
バンブラP打ち込みテク紹介 その3 歌詞アニメーション編
前回の打ち込みテク紹介から1年半経ってるってマジ……?
今回の記事では、アニメーション的な歌詞表示を作る方法を解説していきます。


基本の手順
歌詞の赤いカーソルが表示されず、一瞬で次の行へ移る歌詞表示の作り方を紹介します。
基本的には以下の手順で作れます。細かい調整が必要になる場合がありますが、そのあたりは後述します。
表示したい内容をそのまま打ち込む。
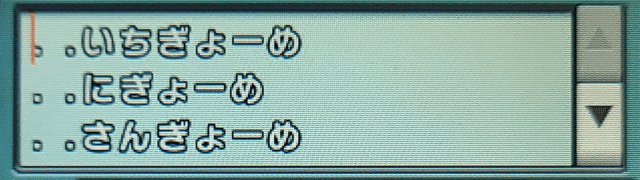
各行の先頭に「. .」(ピリオド + 空白 + ピリオド)を入力する。

表示したいタイミングに、それ以前の割り当ててない部分全部 + 先頭の「. .」を割り当てる。

「. .」の2つの「.」(ピリオド)だけを消す。
作業中に空白を消さないように注意。消してしまった場合は歌詞を入力する部分からやり直しになります。

入力するときの注意点
空白を制御する関係からか、手順を間違えると表示がおかしくなります。
また、以下の2点にもご注意ください。
一度「.」を消した後に歌詞を修正すると、たまにタイミングがズレてしまいます
「.」を消す前でも、一度割り当てた部分の歌詞を修正するとタイミングがズレることがあります
修正したい場合は、修正した部分以降全部割り当てし直す覚悟で修正しましょう
ありがちな困りごとと対処法
歌詞表示が右に寄ってしまう
先頭に空白を残す関係で、表示がやや右に寄ってしまいます。
気になる場合は末尾に空白を追加してバランスを取りましょう。

思ったタイミングより早く表示される
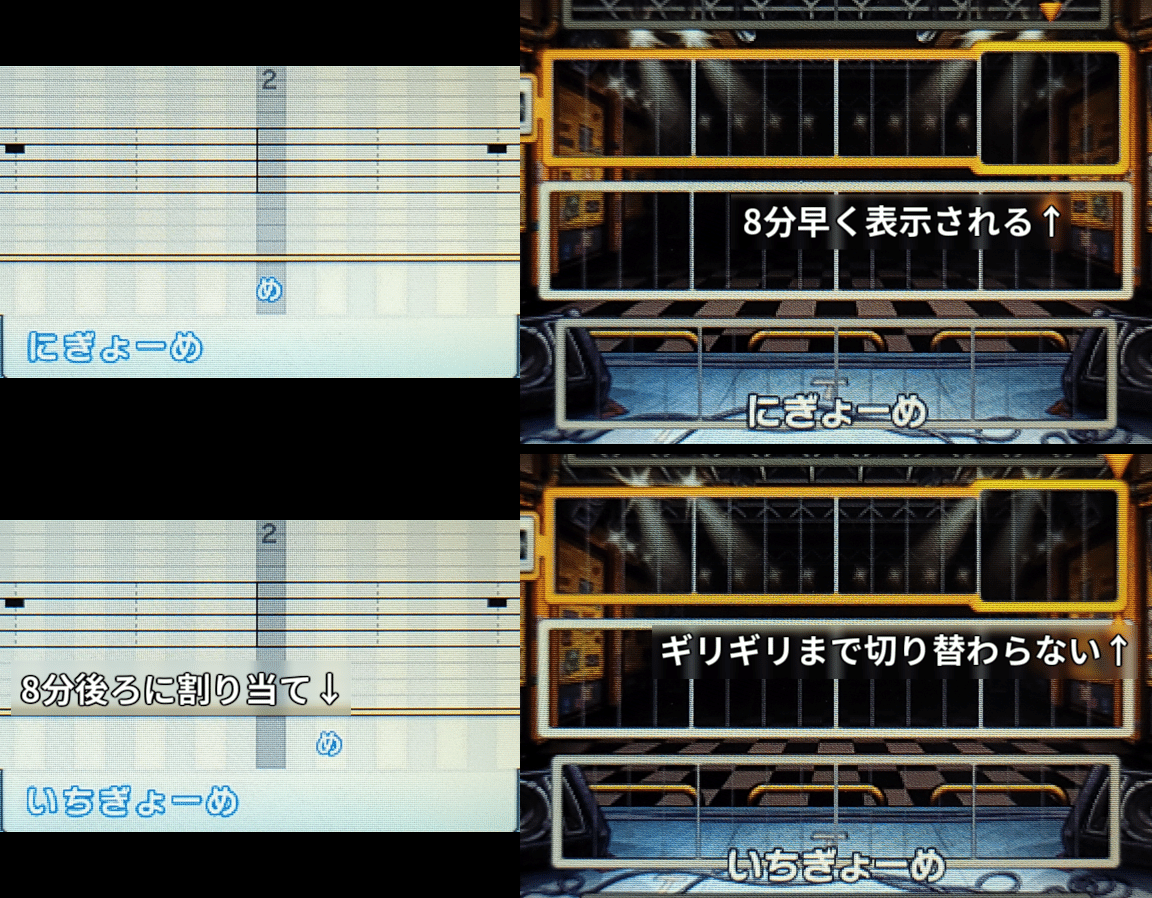
歌詞の配置によって、割り当てた場所よりも8分音符早く表示されてしまうことがあります。
こんなときは歌詞の割り当て位置を8分音符後ろに設定すると直るかも
「後ろに設定したら後ろすぎたんだけど!」というときは1マス後ろに設定すると良くなるかも

