
GameMaker製のゲームを日本語化する方法 日本語フォント実装 ~中編~
それでは①日本語フォント導入編 中編です。
後編ではまとめて説明したい内容がありますので、中編として区切りを入れました。基本的にこちらの内容を読めば日本語フォント導入は完了です。
フォントを特定する
前編では、draw_set_font (global.fntTinyAlt)でメニュー画面のフォントを指定していることがわかり、それを変更すれば日本語フォントが実装できると推測できました。
※global.とは、グローバル変数のことで、この変数に値を格納するとプロジェクト全体で使用できるようになります。
コードエディタで検索を行いましょう。そのまま検索を行うと、draw_set_fontで指定しているコードにも該当しているため、格納をしているであろうコード「 global.fntTinyAlt = 」と検索します。

該当するコードが存在しました。こちらのfont_add_sprite_ext(……..)を、書き換えれば、global.fntTinyAltに別のフォントが格納ができるということです。せっかくですからどのような内容が記載されているか中身を見てみましょう。
font_add_sprite_ext
スプライトのサブイメージの順番でフォントリソースを作成し、そのインデックス番号を返します。
構文
font_add_sprite_ext(spr, string_map, prop, sep);
spr スプライトのインデックス番号
string_map 文字列マップ。スプライトのサブイメージの順番で記述する
prop プロポーショナルかどうか(trueで有効)
sep 文字間のセパレートサイズ
戻り値
Real フォントリソースのインデックス番号
global.fntTinyAlt = font_add_sprite_ext(sFntTinyAlt, " !" + '"' + "#$%&'()*+,-./0123456789:;<=>?@ABCDEFGHIJKLMNOPQRSTUVWXYZ[\]^_`abcdefghijklmnopqrstuvwxyz{|}„…†‡ˆ‰Š‹ŒŽ‘’“”•Ö™š›œžŸ¡¢£¤¥¦§¨©ª«¬®¯°±²³´µ¶·¸¹º»¼½¾¿ÀÁÂÃÄÅÆÇÈÉÊËÌÍÎÏÐÑÒÓÔÕ×ØÙÚÛÜÝÞßàáâãä", 1, 2)
spr → sFntTinyAlt と名前が付けられたスプライト群を読み込む。
string_map → " !" + '"' + "#$%&'()*+,-./0123456789……….の文字列をsprで読み込んだスプライト順に割り当てる。いわゆるcharacter ID(Glyphys ID)を割り当てていることになります。
prop → 1 (true)プロポーショナル(等幅ではない)ということです。
sep → 2 文字と文字の間を2px空ける設定。
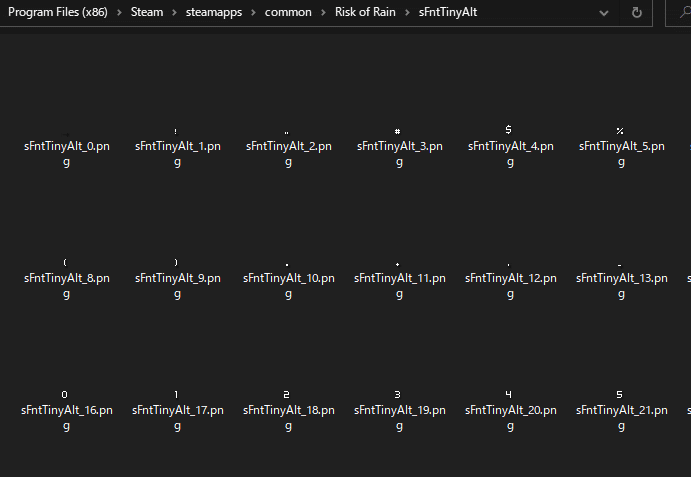
sprで指定されているsFntTinyAltをUndertalemodtoolで検索してみましょう。

