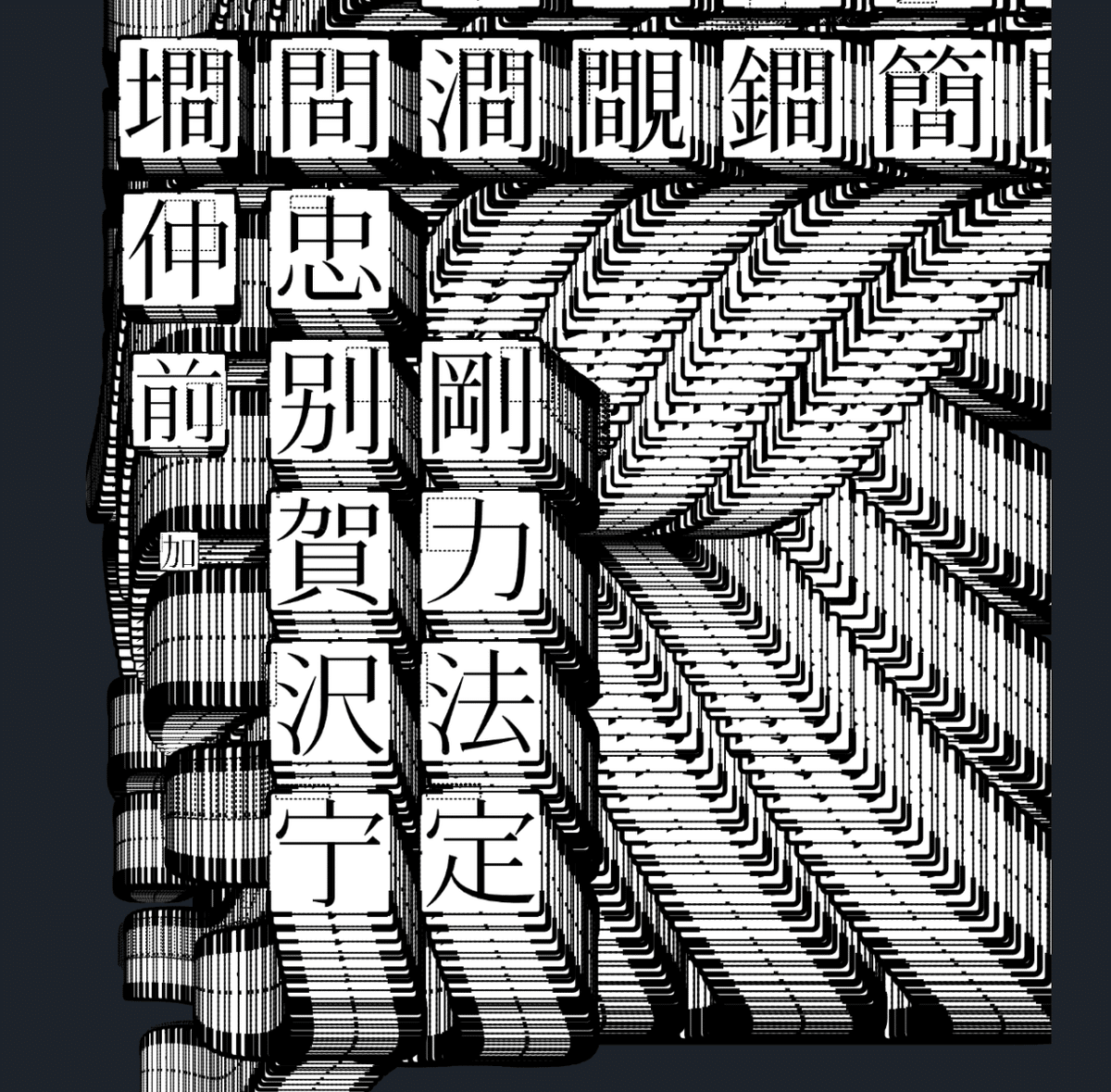
The animation making process is just trials and errors, testing what works best. The only image I have in mind before starting this is to make the text appear like that in ancient books (from up to down, from right to left). I originally also wanted to have a theme of a little bit of Chinese culture, but in the end there's just that tiny touch of red color. The color is called 高粱紅.

I do have to modify a lot of the original code, so ironing out bugs took me most of the time. But I think the result is nice.
To transition one radical to another seamlessly, I let it ease out fast so that the instantaneous change isn't noticeable. Other technical details are just a lot of lerping and are overall pretty boring.
Ending
This is the end of explanation. It was a really fun journey. I do have the wish of getting opportunities to work with other creators by creating this work. And I would really love to make more animations through the means of programming in the future. Thank you for reading to the end.
この記事が気に入ったらサポートをしてみませんか?