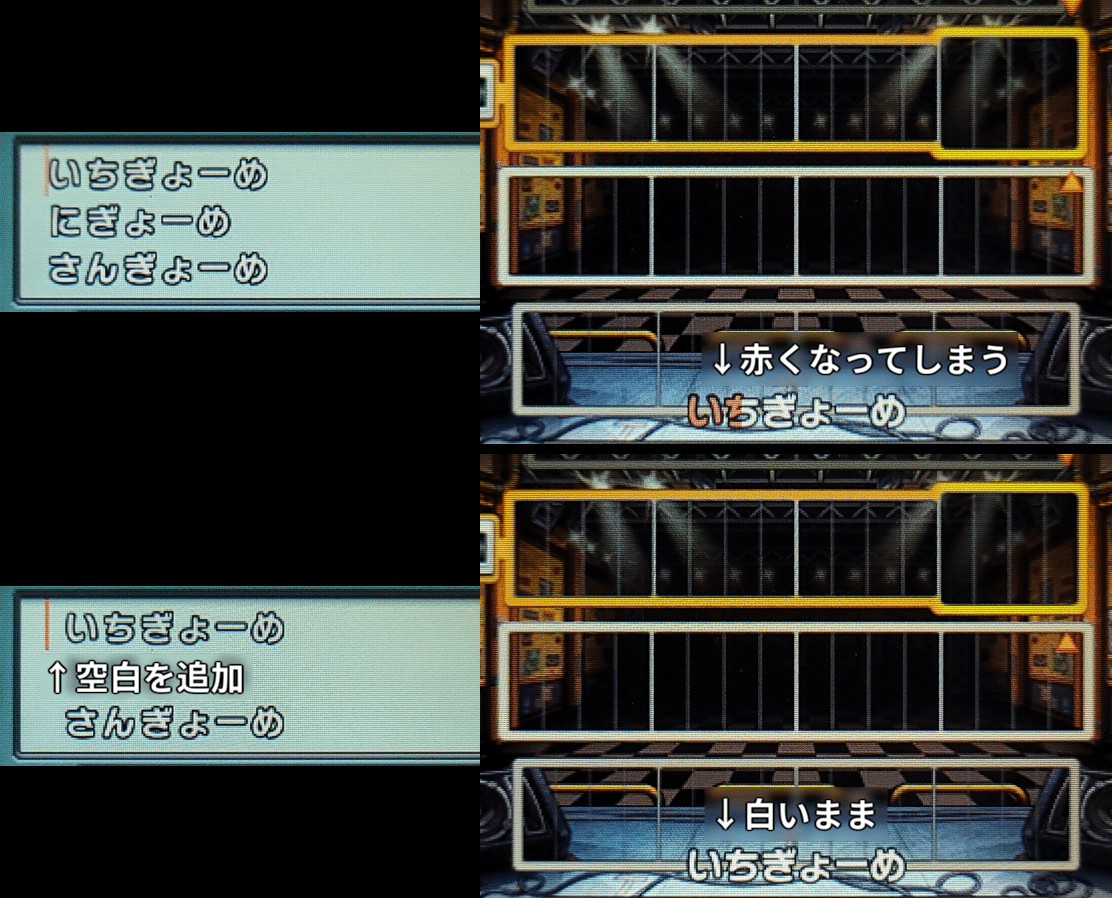
先頭がチラっと赤くなってしまう
「. .」の後に空白を追加して、割り当てを設定し直すと良くなるかも
バランスを取る場合は先頭に空白を増やした分、末尾にも空白を足しましょう。

オススメの手順
割り当てた後で修正したり細かく調整することも見越した手順を紹介します。
この手順で入力することで、修正する際の割り当てのやり直しを減らすことができます。
1フレーズ(Aメロまで、サビまで)ずつ割り当てていく
「.」を消す前に一旦保存
「.」を消して動作確認
操作ミスした or 表示がうまくいかなかった
→ 保存せず終了して開き直し、うまくいかなかった部分を修正うまくいった
→ 保存せず終了して開き直し、次のフレーズの割り当てへ
全部の割り当てが完了したら、まとめて「.」を消して保存する
完成!
アニメーションの作り方
歌詞に動きをつけたい場合は、パラパラ漫画の要領で少しずつ変えた歌詞を割り当てていくことになります。


動かす際には歌詞の文字数上限に注意が必要です。普段はほとんど引っかからないですが、凝ったアニメーションを作ろうとするとすぐに上限に達してしまいがちです。
実際に「ことばのおばけがまどからみている」では、歌詞の文字数上限のために3データに分けることになりました。
歌詞アニメーションはここぞの部分だけに設定するのがオススメです。