Spritesのページの下部にある、Export all frames でデータを出力します。

こちらの画像をまとめて見やすくしたのがこちら↓

このようなテクスチャが格納されておりました。

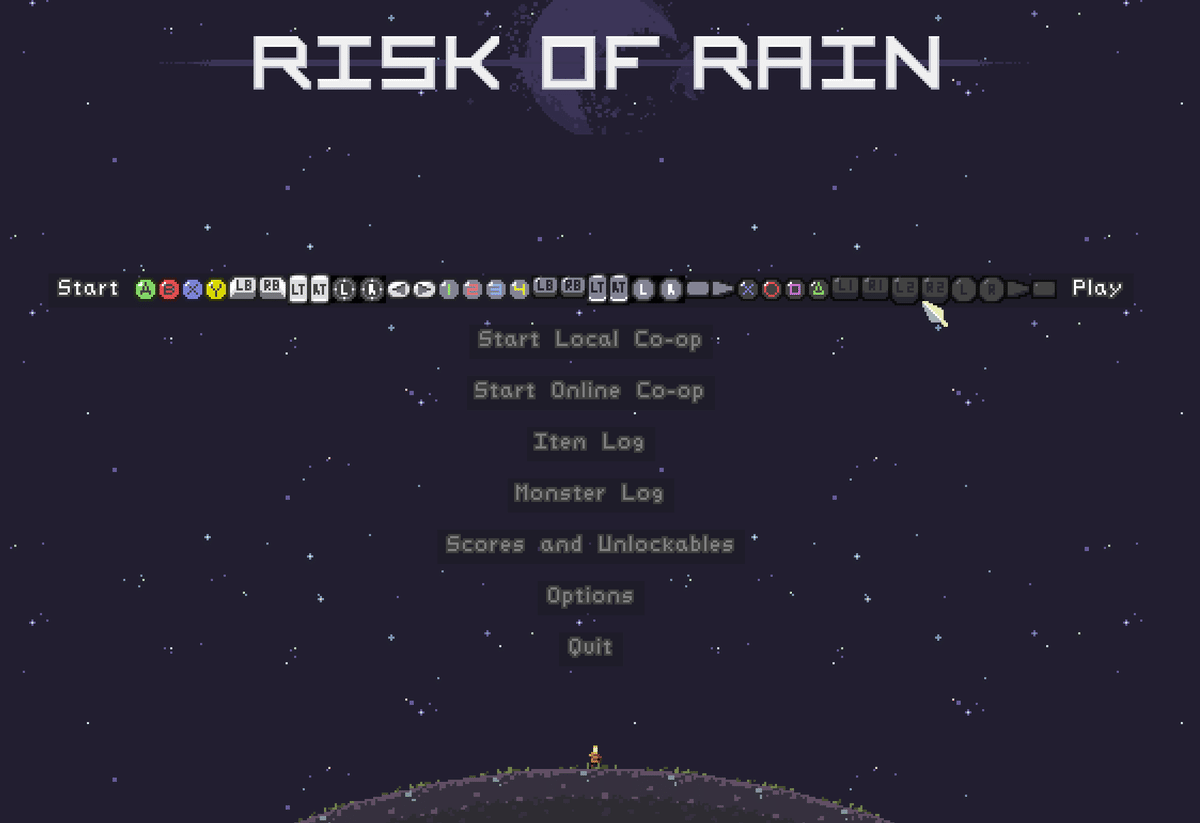
画像の並びも、string_map " !" + '"' + "#$%&'()*+,-./0123456789…0と一致しております。小文字のxyz以降の文字 {|}„…†‡ˆ‰Š‹ŒŽ‘’“”•Ö™š…はどうやらボタンのテクスチャをフォントの中に入れていたようです。つまり、この文字列をゲーム内に書き込むと、こうなります。

Gamemaker:studioでのスプライトフォントの仕組みは、
1.スプライトを用意する。
2.スプライトごとにString_mapを割り当てる
3.draw_textを行うことで、string_mapに対応するスプライトを表示する
この手順を踏んでいると分かりました。1.2の処理はGamemaker:studioの内部機能で行っており、その処理を手動で行うことで書き換えが可能となるのです。
では、フォントの置き換えに行きましょう。
日本語フォントの実装
日本語フォントの用意
日本語フォントを用意します。先ほどの解析により、フォントのサイズは縦7px、横7px であることが分かりました。このサイズで日本語が使用できるフォントとなると、かなり数が限られてきます。
条件としては、第二水準まで含まれている事です。
↓こちらに参考になるフォントが網羅されてます↓
そのうちの二つをピックアップしました。
・8x8 (ほとんどの文字は7x7の範囲)の美咲フォント
・10x10のPixelMplus10
Risk of Rain の有志翻訳では、可読性と元のフォントとのサイズの兼ね合いで、PixelMplus10-Regular.ttfを使用しましたので、本記事の説明ではこちらを使用します。
TTFでのフォント置換
ローカルフォルダにダウンロードしたttfファイルを配置します。場所はdata.winと同じフォルダか、もしくは別にフォルダを用意して格納してください。
次に、undertalemodtoolを用いてフォントを指定しているコードを書き換えます。今回書き換える対象は、global.fntTinyAlt = 以降のコードです。
こちらを、
このように書き換えます。
global.fntTinyAlt = font_add("PixelMplus10-Regular.ttf",10,false,false,32,128)font_add
TTFフォントや標準的なWebフォントからフォントリソースを作成し、インデックス番号を返します
構文
font_add(name, size, bold, italic, first, last);
name
フォントの名前(例えば'Arial')。TTFファイルが含まれていることが必要です
size
フォントサイズ。Webフォントであればポイント、TTFであればピクセル
bold
boldフラグ。trueで有効、そうでなければfalse
italics
italicsフラグ。trueで有効、そうでなければfalse
first
文字コードの開始番号(ascii文字であれば32が開始)
last
文字コードの終了番号(ascii文字であれば128が終了)
もし別のゲームに導入する際に書き換える内容としては、
name→フォントの場所と名前が異なればそれに従い変更してください。パスを指定する場合、必ず""で囲ってください。
sizeはフォントサイズとゲーム上で表示するサイズに従って変更。PixelMplusは10を指定したので10となります。
boldとitalicsはttfを直接指定するなら基本false。
firstは32、lastは128固定で構いません。
この32~128は(空白)から(~)を格納する為の数値です。しかしこの数値、別にこの番号でなくとも動作しますし、lastが128の状態だと日本語フォントが含まれていませんが、ゲーム上では表示されるので、gamemakerで正規にゲームを作成する場合のおまじないと認識しておきましょう。ちなみにこの数値はCIDやGIDといった名前が付けられている。

では、ゲームを起動してみよう。

シングルがPixelMplusのフォントで正常に表示され、英語のフォントが置き換わっています。
気になる方もいらっしゃるかもしれませんが、ピクセル数が少ない場合フォントの違いは顕著となります。
もし元のフォントで用いられている英数字や記号を、導入を行った用いられているものに変更したい場合は、序盤に記載した方法でフォントをdata.winから抜き取り、外部ツール(fontforge等)を用いてttfフォントを改造する必要がありますが私のほうは未検証であるため、もしフォントを結合させたい場合は現在執筆中の後編の内容をお読みください。
また方法ではttfを直接配布するファイルに挿入する必要があるため、ライセンス等が必要であれば必ず行いましょう。
これに中編は終了です。特にこだわりやゲーム上の制約がない場合は、TTFを直接指定する方法で日本語化は可能となります。
まとめ
Gamemaker製ゲームを日本語化する場合は、フォントを特定し、それを日本語フォントに置き換え、テキストを変更することで可能となります。
①日本語フォント導入 ~後編~ の記事では、font_addで自動でリソースとして埋め込んでいたフォントを、手動で埋め込む方法を解説いたしますが、中編の内容でも十分日本語化は可能です。より詳しく日本語化MODを制御したいといった方向けの内容となります。
また第2部の記事では、そのテキストを変更する手順を簡略化する方法を解説しますのでこうご期待。
では。
